Vue.js组件精讲 开篇:Vue.js的精髓——组件
写在前面
Vue.js,无疑是当下最火热的前端框架 Almost,而 Vue.js 最精髓的,正是它的组件与组件化。写一个 Vue 工程,也就是在写一个个的组件。
业务场景是千变万化的,而不变的是 Vue.js 组件开发的核心思想和使用技巧,掌握了 Vue.js 组件的各种开发模式,再复杂的业务场景也可以轻松化解。本小册则着重介绍笔者在 3 年的 Vue.js 开发及两年的 iView 开源中积累和沉淀的对 Vue.js 组件的见解和经验。
本小册不会介绍 Vue.js 的基础用法,因为市面上已经沉淀了大量的相关技术资料,而且 Vue.js 的文档已经足够详细。如果您尚未接触 Vue.js 或正打算开始了解,推荐您先阅读笔者出版的《Vue.js 实战》(清华大学出版社)一书,它适合刚接触 Vue.js 的开发者。因此,本小册适合已经了解或使用过 Vue.js 的开发者。
这一节,我们先笼统地聊聊 Vue.js 组件和组件化以及本小册各章节的梳理。
组件的分类
一般来说,Vue.js 组件主要分成三类:
1.由 vue-router 产生的每个页面,它本质上也是一个组件(.vue),主要承载当前页面的 HTML 结构,会包含数据获取、数据整理、数据可视化等常规业务。整个文件相对较大,但一般不会有 props 选项和 自定义事件,因为它作为路由的渲染,不会被复用,因此也不会对外提供接口。
在项目开发中,我们写的大部分代码都是这类的组件(页面),协同开发时,每人维护自己的页面,很少有交集。这类组件相对是最好写的,因为主要是还原设计稿,完成需求,不需要太多模块和架构设计上的考虑。
2.不包含业务,独立、具体功能的基础组件,比如日期选择器、模态框等。这类组件作为项目的基础控件,会被大量使用,因此组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。比如笔者开源的 iView,就是包含了 50 多个这样基础组件的 UI 组件库。
每个公司都有自己的组件使用规范或组件库,但要开发和维护一套像 iView 这样的组件库,投入的人力和精力还是很重的,所以出于成本考虑,很多项目都会使用已有的开源组件库。
独立组件的开发难度要高于第一类组件,因为它的侧重点是 API 的设计、兼容性、性能、以及复杂的功能。这类组件对 JavaScript 的编程能力有一定要求,也会包含非常多的技巧,比如在不依赖 Vuex 和 Bus(因为独立组件,无法依赖其它库)的情况下,各组件间的通信,还会涉及很多脑壳疼的逻辑,比如日期选择器要考虑不同时区、国家的日历习惯,支持多种日期格式。
本小册也会重点介绍此类组件的各种开发模式和技巧,对应不同的模式,会带有具体的组件实战。
4.业务组件。它不像第二类独立组件只包含某个功能,而是在业务中被多个页面复用的,它与独立组件的区别是,业务组件只在当前项目中会用到,不具有通用性,而且会包含一些业务,比如数据请求;而独立组件不含业务,在任何项目中都可以使用,功能单一,比如一个具有数据校验功能的输入框。
业务组件更像是介于第一类和第二类之间,在开发上也与独立组件类似,但寄托于项目,你可以使用项目中的技术栈,比如 Vuex、axios、echarts 等,所以它的开发难度相对独立组件要容易点,但也有必要考虑组件的可维护性和复用性。
小册的内容
因为本小册是围绕 Vue.js 组件展开的,所以第二节会讲解 Vue.js 组件的三个 API:prop、event、slot,当然,如果你已经开发过一些独立组件,完全可以跳过这节内容。
3 - 7 小节会介绍组件间通信的一些方法和黑科技,一部分是 Vue.js 内置的,一部分是自行实现的,在实际开发中,会非常实用。同时也利用这些方法完成了两个具体的实战案例:
1.具有数据校验功能的表单组件 —— Form;
2.组合多选框组件 —— CheckboxGroup & Checkbox。
本小册都会以这种核心科技 + 对应实战的形式展开。
8 - 10 小节介绍 Vue 的构造器 extend 和手动挂载组件 $mount 的用法及案例。Vue.js 除了我们正常 new Vue() 外,还可以手动挂载的,这 3 节将介绍手动挂载一个 Vue 组件的使用场景。其中涉及到两个案例:
1.动态渲染 .vue 文件的组件 —— Display;
2.全局通知组件 —— $Alert。
Display 组件用于将 .vue 文件渲染出来,线上的案例是 iView Run,它不需要你重新编译项目,就可以渲染一个标准的 Vue.js 组件。
$Alert 是全局的通知组件,它的调用方法不同于常规组件。常规组件使用方法形如:
<template><Alert content="通知内容" :duration="3"></Alert>
</template>
<script>import Alert from '../components/alert.vue';export default {components: { Alert }}
</script>
而 $Alert 的调用更接近 JS 语法:
export default {methods: {showMessage () {this.$Alert({content: '通知内容',duration: 3});}}
}
虽然与常规 Vue 组件调用方式不同,但底层仍然由 Vue 组件构成和维护。
11 - 12 小节介绍 Render 函数与 Functional Render,并完成一个能够渲染自定义列的 Table 组件。Render 函数也是 Vue.js 组件重要的一部分,只不过在大多数业务中不常使用。本小节会介绍它的使用场景。
13 小节介绍作用域 slot(slot-scope),并基于这种方法同样实现 Table 组件。slot 用的很多,但 slot-scope 在业务中并不常用,但在一些特定场景下,比如组件内部有循环体时,会非常实用。
14 - 15 小节介绍递归组件,并完成树形控件 —— Tree。
16 - 19 小节是综合拓展,会着重讲解 Vue.js 容易忽略却很重要的 API,以及对 Vue.js 面试题的详细分析。除此之外,还会总结笔者在两年的 iView 开源经历中的经验,除了技术细节外,还包括开源项目的持续性发展、推广等。
结语
三年前,我开始接触 Vue.js 框架,当时就被它的轻量、组件化和友好的 API 所吸引。与此同时,我也开源了 iView 项目。三年的磨(cǎi )砺(kēng),沉淀了不少关于 Vue.js 组件的经验。
本小册的内容也许不会让你的技术一夜间突飞猛进,但绝对使你醍醐灌顶。
那么,请准备好一台电脑和一杯咖啡,一起来探索 Vue.js 的精髓吧。
相关文章:

Vue.js组件精讲 开篇:Vue.js的精髓——组件
写在前面 Vue.js,无疑是当下最火热的前端框架 Almost,而 Vue.js 最精髓的,正是它的组件与组件化。写一个 Vue 工程,也就是在写一个个的组件。 业务场景是千变万化的,而不变的是 Vue.js 组件开发的核心思想和使用技巧…...

R语言中的常用数据结构
目录 R对象的基本类型 R对象的属性 R的数据结构 向量 矩阵 数组 列表 因子 缺失值NA 数据框 R的数据结构总结 R语言可以进行探索性数据分析,统计推断,回归分析,机器学习,数据产品开发 R对象的基本类型 R语言对象有五…...

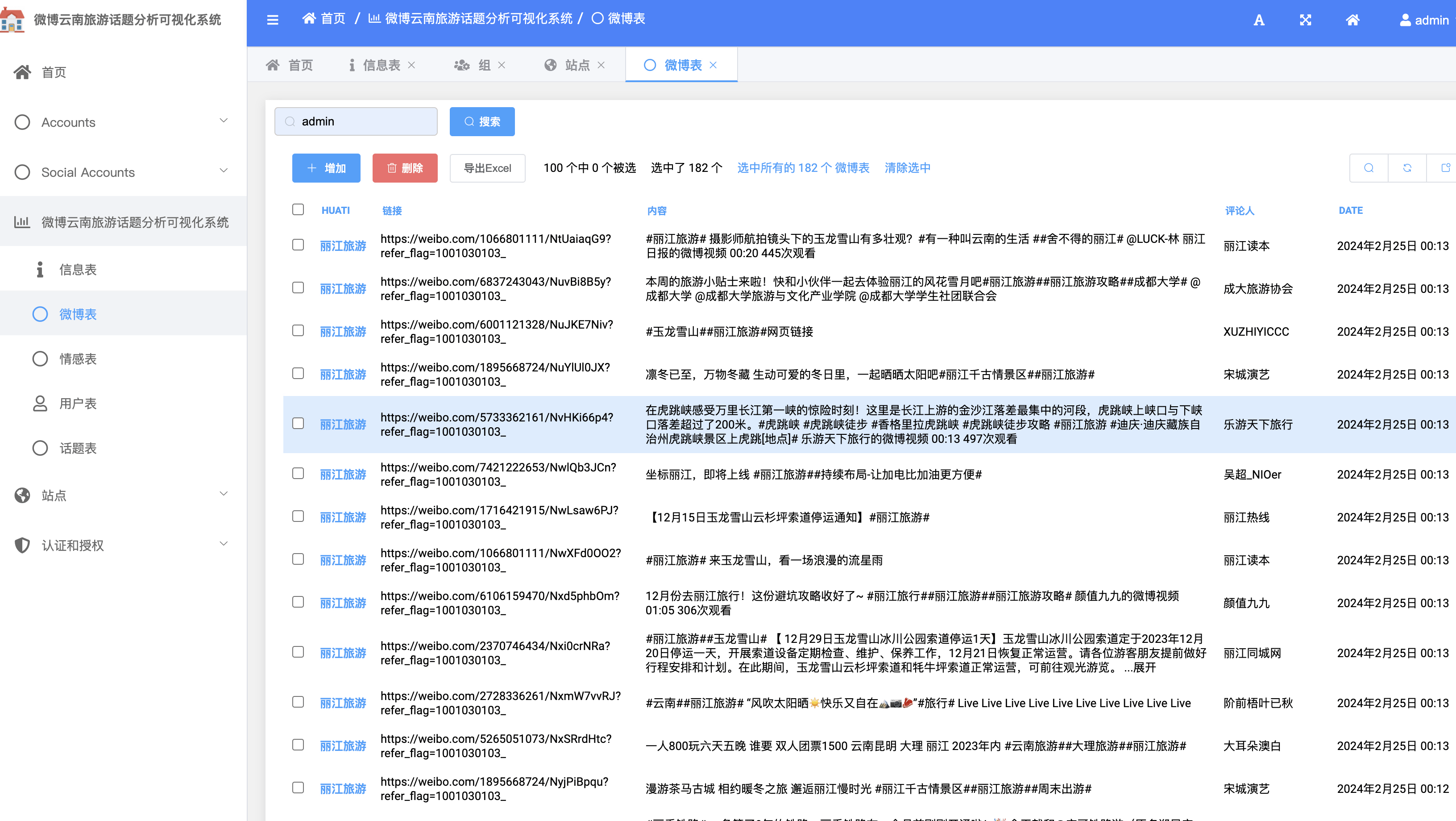
基于Python的微博旅游情感分析、微博舆论可视化系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

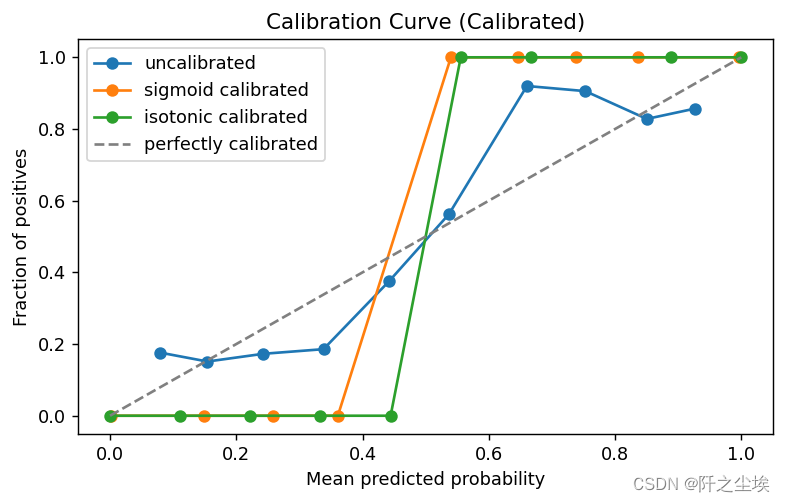
机器学习的模型校准
背景知识 之前一直没了解过模型校准是什么东西,最近上班业务需要看了一下: 模型校准是指对分类模型进行修正以提高其概率预测的准确性。在分类模型中,预测结果通常以类别标签形式呈现(例如,0或1)…...

0.17元的4位数码管驱动芯片AiP650,支持键盘,还是无锡国家集成电路设计中心某公司的
推荐原因:便宜的4位数码管驱动芯片 只要0.17元,香吗?X背景的哦。 2 线串口共阴极 8 段 4 位 LED 驱动控制/7*4 位键盘扫描专用电路 AIP650参考电路图 AIP650引脚定义...

【C++】编程规范之内存规则
在高质量编程中,内存管理是一个至关重要的方面。主要有以下原则: 内存分配后需要检查是否成功:内存分配可能会失败,特别是在内存紧张的情况下。因此,在分配内存后,应该检查分配是否成功。 int* ptr new …...

并发编程之线程池的应用以及一些小细节的详细解析
线程池在实际中的使用 实际开发中,最常用主要还是利用ThreadPoolExecutor自定义线程池,可以给出一些关键的参数来自定义。 在下面的代码中可以看到,该线程池的最大并行线程数是5,线程等候区(阻塞队列)是3,即…...

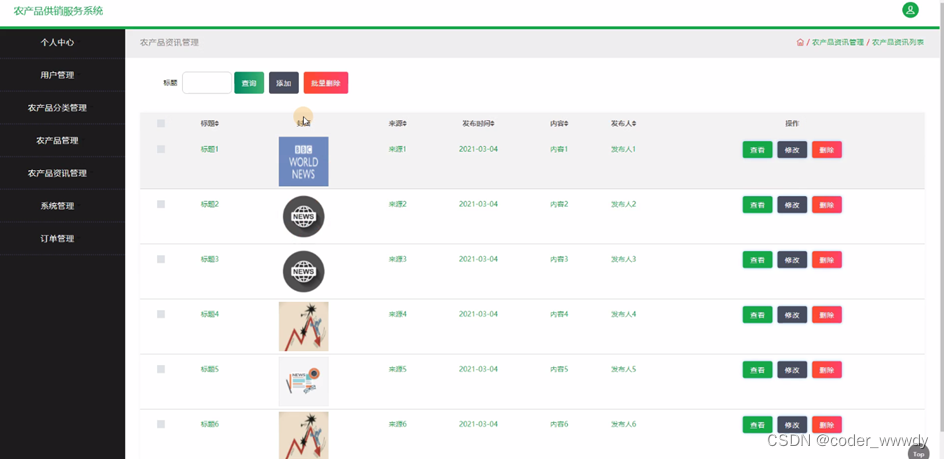
基于JSP的农产品供销服务系统
背景 互联网的迅猛扩张彻底革新了全球各类组织的运营模式。自20世纪90年代起,中国的政府机关和各类企业便开始探索利用网络系统来处理管理事务。然而,早期的网络覆盖范围有限、用户接受度不高、互联网相关法律法规不完善以及技术开发不够成熟等因素&…...

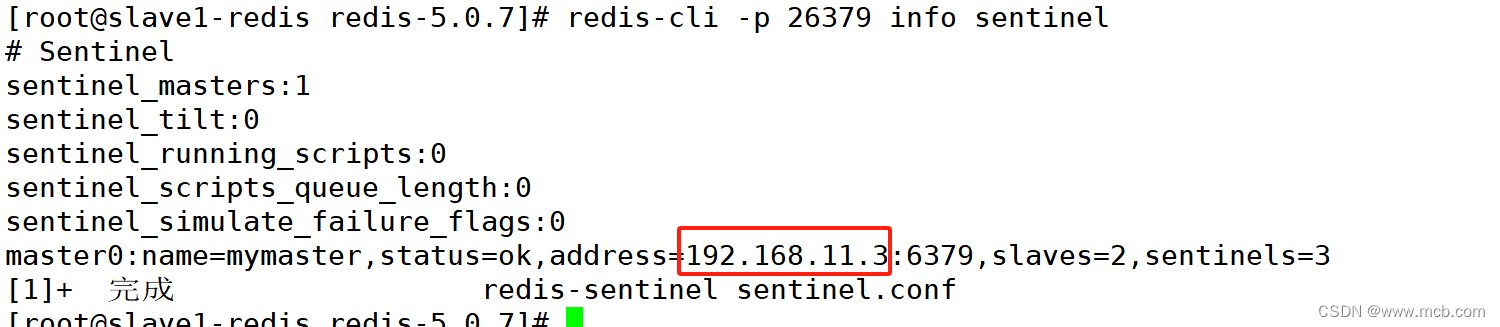
redis之主从复制、哨兵模式
一 redis群集有三种模式 主从复制: 主从复制是高可用Redis的基础,哨兵和集群都是在主从复制基础上实现高可用的。 主从复制主要实现了数据的多机备份,以及对于读操作的负载均衡和简单的故障恢复。 缺陷: 故障恢复无法自动化&…...

【随笔】Git 基础篇 -- 分支与合并 git rebase(十)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

图像识别技术在体育领域的应用
图像识别技术在体育领域的应用是一个充满创新和挑战的研究方向。随着计算机视觉和人工智能技术的快速发展,图像识别技术已经在体育领域展现出广泛的应用潜力和实际价值。以下是一些图像识别技术在体育领域的具体应用: 运动员表现分析: 图像识…...

【项目新功能开发篇】开发编码
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...

软件设计原则:开闭原则
定义 开闭原则(Open-Closed Principle, OCP)是面向对象设计的基本原则之一,由 Bertrand Meyer 提出。它指出软件实体(类、模块、函数等)应该对扩展开放,对修改封闭。这意味着软件应该设计成在不修改现有代…...

Python如何下载视频
大家好,今天我将为大家介绍如何使用Python来下载视频。Python作为一门强大的编程语言,不仅可以用于数据分析、机器学习等领域,还能用于网络爬虫和视频下载等任务。下面我将详细介绍如何使用Python来下载视频。 首先,我们需要明确…...
使用虚拟引擎为AR体验提供动力
Powering AR Experiences with Unreal Engine 目录 1. 虚拟引擎概述 2. 虚拟引擎如何为AR体验提供动力 3. 虚拟引擎中AR体验的组成部分是什么? 4. 使用虚拟引擎创建AR体验 5. 虚拟引擎中AR的优化提示 6. 将互动性融入AR与虚拟引擎 7. 在AR中…...

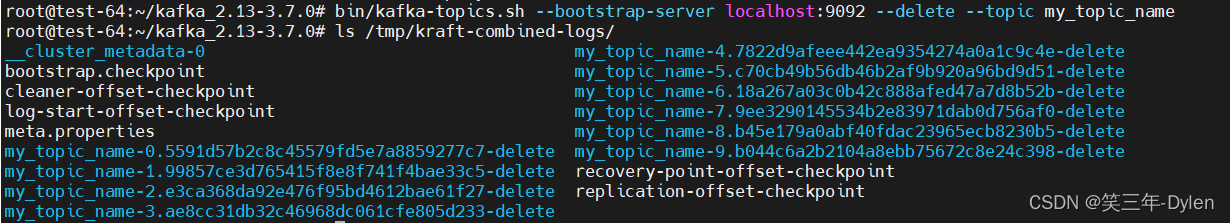
Kafka入门到实战-第五弹
Kafka入门到实战 Kafka常见操作官网地址Kafka概述Kafka的基础操作更新计划 Kafka常见操作 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://kafka.apache.org/Kafka概述 Apache Kafka 是一个开源的分布式事件流平台&…...

Ideal Holidays
题目链接 AtCoder Beginner Contest 347 C - Ideal Holidays 思路: 一周有 A B AB AB 天,前 A A A 天放假,问能不能把所有工作放进节假日里。 先看简单的,两个。其实我们并不是很在乎它们中间隔了多少天,我们只…...

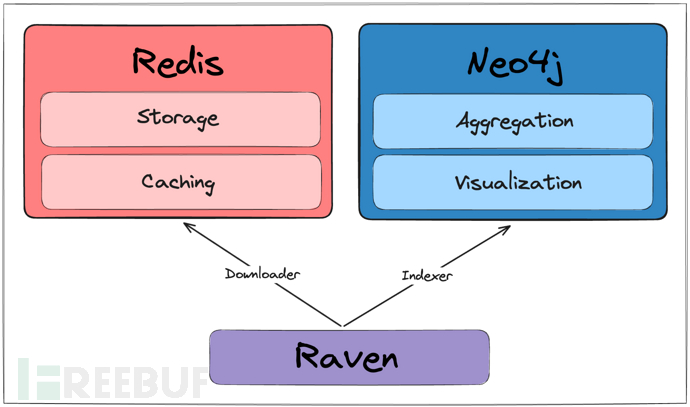
Raven:一款功能强大的CICD安全分析工具
关于Raven Raven是一款功能强大的CI/CD安全分析工具,该工具旨在帮助广大研究人员对GitHub Actions CI工作流执行大规模安全扫描,并将发现的数据解析并存储到Neo4j数据库中。 Raven,全称为Risk Analysis and Vulnerability Enumeration for C…...

【苹果MAC】苹果电脑 LOGI罗技鼠标设置左右切换全屏页面快捷键
首先键盘设置->键盘快捷键 调度中心 设置 f1 f2 为移动一个空间(就可以快捷移动了) 想要鼠标直接控制,就需要下载官方驱动,来设置按键快捷键,触发 F1 F2 安装 LOGI OPTIONS Logi Options 是一款功能强大且便于使用…...

IDE/VS2015和VS2017帮助文档MSDN安装和使用
文章目录 概述VS2015MSDN离线安装离线MSDN的下载离线MSDN安装 MSDN使用方法从VS内F1启动直接启动帮助程序跳转到了Qt的帮助网页 VS2017在线安装MSDN有些函数在本地MSDN没有帮助?切换中英文在线帮助文档 概述 本文主要介绍了VS集成开发环境中,帮助文档MS…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
