JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。
下面是一个使用JSON假数据实现省市级三级联动功能的示例。
JSON假数据
首先,我们需要构造一组包含省份、城市和区县信息的JSON假数据。
json
{ "provinces": [ { "id": 1, "name": "广东省", "cities": [ { "id": 1, "name": "广州市", "districts": [ { "id": 1, "name": "天河区" }, { "id": 2, "name": "越秀区" } ] }, { "id": 2, "name": "深圳市", "districts": [ { "id": 3, "name": "福田区" }, { "id": 4, "name": "南山区" } ] } ] }, { "id": 2, "name": "浙江省", "cities": [ { "id": 3, "name": "杭州市", "districts": [ { "id": 5, "name": "西湖区" }, { "id": 6, "name": "拱墅区" } ] } ] } ]
}具体代码与思路
1. 数据准备
将上述JSON数据保存在一个文件中,例如areas.json,然后在前端代码中通过AJAX请求或其他方式加载这个数据。
2. 前端页面结构
通常,我们会使用三个<select>元素来表示省份、城市和区县的选择框。
html
<select id="province"></select>
<select id="city"></select>
<select id="district"></select>3. 初始化与数据绑定
当页面加载时,首先加载JSON数据。
根据加载的数据,动态生成省份的<option>元素,并绑定到省份的<select>元素上。
为省份的<select>元素添加change事件监听器,当用户选择省份时,根据所选省份动态生成城市的<option>元素,并绑定到城市的<select>元素上。
同样地,为城市的<select>元素添加change事件监听器,当用户选择城市时,根据所选城市动态生成区县的<option>元素,并绑定到区县的<select>元素上。
4. 示例代码(使用jQuery)
这里是一个使用jQuery实现的简单示例:
javascript
const data = { "provinces": [ { "id": 1, "name": "省份1", "cities": [ { "id": 11, "name": "城市1", "districts": [ { "id": 111, "name": "区县1" }, { "id": 112, "name": "区县2" } ] }, { "id": 12, "name": "城市2", "districts": [ { "id": 121, "name": "区县3" }, { "id": 122, "name": "区县4" } ] } ] }, { "id": 2, "name": "省份2", "cities": [ /* ... */ ] } ]
};
HTML 结构
接下来,我们需要在 HTML 中创建三个下拉框,分别用于选择省份、城市和区县。html
<select id="province"></select>
<select id="city"></select>
<select id="district"></select>
JavaScript 代码
现在,我们编写 JavaScript 代码来填充这些下拉框,并实现联动效果。javascript
// 填充省份下拉框
const provinceSelect = document.getElementById('province');
data.provinces.forEach(province => { const option = document.createElement('option'); option.value = province.id; option.text = province.name; provinceSelect.appendChild(option);
}); // 监听省份下拉框的变化,并更新城市和区县下拉框
provinceSelect.addEventListener('change', function() { const selectedProvinceId = this.value; const selectedProvince = data.provinces.find(p => p.id === parseInt(selectedProvinceId)); updateCitySelect(selectedProvince.cities); clearDistrictSelect();
}); // 填充城市下拉框
function updateCitySelect(cities) { const citySelect = document.getElementById('city'); citySelect.innerHTML = ''; // 清空之前的选项 cities.forEach(city => { const option = document.createElement('option'); option.value = city.id; option.text = city.name; citySelect.appendChild(option); }); // 触发一次城市下拉框的变化,以更新区县下拉框(如果已经有默认选中的城市) if (citySelect.options.length > 0) { citySelect.dispatchEvent(new Event('change')); }
} // 监听城市下拉框的变化,并更新区县下拉框
const citySelect = document.getElementById('city');
citySelect.addEventListener('change', function() { const selectedCityId = this.value; const selectedProvinceId = provinceSelect.value; const selectedProvince = data.provinces.find(p => p.id === parseInt(selectedProvinceId)); const selectedCity = selectedProvince.cities.find(c => c.id === parseInt(selectedCityId)); updateDistrictSelect(selectedCity.districts);
}); // 填充区县下拉框
function updateDistrictSelect(districts) { const districtSelect = document.getElementById('district'); districtSelect.innerHTML = ''; // 清空之前的选项 districts.forEach(district => { const option = document.createElement('option'); option.value = district.id; option.text = district.name; districtSelect.appendChild(option); });
} // 清空区县下拉框的选项
function clearDistrictSelect() { const districtSelect = document.getElementById('district'); districtSelect.innerHTML = ''; // 清空之前的选项
}这个示例代码实现了基于假数据的三级联动下拉框。当用户选择省份时,城市下拉框会更新为所选省份下的城市列表;当用户选择城市时,区县下拉框会更新为所选城市下的区县列表。注意,这个示例仅用于演示基本思路,实际应用中可能需要更复杂的逻辑和错误处理。
相关文章:
)
JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。…...

Fastjson配置消息转换器(时间格式问题)
问题: 我们可以看见,日期的格式有点问题。 由于ArticleListVO类的createTime成员变量是Date类型,默认是由java的Jackson来处理,使用 ISO-8601 规范来处理日期时间格式。ISO-8601 是一种国际标准的日期时间表示法,例如&…...

安卓Android 架构模式及UI布局设计
文章目录 一、Android UI 简介1.1 在手机UI设计中,坚持的原则是什么1.2 安卓中的架构模式1.2.1 MVC (Model-View-Controller)设计模式优缺点 1.2.2 MVP(Model-View-Presenter)设计模式MVP与MVC关系: 1.2.3 MVVM(Model—View—ViewModel ) 设计模式1.2.4 …...

基于Spring Boot的在线学习系统的设计与实现
基于Spring Boot的在线学习系统的设计与实现 摘 要 在线学习系统是以大学传统线下教学方式不适应信息技术的迅速发展为背景,提高学习效率,解决传统教学问题,并且高效的实现教学信息化的一款软件系统。为了更好的实现对于教学和学生的管理&a…...

C++中重载和重写的区别
重载 是指同一可访问区内被声明的几个具有不同参数列(参数的类型,个数,顺序不同)的同名函数,根据参数列表确定调用哪个函数,重载不关心函数返回类型。 #include<bits/stdc.h>using namespace std;cl…...

二叉树 - 栈 - 计数 - leetcode 331. 验证二叉树的前序序列化 | 中等难度
题目 - 点击直达 leetcode 331. 验证二叉树的前序序列化 | 中等难度1. 题目详情1. 原题链接2. 基础框架 2. 解题思路1. 题目分析2. 算法原理方法1:栈方法2:计数 3. 时间复杂度 3. 代码实现方法1:栈方法2:计数 leetcode 331. 验证二…...

Training language models to follow instructions with human feedback
Abstract 使语言模型变得更大并不意味着它们本身就能更好地遵循用户的意图。模型的输出结果可能存在以下问题 不真实有毒对用户没有帮助即这些模型没有和用户 “对齐”(aligned) 在给定的 Prompt 分布上,1.3B 的 InstructGPT 的输出比 175B GPT-3 的输出更好(尽管参数量相…...

Netty核心原理剖析与RPC实践11-15
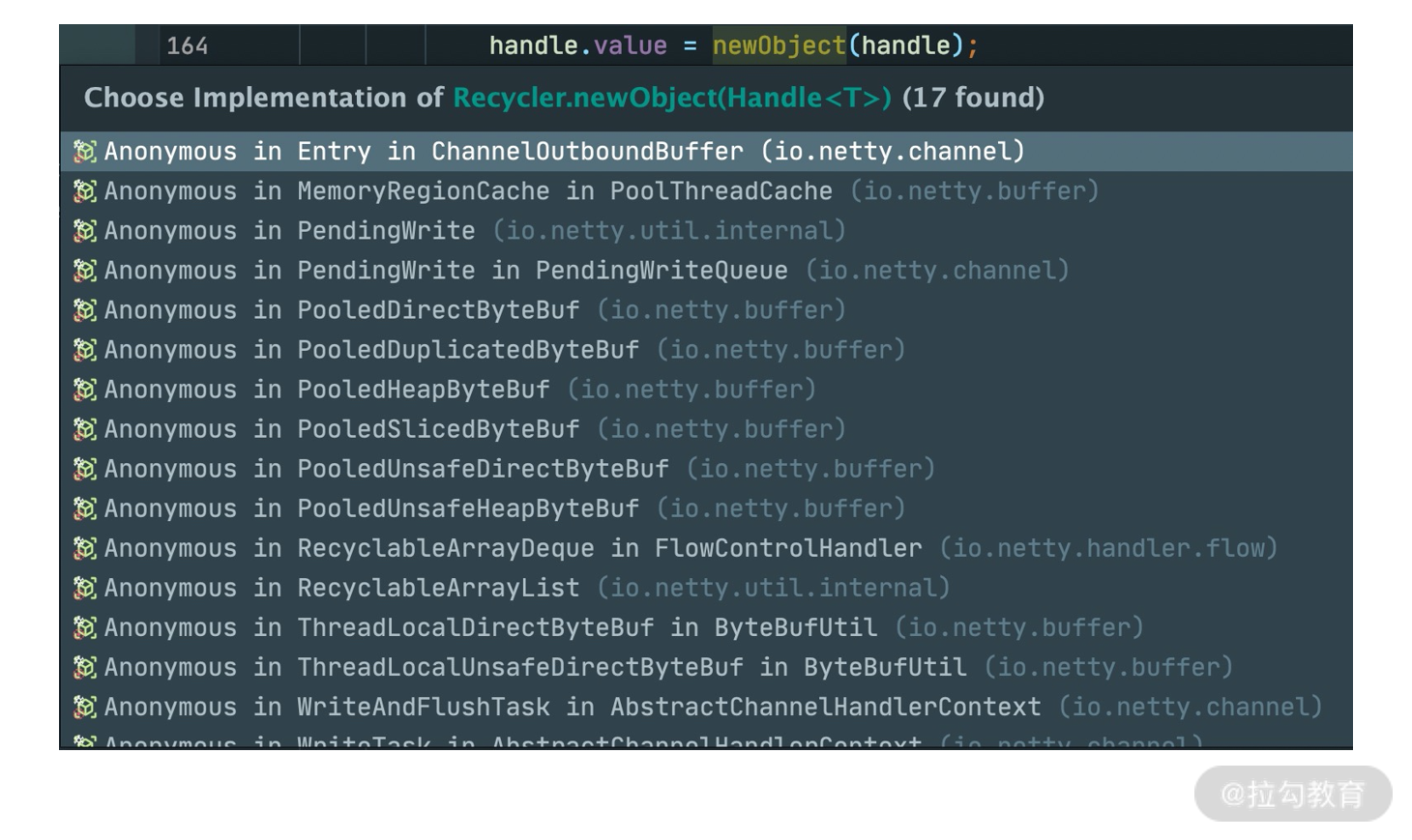
Netty核心原理剖析与RPC实践11-15 11 另起炉灶:Netty 数据传输载体 ByteBuf 详解 在学习编解码章节的过程中,我们看到 Netty 大量使用了自己实现的 ByteBuf 工具类,ByteBuf 是 Netty 的数据容器,所有网络通信中字节流的传输都是…...

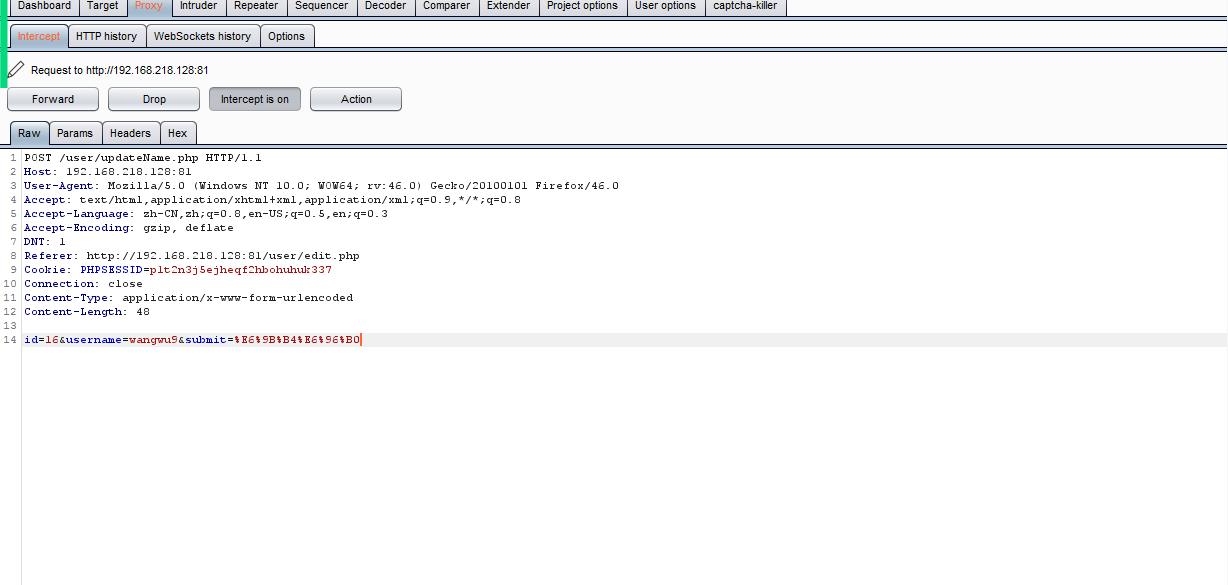
3.5网安学习第三阶段第五周回顾(个人学习记录使用)
本周重点 ①SSRF服务器端请求伪造 ②序列化和反序列化 ③Vaudit代码审计 本周主要内容 ①SSRF服务器端请求伪造 一、概述 SSRF: server site request forgery (服务器端请求伪造)。 SSR: 服务端请求,A服务器通过函数向B服务器发送请求。 SSRF发生的前提条件…...

kali常用命令功能简介记录
Kali Linux中常用的命令: 1. apt-get update:更新软件源列表。 2. apt-get upgrade:升级系统中已安装的软件包。 3. apt-get install [软件包]:安装指定的软件包。 4. apt-get remove [软件包]:卸载指定的软件包。 5.…...

低噪声、轨至轨运算放大器芯片—— D721、D722、D724,适合用于音频领域
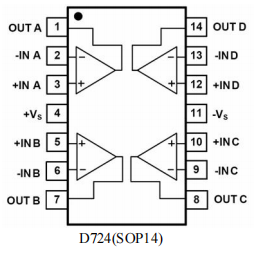
应用领域 D721、D722、D724是我们推荐的三款低噪声、轨至轨运算放大器芯片,其中D721为单运放,D722为双运放,D724为四运放。适合用于音频领域、传感器等的信号放大处理,比如K歌宝、音响、测距、滤波器、AD转换器前级信号处理等等。…...

【统计】什么事 R 方
将线性模型拟合到时间序列时,通常使用最小二乘法在模型 y ^ ( t ) a b t \hat{y}(t) a bt y^(t)abt中找到系数 a a a和 b b b,其中 y ^ ( t ) \hat{y}(t) y^(t)是时间 t t t的预测值,而的观测值是 y ( t ) y(t) y(t)。 残差平方和又…...

Maplesoft Maple 2024(数学科学计算)mac/win
Maplesoft Maple是一款强大的数学计算软件,提供了丰富的功能和工具,用于数学建模、符号计算、数据可视化等领域的数学分析和解决方案。 Mac版软件下载:Maplesoft Maple 2024 for mac激活版 WIn版软件下载:Maplesoft Maple 2024特别…...

实战 | YOLOv8自定义数据集训练实现手势识别 (标注+训练+预测 保姆级教程--含数据集)
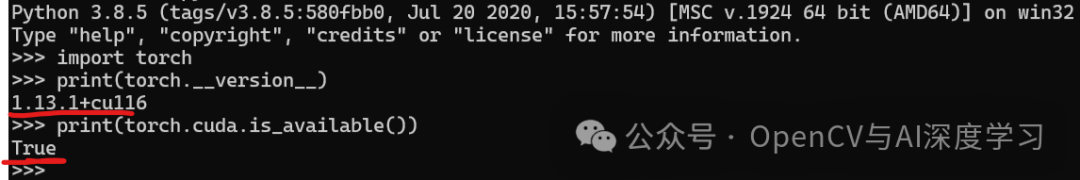
导 读 本文将手把手教你用YoloV8训练自己的数据集并实现手势识别。 安装环境 【1】安装torch, torchvision对应版本,这里先下载好,直接安装 pip install torch-1.13.1+cu116-cp38-cp38-win_amd64.whlpip install torchvision-0.14.1+cu116-cp38-cp38-win_amd64.whl 安装好…...

从零学算法2810
2810.你的笔记本键盘存在故障,每当你在上面输入字符 ‘i’ 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。 给你一个下标从 0 开始的字符串 s ,请你用故障键盘依次输入每个字符。 返回最终笔记本屏幕上输出的字符串。 示例 1&am…...

Vue——案例01(查询用户)
目录 一、案例实现页面 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄降序 4. 原顺序 三、案例实现思路 四、完整代码 一、案例实现页面 实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄…...

【数据结构】线性表
文章目录 前言线性表的定义和基本操作1.线性表的定义2.线性表的基本操作 顺序表的定义1.静态分配方式2.动态分配方式 顺序表的插入和删除1.顺序表的插入2.顺序表的删除 顺序表的查找1.按位查找(简单)2.按值查找 单链表的定义1.代码定义一个单链表2.不带头…...

983. 最低票价 C++
class Solution { public:int mincostTickets(vector<int>& days, vector<int>& costs) {// 状态定义: f[i] 表示 i 天及之后 旅行所需的最小花费int f[366]{};// 标注哪些天 出门for (int v: days) f[v] 1;// 由于状态转移是逆向的 所以倒序 …...

紫光展锐P7885核心板详细参数介绍_5G安卓智能模块开发方案
紫光展锐P7885核心板采用了先进的6nm EUV制程工艺,集成了高性能的应用处理器和金融级安全解决方案,为用户带来了全新的性能体验。 P7885核心板搭载了先进的6nm制程工艺SoC P7885,其中包含四核A76和四核A55,主频可达2.7Ghz…...

Keil MDK 5.37 及之后版本 安装 AC5(ARMCC) 编译器详细步骤
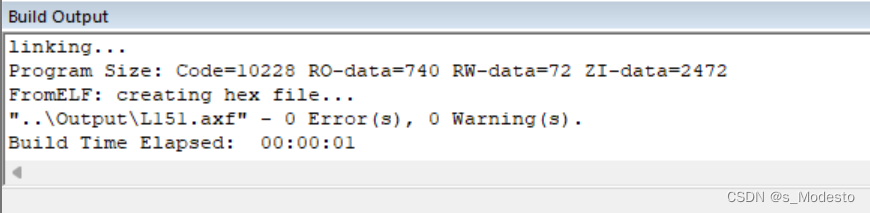
由于 Keil 5.37 及之后版本不再默认安装 AC5(ARMCC) 编译器,这就会导致由 AC5 编译的工程无法正常编译,往往输出窗口会提示以下信息:*** Target ‘STM32xxxx‘ uses ARM-Compiler ‘Default Compiler Version 5‘ which is not available. —…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
