认识什么是Webpack
目录
1. 认识Webpack
1.1. 什么是Webpack?(定义)
1.2. 使用Webpack
1.2.1. 需求
1.2.2. 步骤
1.3. 入口和出口默认值
1.3.1. 需求代码如下
2. 修改Webpack打包入口和出口
2.1. 步骤:
2.2. 注意
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
3.2. 步骤
4. Webpack打包css代码
4.1. 加载器 css-loader
4.2. 加载器 style-loader
4.3. 步骤
1. 认识Webpack
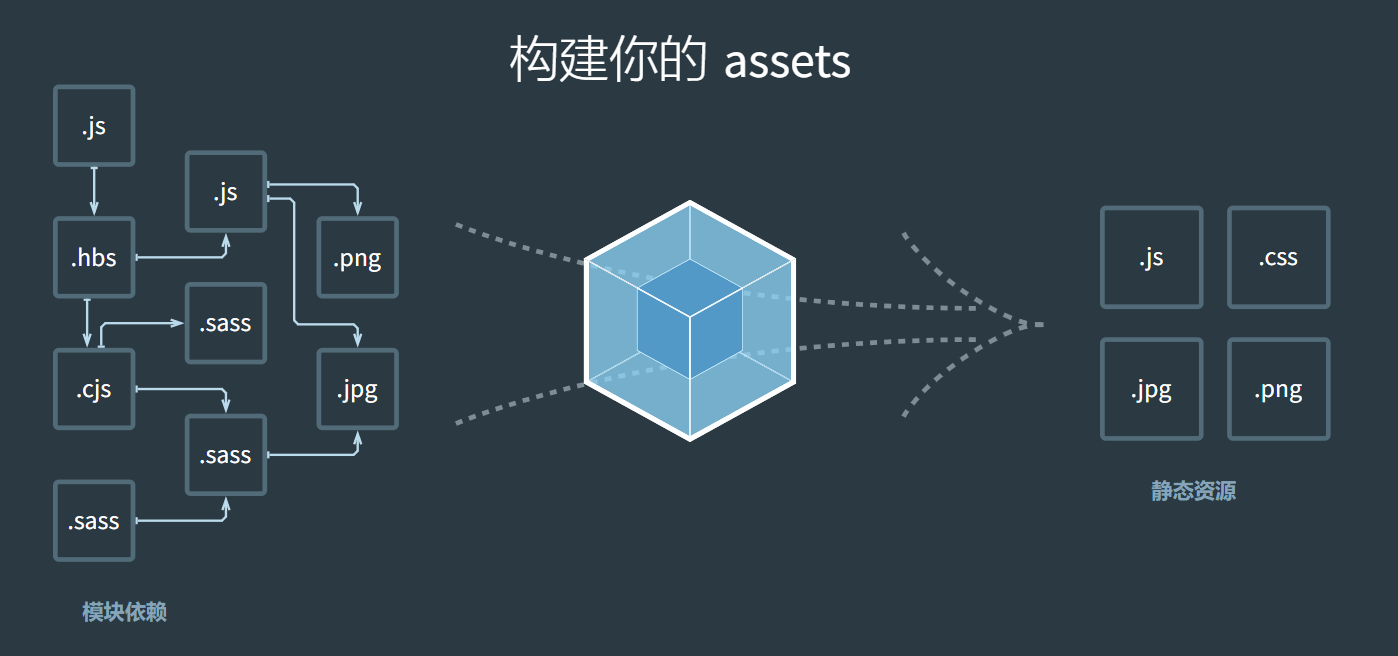
1.1. 什么是Webpack?(定义)

静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
把 less / sass 转成 css 代码
把 ES6+ 降级成 ES5
支持多种模块标准语法

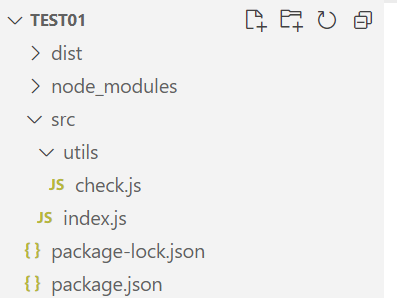
1.2. 使用Webpack
1.2.1. 需求
- 封装 utils 包,校验手机号长度和验证码长度,在 src/index.js 中使用并打包观察
1.2.2. 步骤

- 新建并初始化项目,编写业务源代码
- 下载 webpack webpack-cli 到当前项目中(版本独立)
npm i webpack webpack-cli --save
- 配置局部自定义命令

- 运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
npm run build

1.3. 入口和出口默认值
- 入口的默认值是'./src/index.js'
- 出口的默认值是'./dist/main.js'
1.3.1. 需求代码如下

// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6/*** 目标1:体验 webpack 打包过程*/
// 1.1 准备项目和源代码
import { checkPhone, checkCode } from './utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))
// 1.2 准备 webpack 打包的环境
// 1.3 运行自定义命令打包观察效果(npm run 自定义命令){"name": "test01","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},"keywords": [],"author": "","license": "ISC","devDependencies": {"webpack": "^5.91.0","webpack-cli": "^5.1.4"}
}


2. 修改Webpack打包入口和出口
2.1. 步骤:
- 项目根目录,新建 webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件的路径
- 重新打包观察

2.2. 注意
- 只有和入口产生直接/间接的引入关系,才会被打包
在出口output对象里面添加属性——clean: true //生成打包后内容之前,清空输出目录
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
- 在 Webpack 打包时生成 html 文件
3.2. 步骤
- 下载 html-webpack-plugin 本地软件包
npm i html-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有插件功能

- 重新打包观察效果
4. Webpack打包css代码
注意:
Webpack 默认只识别 js 代码
把css文件要跟入口文件产生引入关系
4.1. 加载器 css-loader
- 解析 css 代码
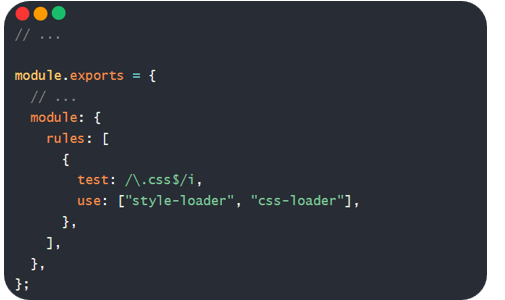
4.2. 加载器 style-loader
- 把解析后的 css 代码插入到 DOM
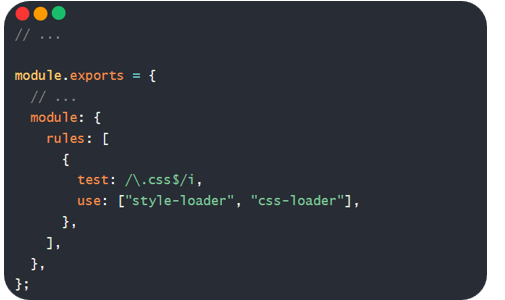
4.3. 步骤
- 准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等)
- 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能

- 打包后观察效果
相关文章:

认识什么是Webpack
目录 1. 认识Webpack 1.1. 什么是Webpack?(定义) 1.2. 使用Webpack 1.2.1. 需求 1.2.2. 步骤 1.3. 入口和出口默认值 1.3.1. 需求代码如下 2. 修改Webpack打包入口和出口 2.1. 步骤: 2.2. 注意 3. Webpack自动生成html文件 3.1.…...

vulhub打靶记录——healthcare
文章目录 主机发现端口扫描FTP—21search ProPFTd EXPFTP 匿名用户登录 web服务—80目录扫描search openemr exp登录openEMR 后台 提权总结 主机发现 使用nmap扫描局域网内存活的主机,命令如下: netdiscover -i eth0 -r 192.168.151.0/24192.168.151.1…...

css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon
<input class"check-input" type"checkbox"> .check-input {width: 16px;height: 16px;} /* 设置默认的checkbox样式 */input.check-input[type"checkbox"] {-webkit-appearance: none; /* 移除默认样式 */border: 1px solid #999;outl…...

绿联 安装Mysql数据库
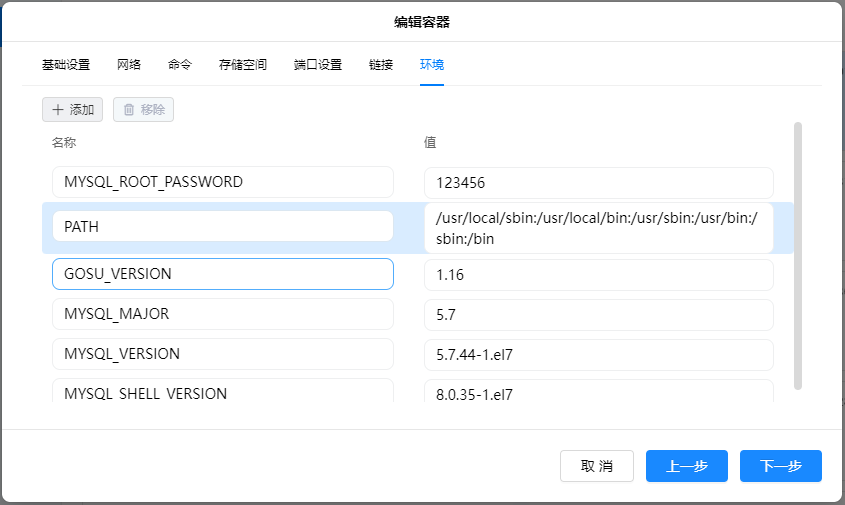
绿联 安装Mysql数据库 1、镜像 mysql:5.7 数据库5.7.x系列。 mysql:8 数据库8.x.x系列,安装方式相同。 2、安装 2.1、拉取镜像 拉取5.7.x版本的镜像。 2.2、基础设置 重启策略:第三或第四项均可。 2.3、网络 桥接即可。 2.4、命令 在原有的“mys…...

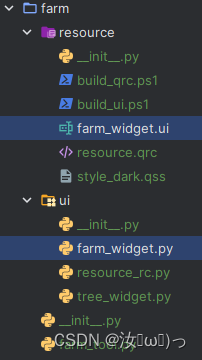
PyQt ui2py 使用PowerShell将ui文件转为py文件并且将导入模块PyQt或PySide转换为qtpy模块开箱即用
前言 由于需要使用不同的qt环境(PySide,PyQt)所以写了这个脚本,使用找到的随便一个uic命令去转换ui文件,然后将导入模块换成qtpy这个通用库(支持pyside2-6,pyqt5-6),老版本的是Qt.py(支持pysid…...

javascript中的浅拷贝和深拷贝
浅拷贝:拷贝的是引用类型数据的第一层:数组或者对象:的地址 深拷贝:通过不断的递归进行拷贝 原理普及:在js中引用类型的变量储存的时候引用类型数据的地址,因此当地址被重新赋值新的对象的时候ÿ…...

vue 实现自定义分页打印 window.print
首先这里是我自定义了打印界面才实现的效果,如果不用自定义界面实现,应该是一样的吧。具体可能需要自己去试试看 我的需求是界面有两个表格,点击全部打印,我需要把第一表格在打印是第1页,第二个表格是第二页 如图&…...

基于 Erlang 的随机账户分配机制
当你在网上注册新账户时,平台如何为你生成一个独特的用户名或编号呢?这背后其实有一套精心设计的系统。本文将带你了解一种使用 Erlang 语言开发的随机账户分配系统,它既快速又可靠。 ## 随机分配的简单步骤 我们可以将这个过程想象成一个装…...

数码论坛系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)电子科技数码爱好者交流信息新闻畅聊讨论评价
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读300套最新项目持续更新中..... 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 2024年56套包含ja…...

时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSTM【24年新算法】…...

探索设计模式的魅力:AI大模型如何赋能C/S模式,开创服务新纪元
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 AI大模型如何赋能C/S模式,开创服务新纪元 数字化飞速发展的时代,AI大模型…...

2024年NAND价格市场继续上涨
TrendForce发布了最新的NAND闪存市场价格走势预测。根据其报告,在2024年第二季度,NAND闪存合同价格将进一步呈现两位数的增长,叠加前一季度的增长。不过,客户端SSD的价格涨幅预计在第二季度将不超过15%,相比于2024年第…...

分布式算法 - ZAB算法
ZAB算法是用于实现分布式系统中的原子广播的核心算法,它被广泛应用于ZooKeeper分布式协调服务中。 ZAB算法由两个主要阶段组成:崩溃恢复阶段和消息广播阶段。 在崩溃恢复阶段,当一个ZooKeeper节点启动或者领导者节点崩溃重启时,…...

Java设计之道:色即是空,空即是色
0.引子 我们的这个世界上,存在这么一种东西: 第一:它不占据任何3D之体积,即它没有Volume第二:它也不占据任何2D之面积,即它没有Area第三:它也不占据任何1D之长度,即它没有Length 总…...

深度学习:基于PyTorch的模型解释工具Captum
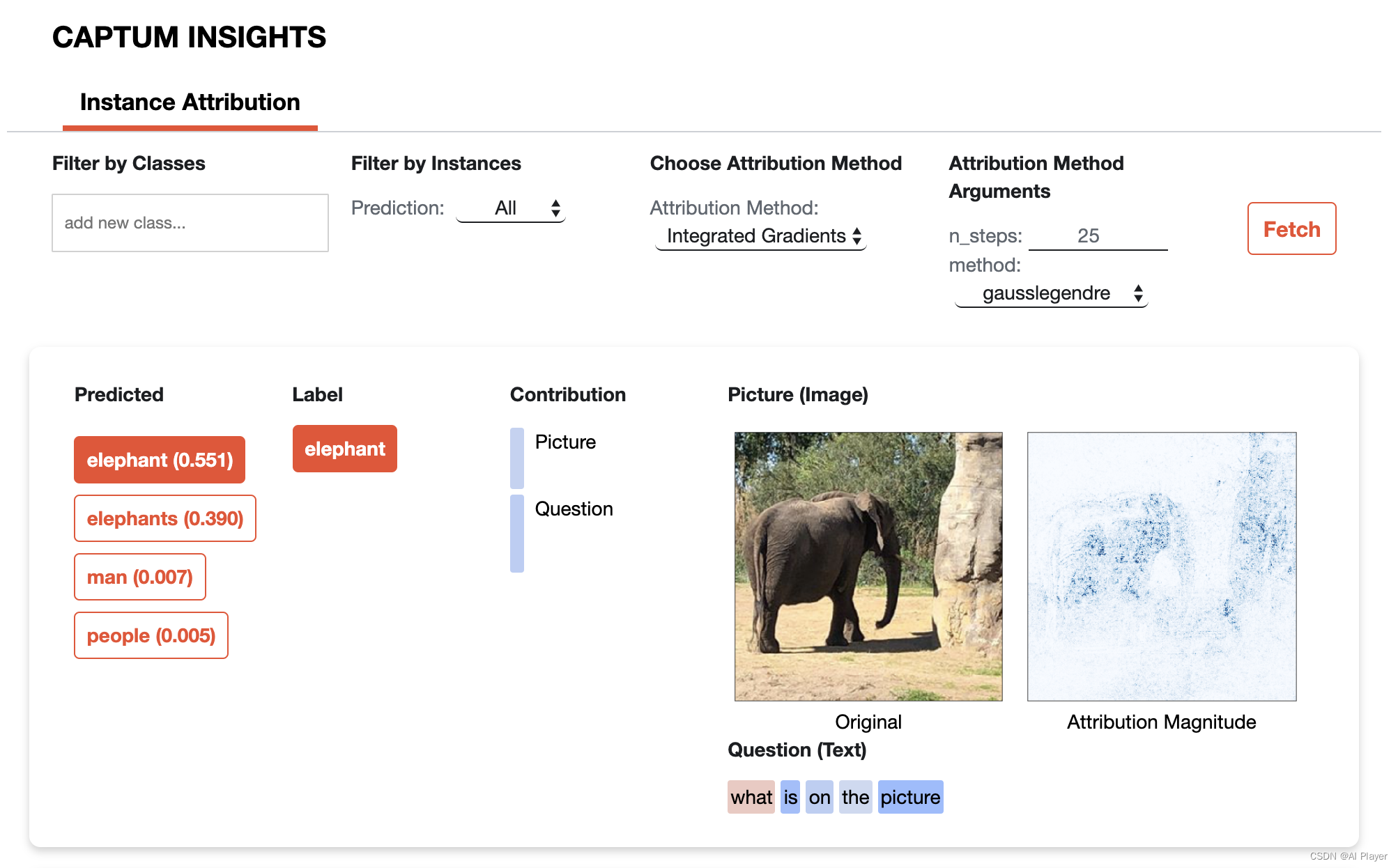
深度学习:基于PyTorch的模型解释工具Captum 引言简介示例安装解释模型的预测解释文本模型情绪分析问答 解释视觉模型特征分析特征消融鲁棒性 解释多模态模型 引言 当我们训练神经网络模型时,我们通常只关注模型的整体性能,例如准确率或损失函…...

公司官网怎么才会被百度收录
在互联网时代,公司官网是企业展示自身形象、产品与服务的重要窗口。然而,即使拥有精美的官网,如果不被搜索引擎收录,就无法被用户发现。本文将介绍公司官网如何被百度收录的一些方法和步骤。 1. 创建和提交网站地图 创建网站地图…...
)
机器学习模型——SVM(支持向量机)
基本概念: Support Vector Machine (支持向量机): 支持向量:支持或支撑平面上把两类类别划分开来的超平面的向量点。 机:一个算法 SVM是基于统计学习理论的一种机器学习方法。简单地说,就是将数据单元…...

服务器CPU使用过高的原因
大多使用服务器的站长都会碰见这样的问题,在长时间使用后,系统越来越慢,甚至出现卡死或强制重启的情况。打开后台 才发现,CPU使用率已经快要到达90%。那么,我告诉你哪些因素会导致服务器CPU高使用率,从而严…...

基于tensorflow和kereas的孪生网络推理图片相似性
一、环境搭建 基础环境:cuda 11.2 python3.8.13 linux ubuntu18.04 pip install tensorflow-gpu2.11.0 验证:# 查看tensorflow版本 import tensorflow as tf tf.__version__ # 是否能够成功启动GPU from tensorflow.python.client import device_lib pr…...

day4|gin的中间件和路由分组
中间件其实是一个方法, 在.use就可以调用中间件函数 r : gin.Default()v1 : r.Group("v1")//v1 : r.Group("v1").Use()v1.GET("test", func(c *gin.Context) {fmt.Println("get into the test")c.JSON(200, gin.H{"…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
