React Native框架开发APP,安装免费的图标库(react-native-vector-icons)并使用详解
一、安装图标库
要使用免费的图标库,你可以使用 React Native Vector Icons 库。
首先,确保你已经安装了 react-native-vector-icons:
npm install --save react-native-vector-iconsnpm install --save-dev @types/react-native-vector-icons执行完命令之后,如果模拟器是开启的,建议重启(我在实验的过程中没有重启,结果图标不显示,排查了很久)
注意:
React Native Vector Icons 库中的图标大部分是免费提供的,但也有一些特定的图标集需要购买许可证。React Native Vector Icons 提供了一系列常用的图标集,比如 Material Icons、FontAwesome 等,它们通常是免费的,可以随意使用。不过,某些专有的图标集可能需要支付费用或购买许可证。
在使用这些图标集时,请确保遵守相关的许可协议,以确保你的使用是合法的。
二、使用详解
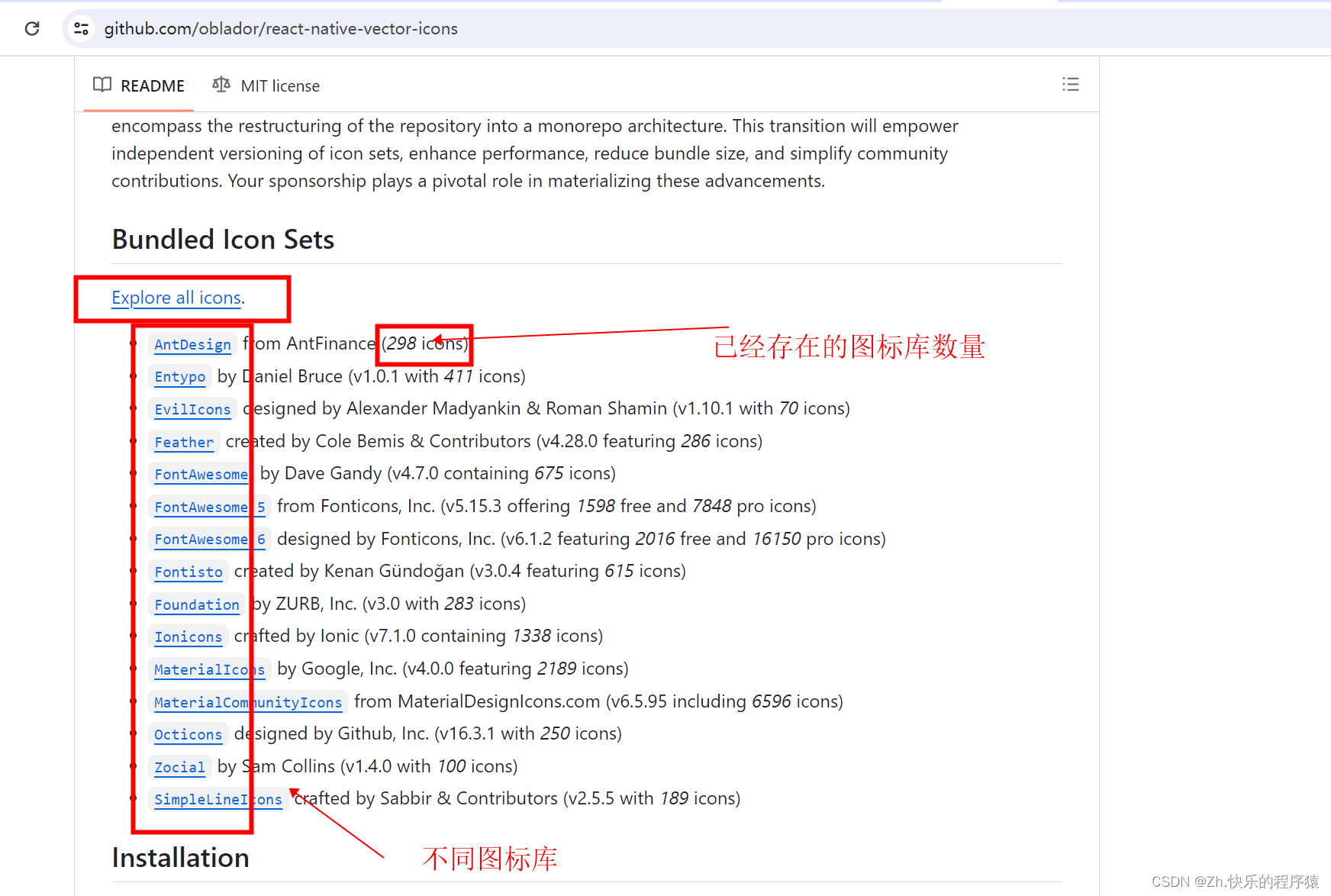
查看图标库:https://github.com/oblador/react-native-vector-icons

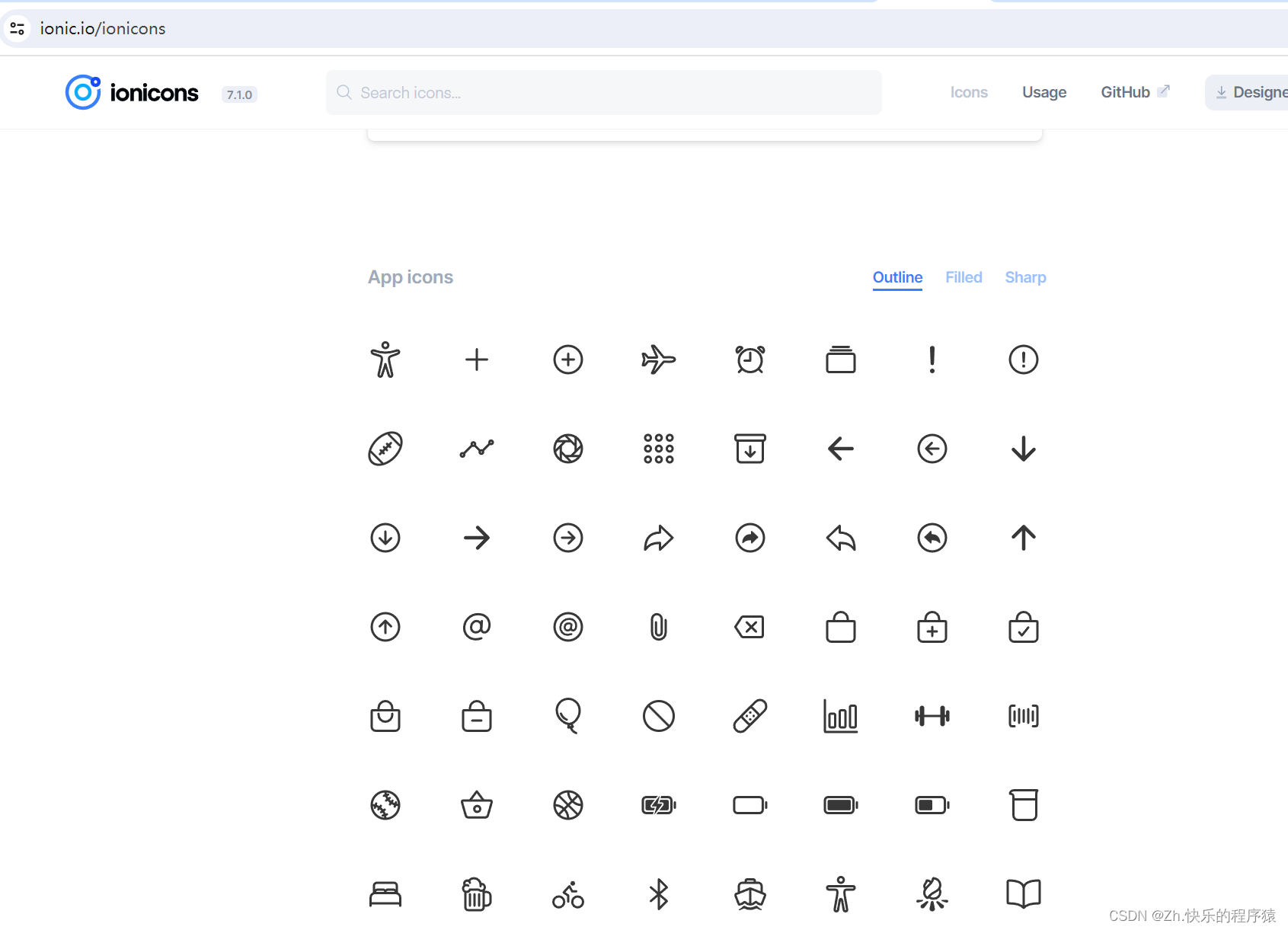
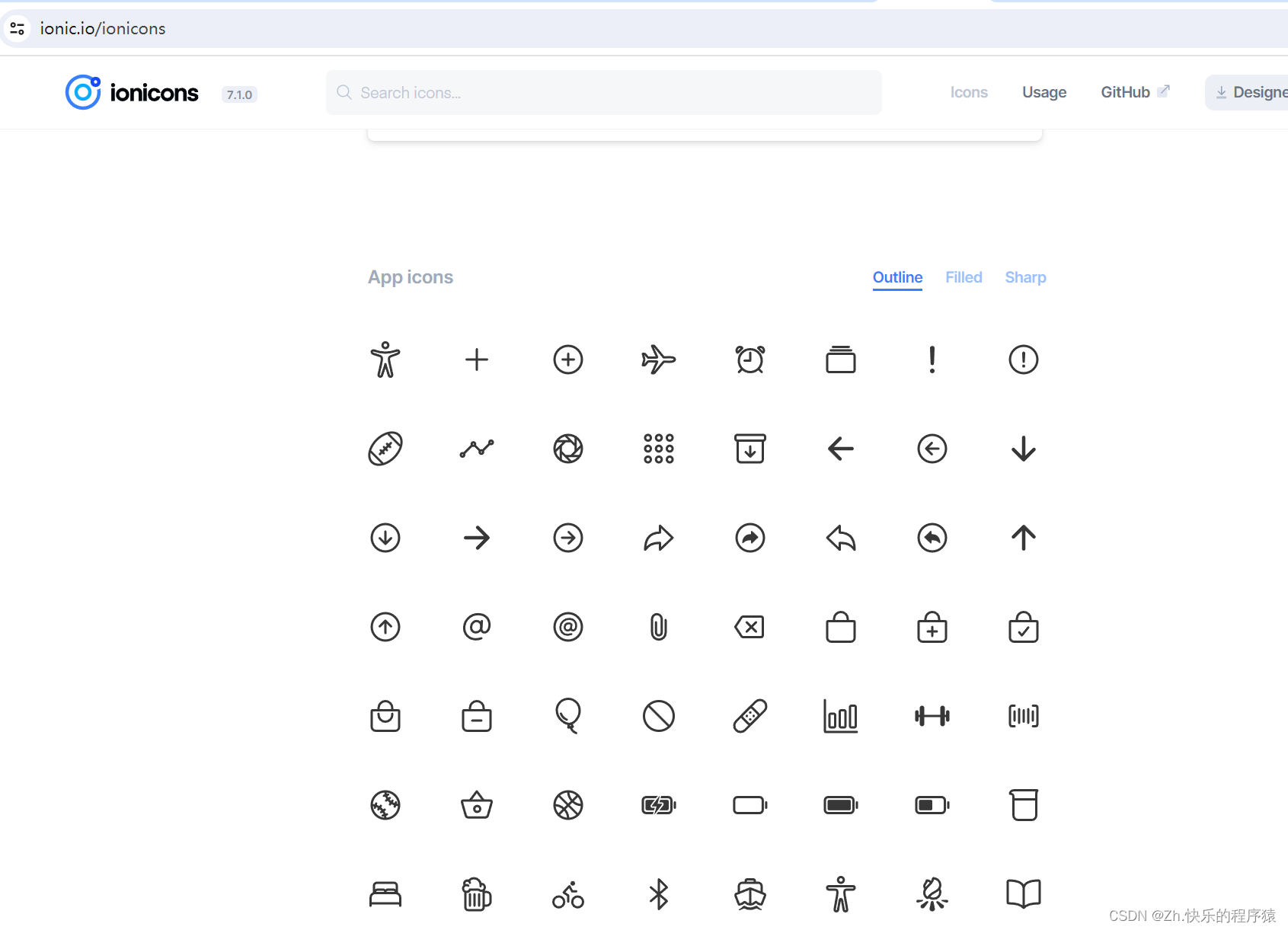
点击不同图标库可查看图标详情,以Ionicons为例

代码引用并使用:
引用方式一:
import React from 'react';
import { View, Text, Image, TouchableOpacity, Linking } from 'react-native';import Ionicons from 'react-native-vector-icons/Ionicons';//引入自定义图标库const LoginPage = () => {return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><View style={{ position: 'absolute', top: 0, left: 0,
right: 0, padding: 10, flexDirection: 'row', alignItems: 'center' }}><TouchableOpacity onPress={handleHomeNavigation}><Ionicons name={'accessibility-outline'} size={30} color={'red'}></Ionicons>//使用图标库</TouchableOpacity></View></View>);
};export default LoginPage;
引用方式二:
import React from 'react';
import { View, Text, Image, TouchableOpacity, Linking } from 'react-native';import Icon from 'react-native-vector-icons/Ionicons';const LoginPage = () => {return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><View style={{ position: 'absolute', top: 0, left: 0,
right: 0, padding: 10, flexDirection: 'row', alignItems: 'center' }}><TouchableOpacity onPress={handleHomeNavigation}><Icon name="accessibility-outline" size={30} color="red" />//使用图标库</TouchableOpacity></View></View>);
};export default LoginPage;
Ionicons 和 Icon 之间的区别在于它们代表的具体图标集合和用法。
-
Ionicons: Ionicons 是一个开源的图标库,专门为 Ionic Framework 设计。Ionicons 包含了大量现代化的图标,适合在移动应用或 Web 应用中使用。它的图标设计简洁、清晰,适合用于各种按钮、菜单、和界面元素。
-
Icon: Icon 是一个更通用的术语,代表任何一种图标或图形符号。通常情况下,Icon 可以指代任何种类的图标,不一定局限于特定的图标库或设计风格。在不同的开发环境中,开发者可以使用不同的图标库或自定义图标来创建各种图标。
总的来说,Ionicons 是一个具体的图标库,适合于 Ionic Framework,而 Icon 是一个更广泛的概念,可以代表任何种类的图标。前者具有特定的用途和设计风格,后者则是一个更通用的术语。
相关文章:

React Native框架开发APP,安装免费的图标库(react-native-vector-icons)并使用详解
一、安装图标库 要使用免费的图标库,你可以使用 React Native Vector Icons 库。 首先,确保你已经安装了 react-native-vector-icons: npm install --save react-native-vector-iconsnpm install --save-dev types/react-native-vector-ic…...

idea端口占用
报错:Verify the connector‘s configuration, identify and stop any process that‘s listening on port XXXX 翻译: 原因: 解决: 一、重启大法 二、手动关闭 启动spring项目是控制台报错,详细信息如下ÿ…...

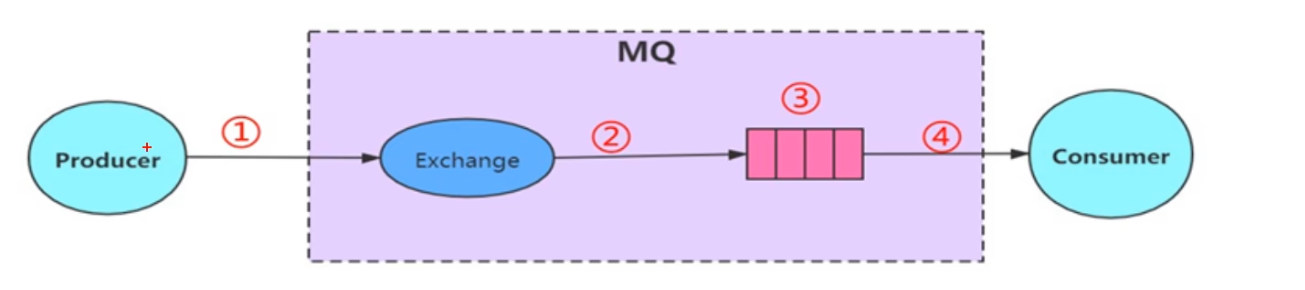
MQ消息队列详解以及MQ重复消费问题
MQ消息队列详解以及MQ重复消费问题 1、解耦2、异步调用3、流量削峰4、MQ重复消费问题,以及怎么解决?4.1、重复消费产生4.2、解决方法: https://blog.csdn.net/qq_44240587/article/details/104630567 核心的就是:解耦、异步、削锋…...

系统IO函数接口
目录 前言 一. man手册 1.1 man手册如何查询 1.2 man手册基础 二.系统IO函数接口 三.open打开文件夹 3.1 例1 open打开文件 3.2 open打开文件代码 3.3 例2 创建文件 四.write写文件 4.1 write写文件 五. read读文件 5.1 read读文件与偏移 5.2 偏移细节 5.3 read读文件代码 六.复…...

06 监听器
文章目录 SessionAttListenerDemo.javaSessionListenerDemo.javaProductController.java SessionAttListenerDemo.java package com.aistart.listener;import javax.servlet.ServletContext; import javax.servlet.annotation.WebListener; import javax.servlet.http.HttpSess…...

C语言第三十九弹---预处理(上)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 预处理 1、预定义符号 2、#define定义常量 3、#define定义宏 4、带有副作用的宏参数 5、宏替换的规则 6、宏和函数的对比 总结 在C语言中,预处…...

计算机视觉无人驾驶技术:入门指南
I. 引言: 计算机视觉无人驾驶技术是一种基于计算机视觉和机器学习技术的自动化驾驶技术。它可以通过搭载各种传感器和摄像机,让车辆自主感知周围环境,实现尽可能自动化的驾驶操作。 这种技术具有重要性和优势,包括: …...

Golang和Java对比
其实我是Javaer转的Golang,我谈谈自己对Java和Golang的体会 我先讲讲我认为Golang的优点 1、Golang是一门新语言,相比于Java,他的生态要小很多,优点很明显,自由度高,学习成本低,能快速拉起一个…...

2024.2.29力扣每日一题——统计可能的树根数目
2024.2.29 题目来源我的题解方法一 深度搜索(暴力) 超时方法二 树形动态规划 题目来源 力扣每日一题;题序:2581 我的题解 方法一 深度搜索(暴力) 超时 以每个节点node为跟进行深度搜索,并在搜…...

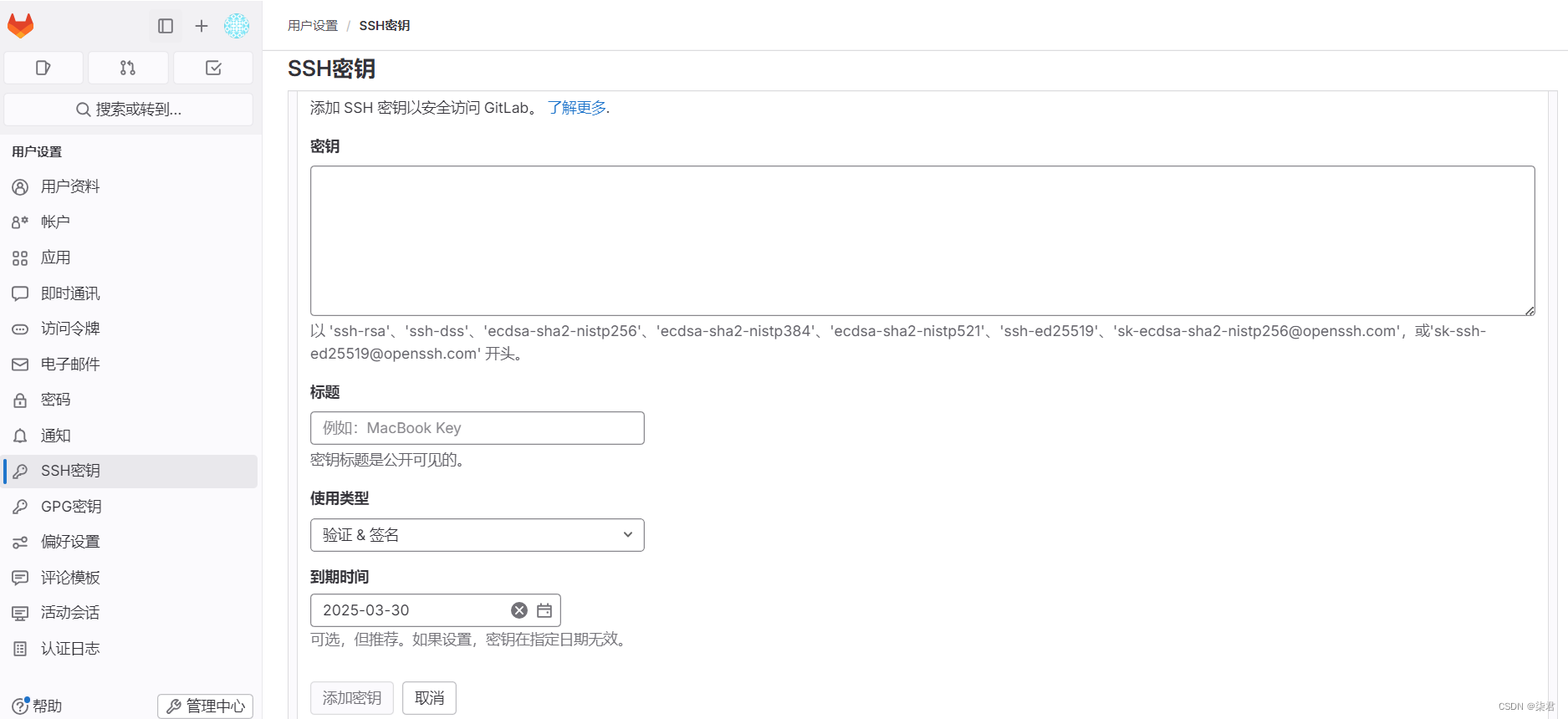
同一个主机配置多个SSH key
使用git时,我们可能一个git客户端使用多个git服务器,比如github,自建gitlab,gitee,为了防止提交混乱,所以需要一一对应生成公私钥。 第一步: 使用ssh-keygen生成多对密钥对,比如&…...

SAP系统财务模块简介:实现财务管理的卓越之道
作为全球领先的企业管理软件提供商,SAP公司开发了一系列强大而全面的财务模块,帮助企业实现财务管理的高效运作与优化。SAP系统的财务模块涵盖了财务核算、成本管理、资金管理、资产会计等多个方面,为企业提供了完整的财务管理解决方案。本文…...

【pytest】功能特性及常用插件
pytest是一个功能强大的Python测试框架,它的语法简洁明了,易于学习和使用。同时,它提供了丰富的功能和插件,使得测试过程更加灵活和高效。 功能特性 pytest的主要功能特性包括: 参数化测试:允许使用不同…...

基于SpringBoot和Vue的房产销售系统的设计与实现
今天要和大家聊的是一款基于SpringBoot和Vue的房产销售系统的设计与实现 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕…...

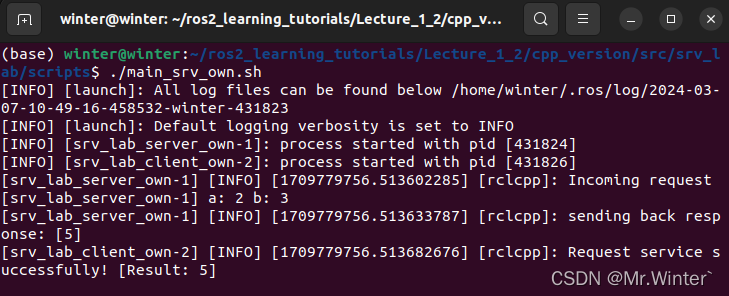
ROS2从入门到精通1-2:详解ROS2服务通信机制与自定义服务
目录 0 专栏介绍1 服务通信模型2 服务模型实现(C)3 服务模型实现(Python)4 自定义服务5 话题、服务通信的异同 0 专栏介绍 本专栏旨在通过对ROS2的系统学习,掌握ROS2底层基本分布式原理,并具有机器人建模和应用ROS2进行实际项目的开发和调试的工程能力。…...

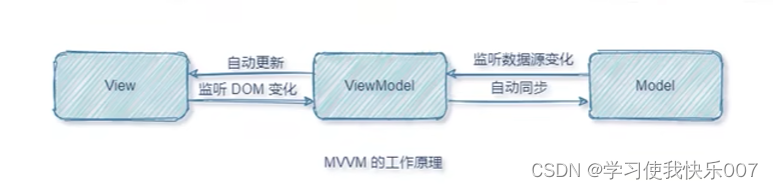
vue两个特性和什么是MVVM
一、什么是vue 1.构建用户界面 用vue往html页面中填充数据,非常的方便 2.框架 框架是一套线成的解决方案 vue的指令、组件(是对ui结构的复用)、路由、vuex 二、vue的特性 1.数据驱动视图 2.双向数据绑定 1.数据驱动视图 数据的变化会驱动…...

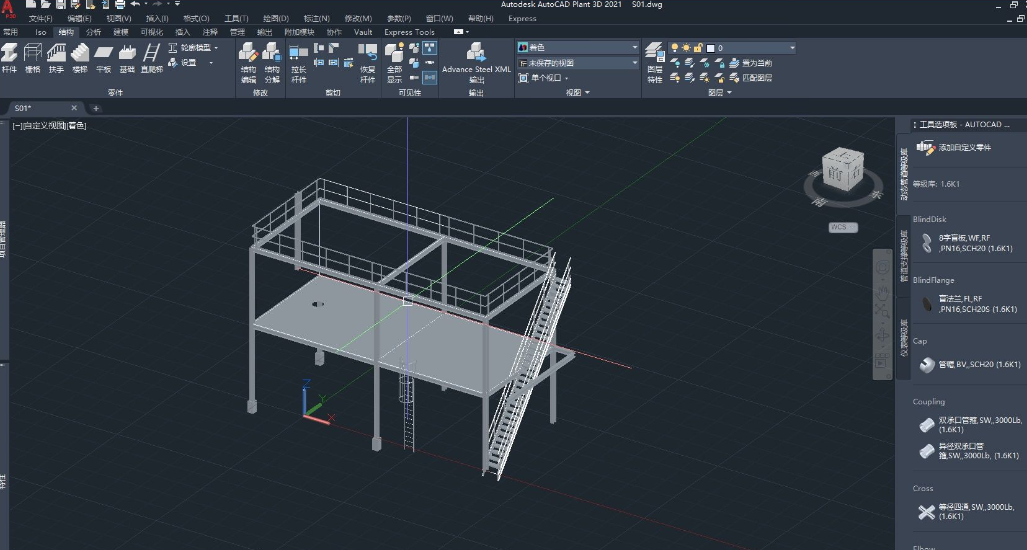
CAD Plant3D 2023 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

集成电路企业tapeout,如何保证机台数据准确、完整、高效地采集?
Tapeout即流片,集成电路行业中将CDS最终版电路图提交给半导体制造厂商进行物理生产的过程。在芯片设计与制造的流程中,Tapeout是非常重要的阶段,包括了布局(Layout)、连线(Routing)、分析&#…...

Nginx三大常用功能“反向代理,负载均衡,动静分离”
注意:以下案例在Windows系统计算机作为宿主机,Linux CentOS 作为虚拟机的环境中实现 一,Nginx配置实例-反向代理 1.反向代理 案例一 实现效果:使用nginx反向代理,访问 www.123.com 直接跳转到127.0.0.1:8080 准备工…...

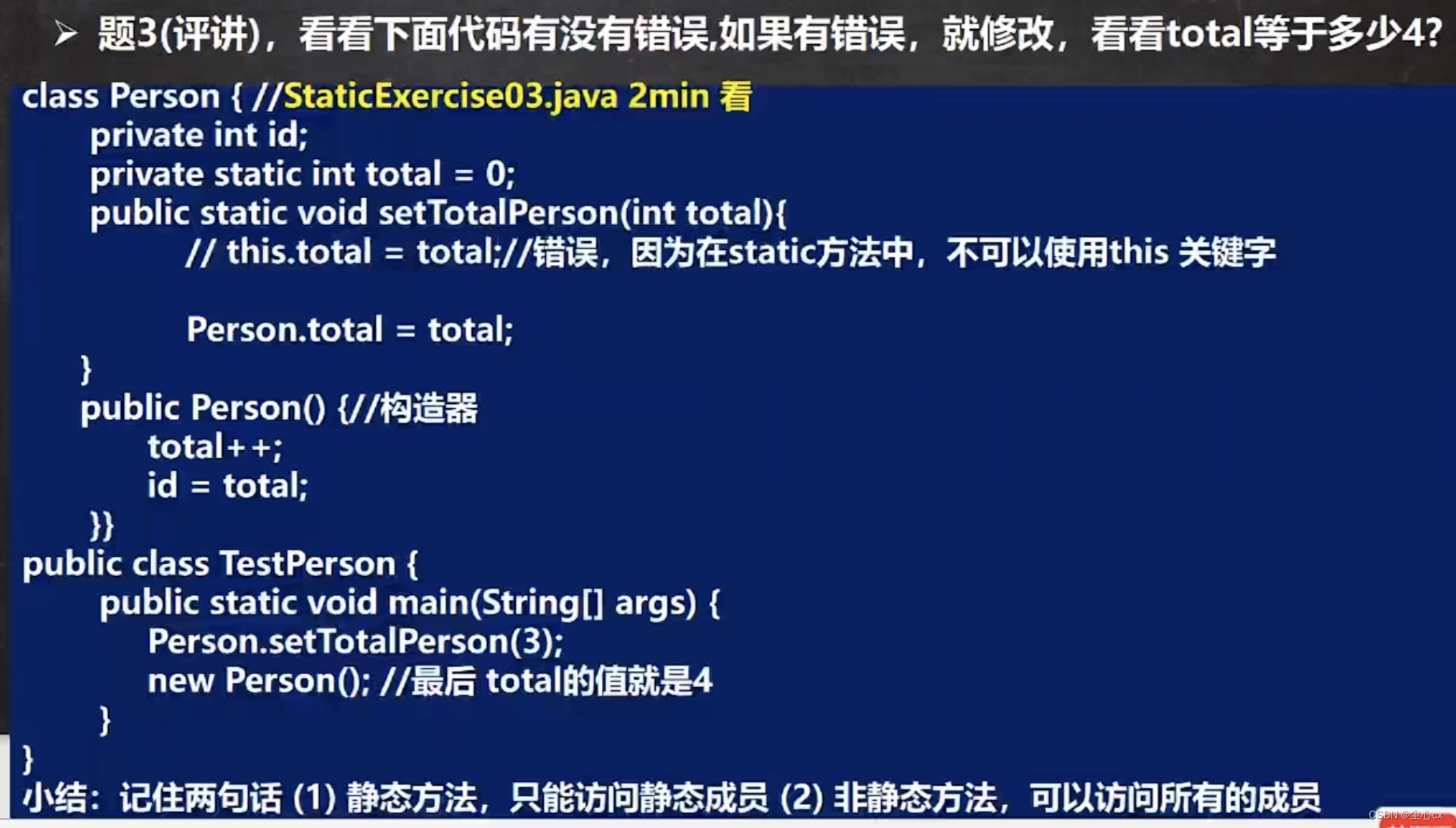
类方法介绍、使用细节
...

Java SpringBoot中优雅地判断一个对象是否为空
在Java中,可以使用以下方法优雅地判断一个对象是否为空: 使用Objects.isNull()方法判断对象是否为空: import java.util.Objects;if (Objects.isNull(obj)) {// obj为空的处理逻辑 }使用Optional类优雅地处理可能为空的对象: impo…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
