Electron 读取本地配置 增加缩放功能(ctrl+scroll)
最近,一个之前做的electron桌面应用,需要增加两个功能;第一是读取本地的配置文件,然后记载配置文件中的ip地址;第二就是增加缩放功能;
第一,配置本地文件
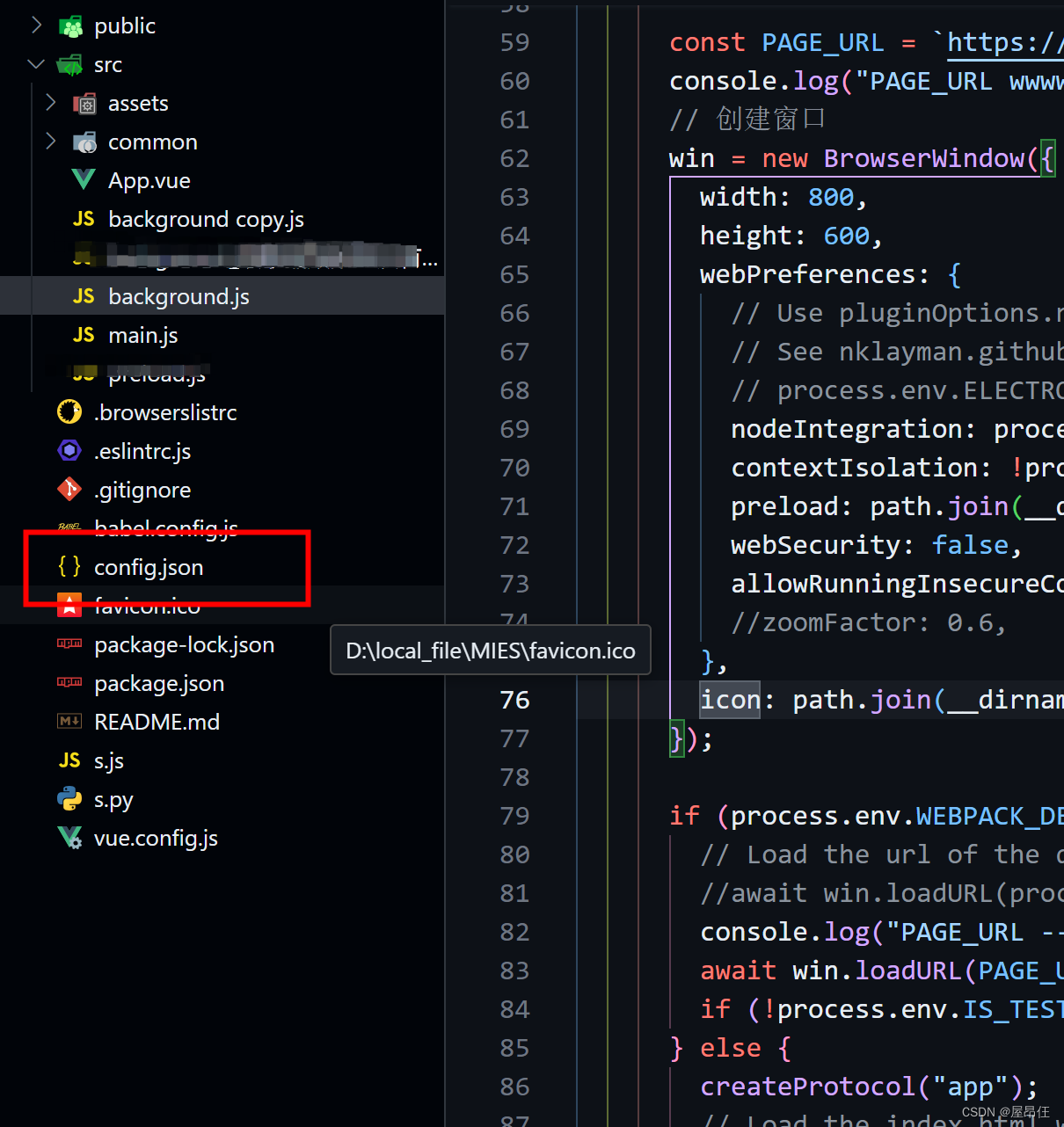
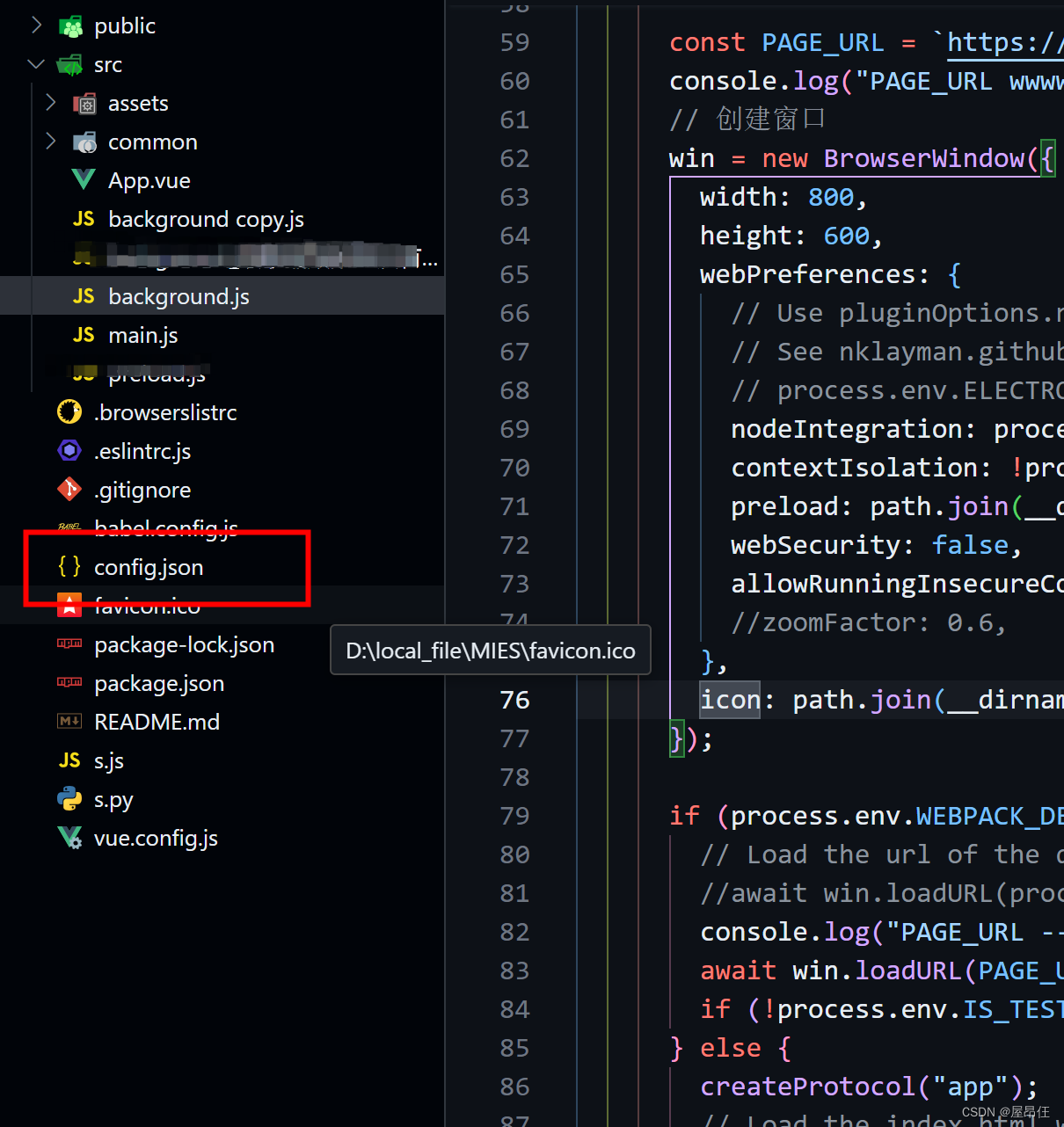
首先需要在vue工程根目录中,新建一个config.json文件;如下图

config.json内容如下:
{"ip": "1.11.21.219","port": 30002,
}
然后在vue.config.js中需要排除这个文件,如下:
// 添加electron - app -iconpluginOptions: {electronBuilder: {builderOptions: {productName: 'xxxx', //项目名,也是生成的安装文件名//copyright: "Copyright © 2019",//版权信息win: {icon: './public/favicon.ico',// 以管理员权限运行requestedExecutionLevel: 'requireAdministrator',target: [{target: "nsis", //利用nsis制作安装程序arch: ["x64", //64位]}],},nsis: {oneClick: false, // 是否一键安装allowElevation: true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。allowToChangeInstallationDirectory: true, // 允许修改安装目录installerIcon: "./public/favicon.ico", // 安装图标uninstallerIcon: "./public/favicon.ico", //卸载图标installerHeaderIcon: "./public/favicon.ico", // 安装时头部图标createDesktopShortcut: true, // 创建桌面图标createStartMenuShortcut: true, // 创建开始菜单图标shortcutName: "MIES", // 图标名称},directories: {output: "./MIES_SETUP" //输出文件路径},/**** 注意这里 配置config.json ****/extraResources: [{ "from": "./config.json", "to": "../" }],},nodeIntegration: true,preload: 'src/preload.js'}},// 然后,安装桌面应用之后,会在安装目录出现这个配置好的config.json.
第二,读取本地配置文件,创建window
在backgroundjs中,使用nodejs的fs模块读取根目录下的config.json文件,动态获取配置的ip和端口,然后创建window。
代码如下:
............// Create the browser window.
let win = null;async function createWindow() {// 读取信息var exePath = path.dirname(app.getPath("exe")).replace(/\\/g, "/");// console.log(exePath);var configPath = `${exePath}/config.json`;var sockets = [];// ******************** 这里是主要功能 ************************* //// 读取本地文件 获取配置信息fs.readFile(configPath, "utf-8", async (err, data) => {if (data) {const cp = require("child_process");let res = JSON.parse(data);const PAGE_URL = `https://${res.ip}:${res.port}`;// 创建窗口win = new BrowserWindow({width: 800,height: 600,webPreferences: {// Use pluginOptions.nodeIntegration, leave this alone// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info// process.env.ELECTRON_NODE_INTEGRATIONnodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION,preload: path.join(__dirname, "/preload.js"),webSecurity: false,allowRunningInsecureContent: false,//zoomFactor: 0.6,},icon: path.join(__dirname, "./favicon.ico"),});if (process.env.WEBPACK_DEV_SERVER_URL) {// Load the url of the dev server if in development mode//await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL);console.log("PAGE_URL ----- ", PAGE_URL);await win.loadURL(PAGE_URL);if (!process.env.IS_TEST) win.webContents.openDevTools();} else {createProtocol("app");// Load the index.html when not in development// win.loadURL('app://./index.html');//win.loadURL(path.join(__dirname, "./index.html"));// https://www.electronjs.orgconsole.log("PAGE_URL ----- ", PAGE_URL);win.loadURL(PAGE_URL);}//进入软件即开启全屏//win.setFullScreen(true);// 最大化win.maximize();//配置ESC键退出全屏 ESCglobalShortcut.register("Alt+CommandOrControl+Q", () => {win.setFullScreen(false);});// 配置设置快捷键globalShortcut.register("Alt+CommandOrControl+S", () => {win.webContents.send("asynchronous-message", "123");});// ctrl_alt_f 打开全屏设置globalShortcut.register("Alt+CommandOrControl+F", () => {win.setFullScreen(true);});// 主进程缩小窗口ipcMain.on("window-min", function() {// 收到渲染进程的窗口最小化操作的通知,并调用窗口最小化函数,执行该操作win.minimize();});// ctrl_alt_i 手动打开开发者工具globalShortcut.register("Alt+CommandOrControl+I", () => {win.webContents.openDevTools({mode: "bottom",});});// 获取安装地址// globalShortcut.register('Alt+CommandOrControl+P', () => {// win.webContents.send("asynchronous-message", path.dirname(app.getPath('exe')));// })// 手动打开开发者工具// ipcMain.on('open-dev', function () { // 收到渲染进程的窗口最小化操作的通知,并调用窗口最小化函数,执行该操作// win.webContents.openDevTools({// mode: 'bottom'// })// })// 设置顶部菜单// 自定义一些菜单const appMenuTemplate = [{label: "窗口",submenu: [{label: "打开全屏",click: () => {win.setFullScreen(true);},},{label: "退出全屏",click: () => {win.setFullScreen(false);},},],},{label: "设置",submenu: [// {// label: "设置首页",// click: () => {// win.webContents.send("asynchronous-message", "123");// },// },{label: "强制刷新",role: "forceReload",},{label: "退出",role: "quit",},{label: "开发者选项",click: () => {win.webContents.openDevTools({mode: "bottom",});},},],},];const menu = Menu.buildFromTemplate(appMenuTemplate);Menu.setApplicationMenu(menu);// 窗口关闭的监听win.on("closed", (event) => {win = null;});// 点击关闭win.on("close", (event) => {const closeWinFlagValue = dialog.showMessageBoxSync(win, {type: "info",buttons: ["最小化到托盘", "直接退出", "取消"],title: "提示",message: "确定要退出吗?",defaultId: 0,cancelId: 2,});console.log("closeWinFlagValue", closeWinFlagValue);event.preventDefault();if (closeWinFlagValue === 0) {// 托盘对象var appTray = null;// 系统托盘右键菜单var trayMenuTemplate = [{label: "显示",click: function() {!win.isVisible() ? win.show() : null;},},{label: "退出",click: function() {app.quit();},},];win.hide();// 系统托盘图标目录 path.join(__static, './logo_1.ico')let trayIcon = path.join(__dirname, "./favicon.ico");appTray = new Tray(trayIcon);// 图标的上下文菜单const contextMenu = Menu.buildFromTemplate(trayMenuTemplate);// 设置此托盘图标的悬停提示内容appTray.setToolTip("上海局高铁机务管理智能评价系统");// 设置此图标的上下文菜单appTray.setContextMenu(contextMenu);// 单击击托盘显示隐藏appTray.on("click", () => {win.isVisible() ? win.hide() : win.show();// 关闭托盘显示appTray.destroy();appTray = null;});} else if (closeWinFlagValue === 1) {app.exit();} else if (closeWinFlagValue === 2) {win.focus();win.show();}});// 设置托盘// Exit cleanly on request from parent process in development mode.if (process.platform === "win32") {/* process.on('message', (data) => {if (data === 'graceful-exit') {app.quit()}}) */} else {process.on("SIGTERM", () => {app.quit();});}// D:/dev_tools/MIES//console.log('读取本地文件 == ', res);// let socketPath = exePath + "/WebMiddleware.exe";// //let child = cp.spawn(socketPath, [res.ip, res.port])// cp.exec(`${socketPath} ${res.ip} ${res.port}`, (err, stdout, stderr) => {// console.log("err, stdout, stderr", err, stdout, stderr);// });// 向vue发送配置的wsip和端口let ws_path = `wss://${res.ws_ip}:${res.ws_port}`;const http = require("http"); // 创建服务器对象const server = http.createServer();const closeServer = () => {sockets.forEach(function(socket) {socket.destroy();});server.close(function() {console.log("close server!");});};server.listen(res.local_port); // 对错误进行捕获server.on("error", (err) => {if (err.code == "EADDRINUSE") {// 如果目标端口被占用将使用// NodeJS 随机分配的端口号server.listen(0);}}); // 在成功监听后,向终端输出被监听的端口号server.on("listening", () => {console.log("【HTTP Server is running at http://127.0.0.1:" +server.address().port +" 】");});server.on("connection", function(socket) {sockets.push(socket);//console.log('sockets', sockets);socket.once("close", function() {sockets.splice(sockets.indexOf(socket), 1);});});server.on("request", function(req, res) {const url = req.url;if (url === "/getWsPath") {res.setHeader("content-type", "application/json");res.end(ws_path);closeServer();} else {res.writeHeader(404);res.end("404 not found");closeServer();}});}});
}至此就可以完成读取本地文件,获取配置信息功能。
第三,完成缩放功能
需求要求实现和浏览器一样,ctrl加上鼠标滚轮,可以完成页面的缩放,具体代码如下:
let level = 0;// 缩放win.webContents.on('zoom-changed',(e, zoomDirection)=>{if (zoomDirection === 'in') {level = level >= 3 ? level : level += 0.2} else {level = level <= -3 ? level : level -= 0.2}win.webContents.setZoomLevel(level)})相关文章:

Electron 读取本地配置 增加缩放功能(ctrl+scroll)
最近,一个之前做的electron桌面应用,需要增加两个功能;第一是读取本地的配置文件,然后记载配置文件中的ip地址;第二就是增加缩放功能; 第一,配置本地文件 首先需要在vue工程根目录中࿰…...

docker中配置交互式的JupyterLab环境的问题
【报错1】 Could not determine jupyter lab build status without nodejs 【解决措施】安装nodejs(利用conda进行安装/从官网下载进行安装) 1、conda安装 conda install -c anaconda nodejs 安装后出现其他报错:Please install nodejs 5 and npm bef…...

SQLAlchemy 来查询并统计 MySQL 中 JSON 字段的一个值
在使用 SQLAlchemy 来查询并统计 MySQL 中 JSON 字段的一个值时,你可以结合 SQLAlchemy 的 func 模块来实现 SQL 函数的调用,比如 JSON_EXTRACT,并使用 group_by 和 count 方法来进行分组统计。下面是如何在 SQLAlchemy 中实现这一点的基本步…...
)
HTTPS ECDHE 握手解析(计算机网络)
使用了 ECDHE,在 TLS 第四次握手前,客户端就已经发送了加密的 HTTP 数据,而对于 RSA 握手过程,必须要完成 TLS 四次握手,才能传输应用数据。 所以,ECDHE 相比 RSA 握手过程省去了一个消息往返的时间&#…...

在git上先新建仓库-把本地文件提交远程
一.在git新建远程项目库 1.选择新建仓库 以下以gitee为例 2.输入仓库名称,点击创建 这个可以选择仓库私有化还公开权限 3.获取仓库clone链接 这里选择https模式就行,就不需要配置对电脑进行sshkey配置了。只是需要每次提交输入账号密码 二、远…...

Redis 过期删除策略
Redis 过期删除策略 Redis 过期删除策略主要包括两种:惰性删除(Lazy Expiration)和定期删除(Periodic Expiration)。这两种策略通常会配合使用,以在内存使用效率、CPU 资源消耗以及过期键清理的及时性之间…...

MySQL 锁合集与事务隔离级别
概览 在数据库管理中,锁是用来控制多个事务对同一数据的并发访问的机制。InnoDB作为MySQL的默认事务型存储引擎,提供了多种类型的锁来保障事务的隔离性并减少冲突,从而维护数据库的完整性和一致性。以下是InnoDB提供的主要锁类型:…...

题解 -- 第六届蓝桥杯大赛软件赛决赛C/C++ 大学 C 组
https://www.lanqiao.cn/paper/ 1 . 分机号 模拟就行 : inline void solve(){int n 0 ;for(int a1;a<9;a){for(int b0;b<9;b){for(int c0;c<9;c){if(a>b && b>c){n ;}}}}cout << n << endl ; } 2 . 五星填数 直接调用全排列的库函数…...

Lua脚本的使用
一、使用lua脚本扣减单个商品的库存 SpringBootTest class LuaTests {AutowiredStringRedisTemplate stringRedisTemplate;Testvoid test3() {for (int i 1; i < 5; i) {stringRedisTemplate.opsForValue().set("product."i,String.valueOf(i));}}Testvoid test…...
hcia datacom课程学习(5):MAC地址与arp协议
1.MAC地址 1.1 含义与作用 (1)含义: mac地址也称物理地址,是网卡设备在数据链路层的地址,全世界每一块网卡的mac地址都是唯一的,出厂时烧录在网卡上不可更改 (2)作用:…...

unbuntu mysql8.0新建用户及开启远程连接
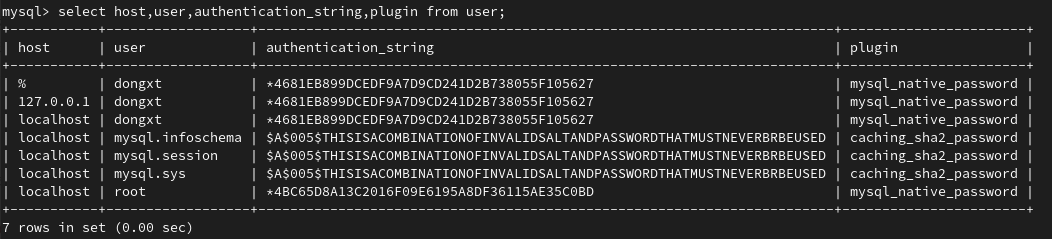
MySQL更新到8.0以上版本后,在创建连接远程的用户的时候和之前5.x的版本有了很大的不同,不能使用原来同时创建用户和授权的命令。 以下是记录的MySQL8.0创建用户并授权的命令: 查看用户表: user mysql; select host,user,authen…...

Intel FPGA (1):线性序列机
Intel FPGA (1):线性序列机 前提摘要 个人说明: 限于时间紧迫以及作者水平有限,本文错误、疏漏之处恐不在少数,恳请读者批评指正。意见请留言或者发送邮件至:“Email:noahpanzzzgmail.com”。本博客的工程文件均存放在…...

翻译: 硅谷软件工程师面试:准备所需的一切
没有人有时间去做成百上千道LeetCode题目,好消息是你实际上并不需要做那么多题目就能够在FAANG公司找到工作! 我曾经在Grab工作,这是东南亚的一家共享出行公司,但我对工作感到沮丧,想要进入FAANG公司,但我…...

视频推拉流EasyDSS点播平台云端录像播放异常的问题排查与解决
视频推拉流EasyDSS视频直播点播平台可提供一站式的视频转码、点播、直播、视频推拉流、播放H.265视频等服务,搭配RTMP高清摄像头使用,可将无人机设备的实时流推送到平台上,实现无人机视频推流直播、巡检等应用。 有用户反馈,项目现…...

kubuntu23.10安装sdl2及附加库和 sfml2.5.1
2024年3月28号,四,晚上kubuntu23.10下安装了sdl2的如下,没有安装gfx。 sudo apt install libsdl2-dev sudo apt install libsdl2-image-dev sudo apt install libsdl2-ttf-dev sudo apt install libsdl2-mixer-dev sudo apt install libsdl2…...

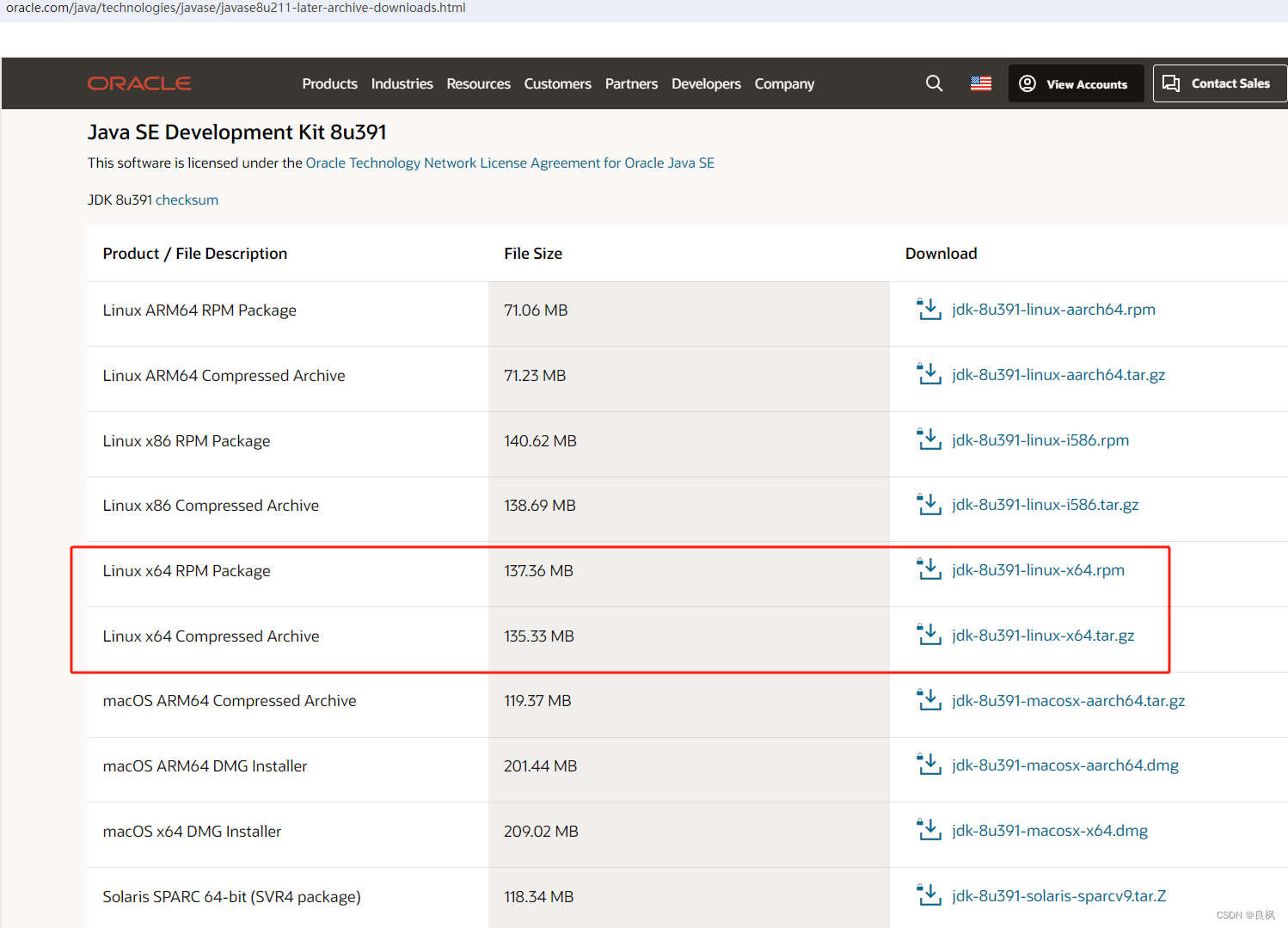
Centos JDK1.8 下载安装
https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html 一 RPM包安装 rpm -ivh jdk-8u391-linux-x64.rpm /etc/profile export JAVA_HOME/usr/java/jdk1.8.0-x64 export PATH$JAVA_HOME/bin:$PATHsource /etc/profile二 tar.gz 包手动…...

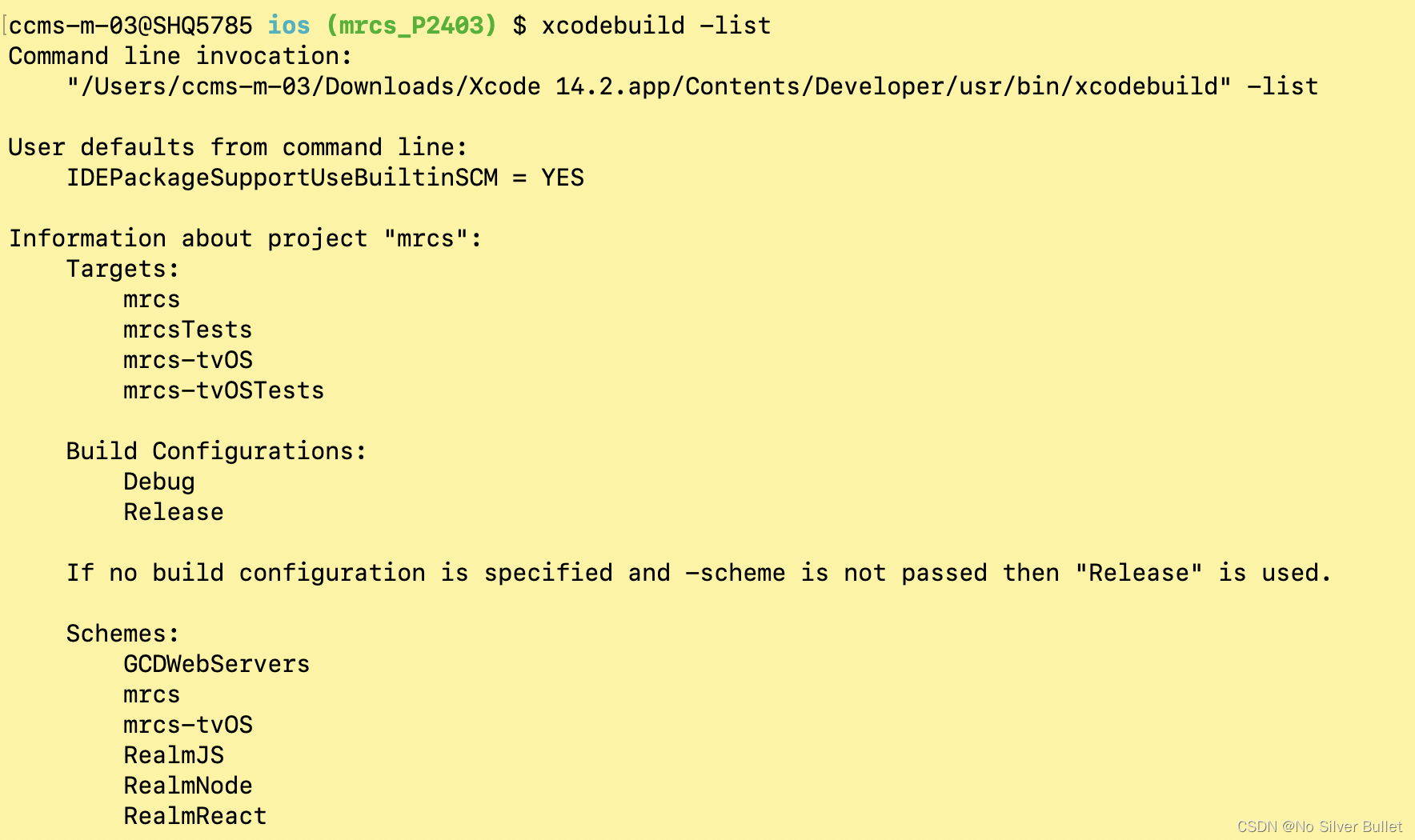
iOS开发进阶(十四):xcodebuild 命令应用详解
文章目录 一、前言二、xcodebuild 命令汇总三、xcodebuild 可选命令四、exportOptionsPlist文件内容配置说明五、项目实操六、拓展阅读 一、前言 关于iOS组包,详参博文《ReactNative进阶(三十四):Jenkins 流水线 组包 iOS 应用包…...

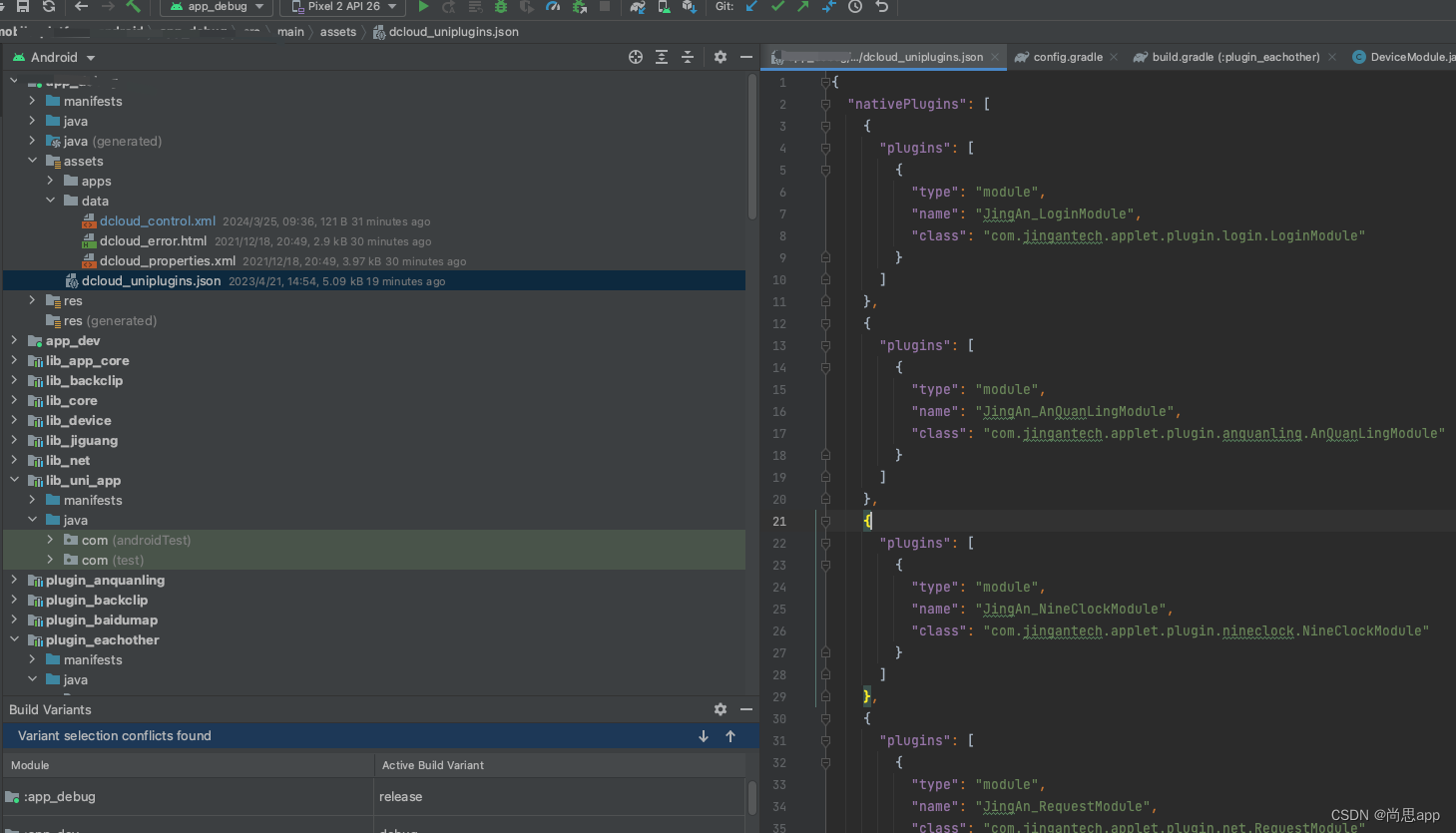
uniapp 开发之原生Android插件
开发须知 在您阅读此文档时,我们假定您已经具备了相应Android应用开发经验,使用Android Studio开发过Android原生。也应该对HTML,JavaScript,CSS等有一定的了解, 并且熟悉在JavaScript和JAVA环境下的JSON格式数据操作等。 为了插件开发者更方便快捷的开…...

构建第一个JS应用(FA模型)
创建JS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。选择Application应用开发(本文以应用开发为例,Atomic Service对…...

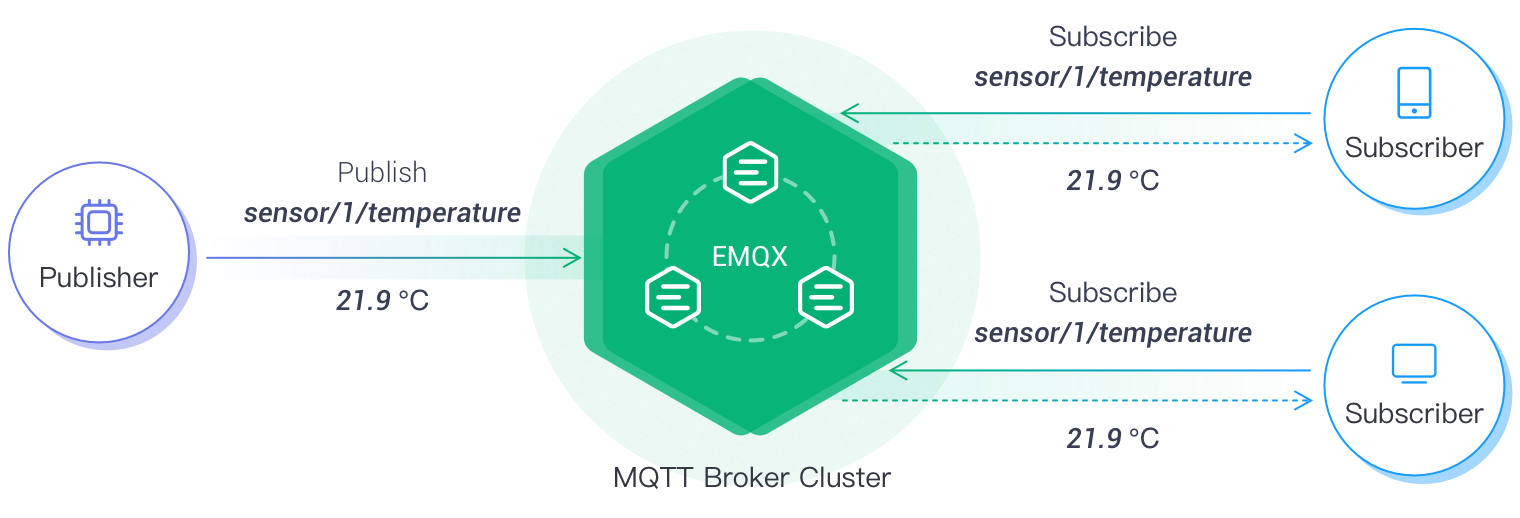
物联网学习2、MQTT 发布/订阅模式介绍
MQTT 发布/订阅模式 发布订阅模式(Publish-Subscribe Pattern)是一种消息传递模式,它将发送消息的客户端(发布者)与接收消息的客户端(订阅者)解耦,使得两者不需要建立直接的联系也不…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

多种风格导航菜单 HTML 实现(附源码)
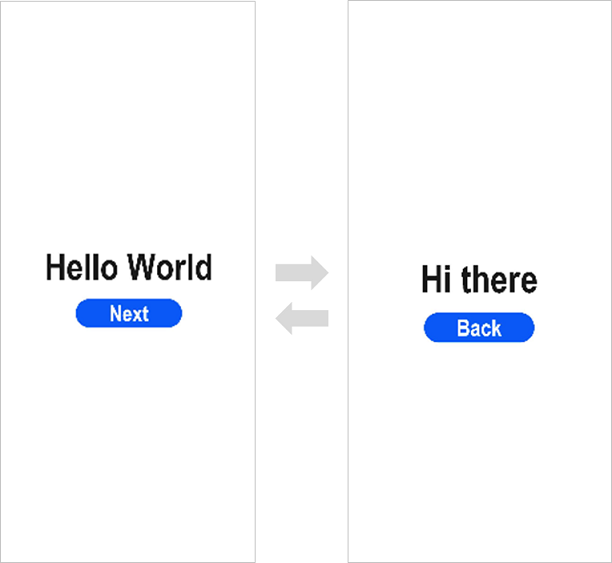
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
