【ArcGIS Pro二次开发】(2):创建一个Add-in项目
Add-In即模块加载项,是一种能够快速扩展桌面应用程序功能的全新扩展方式。
一、创建新项目
1、打开VS2002,选择创建新项目。

2、在搜索框中输入“arcgis pro”,在搜索结果中选择【ArcGIS Pro 模块加载项】创建项目,注意选择语言应该是C#,而不是VB。

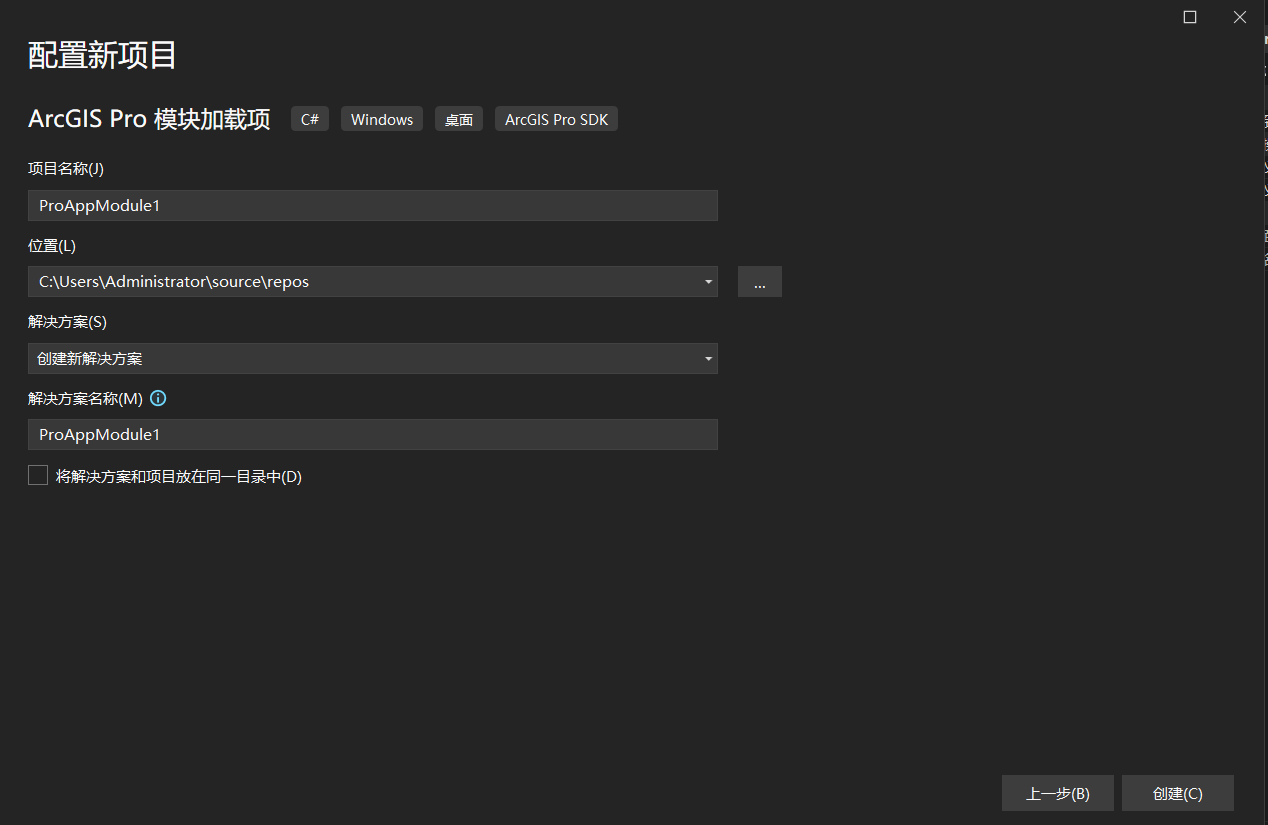
3、点击下一步,填写项目名称、位置和解决方案名称,可随意,点击创建。

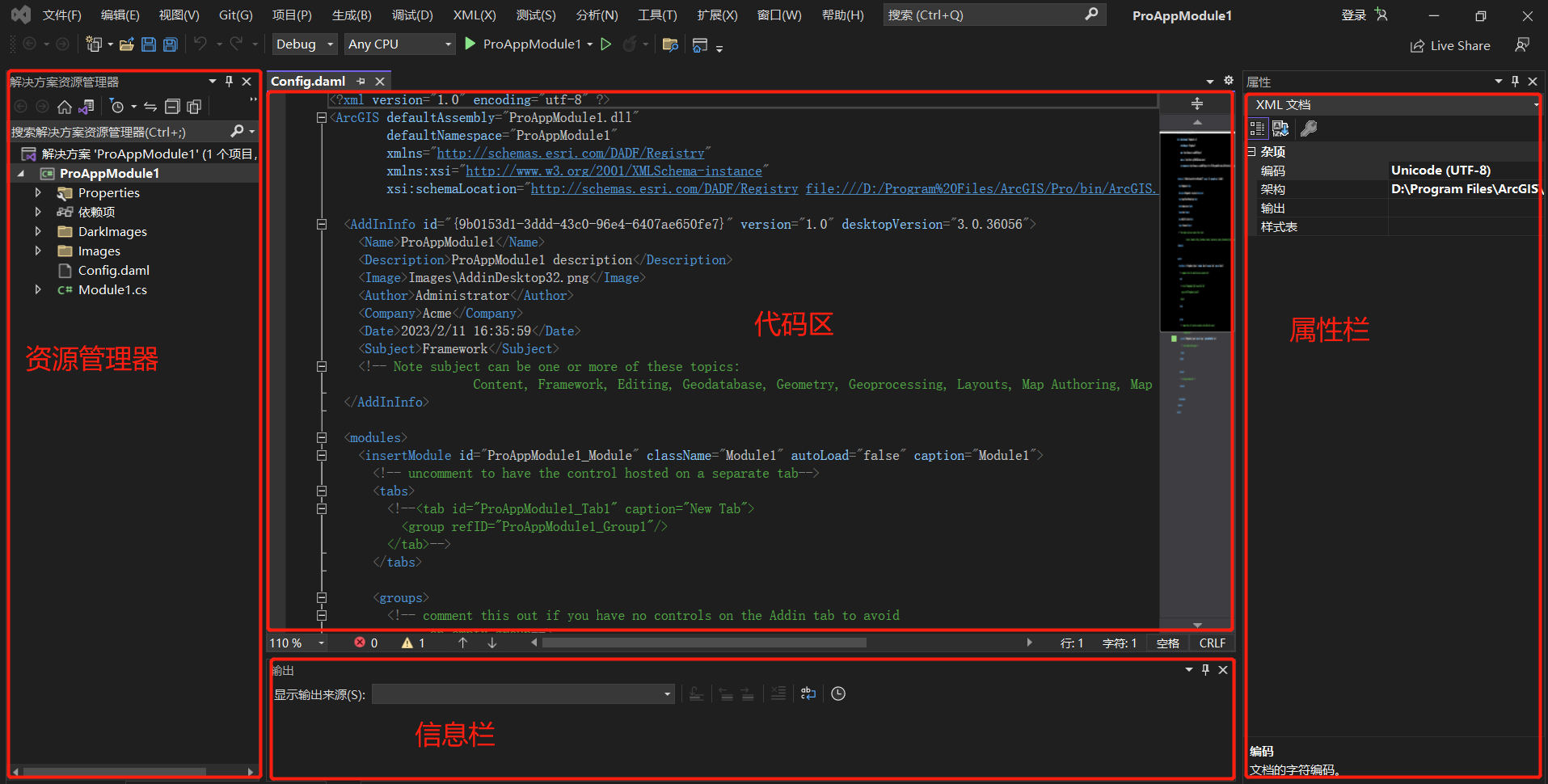
生成的主界面如下:

二、添加一个按钮,并重写OnClick方法
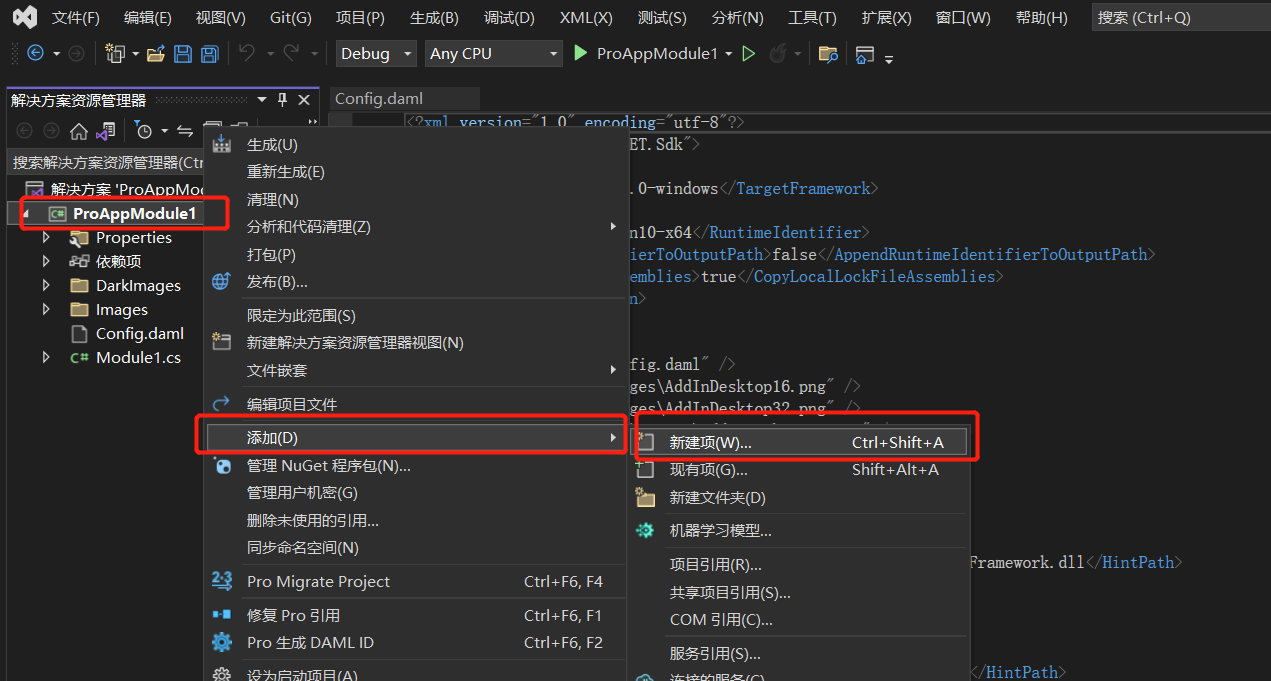
1、在资源管理器中右键点击项目,选择【添加】—【新建项】。

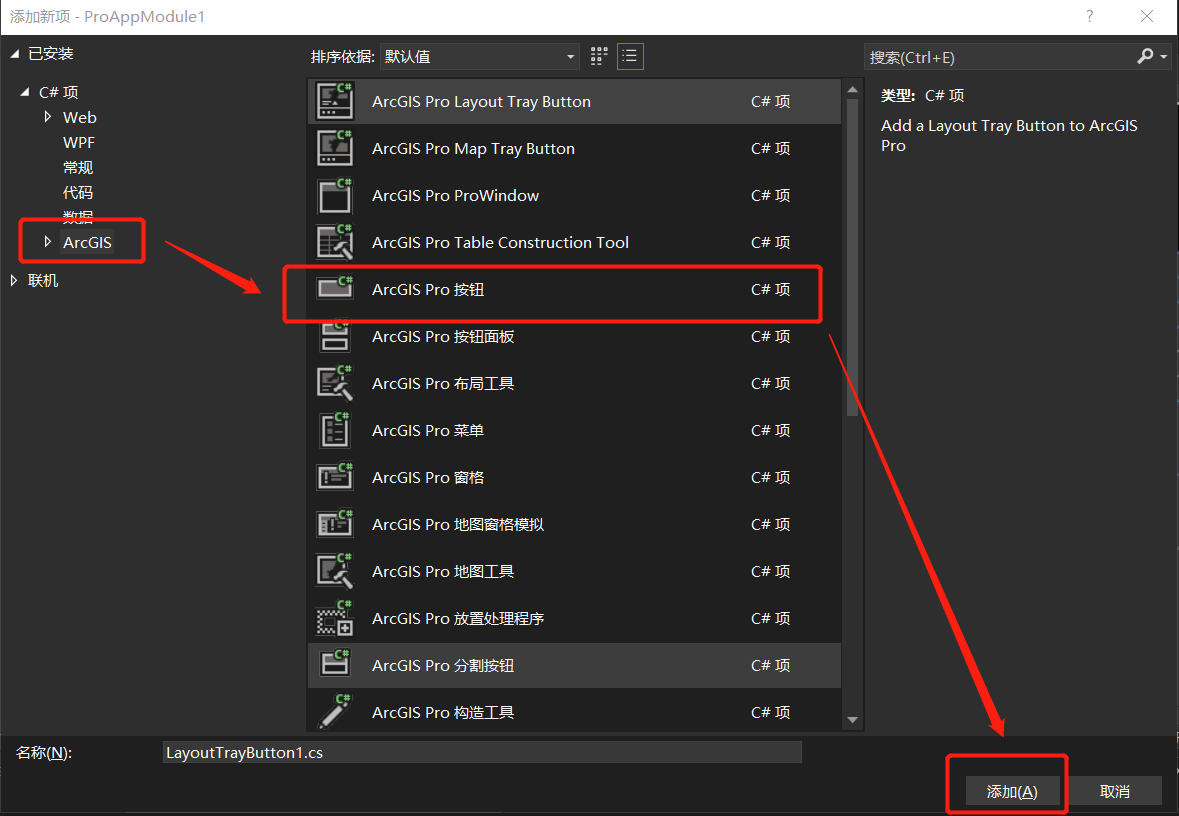
2、在添加新项选项框中,左侧选择【ArcGIS】,主选框中选择【ArcGIS Pro 按钮】,点击添加。

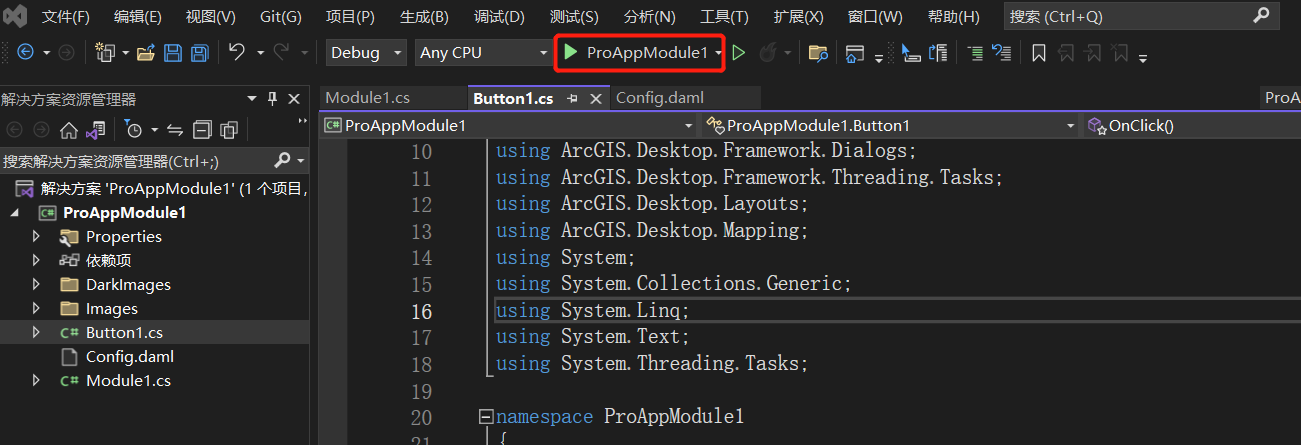
生成按钮后,资源管理器里会新生成一个【Button1.cs】。
【Config.daml】文件里也会自动新增一段</button>代码:
<button id="ProAppModule1_Button1" caption="Button 1" className="Button1" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png">
<tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip>
</button></group>中也会新增一行:
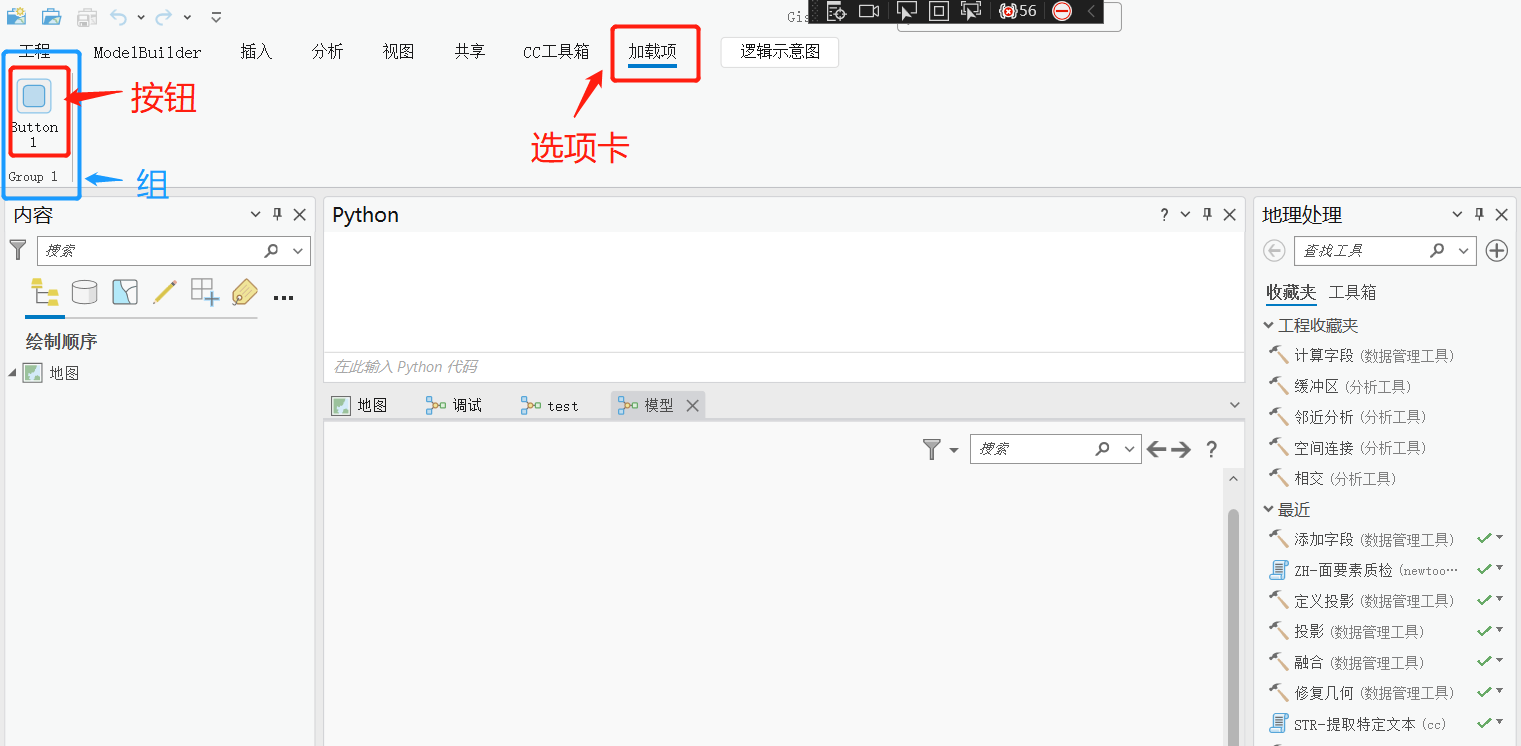
<button refID="ProAppModule1_Button1" size="large" />代码运行的结果:当Pro加载时,会在“菜单栏-加载项-Group 1”中显示新增的按钮。这部分暂时先不修改。
3、双击新生成的【Button1.cs】,在OnClick()中输入:
MessageBox.Show("Hello World");老惯例了……
三、调试
1、点击菜单【生成】—【生成解决方案】。
2、点击工具栏的【调试】按钮。系统会自动打开ArcGIS Pro。

3、点击打开的ArcGIS Pro的选项卡【加载项】,可以看到下面有一个新的组,组里有一个按钮,这就是我们刚刚新建的按钮。

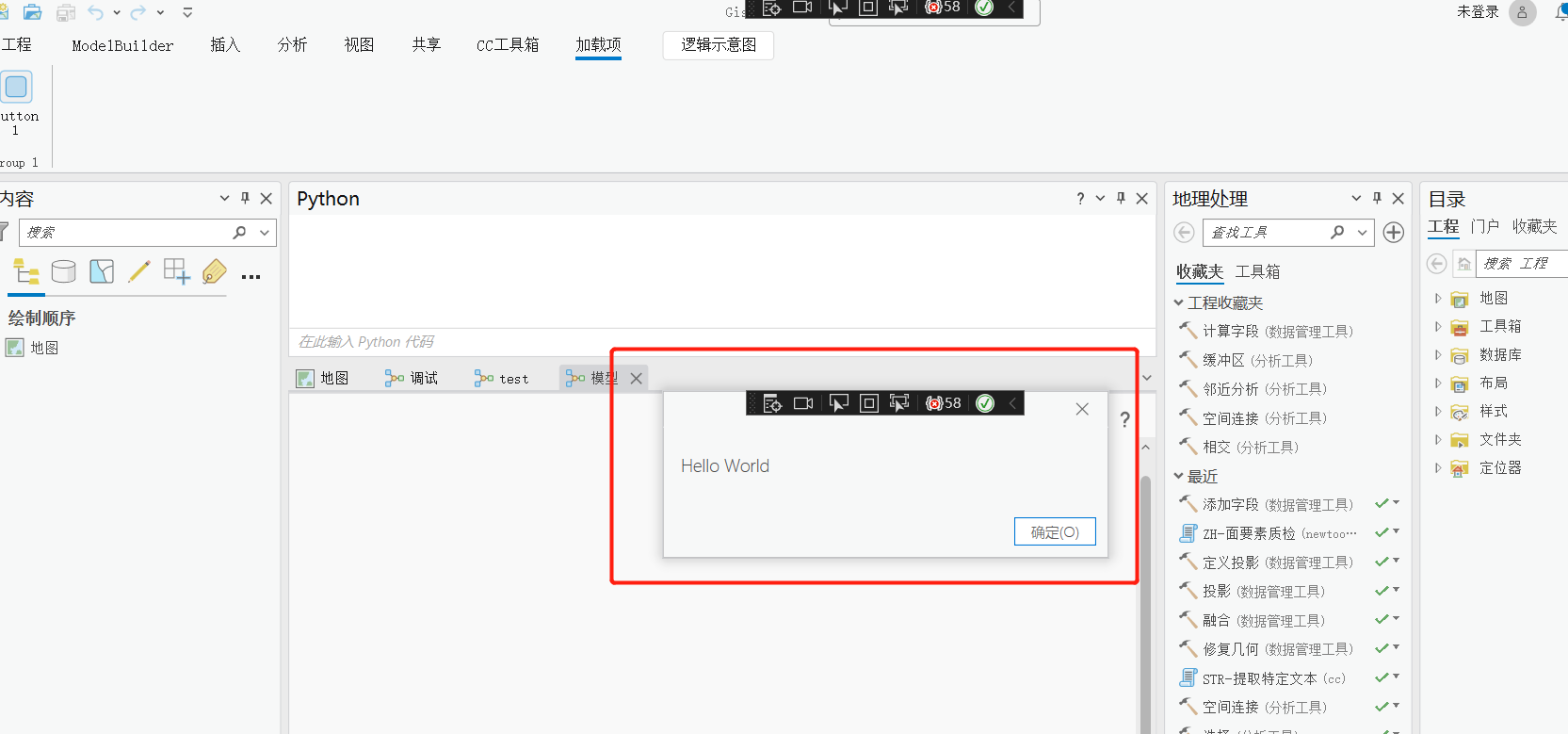
4、点击按钮,弹出消息框,运行成功。

四、修改新增按钮的布局和属性
主要就是修改【Config.daml】文件的代码。修改后的局部代码如下:
<modules><insertModule id="ProAppModule1_Module" className="Module1" autoLoad="false" caption="Module1"><!-- uncomment to have the control hosted on a separate tab--><tabs><tab id="ProAppModule1_Tab1" caption="新的选项卡"><group refID="ProAppModule1_Group1"/></tab></tabs><groups><!-- comment this out if you have no controls on the Addin tab to avoidan empty group--><group id="ProAppModule1_Group1" caption="新的组" appearsOnAddInTab="false"><!-- host controls within groups --><button refID="ProAppModule1_Button1" size="large" /></group></groups><controls><!-- add your controls here --><button id="ProAppModule1_Button1" caption="新的按钮" className="Button1" loadOnClick="true" smallImage="Images/BexDog16.png" largeImage="Images/BexDog32.png"><tooltip heading="提示">这是提示信息<disabledText /></tooltip></button></controls></insertModule></modules>修改后调试结果如下:
 具体修改内容如下:
具体修改内容如下:
(1)新增了一个</tab>,内部引用了一个<group refID="ProAppModule1_Group1"/>。注意refID和下面group的ID要一致。
(2)caption即为各个控件在界面显示的标签。
(3)<group/>下的appearsOnAddInTab默认为true,即会添加到默认的【加载项】选项卡下,如果你新建了选项卡,建议改为【false】。
(4)</tooltip>即为提示信息。
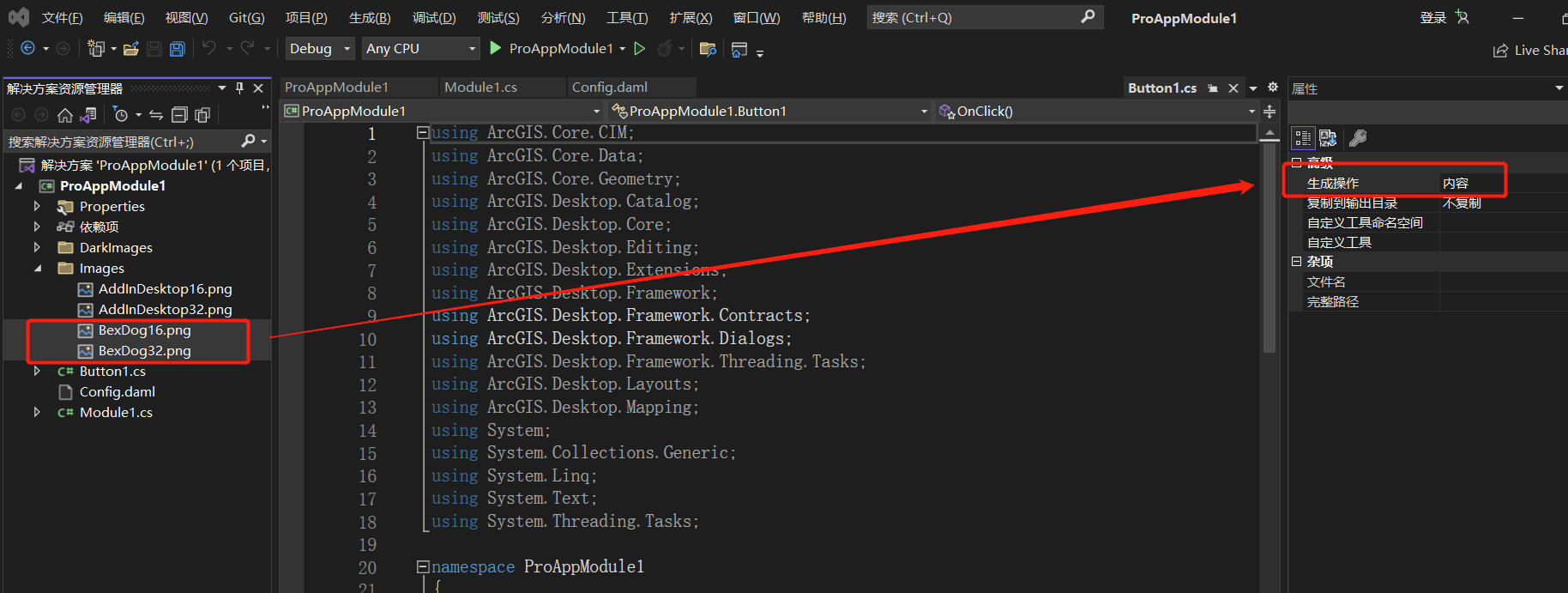
(5)</button>下的【smallImage】和【largeImage】是按钮在界面上显示的图标。这里我更改了图标。首先需要在资源管理器中加入自己的图片,图片格式和大小建议参考系统自带的那2个。然后选择新添加的图片,在右侧属性栏中更改【生成操作】为【内容】。最后在代码里把路径修改好,见上面的代码。

如此,便修改完成。
五、生成Add-In插件
1、如果是第一次生成,点击菜单【生成】—【生成选定内容】。如果不是第一次,可以点击【重新生成选定内容】。待下方消息栏出现如下信息即为生成成功。

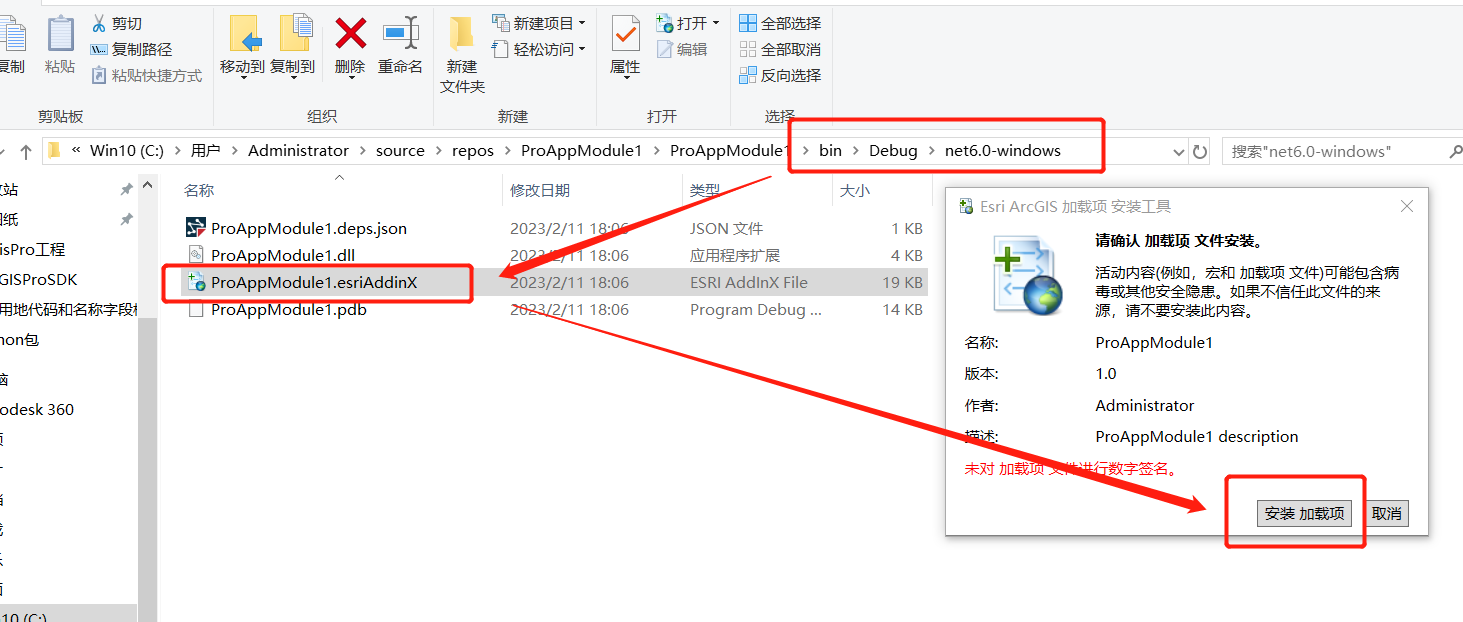
2、找到项目目录【bin\Debug\net6.0-windows】下的【.esriAddinX】文件,双击,即可安装到ArcGIS Pro上。

3、 打开ArcGIS Pro。结果和调试时的一致,即为安装成功。

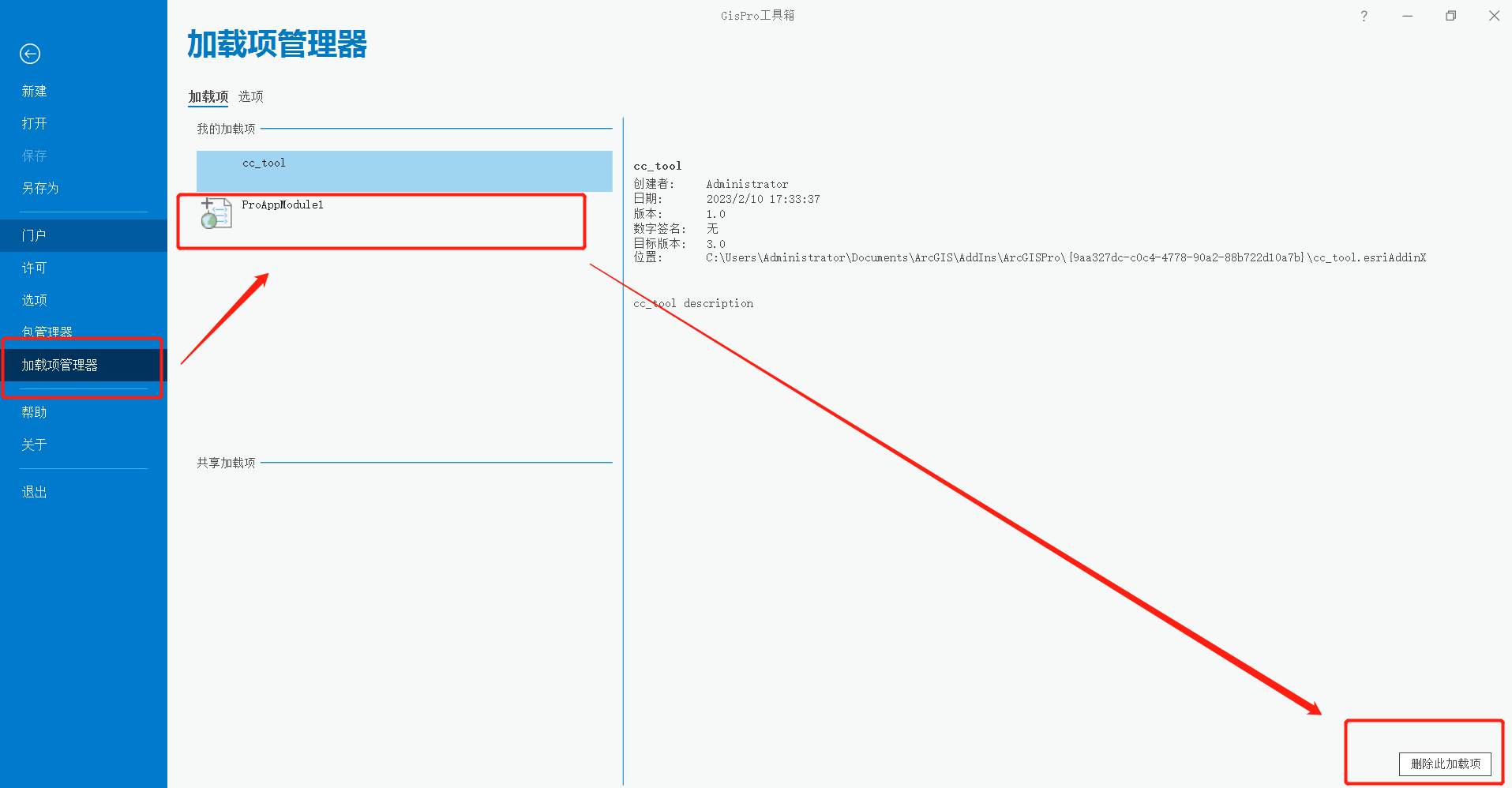
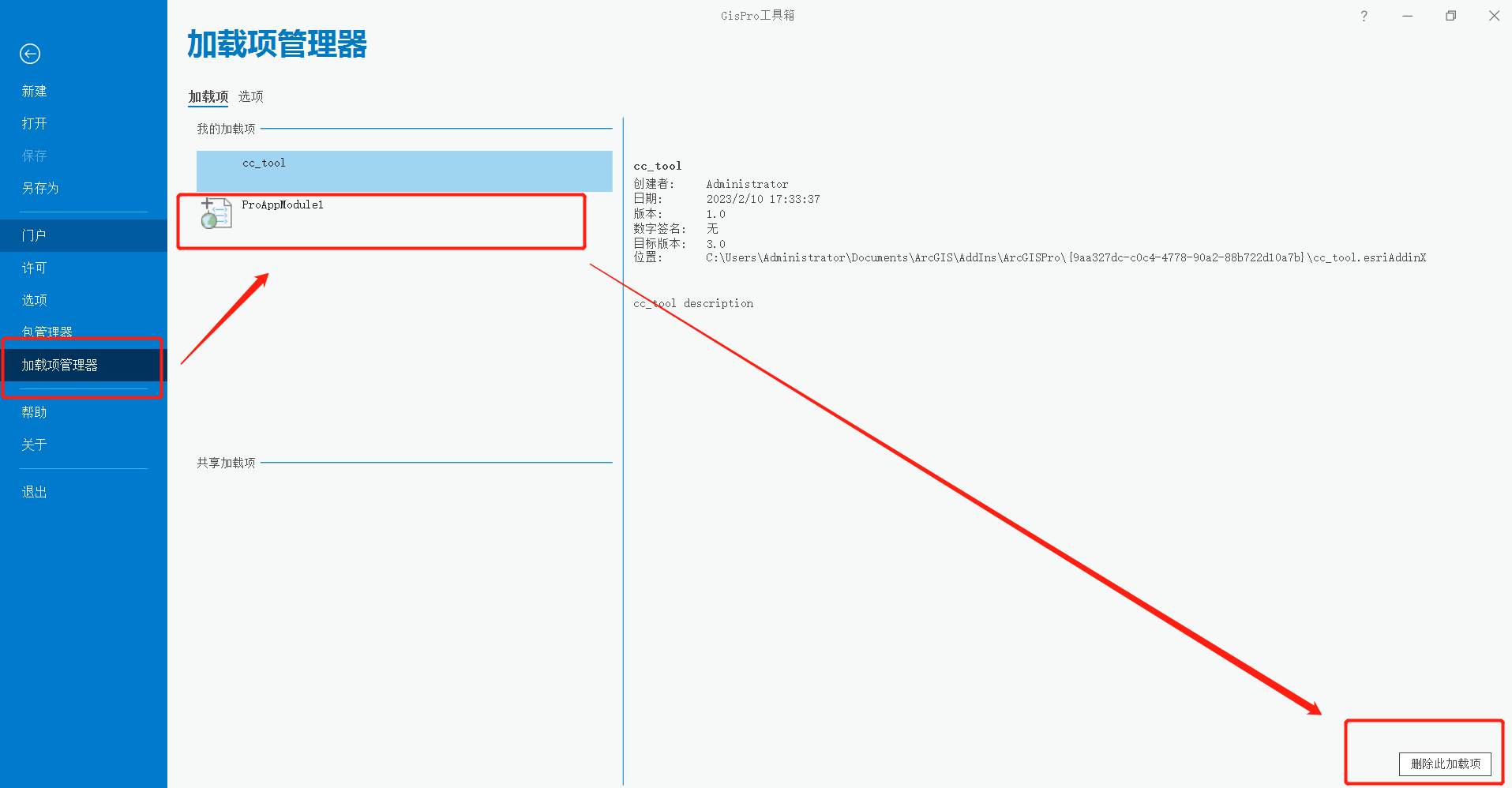
4、点击【工程】—【加载项管理器】,即可看到刚刚安装的工具,如果想移除掉,可以点击右下方的【删除此加载项】。

至此,我们的第一个Add-in项目就算完成了。虽然很简陋。。
相关文章:

【ArcGIS Pro二次开发】(2):创建一个Add-in项目
Add-In即模块加载项,是一种能够快速扩展桌面应用程序功能的全新扩展方式。 一、创建新项目 1、打开VS2002,选择创建新项目。 2、在搜索框中输入“arcgis pro”,在搜索结果中选择【ArcGIS Pro 模块加载项】创建项目,注意选择语言应…...

浏览器缓存是如何提升网站访问速度的
提升速度,降低负载 浏览器访问一个页面时,会请求加载HTML、CSS和JS等静态资源,并把这些内容渲染到屏幕上。 对浏览器来说,如果页面没有更新,每次都去请求服务器是没有必要的。所以,把下载的资源缓存起来&…...

Linux中几个在终端中有趣的命令
uhh…最近我不知道该更新些什么,所以就更新Linux几个很有趣的命令 文章目录前言1.命令:sl安装 sl输出2. 命令:telnet命令:fortune安装fortune4.命令:rev(反转)安装rev5. 命令:factor…...

快来来试试SpringBoot3 中的新玩意~
你还在用OpenFeign嘛?快来试试 SpringBoot3 中的这个新玩意!声明式HTTP调用 1、由来 Spring Boot3 去年底就已经正式发布,我也尝了一把鲜,最近有空会和小伙伴们慢慢聊聊 Spring Boot3 都给我们带来了哪些新东西。 今天我们就先…...

【寻人启事】达坦科技持续招人ing
❤️一起来探索前沿科技,做有意思的事情~ 我们是谁 达坦科技(DatenLord)专注于打造新一代开源跨云存储平台。通过软硬件深度融合的方式打通云云壁垒,实现无限制跨云存储、跨云联通,建立海量异地、异构…...

【C/C++基础练习题】简单函数练习题
🍉内容专栏:【C/C要打好基础啊】 🍉本文内容:简单函数使用练习题(复习之前写过的实验报告) 🍉本文作者:Melon西西 🍉发布时间 :2023.2.11 目录 1.给定某个年…...

【代码随想录训练营】【Day11】第五章|栈与队列|20. 有效的括号|1047. 删除字符串中的所有相邻重复项|150. 逆波兰表达式求值
20. 有效的括号 题目详细:LeetCode.20 由题可知,有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应的相同类型的左括号。 那么,我们可以利用栈后进先出的特点&#x…...

基于云原生分布式存储ceph实现k8s数据持久化
文章目录1、初始化集群1.1 集群机器配置1.2 配置主机名1.3 配置hosts文件1.4、配置互信1.5、关闭防火墙1.6、关闭selinux1.7、配置Ceph安装源1.8、配置时间同步1.9、安装基础软件包2、安装ceph集群2.1 安装ceph-deploy2.2 创建monitor节点2.3 安装ceph-monitor2.4 部署osd服务2…...

SpringMVC获取请求参数
SpringMVC获取请求参数 通过ServletAPI获取 将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的报文对象。 RequestMapping("/testServletAPI") // request表示当前请求 public String testServletAPI(H…...

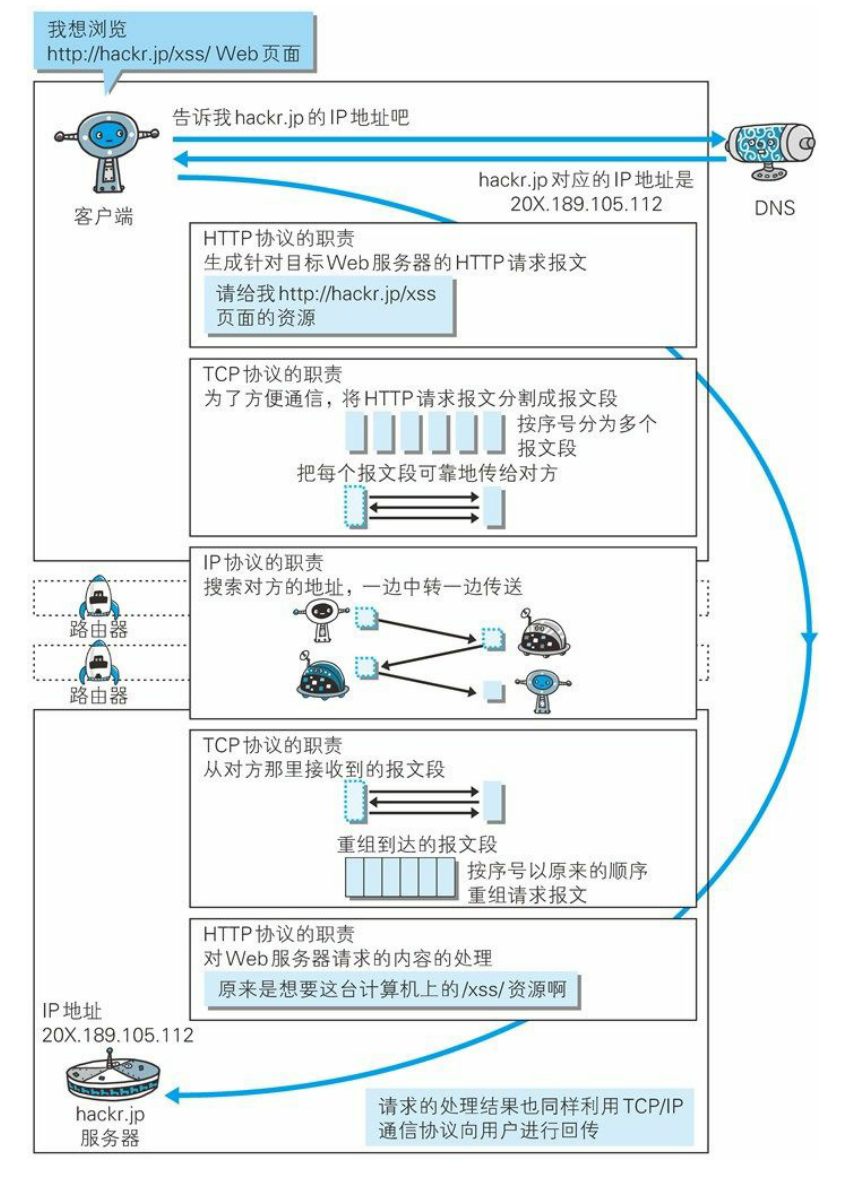
详解浏览器从输入URL到页面展示的过程
用户发出 URL 请求到页面开始解析的这个过程,就叫做导航。 1. 用户输入 当用户在地址栏中输入一个查询关键字时,地址栏会判断输入的关键字是搜索内容,还是请求的 URL。 当用户输入关键字并键入回车之后,这意味着当前页面即将要…...

【吉先生的Java全栈之路】
吉士先生Java全栈学习路线🧡第一阶段Java基础: 在第一阶段:我们要认真听讲,因为基础很重要!基础很重要!基础很重要!!! 重要的事情说三遍。在这里我们先学JavaSE路线;学完之后我们要去学第一个可视化组件编程《GUI》;然后写个《贪吃蛇》游戏耍…...

第二章 Opencv图像处理基本操作
目录1.读取图像1-1.imread()方法2.显示图像2-1.imshow()方法2-2.waitKey()方法2-3.destroyAllWindows()方法2-4.小总结3.保存图像3-1.imwrite()方法4.查看图像属性4-1.常见的三个图像属性1.读取图像 要对一幅图像进行处理,第一件事就是要读取这幅图像。 1-1.imread(…...

字节一面:在浏览器地址栏输入一个 URL 后回车,背后发生了什么?
近段时间,有小伙伴面试字节,说遇到一个面试题: 在浏览器地址栏输入一个 URL 后回车,背后发生了什么? 这里尼恩给大家做一下系统化、体系化的梳理,使得大家可以充分展示一下大家雄厚的 “技术肌肉”…...

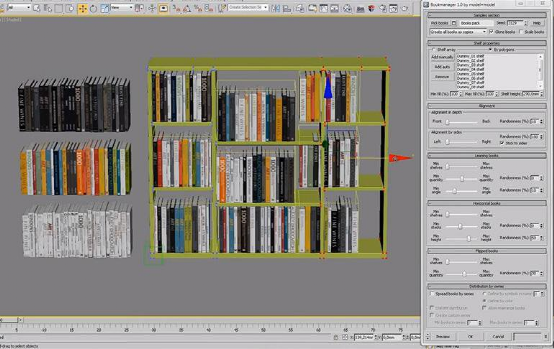
推荐3dMax三维设计十大插件
3dMax是一款功能非常强大的三维设计软件,但无论它的功能多么强大,也不可能包含所有三维方面的功能,这时候,第三方插件可以很好的弥补和增强3dMax的基本功能,下面就给大家介绍十款非常不错的3dMax插件。 森林包…...

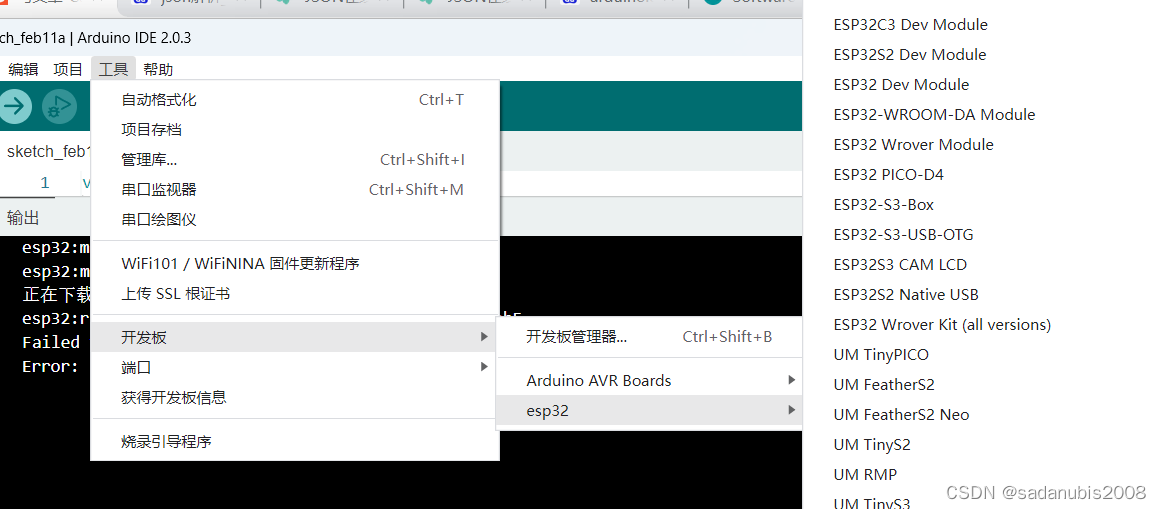
Arduino IDE 2.0.6中 ESP32开发环境搭建笔记
Arduino IDE 2.0.6中 ESP32开发环境搭建 Arduino IDE2.0 已上线一段时间,以后ESP32的学习转至新的IDE中 ,需对开发环境进行。 Arduino IDE2.0与1.0有很大差异。原来环境搭建方法已完全不同。下文主要记录环…...

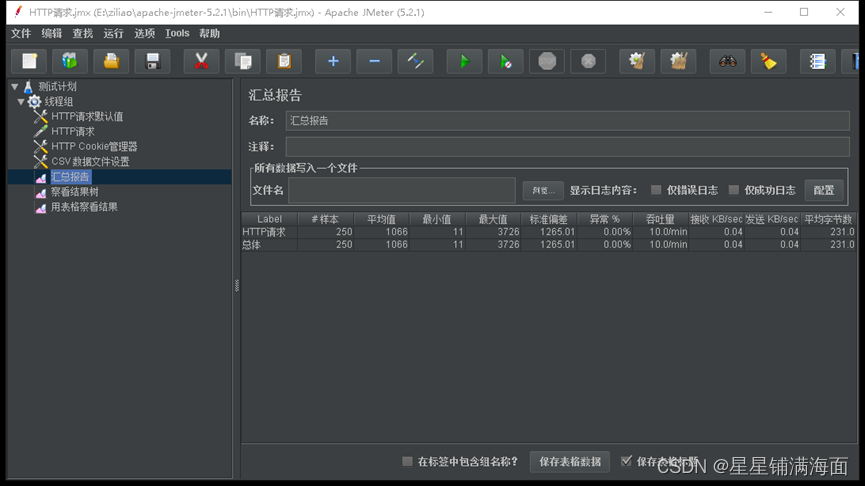
商品秒杀接口压测及优化
目录一、生成测试用户二、jmeter压测三、秒杀接口优化1、优化第一步:解决超卖2、优化第二步:Redis重复抢购3、优化第三步:Redis预减库存①商品初始化②预减库存一、生成测试用户 将UserUtils工具类导入到zmall-user模块中,运行生…...

NFC 项目前期准备工作
同学,别退出呀,我可是全网最牛逼的 WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。 了解项目信息,FAE联系方式,驱动源码等驱动合入内核配置DTS驱动设备节点验证Push nf…...

(C语言)数据的存储
问:1. 数据类型有哪五大类?2. 数据类型的作用是什么与什么?3. 整型又可以具体分为哪五个?为什么字符char也归属于整型?4. 浮点型又可以具体分为哪两类?5. 构造类型就是什么?具体分为哪四类&…...

C语言深度剖析之文件操作
💗 💗 博客:小怡同学 💗 💗 个人简介:编程小萌新 💗 💗 如果博客对大家有用的话,请点赞关注加关注 🌞 什么是文件 磁盘上的文件是文件。 但是在程序设计中,我们一般谈的文…...

RNN神经网络初探
目录1. 神经网络与未来智能2. 回顾数据维度和神经网络1. 神经网络与未来智能 2. 回顾数据维度和神经网络 循环神经网络,主要用来处理时序的数据,它对每个词的顺序是有要求的。 循环神经网络如何保存记忆功能? 当前样本只有 3 个特征&#x…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
