el-upload上传图片图片、el-load默认图片重新上传、el-upload初始化图片、el-upload编辑时回显图片
- 问题
我用el-upload上传图片,再上一篇文章已经解决了,el-upload上传图片给SpringBoot后端,但是又发现了新的问题,果然bug是一个个的冒出来的。新的问题是el-upload编辑时回显图片的保存。- 问题描述:回显图片需要将默认的
file-list设置为data中的属性,以设置默认值。如下,设置为imgList
- 问题描述:回显图片需要将默认的
<el-uploadaction=""list-type="picture-card"multiple:on-change="handlChange":file-list="imgList":on-error="handleErr"ref="upload":limit="10"accept=".jpg,.png,.jpeg":on-exceed="handleMaxNum":auto-upload="false"><i slot="default" class="el-icon-plus"></i><div slot="file" slot-scope="{file}"><imgclass="el-upload-list__item-thumbnail":src="file.url" alt=""><span class="el-upload-list__item-actions"><spanclass="el-upload-list__item-preview"@click="handlePictureCardPreview(file)"><i class="el-icon-zoom-in"></i></span><spanclass="el-upload-list__item-delete"@click="handleRemove(file)"><i class="el-icon-delete"></i></span></span></div></el-upload>
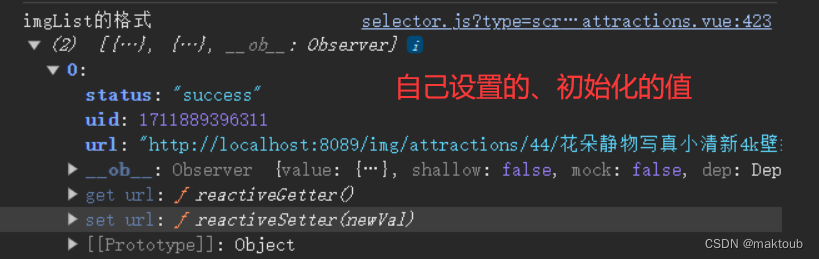
但是这样的自己设置的值,他的格式是这样的:
this.imgList = this.imgList.map(url => ({url: url,})
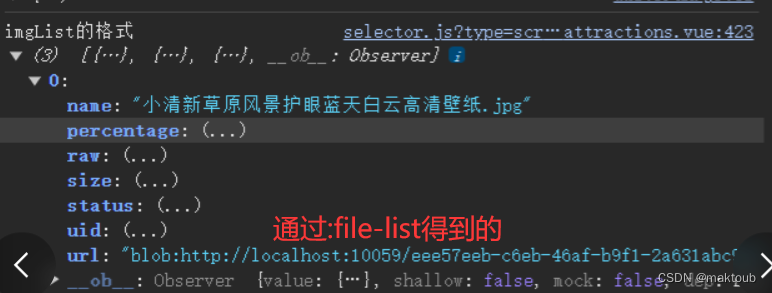
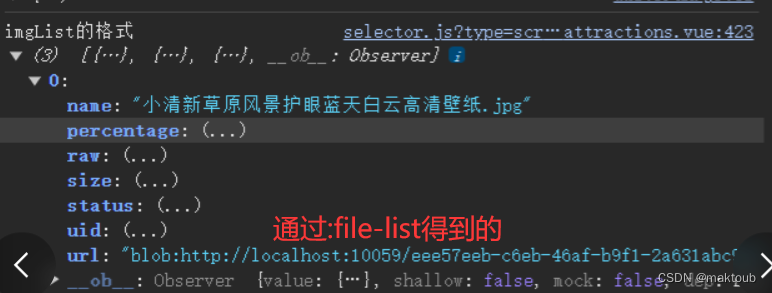
与自己上传文件通过:file_list得到的内容不同,(也就是如果你有个添加图片的功能,有个编辑图片的功能,编辑功能你要设置初始值,但是他们的imgList不一样),有图为证


这会导致什么呢?首先,我们需要将imgList的文件转成FormData格式的文件传给后端,通过获取file-ist,可以通过:on-change="handlChange"获取
handleChange(file, fileList) {this.imgList = fileList;},
- 如果你是添加图片的功能的时候,他是没问题的,可以直接使用
formData.append('files', item.raw);转成FormData的类型。 - 但是如果你是要回显图片再保存,即编辑的功能,这个时候你要设置初始值,即用上面所说的方式设置。这种格式的的imgList,就不能直接使用
formData.append('files', item.raw);这种方式转成FormData,而要使用fetch的方式
- 解决
下面是解决的代码,可以先对imgList的url进行判断,因为自己上传的url开头是不带"blob"的,顺便说一下,因为fetch是异步的,所以要通过设置Promise,等fetch全部执行完再进行保存图片,否则FormData还是会为空
this.imgList.forEach(item => {let url = item.url;if(url.startsWith("blob")){formData.append('files', item.raw);}else {let promise = fetch(url, {headers: new Headers({'Origin': location.origin}),mode: 'no-cors'}).then(response => response.blob()).then(blob => {// 创建 URL 对象以便提取文件名let filename = url.split('/').pop();// 创建一个虚拟的 File 对象let file = new File([blob], filename, {type: 'image/bmp,image/jpeg,image/png,image/webp'});console.log(file)formData.append('files', file);}).catch(error => {console.error('Failed to fetch image:', error);});promises.push(promise);}});Promise.all(promises).then(() => {console.log("formdata", formData)let uri = "/" + newAttractionIdsaveImgs(uri, formData).then(resPic => {if (resPic.data.success) {// this.$message({// type:"success",// message:resPic.data.msg// })} else {this.$message({type: "info",message: resPic.data.msg})}}).catch(err => {console.log("出错", err)})
整合主要代码如下
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-dialog :title="title" :visible.sync="editFormVisible" width="35%" @click="closeDialog"><el-form-item label="图片" prop="imgList"><!-- :file-List可以填默认值--><el-uploadaction=""list-type="picture-card"multiple:on-change="handleChange":file-list="imgList":on-error="handleErr"ref="upload":limit="10"accept=".jpg,.png,.jpeg":on-exceed="handleMaxNum":auto-upload="false"><i slot="default" class="el-icon-plus"></i><div slot="file" slot-scope="{file}"><imgclass="el-upload-list__item-thumbnail":src="file.url" alt=""><span class="el-upload-list__item-actions"><spanclass="el-upload-list__item-preview"@click="handlePictureCardPreview(file)"><i class="el-icon-zoom-in"></i></span><spanclass="el-upload-list__item-delete"@click="handleRemove(file)"><i class="el-icon-delete"></i></span></span></div></el-upload></el-form-item></el-form>data() { imgList: [],
}
methods: {
handleRemove(file) {let arr = this.$refs.upload.uploadFilesconsole.log("arr是",arr)// 2.从pics数组中,找到图片对应的索引值let index = arr.indexOf(file)// 3.调用splice方法,移除图片信息arr.splice(index, 1)this.imgList=arrconsole.log(this.imgList)},handlePictureCardPreview(file) {this.dialogImageUrl = file.url;this.dialogVisible = true;},handleChange(file, fileList) {this.imgList = fileList;},handleMaxNum() {this.$message({type: "info",message: "最多选择10张图片"})},
// 编辑、增加页面保存方法subm**加粗样式**itForm(editData) {this.loading = truethis.$refs[editData].validate(valid => {if (valid) {attractionSave(this.editForm).then(res => {this.editFormVisible = false// console.log(res)if (res.data.success) {let newAttractionId = res.data.attractionId//信息保存成功后,保存图片if ( newAttractionId != '') {let formData = new FormData(); // 用 FormData 存放上传文件// 将图片转为 FormData 格式let promises = [];this.imgList.forEach(item => {let url = item.url;if(url.startsWith("blob")){formData.append('files', item.raw);}else {let promise = fetch(url, {headers: new Headers({'Origin': location.origin}),mode: 'no-cors'}).then(response => response.blob()).then(blob => {// 创建 URL 对象以便提取文件名let filename = url.split('/').pop();// 创建一个虚拟的 File 对象let file = new File([blob], filename, {type: 'image/bmp,image/jpeg,image/png,image/webp'});console.log(file)formData.append('files', file);}).catch(error => {console.error('Failed to fetch image:', error);});promises.push(promise);}});Promise.all(promises).then(() => {console.log("formdata", formData)let uri = "/" + newAttractionIdsaveImgs(uri, formData).then(resPic => {if (resPic.data.success) {// this.$message({// type:"success",// message:resPic.data.msg// })} else {this.$message({type: "info",message: resPic.data.msg})}}).catch(err => {console.log("出错", err)})})}this.$message({type: 'success',message: res.data.msg})} else {this.$message({type: 'info',message: res.data.msg})}}).catch(err => {this.editFormVisible = falsethis.loading = falsethis.$message.error('保存失败,请稍后再试!')console.log(err)return false})var that = thissetTimeout(function () {that.loading = false;that.getData()}, 1000)} else {this.loading = falsereturn false}})},//显示编辑界面handleEdit: function (index, row) {this.editFormVisible = trueif (row != undefined && row != 'undefined') {this.title = '修改';this.imgList=row.imgListthis.imgList = this.imgList.map(url => ({url: url,}));console.log("list", this.imgList)} }</el-dialog>
同时,附上SpringBoot业务层代码
@Overridepublic ResJson savePicture(List<MultipartFile> files, String attractionLocationById) {ResJson resJson = new ResJson();// 获取文件夹中所有文件的列表File file1 = new File(attractionLocationById);File[] folderFiles = file1.listFiles();// 创建一个 HashSet,用于存储上传文件的名称Set<String> uploadedFileNames = new HashSet<>();if(files==null) {for (File folderFile : folderFiles) {if (folderFile.delete()) {System.out.println("删除文件: " + folderFile.getName() + " 成功");} else {System.out.println("删除文件: " + folderFile.getName() + " 失败");}}file1.delete();return null;}for (MultipartFile file : files) {uploadedFileNames.add(file.getOriginalFilename());}System.out.println("uploadedFileNames = " + uploadedFileNames);//删除图片,其实只要全部删除,再重新下载即可,考虑到图片数量可能多,就搞成判断了if(folderFiles!=null) {// 遍历文件夹中的文件for (File folderFile : folderFiles) {String folderFileName = folderFile.getName();// 如果文件夹中的文件不在上传的文件列表中,则删除该文件if (!uploadedFileNames.contains(folderFileName)) {System.out.println(folderFileName);if (folderFile.delete()) {System.out.println("删除文件: " + folderFile.getName() + " 成功");} else {System.out.println("删除文件: " + folderFile.getName() + " 失败");}}else{uploadedFileNames.remove(folderFileName);}}}// 保存上传的文件for (MultipartFile file : files) {try {String originalFilename = file.getOriginalFilename();//如果已经有了,在上面的被移除了,只有在剩下的没被排除内的就下载if(uploadedFileNames.contains(originalFilename)) {// 构建真实的文件路径Path path = Paths.get(attractionLocationById + originalFilename);// 确保目录路径存在Files.createDirectories(path.getParent());// 将上传文件保存到指定位置file.transferTo(path);System.out.println("图片保存成功");System.out.println("保存+1");}resJson.setMsg("图片保存成功");resJson.setSuccess(true);} catch (IOException e) {e.printStackTrace();System.out.println("上传失败");resJson.setMsg("图片保存失败");resJson.setSuccess(false);}}return resJson;}
相关文章:

el-upload上传图片图片、el-load默认图片重新上传、el-upload初始化图片、el-upload编辑时回显图片
问题 我用el-upload上传图片,再上一篇文章已经解决了,el-upload上传图片给SpringBoot后端,但是又发现了新的问题,果然bug是一个个的冒出来的。新的问题是el-upload编辑时回显图片的保存。 问题描述:回显图片需要将默认的 file-lis…...
【拓扑空间】示例及详解1
例1 度量空间的任意两球形邻域的交集是若干球形邻域的并集 Proof: 任取空间的两个球形邻域、,令 任取,令 球形领域 例2 规定X的子集族,证明是X上的一个拓扑 Proof: 1. 2., (若干个球形邻域的并集都是的元素,元素…...

linux安装jdk8
上传到某个目录,例如:/usr/local/ tar -xvf jdk-8u144-linux-x64.tar.gz配置环境变量: export JAVA_HOME/usr/local/java export PATH$PATH:$JAVA_HOME/bin设置环境变量: source /etc/profile...

Spring重点知识(个人整理笔记)
目录 1. 为什么要使用 spring? 2. 解释一下什么是 Aop? 3. AOP有哪些实现方式? 4. Spring AOP的实现原理 5. JDK动态代理和CGLIB动态代理的区别? 6. 解释一下什么是 ioc? 7. spring 有哪些主要模块?…...

HTML基础知识详解(上)(如何想知道html的全部基础知识点,那么只看这一篇就足够了!)
前言:在学习前端基础时,必不可少的就是三大件(html、css、javascript ),而HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦,它定义了网页内容的含义和…...

如何借助Idea创建多模块的SpringBoot项目
目录 1.1、前言1.2、开发环境1.3、项目多模块结构1.4、新建父工程1.5、创建子模块1.6、编辑父工程的pom.xml文件 1.1、前言 springmvc项目,一般会把项目分成多个包:controler、service、dao、utl等,但是随着项目的复杂性提高,想复用其他一个模…...

爬虫 新闻网站 并存储到CSV文件 以红网为例 V1.0
爬虫:红网网站, 获取当月指定关键词新闻,并存储到CSV文件 V1.0 目标网站:红网 爬取目的:为了获取某一地区更全面的在红网已发布的宣传新闻稿,同时也让自己的工作更便捷 环境:Pycharm2021&#…...

CentOS 使用 Cronie 实现定时任务
CentOS 使用 Cronie 实现定时任务 文章目录 CentOS 使用 Cronie 实现定时任务一、简介二、基本使用1、常用命令2、使用示例第一步:创建脚本/home/create.sh第二步:添加定时任务第三步:重启 cronie 服务额外:查看 cronie 运行状态定…...

java生成word
两种方案 一、poi-tl生成word <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.1</version> </dependency> public static void main(String[] args) throws Exception {String…...

C语言中的结构体:揭秘数据的魔法盒
前言 在C语言的广阔天地中,结构体无疑是一颗璀璨的明珠。它就像是一个魔法盒,能够容纳各种不同类型的数据,并按我们的意愿进行组合和排列。那么,这个魔法盒究竟有何神奇之处呢?让我们一探究竟。 一、结构体的诞生&…...

Listener
文章目录 ListenerServletContextListenerServletContextAttributeListenerHttpSessionListenerHttpSessionAttributeListenerServletRequestListenerServletRequestAttributeListenerHttpSessionBindingListenerHttpSessionActivationListener Listener Listener 监听器它是 J…...

单细胞RNA测序(scRNA-seq)SRA数据下载及fastq-dumq数据拆分
单细胞RNA测序(scRNA-seq)入门可查看以下文章: 单细胞RNA测序(scRNA-seq)工作流程入门 单细胞RNA测序(scRNA-seq)细胞分离与扩增 1. NCBI查询scRNA-seq SRA数据 NCBI地址: https…...

金蝶Apusic应用服务器 未授权目录遍历漏洞复现
0x01 产品简介 金蝶Apusic应用服务器(Apusic Application Server,AAS)是一款标准、安全、高效、集成并具丰富功能的企业级应用服务器软件,全面支持JakartaEE8/9的技术规范,提供满足该规范的Web容器、EJB容器以及WebService容器等,支持Websocket1.1、Servlet4.0、HTTP2.0…...

成都百洲文化传媒有限公司电商服务的新领军者
在当今数字化时代,电商行业正以前所未有的速度蓬勃发展。在这个大背景下,成都百洲文化传媒有限公司凭借其深厚的行业经验和精湛的专业技能,正迅速崛起为电商服务领域的新领军者。 一、专业引领,成就卓越 作为一家专注于电商服务的…...

从无到有开始创建动态顺序表——C语言实现
顺序表的概念 顺序表的底层结构是数组,对数组的封装,实现了常用的增删改查等接口。在物理结构和逻辑结构都是连续的,物理结构是指顺序表在计算机内存的存储方式,逻辑结构是我们思考的形式,顺序表和数组是类似的&#x…...

Unix 网络编程, Socket 以及bind(), listen(), accept(), connect(), read()write()五大函数简介
Unix网络编程是针对类Unix操作系统(包括Linux、BSD以及其他遵循POSIX标准的操作系统)进行网络通信开发的技术领域。网络编程涉及创建和管理网络连接、交换数据以及处理不同层次网络协议栈上的各种网络事件。在Unix环境中,网络编程通常涉及到以…...

【附下载】2024全行业数字化转型企业建设解决方案PPT合集
精品推荐,2024全行业数字化转型企业建设解决方案PPT合集,精品PPT源格式共21份。 以下是资料目录,如需下载,请前往星球获取: 1.制造业数字化转型解决方案及应用.pptx 2.医院数字化网络解决方案.pptx 3.食品饮料工厂数字…...

【QT+QGIS跨平台编译】056:【pdal_lepcc+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal_lepcc介绍二、pdal下载三、文件分析四、pro文件五、编译实践一、pdal_lepcc介绍 pdal_lepcc 是 PDAL(Point Data Abstraction Library)的一个插件,用于点云数据的压缩。它基于 EPCC(Entwine Point Cloud Compression)算法,提供了对点…...

蓝桥集训之斐波那契数列
蓝桥集训之斐波那契数列 核心思想:矩阵乘法 将原本O(n)的递推算法优化为O(log2n) 构造1x2矩阵f和2x2矩阵a 发现f(n1) f(n) * a 则f(n1) f(1) * an可以用快速幂优化 #include <iostream>#include <cstring>#include <algorithm>using na…...

程序员的工资是多少,和曹操有莫大的关系
曹操是谁大家都知道了吧,他是三国时期的一个有名的大老板,谁知道曹操的工资是多少呢?这个其实也不好说,有时候曹操赚很多的钱,有时候也亏血本,甚至连脑袋都差点掉了。创业不容易啊,曹老板也是如…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
