6_相机坐标系_相机4个坐标系详述
相机系列文章是用来记录使用opencv3来完成单目相机和6轴机械臂手眼标定。本人吃饭的主职是linux下6轴机械臂相关应用开发。但对于机械臂运动学、相机应用等都非常感兴趣,所以对一些线性代数基础薄弱又想深入了解机械臂内部运算的同志比较有体会。由于是探索性学习,所以文章并没有太多规律而言,更像是技术路线调整,但这更贴近实际。探索事物本质是快乐的,强者不是天生的,而是学习思考来的。
最近参与了3D相机应用项目,与同事交流下又对机械臂运行学有了新的理解,像是一层窗户纸被捅破了,最终感觉就是算矩阵。
一、相机四个坐标系
世界坐标系、相机坐标系、图像坐标系、像素坐标系。
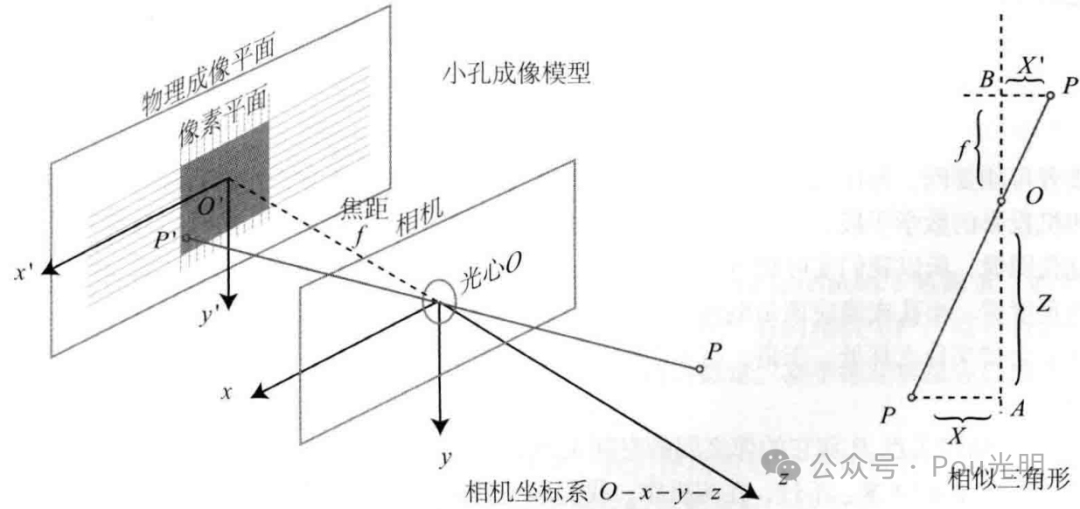
相机将三维世界中的坐标点(单位是m)映射到二维图像平面(单位为像素)的过程可用一个几何模型进行描述。模型有很多种,最简单的是针孔模型,即小孔成像。

上图中O为相机的光心,也是针孔模型中的针孔。现实世界的空间点P,经过小孔O投影后,落在物理成像平面O’-x’-y’上,成像点为P’。设P的坐标位[X, Y, Z]T,P’为[X’, Y’, Z’]T,设物理成像平面到小孔的距离为f(焦距),则根据三角形相似,得
Z/f = -X/X’ = -Y/Y’
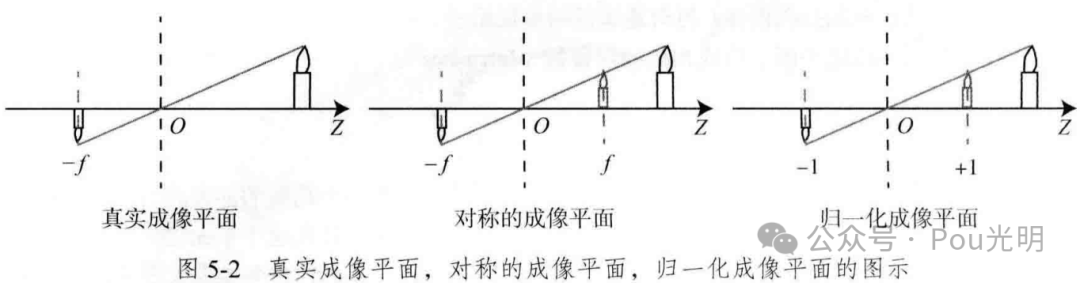
其中负号代表成像是倒立的。但实际应用中图像并不是倒像(否则相机的使用会非常不便)。为了让模型更符合实际,可以等价的将成像平面对称的放在相机前方,和三维空间点一起放在相机坐标系的同一侧。如图,这样可以将公式中负号去掉,则:
Z/f = X/X’ = Y/Y’ ......(1)式

整理得:
X’ = fX/Z
Y’ = fY/Z
上式描述了P点和它成像之间的空间关系,这里所有单位都可以理解成米。但在相机中我们获得的是一个个的像素,所以还需要进一步转换。
##1、像素坐标系
设在成像平面上像素坐标系o-x-y,则在像素平面得到P’的像素坐标:[u, v]T。
像素坐标系通常定义为:原点o’位于图像左上角,u轴向右与x轴平行,v轴向下与y轴平行,则像素坐标系与成像平面之间相差一个缩放与一个原点平移。设像素坐标在u轴上缩放α倍,在u轴上缩放β倍;原点平移了[cx, cy]T,则P’(图像坐标)坐标与像素坐标[u, v]的关系为:
u = αX’ + cx
v = βY’ + cy
与(1)式联立,令αf为fx,βf为fy,得
u = αfxX/Z + cx
v = βfyY/Z + cy
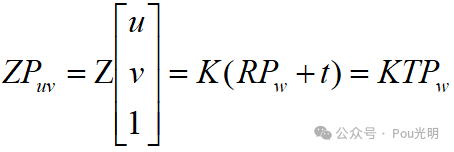
上式f单位为m,α和β单位为像素/米,则fx、fy、cx、cy的单位为像素。将上式携程矩阵形式,左侧是齐次坐标,右侧是非齐次:

则:

让人快乐的消息是中间这个3×3矩阵正是被称为相机内参的矩阵。通常认为相机内参在出厂后㐊固定的,不会再使用过程中发生变化。
OK,接下来就是外参。上式中P的坐标是基于相机坐标系的,但实际上由于相机在运动,所以P的相机坐标应该是它的世界坐标(Pw)根据相机当前的姿态变换到相机坐标系下的结果。相机位姿由它的旋转矩阵和R和平移矩阵t来描述(这块之后再细说)。则:

注意后式隐含了一次齐次到非齐次的转换(么看出来)。它描述了P的世界坐标到相机坐标的投影关系。其中,相机的位姿R,t又称为相机的外参数。相比不变的内参,外参会随着相机的运动发生改变。
《视觉SLAM十四讲》第二版,P123
注意: 本内容仅用作个人学习,勿用作商业用途
欢迎关注,记录学习!

相关文章:

6_相机坐标系_相机4个坐标系详述
相机系列文章是用来记录使用opencv3来完成单目相机和6轴机械臂手眼标定。本人吃饭的主职是linux下6轴机械臂相关应用开发。但对于机械臂运动学、相机应用等都非常感兴趣,所以对一些线性代数基础薄弱又想深入了解机械臂内部运算的同志比较有体会。由于是探索性学习&a…...

软考 - 系统架构设计师 - 敏捷开发方法
前言 敏捷开发方法是一种以人为核心、迭代、循序渐进的软件开发方法。它强调团队合作、客户需求和适应变化,旨在通过快速迭代和反馈来快速交付高质量的软件产品。 敏捷开发方法的优势在于能够快速响应变化、提高开发效率和质量、增强团队协作和沟通,并降…...

Django 仿博客园练习
数据库搭建 部分功能介绍 【一】注册 (1)效果显示、简单简介 主要亮点 结合了layui和forms组件默认头像可以随着性别的选择发生改变自定义头像可以实时更新显示forms组件报错信息可以局部刷新显示在对应框体下面 没有直接使用layui的前端验证后端验证…...

MySQL(常用函数、多表查询)
文章目录 1.数据库函数1.count函数案例答案count(*)与count(列)的区别 2.sum函数案例答案 3.avg函数案例答案 4.max/min函数案例答案 5.group by 分组统计案例答案 6.字符串相关函数演示练习 7.数学相关函数演示 8.日期相关函数演…...

【Pt】马灯贴图绘制过程 01-制作基础色
目录 一、导入模型并烘焙 二、制作基础底漆 (1)底漆层 (2)水痕层 (3)指纹层 一、导入模型并烘焙 1. 导入模型,马灯模型如下所示 2. 在纹理集设置中点击“烘焙模型贴图” 设置输出大小为…...

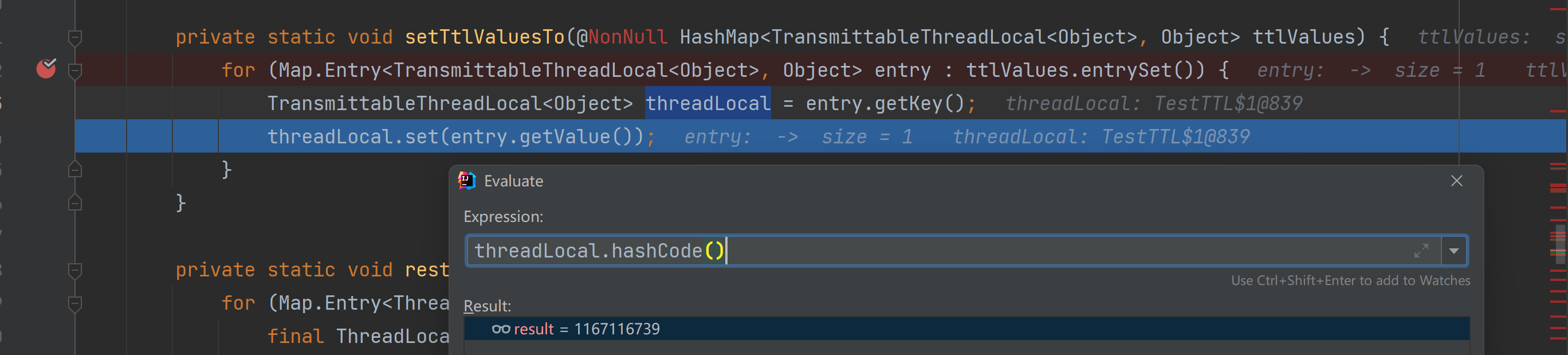
TransmittableThreadLocal 问题杂记
0、前言 TransmittableThreadLocal,简称 TTL,是阿里巴巴开源的一个Java库,它能够实现ThreadLocal在多线程间的值传递,适用于使用线程池、异步调用等需要线程切换的场景,解决了ThreadLocal在使用父子线程、线程池时不能…...

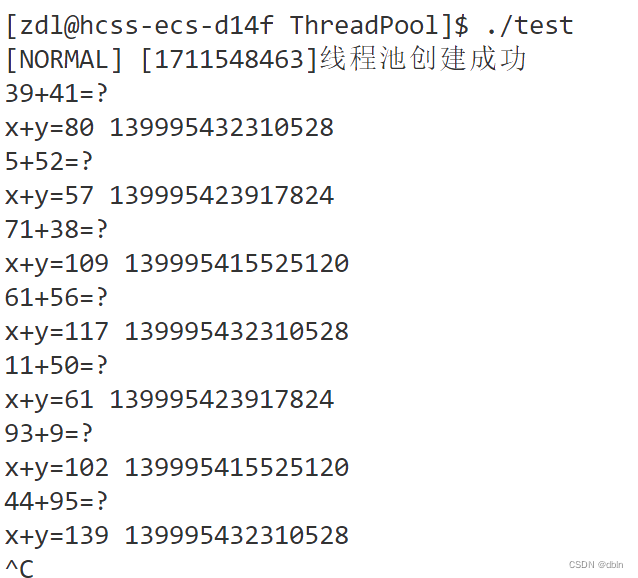
Linux之 线程池 | 单例模式的线程安全问题 | 其他锁
目录 一、线程池 1、线程池 2、线程池代码 3、线程池的应用场景 二、单例模式的线程安全问题 1、线程池的单例模式 2、线程安全问题 三、其他锁 一、线程池 1、线程池 线程池是一种线程使用模式。线程池里面可以维护一些线程。 为什么要有线程池? 因为在…...

Composer常见错误及解决方案
Composer常见错误及解决方案 Composer是PHP的依赖管理工具,它使得在PHP项目中管理和安装依赖库变得简单。然而,在使用Composer时,开发者可能会遇到一些常见的错误。在本文中,我们将探讨一些常见的Composer错误以及相应的解决方案…...

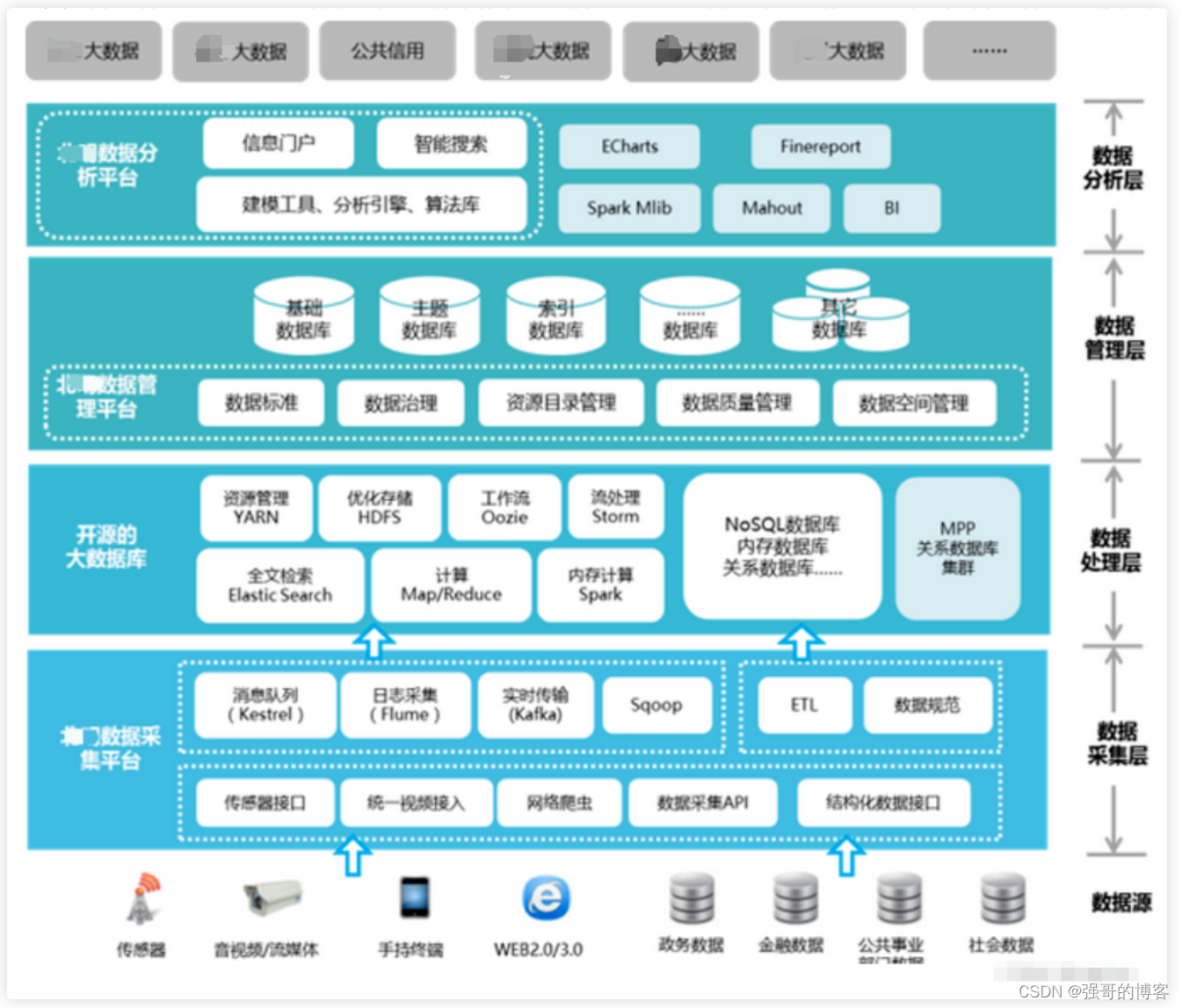
系统架构图怎么画
画架构图是架构师的一门必修功课。 对于架构图是什么这个问题,我们可以按以下等式进行概括: 架构图 架构的表达 架构在不同抽象角度和不同抽象层次的表达,这是一个自然而然的过程。 不是先有图再有业务流程、系统设计和领域模型等&#…...

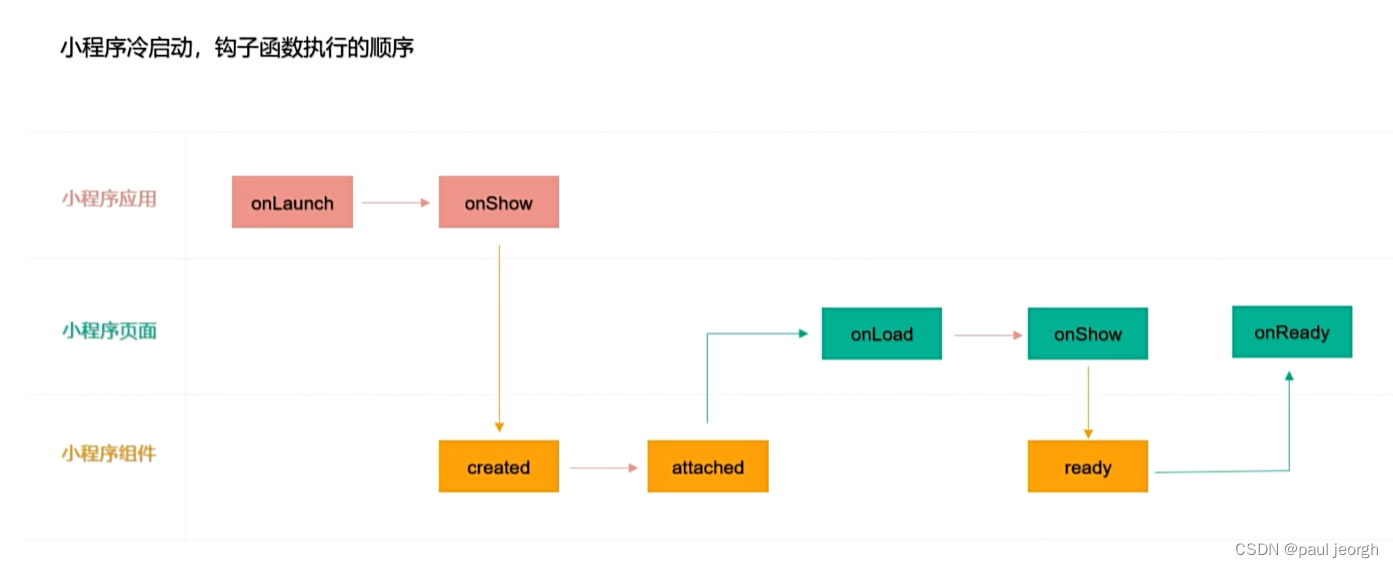
微信小程序页面生命周期和小程序api组件的生命周期
小程序组件的生命周期...

通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 )
1.需求 我前端轮播图的背景色 想通过每一张轮播图片的颜色作为背景色 这样的话 需要通过一张图片 取出图片的颜色 这个工作通过前端去处理 也可以通过后端去处理 前端我试了试 color-thief 的插件 但是 这个插件是基于canvas 的模式来的 我需要在小程序中使用这个插件 而且是…...

【蓝桥杯第十三届省赛B组】(详解)
九进制转十进制 #include <iostream> #include<math.h> using namespace std; int main() {cout << 2*pow(9,3)0*pow(9,2)2*pow(9,1)2*pow(9,0) << endl;return 0; }顺子日期 #include <iostream> using namespace std; int main() {// 请在此…...

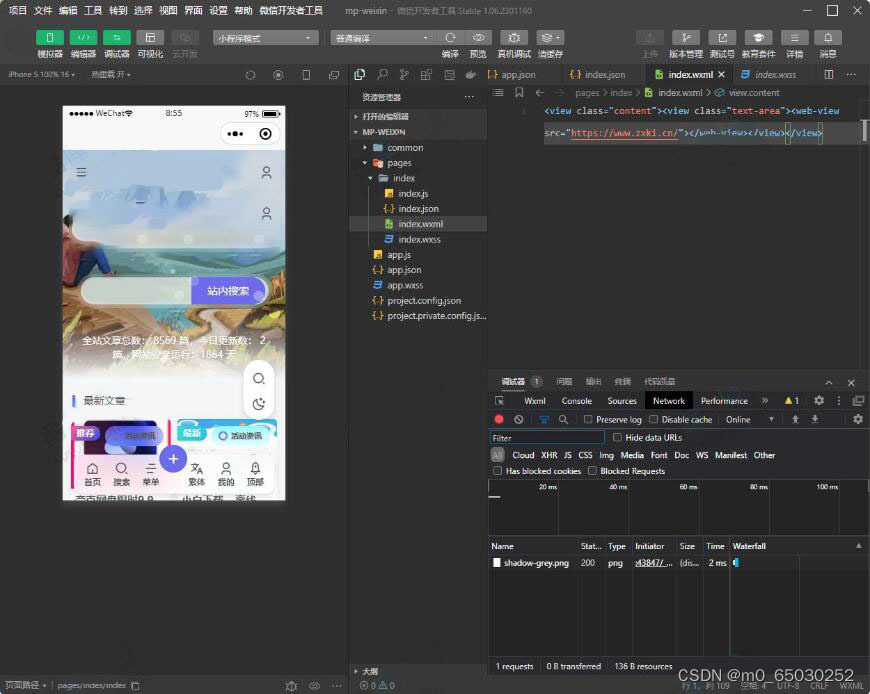
网址打包微信小程序源码 wap转微信小程序 网站转小程序源码 网址转小程序开发
内容目录 一、详细介绍二、效果展示2.效果图展示 三、学习资料下载 一、详细介绍 我们都知道微信小程序是无法直接打开网址的。 这个小程序源码提供了一种将网址直接打包成微信小程序的方法, 使得用户可以在微信小程序中直接访问这些网址内容。 这个源码没有进行加…...

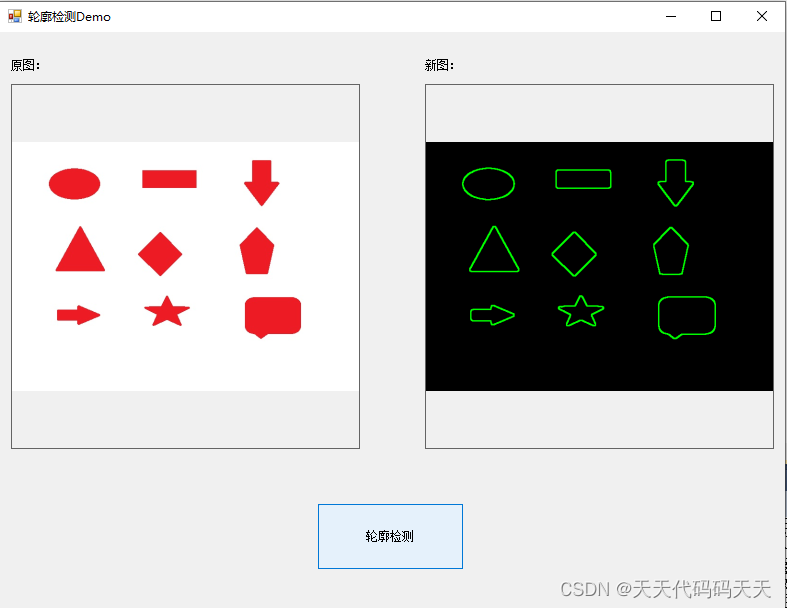
C# OpenCvSharp 轮廓检测
目录 效果 代码 下载 效果 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.…...

阿里云服务器安装SSL证书不起作用的解决方案
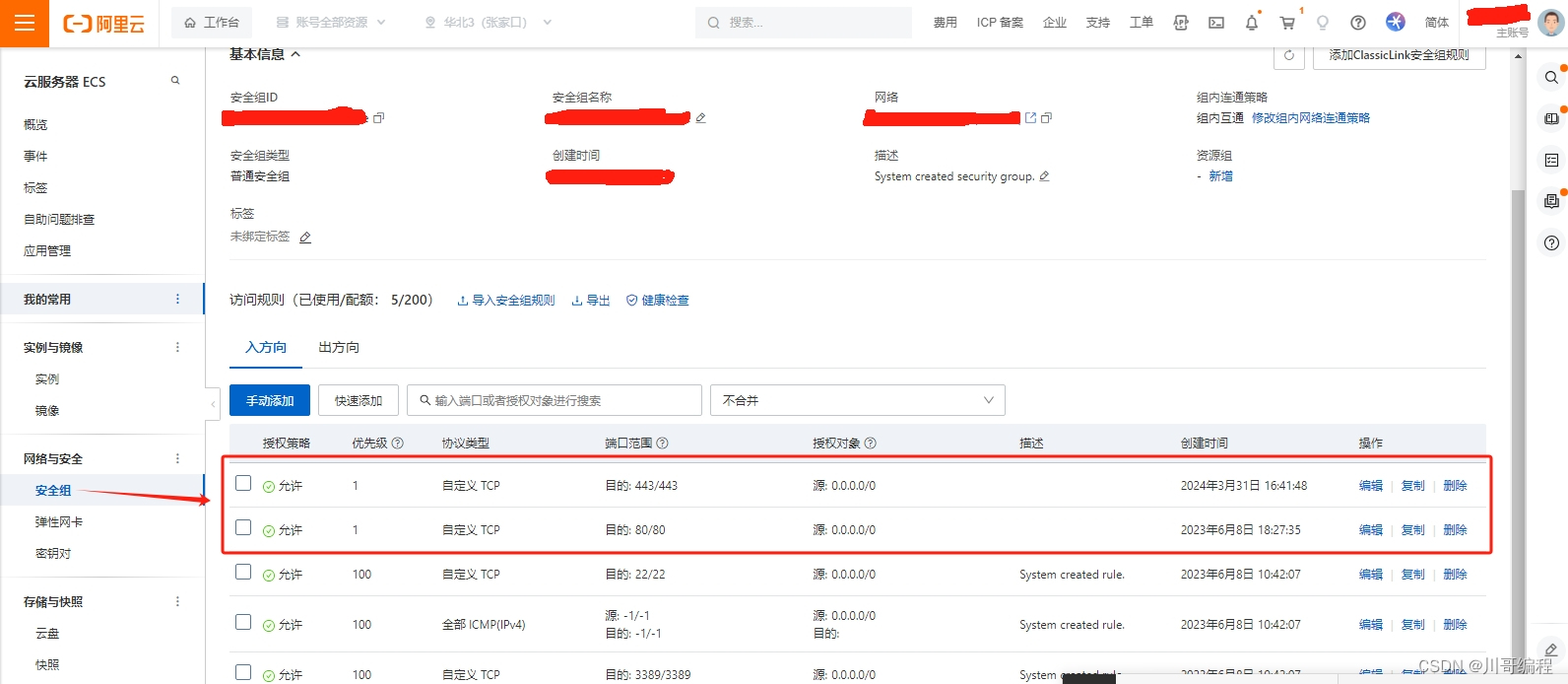
阿里云服务器安装SSL证书不起作用的解决方案 在阿里云安装SSL证书后,访问无效,各种检查证书安装没有问题。忽然想到阿里云默认连80端口都没开启,443端口应该也没开启。 登录阿里云控制台 - 云服务器 ECS - 网络与安全 - 安全组 - 管理规则 - …...

【二】【设计模式】建造者模式
建造者模式的引入 //C10_1.cpp #include <stdio.h>#include "SystemConfig.h"int main() {SystemConfig config("mysql://127.0.0.1/", "xiaomu", "xiaomumemeda","redis://127.0.0.1/", "xiaomuredis", &q…...

Linux 系统 CentOS7 上搭建 Hadoop HDFS集群详细步骤
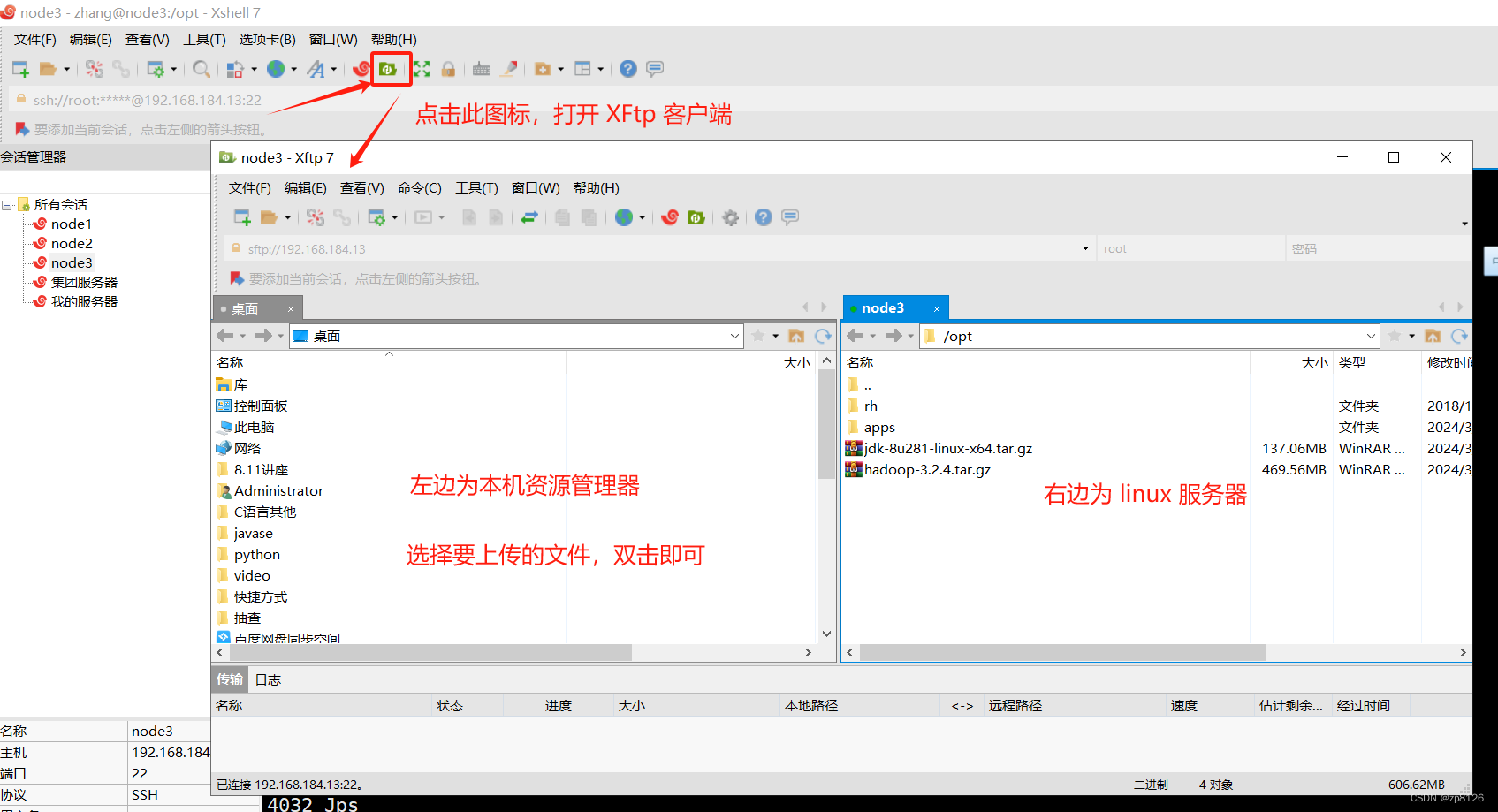
集群搭建 整体思路:先在一个节点上安装、配置,然后再克隆出多个节点,修改 IP ,免密,主机名等 提前规划: 需要三个节点,主机名分别命名:node1、node2、node3 在下面对 node1 配置时,先假设 node2 和 node3 是存在的 **注意:**整个搭建过程,除了1和2 步,其他操作都使…...

【Python】python+requests+excel+pytest-实现接口自动化实例
目录 测试需求实现思路完整框架2.1 初始化数据 (test_data.xlsx)2.2 核心脚本 (api_client.py)2.3 测试用例 (test_interfaces.py)2.4 日志 (logging)2.5 pytest配置文件 (pytest.ini)2.6 测试报告 (pytest-html)2.7 入口函数 (run_tests.py)2.8 完整流程注意事项测试需求 简单…...
-搭建第一个应用(3))
Django(四)-搭建第一个应用(3)
一、问题详情页 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>展示某个投票的问题和不带结果的选项列表</title> </head> <body><form action"{% url polls:vote questi…...

吴恩达2022机器学习专项课程(一) 4.2 梯度下降实践
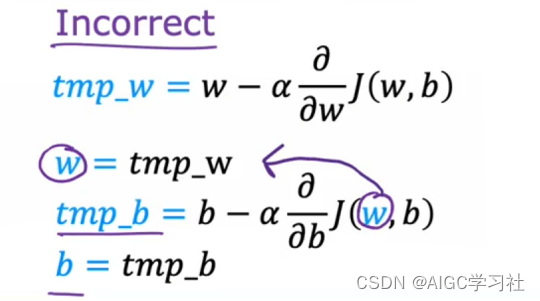
问题预览/关键词 本节内容梯度下降更新w的公式梯度下降更新b的公式的含义α的含义为什么要控制梯度下降的幅度?导数项的含义为什么要控制梯度下降的方向?梯度下降何时结束?梯度下降算法收敛的含义正确更新梯度下降的顺序错误更新梯度下降的顺…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
