gradle 7.0 + 配置
Maven 镜像地址的设置
原来在项目根目录的 build.gradle 中进行设置,但是现在里面只有plugins。
工程的build.gradle的dependencies修改为plugins,替代了引用原来的Gradle版本。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {id 'com.android.application' version '7.4.2' apply falseid 'com.android.library' version '7.4.2' apply false
}想使用旧的依旧可以在项目build.gradle里面按照原来方式添加,不影响旧方法。
buildscript {dependencies {classpath 'com.android.tools.build:gradle:4.1.0'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.30"}
}或者使用buildscript+plugins同时存在的模式,注意顺序不能错,否则会提示错误的
apply from 自定义配置清单还是能够使用
//注意 buildscript节点有可能没有 自己添加需要注意与plugins的顺序
buildscript {ext {kotlin_version = '1.6.10'}dependencies {classpath 'com.google.dagger:hilt-android-gradle-plugin:2.28-alpha'}
}
plugins {id 'com.android.application' version '7.1.1' apply falseid 'com.android.library' version '7.1.1' apply falseid 'org.jetbrains.kotlin.android' version '1.5.31' apply false
}
//apply from: "config.gradle"//自定义配置清单还是能够使用
task clean(type: Delete) {delete rootProject.buildDir
}原来工程中 build.gradle 的buildscript和allprojects移动至setting.gradle
改名为pluginManagement 和dependencyResolutionManagement。里面的东西依旧可以按照原来的copy过来。
include 方法还是老样子
pluginManagement {repositories {// 国内镜像maven { url 'https://maven.aliyun.com/repository/google/' }maven { url 'https://maven.aliyun.com/repository/jcenter/' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/releases/' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/central' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/jcenter' }maven { url 'https://maven.aliyun.com/nexus/content/groups/public' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/google' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/gradle-plugin' }google()mavenCentral()gradlePluginPortal()}
}
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {// 国内镜像maven { url 'https://maven.aliyun.com/repository/google/' }maven { url 'https://maven.aliyun.com/repository/jcenter/' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/releases/' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/central' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/jcenter' }maven { url 'https://maven.aliyun.com/nexus/content/groups/public' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/google' }maven { url 'https://maven.aliyun.com/nexus/content/repositories/gradle-plugin' }google()mavenCentral()}
}
rootProject.name = "xxxxx"
include ':app'
APP项目下的 build.gradle
原有的 apply plugin 变更为 plugins,其他的影响不大。
apply plugin: 'com.android.application'plugins {id 'com.android.application'
}
相关文章:

gradle 7.0 + 配置
Maven 镜像地址的设置 原来在项目根目录的 build.gradle 中进行设置,但是现在里面只有plugins。 工程的build.gradle的dependencies修改为plugins,替代了引用原来的Gradle版本。 // Top-level build file where you can add configuration options com…...

vue3的ref和reactive对比
一,ref 作用: 定义一个 ref 响应式的数据语法: const xxx ref(initValue) 用法 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。 JS中操作数据: xxx.value 模板中读取数据: 不需要.value࿰…...

是否应该升级到ChatGPT 4.0?深度对比ChatGPT 3.5与4.0的差异
如果只是想简单地体验AI的魅力,感受大模型的独特之处,或是玩一玩文字游戏,那么升级至ChatGPT 4.0可能并非必需。然而,若你期望将AI作为提升工作学习效率的得力助手,那么我强烈建议你升级到ChatGPT 4.0。 如果你不知道…...

C++刷题篇——04找等值元素
一、题目 二、解题思路 1、分割后放进二维数组 2、使用map,key为数值,value为其坐标 3、遍历二维数组元素,再在map中找该元素对应的value值(二维数组形式),倘若value.size为1,那直接返回-1&…...

2024年最新服装erp软件排名!(建议收藏)
随着数字经济时代的到来,传统服装生产企业正在经历深刻的变革。如何实现产业数字化升级,是众多服装企业面临的共同课题。当前,服装类的企业管理软件已经成为企业实现智能化转型的关键。面对已经发生深刻改变的商业竞争环境,传统的…...

Radash一款JavaScript最新的实用工具库,Lodash的平替!
文章目录 Lodash 的痛点进入正题--Radash特点 举例几个常用的api 一说lodash应该大部分前端同学都知道吧,陪伴我们好多年的JavaScript工具库,但是自从 ES6 出现后就慢慢退出前端人的视线,能ES6写的代码绝对不会用Lodash,也不是完全…...

使用node爬取视频网站里《龙珠》m3u8视频
1. 找到视频播放网站 百度一下 龙珠视频播放 精挑细选一个可以播放的网站。 如:我在网上随便找了一个播放网站,可以直接在线播放 https://www.xxx.com/play/39999-1-7.html 这里不具体写视频地址了,大家可以自行搜索 2.分析网页DOM结…...

搜索与图论——Prim算法求最小生成树
在最小生成树问题里,正边和负边都没问题 朴素版prim算法 时间复杂度O(n^2) 生成树:每一次选中的t点,它和集合的距离对应的那条边,就是生成树的一条边 算法流程和dijkstra算法非常相似 #include<iostream> #include<cs…...

sqlmap基础知识
一、sqlmap简介 sqlmap是一个开源的渗透测试工具,可以自动检测和利用SQL注入漏洞以及接管数据库服务器的过程。 官网: sqlmap.org 核心功能 漏洞检测漏洞利用 学习关键点 基于sqlmap进行sql注入漏洞的检测,注入利用和攻击基于sqlmap进…...

读《C Primer Plus》
1、汇编语言是为特殊的中央处理单元设计的一系列内部指令,使用助记符来表示;不同的CPU系列使用不同的汇编语言。 2、C语言充分利用计算机优势,使它具有汇编语言才有的微调控能力,可移植性极好。 3、C语言可以访问硬件、操作内存…...

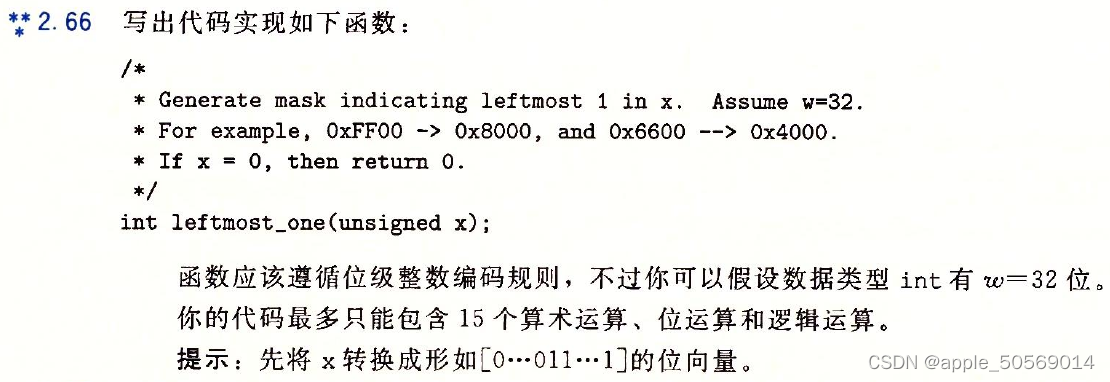
深入理解计算机系统 家庭作业 2.66
/* 前置条件:无符号整数右移不产生1 调用函数是为了可以查看整个过程,不影响结果. 思路是让x在右移的过程中,把最高位之前的位全部填满. 填满后的结果右移一位(即x的最高位变为0,其他为1),再异或x得到最高位 以此类推知道覆盖到32位. */ #include <stdio.h> #inclu…...

【服务端】node.js详细的配置
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...
)
二、CentOS基础配置(1.网络与包管理)
文章目录 二、基础配置操作1、网络管理(配置静态地址并进行ssh远程连接)(1.)静态地址配置(2.)IP配置注释(3.)配置SSH远程连接 2、包管理(1.)yum软件包管理器1…...

Golang基础-5
Go语言基础 介绍 基础 切片 切片声明 切片初始化 切片基础操作 多维切片 介绍 本文介绍Go语言中切片(slice)(切片声明、切片初始化、切片基础操作、多维切片)等相关知识。 基础 切片 切片(slice)是对数组的一个连续片段的引用,切…...

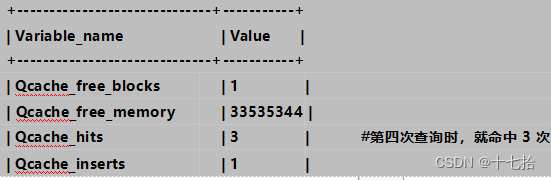
Mysql数据库:故障分析与配置优化
目录 前言 一、Mysql逻辑架构图 二、Mysql单实例常见故障 1、无法通过套接字连接到本地MySQL服务器 2、用户rootlocalhost访问被拒绝 3、远程连接数据库时连接很慢 4、无法打开以MYI结尾的索引文件 5、超出最大连接错误数量限制 6、连接过多 7、配置文件/etc/my.cnf权…...

常见的图像分析算法
图像分析算法是计算机视觉领域中的一个重要分支,它通过使用预先训练的人工智能模型从图像中提取和分析视觉信息。这些算法可以应用于多种场景,如物体识别、图像分类、图像增强、缺陷检测等。北京木奇移动技术有限公司,专业的软件外包开发公司…...
朵米3.5客服系统源码,附带系统搭建教程
朵米客服系统是一款全功能的客户服务解决方案,提供多渠道支持(如在线聊天、邮件、电话等),帮助企业建立与客户的实时互动。该系统具有智能分流功能,可以快速将客户请求分配给适当的客服人员,提高工作效率。…...

Python 踩坑记
前言 回归 Python 栈,相较 Go 的 Coding,Python 确实偏向复杂,看似编码方便快捷的背后,是越来越庞杂的细枝末节,稍不注意就是偏差。如果项目只是“能跑就行”,那大概率遍地是坑。开启踩坑记~ …...

搭建Spark单机版环境
在搭建Spark单机版环境的实战中,首先确保已经安装并配置好了JDK。然后,从群共享下载Spark安装包,并将其上传至目标主机的/opt目录。接着,解压Spark安装包至/usr/local目录,并配置Spark的环境变量,以确保系统…...

使用Flutter混淆技术保护应用隐私与数据安全
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。 📝 摘要 本…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
