vue3的mars3d点击右键出现置顶、向下、向上等选项
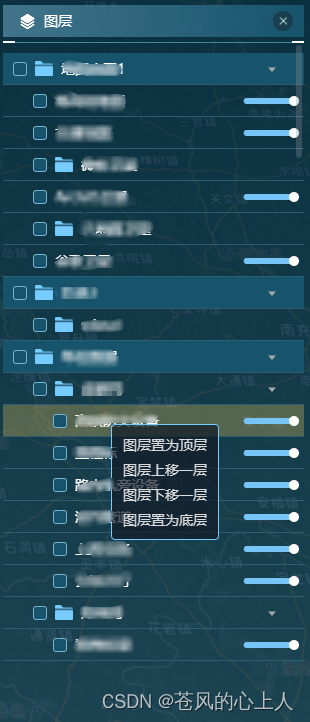
效果图

下载插件 @imengyu/vue3-context-menu
npm i @imengyu/vue3-context-menu
在要使用的页面中引入一下代码
import "@imengyu/vue3-context-menu/lib/vue3-context-menu.css";
import ContextMenu from "@imengyu/vue3-context-menu";
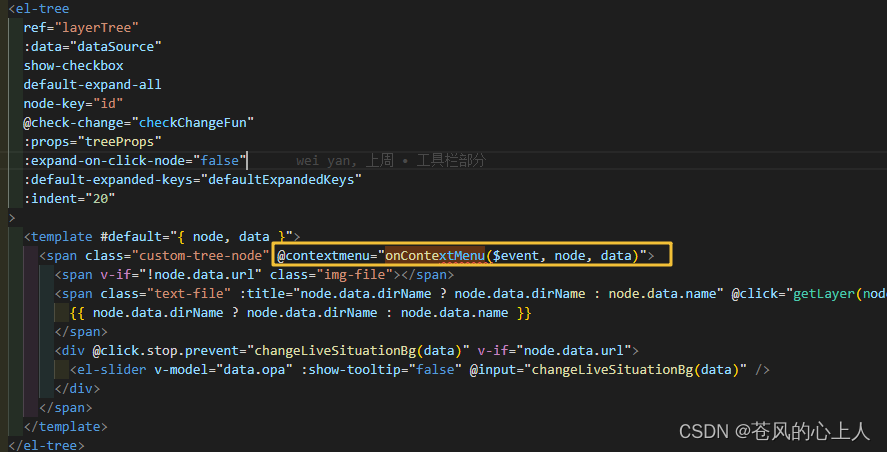
如果是使用在树的结构里:要使用template去定义数据

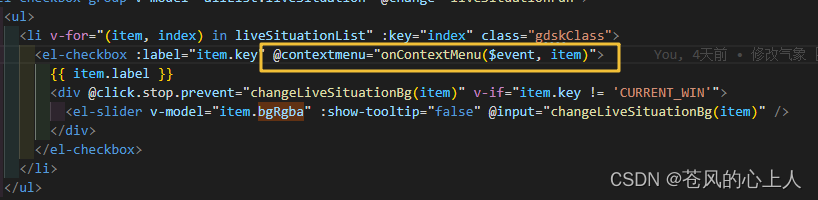
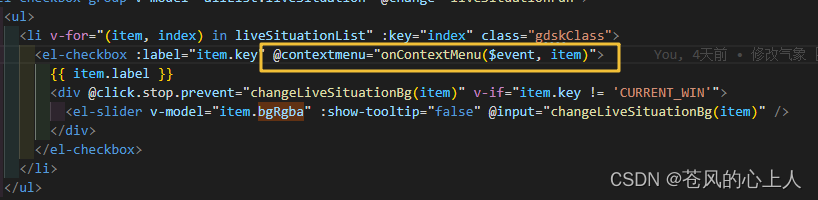
如果是列表里

@contextmenu="onContextMenu($event)"
根据需要,如果只在特定行才能点击右键出现下拉框 需要在onContextMenu方法中做判断
import * as mapWork from "./map.js";
// 存储已经选择的图层-在每选中一个地图的时候都存储到selectLayers,
// 通过改变selectLayers中数据的index,来给图层赋值zIndex的值
let selectLayers = ref([]);
const onContextMenu = (e, node, data) => {
// 我这儿是如果没有连接的行 就不能显示if (!data.url) {return;}e.preventDefault();ContextMenu.showContextMenu({theme: "mac dark",x: e.x,y: e.y,items: [{label: "图层置为顶层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.push(topLayer[0]);// mapWork是我定义的地图方法的总称mapWork.setLayerLocal(selectLayers.value);}},{label: "图层上移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index], selectLayers.value[index + 1]] = [selectLayers.value[index + 1], selectLayers.value[index]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层下移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index - 1], selectLayers.value[index]] = [selectLayers.value[index], selectLayers.value[index - 1]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层置为底层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.unshift(topLayer[0]);mapWork.setLayerLocal(selectLayers.value);}}]});
};
// 改变图层位置 地图对应的方法 layerArr:Array<string>
export async function setLayerLocal(layerArr) {let zIndexNum = 0;for (let i = 0; i < layerArr.length; i++) {// layersArr获取对应的图层let layersArr = map.getLayers().filter(item => item.options.id.toString().indexOf(layerArr[i]) != -1);// 给对应的图层加上zIndex的值layersArr.forEach(item => {let ops = map.getLayerById(item.options.id).options;map.getLayerById(item.options.id).setOptions({...ops,zIndex: ++zIndexNum});});}
}
相关文章:

vue3的mars3d点击右键出现置顶、向下、向上等选项
效果图 下载插件 imengyu/vue3-context-menu npm i imengyu/vue3-context-menu在要使用的页面中引入一下代码 import "imengyu/vue3-context-menu/lib/vue3-context-menu.css"; import ContextMenu from "imengyu/vue3-context-menu";如果是使用在树的…...

MySQL进阶-----SQL提示与覆盖索引
目录 前言 一、SQL提示 1.数据准备 2. SQL的自我选择 3.SQL提示 二、覆盖索引 前言 MySQL进阶篇的索引部分基本上要结束了,这里就剩下SQL提示、覆盖索引、前缀索引以及单例联合索引的内容。那本期的话我们就先讲解SQL提示和覆盖索引先,剩下的内容就…...

机器学习模型之K近邻
K近邻(K-Nearest Neighbors,KNN)是一种基本的机器学习算法,它既可以用于分类问题,也可以用于回归问题。KNN算法的核心思想非常简单:一个新样本的分类或回归值取决于它与训练集中最相似的K个样本的多数类别或…...

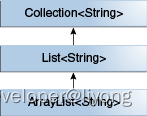
强化基础-Java-泛型基础
什么是泛型? 泛型其实就参数化类型,也就是说这个类型类似一个变量是可变的。 为什么会有泛型? 在没有泛型之前,java中是通过Object来实现泛型的功能。但是这样做有下面两个缺陷: 1 获取值的时候必须进行强转 2 没有…...

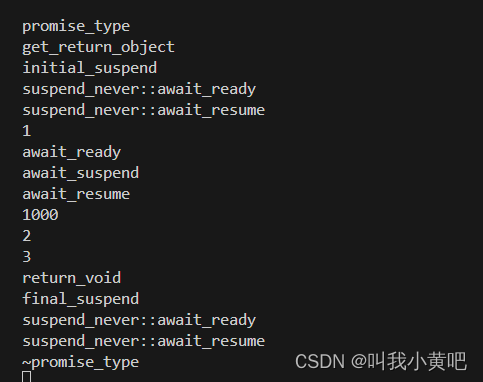
c++20协程详解(一)
前言 本文是c协程第一篇,主要是让大家对协程的定义,以及协程的执行流有一个初步的认识,后面还会出两篇对协程的高阶封装。 在开始正式开始协程之前,请务必记住,c协程 不是挂起当前协程,转而执行其他协程&a…...

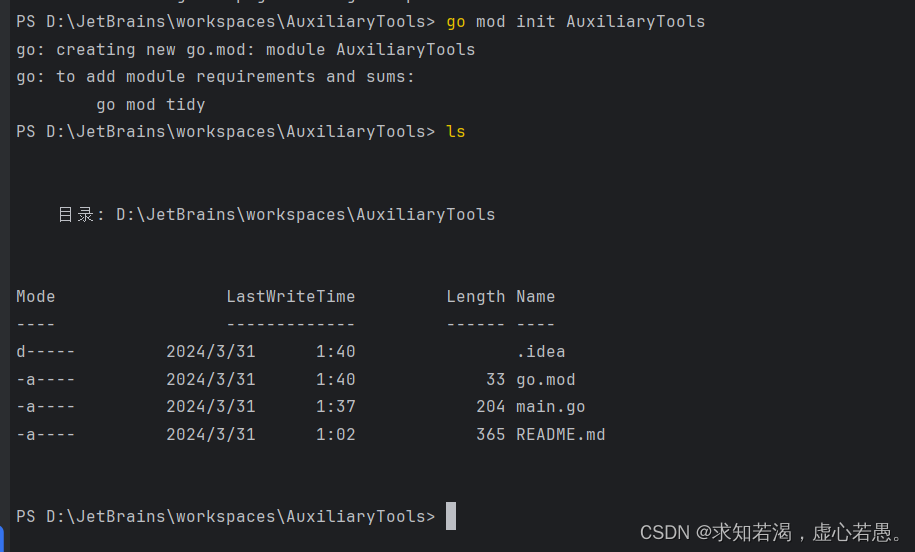
go: go.mod file not found in current directory or any parent directory.如何解决?
这个错误表明你正在执行 go get 命令,但是当前目录或任何父目录中都找不到 go.mod 文件。这可能是因为你的项目还没有使用 Go Modules 进行管理。 要解决这个问题,有几种方法: go mod init <module-name> 其中 <module-name>…...

Go-Gin全局错误处理中间件
为了防止报错引起Gin服务挂掉以及错误日志记录,我们使用全局错误中间件进行管理。 package middlewareimport ("ToDoList/global""github.com/gin-gonic/gin""go.uber.org/zap""net""net/http""net/http/h…...

图神经网络实战(6)——使用PyTorch构建图神经网络
图神经网络实战(6)——使用PyTorch构建图神经网络 0. 前言1. 传统机器学习与人工智能2. 人工神经网络基础2.1 人工神经网络组成2.2 神经网络的训练 3. 图神经网络4. 使用香草神经网络执行节点分类4.1 数据集构建4.2 模型构建4.3 模型训练 5. 实现香草图神…...

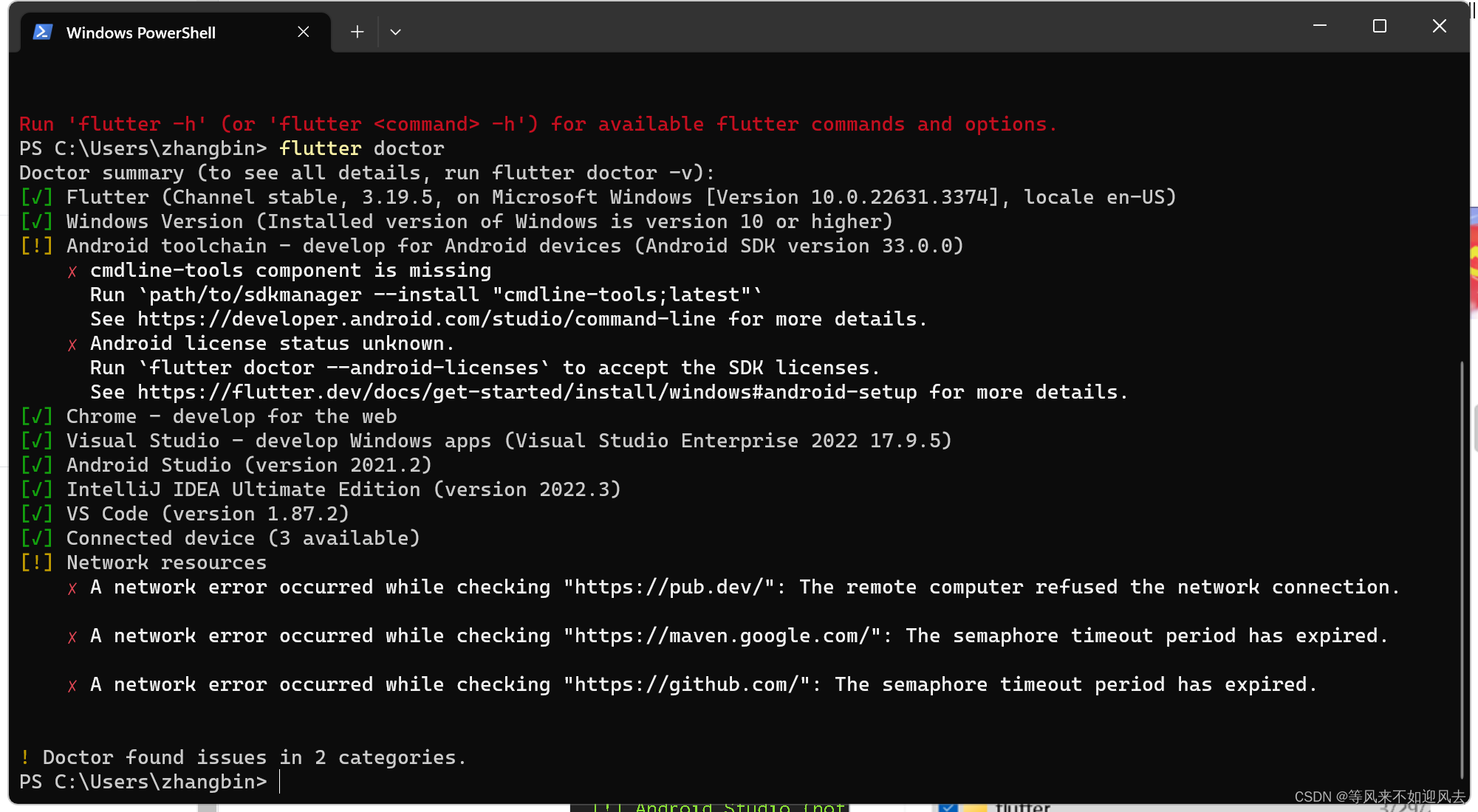
【Flutter】windows环境配置
windows 11 环境 官方教程 配置了flutter 环境变量在系统的path里 bin 路径。 死活没反应 关闭了git关闭了dart.exe关闭了vs还是不行卸载重新来 新版git flutter doctor 还需要android 环境...

毕马威:《智慧之眼:开启汽车感知新时代》
在全球科技飞速发展和产业革新的大潮中,汽车产业正在以前所未有的速度向网联化、智能化的方向转型。汽车传感器作为智能联网汽车发展的关键环节之一,扮演着举足轻重的角色。 毕马威一直关注汽车产业的变化与发展,为了更好地为汽车行业赋能&a…...
)
每日三个JAVA经典面试题(三十四)
1.Mybatis的一级、二级缓存 MyBatis提供了两种缓存机制来提高查询效率:一级缓存和二级缓存。 一级缓存(Session级别) 作用范围:一级缓存是基于SqlSession的。这意味着,如果你在同一个SqlSession中执行两次相同的查询…...

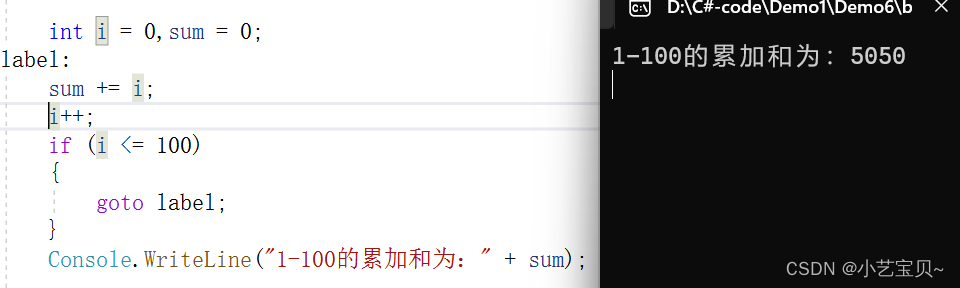
C# 学习第五弹——语句
一、if语句 —简单if语句 —if else 语句 —if else if else 语句 1、简单if语句 if(表达式){语句} (1)表达式必须使用圆括号括起来; (2)表达式:关系表达式或逻辑表达…...
?它如何工作?)
什么是Java中的JVM(Java虚拟机)?它如何工作?
Java中的JVM,全称Java Virtual Machine(Java虚拟机),是Java程序的运行环境,也是Java语言的核心和基础。它是一个虚拟的计算机,具有完善的硬体架构,如处理器、堆栈、寄存器等,以及相应…...

OmniGraffle Pro for mac 出色的图形设计软件
OmniGraffle Pro是一款非常出色的图形设计软件,它主要适用于Mac和iPad平台,可以用来轻松绘制各种精美的图表、示意图和界面设计。 软件下载:OmniGraffle Pro for mac中文注册激活版 以下是OmniGraffle Pro的一些主要特点和功能: 界…...

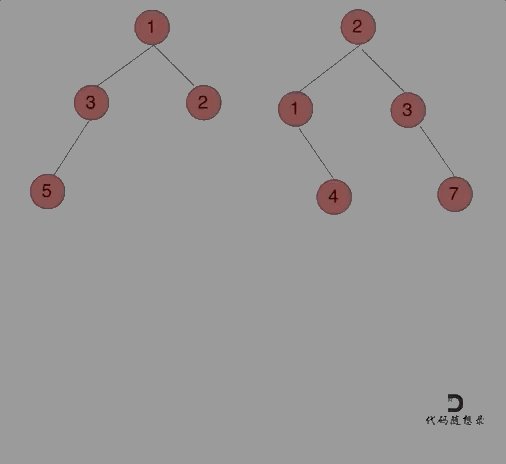
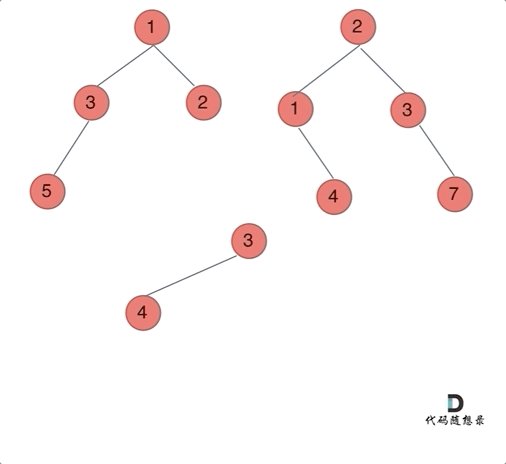
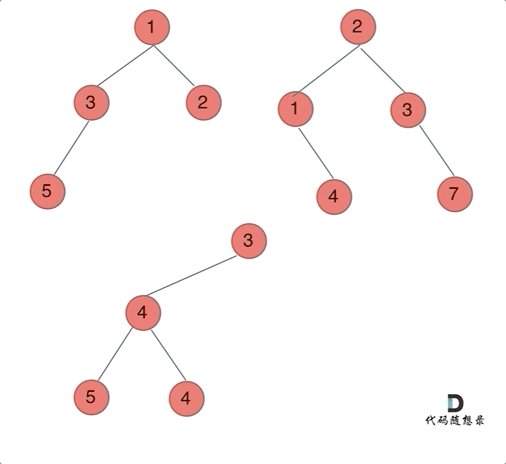
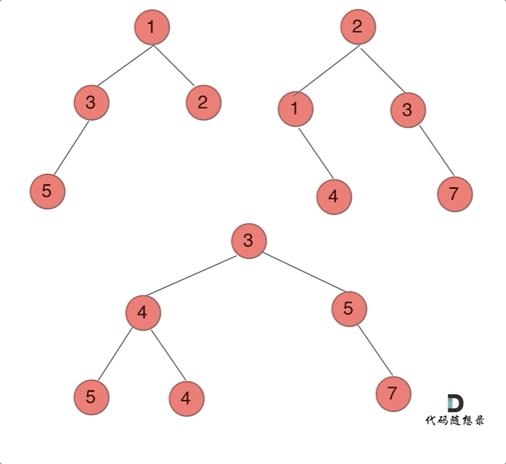
代码随想录阅读笔记-二叉树【合并二叉树】
题目 给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节…...

Day35:学习尚上优选项目
学习计划:完成尚硅谷的尚上优选项目 学习进度:尚上优选项目 知识点: 四、 搭建平台管理端前端环境 权限管理模块-用户管理 开发为用户分配角色接口用户管理前端测试 权限管理模块-菜单管理 菜单管理需求菜单表设计开发菜单管理CRUD接口开…...

c模板编程c/c++20240401
c模板编程 #include<iostream> //#include<string> //#include<algorithm> template <typename T> T max(T a, T b) { return (a > b) ? a : b; } int main() { int i max(1, 2); // 返回 2 float f max(3.14f, 2.72f); // 返回 3…...

【TI毫米波雷达】IWR6843AOP的官方文件资源名称BUG,选择xwr68xx还是xwr64xx,及需要注意的问题
【TI毫米波雷达】IWR6843AOP的官方文件资源名称BUG,选择xwr68xx还是xwr64xx,及需要注意的问题 文章目录 demo工程out_of_box文件调试bin文件名称需要注意的问题附录:结构框架雷达基本原理叙述雷达天线排列位置芯片框架Demo工程功能CCS工程导…...

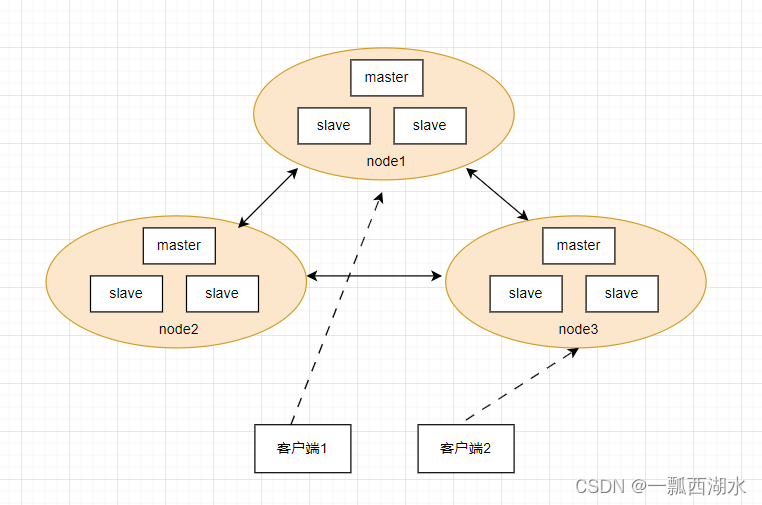
连接Redis不支持集群错误,ERR This instance has cluster support disabled,解决方案
1. 问题背景 调整redis的配置后,启动程序时, 会报如下错误: [redis://172.16.0.8xxx]: ERR This instance has cluster support disabledSuppressed: io.lettuce.core.RedisCommandExecutionException: ERR This instance has cluster supp…...

什么是json?json可以存放哪几种数据类型
JSON指的是JavaScript对象表示法(avaScript Object Notation),是轻量级的文本数据交换格式,独立于语言: JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台,JSON解析器和JSON库支持许多不同的编程语言ÿ…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
