JavaScript(六)---【回调、异步、promise、Async】
零.前言
JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客
JavaScript(二)---【js数组、js对象、this指针】-CSDN博客
JavaScript(三)---【this指针,函数定义、Call、Apply、函数绑定、闭包】-CSDN博客
JavaScript(四)---【执行上下文、hoisting(提升)、严格模式、事件】-CSDN博客
JavaScript(五)---【DOM】-CSDN博客
一.回调
1.1简介
“回调”是作为参数传递给另一个函数的函数
这种技术允许函数调用另一个函数,回调函数可以在另一个函数完成后运行
1.2什么时候使用回调函数
现在假设有一个业务需求:”先计算两个数的和,再将和输出,并且我们可以随时终止输出和“
或许有的读者会很轻松的写出如下代码:
<script>function printData(result){console.log(result);}function calculator(x,y){let sum = x + y;return sum;}let result = calculator(5,5);printData(result);</script>我们将计算和输出分别用两个函数来完成,但是这样会有一个问题,那就是每次我们都需要使用两个函数,比较麻烦。
此时,可能有读者又会写出另一种风格的代码:
<script>function printData(result){console.log(result);}function calculator(x,y){let sum = x + y;printData(sum);}calculator(5,5);</script>在“calculator函数中调用printData函数”,这样每次只需要调用一次“calculator”函数就可以了,但是这样仍然有一个问题,那就是:“无法随时禁止打印的过程”
那么此时就用到我们的回调函数了,将printData函数作为参数传给calculator函数即可。
但在使用前,我们还是有必要先说明一下怎么使用回调函数。
1.3回调函数的使用
回调函数的使用非常简单,将需要在A函数调用的B函数作为参数传递给A函数即可。
此时B函数就成为A函数的一个形参,而在A函数中就可以利用形参来代指B函数。
例如:
<script>function B(){console.log("我是B函数");}function A(myB){console.log("我是A函数");myB();}A(B);</script>效果:

注意:
在将B函数作为参数传递给A函数时,实参不能带有括号,只需要写“函数名”即可
而在A函数中使用形参“myB”代指B函数时,则需要加上“括号”
1.4问题的解决
那么搞明白回调函数的使用之后,我们来是用回调函数解决这个问题。
业务需求:“先计算两数之和,再输出两数之和,并且可以随时终止输出的过程”
解决思路:“我们将printData函数作为参数传递给calculator函数,在calculator函数中调用printData函数用来完成计算并输出的功能,此时如果需要终止输出的过程那么可以给calculator的形参传递一个空值,用来表示此时不需要输出”
<script>function printData(result){console.log(result);}function calculator(x,y,myData){let sum = x + y;if (myData)myData(sum);}calculator(5,5,printData); //此时需要输出calculator(10,10,undefined) //此时不需要输出</script>效果:
![]()
二.异步
2.1简介
如果大家接触过“多线程”的概念,那么“异步”应该是非常好理解的。
一个相对好理解的说法就是:“异步就是在同一时间运行多个代码段(函数、代码块等)”
而官方的说法:“与其它函数并行运行的函数称为异步”
给大家举一个例子:“在某一时刻,我们需要同时获得a+b和a*b的值该怎么办?如果顺序执行a+b和a*b终究会有时间差,并不是同时获得。那么此时就用到了异步了,将a+b和a*b两个运算过程,同时进行”
2.2常见的异步函数
在js中内置了多个异步函数,便于我们调用,如果需要使用更多的异步函数,需要用到js库等
下面作者将论述几个常见的异步函数
2.3等待超时函数
等待超时函数:“setTimeout()”可以指定超过指定时间后,自动执行某个函数
使用方法:
setTimeout(执行函数名,超时时间(ms))
ps:使用setTimeout会返回一个超时函数变量(该变量存储了超时函数id)
结束方法:
使用:“clearTimeout(超时函数变量)”来强制结束
注意:强制结束应该在超时函数执行前使用,否则无效
例如:
<script>function myFunction(){console.log("我被调用了");}setTimeout(myFunction,3000)</script>以上这个函数将会在:“3秒后自动被调用”
可以发现setTimeout的参数是一个函数,也就是说setTimeout是一个“回调函数”
2.4等待间隔函数
等待间隔函数:“setInterval()”可以指定每隔指定时间,执行一次函数,直到程序被关闭或者人为结束
(ps:该函数用的特别多)
使用方法:
setInterval(函数名,指定时间(ms))
ps:使用setInterval函数会返回一个异步函数变量(这个变量存储该异步函数的id)
人为结束“setInterval”函数的方法:“使用clearIntervar(异步函数变量)”来强制结束“setInterval”
<script>function interVal(){console.log("我是等待间隔函数,我被调用了.");}function stopInterVal(){clearInterval(time);}var time = setInterval(interVal,1000);</script>以上是一个简单的开启关闭示例
三.promise
3.1简介
promise是一个js对象,它链接“生成代码”和“消费代码”
- “生成代码”(Producing code):指需要一些时间的代码
- “消费代码”(Consuming code):指必须等待结果的代码
3.2使用方式
let myPromise = new Promise(function(myResolve, myReject) {
// "Producing Code"(可能需要一些时间)myResolve(); // 成功时myReject(); // 出错时
});// "Consuming Code" (必须等待一个兑现的承诺)
myPromise.then(function(value) { /* 成功时的代码 */ },function(error) { /* 出错时的代码 */ }
);
注意:
当“执行代码”也就是“消费代码”获得结果时,它必须调用两个回调函数之一:“myResolve、myReject”
而在“消费代码”中,“function(value)代表myResolve、function(error)代表myReject”
例如:
function myDisplayer(some) {document.getElementById("demo").innerHTML = some;
}let myPromise = new Promise(function(myResolve, myReject) {let x = 0;// 生成代码(这可能需要一些时间)if (x == 0) {myResolve("OK");} else {myReject("Error");}
});myPromise.then(function(value) {myDisplayer(value);},function(error) {myDisplayer(error);}
);四.Async和Await
4.1简介
使用async关键字,可以使我们更方便的使用promise函数,而不是创建一个promise对象。
通过在函数前面加入关键字“async”可以使函数返回“promise”
使用“await”关键字,可以使函数等待“promise”
4.2使用方法
例如:
async function myFunction() {return "Hello";
}
//等同于
async function myFunction() {return Promise.resolve("Hello");
}而使用“async”和“await”可以使我们更方便的完成promise的操作,而promise操作的实质就是更安全的进行“异步操作”,因为promise可以进行失败逻辑判断处理
再例如:
<!DOCTYPE html>
<html>
<body><h1>JavaScript async / await</h1><p>请等待 3 秒(3000 毫秒)让此页面发生变化。</p><h1 id="demo"></h1><script>
async function myDisplay() {let myPromise = new Promise(function(myResolve, myReject) {setTimeout(function() { myResolve("I love You !!"); }, 3000);});document.getElementById("demo").innerHTML = await myPromise;
}myDisplay();
</script></body>
</html>
上面这个代码就是更安全的“异步操作”
相关文章:

JavaScript(六)---【回调、异步、promise、Async】
零.前言 JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客 JavaScript(二)---【js数组、js对象、this指针】-CSDN博客 JavaScript(三)---【this指针,函数定义、Call、Apply、函数绑定、闭包】-CSDN博客 JavaScript(四)---【执…...

vue2+elementUi的两个el-date-picker日期组件进行联动
vue2elementUi的两个el-date-picker日期组件进行联动 <template><el-form><el-form-item label"起始日期"><el-date-picker v-model"form.startTime" change"startTimeChange" :picker-options"startTimePickerOption…...

GIN实例讲解
第一个gin程序 package mainimport ("github.com/gin-gonic/gin" )func main() {// 创建一个 Gin 引擎实例r : gin.Default()// 定义一个 GET 请求的路由,当访问 /hello 路径时执行匿名函数r.GET("/hello", func(c *gin.Context) {// 获取查询…...

开源充电桩设备监控系统技术解决方案
开源 | 慧哥充电桩平台V2.5.2(支持 汽车 电动自行车 云快充1.5、云快充1.6 微服务 ) SpringBoot设备监控系统解决方案 一、引言 1.项目背景 随着物联网技术的快速发展,设备的智能化和网络化程度日益提高。在现代工业和信息化的背景下&#x…...

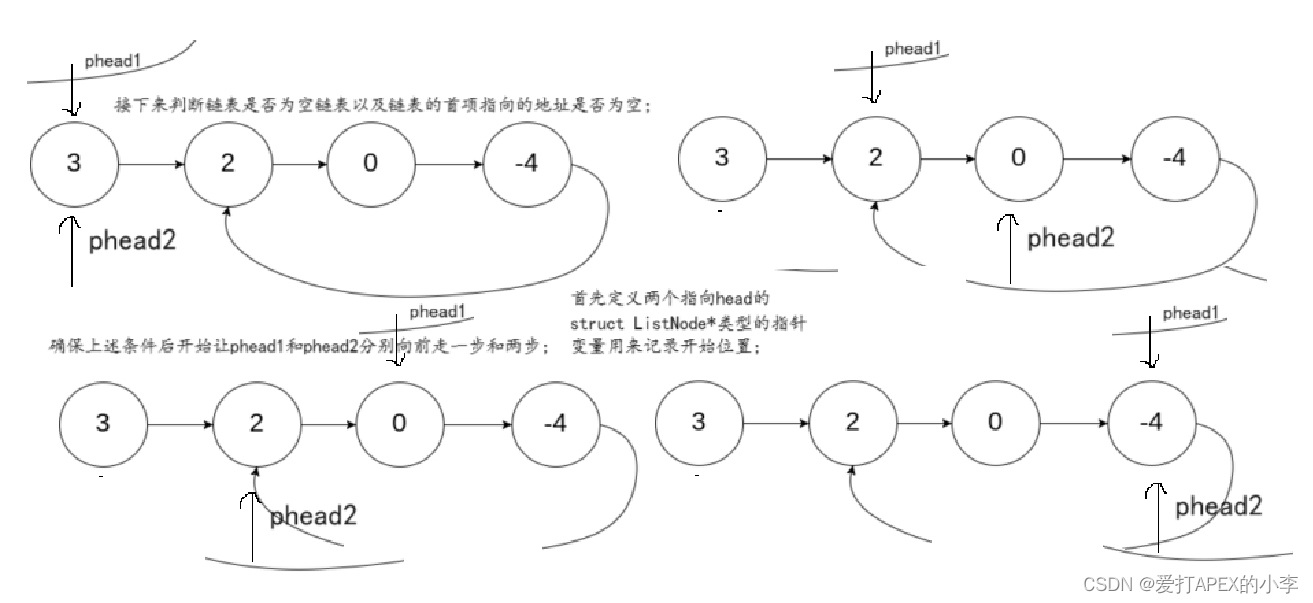
环形链表--极致的简便
一、要求 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&a…...

WPF中TextWrapping
在 WPF(Windows Presentation Foundation)中,TextWrapping 是一个与文本布局相关的属性,用于控制文本在遇到容器边界时是否自动换行。这个属性常用于文本展示控件,如 TextBlock、TextBox、Label 等,以确保文…...

Win10 下 git error unable to create file Invalid argument 踩坑实录
原始解决方案参看:https://stackoverflow.com/questions/26097568/git-pull-error-unable-to-create-file-invalid-argument 本问题解决于 2024-02-18,使用 git 版本 2.28.0.windows.1 解决方案 看 Git 抛出的出错的具体信息,比如如下都来自…...

简化备案域名查询的最新API接口
随着互联网的发展,越来越多的网站和域名被注册和备案。备案域名查询是一个非常重要的功能,可以帮助用户在特定时间段内查询已备案的域名信息。现在,我将介绍一个简化备案域名查询的最新API接口,该接口可以帮助用户快速查询备案域名…...

基于SpringBoot和Vue的校园周边美食探索以及分享系统
今天要和大家聊的是基于SpringBoot和Vue的校园周边美食探索以及分享系统 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕…...

TiDB单机版安装和连接访问
TiDB单机版安装和连接访问 1、下载 $wget http://download.pingcap.org/tidb-latest-linux-amd64.tar.gz 2、解压缩 $tar -zxvf tidb-latest-linux-amd64.tar.gz 3、启动TiDB 启动PD $./bin/pd-server --data-dirpd --log-filepd.log 启动tikv $./bin/tikv-server --pd…...

Spark-Scala语言实战(13)
在之前的文章中,我们学习了如何在spark中使用键值对中的keys和values,reduceByKey,groupByKey三种方法。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢…...

Android compose 使用指纹验证
基于compose进行指纹验证 点击按钮进行验证 Button(onClick {var passed falseval biometic BiometricPrompt.Builder(applicationContext).setTitle("使用指纹解锁App").setSubtitle("证明你是手机的主人").setNegativeButton("取消验证",…...

开源模型应用落地-chatglm3-6b模型小试-入门篇(一)
一、前言 刚开始接触AI时,您可能会感到困惑,因为面对众多开源模型的选择,不知道应该选择哪个模型,也不知道如何调用最基本的模型。但是不用担心,我将陪伴您一起逐步入门,解决这些问题。 在信息时代…...

C++实现单例模式
#include <iostream> class Singleton { private: static Singleton* instance; // 指向单例实例的指针 Singleton() {} // 私有构造函数 public: // 获取单例对象的唯一全局访问点 static Singleton* getInstance() { if (instance nullpt…...

虚幻UE5智慧城市全流程开发教学
一、背景 这几年,智慧城市/智慧交通/智慧水利等飞速发展,骑士特意为大家做了一个这块的学习路线。 二、这是学习大纲 1.给虚幻UE5初学者准备的智慧城市/数字孪生蓝图开发教程 https://www.bilibili.com/video/BV1894y1u78G 2.UE5数字孪生蓝图开发教学…...

docker的安装及入门指令
目录 一、将docker安装到云服务器步骤 1.更新系统yum版本 2.安装所需依赖 3.添加docker仓库设置(使用的是阿里云) 4.安装docker引擎 5.启动docker并开启自动启动 6. 检查是否安装成功,成功会显示相应版本,否则安装失败 二、docker常用命令 1.从…...

聚能共创下一代智能终端操作系统 软通动力荣膺“OpenHarmony优秀贡献单位”
近日,由开放原子开源基金会指导,以“开源共享未来”为主题的OpenHarmony社区年会在北京成功举办。本次活动汇集OpenHarmony项目群共建单位及生态伙伴等多方力量,旨在对2023年度OpenHarmony年度开源事业全面总结的同时,吸引更多伙伴…...

云服务器ECS租用价格表报价——阿里云
阿里云服务器租用价格表2024年最新,云服务器ECS经济型e实例2核2G、3M固定带宽99元一年,轻量应用服务器2核2G3M带宽轻量服务器一年61元,ECS u1服务器2核4G5M固定带宽199元一年,2核4G4M带宽轻量服务器一年165元12个月,2核…...

光猫桥接模式详细步骤
目录 一、前言 路由模式 (宽带默认) 桥接模式 二、桥接模式步骤 (一)图片记录备份 设备信息图 网络侧信息 远程管理密码 宽带上网设置 (二)桥接模式开始 光猫设置 路由器设置 一、前言 重点&a…...

构建开源可观测平台
企业始终面临着确保 IT 基础设施和应用程序全年可用的压力。现代架构(容器、混合云、SOA、微服务等)的复杂性不断增长,产生大量难以管理的日志。我们需要智能应用程序性能管理 (APM) 和可观察性工具来实现卓越生产并满足可用性和正常运行时间…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
