实操:driver.js 实现产品导览、亮点、上下文帮助
官网
https://driverjs.com/
依赖
<script src="https://cdn.jsdelivr.net/npm/driver.js@1.0.1/dist/driver.js.iife.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/driver.js@1.0.1/dist/driver.css"/>
配置
注意:获取实例是:``window.driver.js.driver`
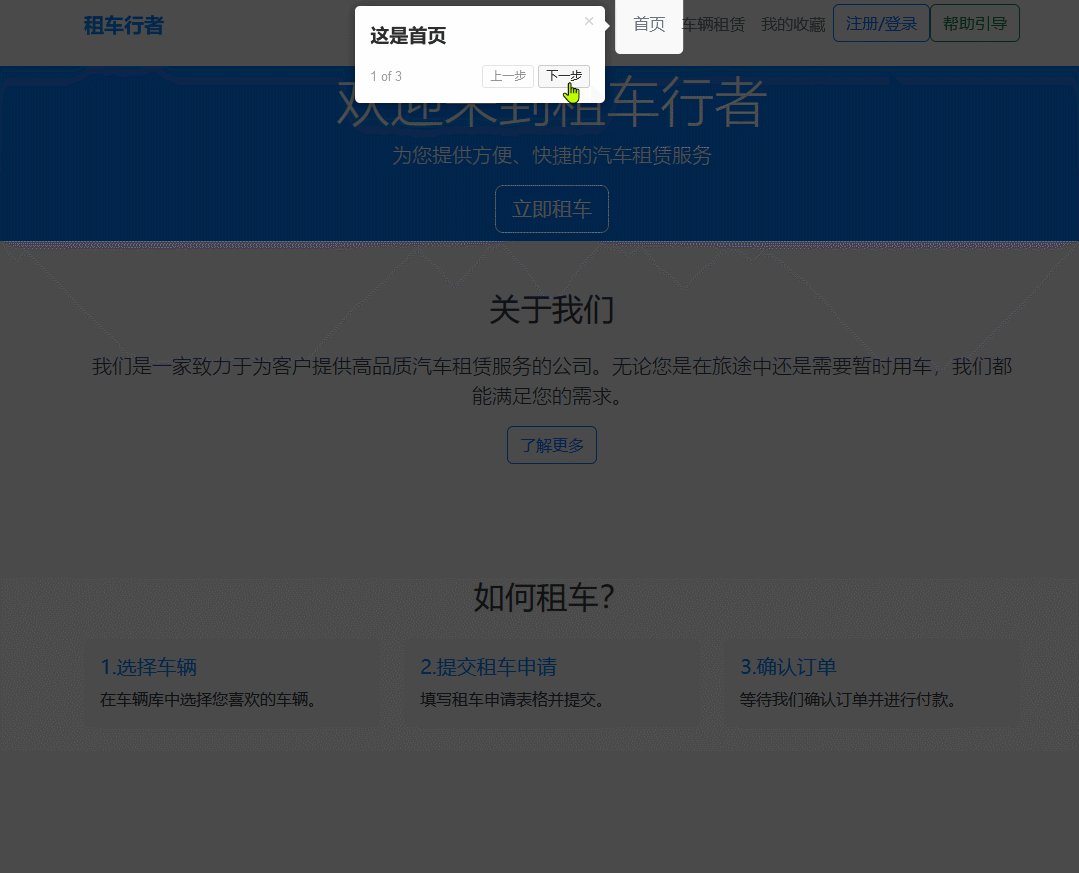
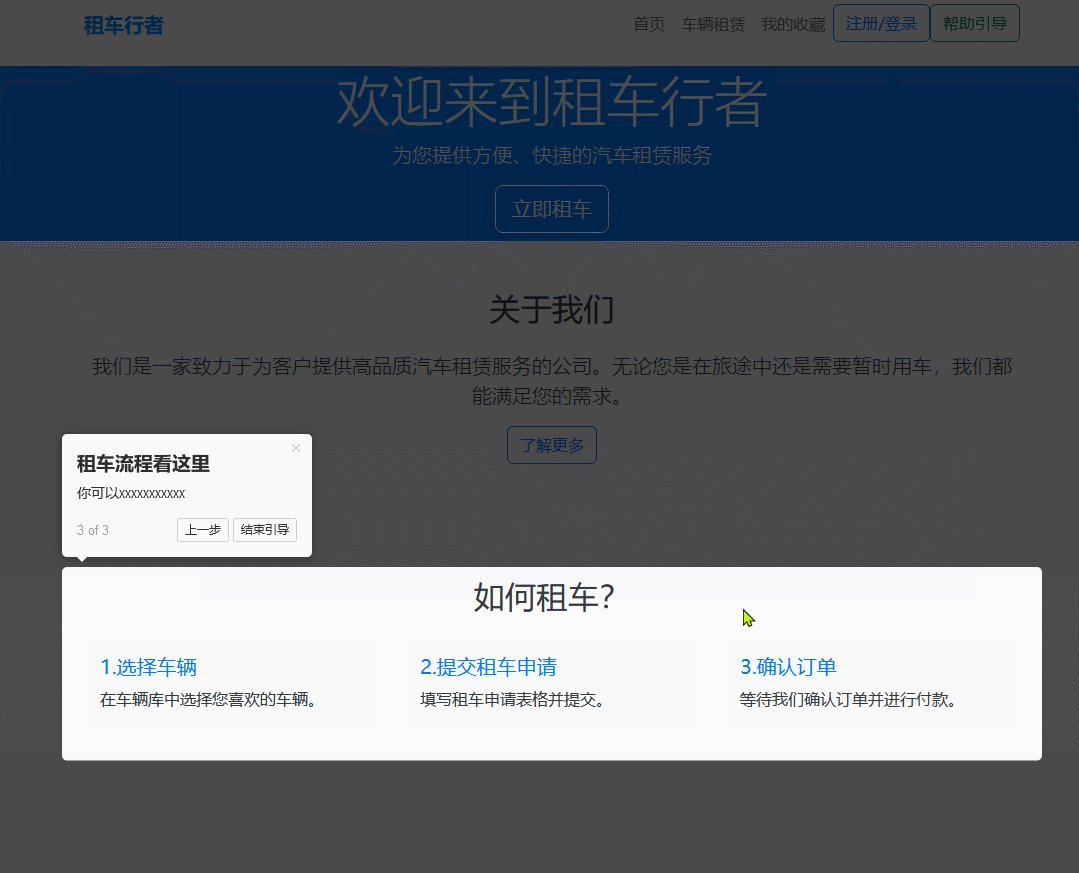
<script>const driver = window.driver.js.driver;function helpMe() {const driverObj = driver({// 开启动画animate: true,// 开启进度showProgress: true,showButtons: ['next', 'previous', 'close'],prevBtnText: '上一步',nextBtnText: '下一步',doneBtnText: '结束引导',popoverClass: 'driverjs-theme',allowClose: true,// 是否自动滚动以使高亮元素可见scrollIntoViewOptions: {behavior: 'smooth',block: 'center'},steps: [{element: '#index',popover: {title: '这是首页',}},{element: '#torental',popover: {title: '租车点这里',description: '你可以xxxxxxxxxxx'}},{element: '#steps',popover: {title: '租车流程看这里',description: '你可以xxxxxxxxxxx'}}]});driverObj.drive();}</script>
效果

其他用法
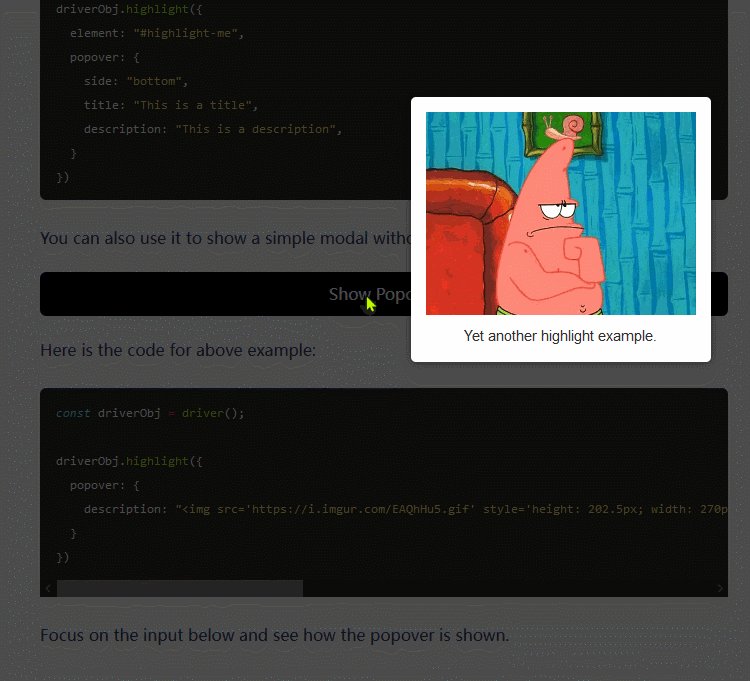
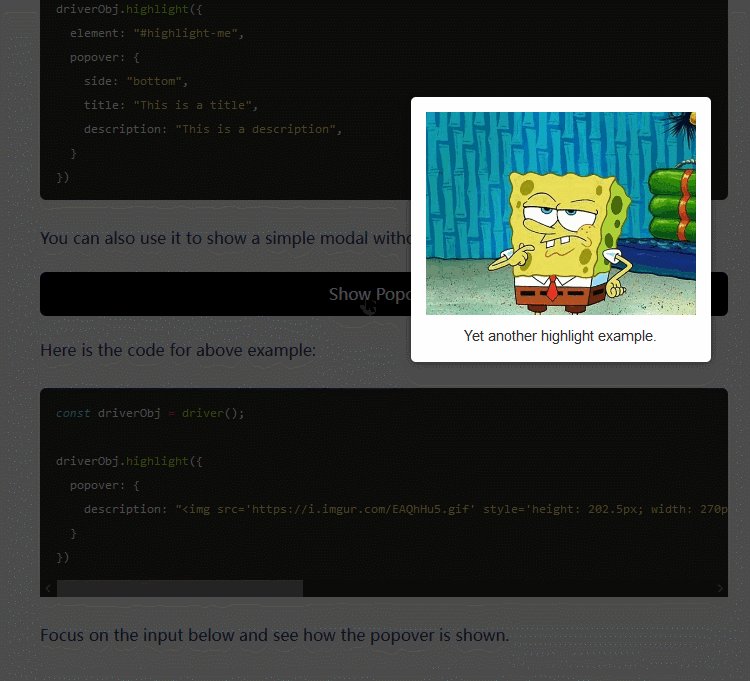
也可以使用它来显示一个简单的模态,而不突出显示任何元素。
const driverObj = driver();driverObj.highlight({popover: {description: "<img src='https://i.imgur.com/EAQhHu5.gif' style='height: 202.5px; width: 270px;' /><span style='font-size: 15px; display: block; margin-top: 10px; text-align: center;'>Yet another highlight example.</span>",}
})

附录
案例完整code
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml" xmlns:sa="http://www.thymeleaf.org/extras/sa-token"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>汽车租赁系统</title><!-- Bootstrap CSS --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"><link href="/css/my.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/driver.js@1.0.1/dist/driver.js.iife.js"></script><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/driver.js@1.0.1/dist/driver.css" /><style>/* Custom Styles */body {padding-top: 70px;padding-bottom: 50px;background-color: #f8f9fa;/* 设置页面背景色 */color: #343a40;/* 设置文本颜色 */}.footer {position: fixed;bottom: 0;width: 100%;}.hero {background-color: #007bff;/* 设置hero区域背景色 */color: #fff;/* 设置hero区域文本颜色 */}.about {background-color: #f8f9fa;/* 设置about区域背景色 */}.renting-process {background-color: #fff;/* 设置租车流程区域背景色 */}.renting-process .card {border: none;/* 移除卡片边框 */background-color: #f8f9fa;/* 设置卡片背景色 */}.renting-process .card-title {color: #007bff;/* 设置卡片标题颜色 */}</style>
</head><body><!-- Navigation Bar --><nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top" th:fragment="navbar"><div class="container"><a class="navbar-brand" href="/">租车行者</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse"data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav ms-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link" href="/" id="index">首页</a></li><li class="nav-item"><a class="nav-link" href="/car/list" id="torental">车辆租赁</a></li><li class="nav-item"><a class="nav-link" href="/like/carList">我的收藏</a></li><li class="nav-item"><a class="btn btn-outline-primary" href="/login" sa:notLogin>注册/登录</a></li><li class="nav-item"><a class="btn btn-outline-success" onclick="helpMe()">帮助引导</a></li><li class="nav-item" sa:login><a class="nav-link" href="#"><img th:src="${stp.getSession().get('avatar')}" alt="User Avatar" width="32" height="32"class="rounded-circle me-2" style="border: 2px solid #ccc;"><span id="username" th:text="${stp.getSession().get('username')}">用户名</span></a></li><li class="nav-item" sa:login><a class="btn btn-outline-danger" href="/logout">退出</a></li></ul></div></div></nav><!-- Hero Section --><section class="hero"><div class="container text-center"><h1 class="display-4">欢迎来到租车行者</h1><p class="lead">为您提供方便、快捷的汽车租赁服务</p><a href="/car/list" class="btn btn-outline-light btn-lg mb-2">立即租车</a></div></section><!-- About Section --><section class="about mt-5"><div class="container text-center"><h2 class="mb-4">关于我们</h2><p class="lead">我们是一家致力于为客户提供高品质汽车租赁服务的公司。无论您是在旅途中还是需要暂时用车,我们都能满足您的需求。</p><a href="#" class="btn btn-outline-primary">了解更多</a></div></section><!-- Renting Process Section --><section class="renting-process" style="margin-top:10%"><div class="container" id="steps"><h2 class="text-center mb-4">如何租车?</h2><div class="row justify-content-center"><!-- Renting Process Cards --><div class="col-md-4 mb-4"><div class="card"><div class="card-body"><h5 class="card-title">1.选择车辆</h5><p class="card-text">在车辆库中选择您喜欢的车辆。</p></div></div></div><div class="col-md-4 mb-4"><div class="card"><div class="card-body"><h5 class="card-title">2.提交租车申请</h5><p class="card-text">填写租车申请表格并提交。</p></div></div></div><div class="col-md-4 mb-4"><div class="card"><div class="card-body"><h5 class="card-title">3.确认订单</h5><p class="card-text">等待我们确认订单并进行付款。</p></div></div></div></div></div></section><!-- Footer --><footer class="footer bg-light text-center"><div class="container"><span class="text-muted">© 2024 汽车租赁系统</span></div></footer><!-- Bootstrap Bundle with Popper --><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script><script>const driver = window.driver.js.driver;function helpMe() {const driverObj = driver({animate: true,showProgress: true,showButtons: ['next', 'previous', 'close'],prevBtnText: '上一步',nextBtnText: '下一步',doneBtnText: '结束引导',popoverClass: 'driverjs-theme',allowClose: true,// 是否自动滚动以使高亮元素可见scrollIntoViewOptions: {behavior: 'smooth',block: 'center'},steps: [{element: '#index',popover: {title: '这是首页',}},{element: '#torental',popover: {title: '租车点这里',description: '你可以xxxxxxxxxxx'}},{element: '#steps',popover: {title: '租车流程看这里',description: '你可以xxxxxxxxxxx'}}]});driverObj.drive();}</script>
</body></html>
相关文章:

实操:driver.js 实现产品导览、亮点、上下文帮助
官网 https://driverjs.com/ 依赖 <script src"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.js.iife.js"></script> <link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.css"/…...

【JavaWeb】Day29.SpringBootWeb请求响应——请求(二)
请求响应 4.数组集合参数 数组集合参数的使用场景:在HTML的表单中,有一个表单项是支持多选的(复选框),可以提交选择的多个值。 4.1 数组 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即…...

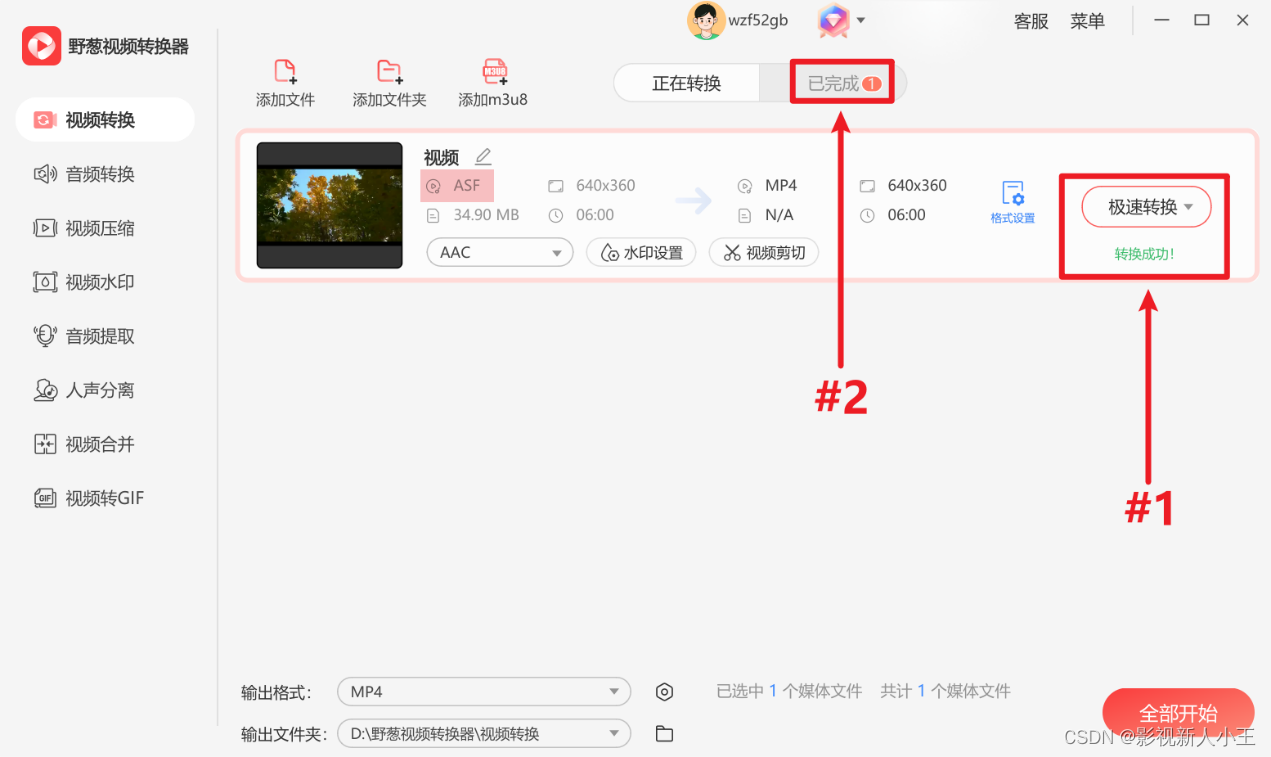
asf是什么格式的文件?用手机怎么打开?
由于手机操作系统和硬件的限制,大部分手机并不直接支持asf文件的播放。因此,如果你想在手机上打开asf文件,你可能需要先将文件转换为手机支持的格式,如MP4。可以通过使用一些视频转换软件来实现,比如野葱视频转换器。 …...

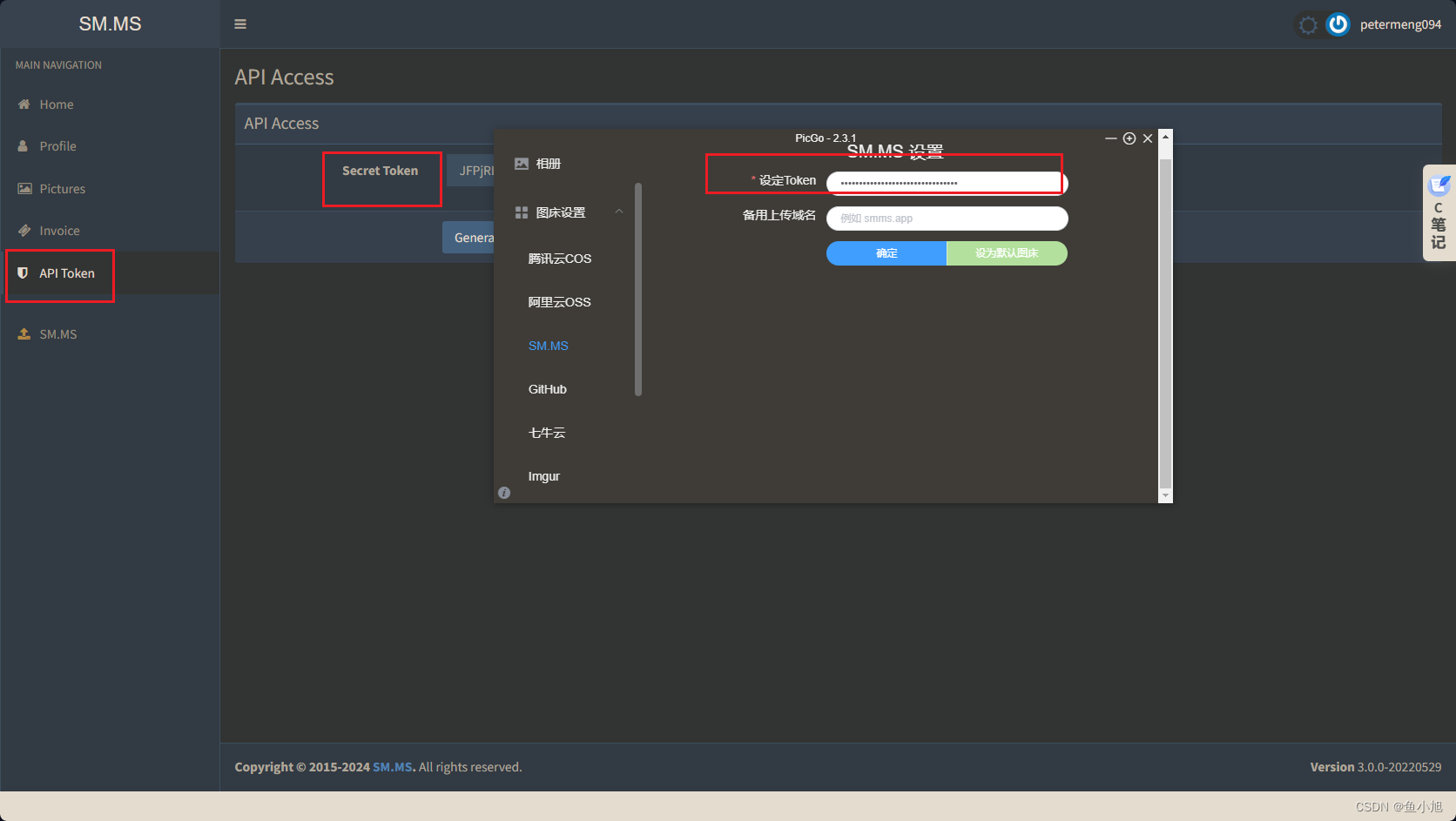
picGo图床搭建gitee和smms(建议使用)
picGoGitee 这个需要下载gitee插件, 因为官方频繁的检索文件类型, 有时候也会失效 如果没有特殊要求平时存个学习的要看图中文字的重要的图片建议就是smms, 免费也够用! 图片存本地不方便, 各种APP中来回传还会失帧损失画质, 所以你值得往下看 picGosmms 建议使用这个, sm…...
LeetCode | 数组 | 二分查找 | 35.搜索插入位置【C++】
题目链接 题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出…...

Linux 给网卡配置ip
ip addr | grep eth9 ifconfig eth9 10.0.0.2 netmask 255.255.255.0 up...

【C语言】翻译环境与运行环境
一、前言 在我们学习C语言的时候,第一个接触的程序就是:在屏幕上打印” hello word! “,可当时的我们却未去深入的理解与感悟,一个程序代码是如何运行的;而这一期的博客,则是带着我们,通过C代码…...

ubuntu20.04执行sudo apt-get update失败的解决方法
参考:执行sudo apt-get update失败的解决方案 1、换源型错误 (1)编辑/etc/apt/sources.list文件 在命令行中输入: sudo vim /etc/apt/sources.list 或者 sudo gedit /etc/apt/sources.list 推荐使用后者 (2…...

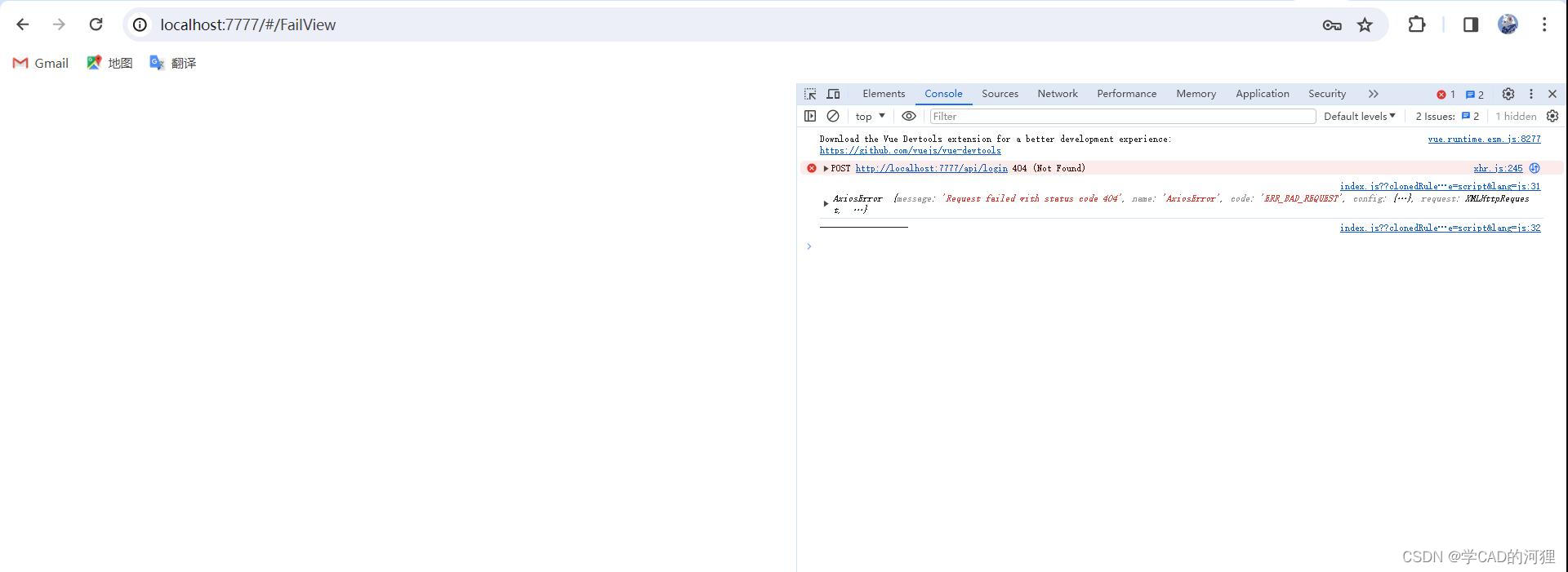
接口调用成功后端却一直返回404
vuespringboot 我在vue.config.js中配置了向后端的反向代理 然后使用了axios向后端发送post请求 可以看到可以接收到前端传来的值 但是前端控制台却报了 “xhr.js:245POST http://localhost:7777/api/login 404 (Not Found)” 最后询问我那智慧的堂哥... ... 解决办法是把C…...

【Vmware】 debian 12 安装教程
1.前提说明 VMware 17.5.1 (自行安装),参考Debian 12maven 3.8.7git 2.39.2jdk 1.8 / 11 / 17 1.1.Debian 下载 访问(https://www.debian.org/download) 下载 Debian 这是 Debian 12,代号为 bookworm,网络安装,用于 64 位 PC&a…...

YooAssets 使用相关
## 使用 YooAssets 动态加载原生文件时候 > 原生文件:txt;json;等需要直接保存文件内string字符的文件 需要将打包方式设置成为,PackRawFile 并且加载时候使用 API : YooAssets.LoadRawFileSync()YooAssets.LoadRa…...

精准扶贫管理系统|基于Springboot的精准扶贫管理系统设计与实现(源码+数据库+文档)
精准扶贫管理系统目录 目录 基于Springboot的精准扶贫管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、管理员模块的实现 (1)用户信息管理 (2)贫困户信息管理 (3)新闻类型管理 &a…...

Flutter与iOS和Android原生页面交互
一、Flutter 与原生页面交互的重要性和应用场景 Flutter 是一个由 Google 开发的开源框架,用于创建跨平台的移动、Web 和桌面应用程序。Flutter 允许开发者使用一套代码库为 Android 和 iOS 等平台构建美观、高性能的应用程序。然而,尽管 Flutter 提供了…...

Chrome安装Vue插件vue-devtools
直接通过网站: Home | Vue Devtools (vuejs.org) chrome扩展商城中搜索:Vue.js devtools 参考下面edge扩展商城的图,两者流程相近...

内存和网卡压力测试
1.内存压力测试 1.1测试目的 内存压力测试的目的是评估开发板中的内存子系统性能和稳定性,以确保它能够满足特定的应用需求。开发板通常用于嵌入式系统、物联网设备、嵌入式智能家居等场景,这些场景对内存的要求通常比较高。 其内存压力测试的主要目的…...

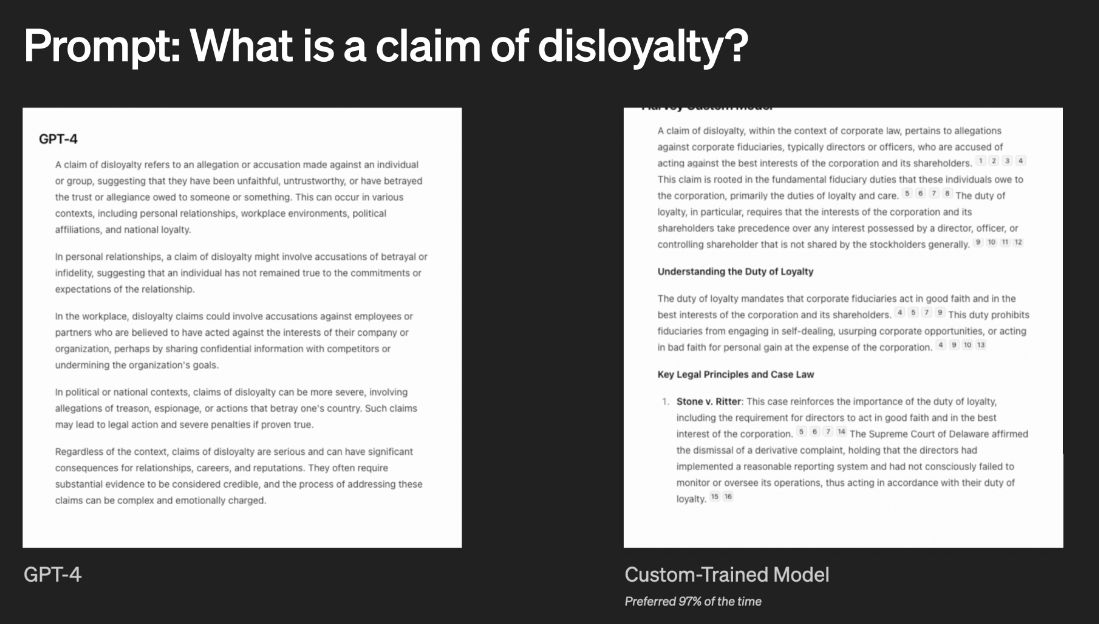
法律行业案例法模型出现,OPenAI公布与法律AI公司Harvey合作案例
Harvey与OpenAl合作,为法律专业人士构建了一个定制训练的案例法模型。该模型是具有复杂推理广泛领域知识以及超越单一模型调用能力的任务的AI系统,如起草法律文件、回答复杂诉讼场景问题以及识别数百份合同之间的重大差异。 Harvey公司由具有反垄断和证…...

详解Qt网络编程
Qt的网络编程能力非常强大,它提供了从底层socket API到高层HTTP、FTP等协议处理的完整解决方案。下面将简要介绍Qt中网络编程的核心类及其功能,并给出一些基本的使用示例。 核心网络类: QTcpSocket 和 QTcpServer QTcpSocket 是用于TCP通信的…...

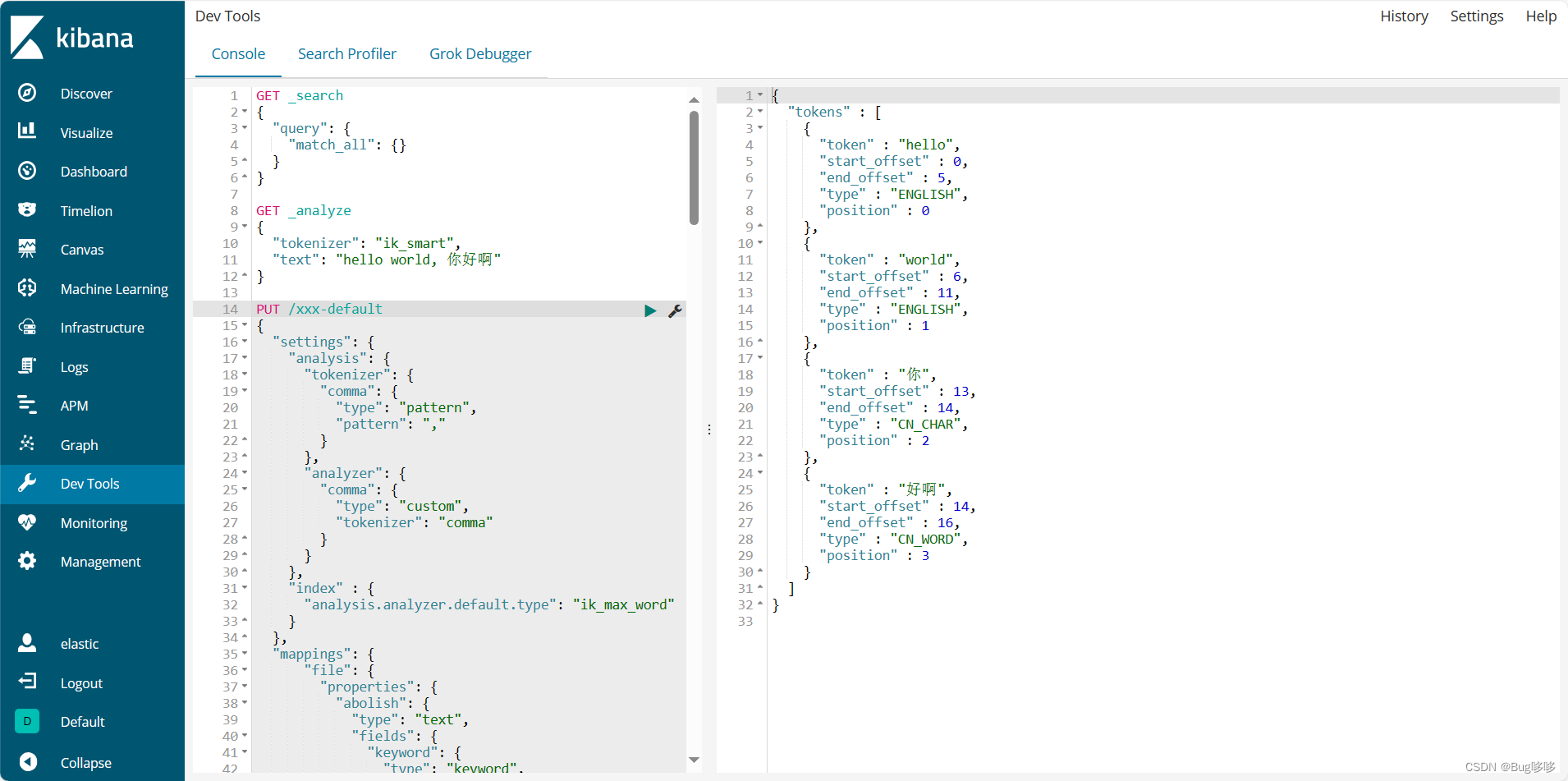
docker版Elasticsearch安装,ik分词器安装,用户名密码配置,kibana安装
1、安装es和ik分词器 创建映射目录并赋予权限: mkdir -p /docker_data/elasticsearch/conf mkdir -p /docker_data/elasticsearch/data mkdir -p /docker_data/elasticsearch/plugins chmod -R 777 /docker_data/elasticsearch编写配置文件: vi /dock…...

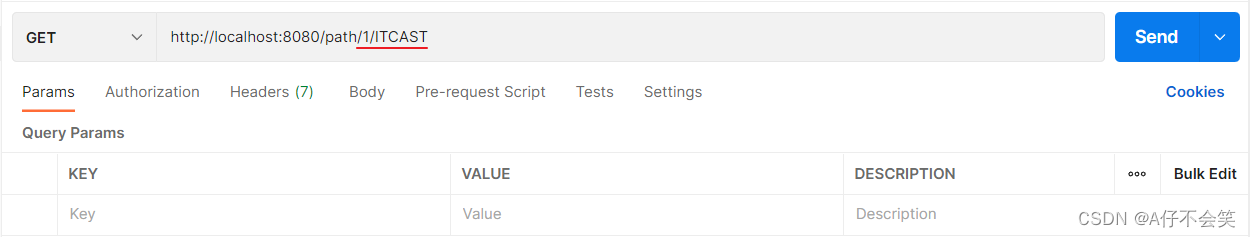
Python中的Requests库:HTTP请求的简单之道
目录 一、安装Requests库 二、发送请求 2.1 GET请求 2.2 POST请求 2.3 其他HTTP方法 三、处理响应 3.1 状态码 3.2 响应内容 3.3 自定义请求头 3.4 更多响应对象属性和方法 四、错误处理 五、高级请求 5.1 会话对象 5.2 SSL证书验证 5.3 设置代理 Http/Https代…...

[RK3566-Android11] 关于 a2dpsink -蓝牙支持接收播放/无PIN码连接
问题描述 1.蓝牙支持接收播放 2.蓝牙支持无PIN码连接(不需要弹出pin配对码请求弹窗) 3.蓝牙支持播放歌曲信息并应用层获取 解决方案: 1.a2dpsink-蓝牙需要支持接收播放补丁 1、device/rockchip/common/overlay/overlay/packages/apps/Blue…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
