C++的并发世界(五)——线程状态切换
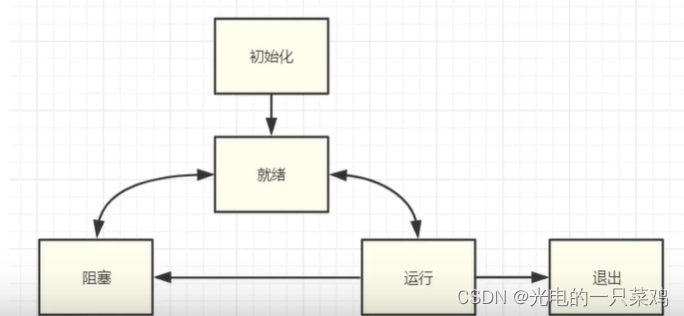
0.线程状态
初始化:该线程正在被创建;
就绪:该线程在列表中就绪,等待CPU调度;
运行:该线程正在运行;
阻塞:该线程被阻塞挂机,Blocked状态包括:pend(通过锁、事件、信号量等阻塞)、suspend(主动pend),延时阻塞(delay)、pendtime(因为锁、事件、信号量时间等超时等待)
退出:该线程运行结束,等待父线程收回器控制块资源

1.竞争状态和临界区
竞争状态:多线程同时读写共享数据;
临界区:读写共享数据的代码片段
因此,在代码运行过程中,需要避免竞争状态策略,对临界区进行保护,同时只能有一个线程进入临界区
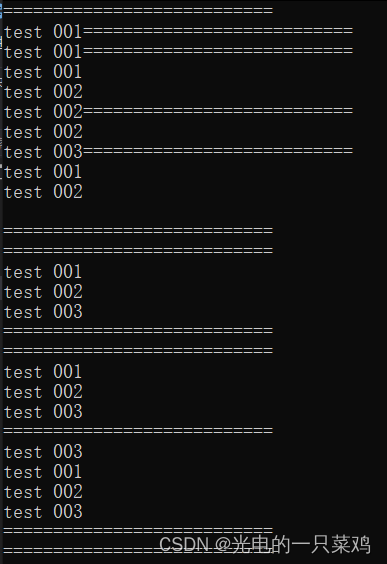
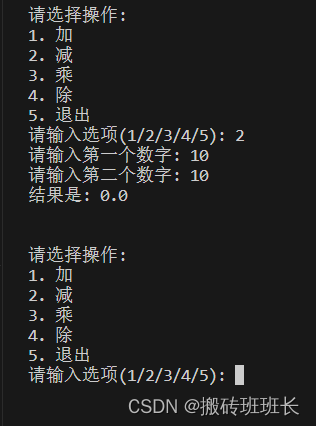
2.代码案例
#include <iostream>
#include <thread>void TestThread()
{std::cout << "===========================" << std::endl;std::cout << "test 001" << std::endl;std::cout << "test 002" << std::endl;std::cout << "test 003" << std::endl;std::cout << "===========================" << std::endl;
}int main()
{for (int i = 0; i < 10; i++){std::thread th(TestThread);th.detach();}getchar();return 0;
}

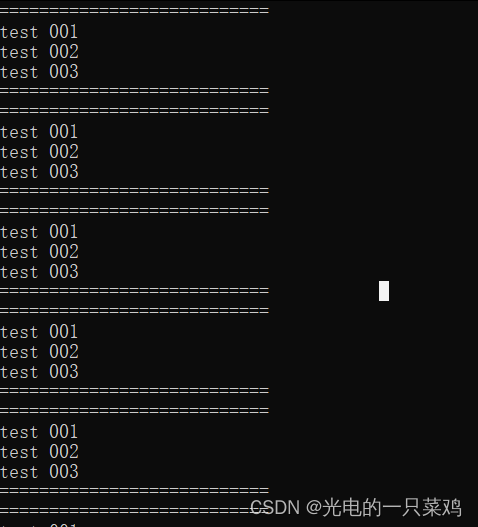
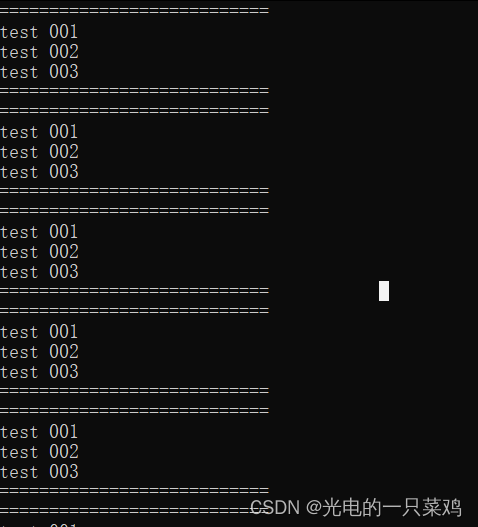
#include <iostream>
#include <thread>
#include <mutex>static std::mutex mux;
void TestThread()
{mux.lock();std::cout << "===========================" << std::endl;std::cout << "test 001" << std::endl;std::cout << "test 002" << std::endl;std::cout << "test 003" << std::endl;std::cout << "===========================" << std::endl;mux.unlock();
}int main()
{for (int i = 0; i < 10; i++){std::thread th(TestThread);th.detach();}getchar();return 0;
}

相关文章:

C++的并发世界(五)——线程状态切换
0.线程状态 初始化:该线程正在被创建; 就绪:该线程在列表中就绪,等待CPU调度; 运行:该线程正在运行; 阻塞:该线程被阻塞挂机,Blocked状态包括:pendÿ…...

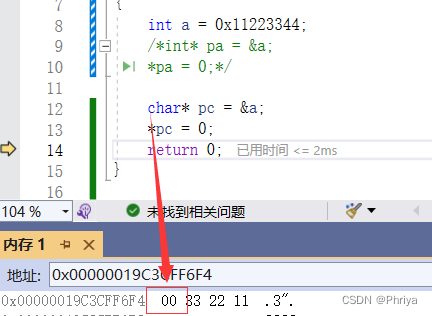
C语言——指针
地址是由物理的电线上产生的,能够标识唯一一个内存单元。在C语言中,地址也叫做指针。 在32位机器中,有32根地址线。地址是由32个0/1组成的二进制序列,也就是用4个字节来存储地址。 在64位机器中,有64根地址线。地址是…...

手搓二分查找
第一种: 该种方法是若a[mid]目标数,则让r一直等于mid,让l往右移动,一直移动到rl,这时候跳出循环,在循环外判断 但是不能写成让lmid,让r往左移动,比如a[2]key,这时&#x…...

pycharm调试(步过(Step Over)、单步执行(Step Into)、步入(Step Into)、步出(Step Out))
pycharm调试 pycharm调试 pycharm调试为什么要学会调试?1. 步过 (Step Over)2. 单步执行 (Step Into)3. 步入(Step Into)4. 步出(Step Out) 为什么要学会调试? 调试可以帮助初学者更深入地理解编程基础&am…...

Linux是什么,该如何学习
🐇明明跟你说过:个人主页 🏅个人专栏:《Linux :从菜鸟到飞鸟的逆袭》 🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、Linux的起源与发展 2、Linux在现代计算机领域…...

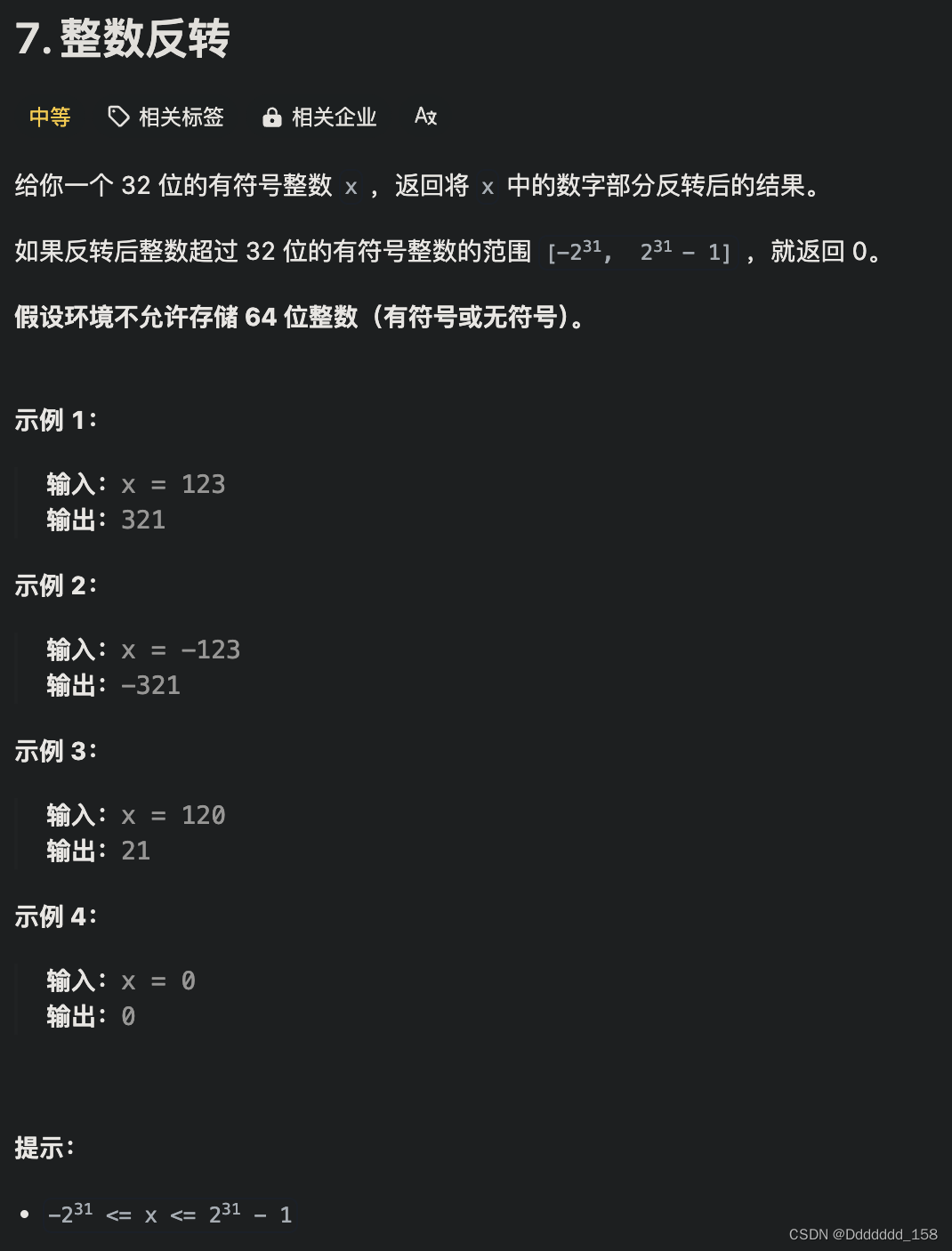
C++ | Leetcode C++题解之第7题整数反转
题目: 题解: class Solution { public:int reverse(int x) {int rev 0;while (x ! 0) {if (rev < INT_MIN / 10 || rev > INT_MAX / 10) {return 0;}int digit x % 10;x / 10;rev rev * 10 digit;}return rev;} };...

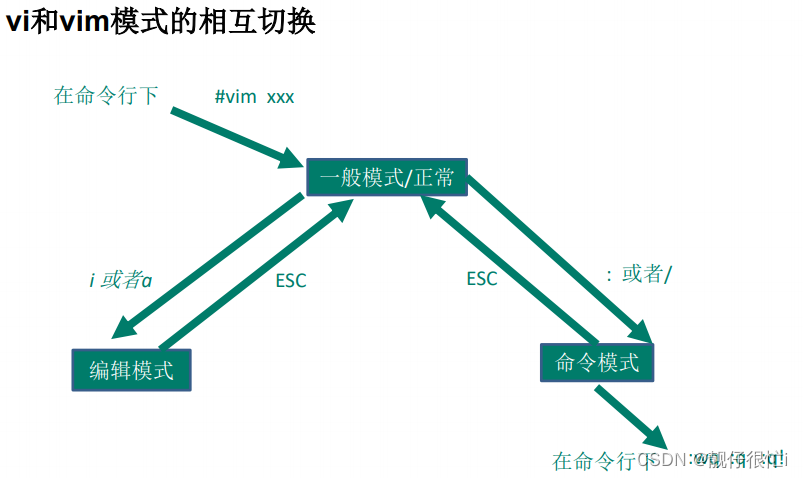
Linux------一篇博客了解Linux最常用的指令
🎈个人主页:靓仔很忙i 💻B 站主页:👉B站👈 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:Linux 🤝希望本文对您有所裨益,如有不足之处&#…...

vscode安装通义灵码
作为vscode的插件,直接使用 通义灵码-灵动指间,快码加编,你的智能编码助手 通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研…...

RIP协议(路由信息协议)
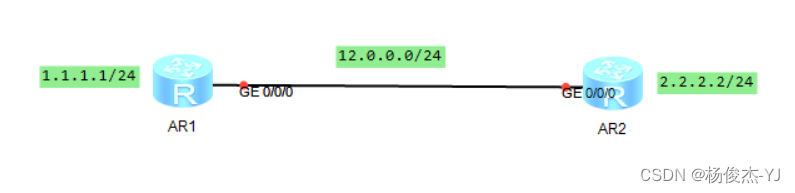
一、RIP协议概述 RIP协议(Routing Information Protocol,路由信息协议)是一种基于距离矢量的内部网关协议,即根据跳数来度量路由开销,进行路由选择。 相比于其它路由协议(如OSPF、ISIS等)&#…...

SpringBoot根据配置类动态加载不同环境下的自定义配置
dev环境配置 Profile({"dev","test"}) PropertySource("classpath:dev.properties") public class DevConfigLoader { }Profile("prod") PropertySource("classpath:prod.properties") public class ProdConfigLoader { }P…...

什么?穷哥们没钱RLHF?跟我一起DPO吧,丐版一样用
本次DPO训练采用TRL的方式来进行训练 Huggingface TRL是一个基于peft的库,它可以让RL步骤变得更灵活、简单,你可以使用这个算法finetune一个模型去生成积极的评论、减少毒性等等。 本次进行DPO的模型是一个500M的GPT-2,目的是训练快&#x…...

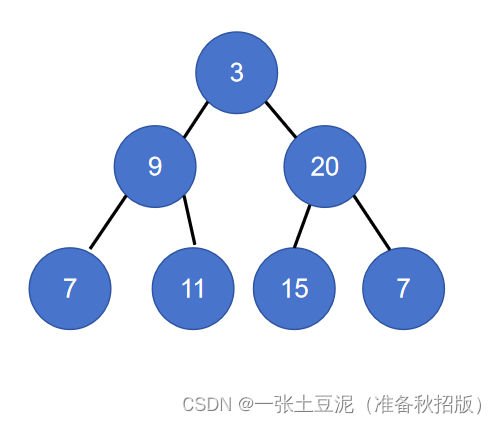
【Leetcode笔记】102.二叉树的层序遍历
目录 知识点Leetcode代码:ACM模式代码: 知识点 vector、queue容器的操作 对vector<int> vec;做插入元素操作:vec.push_back(x)。对queue<TreeNode*> que;做插入元素操作:que.push(root);。队列有四个常用的操作&…...

进程的状态
目录 1.操作系统的进程状态 2.Linux系统的进程状态 特殊的进程状态 进程的查看 1.操作系统的进程状态 a.新建:就是新建一个进程 b.运行:PCB结构体在运行队列中排队 c.阻塞:PCB结构体在等待队列中,等待非CPU资源就续 d:挂起…...

spring-boot集成websocket
引入Maven依赖包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId><version>跟随spingboot版本</version> </dependency>后端代码 /*** 开启WebSocket支持*…...

【Python】【Flask】提交表单后报500错误
【背景】 日常用户使用的一个Online的基于Flask做的工具,今天忽然报错,看现象是点击表单提交按钮后发生错误。报500内部错误。 【分析】 用print步步为营接近root cause。 报错对应视图函数的展示部分正常执行。提交表单按钮后的内容全部没有正常执行。 提交表单用的方法是…...

Golang vs Java
目录 前言 一、语言背景与特性 二、性能与效率 三、生态系统与库支持 四、开发体验与工具支持 五、微服务架构设计中的对比 六、总结与建议 前言 在当今的软件开发世界中,选择合适的编程语言对于项目的成功至关重要。GoLang(也称为Golang&#x…...

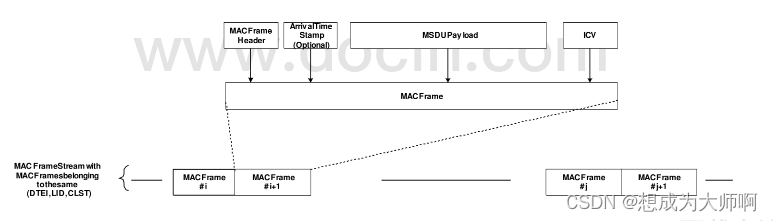
HomePlug AV
目录 HomePlug AV的基本概念基本术语网络概念网络实例 HomePlug AV物理层(PHY)HomePlug AV OFDM收发器架构PHY的调制模式FC调制和ROBO调制物理层的特点OFDM频域/时域转换开窗/槽式OFDM信号和噪声PHY发送控制——信道自适应PHY帧格式(Symbol&a…...

【面试八股总结】超文本传输协议HTTP(二)
参考资料 :小林Coding、阿秀、代码随想录 一、HTTP缓存技术 将资源(如网页、图像、脚本等)的副本存储在客户端或中间代理服务器上,以便将来的请求可以直接从缓存中获取,而不必重新从服务器下载资源。这有助于减少网…...

SQL Server中视图使用子查询的性能影响与优化方案
在SQL Server中,视图(View)是一种虚拟的表,其内容由查询定义。在视图中,我们可以使用子查询来组合和呈现数据,这为数据呈现提供了灵活性,但同时也可能带来一些性能上的问题。本文将深入分析视图…...

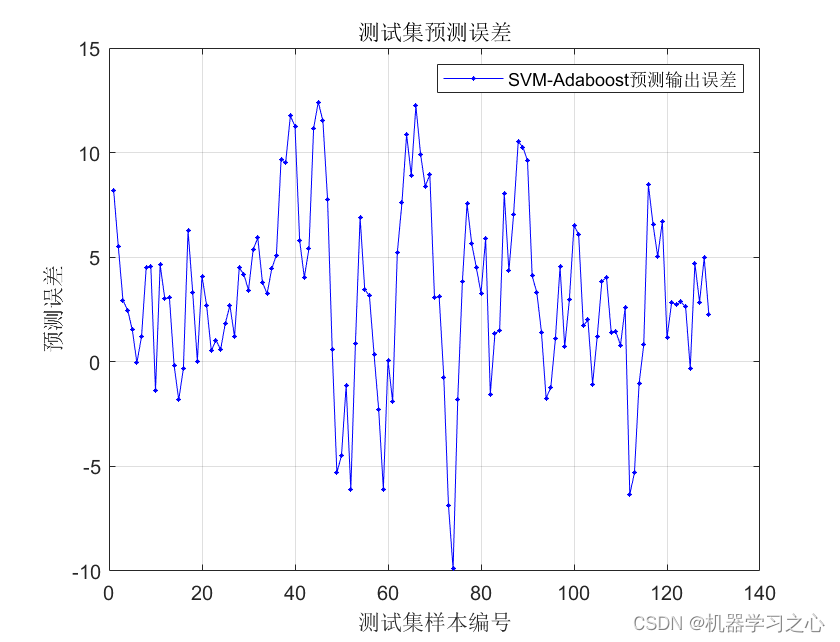
Adaboost集成学习 | Matlab实现基于SVM-Adaboost支持向量机结合Adaboost集成学习时间序列预测(股票价格预测)
目录 效果一览基本介绍模型设计程序设计参考资料效果一览 基本介绍 Adaboost集成学习 | 基于SVM-Adaboost支持向量机结合Adaboost集成学习时间序列预测(股票价格预测)基于SVM(支持向量机)和AdaBoost集成学习的时间序列预测(如股票价格预测)是一种结合了两种强大机器学习算…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
