【WPF应用30】WPF中的ListBox控件详解
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,用于构建桌面应用程序的用户界面。ListBox是WPF中一个非常常用的控件,用于显示一系列的项,用户可以选择单个或多个项。
1.ListBox的基本概念
ListBox控件允许用户从一系列的项目中选择一个或多个项目。它继承自Selector控件,主要用于显示数据绑定的列表。ListBox可以用来展示枚举类型、自定义对象或者任何满足数据绑定要求的对象集合。
2.ListBox的属性
ListBox拥有许多属性,这些属性可以用来定制其外观和行为。以下是一些常用的属性:
- ItemsSource:指定ListBox的数据源,通常是一个集合。
- DisplayMemberPath:指定绑定到ListBox的显示属性。
- SelectedValuePath:指定绑定到ListBox的选择值属性。
- SelectionMode:定义选择模式,如单选、多选等。
- IsSynchronizedWithCurrentItem:确定ListBox是否与当前项同步滚动。
- ItemsPanel:定义ListBox中项的布局。
- ItemContainerStyle:指定ListBox中每个项的样式。
3.ListBox的事件
ListBox也定义了一系列的事件,允许开发者对用户的操作做出响应,如:
- SelectionChanged:当选择的项目发生变化时触发。
- MouseDoubleClick:当用户双击鼠标时触发。
- MouseLeftButtonDown:当用户按下鼠标左键时触发。
4. ListBox的示例
以下是一个简单的ListBox示例,展示如何在WPF应用程序中创建和使用ListBox控件:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="ListBox示例" Height="200" Width="300"><StackPanel><ListBox x:Name="MyListBox"Width="200"Height="150"><ListBox.ItemTemplate><DataTemplate><TextBlock Text="{Binding Path=Name}" /></DataTemplate></ListBox.ItemTemplate><ListBox.ItemsSource><Binding Source="{StaticResource Countries}" Path="CountriesList" /></ListBox.ItemsSource></ListBox><Button Content="选择项"Width="75"Height="25"Click="SelectItemButton_Click" /></StackPanel>
</Window>
在这个示例中,我们创建了一个名为MyListBox的ListBox控件,并为其定义了ItemTemplate和ItemsSource。同时,我们添加了一个按钮,当点击按钮时,会触发SelectItemButton_Click事件处理函数,用于获取选中的ListBox项。
C#代码后端可能如下所示:
using System.Collections.ObjectModel;
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();Countries = new ObservableCollection<Country>();// 添加一些国家数据到Countries集合}private void SelectItemButton_Click(object sender, RoutedEventArgs e){if (MyListBox.SelectedItem != null){MessageBox.Show("选中的项是:" + ((Country)MyListBox.SelectedItem).Name);}}public ObservableCollection<Country> Countries { get; set; }}public class Country{public string Name { get; set; }}
}
在这个示例中,我们创建了一个名为Country的类,用于表示国家数据。我们还将这些数据添加到了Countries观察集合中,并将其绑定到了MyListBox的ItemsSource属性。
5. ListBox控件的一些基本用法和高级技巧
数据绑定
ListBox最常见的用途就是显示和选择数据。你可以使用ItemsSource绑定到数据源,比如一个List,ObservableCollection或其他可枚举对象。DisplayMemberPath属性用于指定列表中每个项目的显示属性,SelectedValuePath用于指定选中项的值所对应的属性。
<ListBox x:Name="MyListBox"ItemsSource="{Binding Countries}"DisplayMemberPath="CountryName"SelectedValuePath="CountryID"/>
在这个例子中,Countries是一个集合,CountryName是集合中每个国家对象的显示属性,CountryID是选中项的值。
选择模式
ListBox的选择模式决定了用户可以选择一个还是多个项目。SelectionMode属性可以设置为Single、Multiple或Extended。
<ListBox x:Name="MyListBox"SelectionMode="Multiple"/>
项样式
ListBox允许你为每个项自定义样式。可以使用ItemContainerStyle属性来指定通用的样式,或者为特定状态(如正常、鼠标悬停、选中)使用ItemContainerStyleSelector。
<ListBox x:Name="MyListBox"ItemContainerStyle="{StaticResource MyListBoxItemStyle}">
</ListBox>
在样式资源中定义样式:
<Style x:Key="MyListBoxItemStyle" TargetType="ListBoxItem"><Setter Property="Background" Value="LightGray"/><Setter Property="Foreground" Value="Black"/><!-- 其他样式设置 -->
</Style>
事件处理
ListBox定义了几个事件,如SelectionChanged,你可以在这个事件中处理选中项的变化。
private void MyListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{if (MyListBox.SelectedItem != null){// 处理选中项}
}
虚拟化
对于大型数据集,ListBox支持虚拟化,这意味着它只加载和渲染可见的项,从而提高性能。要启用虚拟化,需要设置VirtualizingStackPanel或VirtualizingPanel作为ItemsPanel。
<ListBox x:Name="MyListBox"ItemsPanel="{StaticResource VirtualizingStackPanel}">
</ListBox>
在资源字典中定义VirtualizingStackPanel:
<VirtualizingStackPanel x:Key="VirtualizingStackPanel"/>
分组和筛选
ListBox允许对项目进行分组,并且可以通过GroupStyle来定义分组的样式。此外,可以通过Filter方法来筛选项目。
private void MyListBox_Filter(object sender, FilterEventArgs e)
{// 应用筛选条件e.Accepted = /* 条件判断 */;
}
以上是ListBox控件的一些基本用法和高级技巧。在实际的WPF应用程序开发中,根据不同的需求,你可以灵活运用这些知识和技巧来创建功能丰富、用户友好的界面。
6. ListBox的扩展和自定义
除了基本的用法,ListBox还可以通过扩展方法和自定义控件来提供更多的功能。例如,你可以创建一个自定义的ListBox,它在内部处理虚拟化,提供更好的性能,或者增加额外的功能,如排序、过滤等。
此外,可以通过创建ListBox.ItemTemplate来定义项的显示方式,可以使用数据绑定的DataTemplate来创建复杂的布局,包括文本、图像、复选框等。
7.ListBox与其他控件结合使用
在WPF(Windows Presentation Foundation)中,ListBox 控件同样可以与其他控件结合使用以实现丰富的用户界面功能。以下是一些示例,展示了如何将 ListBox 与不同的WPF控件结合使用:
与Button结合使用 - 添加项到ListBox
在这个例子中,当用户点击按钮时,会向ListBox中添加一个新的项。
<Button Content="添加项" Click="AddItemButton_Click"/>
<ListBox x:Name="myListBox"/>
private void AddItemButton_Click(object sender, RoutedEventArgs e)
{myListBox.Items.Add("新项");
}
与ComboBox结合使用 - 动态更新下拉列表
这个示例中,ComboBox的值会动态地更新到ListBox中。
<ComboBox x:Name="myComboBox"/>
<ListBox x:Name="myListBox"/>
private void MyComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{myListBox.Items.Add(myComboBox.SelectedItem);
}
与DataGridView结合使用 - 数据绑定
在WPF中,通常使用DataGrid控件而不是DataGridView,DataGrid可以与ListBox控件进行数据绑定。
<DataGrid x:Name="myDataGrid"/>
<ListBox x:Name="myListBox"/>
private void MyDataGrid_Loaded(object sender, RoutedEventArgs e)
{myListBox.ItemsSource = myDataGrid.Items;
}
与CheckBox结合使用 - 实现多选功能
通过将CheckBox与ListBox结合使用,可以实现多选功能。
<CheckBox Content="多选" Click="MultiSelectCheckBox_Click"/>
<ListBox x:Name="myListBox"/>
private void MultiSelectCheckBox_Click(object sender, RoutedEventArgs e)
{if (myListBox.SelectionMode == ListBoxSelectionMode.Single){myListBox.SelectionMode = ListBoxSelectionMode.Multiple;}else{myListBox.SelectionMode = ListBoxSelectionMode.Single;}
}
与TextBox结合使用 - 过滤和搜索功能
TextBox可以用来实时过滤ListBox中的项,以便用户只看到匹配特定模式的项。
<TextBox x:Name="myTextBox" LostFocus="FilterTextBox_LostFocus"/>
<ListBox x:Name="myListBox"/>
private void FilterTextBox_LostFocus(object sender, RoutedEventArgs e)
{string filter = myTextBox.Text.ToUpper();myListBox.Items.Filter = item => !string.IsNullOrEmpty(filter) ? item.ToString().ToUpper().Contains(filter) : true;
}
请注意,这些示例假设你的WPF应用程序已经正确地初始化了这些控件,并且你已经为相应的事件处理方法绑定了事件。在实际开发中,你可能需要根据应用程序的具体需求调整这些示例代码。
总结
WPF的ListBox控件是一个非常强大和灵活的工具,它可以满足多种显示和选择需求。通过数据绑定、样式、事件处理和自定义,开发者可以创建出功能丰富且具有良好用户体验的列表控件。
在实际开发中,ListBox通常用于显示具有层次结构的列表数据,如文件系统、联系人列表或任何需要选择和操作的项目集合。通过结合其他WPF控件和数据绑定的能力,ListBox成为构建复杂用户界面的一个核心组件。
希望这篇博客能够帮助你更好地理解和使用WPF中的ListBox控件。在实际应用中,你可以根据项目的具体需求,灵活运用ListBox控件的各种属性和功能,以创建出既美观又实用的用户界面。
相关文章:

【WPF应用30】WPF中的ListBox控件详解
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,用于构建桌面应用程序的用户界面。ListBox是WPF中一个非常常用的控件,用于显示一系列的项,用户可以选择单个或多个项。 1.ListBox的基本概念 ListBox…...

Chatgpt掘金之旅—有爱AI商业实战篇(二)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、前言: 成为一名商业作者是一个蕴含着无限可能的职业选择。在当下数字化的时代,作家们有着众多的平台可以展示和推广自己的作品。无论您是对写书、文…...

AGI时代,LLM可以在AutoML哪些环节进行增强?
当下大模型技术发展如火如荼,颇有改变各行业和各领域的架势。那么对于AutoML来讲,LLM对其有哪些助力?对于这个问题,我们来问一问kimi chat,看看它怎么回答? 大型语言模型(LLM)可以在…...

算法练习—day1
title: 算法练习—day1 date: 2024-04-03 21:49:55 tags: 算法 categories:LeetCode typora-root-url: 算法练习—day1 网址:https://red568.github.io 704. 二分查找 题目: 题目分析: 左右指针分别为[left,right],每次都取中…...

关于ansible的模块 ③
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 接《关于Ansible的模块①》和《关于Ansible的模块②》,继续学习ansible的user模块。 user模块可以增、删、改linux远…...

Spring Boot--文件上传和下载
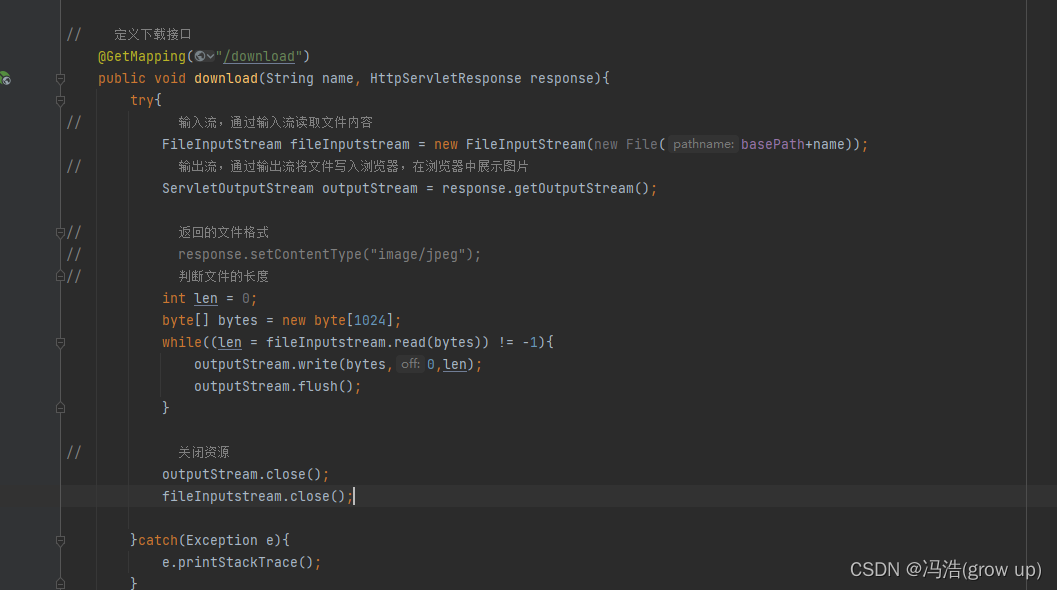
文件上传和下载 前言文件上传1、以MultipartFile 接口流文件,流的名称需要和前台传过来的名称对应上2、获取到文件名称截取后缀3、为了放置文件名重复使用uuid来随机生成id后缀4、判断转存路径中是否有这个文件夹如果没有就创建5、将文件存储到转存的目录中 文件下载…...

hexo博客7:构建简单的多层安全防御体系
【hexo博客7】构建简单的多层安全防御体系 写在最前面理解全面安全策略的重要性防御常见的网络攻击1. SQL注入攻击2. 文件上传漏洞3. 跨站脚本攻击(XSS)4. 跨站请求伪造(CSRF)5. 目录遍历/本地文件包含(LFI/RFI&#x…...

《捕鱼_ue4-5输出带技能的透明通道素材到AE步骤》
《捕鱼_ue4-5输出带技能的透明通道素材到AE步骤》 2022-05-17 11:06 先看下带透明的特效素材效果1、首先在项目设置里搜索alpha,在后期处理标签设置最后一项allow through tonemapper2、在插件管理器中,搜索movie render ,加载movie render q…...

(免费分享)基于微信小程序自助停取车收费系统
本项目的开发和制作主要采用Java语言编写,SpringBoot作为项目的后端开发框架,vue作为前端的快速开发框架,主要基于ES5的语法,客户端采用微信小程序作为开发。Mysql8.0作为数据库的持久化存储。 获取完整源码: 大家点赞…...

Vue3_2024_7天【回顾上篇watch常见的后两种场景】___续
Vue3中监听多条数据的两种使用 1.watch【使用上一章写法,监听两个属性,然后执行相应操作…】 2.watchEffect【相对于使用watch,watchEffect默认页面初始加载,有点类似加配置:立即执行 immediate】 代码: …...

Gemini即将收费,GPT无需注册?GPT3.5白嫖和升级教程
🌐Gemini 即将开始收费 开发者“白嫖”的好日子到头了 - Gemini将开始收费,影响使用Google AI for Developers提供的Gemini API的用户。 - Gemini API将引入按量付费定价,需要注意新的服务条款。 - 用户需在5月2日之前停止使用Gemini API和Go…...

【协议篇:Http与Https】
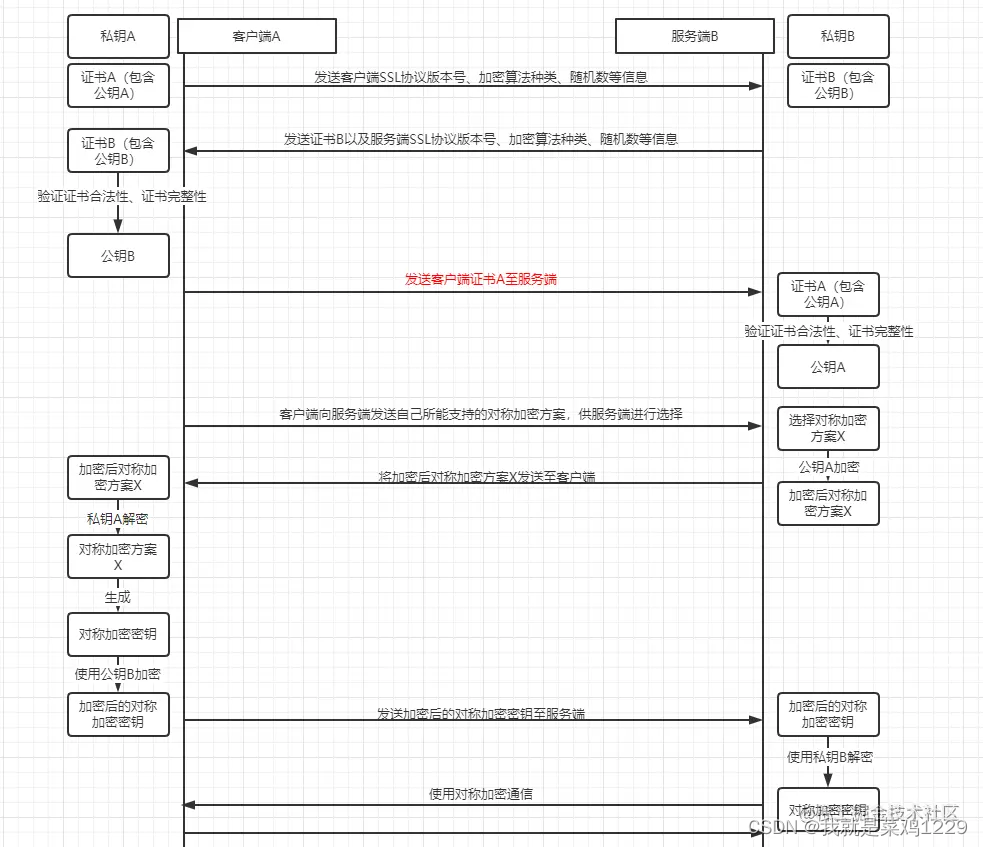
1. Http 1.1 Http的定义 超文本传输协议(Hypertext Transfer Protocol,HTTP)是用于分布式、协作式和超媒体信息系统的应用层协议。它是互联网上最广泛应用的数据通信协议之一,尤其对于万维网(WWW)服务而言…...

WPS二次开发系列:WPS SDK初始化
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 本文将详细介绍WPS SDK初始化,帮您能够更…...

EXCEL地理数据处理工具(地图任务)
版本号 作者 修订内容 发布日期 1.0 小O 更新至0705版 2022-4-28 1.1 小O 更新至0772版 2024年4月3日 一、概述 小O地图EXCEL插件版提供基于EXCEL表格进行地理数据处理、地图可视化、地图绘图等功能,地理工具是用户使用频率很高的功能模块。地理工具能…...

软件设计原则:迪米特法则
定义 迪米特法则(Law of Demeter, LoD),又称最少知识原则,它指导我们在设计软件时,应当尽量减少对象之间的交互,一个对象应该对其他对象有尽可能少的了解。具体来说,一个对象应该只调用属于以下…...

MongoDB聚合运算符:$max
文章目录 语法使用空值和缺失值的处理数组操作数的处理 举例在$group阶段使用在$setWindowFields阶段使用在$project阶段使用 $max聚合运算符用于返回最大值。 $max对于不同的类型的值使用BSON的比较顺序。 $max可以用于下面的这些阶段: $addFields$bucket$bucket…...

神经网络学习笔记10——RNN、ELMo、Transformer、GPT、BERT
系列文章目录 参考博客1 参考博客2 文章目录 系列文章目录前言一、RNN1、简介2、模型结构3、RNN公式分析4、RNN的优缺点及优化1)LSTM是RNN的优化结构2)GRU是LSTM的简化结构 二、ELMo1、简介2、模型结构1)输入2)左右双向上下文信…...

Java23种设计模式
本文主要是对Java中一些常用的设计模式进行讲解 后期会进行不断的更新,欢迎浏览 23种设计模式 创建型模式,共五种:工厂方法模式、抽象工厂模式、建造者模式、原型模式、单例模式。结构型模式,共七种:适配器模式、桥接…...

pieces of cake concerning torchtorchvision
1. version match torchvision的版本对应关系 2. utilize tqdm to present process bar lay a pbar from tqdm import tqdm pbar tqdm(unit"batch", filesys.stdout,totallen(self.training_dataloader)) #处理单位为batch pbar2 tqdm(range(20), descIt\s a t…...

如何在Python中处理JSON数据?
如何在Python中处理JSON数据? 在Python中处理JSON数据是一个常见的任务,因为JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于人阅读和编写,同时也易于机器解析和生成。Python的内置库…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
