yolo v5 中 letterbox对不规则矩形框的输入调整
在对数据或特征的处理中,为了避免输入图像或特征,经过resize等等操作,改变了目标特征的尺度信息,一般会引入一些操作,比如:
- 在特征维度,加入SPP(空间金字塔池化),这样不同大小的输入图像,经过该层的处理,输出大小都保持了一致
- 在输入图像阶段,也可以先采用pad的操作,补齐输入图像,避免变形
本文,就是借鉴yolo系列对输入图像前处理的一个操作,对不同大小的图像,先经过长边等比例resize后,pad到一样大小的尺寸。
具体的操作代码如下:
import cv2
import numpy as np
import matplotlib.pyplot as plt
import xml.etree.ElementTree as ETdef parse_xml(path):tree = ET.parse(path)root = tree.findall('object')class_list = []boxes_list = []for sub in root:xmin = float(sub.find('bndbox').find('xmin').text)xmax = float(sub.find('bndbox').find('xmax').text)ymin = float(sub.find('bndbox').find('ymin').text)ymax = float(sub.find('bndbox').find('ymax').text)boxes_list.append([xmin, ymin, xmax, ymax])class_list.append(sub.find('name').text)return class_list, np.array(boxes_list).astype(np.int32)def letterbox(img, new_shape=(640, 640), color=(114, 114, 114), auto=True, scaleFill=False, scaleup=True, stride=32):"""用于将输入的图像进行长边resize和填充,以满足一定的约束条件。函数的输入参数包括:im:输入的图像,可以是任意尺寸和通道数的numpy数组。new_shape:目标尺寸,可以是一个整数或一个元组。如果是一个整数,则表示将图像resize成一个正方形;如果是一个元组,则表示将图像resize成指定的宽度和高度。color:填充颜色,可以是一个整数或一个元组。如果是一个整数,则表示使用灰度值为该整数的像素进行填充;如果是一个元组,则表示使用RGB颜色值进行填充。auto:是否启用自动计算填充大小。如果为True,则会根据指定的stride值计算最小的填充大小,以满足长宽比和stride倍数的约束条件;如果为False,则会根据指定的scaleFill和scaleup参数计算填充大小。scaleFill:是否启用拉伸填充。如果为True,则会拉伸图像以填满目标尺寸;如果为False,则会根据指定的scaleup参数决定是否缩放图像。scaleup:是否允许放大图像。如果为True,则允许将输入图像放大到目标尺寸;如果为False,则只能将输入图像缩小到目标尺寸。stride:stride值,用于计算最小填充大小。"""# Resize image to a 32-pixel-multiple rectangle https://github.com/ultralytics/yolov3/issues/232shape = img.shape[:2] # current shape [height, width]if isinstance(new_shape, int):new_shape = (new_shape, new_shape)# Scale ratio (new / old)r = min(new_shape[0] / shape[0], new_shape[1] / shape[1]) # 短边ratioif not scaleup: # only scale down, do not scale up (for better test mAP)r = min(r, 1.0)# Compute paddingratio = r, r # width, height ratiosnew_unpad = int(round(shape[1] * r)), int(round(shape[0] * r))dw, dh = new_shape[1] - new_unpad[0], new_shape[0] - new_unpad[1] # wh paddingif auto: # minimum rectangledw, dh = np.mod(dw, 64), np.mod(dh, 64) # wh paddingelif scaleFill: # stretchdw, dh = 0.0, 0.0new_unpad = (new_shape[1], new_shape[0])ratio = new_shape[1] / shape[1], new_shape[0] / shape[0] # width, height ratiosdw /= 2 # divide padding into 2 sidesdh /= 2if shape[::-1] != new_unpad: # resizeimg = cv2.resize(img, new_unpad, interpolation=cv2.INTER_LINEAR)top, bottom = int(round(dh - 0.1)), int(round(dh + 0.1))left, right = int(round(dw - 0.1)), int(round(dw + 0.1))img = cv2.copyMakeBorder(img, top, bottom, left, right, cv2.BORDER_CONSTANT, value=color) # add borderreturn img, ratio, (dw, dh)def main(imgPath, drawBox_flag = True):xmlPath = imgPath[:-3] + 'xml'print(xmlPath, imgPath)img = cv2.imread(imgPath)labels, boxes = parse_xml(xmlPath)print(labels, boxes)img2, ratio, pad = letterbox(img.copy(), new_shape=(512, 512), auto=False, scaleup=True)sample1 = img.copy() # origin imagesample2 = img2.copy() # after letterbox imageprint(sample1.shape, sample2.shape)if drawBox_flag:new_boxes = np.zeros_like(boxes)new_boxes[:, 0] = ratio[0] * boxes[:, 0] + pad[0] # pad widthnew_boxes[:, 1] = ratio[1] * boxes[:, 1] + pad[1] # pad heightnew_boxes[:, 2] = ratio[0] * boxes[:, 2] + pad[0]new_boxes[:, 3] = ratio[1] * boxes[:, 3] + pad[1]print(new_boxes)for box in boxes:cv2.rectangle(sample1, (box[0], box[1]), (box[2], box[3]), (255, 0, 0), 1)for box_n in new_boxes:cv2.rectangle(sample2, (box_n[0], box_n[1]), (box_n[2], box_n[3]), (0, 255, 0), 1)plt.subplot(121)plt.imshow(sample1)plt.subplot(122)plt.imshow(sample2)plt.show()# cv2.imwrite(r'F:\labelImg\1.jpg', sample1)# cv2.imwrite(r'F:\labelImg\2.jpg', sample2)if __name__ == '__main__':imgPath = r'F:\labelImg\catDog.jpg'main(imgPath, drawBox_flag=True)
展示结果如下:

上面图像的尺寸比较的大,超过了512大小。而低于小于512大小的图像,是如何的呢?
scaleup:是否允许放大图像。
- 如果为True,则允许将输入图像放大到目标尺寸;
- 如果为False,则只能将输入图像缩小到目标尺寸。
当scaleup=False时,如下,可以发现,原始图像并没有被放大,而是直接pad操作了。这是因为为scaleup=False时,只能将输入图像缩小到目标尺寸,无法先放大操作:

而当scaleup=True时,如下,就发现他是先放大,然后再进行pad操作:

可以发现,
scaleup设定为False时候,只会对大于new shape的图像,进行缩放pad;- 当为
True时,就不在only scale down, do not scale up了,适用的范围更广。注释里面说是为了better test mAP。
相关文章:

yolo v5 中 letterbox对不规则矩形框的输入调整
在对数据或特征的处理中,为了避免输入图像或特征,经过resize等等操作,改变了目标特征的尺度信息,一般会引入一些操作,比如: 在特征维度,加入SPP(空间金字塔池化)&#x…...

STL是什么?如何理解STL?
文章目录 1. 什么是STL2. STL的版本3. STL的六大组件4. 如何学习STL5.STL的缺陷 1. 什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。 2. …...

【Spring篇】Spring IoC DI
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Spring系列】 本专栏旨在分享学习Spring MVC的一点学习心得,欢迎大家在评论区交流讨论💌 目录 前言一、IoC二、…...
)
Python语言例题集(010)
#!/usr/bin/python3 #在链表的末端插入新的节点。 class Node(): def init(self,dataNone): self.datadata self.nextNone class LinkedList(): def init(self): self.headNone def printList(self):ptrself.headwhile ptr:print(ptr.data)ptrptr.nextdef ending(self,newd…...

redis---主从复制
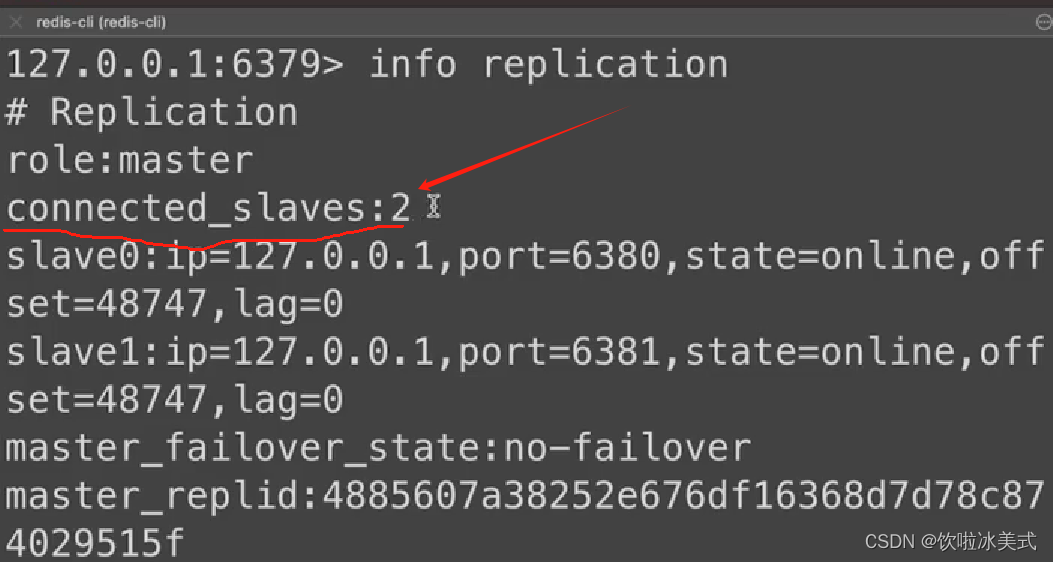
主从复制是指将一台redis服务器的数据复制到其他redis服务器,也叫主节点和从节点。 一个主节点可以有多个从节点。而每个从节点只能有一个主节点。数据的复制是单向的,只能由主节点到从节点。一般来说,主节点负责写操作,从节点负…...

搜索引擎-03-搜索引擎原理
拓展阅读 搜索引擎-01-概览 搜索引擎-02-分词与全文索引 搜索引擎-03-搜索引擎原理 Crawl htmlunit 模拟浏览器动态 js 爬虫入门使用简介 Crawl jsoup 爬虫使用 jsoup 无法抓取动态 js 生成的内容 Crawl WebMagic 爬虫入门使用简介 webmagic 全网搜索引擎架构与流程如何…...

mysql语句学习
SQL Select语句完整的执行顺序: 1、from子句组装来自不同数据源的数据; (先join在on) 2、where子句基于指定的条件对记录行进行筛选; 3、group by子句将数据划分为多个分组; 4、使用聚集函数进行计算&a…...

【Apache Doris】周FAQ集锦:第 1 期
【Apache Doris】周FAQ集锦:第 1 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户和…...

Windows创建远程线程学习
CreateRemoteThread是一个Windows API函数,它能够创建一个在其它进程地址空间中运行的线程; 下面来简单做一下,配合procexp工具; VC代码如下,我是写到一个菜单单击处理函数中, void CCrrmthView::OnMenuitem32771() {// TODO: Add your command handler code hereHAN…...

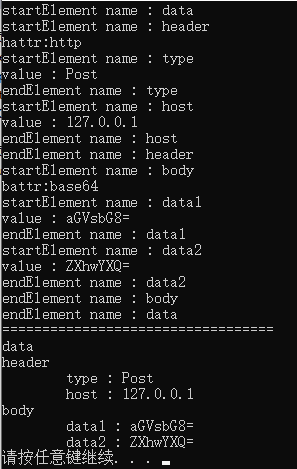
使用c语言libexpat开源库解析XML数据
1 libexpat简介 Expat 是一个用 C 语言编写的开源 XML 解析库,以其高性能和小巧的体积著称。Expat 兼容多种操作系统平台,包括但不限于 Windows、Linux、macOS 等。由于其跨平台特性和简单易用的API,Expat 成为了许多C/C程序员解析XML文档的…...

51单片机入门_江协科技_19~20_OB记录的笔记
19. 串口通讯 19.1. 串口介绍: •串口是一种应用十分广泛的通讯接口,串口成本低、容易使用、通信线路简单,可实现两个设备的互相通信。 •单片机的串口可以使单片机与单片机、单片机与电脑、单片机与各式各样的模块互相通信,极大的…...

基于k8s的高性能综合web服务器搭建
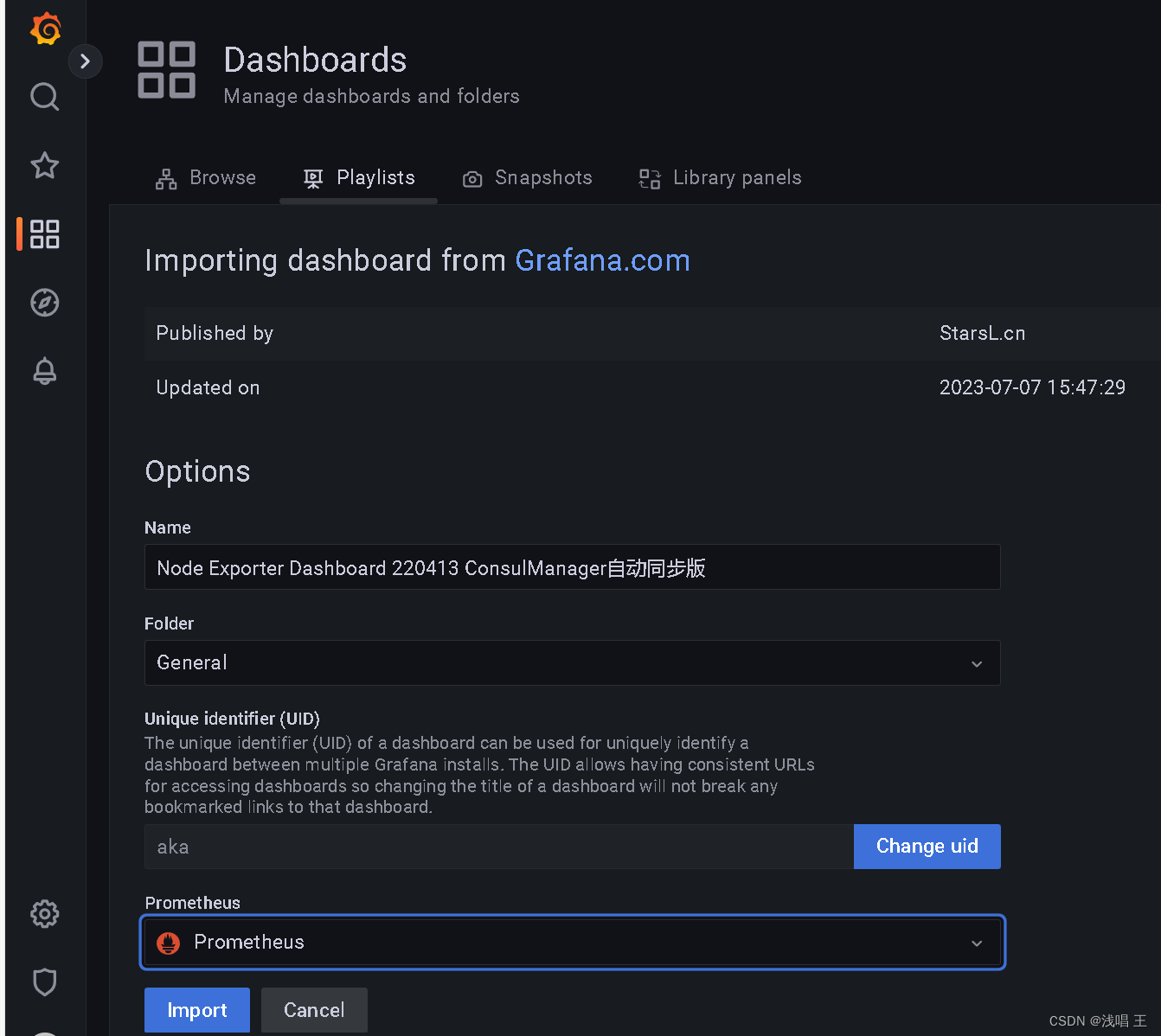
目录 基于k8s的高性能综合web服务器搭建 项目描述: 项目规划图: 项目环境: k8s, docker centos7.9 nginx prometheus grafana flask ansible Jenkins等 1.规划设计整个集群的架构,k8s单master的集群环境&…...

Folder Icons for Mac v1.8 激活版文件夹个性化图标修改软件
Folder Icons for Mac是一款Mac OS平台上的文件夹图标修改软件,同时也是一款非常有意思的系统美化软件。这款软件的主要功能是可以将Mac的默认文件夹图标更改为非常漂亮有趣的个性化图标。 软件下载:Folder Icons for Mac v1.8 激活版 以下是这款软件的一…...

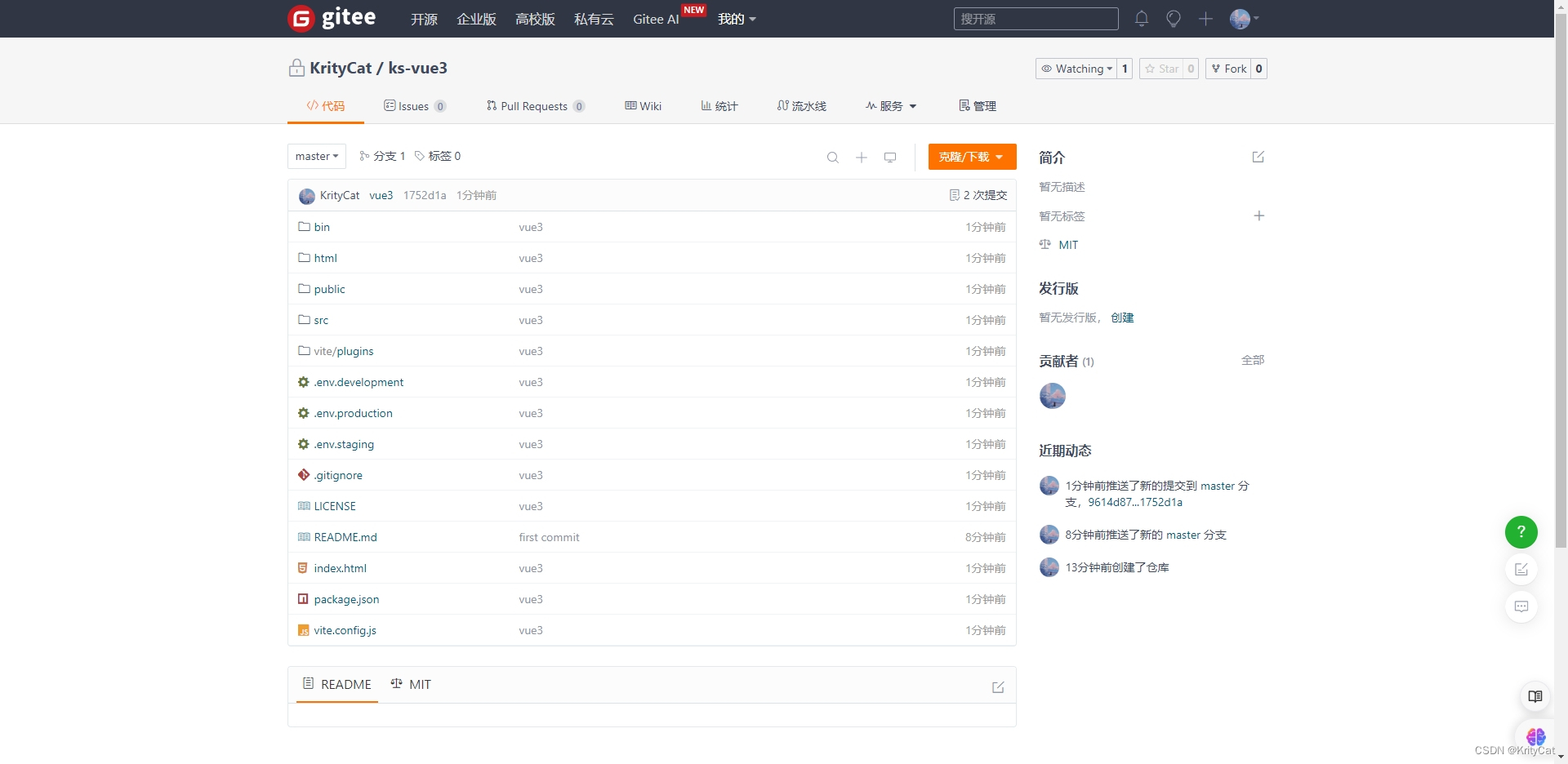
Gitee上传私有仓库
个人记录 Gitee创建账号 以KS进销存系统为例,下载到本地电脑解压。 新建私有仓库 仓库名称:ks-vue3,选择‘私有’ 本地配置 下载安装git配置git 第一次配置可以在本地目录右键【Open Git Bash here】输入【Git 全局设置】再输入【创…...

HTMLCSSJS
HTML基本结构 <html><head><title>标题</title></head><body>页面内容</body> </html> html是一棵DOM树, html是根标签, head和body是兄弟标签, body包括内容相关, head包含对内容的编写相关, title 与标题有关.类似html这种…...

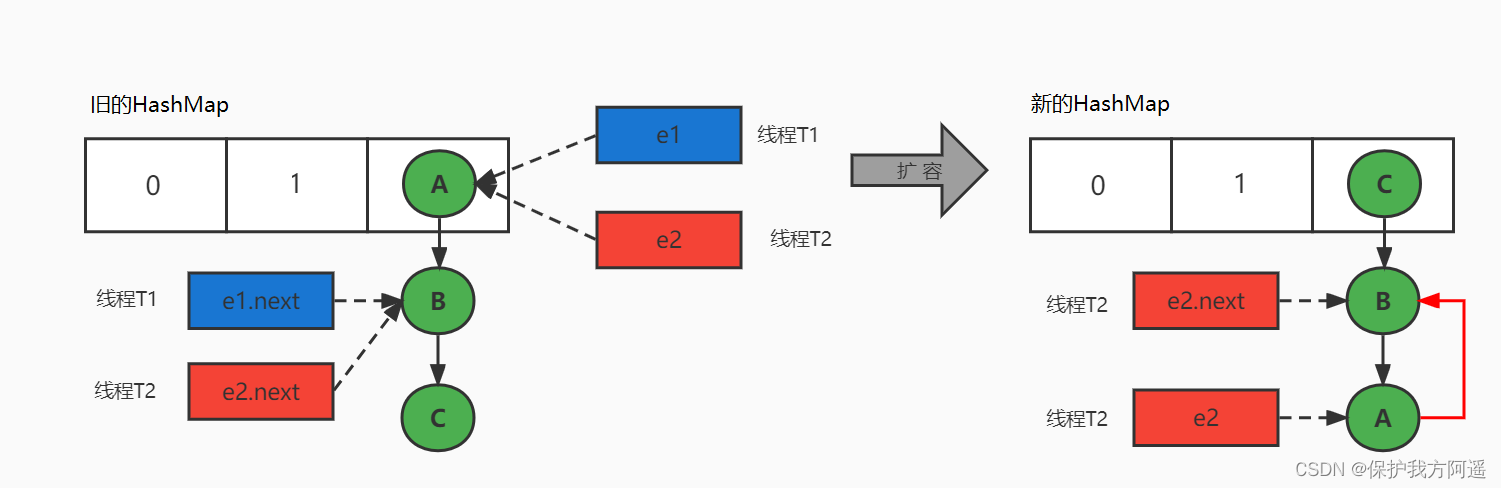
第14章 数据结构与集合源码
一 数据结构剖析 我们举一个形象的例子来理解数据结构的作用: 战场:程序运行所需的软件、硬件环境 战术和策略:数据结构 敌人:项目或模块的功能需求 指挥官:编写程序的程序员 士兵和装备:一行一行的代码 …...

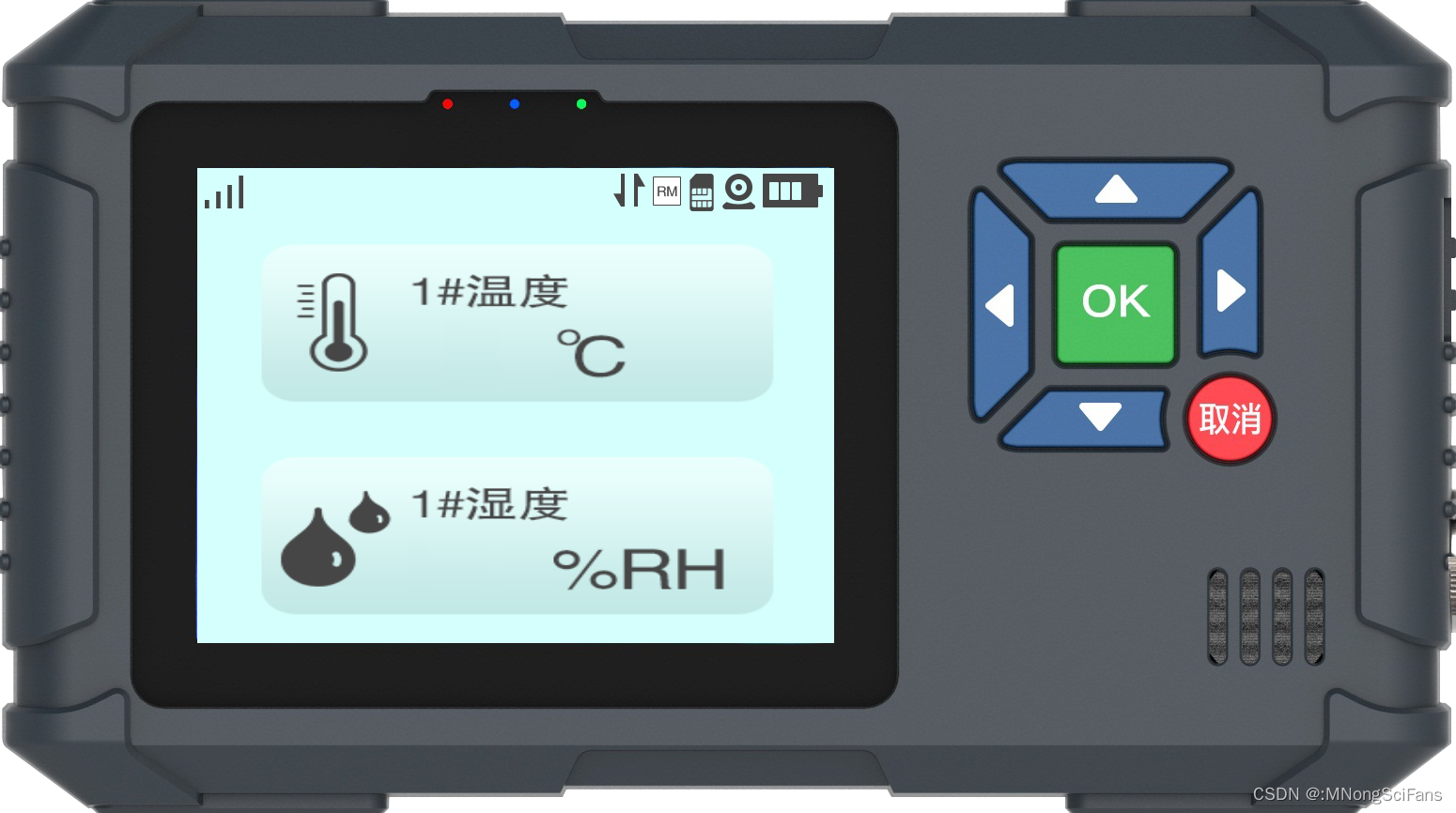
分享react+three.js展示温湿度采集终端
前言 气象站将采集到的相关气象数据通过GPRS/3G/4G无线网络发送到气象站监测中心,摆脱了地理空间的限制。 前端:气象站主机将采集好的气象数据存储到本地,通过RS485等线路与GPRS/3G/4G无线设备相连。 通信:GPRS/3G/4G无线设备通…...

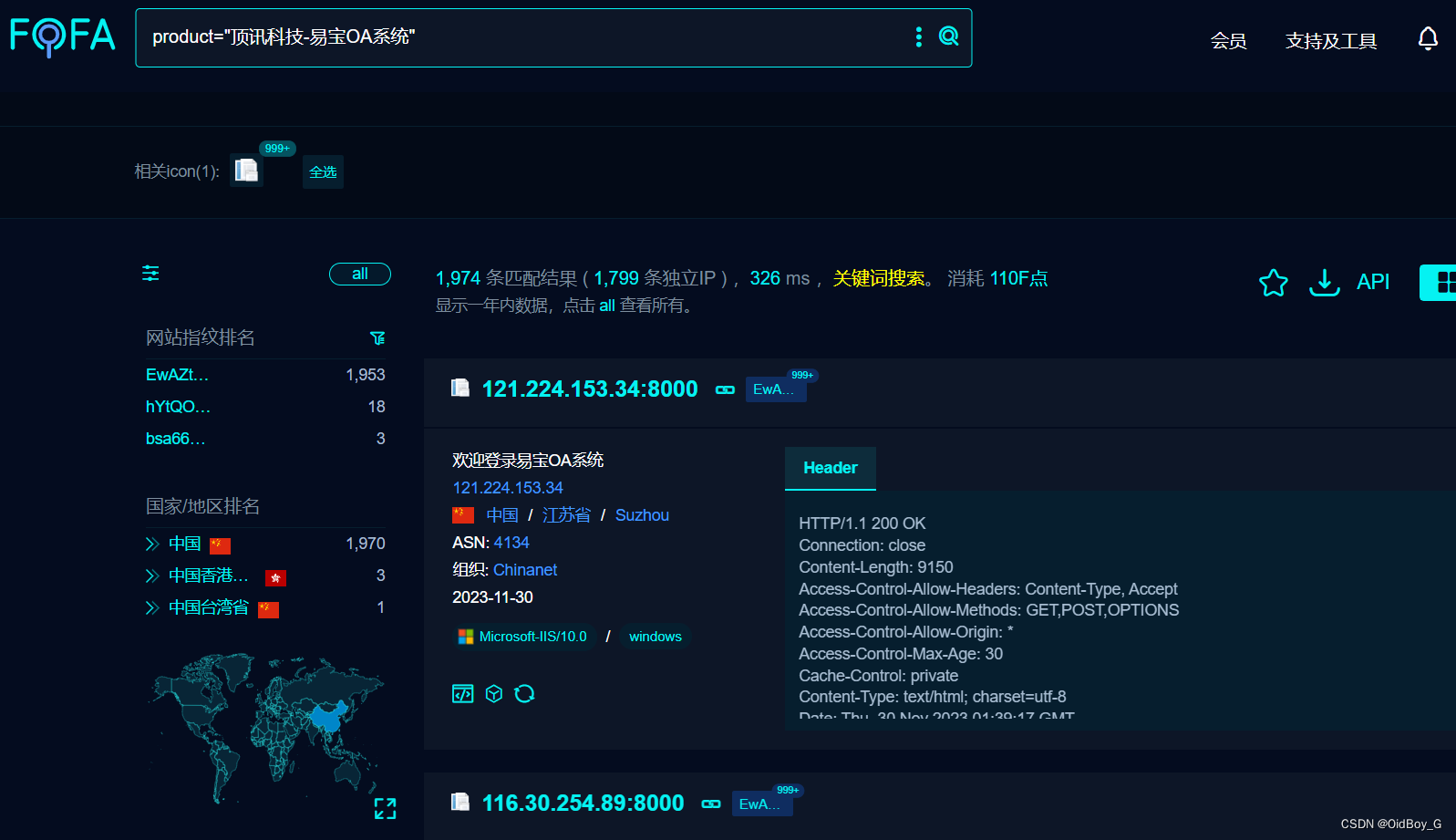
易宝OA ExecuteSqlForDataSet SQL注入漏洞复现
0x01 产品简介 易宝OA系统是一种专门为企业和机构的日常办公工作提供服务的综合性软件平台,具有信息管理、 流程管理 、知识管理(档案和业务管理)、协同办公等多种功能。 0x02 漏洞概述 易宝OA ExecuteSqlForDataSet接口处存在SQL注入漏洞,未经身份认证的攻击者可以通过…...

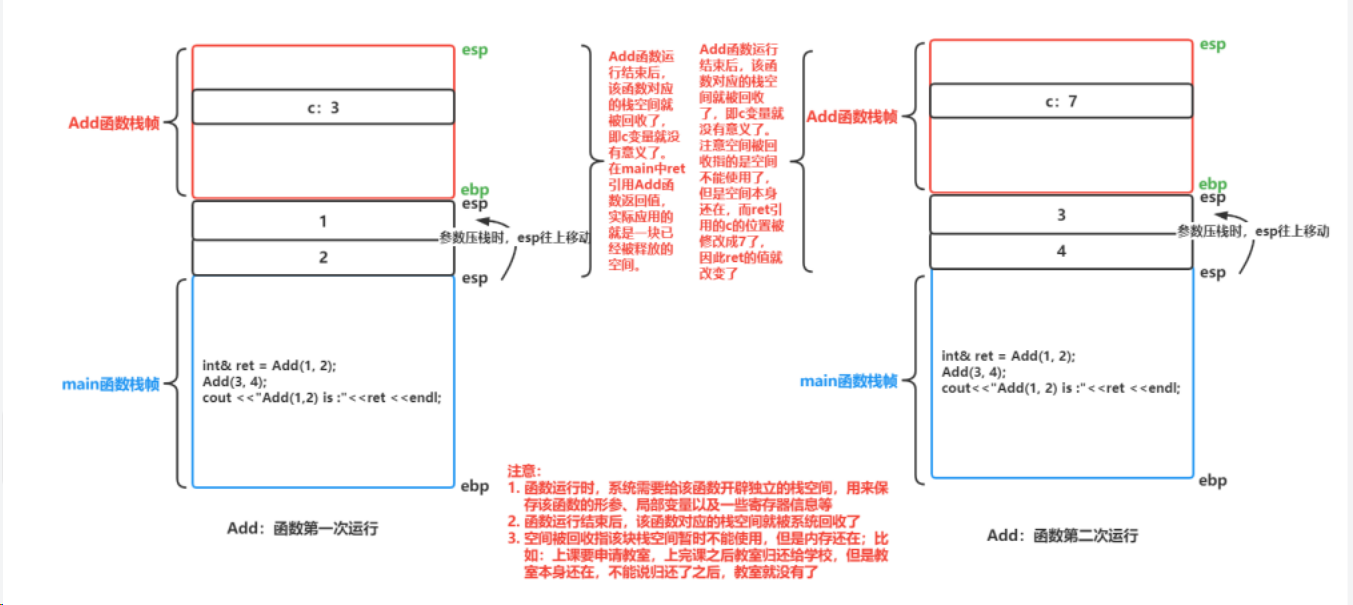
C++语言学习(二)——⭐缺省参数、函数重载、引用
1.⭐缺省参数 (1)缺省参数概念 缺省参数是声明或定义函数时为函数的参数指定一个缺省值。在调用该函数时,如果没有指定实参则采用该形参的缺省值,否则使用指定的实参。 void Func(int a 0) {cout<<a<<endl; } int…...

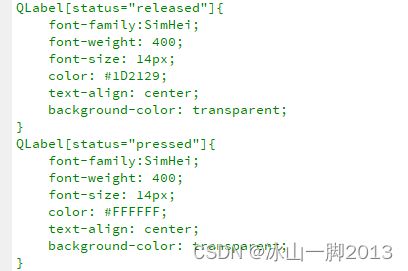
qt通过setProperty设置样式表笔记
在一个pushbutton里面嵌套两个label即可,左侧放置图片label,右侧放置文字label,就如上图所示; 但是这时的hover,press的伪状态是没有办法“传递”给里面的控件的,对btn的伪状态样式表的设置,是不…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

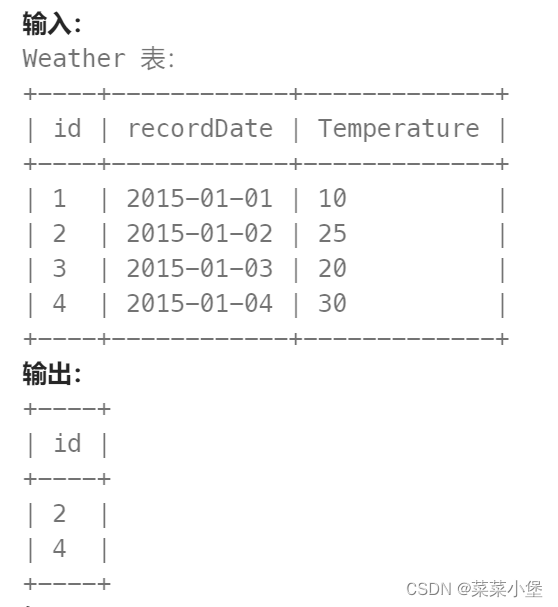
MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
