10_MVC
文章目录
- JSON
- 常用的JSON解析
- Jackson的常规使用
- 指定日期格式
- MVC设计模式
- MVC介绍
- 前后端分离
- 案例(开发与Json相关接口)
- 三层架构
- 三层架构介绍
JSON
- JSON(JavaScript Object Notation)
- 是一种轻量级的数据交换格式,是存储和交换文本信息的一种语法,它与XML具有相同的特性,是一种数据存储格式,却比 XML 更小、更快、 更易于人编写和阅读、更易于生成和解析。
- 为了更好的做前端和后端之间的交互
常用的JSON解析
fastjson是阿里巴巴的开源JSON解析库Gson是Google提供的JSON解析库Jackson是SpringBoot默认序列化JSON解析库- 性能方面,Jackson和FastJson差距很小,Jackson是SpringBoot默认的序列化库,也是最稳定的一个
分别对应的依赖:
<!--Gson-->
<dependency><groupId>com.google.code.gson</groupId><artifactId>gson</artifactId><version>2.8.9</version>
</dependency><!--fastjson-->
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.73</version>
</dependency><!--jackson-->
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.13.3</version>
</dependency>
Jackson的常规使用
- 实例化一个Jackson中用来做序列化的对象
ObjectMapper
ObjectMapper objectMapper = new ObjectMapper();
- 使用
ObjectMapper提供的方法完成转换
| 方法名 | 参数 | 返回值 | 说明 |
|---|---|---|---|
writeValueAsString(Object object):String | Object:被转换的对象 | String:转换的结果 | 将Object转换为JSONString |
readValue(String content,Class<T> valueType):T | String content:被转换的字符串;Class<T> valueType:指定接收返回值的类型 | 泛型:在第二个参数被指定的类型 | 将JSONString转换为指定转换类型 |
eg:
bean目录
/*** {* "name":"中国",* "province":[{"name":"黑龙江",”cities”:["哈尔滨","大庆"]},* {"name":"广东","cities":["广州","深圳","珠海"]},* {"name":"辽宁","cities":["沈阳", "大连"]},* {"name":"新疆","cities":["乌鲁木齐"]}* ]* }*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Country {String name;List<Province> province;
}/*** {"name":"黑龙江",”cities”:["哈尔滨","大庆"]}*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Province {String name;String[] cities;
}
Execution目录
public class JsonParseExecution {@SneakyThrowspublic static void main(String[] args) {Country country = new Country();country.setName("中国");// List<Province> provinces = new ArrayList<>();Province province1 = new Province("黑龙江", new String[]{"哈尔滨", "大庆"});Province province2 = new Province("广东", new String[]{"深圳", "珠海", "广州"});Province province3 = new Province("辽宁", new String[]{"沈阳", "大连"});Province province4 = new Province("新疆", new String[]{"乌鲁木齐"});List<Province> provinces = Arrays.asList(province1, province2, province3, province4);country.setProvince(provinces);ObjectMapper objectMapper = new ObjectMapper();// 序列化:将country对象转化为字符串String jsonStr = objectMapper.writeValueAsString(country);System.out.println(jsonStr);/*** {"name":"中国","province":[{"name":"黑龙江","cities":["哈尔滨","大庆"]},* {"name":"广东","cities":["深圳","珠海","广州"]},* {"name":"辽宁","cities":["沈阳","大连"]},{"name":"新疆","cities":["乌鲁木齐"]}]}*/// 反序列化:将字符串转换为country对象Country jsonCountry = objectMapper.readValue(jsonStr, Country.class);System.out.println(jsonStr);}
}
指定日期格式
语句:objectMapper.setDateFormat(new SimpleDateFormat("yyyy-MM-dd"));
eg:
- 在
User中增加一个成员变量Date birthday
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {Integer id;String username;String password;Integer age;Date birthday;Date createDate;String mobile;UserDetail userDetail;
}@Data
@NoArgsConstructor
@AllArgsConstructor
public class UserDetail {Integer id;String email;String mobile;
}
Execution目录
public class JsonParseExecutionTest {@SneakyThrowspublic static void main(String[] args) {UserDetail userDetail = new UserDetail(1, "1234@163.com", "12345678909");User user = new User(1, "zs", "123456", 22, new Date(), new Date(), "12345678900", userDetail);ObjectMapper objectMapper = new ObjectMapper();// 解决日期格式的语句objectMapper.setDateFormat(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"));String userJsonStr = objectMapper.writeValueAsString(user);System.out.println(userJsonStr);/*** {* "id": 1,* "username": "zs",* "password": "123456",* "age": 22,* "birthday": 1711811845446, // 2024-03-30* "createDate": 1711811845446,* "mobile": "12345678900",* "userDetail": {* "id": 1,* "email": "1234@163.com",* "mobile": "12345678909"* }* }*/}
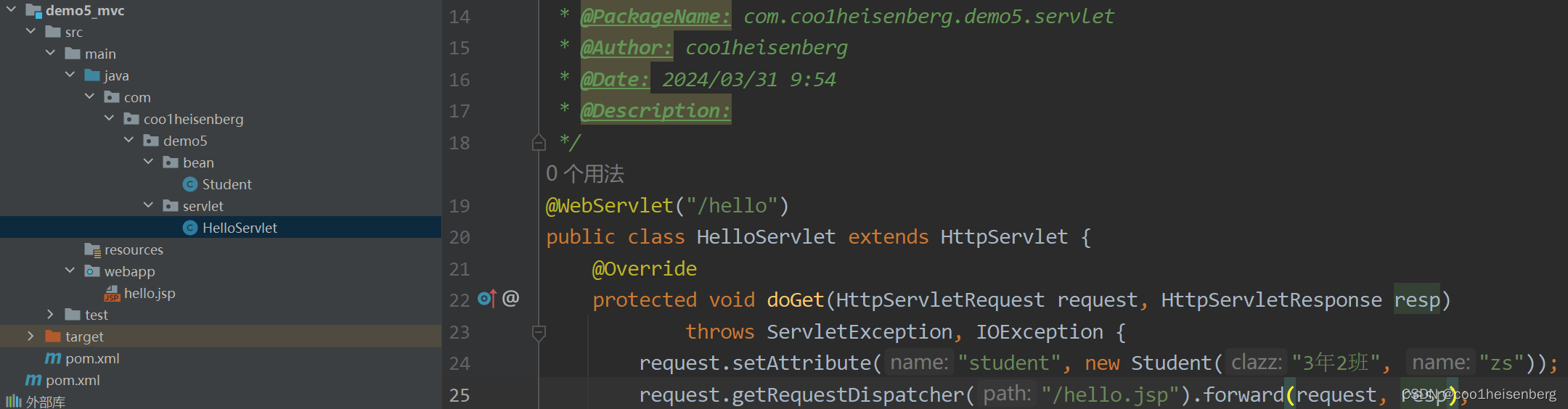
}MVC设计模式

- 这个Servlet可以称之为控制器 → Controller
- 查询student信息就是处理数据逻辑 → Model ;另外这部分工作是在Servlet(Controller)中进行的
- 将数据和jsp共享 → 在Controller中将Model封装的数据准备就绪
- Servlet(Controller)设置转发的jsp(视图View),并且在jsp(视图)中渲染出Model提供的信息
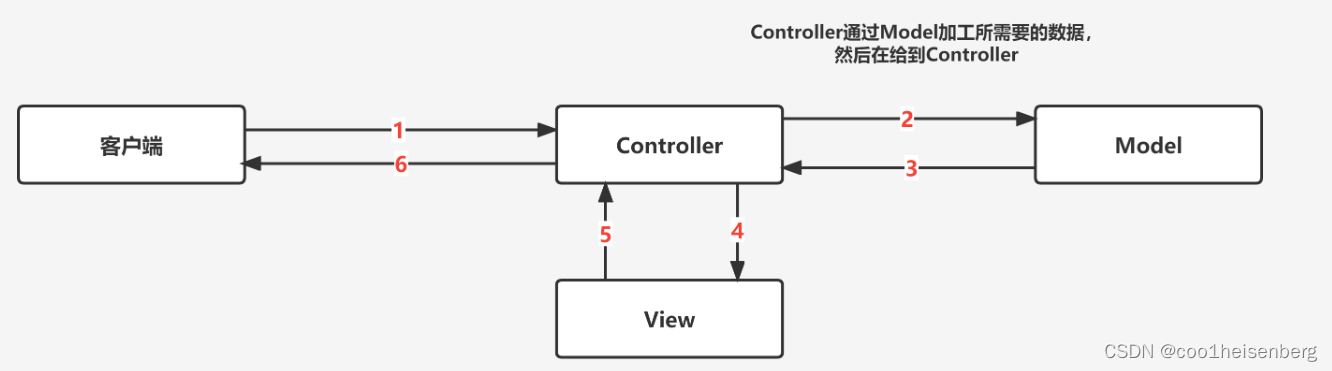
MVC介绍
三个核心部件:
- 模型(Model)应用程序中用于处理应用程序数据逻辑的部分
- 获得一些具体的对象,比如说:
User的对象、Order的list
- 获得一些具体的对象,比如说:
- 视图(View)应用程序中处理数据显示的部分,就是页面的展示,采集用户数据
- 控制器(Controller)应用程序中处理用户交互的部分。接收用户端的请求,指的是Servlet的功能,根据界面传递过来不同的值进行不同的增删改查操作之后再跳转到不同的界面显示。做一个承上启下的作用。
- 比如说:
request和response所处的位置,就是servlet
- 比如说:
强制性地使应用程序的输入、处理和输出分开。它们各自处理自己的任务。最典型的MVC就是JSP + Servlet + JavaBean的模式。MVC其实说的就是一个事情:解耦。

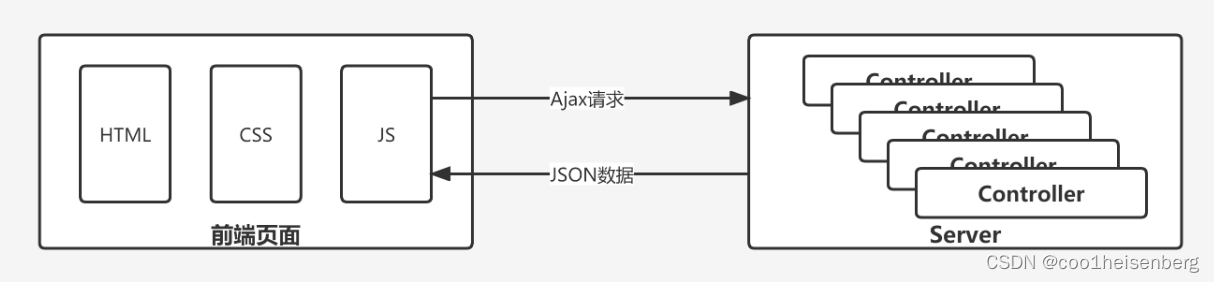
前后端分离
通过js向后端发起Ajax异步请求,然后请求到Server服务器,找到对应的控制器,由控制器和Model层和View做交互,最终服务器处理的结果以Json的形式交给JS,JS可以直接解析这个Json对象,在前端页面上呈现最终的效果

也就是我们在Servlet中完成开发之后,响应体中响应的是Json字符串
案例(开发与Json相关接口)
-
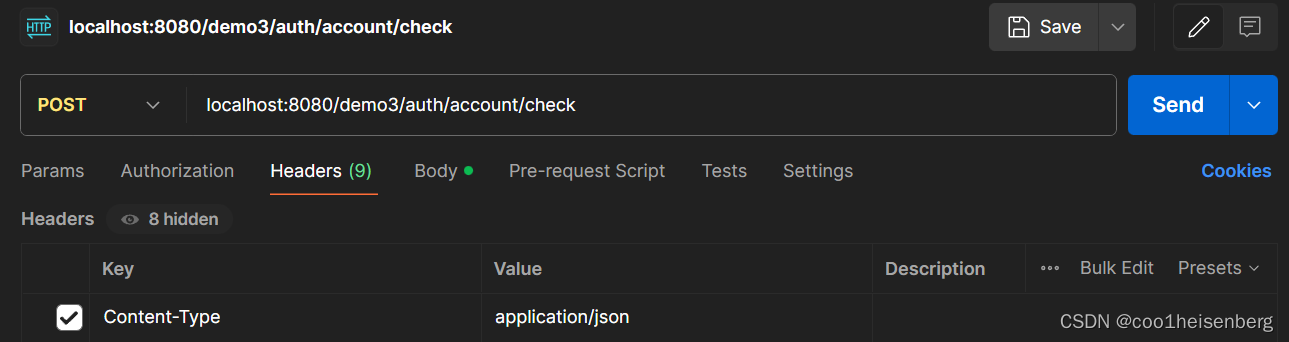
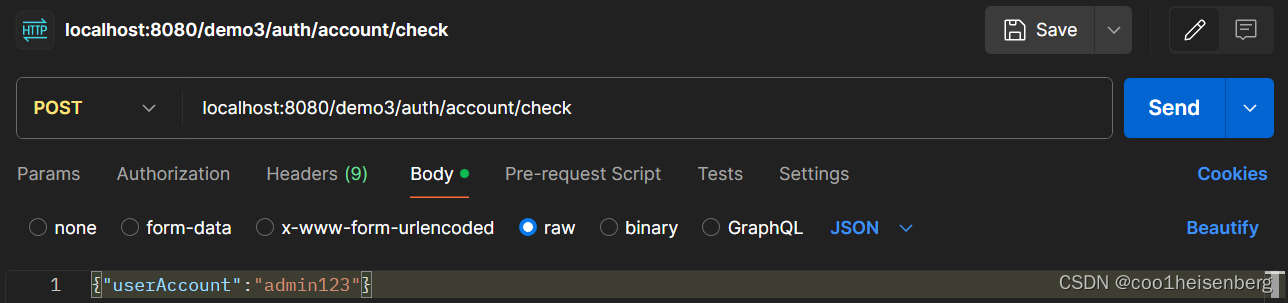
请求相关信息
- 请求URL:
http://localhost:8080/demo3/auth/account/check - 请求方法:
POST - 请求参数:请求参数是
JSON字符串{"userAccount":"admin123"}
- 请求URL:
-
提供Postman构造Json数据


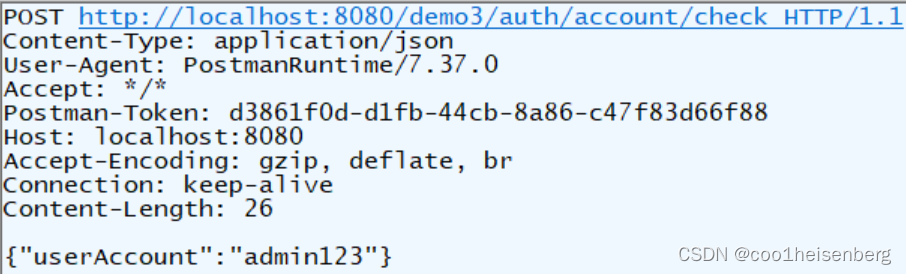
- 提供filder抓取的请求报文

- 提供filder抓取的请求报文
业务:传入的用户名信息,然后完成一些业务,需要在数据库user_t表中根据用户名查询id信息
-
如果用户名长度小于6,响应一段JSON数据
-
{"data":null,"errmsg":"字符串长度至少6位","errno":400 } -
如果用户不存在,响应一段JSON数据
-
{"data":null,"errmsg":"用户不存在","errno":502 } -
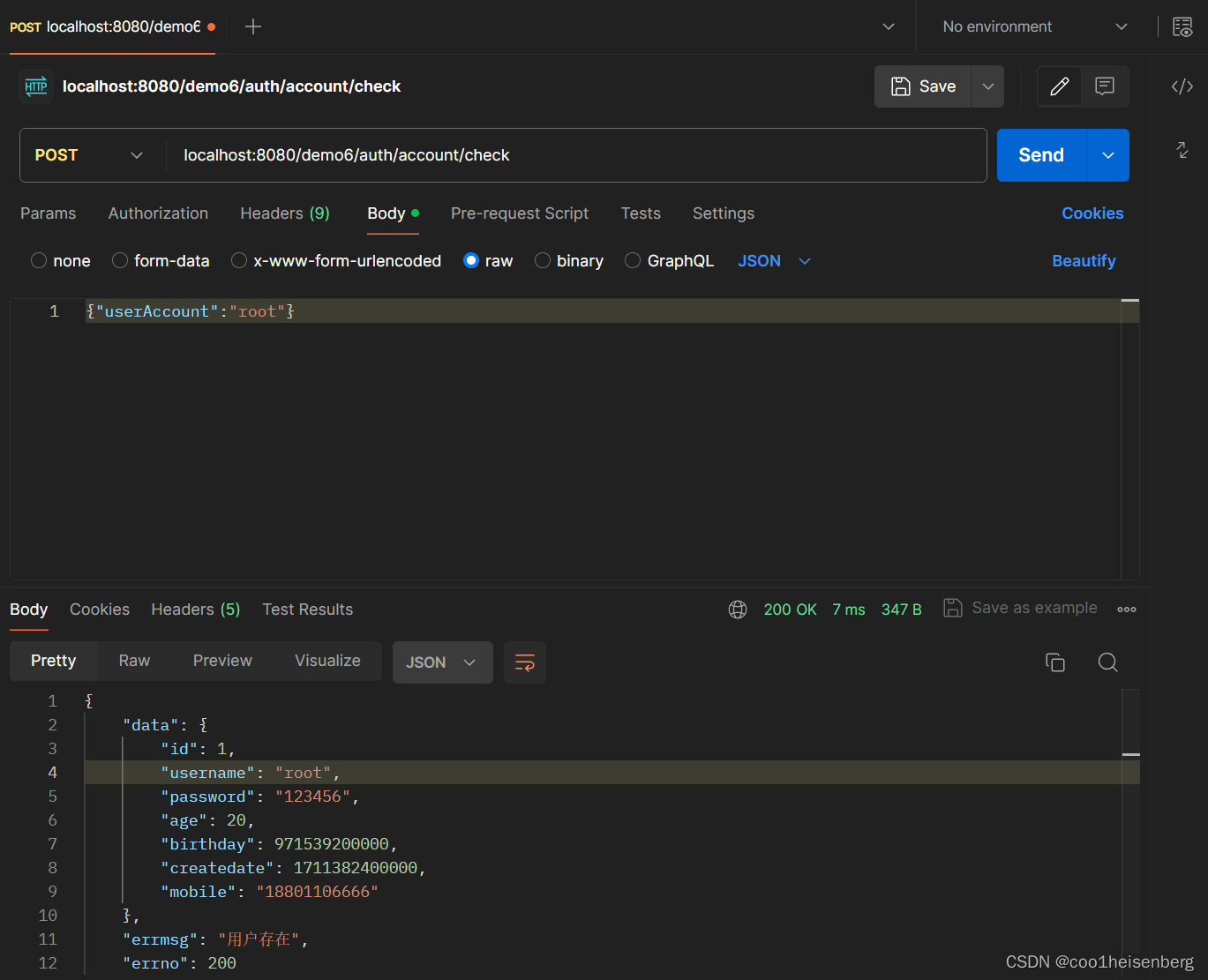
如果用户存在,响应一段JSON数据
-
{"data":user的json字符串,"errmsg":"用户存在","errno":200 }
eg:
bean目录下
@NoArgsConstructor
@Data
public class ResponseVo {@JsonProperty("data")private Object data;@JsonProperty("errmsg")private String errmsg;@JsonProperty("errno")private Integer errno;/*** {* "data":null,* "errmsg":"字符串长度至少6位",* "errno":400* }*/
}
servlet目录下
@WebServlet("/auth/account/*")
public class AuthAccountCheckServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {process(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {process(req, resp);}@SneakyThrowsprivate void process(HttpServletRequest request, HttpServletResponse response) {DispatchUtil.dispatch(request, response, this);}@SneakyThrowsprivate void check(HttpServletRequest request, HttpServletResponse response) {// JSON字符串:{"userAccount":"admin123"}// 首先获得Json字符串并解析它String jsonStr = request.getReader().readLine();ObjectMapper objectMapper = new ObjectMapper();Map map = objectMapper.readValue(jsonStr, Map.class);String userAccount = (String) map.get("userAccount");String responseStr = null;// 判断长度if (userAccount == null || userAccount.length() < 3) {// 不符合要求/*** {* "data":null,* "errmsg":"字符串长度至少6位",* "errno":400* }*/ResponseVo responseVo = new ResponseVo();responseVo.setErrmsg("字符串长度至少6位");responseVo.setErrno(400);responseStr = objectMapper.writeValueAsString(responseVo);}UserMapper userMapper = MybatisUtil.getSqlSession().getMapper(UserMapper.class);List<User> users = userMapper.selectByUserName(userAccount);if (users != null && users.size() > 0) {// user存在/*** {* "data":user的json字符串,* "errmsg":"用户存在",* "errno":200* }*/ResponseVo responseVo = new ResponseVo();responseVo.setData(users.get(0));responseVo.setErrmsg("用户存在");responseVo.setErrno(200);responseStr = objectMapper.writeValueAsString(responseVo);} else {// user不存在/*** {* "data":null,* "errmsg":"用户不存在",* "errno":502* }*/ResponseVo responseVo = new ResponseVo();responseVo.setErrmsg("用户不存在");responseVo.setErrno(502);responseStr = objectMapper.writeValueAsString(responseVo);}response.setContentType("application/json;charset=utf-8");response.getWriter().println(responseStr);}
}

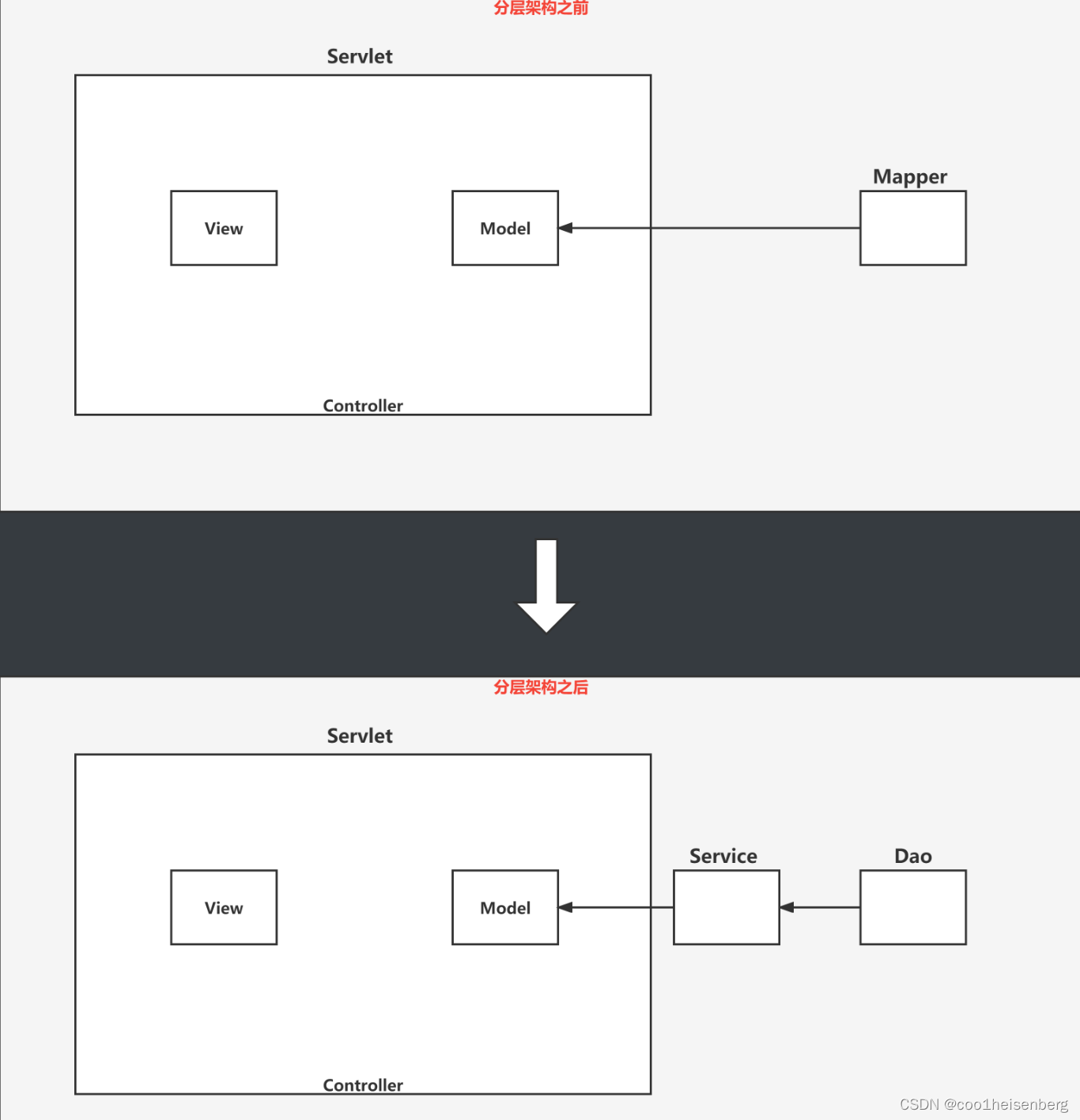
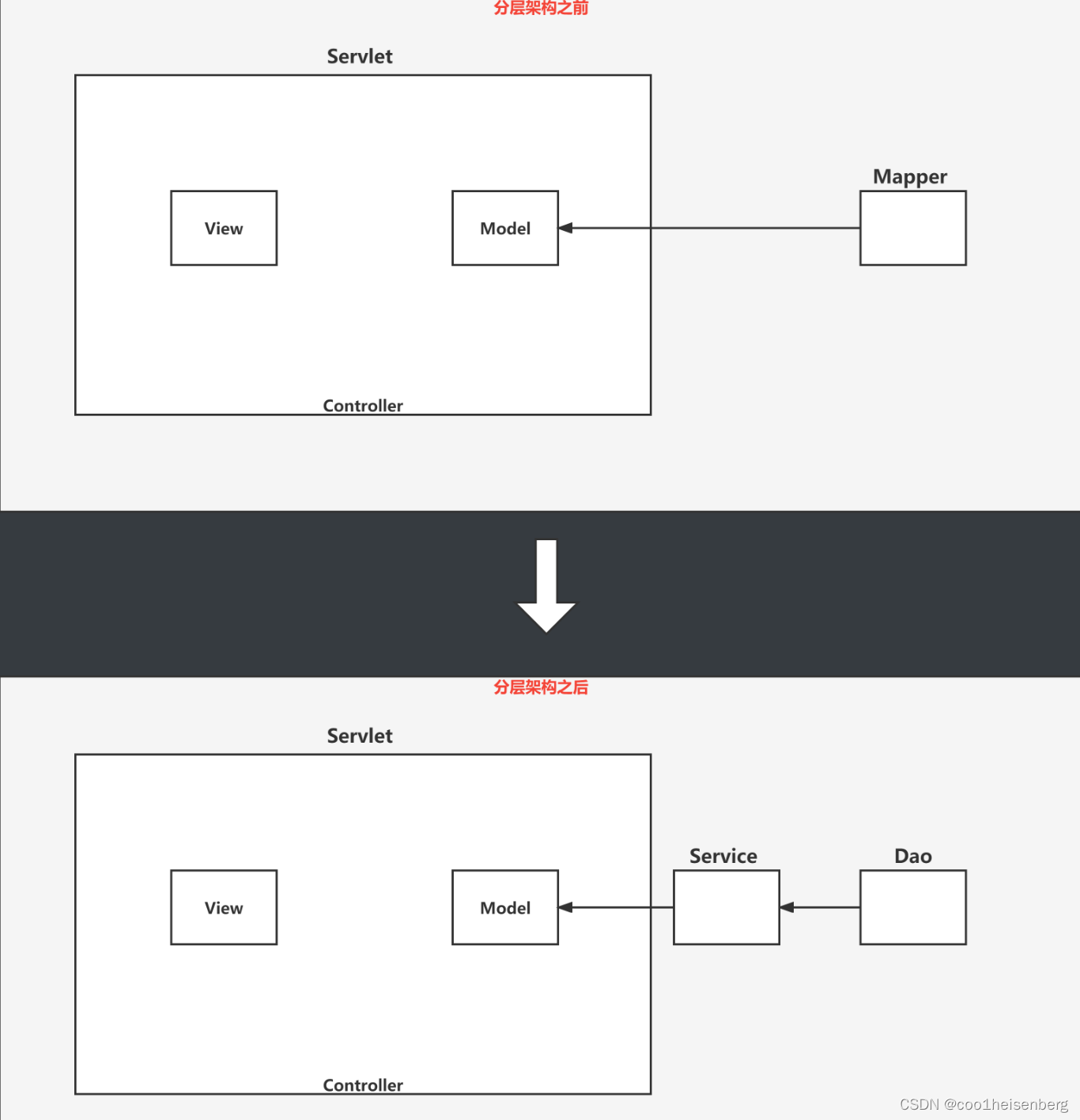
三层架构
三层架构这里和MVC并不是冲突的概念,而是在MVC的基础上进一步解耦,之前在Controller控制层直接调用了Model,为了后续业务上的解耦,在中间增加增加了一层业务逻辑层,在业务逻辑层中处理大部分业务

三层架构介绍
- 三层架构:表示层、业务逻辑层、数据访问层
- 避免了表示层直接访问数据访问层,表示层只和业务逻辑层有联系,提高了数据安全性
- 如果切换B/S、C/S架构,直接替换表示层即可,比如替换Servlet
- 项目结构更清楚,分工明确,增加可维护性
实际在开发过程中的体现,就是控制层(Servlet)中直接调用Service(业务逻辑层),在Service中调用Dao(数据访问层)
相关文章:

10_MVC
文章目录 JSON常用的JSON解析Jackson的常规使用指定日期格式 MVC设计模式MVC介绍前后端分离案例(开发与Json相关接口) 三层架构三层架构介绍 JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,是存…...

【Java多线程(4)】案例:设计模式
目录 一、什么是设计模式? 二、单例模式 1. 饿汉模式 2. 懒汉模式 懒汉模式-第一次改进 懒汉模式-第二次改进 懒汉模式-第三次改进 一、什么是设计模式? 设计模式是针对软件设计中常见问题的通用解决方案。它们提供了一种被广泛接受的方法来解决…...

时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-BiLST…...
|Spring和Spring Boot之间有什么关联和区别)
java面试题(4)|Spring和Spring Boot之间有什么关联和区别
文章目录 Spring和Spring Boot的有什么关联?Spring和Spring Boot有什么区别?如何快速区分某个项目采用的是 Spring 还是 Spring Boot? Spring和Spring Boot的有什么关联? Spring Boot是建立在Spring框架之上的,因此它…...

Spring Boot中前端通过请求接口下载后端存放的Excel模板
导出工具类 package com.yutu.garden.utils;import com.baomidou.mybatisplus.core.toolkit.ObjectUtils; import org.apache.commons.io.IOUtils; import org.apache.poi.hssf.util.HSSFColor; import org.apache.poi.xssf.usermodel.XSSFWorkbook; import org.slf4j.Logger;…...

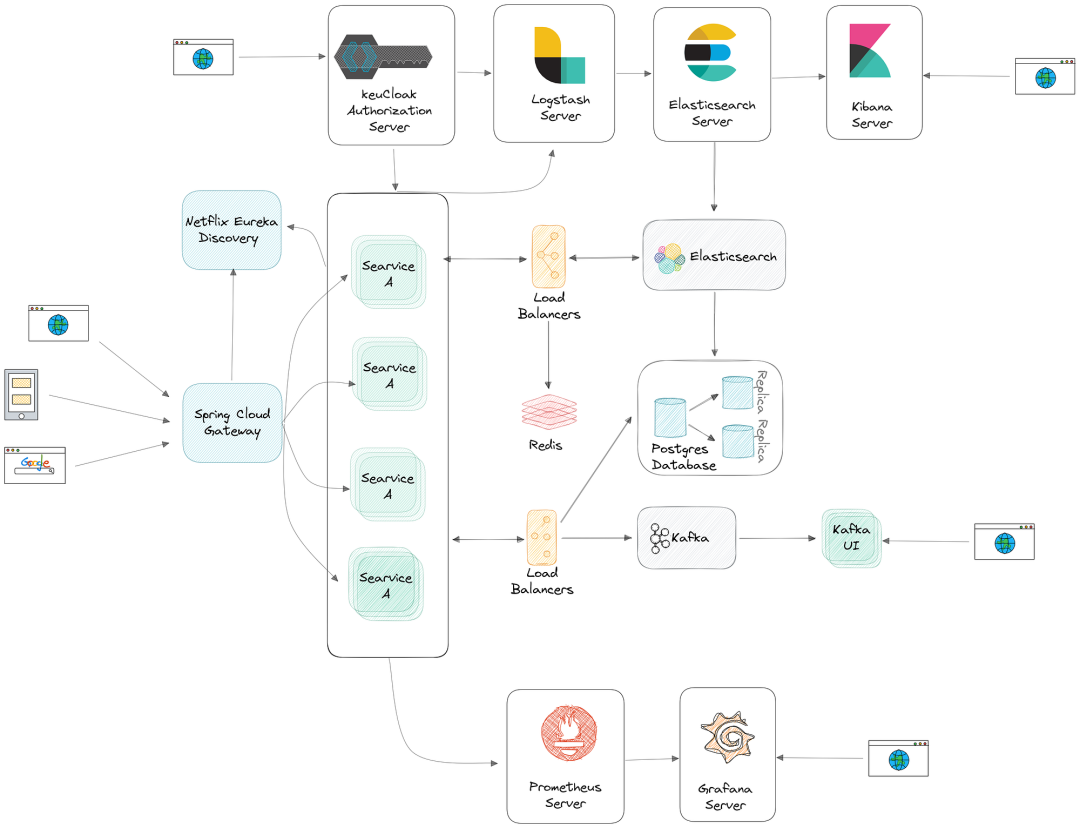
构建企业级微服务平台:实现可扩展性、弹性和高效性
在软件开发的快速发展领域中,企业不断努力构建健壮、可扩展和高效的系统。随着微服务架构的出现,再加上云原生技术的应用,创建敏捷且具有弹性的平台的可能性是无限的。在本指南中,我们将深入探讨使用强大的工具和技术组合…...

存内计算技术在边缘计算、物联网设备中的应用及前景
存内计算技术简介 存内计算技术是一种新兴的计算范式,其核心理念是将存储和计算功能集成在同一硬件单元中。这种技术的优势在于能够在存储单元内部直接进行计算操作,从而减少数据在存储器和处理器之间的传输,提高计算效率。 以下是存内计算技…...

C#使用Selenium驱动Chrome浏览器
1.Selenium库依赖安装 Selenium WebDriver是Selenium项目的一部分,用于模拟用户在Web应用程序中的交互操作。它支持多种浏览器,如Chrome、Firefox、IE等,且与各种编程语言(如Java、Python、C#等)兼容,具有…...

【软件工程】详细设计(二)
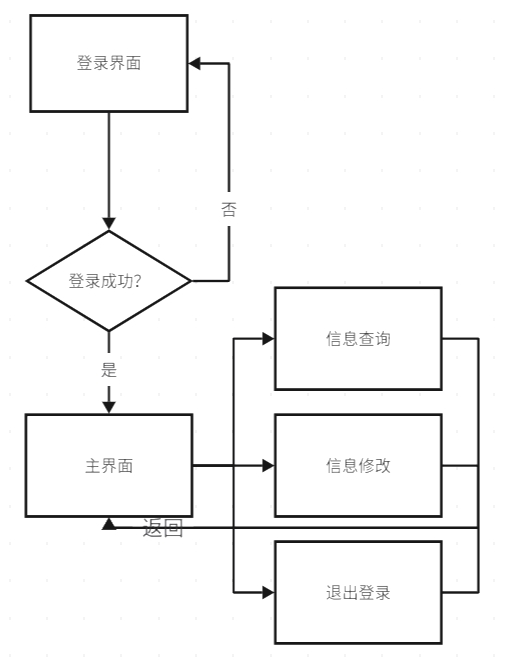
这里是详细设计文档的第二部分。前一部分点这里 4. 学生端模块详细设计 学生端模块主要由几个组件构成:学生登录界面,成绩查询界面等界面。因为学生端的功能相对来说比较单一,因此这里只给出两个最重要的功能。 图4.1 学生端模块流程图 4.…...

数据质量决定大模型能力,景联文科技提供高质量大模型数据
随着大模型的深入发展,各类资源要素的配置状态已悄然变化。其中,数据的价值已被提升到一个新高度。 大模型往往拥有庞大的参数和复杂的网络结构,需要大量的数据来学习和优化。数据的质量和数量直接决定了模型的训练效果。若数据不足或质量不佳…...

大话设计模式之状态模式
状态模式是一种行为设计模式,它允许对象在其内部状态发生变化时改变其行为。在状态模式中,对象将其行为委托给当前状态对象,从而在不同的状态下执行不同的行为,而不必在对象自身的代码中包含大量的条件语句。 通常,状…...

【机器学习】“强化机器学习模型:Bagging与Boosting详解“
1. 引言 在当今数据驱动的世界里,机器学习技术已成为解决复杂问题和提升决策制定效率的关键工具。随着数据的增长和计算能力的提升,传统的单一模型方法已逐渐无法满足高精度和泛化能力的双重要求。集成学习,作为一种结合多个学习算法以获得比…...

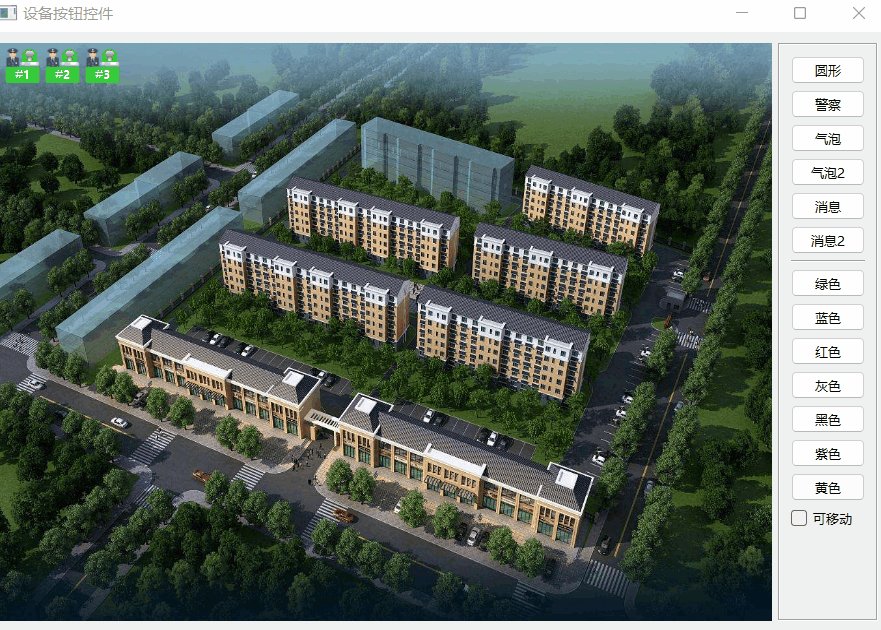
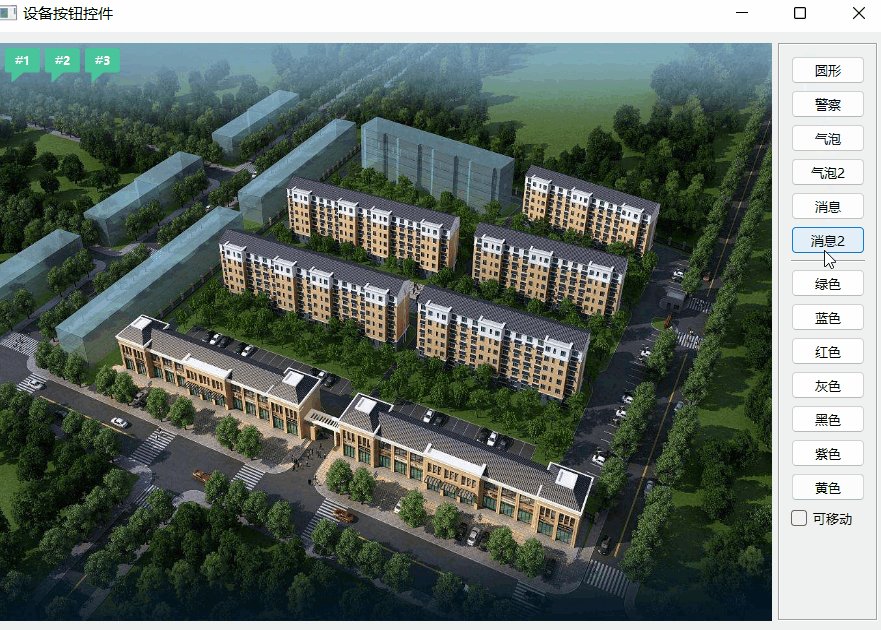
《QT实用小工具·九》设备按钮控件
1、概述 源码放在文章末尾 该项目实现了设备按钮控件,主要包含如下功能: 可设置按钮样式 圆形、警察、气泡、气泡2、消息、消息2。可设置按钮颜色 布防、撤防、报警、旁路、故障。可设置报警切换及对应报警切换的颜色。可设置显示的防区号。可设置是否…...

计算机服务器中了helper勒索病毒怎么办,helper勒索病毒解密流程步骤
随着网络技术在企业中的不断应用,越来越多的企业离不开网络,网络为企业提供了极大便利,大大提升了生产运营效率,由此而产生的网络数据安全问题也成为了企业关心的主要话题。近期,云天数据恢复中心接到多家企业的求助&a…...

qT 地图显示飞机轨迹
为了在Qt中显示飞机轨迹,你可以使用Qt的地图模块,例如Qt Location。以下是一个简单的示例,展示如何使用Qt地图模块显示飞机的轨迹。 首先,确保你的Qt项目文件(.pro)中包含了以下行来启用Qt Location模块: !include($…...

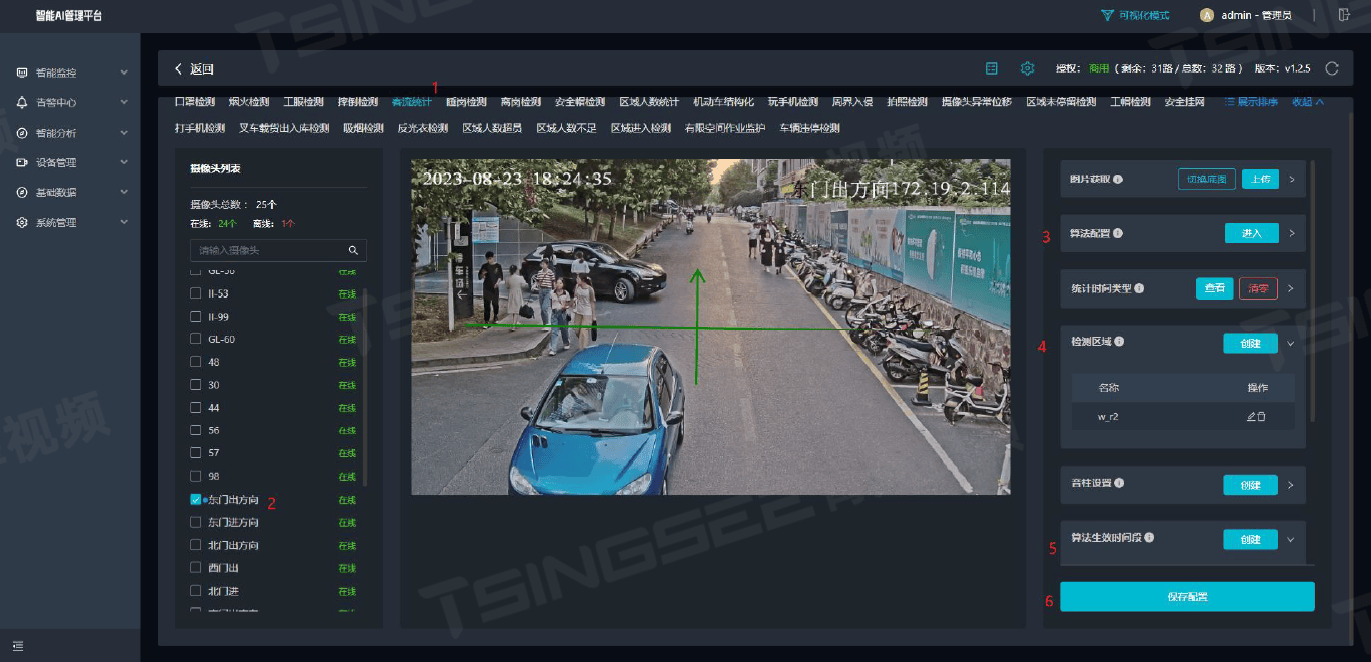
智慧展览馆:基于AI智能识别技术的视频智慧监管解决方案
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览馆…...

Linux实用性脚本 [bash]
Linux实用性脚本 [bash] 1. 列出排名前 5 的CPU/内存占用进程2. iptables 自动屏蔽访问网站频繁的IP3. 自动发布 Java 项目(Tomcat)4. Nginx 访问日志分析脚本5. 查看网卡实时流量脚本6. 批量检测网站是否异常并邮件通知7. 目录入侵检测与告警8. 一键查看…...

Key exchange failed.No compatible key exchange method.
使用远程工具secureCRT (版本:Version 7.0.0 (x64 build 326) ) 连接Linux(Ubuntu-22.04)系统 若20之前的ubuntu系统版本参考:: 🔗使用远程工具连接Linux系统 1、检查ssh-server版本 sudo dpk…...

【FAQ】HarmonyOS SDK 闭源开放能力 —Asset Store Kit
1.问题描述 使用关键资产API需要配置SystemCapability.Security.Asset,但不知道syscap.json文件应该配置在哪里,文档也没找到。 解决方案 新增关键资产等API可以直接参考开发指南里的示例代码进行调用: https://developer.huawei.com/cons…...

arm架构离线部署docker
1.首先检查服务器glibc版本 rpm -q glibc 如果 glibc-2.35版本以上,则参考下面安装步骤,包下载地址 链接:https://pan.baidu.com/s/1X64XrzRva0O7ZSekLZdIcA?pwd8k4c 提取码:8k4c glibc-2.35以上Docker离线安装 如下 mkdir …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...
