HarmonyOS实战开发-一次开发,多端部署-视频应用
介绍
随着智能设备类型的不断丰富,用户可以在不同的设备上享受同样的服务,但由于设备形态不尽相同,开发者往往需要针对具体设备修改或重构代码,以实现功能完整性和界面美观性的统一。OpenHarmony为开发者提供了“一次开发,多端部署”的系统能力,让开发者可以基于一次开发,快速构建不同类型终端上的应用,降低开发成本,提高开发效率。
本篇Codelab基于“一次开发,多端部署”提供的自适应布局和响应式布局能力,实现了常见的视频播放应用的主界面。通过三层工程结构尽可能复用了部分代码,并根据设备尺寸的区别设计了对应的页面以兼顾美观和易用。应用被打开时会根据具体的设备形态显示对应的UI界面,其中RK3568开发板的首页效果如图所示:

相关概念
- 一次开发,多端部署:指一套代码工程,一次开发上架,多端按需部署,目标是支撑开发者高效地开发支持多种终端设备形态的应用。
- 自适应布局:当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局能力有7种:拉伸能力、均分能力、占比能力、缩放能力、延伸能力、隐藏能力、折行能力。自适应布局能力可以实现界面显示随外部容器大小连续变化。
- 响应式布局:当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有3种:断点、媒体查询、栅格布局。
- GridRow:栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
- GridCol:栅格子组件,必须作为栅格容器组件(GridRow)的子组件使用。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
“一次开发,多端部署”推荐使用三层目录的工程结构来管理工程,上层目录包括common、features和product,common为公共特性目录,存放不同形态设备公用的类和常量,features为功能模块目录,存放应用的各个功能模块,product为产品层目录,存放不同形态设备范类代码。本Codelab不涉及功能特性,因此只存在common、product两个分层。
├──common // 公共能力层
│ ├──src/main/ets
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量类
│ │ ├──utils
│ │ │ └──BreakpointSystem.ets // 断点工具类
│ │ └──viewmodel // 资源类接口
│ │ ├──BottomTabsItem.ets
│ │ ├──DriveTabsItem.ets
│ │ ├──FindTabsItem.ets
│ │ ├──HomeTabsItem.ets
│ │ └──MineTabsItem.ets
│ └──src/main/resources // 资源文件夹
└──product // 产品定制层├──default/src/main/ets // 支持手机(含折叠屏)、平板│ ├──entryability│ │ └──EntryAbility.ts // 程序入口类│ ├──pages│ │ └──MainPage.ets // 主页面│ ├──view│ │ ├──BottomTabsComponent.ets // 底部页签组件│ │ ├──DriveTabsComponent.ets // 云盘页组件│ │ ├──FindTabsComponent.ets // 发现页组件│ │ ├──HomeTabsComponent.ets // 首页组件│ │ ├──LeftTabsComponent.ets // 侧边栏组件│ │ ├──MineTabsComponent.ets // 个人页组件│ │ ├──RecentlyPlayedComponent.ets // “最近播放”列表│ │ └──RecommendComponent.ets // “为你推荐”列表│ └──viewmodel│ ├──BottomTabsModel.ets // 底部页签model│ ├──DriveTabsModel.ets // 云盘页model│ ├──FindTabsModel.ets // 发现页model│ ├──HomeTabsModel.ets // 首页model│ └──MineTabsModel.ets // 个人页model└──default/src/main/resources // 资源文件夹主页面框架设计
为了操作便捷和充分利用不同形态设备的屏幕空间,按屏幕宽度的大小将设备划分为3类:
- sm:320vp<=width<520vp,典型设备为手机。
- md:520vp<=width<840vp,典型设备为折叠屏。
- lg:840vp<=width,典型设备为平板或PC。
根据用户使用场景,当操作设备尺寸为sm或md时,一般为竖向使用,此时用于切换应用页面的页签栏适合置于底部。当操作设备尺寸为lg时,一般为横向使用,此时页签栏适合置于左侧。
// MainPage.ets
@Entry
@Component
struct MainPage {...build() {SideBarContainer(SideBarContainerType.Embed) {LeftTabs({ bottomTabIndex: $bottomTabIndex }); // 侧边栏Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.End, justifyContent: FlexAlign.End }) {Tabs({ barPosition: BarPosition.End, index: 0, controller: this.controller }) {... // 页面内容}if (this.currentBreakpoint !== Const.LG) {BottomTabs({ bottomTabIndex: $bottomTabIndex }) // 底部栏,当屏幕尺寸不为"lg"时显示}}.width(Const.FULL_SIZE).backgroundColor($r('app.color.background_color'))}.showSideBar(this.currentBreakpoint === Const.LG) // 当屏幕尺寸为"lg"时显示侧边栏.showControlButton(false).sideBarWidth(Const.SIDEBAR_WIDTH).maxSideBarWidth(Const.SIDEBAR_WIDTH_MAX).minSideBarWidth(Const.SIDEBAR_WIDTH_MIN)}
}各页面代码实现
首页
首页显示轮播图和“最近播放”、“为你推荐”两个列表,轮播图根据屏幕尺寸的区别,有显示数量的不同(sm为1,md为2,lg为3),列表使用具备自适应布局能力的List组件。
// HomeTabsComponent.ets
@Component
export struct HomeTabs {@Link currentBreakpoint: string;private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_home') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height')).margin({ bottom: $r('app.float.home_margin1') })// 搜索栏在sm、md下占满全部列,在lg下占8列GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_8 } }) {... // 搜索栏}.height($r('app.float.home_grid_height1'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {Swiper() {...}.height($r('app.float.home_swiper_height')).itemSpace(Const.ITEM_SPACE)// 根据屏幕尺寸大小选择不同的轮播图数量.displayCount(this.currentBreakpoint === Const.LG ?Const.NUM_3 : (this.currentBreakpoint === Const.MD ? Const.NUM_2 : Const.NUM_1))}.height($r('app.float.home_grid_height2'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // ”最近播放”列表}.height($r('app.float.home_grid_height3'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // ”为你推荐”列表 }.height($r('app.float.home_column_height'))}.height(Const.FULL_SIZE)}...}
}发现页
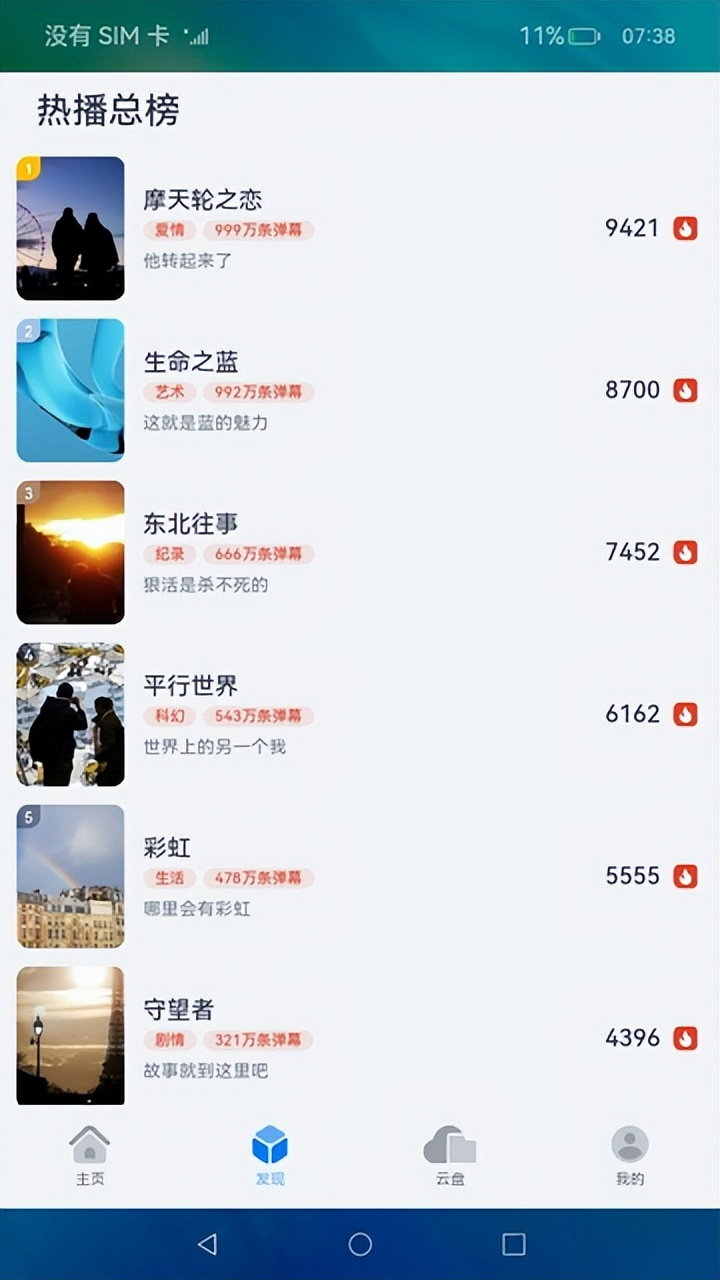
发现页使用栅格布局实现“一次开发,多端部署”能力,把sm设置为4列,md设置为8列,lg设置为12列。热播榜单在不同设备尺寸上分别占据4列、6列和8列。
// FindTabsComponent.ets
@Component
export struct FindTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_find') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height'))LazyForEach(new FindDataSource(FindTabsList), (item: FindTabsItem) => {// 设置热播榜单在sm、md和lg上分别占据4、6、8列,并且设置offset属性保证在不同设备形态上都能保持居中GridCol({span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_6, lg: Const.GRID_8 },offset: {md: FindTabsList.indexOf(item) === Const.OFFSET_0 ? Const.OFFSET_1 : Const.OFFSET_2,lg: FindTabsList.indexOf(item) === Const.OFFSET_0 ? Const.OFFSET_2 : Const.OFFSET_4}}) {... // 榜单内容}}, (item: FindTabsItem) => JSON.stringify(item))}}...}
}RK3568开发板上发现页的实际效果如图所示:

云盘页
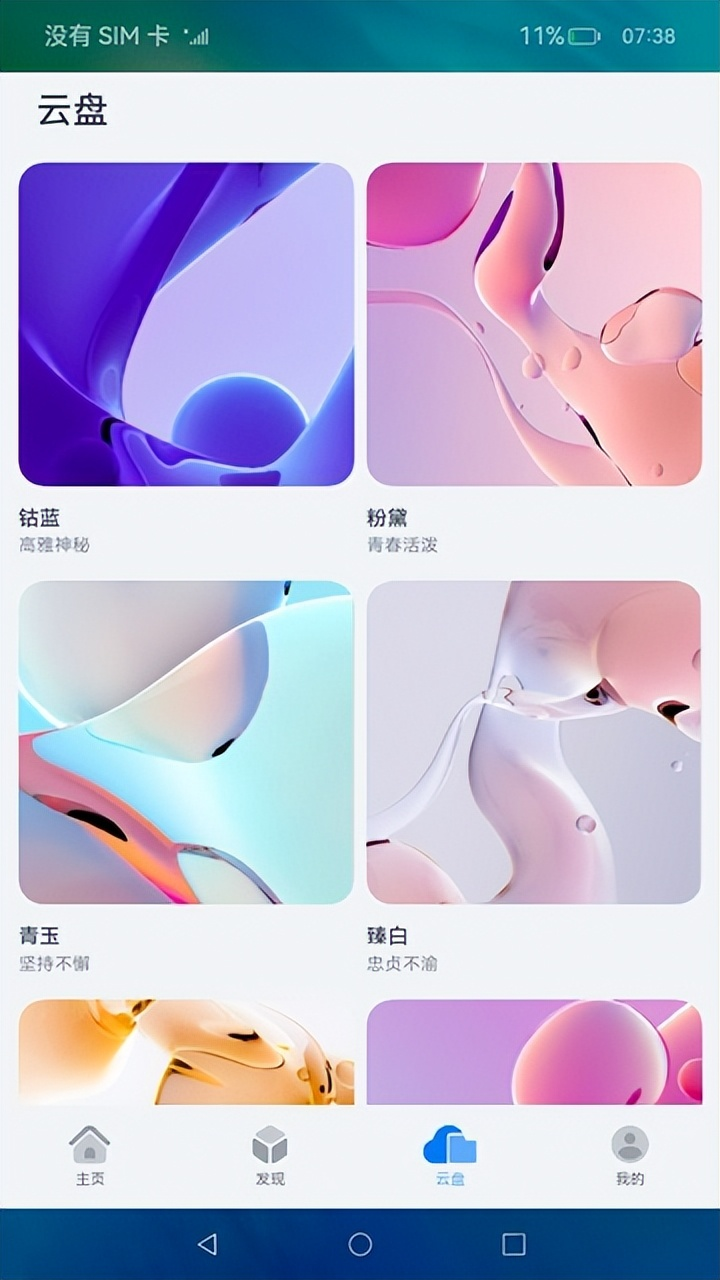
云盘页的栅格划分和发现页相同,但是每个子组件在所有屏幕尺寸上都只占据2列。
// DriveTabsComponent.ets
@Component
export struct DriveTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x : $r('app.float.gutter_drive') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height'))ForEach(DriveList, (item: DriveTabsItem) => {// 设置云盘内容在sm、md和lg上均占据2列GridCol({ span: { xs: Const.NUM_2, sm: Const.NUM_2, md: Const.NUM_2, lg: Const.NUM_2 } }) {... // 云盘内容}}, (item: DriveTabsItem) => JSON.stringify(item))}}...}
}RK3568开发板上云盘页的实际效果如图所示:

个人页
个人页的栅格划分仍然和发现页相同,但子组件在sm、md形态下占满全部列,在lg形态下只占据8列。
// MineTabsComponent.ets
@Component
export struct MineTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_mine') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {// 设置个人页在sm和md上占满全部列,在lg上占8列,为保证居中在lg上设置offset为2列GridCol({span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_8 },offset: { lg: Const.OFFSET_2 }}) {... // 个人页内容}}.height(Const.FULL_SIZE).backgroundColor($r('app.color.mine_background_color'))}...}
}RK3568开发板上个人页的实际效果如图所示:

总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 根据设备尺寸形态设计不同的页面布局。
- 使用栅格布局实现“一次开发,多端部署”能力。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等.....视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- ……
二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- ........
三、如何快速入门?《做鸿蒙应用开发到底学习些啥?》
- 基本概念
- 构建第一个ArkTS应用
- ……
四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

HarmonyOS实战开发-一次开发,多端部署-视频应用
介绍 随着智能设备类型的不断丰富,用户可以在不同的设备上享受同样的服务,但由于设备形态不尽相同,开发者往往需要针对具体设备修改或重构代码,以实现功能完整性和界面美观性的统一。OpenHarmony为开发者提供了“一次开发&#x…...

关于v114之后的chromedriver及存放路径
使用selenium调用浏览器时,我一直调用谷歌浏览器,可浏览器升级后,就会再次遇到以前遇到过的各种问题,诸如:1、怎么关闭浏览器更新;2、去哪儿下载chromedriver;3、114版本之后的驱动去哪儿下载&a…...

http模块 服务器端如何响应(获取)静态资源?
一、静态资源与动态资源介绍: (1)静态资源 内容长时间不改变的资源。eg:图片、视频、css js html文件、字体文件... (2)动态资源 内容经常更新的资源。eg:百度首页、淘宝搜索列表... 二、服…...

基于PHP的校园招聘管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的校园招聘管理系统 一 介绍 此校园招聘管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为个人用户,企业和管理员三种。 技术栈:phpmysqlbootstrapphpstudyvscode 二…...

LLMs 可能在 2 年内彻底改变金融行业
在艾伦图灵研究所(The Alan Turing Institute)最新的一项研究中,我们看到了大型语言模型(Large Language Models,LLMs)的一种可能性。它有望通过检测欺诈行为、生成财务洞察以及自动化客户服务,…...

nodejs 中 yarn的安装和使用
Yarn是一个快速、可靠、易于使用的包管理工具,它是Facebook、Google、Tencent等公司使用的默认JavaScript包管理工具。Yarn可以帮助开发者在项目中管理依赖,确保不同环境之间的依赖一致性,并且加速依赖的下载和安装。 安装Yarn Yarn支持多种操作系统,包括macOS、Linux和W…...

软件工程学习笔记14——案例解析篇
案例解析篇 一、大型开源项目对软件工程的应用1、开发迭代过程 二、大厂是怎样应用软件工程的1、软件项目开发团队组成(1)软件开发团队规模小(2)没有专职测试(3)DevOps 文化 2、开发工具的使用3、项目开发流…...

【文件操作API的使用】
1.概念 这对聪明的你们来说简直就是,对吗。 那什么是文件操作符,文件操作又有哪些步骤呢? 文件操作符通常用于指代在计算机编程中用于处理文件的特殊符号或标识符。在很多编程语言中,文件操作符被用于打开、关闭、读取和写入文件…...

C++ 让类只在堆或栈上分配
1. 让类只在栈上或堆上分配内存 在C中,类的对象建立分为两种: 一种是静态建立,如A a; 另一种是动态建立,如A* ptrnew A;这两种方式是有区别的。 1、静态建立类对象:是由编译器为对象在栈空间…...
--返回值解析器)
SpringMVC源码分析(九)--返回值解析器
1.返回值解析器介绍 返回值解析器用于解析Hanlder执行方法后的返回结果,例如将方法上标注有@ResponseBody注解的返回值解析成JSON、将方法返回的字符串作为视图名等 SpringMVC中默认的返回值解析器见RequestMappingHandlerAdapter#getDefaultReturnValueHandlers private L…...

京西商城——创建订单和获取订单接口
在之前的写过的接口中,我先后用了基于View和APIView来编写视图类 基于APIView类的时候相对于View会有很多便捷,但其实drf还在APIView的基础上又封装了一个 GenericAPIView 类,会大大减少了在编写视图时的重复代码和在修改代码时的工作量。 G…...

大话设计模式之模板方法模式
模板方法模式(Template Method Pattern)是一种行为设计模式,它定义了一个算法的框架,将特定步骤的实现延迟到子类中。模板方法模式通过在父类中定义算法的骨架,而将具体步骤的实现留给子类来完成,从而使子类…...

新model开发记录
模型使用 -- 用blender导出为 fbx ,修改渲染方式(点击模型->Materials->Extract Materials(将材质从fbx中 单独提取出来了)->Materials 选择 Shader -> SimpleURPToonLitExample 点开脸的材质,勾选第一条) 解决角色…...

ARMday1
1.总结keil5下载代码和编译代码需要注意的事项 答:下载代码时,确保stlink的驱动有效、魔术棒中硬件型号的连接 编译代码时,先将配置魔术棒里Debug中的Setting,将Flash中Reset and Run勾选上,并去除pack中的Enab…...

【C++风云录】创造视觉奇迹:探索C++图形编程的魅力与可能性
图形与界面:从SFML到Allegro,探索C图形编程的世界 前言 随着计算机图形技术和界面设计的快速发展,图形编程在软件开发中变得越来越重要。C作为一种功能强大的编程语言,为开发人员提供了丰富的图形编程工具和库。本文将介绍几个流…...

常见的Nginx+Redis+MQ+DB架构设计
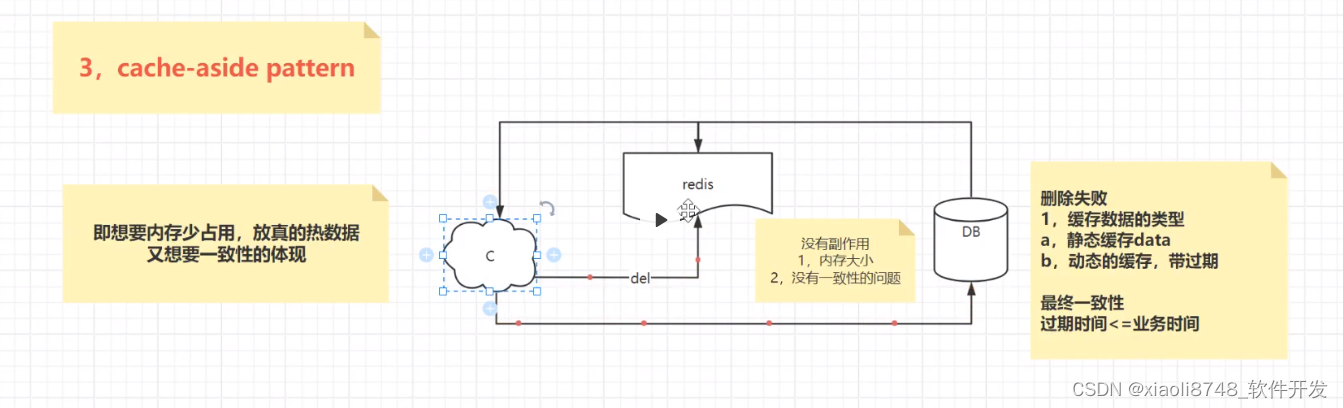
三高,复杂的架构 SQRS CAP 缓存,限流 【Redis,缓存】 cache-aside 缓存cache:数据源的副本 store 1. Read/Write Through Pattern 读写穿透模式 redis:放当前在线用户,热点数据...

vue+elementUI搭建动态表头的表格
前提:以下代码是vue2项目结合elementUi完成的 数据结构 后端传来的数据是两个list,一个表头的list,一个表格内容的list // 表头 headTableAtts: [{ columnLabel: 姓名, columnName: name },{ columnLabel: 年龄, columnName: age },{ colu…...

【ENSP】交换机和交换机之间实现静态路由
1.概念 三层交换机只能在Vlanif逻辑口配置iP地址 2.实现方法 交换机允许对应vlan通行,配置vlanif的ip地址,做静态路由 3.静态路由配置方法 ip route-static 目的网段 子网掩码 下一跳设备 LSW1三层交换机配置 u t m sys vlan batch 10 20 …...

2024.2.18力扣每日一题——N叉树的前序遍历
2024.2.18 题目来源我的题解方法一 深度优先遍历(递归方式)方法二 迭代方式(栈实现) 题目来源 力扣每日一题;题序:589 我的题解 方法一 深度优先遍历(递归方式) 与二叉树的前序遍…...

Taro活动列表中,对某一个活动添加分享按钮
采用data-留下分享链接的拼接参数 1.在item文件中写按钮 openType“share” <ButtonclassName{classes.rowRightShareButton}openType"share"data-share-transfer-id{lastGiftingTransferId}data-share-picture-url{shareUrl}data-share-title{shareTitle}onClic…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...



