[CSS]中子元素在父元素中居中
元素居中
对于当行文字居中,比较简单,设置text-align:center和text-height为盒子高度即可
对于父元素中子元素居中,要实现的话有以下几个方法
方法1:利用定位+margin:auto
<style>.father {width: 500px;height: 300px;border: 1px solid #0a3b98;position: relative;}
.son {width: 100px;height: 40px;background: #f0a238;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin:auto;}
</style>
<div class="father"><div class="son"></div>
</div>父元素中relative相对定位,子元素absolute绝对定位,并设置top,left,right,bottom为0,并设置margin:auto
方法2:利用定位+margin:负值
<style>.father {position: relative;width: 200px;height: 200px;background: skyblue;}.son {position: absolute;top: 50%;left: 50%;margin-left:-50px;margin-top:-50px;width: 100px;height: 100px;background: red;}
</style>
<div class="father"><div class="son"></div>
</div>父元素中relative相对定位,子元素absolute绝对定位,并设置top,left为50%,并设置margin-left和margin-top为盒子大小的一半-50px(这种情况需要知道盒子大小)
方法3:利用定位+transform
<style>.father {position: relative;width: 200px;height: 200px;background: skyblue;}.son {position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 100px;height: 100px;background: red;}
</style>
<div class="father"><div class="son"></div>
</div>父元素中relative相对定位,子元素absolute绝对定位,并设置top,left为50%,并使用transform移动-50%,transform: translate(-50%,-50%); 此方法不需要知道盒子大小
方法4:利用flex
<style>.father {display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background: skyblue;}.son {width: 100px;height: 100px;background: red;}
</style>
<div class="father"><div class="son"></div>
</div>使用flex布局,设置justify-content: center; 水平居中 align-items: center;设置垂直居中
相关文章:

[CSS]中子元素在父元素中居中
元素居中 对于当行文字居中,比较简单,设置text-align:center和text-height为盒子高度即可 对于父元素中子元素居中,要实现的话有以下几个方法 方法1:利用定位margin:auto <style>.father {width: 500px;heig…...

电脑突然死机怎么办?
死机是电脑常见的故障问题,尤其是对于老式电脑来说,一言不合电脑画面就静止了,最后只能强制关机重启。那么你一定想知道是什么原因造成的吧,一般散热不良最容易让电脑死机,还有系统故障,比如不小心误删了系…...

Kyligence 正式加入华为“同舟共济”行动计划,成为行业数智化“联盟级伙伴”
让“生态飞轮”旋转让“生态飞轮”旋转3月14日至15日,华为中国合作伙伴大会 2024 在深圳召开。本次大会以“因聚而生,数智有为”为主题,皆在升级“伙伴华为”数智体系,共筑解决方案竞争力,共赢数智世界新机遇。Kyligen…...

大模型推理框架——text-generation-inference
项目地址:https://github.com/huggingface/text-generation-inference 安装 安装rust curl --proto =https --tlsv1.2 -sSf https://sh.rustup.rs | sh安装 Protoc PROTOC_ZIP=protoc-21.12-linux-x86_64.zip curl -OL https://github.com/protocolbuffers/protobuf/relea…...

电梯四种事故检测YOLOV8
电梯四种事故检测,采用YOLOV8训练得到PT模型,然后转换成ONNX,OPENCV调用,支持C/PYTHON/ANDORID开发 电梯四种事故检测YOLOV8...

构建docker环境下的thunder迅雷插件
前言 从迅雷群晖套件中提取出来用于其他设备的迅雷远程下载服务程序。仅供测试,测试完请大家自觉删除。 下载保存目录 /xunlei/downloads, 对应迅雷应用内显示的下载路径是 /downloads 或者 /迅雷下载 仓库 阿里云镜像(国内访问ÿ…...

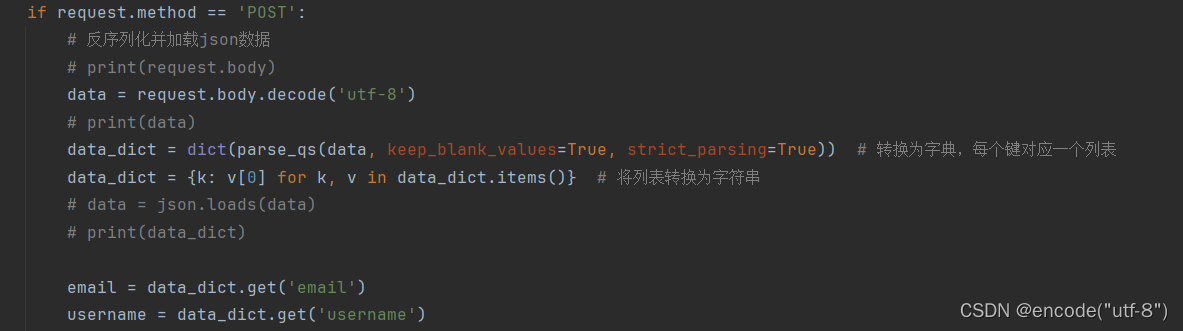
Django开发复盘
一、URL 对于一个不会写正则表达式的蒟蒻来说,在urls.py中就只能傻傻的写死名字,但是即便这样,还会有很多相对路径和绝对路径的问题(相对ip端口的路径),因为我们网页中涉及到页面跳转,涉及到发送…...

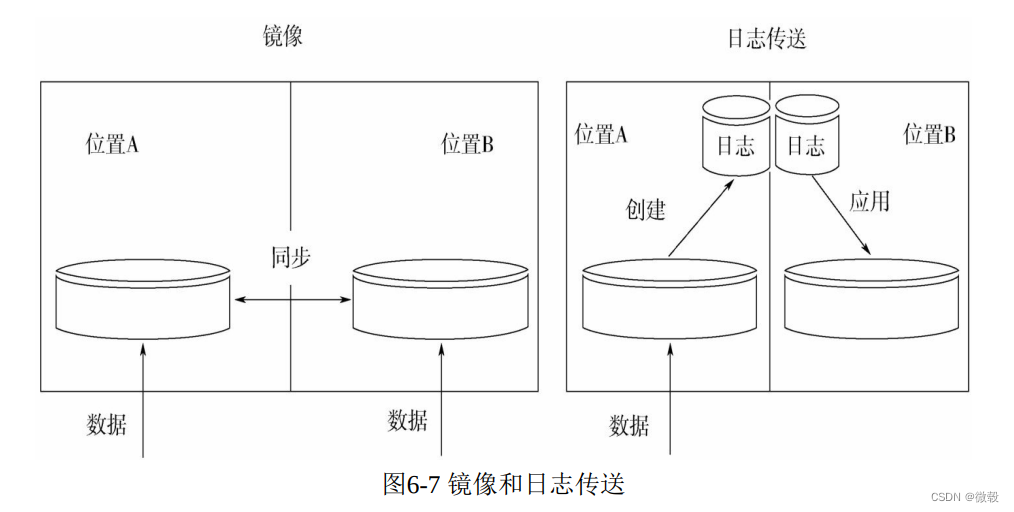
第6章 数据存储操作
思维导图 6.1 引言 数据存储与操作包括对存储数据的设计、实施和支持,最大化实现数据资源的价值,贯穿于数据创建/获取到处置的整个生命周期。 6.1.1 业务驱动因素 数据存储与操作活动对于依赖数据的企业来说非常关键,这些活动的主要驱动因素是…...

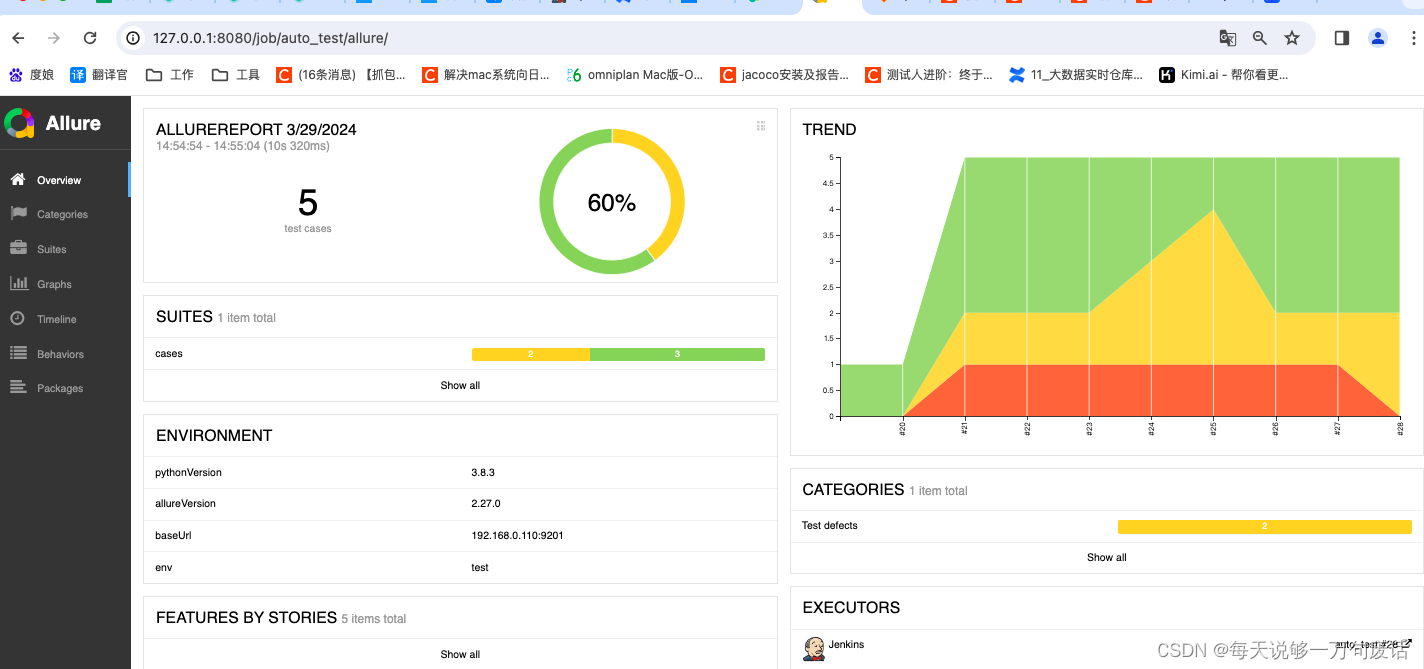
接口自动化框架搭建(八):pytest+allure+jenkins接入
1,安装allure插件 2,创建jenkins项目 怎么确定路径,可以查看工作空间,jenkins默认根目录就是工作空间 配置执行用例的命令,可以现在pycharm上试一下,然后在jenkins中配置: 把启动java服务的代…...

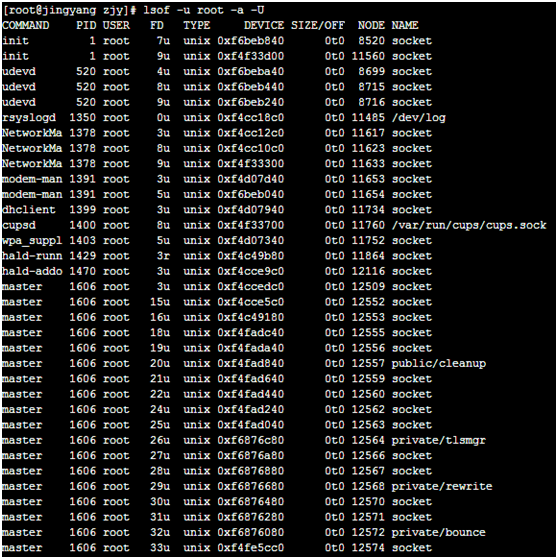
linux监控命令全
1.1 top 1.1.1 命令说明 Top 命令能够实时监控系统的运行状态,并且可以按照cpu、内存和执行时间进行排序 1.1.2 用法 top -hv | -bcisSHM -d delay -n iterations [-u user | -U user] -p pid [,pid ...] 1.1.3 参数说明 命令行启动参数: -b : 批次…...

【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人
【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人 目录 【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人高层架构入门指南克隆存储库指定您的API密钥构建和运行应用程序使用yt-whisper提交视频访问Dockerbot聊天服务结论推荐超级课程: Docker快速入门到精通K…...

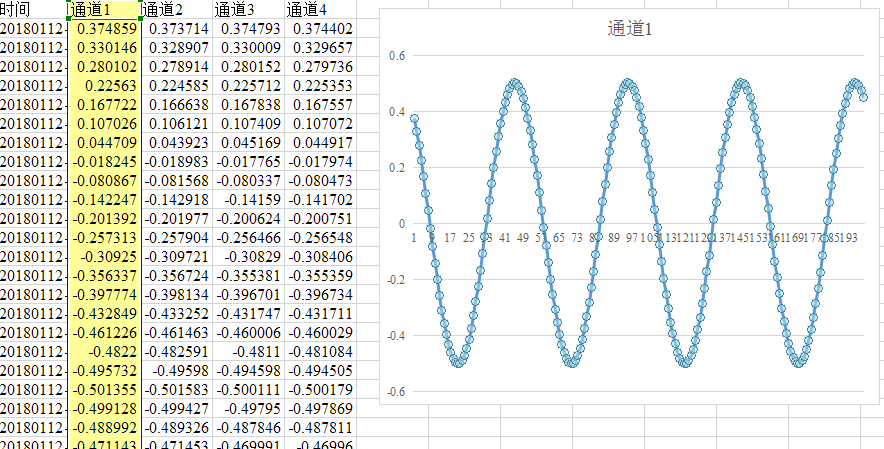
全国产数据采集卡定制,24位八通道以太网数据采集卡 labview 100K采样
XM702是一款以太网型高速数据采集卡,具有8通 道真差分输入,24位分辨率,单通道最高采样率100ksps八通 道同步共计800ksps、精密前置增益放大、集成IEPE/ICP硬件 支持的特点。本产品采用了多个高精度24位ADC单元及配合本 公司多年积累开发的前置…...

JavaEE初阶-线程3
文章目录 一、线程安全问题-内存可见性二、等待通知2.1 wait()方法2.2 notify()方法 一、线程安全问题-内存可见性 import java.util.Scanner;public class Demo27 {private static int count0;//下面这段代码会出现内存的可见性问题//将从内存中读取count值的操作称为load 判…...

C++递归(2)
数塔问题? 题目描述: 有如下所示的数塔,要求从底层走到顶层,若每一步只能走到相邻的结点,则经过的结点的数字之和最大是多少? 输入 输入数据首先包括一个整数整数N(1 输出 从底层走到顶层经过的数字的最大…...

算法训练营第27天|LeetCode 39.组合总和 40.组合总和2 131.分割回文串
LeetCode 39.组合总和 题目链接: LeetCode 39.组合总和 解题思路: 用回溯的方法,,注意这次回溯不是i1,而是i,是因为可用重复选取。 代码: class Solution { public:vector<vector<i…...

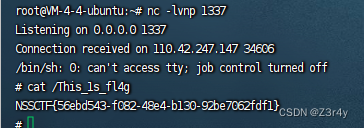
【Web】NSSCTF Round#20 Basic 两道0解题的赛后谈
目录 前言 baby-Codeigniter 组合拳! 前言 本想着说看看go的gin框架就睡了的,r3师傅提醒说赛题环境已经上了,那不赶紧研究下😀 主要来谈谈做题的心路历程 baby-Codeigniter 拿到题目的第一反应应该是:“什么是C…...

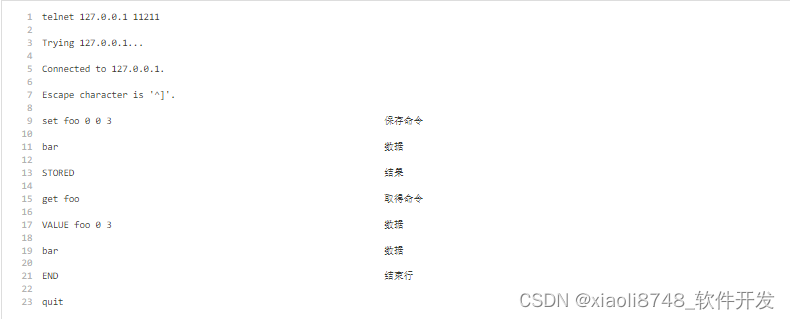
memcached缓存数据库简介
memcached是一套分布式的高速缓存系统,由LiveJournal的Brad Fitzpatrick开发,但被许多网站使用。这是一套开放源代码软件,以BSD license授权发布。 memcached缺乏认证以及安全管制,这代表应该将memcached服务器放置在防火墙后。 …...

C# WPF编程-Application类(生命周期、程序集资源、本地化)
C# WPF编程-Application类 应用程序的生命周期创建Application对象应用程序的关闭方式应用程序事件 Application类的任务显示初始界面处理命令行参数访问当前Application对象在窗口之间进行交互 程序集资源添加资源检索资源pack URI内容文件 每个运行中的WPF应用程序都由System…...

fpga_hdmi
HDMI简介: 高清晰度多媒体端接口,通常用来连接一些音视频设备,进行高质量的传输,能够同时传输音频信号和视频信号。而且在传输速度上具有较大的优势。 通过hdmi接口进行数据传输时,不需要切换模块,或者提前设置转换。…...

鸿蒙(HarmonyOS)ArkTs语言基础教程开发准备
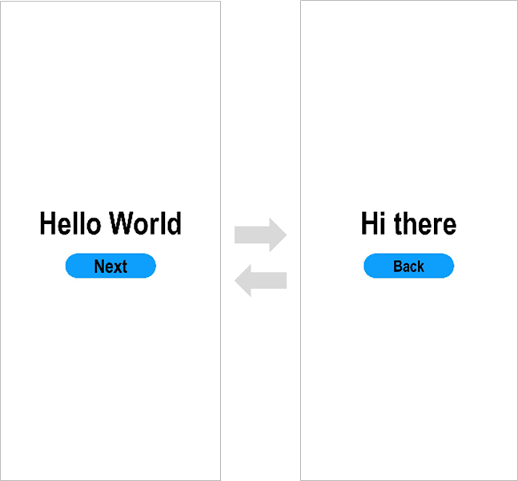
本文档适用于HarmonyOS应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用(如下图所示),快速了解工程目录的主要文件,熟悉HarmonyOS应用开发流程。 在开始之前,您需要了解有关HarmonyOS应用的一些基本概…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
