HTML——1.简介、基础、元素
一、简介
HTML(HyperText Markup Language)是一种用于创建网页的标记语言。它使用标记(tag)来描述网页的结构和内容。HTML被用于定义网页中的文本、图像、链接、多媒体以及其他元素的排列和呈现方式。
HTML文档是由一系列的HTML元素(elements)组成的。每个元素通过标记(tag)来定义,标记通常是成对出现的,分为开标签和闭标签,中间包裹着元素的内容。HTML文档的基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是一个HTML注释,可以用于注释代码 -->
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<img src="image.jpg" alt="图片描述">
<a href="https://www.example.com">这是一个链接</a>
</body>
</html>
简要解释上面的HTML代码结构:
<!DOCTYPE html>:声明文档类型,指示当前文档使用HTML5规范。<html>:HTML文档的根元素,包含了整个HTML文档的内容。<head>:头部元素,通常包含了文档的元数据,如字符编码、页面标题、引入的样式表和脚本等。<meta>:元数据元素,用于设置文档的元数据,如字符编码、视口设置等。<title>:标题元素,用于定义网页的标题,显示在浏览器的标题栏或标签页上。<body>:主体元素,包含了网页的主要内容,如文本、图像、链接等。<h1>、<p>、<img>、<a>:分别是标题、段落、图片和链接等常用的HTML元素,用于构建网页的结构和内容。
二、基础
常用元素
- 标题元素
<h1>到<h6>:用于定义标题,级别从1到6逐渐减小。 - 段落元素
<p>:用于定义段落。 - 图像元素
<img>:用于插入图片。 - 超链接元素
<a>:用于创建链接。 - 列表元素
<ul>、<ol>和<li>:分别用于创建无序列表和有序列表。 - 表格元素
<table>、<tr>、<th>和<td>:用于创建表格。 - 表单元素
<form>、<input>、<textarea>和<button>:用于创建表单。
HTML注释
<!-- 这是一个注释 -->
注释用于在HTML代码中添加注解或说明,浏览器会忽略注释内容。
属性
HTML元素可以具有属性,属性提供了关于元素的额外信息。常见的属性有:
id:用于给元素指定唯一的标识符。class:用于给元素指定一个或多个类名,用于样式和脚本操作。src:用于指定图像、音频、视频等资源的路径。href:用于指定超链接的目标地址。alt:用于指定图像元素的替代文本,当图像无法显示时显示该文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML基础</title>
</head>
<body>
<h1>欢迎学习HTML基础</h1>
<p>这是一个段落。</p>
<img src="example.jpg" alt="示例图片">
<a href="https://www.example.com">这是一个链接</a>
</body>
</html>
三、元素
HTML由一系列的元素(elements)组成,每个元素都可以包含文本内容、其他元素或者是空的。HTML元素通常由开始标签(opening tag)、结束标签(closing tag)、内容和属性组成。
元素的基本结构:
<element attribute="value">content</element>
<element>:元素名称,表示该元素的类型或者标签名称,比如<p>表示段落元素,<img>表示图像元素。attribute="value":元素的属性,用于提供额外的信息,比如src属性用于指定图像的路径,href属性用于指定链接的目标地址等。content:元素的内容,即元素包裹的文本或者其他元素。- 开始标签:由元素名称和属性组成,以尖括号
<和>包围,用于表示元素的开始。 - 结束标签:与开始标签类似,但在元素名称前加上了斜杠
/,表示元素的结束。
常见的HTML元素示例:
段落元素(<p>):用于定义一个段落。
<p>This is a paragraph.</p>
标题元素(<h1> 到 <h6>):用于定义标题,级别从1到6逐渐减小。
<h1>This is a level 1 heading</h1>
<h2>This is a level 2 heading</h2>
图像元素(<img>):用于在网页中嵌入图像。
<img src="image.jpg" alt="Image description">
超链接元素(<a>):用于创建链接。
<a href="https://www.example.com">This is a link</a>
列表元素(<ul>、<ol> 和 <li>):用于创建无序列表和有序列表。
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul><ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
表格元素(<table>、<tr>、<th> 和 <td>):用于创建表格。
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
</table>
相关文章:

HTML——1.简介、基础、元素
一、简介 HTML(HyperText Markup Language)是一种用于创建网页的标记语言。它使用标记(tag)来描述网页的结构和内容。HTML被用于定义网页中的文本、图像、链接、多媒体以及其他元素的排列和呈现方式。 HTML文档是由一系列的HTML…...
 函数简介)
Rust 标准库:std::env::args() 函数简介
std::env::args() 是 Rust 标准库中的一个函数,它属于 std::env 模块。这个函数用于获取并返回一个迭代器,该迭代器包含了程序运行时从命令行传入的所有参数。 当你运行一个 Rust 程序并从命令行传递参数时,例如: my_rust_progr…...

【Blockchain】GameFi | NFT
Blockchain GameFiGameFi顶级项目TheSandbox:Decentraland:Axie Infinity: NFTNFT是如何工作的同质化和非同质化区块链协议NFT铸币 GameFi GameFi是游戏和金融的组合,它涉及区块链游戏,对玩家提供经济激励,…...

【Docker】搭建安全可控的自定义通知推送服务 - Bark
【Docker】搭建安全可控的自定义通知推送服务 - Bark 前言 本教程基于绿联的NAS设备DX4600 Pro的docker功能进行搭建。 简介 Bark是一款为Apple设备用户设计的开源推送服务应用,它允许开发者、程序员以及一般用户将信息快速推送到他们自己的iPhone、iPad等设备上…...
国内IP代理软件电脑版:深入解析与应用指南
随着互联网技术的快速发展,网络活动日益丰富多样,IP代理软件也因其独特的功能和优势,成为许多电脑用户不可或缺的工具。在国内,由于网络环境的复杂性和特殊性,选择一款稳定、高效的IP代理软件电脑版尤为重要。虎观代理…...

面向对象设计之开闭原则
设计模式专栏: http://t.csdnimg.cn/4Mt4u 目录 1.引言 2.如何理解“对扩展开放、对修改关闭” 3.修改代码就意味着违反开闭原则吗 4.如何做到“对扩展开放、对修改关闭” 5.如何在项目中灵活应用开闭原则 6.总结 1.引言 开闭原则(Open Closed Principle&…...

【项目技术介绍篇】若依项目代码文件结构介绍
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...

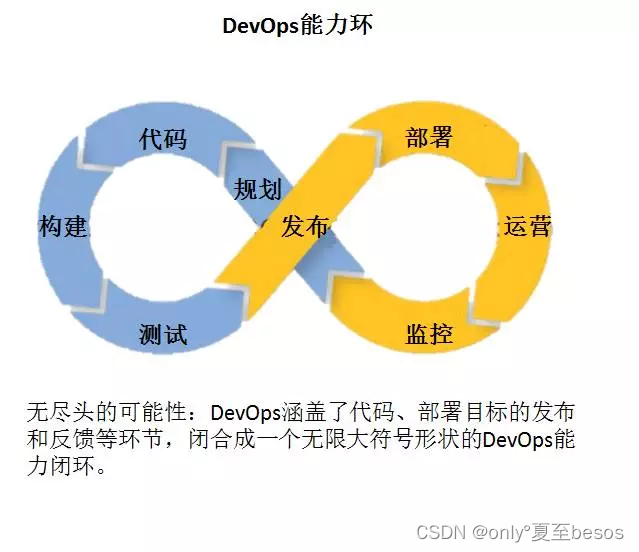
实现DevOps需要什么?
实现DevOps需要什么? 硬性要求:工具上的准备 上文提到了工具链的打通,那么工具自然就需要做好准备。现将工具类型及对应的不完全列举整理如下: 代码管理(SCM):GitHub、GitLab、BitBucket、SubV…...

Linux小程序: 手写自己的shell
注意: 本文章只是为了理解shell内部的工作原理, 所以并没有完成shell的所有工作, 只是完成了shell里的一小部分工作 #include <stdio.h> #include <unistd.h> #include <string.h> #include <stdlib.h> #include &l…...

javaSwing租户管理系统
简介 欢迎阅读本篇博客,今天我将为大家介绍一个基于Java Swing开发的租户管理系统。该系统具有登录、注册、添加租户、查询租户信息、修改租户信息、删除租户、修改密码、退出登录等功能模块,旨在提供一个便捷的租户管理解决方案。 一、项目介绍 该租…...

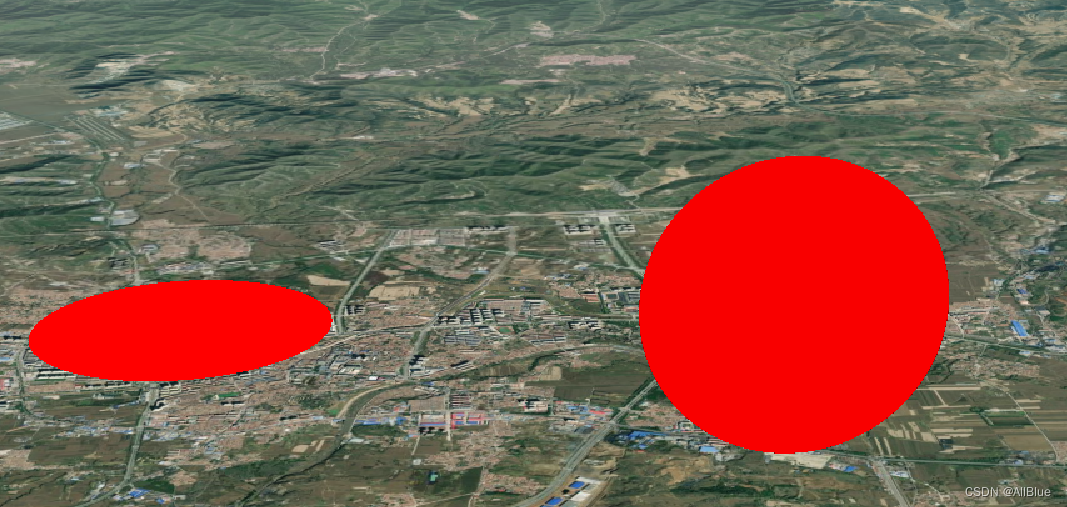
cesium实现竖立的圆
cesium中的圆是平行于地面的,想实现竖起来的圆可以使用ellipsoid,设置其中一个轴的radii值为一个很小的值,比如0.00001,则这个轴上的宽度就会非常小,看起来就是一个圆面。 一、画圆ellipse,此处也把画圆的代…...

汽车电子行业知识:智能汽车电子架构
文章目录 3.智能汽车电子架构3.1.汽车电子概念及发展3.2.汽车电子架构类型3.2.1.博世汽车电子架构3.2.2.联合电子未来汽车电子架构3.2.3.安波福汽车电子架构3.2.4.丰田汽车电子架构3.2.5.华为汽车电子架构 3.智能汽车电子架构 3.1.汽车电子概念及发展 汽车电子是车体汽车电子…...

LeetCode146:LRU缓存
leetCode:146. LRU 缓存 题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓存中&#x…...

【Unity音游制作】你玩过节奏大师吗?(Koreographe插件导入游戏主体)【一】
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

高效解决Ubuntu Server 18.04.1 LTS 64bit更新gdb8.1.1到gdb12.1
文章目录 问题解决步骤 问题 因为需要用到gdb一些指令,但是gdb8.x好像存在普遍的问题,实现不了某些指令,比方说set detach-on-fork on,升级版本也没有比较好的教程 经过我不断的试错,我终于升级成功了!&a…...

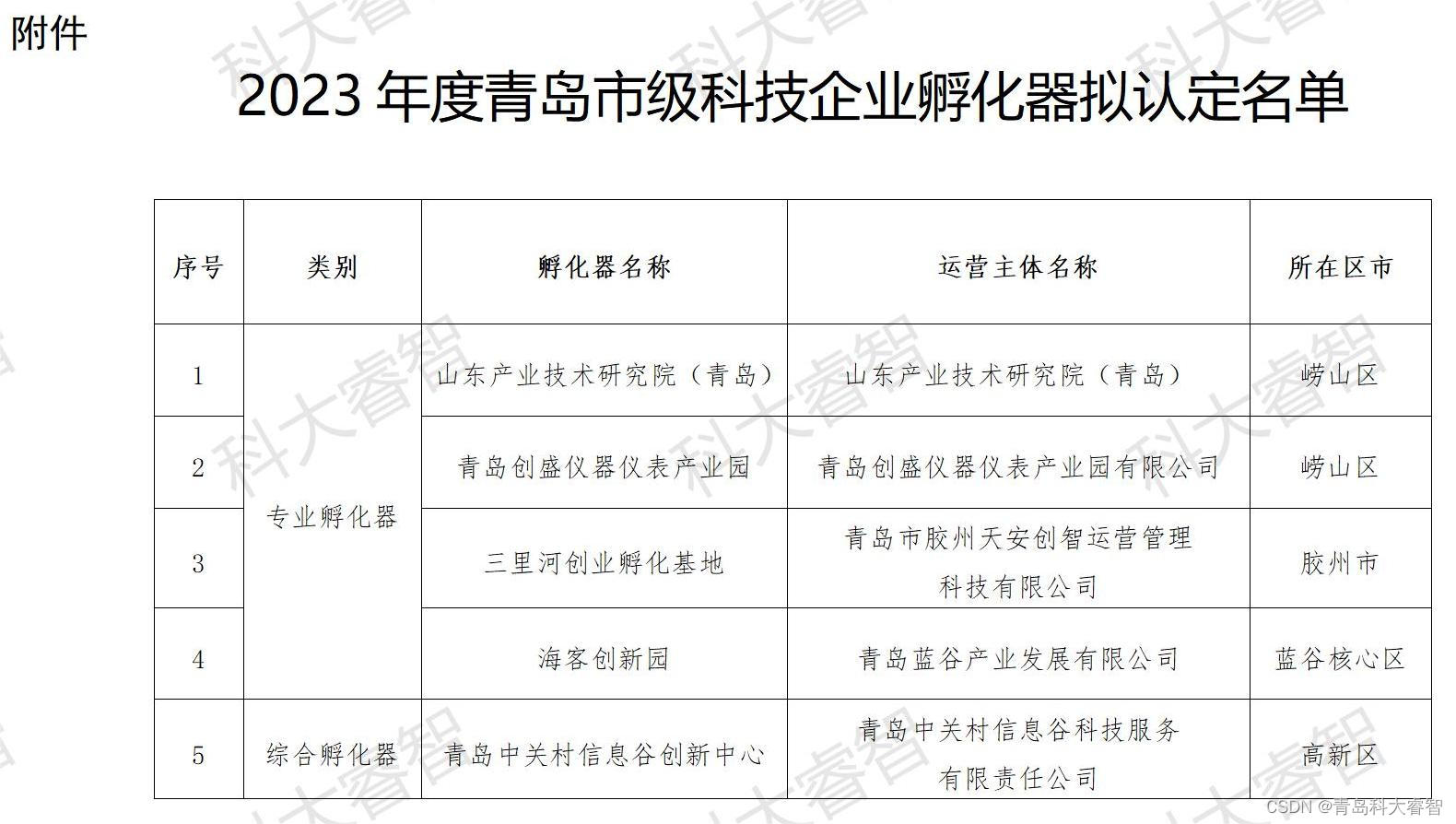
【公示】2023年度青岛市级科技企业孵化器拟认定名单
根据《青岛市科技企业孵化器管理办法》(青科规〔2023〕1号)(以下简称《管理办法》)、《关于开展2023年度市级科技企业孵化器认定申报工作的通知》,经申报受理、区市推荐、形式审查、专家评审及现场核查等程序ÿ…...

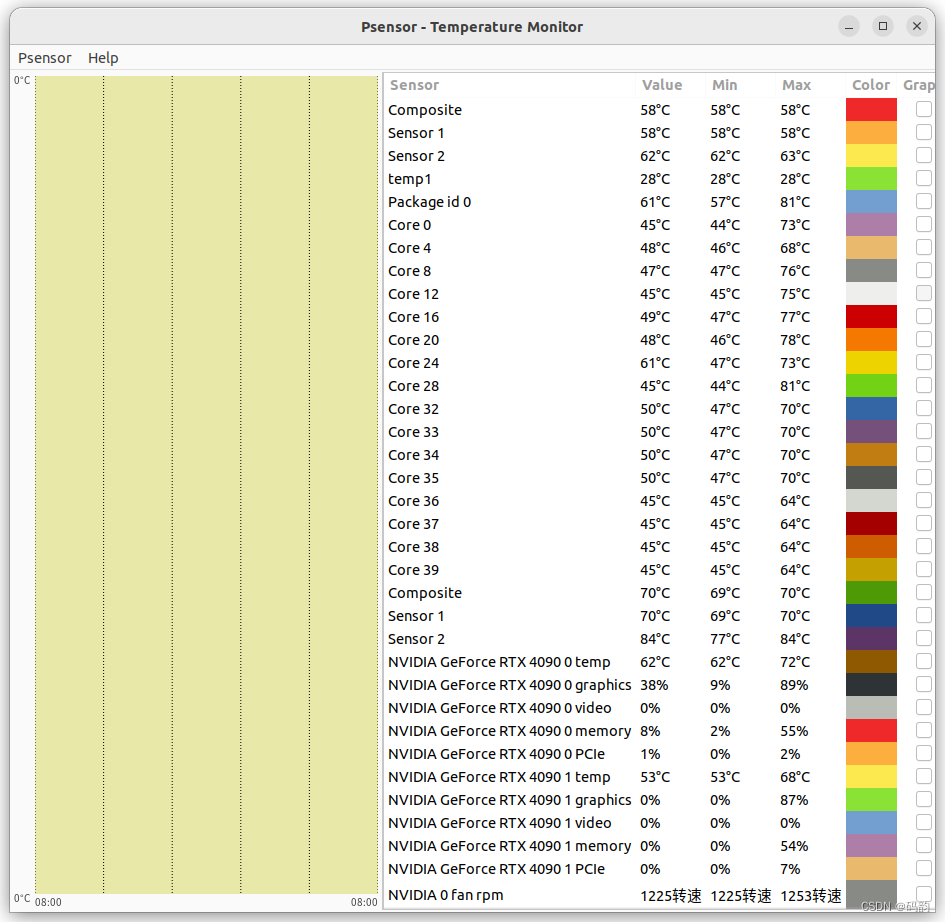
【软件安装】(十四)Ubuntu22.04安装Psensor硬件监视器
一个愿意伫立在巨人肩膀上的农民...... Ubuntu系统硬件运行查询输入指令太繁琐,终端展示不直观,因此这款具有可视化监控Ubuntu系统下当前电脑的硬件CPU(中央处理器)、GPU(显卡)和硬盘等温度等功能ÿ…...

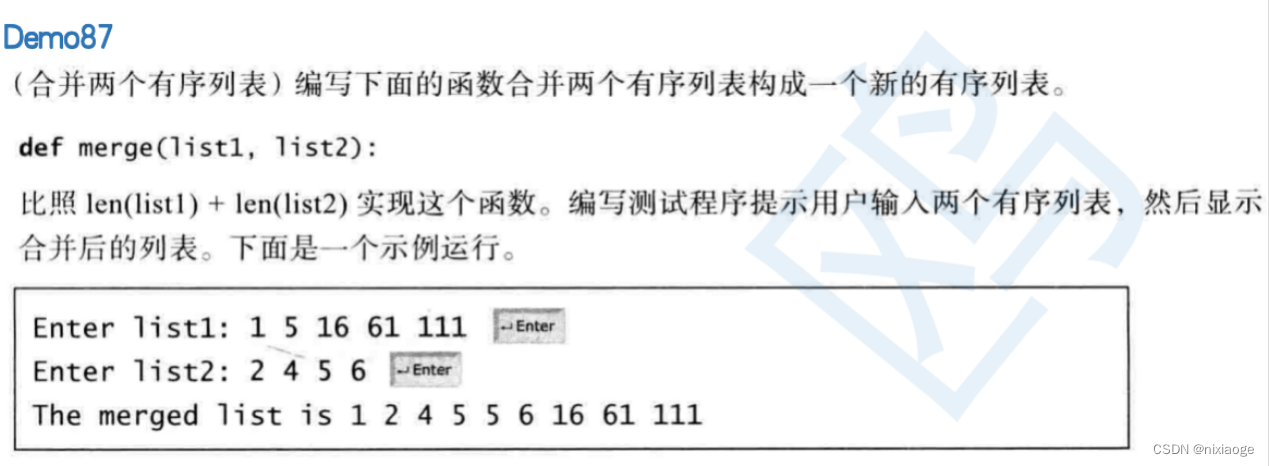
数组合并小程序
题目: 输入有序数组a, b, 不使用排序算法,及额外数组,按大小顺序合并a, b数组,元素不重复; 思路: 1. 如果比插入的数组大,那么往后插入,如果继续有大的,就移动位置插入…...

python练习二
# Demo85def pai_xu(ls_test):#创建一个列表排序函数命名为pai_xu# 对创建的函数进行注释"""这是一个关于列表正序/倒序排列的函数:param ls_test: 需要排序的列表:return:"""ls1 [int(ls_test[i]) for i in range(len(ls_test))]#对input输入的…...

专升本-数字媒体
数字媒体 概念: 媒体:是信息的载体,传播信息的媒介,能为信息的传播提供平台 数字媒体:多重媒体,使用文字,数据,图像,声音等各种媒体 数字媒体技术:利用计…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
