鸿蒙OS开发实例:【应用状态变量共享】
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。
根据不同的使用场景,ArkTS提供了以下几种应用状态管理的能力:
- LocalStorage:使用范围在同一页面,页面与卡片和页面与UIAbility内部,负责UI状态存储。
- AppStorage:运行时存储,保存在内存中,应用范围全局共享,提供统一的存储供所有页面访问。
- PersistentStorage:持久化存储,保存在硬盘上,在应用退出或重启后,数据依旧保留。
下面通过简单的程序示例,熟悉一下这三种用法。其中示例程序中包含了以下主要文件:

一、LocalStorage
页面级的UI状态存储,同一个页面共享同一个LocalStorage,不同的页面都可以绑定对应的LocalStorage。最常用的就是更新服务卡片和跨页面的信息传递。
场景一:更新服务卡片
服务卡片中被@Entry装饰的@Component,可以被分配一个LocalStorage实例,在组件内部,通过@LocalStorageProp装饰器定义本地变量,并绑定到对应组件上。更新卡片时,先定义一个包含了和LocalStorageProp属性同名的参数并放到formBindingData中,然后通过formProvider.updateForm函数,就可以更新服务卡片了。
我们要在EntryFormAbility.ets中通过传递LocalStorage改变服务卡片中的默认Hello的文本标签为当前时间。
实践步骤:前请熟悉开发文档开发知识更新库docs.qq.com/doc/DUmN4VVhBd3NxdExK

1.修改服务卡片布局文件,文件开头添加:
let storage = new LocalStorage();并为Entry增加参数storage。
例如,WidgetCard.ets,默认:
@Entry
@Component
struct WidgetCard {
...改之后:
let storage = new LocalStorage();
@Entry(storage)
@Component
struct WidgetCard {
...2.在EntryFormAbility.ets中,用装饰器LocalStorageProp定义本地变量,装饰器的参数必须要和formBindingData中的属性名称相同。
例如,在接收方服务卡片中定义如下:
@LocalStorageProp('localprop') localValue: string = 'Hello';
卡片标签默认显示了Hello。
在发送方EntryFormAbility.ts文件的onFormEvent函数里:
onFormEvent(formId, message) {let date = new Date();let str = date.getHours().toString().padStart(2, '0') + ':' + date.getMinutes().toString().padStart(2, '0') + ':' + date.getSeconds().toString().padStart(2, '0')let formData = {'localprop': 'Time: ' + str,};let formInfo = formBindingData.createFormBindingData(formData)formProvider.updateForm(formId, formInfo).then((data) => {console.info('FormAbility updateForm success.' + JSON.stringify(data));}).catch((error) => {console.error('FormAbility updateForm failed: ' + JSON.stringify(error));})
}formData对象里包含了名称为localprop的键值,它通过formBindingData由formProvider传递给服务卡片,服务卡片接收到该对象后,就自动把该对象赋值给LocalStorage,相应的LocalStorageProp也自动跟着刷新。
这个动作是通过点击卡片上的update按钮,触发了postCardAction事件从而调用了onFormEvent函数,执行结果如下:

场景二:跨页面的信息传递
在页面初次加载时,可以在EntryAbility.ts中传递一个LocalStorage对象给要打开的页面。
我们打算在index.ets页面加载的时候,在EntryAbility中传递一个包含abilitycount值为1的Storage,页面加载后界面显示该值。
实践步骤:
1.在EntryAbility.ts中定义一个LocalStorage类型的变量,里面包含abilitycount属性。
export default class EntryAbility extends UIAbility {storage: LocalStorage = new LocalStorage({'abilitycount': 1});在onWindowStageCreate函数中,将默认的:
windowStage.loadContent('pages/Index', (err, data) => {改为传递参数的方式,如下:
windowStage.loadContent('pages/Index', this.storage);2.在页面端Index.ets中,文件开头添加代码来获取共享的LocalStorage。
let storage = LocalStorage.GetShared()在结构体内部,通过装饰器LocalStorageProp加同样属性名称作为参数,定义一个变量。
@LocalStorageProp('abilitycount') abilityCount: number = 0;这样名为abilitycount的值就通过LocalStorage传递到页面了,本地默认的值0变为了传递过来的值1。
下图中LocalStorage的值就是页面打开时显示的传递过来的值。

二、AppStorage
全局的UI状态存储,在运行时阶段可以在不同的页面间共享信息。
我们通过在Index.ets页面创建一个变量放到AppStorage中,然后分别在First.ets页面和Second.ets页面访问和修改。
实践步骤:
1.首先在Index.ets中,通过AppStorage定义一个属性。
AppStorage.SetOrCreate('appcount', 10);然后,在组件结构体中使用StorageProp装饰器定义一个变量,参数为之前定义的appcount属性。
@Entry()
@Component
struct Index {@StorageProp('appcount') appValue: number = 0;2.在First.ets页面中,通过StorageProp定义一个appValue变量,关联到appcount属性上。
struct First {@StorageProp('appcount') appValue: number = 0;在本地修改时,把用户输入的值写入AppStorage,使用如下语句:
AppStorage.Set('appcount', this.textApp);Second.ets页面与First.ets页面功能完全相同,主要显示AppStorage在不同页面显示和修改的效果。
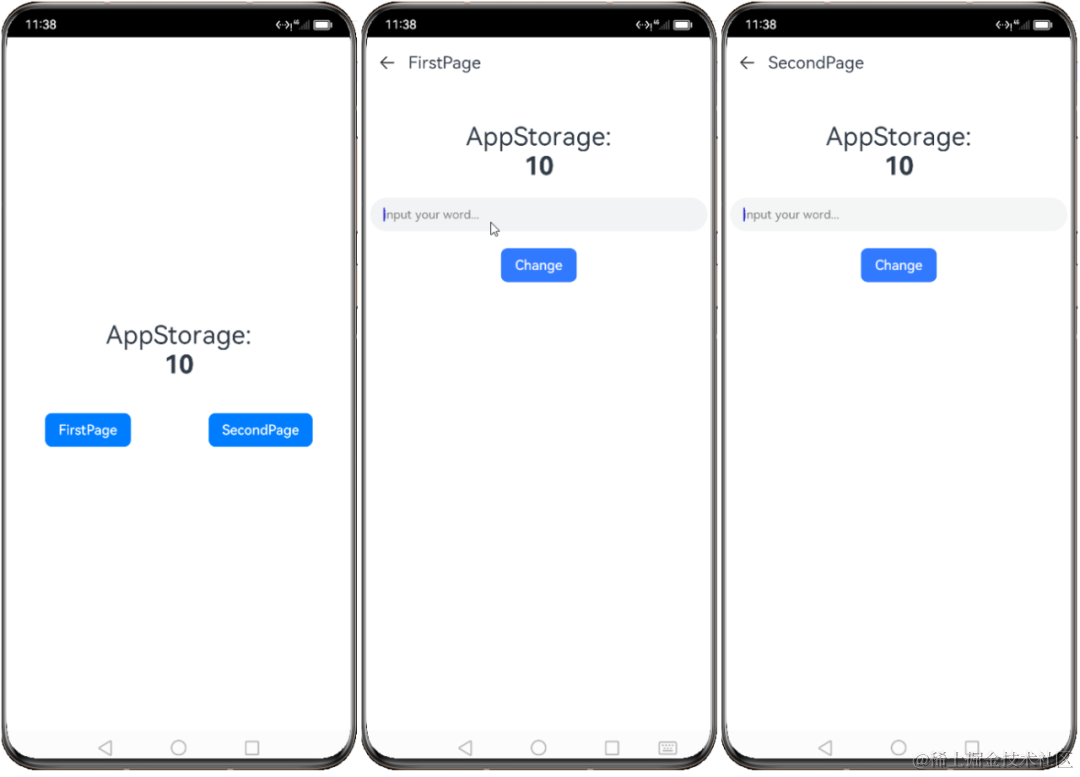
如下图,主页面、第一个页面和第二个页面初始状态下,读取到的AppStorage中的同一个属性的值都是10。

在第一个页面First.ets中把AppStorage中的属性值改为11,我们发现在主页面Index.ets和Second.ets中,对应的属性值都发生了变化。

同样,在第二个页面Second.ets中把AppStorage中的属性值改为12,我们发现在Index.ets和First.ets中,对应的属性值也都变为了改后的值。

如上测试,我们发现的确可以通过AppStorage在不同页面间共享数据。
三、PersistentStorage
持久化存储UI状态。保存在PersistentStorage中的数据,即使应用退出了,对应的值依然会保留,不是在内存中,而是存储在固定存储介质上的。
我们通过在Index.ets页面创建一个属性放到PersistentStorage中,然后分别在First.ets页面和Second.ets页面进行修改,然后再重启应用观察结果。
实践步骤:
1.首先在Index.ets中,在PersistentStorage里定义一个属性。
PersistentStorage.PersistProp('persistentcount', 100);然后在组件结构体中,通过装饰器StorageProp定义一个属性为persistentcount的变量。
@Entry()
@Component
struct Index {@StorageProp('persistentcount') persistentValue: number = 0;2.在First.ets页面中,我们通过装饰器StorageProp定义一个变量绑定persistentcount属性。
@Entry
@Component
struct First {@StorageProp('persistentcount') persistentValue: number = 0;通过输入框输入新值改变原来存储在PersistentStorage的内容。
AppStorage.Set('persistentcount', this.textPersistent);演示效果如下图,Index.ets页面,在初始时AppStorage和PersistentStorage中的对应属性值分别是10和100,在First.ets页面中,我们分别改为11和111。

关闭应用,然后重新打开,如下图所示,AppStorage中的属性值恢复为了10,PersistentStorage中的属性值依旧是111,是改后的值。这证明了PersistentStorage有持续化存储的作用。

四、总结
通过这次实践,熟悉了不同的状态变量在应用中的不同应用范围,选用合适的状态变量会让应用开发简单快捷,本地页面内部使用LocalStorage保存数据,应用页面间通过AppStorage传递信息,PersistentStorage可以持久化存储数据信息。
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!

相关文章:

鸿蒙OS开发实例:【应用状态变量共享】
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。 根据不同的使用场景,ArkT…...

C#清空窗体的背景图片
目录 一、涉及到的知识点 1.设置窗体的背景图 2.加载窗体背景图 3.清空窗体的背景图 二、 示例 一、涉及到的知识点 1.设置窗体的背景图 详见本文作者的其他文章:C#手动改变自制窗体的大小-CSDN博客 https://wenchm.blog.csdn.net/article/details/137027140…...
Qt 实现的万能采集库( 屏幕/相机/扬声器/麦克风采集)
【写在前面】 之前应公司需要,给公司写过一整套直播的库( 推拉流,编解码),类似于 libobs。 结果后来因为没有相关项目,便停止开发&维护了。 不过里面很多有用的组件,然后也挺好用的,遂开源出来一部分。…...

将写好的打印机代码打包成jar包然后直接注册成windows服务,然后通过调用插件的接口地址将流传到接口实现解析并无需预览直接通过打印机直接打印PDF文件
实现文件流PDF不需要预览直接调用打印机打印实现方案就是,将写好的打印机代码打包成jar包然后直接注册成windows服务,然后通过调用插件的接口地址将流传到接口实现解析并无需预览直接通过打印机直接打印PDF文件。源码地址...
加密软件VMProtect教程:使用脚本-功能
VMProtect是新一代软件保护实用程序。VMProtect支持德尔菲、Borland C Builder、Visual C/C、Visual Basic(本机)、Virtual Pascal和XCode编译器。 同时,VMProtect有一个内置的反汇编程序,可以与Windows和Mac OS X可执行文件一起…...

51单片机入门_江协科技_21.1_开发板USB口连接建议
1. 目前我自己用的普中A2版本的开发板,操作失误导致在开发板连接电脑并通电的情况下误将跳线帽触碰到开发板的3.3V与GND,导致USB口浪涌,2个电脑上面的USB口烧毁,开发板暂时没有任何问题,电脑USB口现在只是接通后有电&a…...

基于Spring Boot 3 + Spring Security6 + JWT + Redis实现登录、token身份认证
基于Spring Boot3实现Spring Security6 JWT Redis实现登录、token身份认证。 用户从数据库中获取。使用RESTFul风格的APi进行登录。使用JWT生成token。使用Redis进行登录过期判断。所有的工具类和数据结构在源码中都有。 系列文章指路👉 系列文章-基于SpringBoot3…...

Kubernetes(k8s):精通 Pod 操作的关键命令
Kubernetes(k8s):精通 Pod 操作的关键命令 1、查看 Pod 列表2、 查看 Pod 的详细信息3、创建 Pod4、删除 Pod5、获取 Pod 日志6、进入 Pod 执行命令7、暂停和启动 Pod8、改变 Pod 副本数量9、查看当前部署中使用的镜像版本10、滚动更新 Pod11…...

【随笔】Git 高级篇 -- 相对引用2(十三)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

xilinx AXI CAN驱动开发
CAN收发方案有很多,常见的解决方案通过是采用CAN收发芯片,例如最常用的SJA1000,xilinx直接将CAN协议栈用纯逻辑实现,AXI CAN是其中一种; 通过这种方式硬件上只需外接一个PHY芯片即可 上图加了一个电平转换芯片 软件设计方面&…...

Python:百度AI开放平台——OCR图像文字识别应用
一、注册百度AI开放平台 使用百度AI服务的步骤为: 注册:注册成为百度AI开放平台开发者;创建AI应用:在百度API开放平台上创建相关类型的的AI应用,获得AppID、API Key和Secret Key;调用API:调用…...

OpenEuler/Centos制作离线软件源
需求背景: 一般线上服务器都是不能连接外网,服务器安装好系统之后就需要部署相关软件,此时因为无法联网导致无法下载软件,所以都会做一个本地的离线软件源,本文简单介绍如何快速利用已经下载好的rpm包,制作…...

论文笔记:基于多粒度信息融合的社交媒体多模态假新闻检测
整理了ICMR2023 Multi-modal Fake News Detection on Social Media via Multi-grained Information Fusion)论文的阅读笔记 背景模型实验 背景 在假新闻检测领域,目前的方法主要集中在文本和视觉特征的集成上,但不能有效地利用细粒度和粗粒度…...

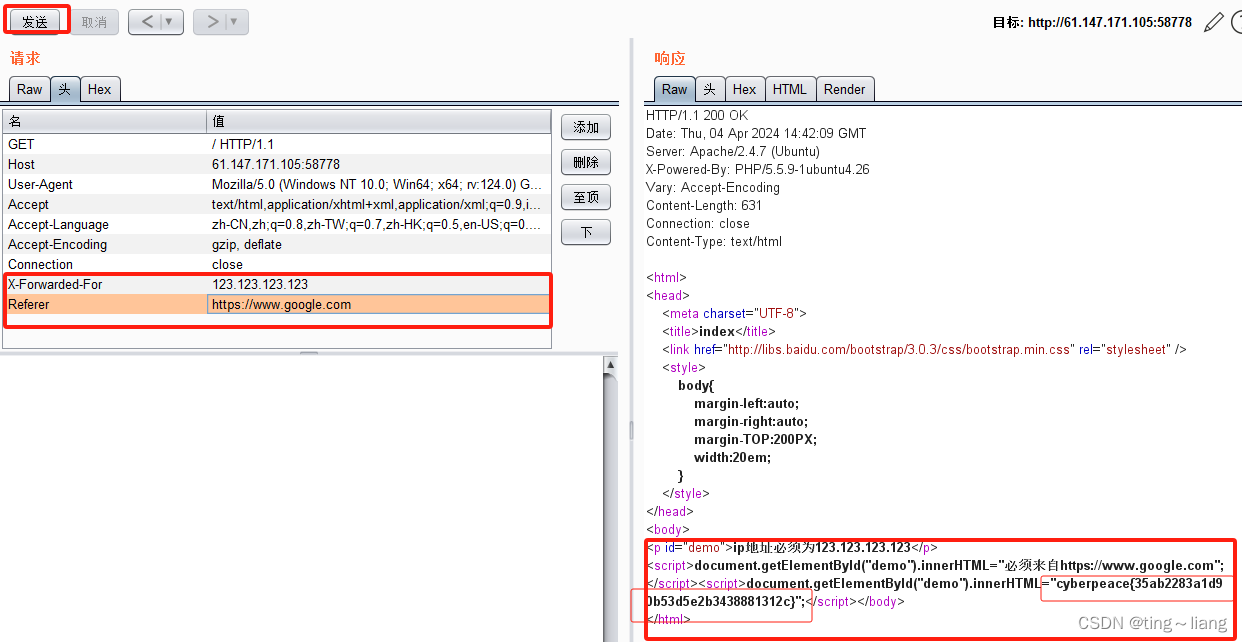
攻防世界 xff_referer 题目解析
xff_referer 一:了解xxf和Referer X-Forwarded-For:简称XFF头,它代表客户端,也就是HTTP的请求端真实的IP,只有在通过了HTTP 代理或者负载均衡服务器时才会添加该项。 一般的客户端发送HTTP请求没有X-Forwarded-For头的࿰…...
open-cd框架调试记录
源于论文Changer: Feature Interaction Is What You Need forChange Detection 源码位置:open-cd/README.md at main likyoo/open-cd (github.com) 同样是基于MMSegmentation框架的代码,不符合本人编程习惯所以一直也没有研究这东西,近期打…...

【算法刷题day17】Leetcode:110.平衡二叉树、257. 二叉树的所有路径、404.左叶子之和
文章目录 Leetcode 110.平衡二叉树解题思路代码总结 Leetcode 257. 二叉树的所有路径解题思路代码总结 Leetcode 404.左叶子之和解题思路代码总结 草稿图网站 java的Deque Leetcode 110.平衡二叉树 题目:** 110.平衡二叉树** 解析:代码随想录解析 解题思…...

Linux云计算之Linux基础2——Linux发行版本的安装
目录 一、彻底删除VMware 二、VMware-17虚拟机安装 三、MobaXterm 安装 四、Centos 发行版 7.9的安装 五、rockys 9.1的安装 六、ubuntu2204的安装 一、彻底删除VMware 在卸载VMware虚拟机之前,要先把与VMware相关的服务和进程终止 1. 在windows中按下【Windo…...

C++:赋值运算符(17)
赋值也就是将后面的值赋值给变量,这里最常用的就是 ,a1那么a就是1,此外还包含以下的赋值运算 等于int a 1; a10 a10加等于int a 1; a1;a2-减等于int a 1; a-1;a0*乘等于int a 2; a*5;a10/除等于int a 10; a/2;a5%模等于int a 10; a%…...

Spring Boot | Spring Boot的“数据访问“、Spring Boot“整合MyBatis“
目录: 一、Spring Boot”数据访问概述“二、Spring Boot”整合MyBatis”1. 基础环境搭建 (引入对应的“依赖启动器” 配置数据库的“相关参数”)① 数据准备 (导入Sql文件)② 创建项目,引入相应的启动器,编写数据库对应的“实体类”③额外添加pom.xml文…...

ActiViz中的数据集vtkPolyData
文章目录 前言一、数据结构二、数据内容三、几何操作四、数据导入与导出五、数据可视化六、函数详解1、SetPoints(vtkPoints points):2、SetPolys(vtkCellArray polys):3、GetNumberOfPoints():4、GetNumberOfCells():5、GetPointData():6、GetCellData():7、Ge...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
