【HTML】制作一个简单的三角形动态图形
目录
前言
开始
HTML部分
CSS部分
效果图
总结
前言
无需多言,本文将详细介绍一段HTML和CSS代码,具体内容如下:


开始
首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],CSS的文件名改为[style.css],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
HTML部分的代码定义了一个包含加载动画的网页结构。文档类型声明为HTML5,并且页面的主要语言被设置为英语。在<head>标签内,指定了字符编码为UTF-8,确保了网页可以正确显示各种语言的字符。网页标题被设置为“跳跃三角形装载机”,这个标题将显示在浏览器的标签页上。此外,还链接了一个名为“style.css”的外部CSS样式表,用于后续的样式定义。
<body>标签内包含了一个类名为“loader”的<div>元素,这个容器用于创建加载动画。容器内有三个<span>元素,它们将通过CSS样式和动画效果来实现跳跃的三角形装载机动画。
<!DOCTYPE html> <!-- 声明文档类型为HTML5 -->
<html lang="en" ><!-- 根元素,设置语言为英语 --><head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,这是一种广泛使用的字符编码,可以显示大多数语言 --><title>跳跃三角形装载机</title> <!-- 网页标题,显示在浏览器标签上 --><link rel="stylesheet" href="./style.css"> <!-- 引入外部CSS样式表,位于同一目录下的style.css文件,用于定义网页样式 -->
</head><body>
<div class="loader"> <!-- 创建一个加载动画的容器 --><span></span> <!-- 第一个三角形 --><span></span> <!-- 第二个三角形 --><span></span> <!-- 第三个三角形 -->
</div>
</body></html>CSS部分
CSS部分的代码主要负责定义网页的整体样式和加载动画的效果。首先,通过定义CSS变量--c,为页面指定了一个主题颜色,即橙色。
对于<body>标签,样式包括移除外边距和内边距,设置宽高为视口的100%,以及隐藏超出元素边界的内容。使用Flexbox布局确保了页面内容的居中显示。背景设置为从中心开始的径向渐变,从深灰色过渡到黑色,为加载动画提供了一个暗色调的背景。
.loader类的样式设置了容器的大小、定位方式、布局以及背景。背景使用了圆锥渐变,从橙色过渡到白色,并且添加了多层阴影滤镜效果,以创建3D立体效果。
.loader span类的样式定义了每个三角形元素的大小、定位、变换基点和旋转动画。通过animation属性,每个<span>元素将无限循环地旋转,从而产生跳跃的效果。每个<span>元素的变换基点不同,这是通过transform-origin属性来实现的,以确保三角形能够以正确的方式旋转。
最后,@keyframes spin定义了名为“spin”的关键帧动画,它规定了动画的旋转过程,从60度旋转到300度,从而完成了三角形跳跃的视觉效果。
:root {--c: #ffa500; /* 定义一个CSS变量 --c,并赋予它一个颜色值 #ffa500,即橙色 */
}body {margin: 0; /* 移除body元素的默认外边距 */padding: 0; /* 移除body元素的内边距 */width: 100vw; /* 设置body元素的宽度为视口宽度的100% */height: 100vh; /* 设置body元素的高度为视口高度的100% */overflow: hidden; /* 隐藏超出body元素边界的内容 */display: flex; /* 使用Flexbox布局 */align-items: center; /* 垂直居中Flex容器内的子元素 */justify-content: center; /* 水平居中Flex容器内的子元素 */background: radial-gradient(circle at 50% 50%, #252525, #010101); /* 设置body背景为从中心开始的径向渐变,从#252525过渡到#010101 */
}.loader {width: 15vmin; /* 设置.loader容器的宽度为视口宽度的15% */height: 15vmin; /* 设置.loader容器的高度为视口高度的15% */position: relative; /* 设置定位为相对定位 */display: flex; /* 使用Flexbox布局 */align-items: center; /* 垂直居中Flex容器内的子元素 */justify-content: center; /* 水平居中Flex容器内的子元素 */background: conic-gradient(from 150deg at 50% 14%, var(--c) 0 60deg, #fff0 0 100%); /* 设置.loader背景为圆锥渐变,从150度开始,渐变颜色为定义的--c变量值和白色 */filter: /* 以下一系列drop-shadow滤镜用于给.loader添加多层阴影效果,创建3D立体效果 */drop-shadow(0.2vmin 0.2vmin 0vmin #bf7200) drop-shadow(0.2vmin 0.2vmin 0vmin #ab6701) drop-shadow(0.2vmin 0.2vmin 0vmin #9c5e01) drop-shadow(0.2vmin 0.2vmin 0vmin #8d5502) drop-shadow(0.4vmin 0.2vmin 0vmin #744602) drop-shadow(0.4vmin 0.2vmin 0vmin #5f3900) drop-shadow(0.4vmin 0.2vmin 0vmin #4d2e00) drop-shadow(0.4vmin 0.2vmin 0vmin #382200) drop-shadow(4vmin 3vmin 1vmin #0008);
}.loader span {width: 100%; /* 设置span元素的宽度为.loader容器宽度的100% */height: 100%; /* 设置span元素的高度为.loader容器高度的100% */position: absolute; /* 设置定位为绝对定位,相对于最近的非static定位祖先元素 */transform-origin: 100% 100%; /* 设置变换的基点为元素的右下角 */transform: rotate(60deg); /* 初始旋转角度为60度 */animation: spin 1.5s ease-in-out -1.245s infinite; /* 应用名为spin的关键帧动画,持续时间1.5秒,缓动函数为ease-in-out,延迟开始时间为-1.245秒,无限循环 */background: conic-gradient(from 150deg at 50% 14%, var(--c) 0 60deg, #fff0 0 100%); /* 设置span背景为圆锥渐变,与.loader容器背景相同 */
}.loader span + span {transform-origin: 0% 100%; /* 设置第二个span元素的变换基点为左下角 */
}.loader span + span + span {transform-origin: 50% 14%; /* 设置第三个span元素的变换基点为右下角偏上 */
}@keyframes spin {100% { transform: rotate(300deg); } /* 在动画的100%阶段,将span元素旋转至300度 */
}效果图




总结
整体而言,这段代码通过HTML和CSS的结合,创建了一个具有视觉吸引力的加载动画。HTML部分构建了基本的网页结构和加载动画的容器,而CSS部分则负责实现动画的细节和效果。通过使用CSS变量、Flexbox布局、渐变背景和关键帧动画,这段代码展示了如何创建一个动态的、响应式的加载效果,增强了用户的交互体验。这种技术可以广泛应用于网页设计中,作为一个视觉反馈,告知用户数据正在加载,同时也为页面增添了现代感和吸引力。
相关文章:

【HTML】制作一个简单的三角形动态图形
目录 前言 开始 HTML部分 CSS部分 效果图 总结 前言 无需多言,本文将详细介绍一段HTML和CSS代码,具体内容如下: 开始 首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],CSS的文件名…...
)
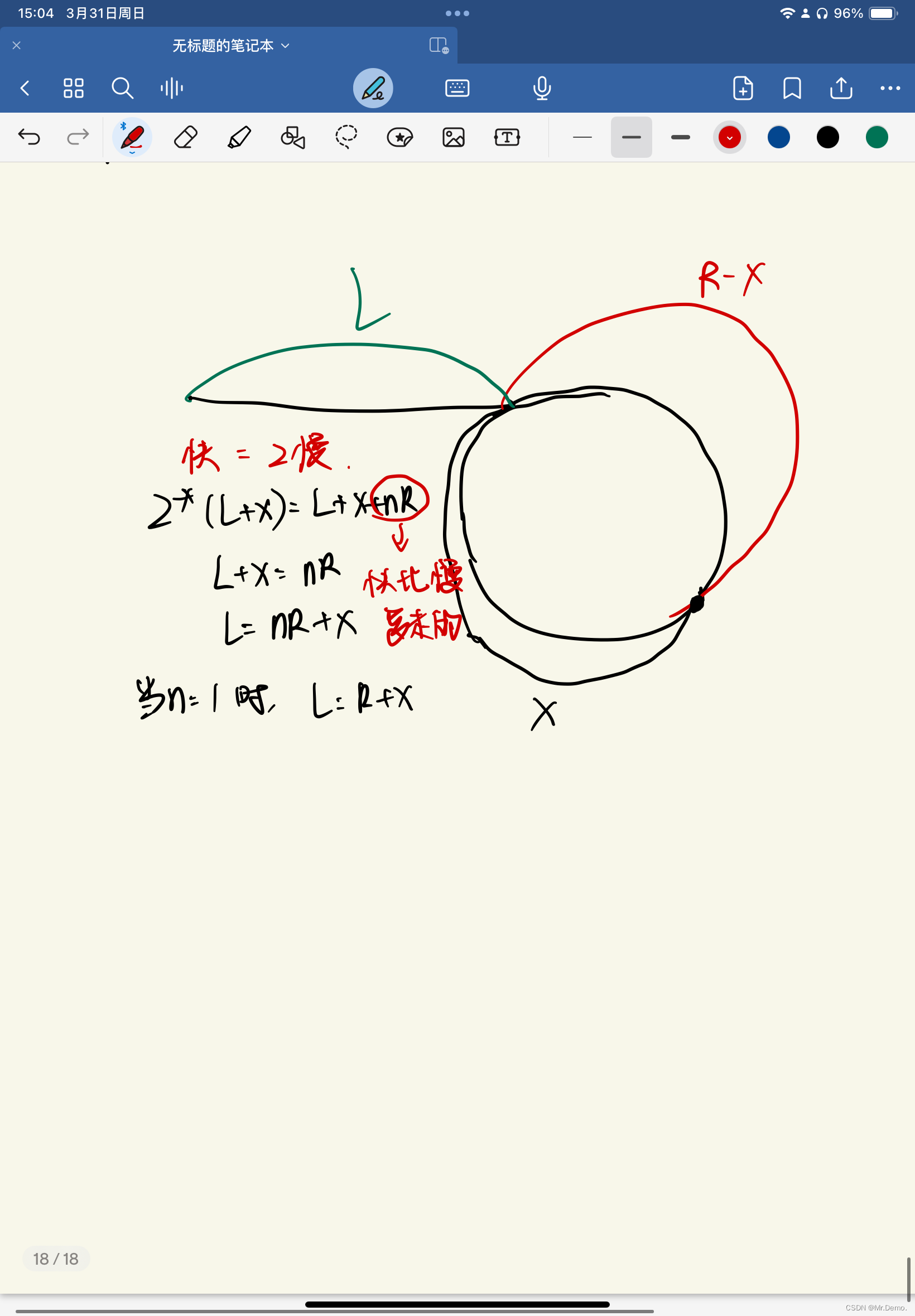
Acwing.504 转圈游戏(带取余的快速幂)
题目 n个小伙伴(编号从 0到 n−1)围坐一圈玩游戏。 按照顺时针方向给 n个位置编号,从 0到 n−1。 最初,第 0号小伙伴在第 0号位置,第 1号小伙伴在第 1号位置,…,依此类推。 游戏规…...

pair作为unordered_map的key报错
问题 pair作为unordered_map的key报错,编译时会报错 原因 因为pair没有哈希函数 解决方法 定义哈希函数 template <typename T> inline void hash_combine(std::size_t &seed, const T &val) {seed ^ std::hash<T>()(val) 0x9e3779b9 (…...

Windows提权—数据库提权-mysql提权mssql提权Oracle数据库提权
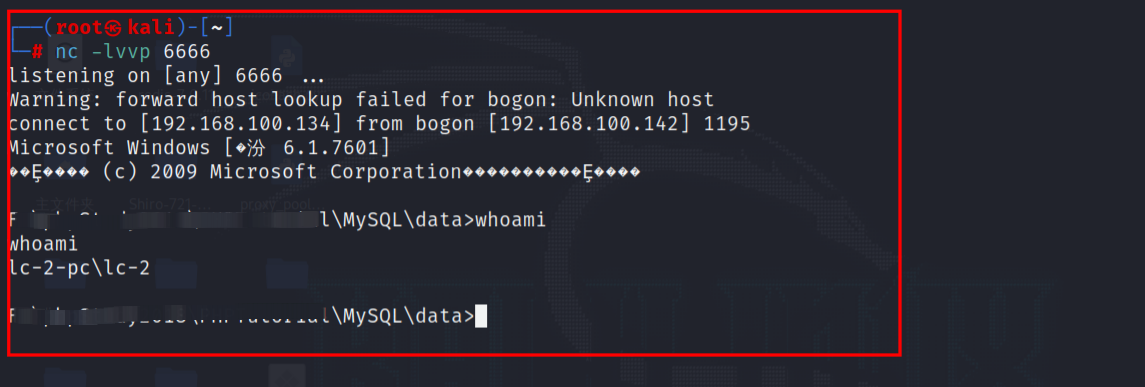
目录 Windows 提权—数据库提权一、mysql提权1.1 udf提权1.1.2 操作方法一 、MSF自动化--UDF提权--漏洞利用1.1.3 操作方法二、 手工导出sqlmap中的dll1.1.4 操作方法三、 moon.php大马利用 1.2 mof提权1.3 启动项提权1.4 反弹shell 二、MSSQL提权MSSQL提权方法1.使用xp_cmdshe…...

为什么android创建Fragment推荐用newInstance
FullScreenDialogFragment使用newInstance方法不是因为它是一个单例,而是因为这是创建DialogFragment实例并同时提供参数的一种标准模式。这种模式通常称为静态工厂方法模式,在Android开发中被广泛使用,尤其是用于Fragment的实例化。 newIns…...

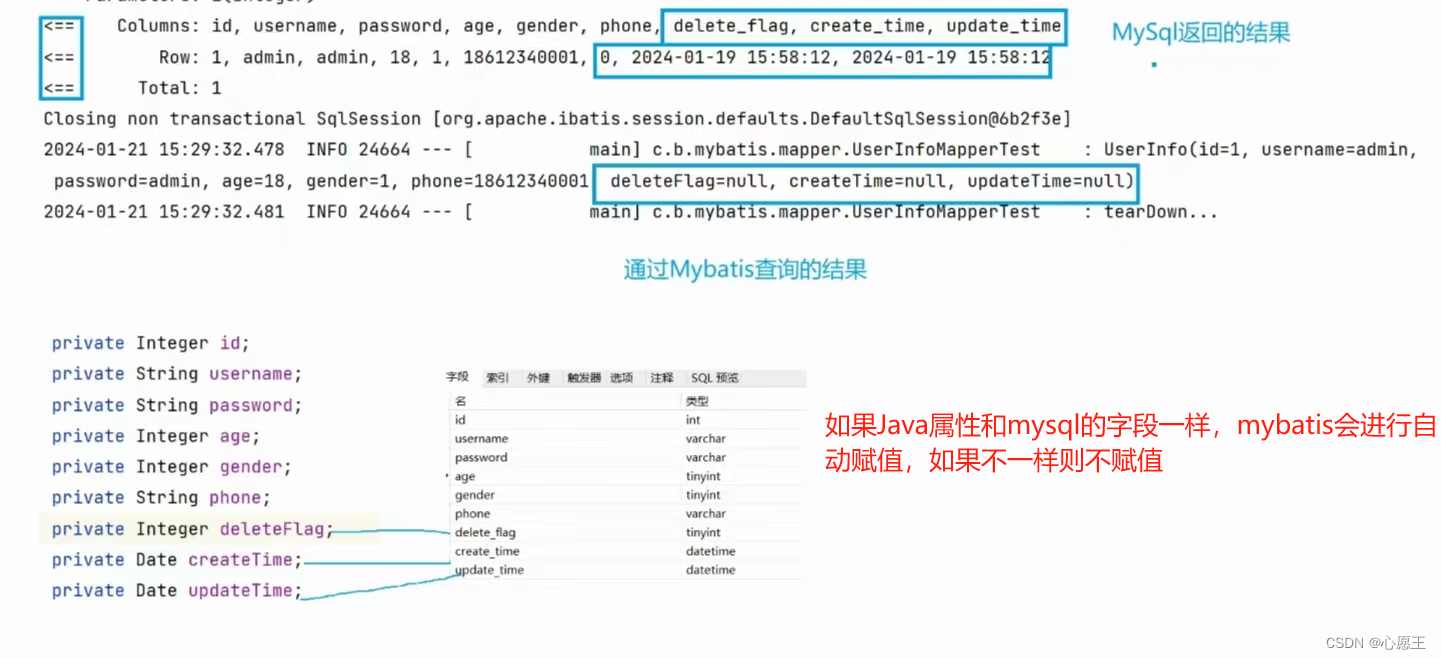
MyBatis的xml实现方式
1、该项目引入的依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.o…...

大模型prompt技巧——思维链(Chain-of-Thought)
1、Zero-shot、One-shot、Few-shot 与fintune prompt的时候给出例子答案,然后再让模型回答。 2、zero-shot-CoT “Let’s think step by step”有奇迹效果 3、多数投票提高CoT性能——自洽性(Self-consistency) 多个思维链,然后取…...

内网穿透的应用-如何在Android Termux上部署MySQL数据库并实现无公网IP远程访问
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

面试算法-133-区间子数组个数
题目 给你一个整数数组 nums 和两个整数:left 及 right 。找出 nums 中连续、非空且其中最大元素在范围 [left, right] 内的子数组,并返回满足条件的子数组的个数。 生成的测试用例保证结果符合 32-bit 整数范围。 示例 1: 输入ÿ…...

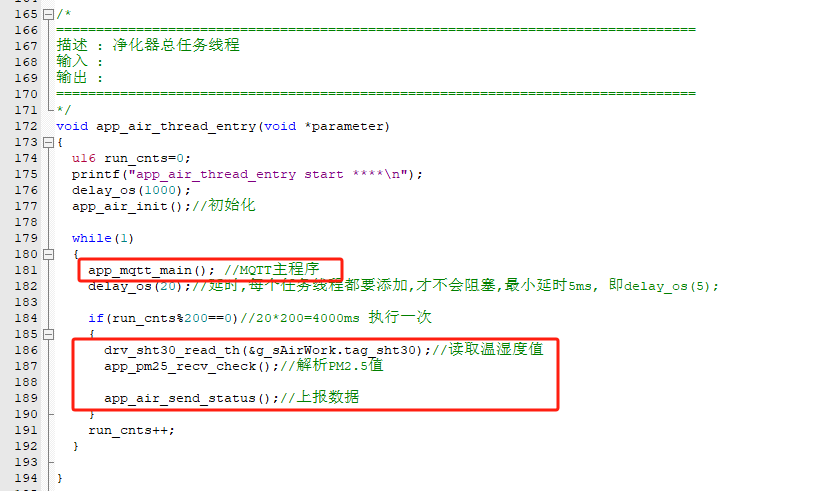
物联网实战--入门篇之(八)嵌入式-空气净化器
目录 一、风扇调速 二、通讯协议 三、净化器运行逻辑 一、风扇调速 单片机是不能直接驱动电机的,因为主芯片的驱动电流比较小(50mA左右),他们之间正常还要有个电机驱动器,常用的有TB6612、L298和L9110等,目前项目用的这个电机它…...

macOS上QT打开麦克风和摄像头的权限问题
同样的代码在Windows上可以轻松操作麦克风和摄像头,特别是用QT这种跨平台的框架。但是对macOS这种权限要求完善的系统还需要进行一些配置,那就是增加Info.plist属性配置文件。如果是之前的早期5.x版本的QTCreator因为使用的是qmake构建系统,估…...

鸿蒙手机cordova-plugin-camera不能拍照和图片不显示问题
鸿蒙手机cordova-plugin-camera不能拍照和图片不显示问题 一、运行环境 1、硬件 手机型号:NOVA 7 系统:HarmonyOS版本 4.0.0 2、软件 android SDK platforms:14.0(API Level 34)、13.0(API Level 33) SDK Build-T…...

Spring源码解析上
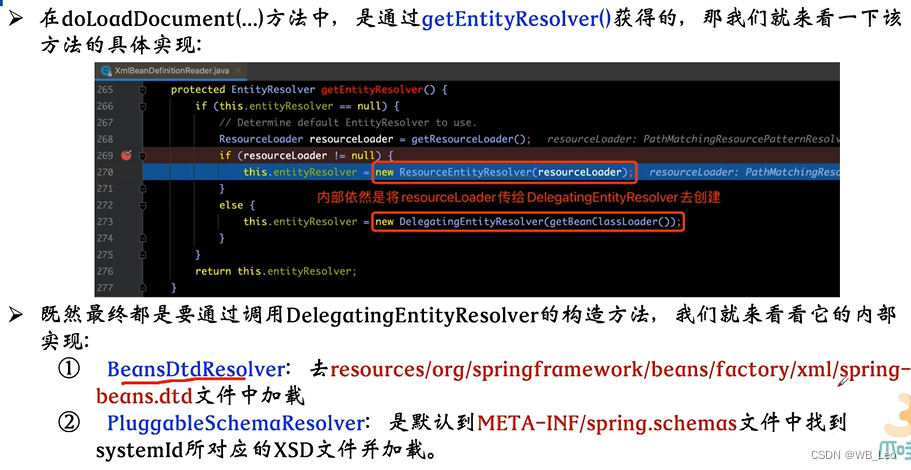
spring源码解析 整体架构 defaultListableBeanFactory xmlBeanDefinitionReader 创建XmlBeanFactory 对资源文件进行加载–Resource 利用LoadBeandefinitions(resource)方法加载配置中的bean loadBeandefinitions加载步骤 doLoadBeanDefinition xml配置模式 validationMode 获…...

第九题:最大间隙
题目描述 给定一个序列 a1,a2,⋯ ,an。其中 a1≤a2≤⋯≤an。 相邻两个数之间的差(后一个数减前一个数)称为它们的间隙。 请问序列中最大的间隙值是多少? 输入描述 输入的第一行包含一个整数 n,表示序列的长度。 第二行包含…...

【随笔】Git -- 高级命令(中篇)(七)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

可视化大屏 - 项目1
文章目录 技术栈echarts 可视化需求分析代码实现 技术栈 flexible.js rem 实现不同终端下的响应式布局,根据不同屏幕宽度,自适配布局; html中引入index.js,可以改名为flexible.js;默认划分10份,可以自己修…...

Collection与数据结构 链表与LinkedList(三):链表精选OJ例题(下)
1. 分割链表 OJ链接 class Solution {public ListNode partition(ListNode head, int x) {if(head null){return null;//空链表的情况}ListNode cur head;ListNode formerhead null;ListNode formerend null;ListNode latterhead null;ListNode latterend null;//定义…...

如何通过C++身份证实名认证接口实现实名认证功能
线上平台使用身份核验过程是验证个人身份真实性的过程,对于大多数线上平台来说,自己去开发集成身份证实名认证接口需要耗费大量的人力、物力成本,对此,为助力有需要的企业快速实现实名认证的功能,翔云平台提供了身份证…...

用html写一个爱心
<!DOCTYPE html> <html lang"zh-CN"><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8" /><title>爱您</title><style>* {padding: 0;margin: 0;}body {background-color: pin…...

如何看到 synchronized 背后的“monitor 锁”?
Java全能学习+面试指南:https://javaxiaobear.cn 获取和释放 monitor 锁的时机 我们都知道,最简单的同步方式就是利用 synchronized 关键字来修饰代码块或者修饰一个方法,那么这部分被保护的代码,在同一时刻就最多只有一个线程可以运行,而 synchronized 的背后正是利用 …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...

使用python进行图像处理—图像变换(6)
图像变换是指改变图像的几何形状或空间位置的操作。常见的几何变换包括平移、旋转、缩放、剪切(shear)以及更复杂的仿射变换和透视变换。这些变换在图像配准、图像校正、创建特效等场景中非常有用。 6.1仿射变换(Affine Transformation) 仿射变换是一种…...
