vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
需求
用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。
吐槽
系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。
实际
反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。
注意以下为正文(重要内容),好好阅读,不要漏掉重要知识点奥~
涉及到的主要知识点
- 插件xlsx
- elementUI plus中的Upload 上传组件
- 动态设置 ref
展开说说:
1、插件xlsx
// 在项目根路径 安装xlsx
npm install -S xlsx// 在需要使用的页面引入xlsx
import * as xlsx from 'xlsx'2、upload上传组件
上传组件的自动上传方法,传参方法,详细可翻阅elementUI plus官网
3、动态设置ref
涉及到动态设置ref的原因:
一是由于upload组件在设置了 :limit="1",在上传第一个文件之后,浏览器会保存着我们已经上传的文件,导致我们继续上传文件的时候,页面没有反应;解决该问题需要在on-success钩子函数中通过ref来清除已经上传的文件。
<template><div><el-uploadref="importExcelRef":action="VITE_APP_API_URL":limit="1":show-file-list="false"class="uploadExcelContent":on-success="importSuccess" ><div title="导入excel"><div class="importExcel"></div></div></el-upload></div>
</template>
<script setup>import { ref } from 'vue'const importExcelRef = ref(null)const importSuccess = ()=>{importExcelRef.value.clearFiles();}
</script>二是因为表单中存在多个表格需要导入excel作为基础数据进行编辑,且表格数量不固定,是根据后端数据渲染的,所以在清空上传文件的时候,需要处理未知的多个,所以需要动态设置ref。
<template><div><el-upload :ref="(el) => handleSetUploadRefMap(el, rowIndex,compIndex)"><div title="导入excel" ><div class="importExcel"></div></div></el-upload></div>
</template>
<script>
import { ref } from 'vue'
const uploadRefMap = ref({});
// 动态设置upload Ref
const handleSetUploadRefMap = (el,rowIndex,compIndex) => {if (el) {uploadRefMap.value[`Upload_Ref_${rowIndex}_${compIndex}`] = el}
}
</script>需求实现代码
<template><div><!-- 上传excel --><el-upload:ref="(el) => handleSetUploadRefMap(el)"action="":http-request="httpExcelRequest":limit="1":show-file-list="false"class="uploadExcelContent":data={}><div title="导入excel" style="cursor: pointer;" ><div>导入excel</div></div></el-upload><!-- 列表 --><div class="excel-content" v-for="(rowItem,rowIndex) in excelList" :key="rowIndex"><div class="comp" v-for="(comp,compIndex) in rowItem" :key="compIndex">{{comp}}</div></div></div>
</template><script setup name="mainContent">
import * as xlsx from 'xlsx'
import {ElMessage} from 'element-plus'
import { ref } from 'vue'
const uploadRefMap = ref({});
const excelList = ref([])// 动态设置upload Ref
const handleSetUploadRefMap = (el) => {if (el) {uploadRefMap.value[`Upload_Ref`] = el}
}// 文件上传自定义
const httpExcelRequest = async (op) => {// 获取除文件之外的参数,具体根据实际业务需求来console.log(op.data)// 获取上传的excel 并解析数据let file = op.filelet dataBinary = await readFile(file);let workBook = xlsx.read(dataBinary, { type: "binary", cellDates: true })let workSheet = workBook.Sheets[workBook.SheetNames[0]]const excelData = xlsx.utils.sheet_to_json(workSheet,{ header: 1 })excelList.value = excelDataconsole.log(excelData)if(uploadRefMap.value[`Upload_Ref`]){uploadRefMap.value[`Upload_Ref`].clearFiles();}
}const readFile = (file) => {
return new Promise((resolve) => {let reader = new FileReader()reader.readAsBinaryString(file)reader.onload = (ev) => {resolve(ev.target?.result)}
})
}</script><style lang="scss" scoped>
.uploadExcelContent{display: flex;flex-direction: row;
}
.excel-content{display: flex;flex-direction: row;align-items: center;.comp{width: 200px;font-size: 12px;}
}
</style>由于业务需求不同,对表格数据的详细处理逻辑,就不在这里显示了,可根据自己的数据结构进行赋值操作,运行demo后可以直接在控制台查看拿到的excel数据。
今天就到这里了,会继续加油的,是亮晶晶的芋头哟~
相关文章:

vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
需求 用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。 吐槽 系统中文件上传下载预览三部…...

Java常用API之Encoders类解读
写在开头:本文用于作者学习Java常用API 我将官方文档中Encoders类中所有API全测了一遍并打印了结果,日拱一卒,常看常新 在Spark中,Encoders类提供了一些静态方法用于创建不同数据类型的编码器。 首先,我遇到这样一个…...

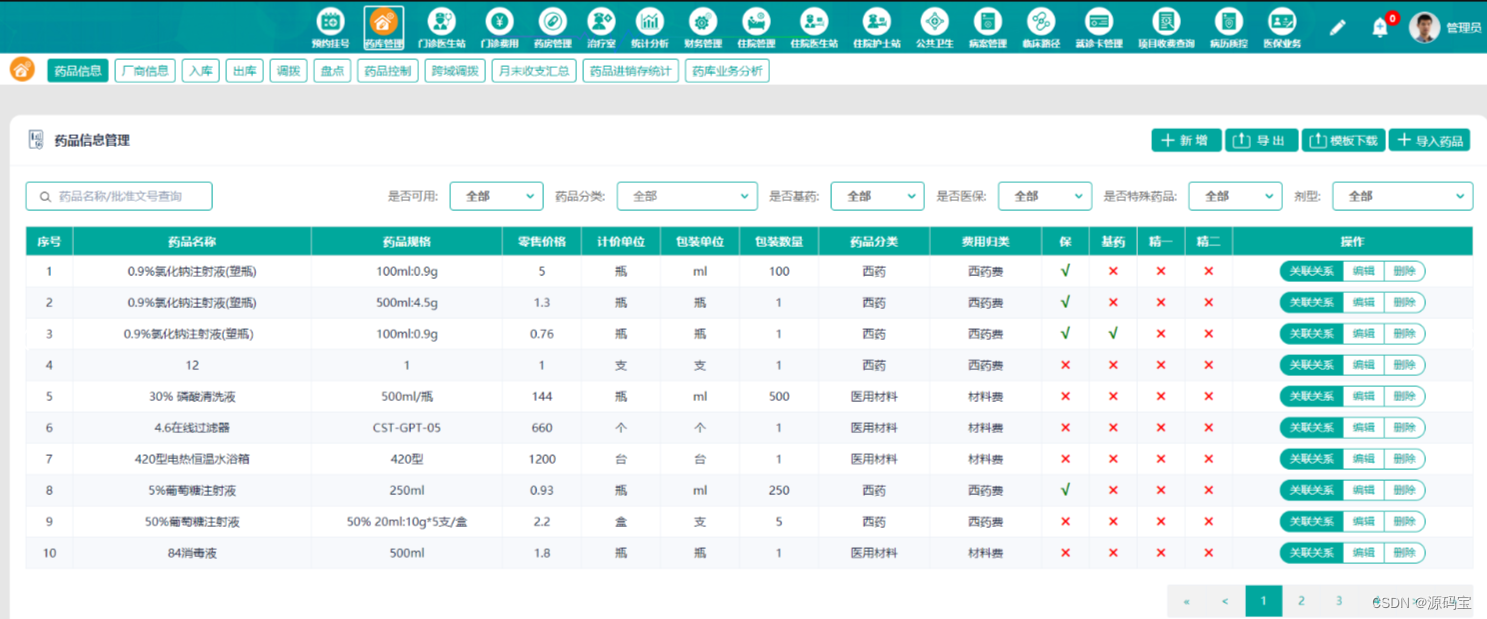
java中大型医院HIS系统源码 Angular+Nginx+SpringBoot云HIS运维平台源码
java中大型医院HIS系统源码 AngularNginxSpringBoot云HIS运维平台源码 云HIS系统是一款满足基层医院各类业务需要的健康云产品。该产品能帮助基层医院完成日常各类业务,提供病患预约挂号支持、病患问诊、电子病历、开药发药、会员管理、统计查询、医生工作站和护士工…...

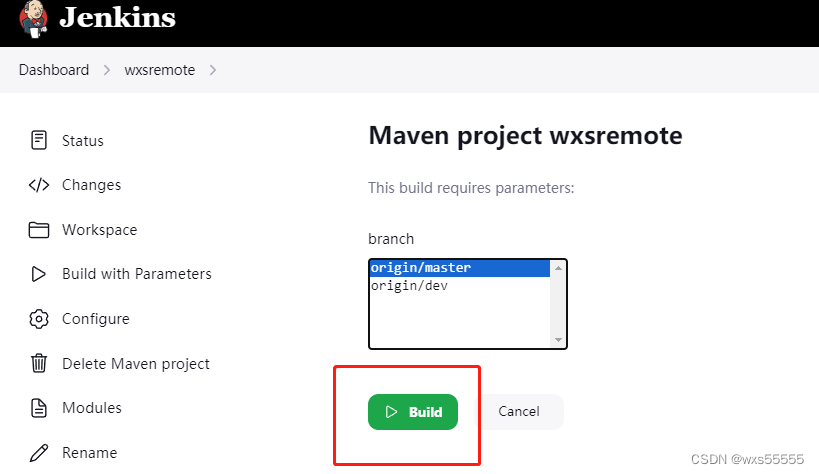
windows部署Jenkins并远程部署tomcat
目录 1、Jenkins官网下载Jenkins 2、安装Jenkins 3、修改Home directory 4、插件安装及系统配置 5、Tomcat安装及配置 5.1、修改配置文件,屏蔽以下代码 5.2、新增登录用户 5.3、编码格式修改 5.4、启动tomcat 6、Jenkins远程部署war包 6.1、General配置 6.2、Sourc…...
)
设计模式|责任链模式(Chain of Responsibility Pattern)
文章目录 结构优点缺点使用责任链的步骤示例有哪些知名框架采用了责任链模式责任链模式和链表有什么关联常见面试题 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许你创建一个对象链。请求将沿着这个链传递ÿ…...

文件服务器之二:SAMBA服务器
文章目录 什么是SAMBASAMBA的发展历史与名称的由来SAMBA常见的应用 SAMBA服务器基础配置配置共享资源Windows挂载共享Linux挂载共享 什么是SAMBA 下图来自百度百科 SAMBA的发展历史与名称的由来 Samba是一款开源的文件共享软件,它基于SMB(Server Messa…...

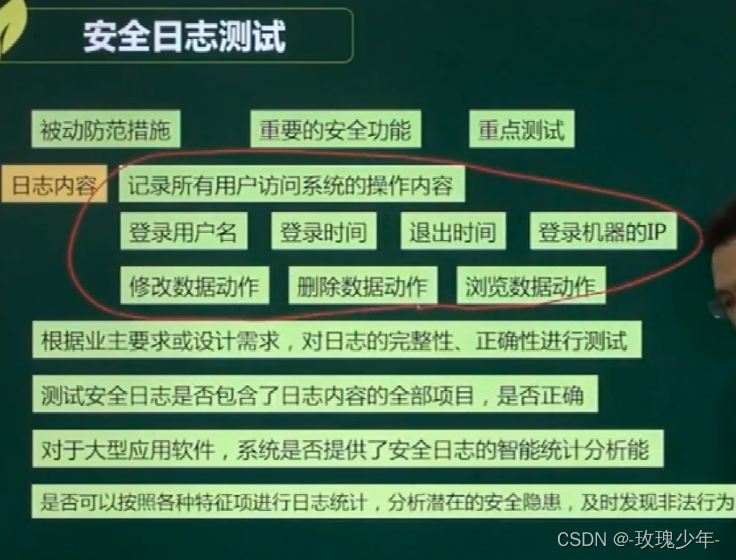
20.安全性测试与评估
每年都会涉及;可能会考大题;多记!!! 典型考点:sql注入、xss; 从2个方面记: 1、测试对象的功能、性能; 2、相关设备的工作原理; 如防火墙,要了解防…...

阿里巴巴实习面经
本人bg:浙江大学,计算机研二,本科也是浙大计算机专业的。 在阿里巴巴达摩院实习,算法岗,我是去年拿到的阿里巴巴达摩院的实习offer,这个过程还是比较惊心动魄,所以我称之为惊心动魄版本…...

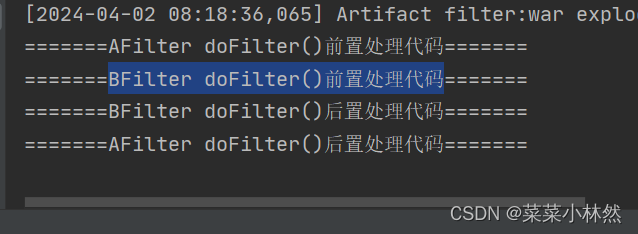
javaweb学习(day11-监听器Listener过滤器Filter)
一、监听器Listener 1 Listener介绍 Listener 监听器它是 JavaWeb 的三大组件之一。JavaWeb 的三大组件分别是:Servlet 程 序、Listener 监听器、Filter 过滤器 Listener 是 JavaEE 的规范,就是接口 监听器的作用是,监听某种变化(一般就是对…...

教你快速认识Java中的抽象类和接口
目录 引言 抽象类(Abstract Class) 抽象类的概念 抽象类的图标 抽象类的语法 抽象类的特点 接口(Interface) 接口的概念 接口的图标 接口的语法 接口的特点 接口的使用 接口的意义 抽象类与接口的区别 Object类 结…...

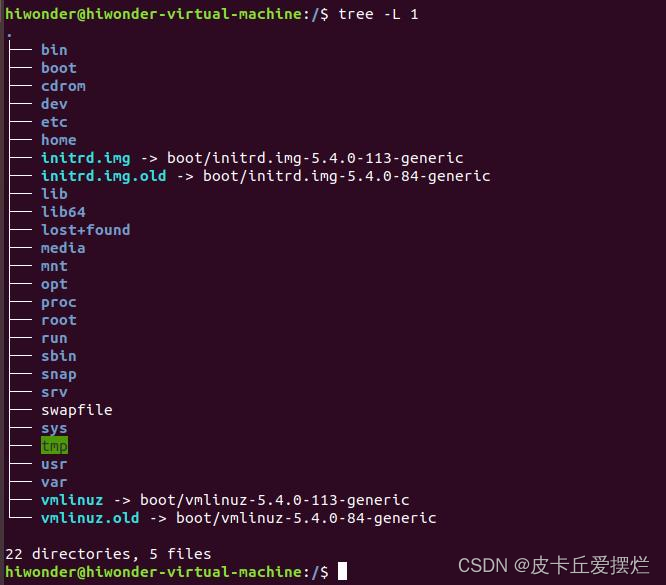
Linux第5课 Linux目录介绍
文章目录 Linux第5课 Linux目录介绍一、打开系统目录二、查看系统目录 Linux第5课 Linux目录介绍 系统目录就是指操作系统的主要文件存放的目录,目录中的文件直接影响到系统是否正常工作,了解这些目录的功能,对使用系统会有很大的帮助。 一…...

GitHub要求2FA?不慌,有它(神锁离线版)帮你!
GitHub宣布,到 2023 年底,所有用户都必须要启用双因素身份验证 (2FA),不能只用密码啦。 说实话,听到这消息小编是非常高兴的。 正如GitHub的首席安全官Mike Hanley所说,软件供应链是从开发者开始的,保护开…...

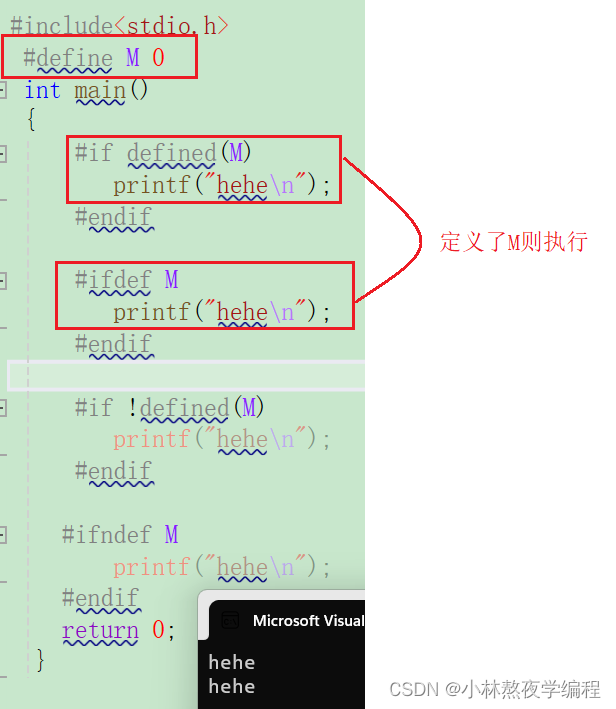
C语言第四十弹---预处理(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 预处理 1、#和## 1.1 #运算符 1.2、##运算符 2、命名约定 3、#undef 4、命令行定义 5、条件编译 6、头文件的包含 6.1、头文件被包含的方式 6.1.1、本地…...

SYS-2722音频分析仪SYS2722
181/2461/8938产品概述: Audio Precision 2722 音频分析仪是 Audio Precision 屡获殊荣的 PC 控制音频分析仪的旗舰型号,长期以来一直是音频设备设计和测试的全球公认标准。功能齐全的 SYS-2722 提供了测试转换器技术最新进展所需的无与伦比的失真和噪声…...

下载页面上的视频
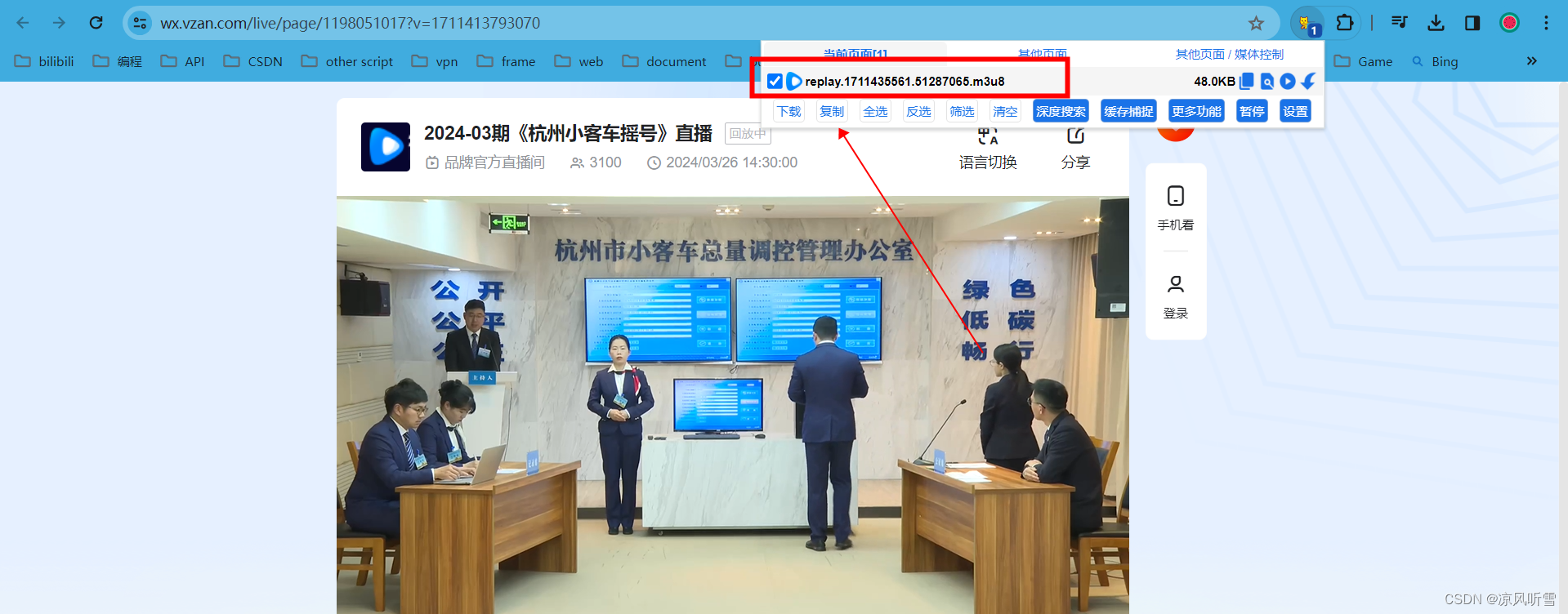
引言:有些页面上的视频可以直接右键另存为或者F12检索元素找到视频地址打开后保存,但有些视频页面是转码后的视频,不能直接另存为视频格式,可以参考下本方法 以该页面视频为例:加载中...点击查看详情https://wx.vzan.c…...

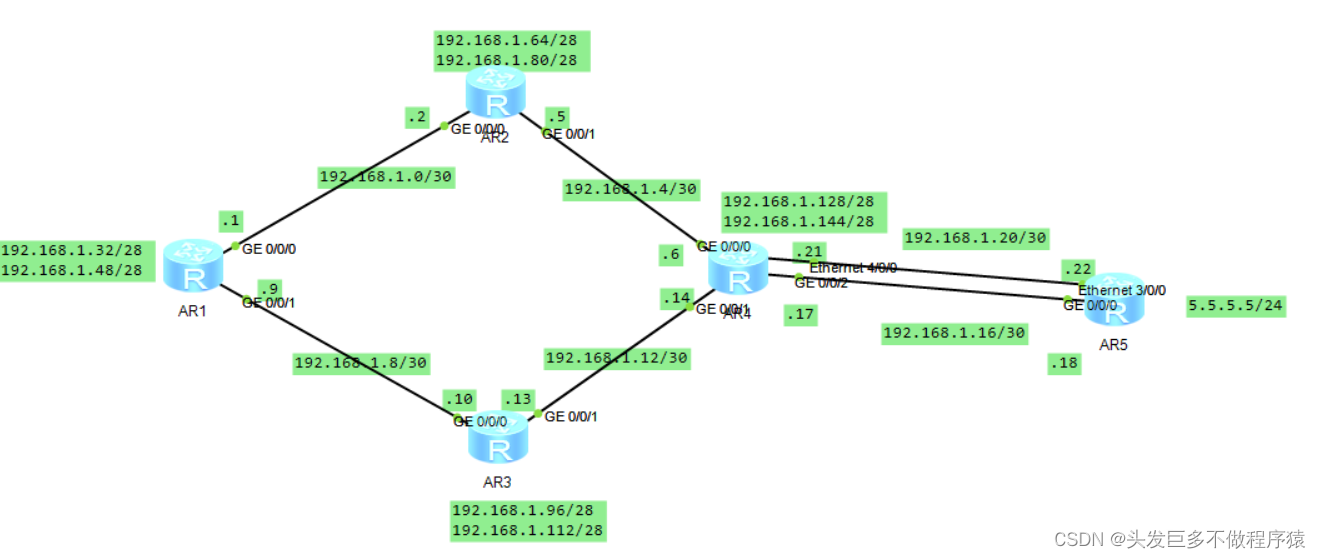
静态路由协议实验综合实验
需求: 1、除R5的换回地址已固定外,整个其他所有的网段基于192.168.1.0/24进行合理的IP地址划分。 2、R1-R4每台路由器存在两个环回接口,用于模拟连接PC的网段;地址也在192.168.1.0/24这个网络范围内。 3、R1-R4上不能直接编写到…...

qt MVC软件设计模式
在Qt中使用MVC(Model-View-Controller)软件设计模式可以帮助你将数据模型、用户界面和控制逻辑有效地分离,从而使得代码更清晰,更易于维护和扩展。以下是在Qt中使用MVC模式的一般思路: Model(模型ÿ…...

代码随想录刷题随记15-二叉树回溯
代码随想录刷题随记15-二叉树回溯 110.平衡二叉树 leetcode链接 一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 求深度和求高度的区别: 求深度可以从上到下去查 所以需要前序遍历(中左右ÿ…...

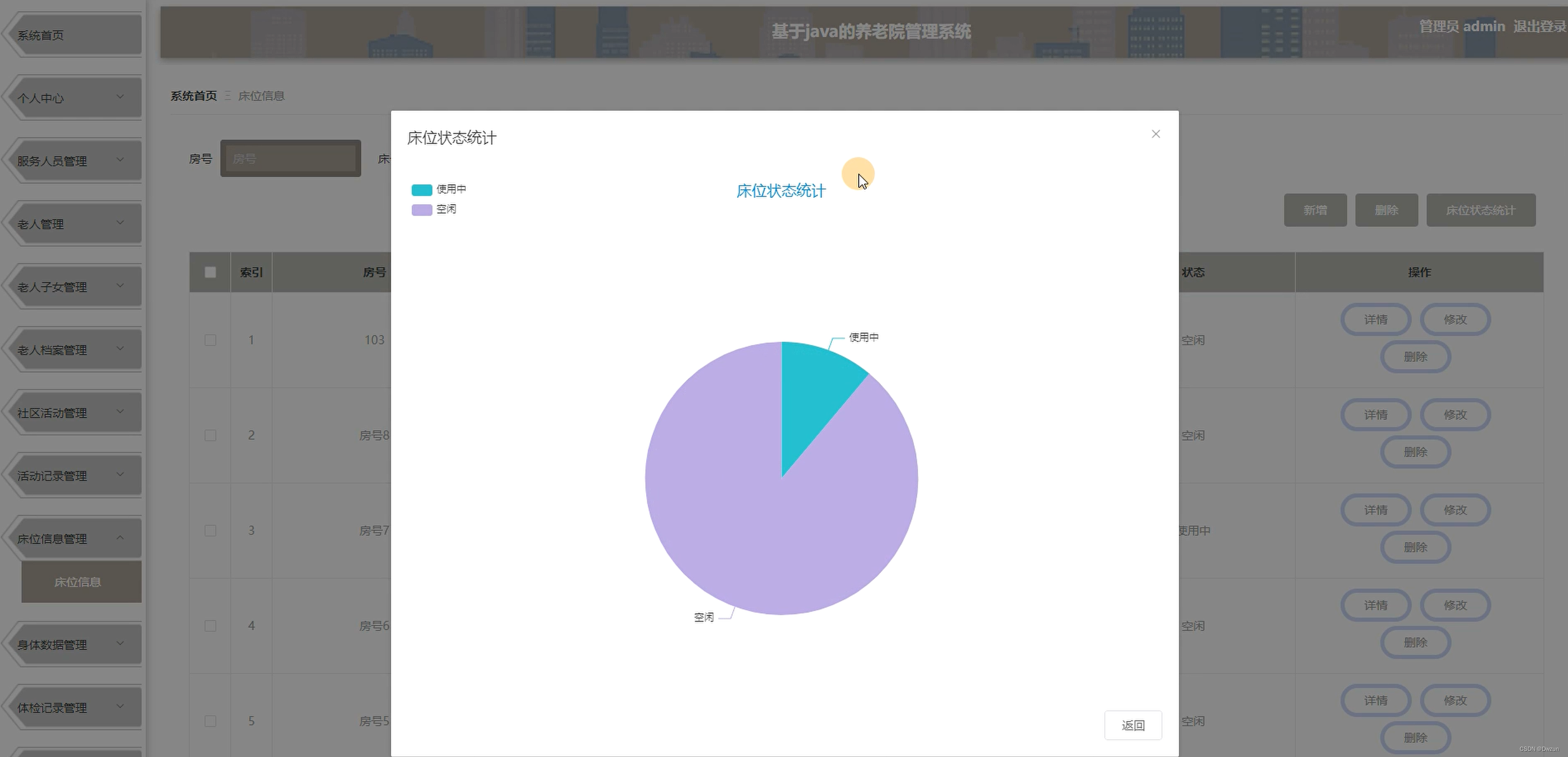
基于SpringBoot Vue养老院管理
一、📝功能介绍 基于SpringBoot Vue养老院管理 角色:管理员、企业、老人子女、老人 管理员:管理员登录进入养老院管理系统可以对系统首页、个人中心、服务人员管理、老人管理、老人子女管理、老人档案管理、社区活动管理、活动记录管理、床…...

盘点编程方法论中的一些思想
背景 在日常编程开发中,虽然不同公司,业务不同,语言不同,但是工作久了,我们会发现一些编程思想几乎是不变的。这些编程思想,往往来自于大量实际问题场景的方法总结,可以很好的应对某一类问题。如…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
