前端与后端协同:实现Excel导入导出功能
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- **🌟 前言**
- 前端与后端协同:实现Excel导入导出功能
- 后端依赖
- 后端代码
- 导出Excel
- 导入Excel
- 前端请求
- 导入数据
- 导出数据
- 前端调用请求
- 导入操作
- 导出操作
- 注意
- 结语
- 🎉 往期精彩回顾
前端与后端协同:实现Excel导入导出功能
在现代Web应用中,Excel文件的导入导出是一个常见的需求。用户希望能够方便地将数据导入到系统中,或者将系统数据导出到Excel文件中。本文将介绍如何在前端和后端之间实现这一功能,示例采用Spring Boot和Vue.js技术栈。
后端依赖
在Spring Boot项目中,我们需要添加EasyExcel依赖来处理Excel文件。EasyExcel是一个简单、省内存的读写Excel的开源工具。
<!-- 导出excel -->
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.2.1</version>
</dependency>
后端代码
导出Excel
//@Operation(summary = "导出数据") swagger注解
@PostMapping("exportExcel")
public void exportExcelMenu(HttpServletResponse response) throws IOException {// 设置响应头信息response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");response.setCharacterEncoding("utf-8");// 编码文件名,避免中文乱码String fileName = URLEncoder.encode("轮播图", StandardCharsets.UTF_8).replaceAll("\\+", "%20");// 获取数据列表List<MenuEntity> list = menuService.list();// 设置文件名response.setHeader("Content-disposition", "attachment;filename*=" + fileName + ".xlsx");// 使用EasyExcel写入数据到输出流EasyExcel.write(response.getOutputStream(), MenuEntity.class).sheet("轮播图") // 指定工作表名称.doWrite(list); // 执行写入操作
}
导入Excel
//@Operation(summary = "导入数据") swagger注解
@PostMapping("/importExcel")
public Result importExcelMenu(MultipartFile file) {try {// 获取文件输入流InputStream inputStream = file.getInputStream();// 使用EasyExcel读取Excel数据List<MenuEntity> list = EasyExcel.read(inputStream, MenuEntity.class).sheet() // 读取第一个工作表.headRowNumber(1) // 表头行数.doReadSync(); // 同步读取数据// 处理导入的数据for (MenuEntity entity : list) {menuService.saveOrUpdate(entity);}// 返回成功结果return Result.success("导入成功", sdf.format(new Date()));} catch (IOException exception) {throw new RuntimeException(exception);}
}
前端请求
导入数据
export function importExcelMenu(file: object): Promise<ImportExcelMenuRes> {return request.post(`/menuEntity/importExcel`, file);
}
导出数据
export function exportExcelMenu(): Promise<ExportExcelMenuRes> {return request.post(`/menuEntity/exportExcel`, {}, {responseType: 'arraybuffer', // 设置响应类型为二进制流headers: {'Content-Type': 'application/octet-stream'} // 设置请求头});
}
前端调用请求
导入操作
const importChangeExcel = (file) => {// 限制文件类型if (file.raw.type !== 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet') {ElMessage.error('仅支持 .xlsx 格式的文件');return false;}importData.value.append('file', file.raw);
};const GlobalImport = () => {// 执行导入操作api.menu.importExcelMenu(importData.value).then((res: any) => {ElMessage({message: res.message, type: res.success ? 'success' : 'error'});});
};
导出操作
const GlobalExport = () => {// 执行导出操作api.menu.exportExcelMenu().then((res: any) => {// 创建下载链接并触发下载const link = document.createElement('a');const fileName = "菜单表.xlsx";let blob = new Blob([res], {type: 'application/vnd.ms-excel'});link.href = URL.createObjectURL(blob);link.download = fileName;document.body.appendChild(link);link.click();document.body.removeChild(link);});
};
注意
-
导入数据的接口中,相当于使用
@RequestBody注解获取数据:export function importExcelMenu(file: object): Promise<ImportExcelMenuRes> {return request.post(`/menuEntity/importExcel`, file); } -
导出数据的接口中,需要设置如下请求头:
{responseType: 'arraybuffer', // 设置响应类型为二进制流headers: {'Content-Type': 'application/octet-stream'} // 设置请求头 }
结语
通过上述示例,我们展示了如何在前端和后端之间实现Excel文件的导入导出功能。后端通过Spring Boot和EasyExcel处理Excel文件,前端通过Vue.js发起请求并处理响应。这样的协同工作使得数据的导入导出变得简单而高效。开发者可以根据实际需求调整和扩展这些代码,以适应不同的业务场景。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀
🎉 往期精彩回顾
| 正则表达式完全指南:语法、用法及JavaScript实例 |
|---|
| 正则表达式与JSON序列化:去除JavaScript对象中的下划线键名 |
| 探索async/await的魔力:简化JavaScript异步编程 |
| JavaScript日期格式化:从原始值到用户友好的字符串 |
| 入门教程:Windows搭建C语言和EasyX开发环境 |
| CentOS系统下Docker的安装教程 |
相关文章:

前端与后端协同:实现Excel导入导出功能
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Docker:探索容器化技术,重塑云计算时代应用交付与管理
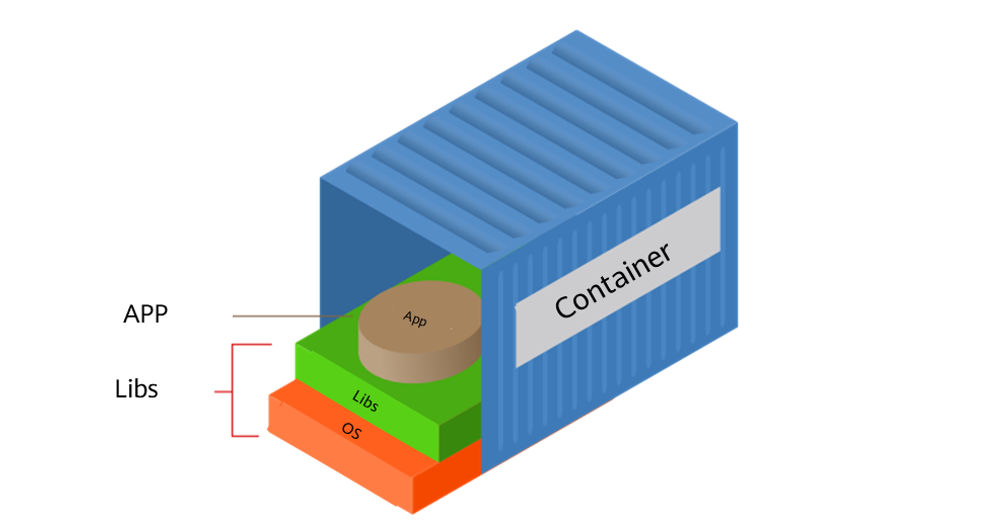
一,引言 在云计算时代,随着开发者逐步将应用迁移至云端以减轻硬件管理负担,软件配置与环境一致性问题日益凸显。Docker的横空出世,恰好为软件开发者带来了全新的解决方案,它革新了软件的打包、分发和管理方式ÿ…...

畅捷通T+ KeyInfoList.aspx SQL漏洞复现
0x01 产品简介 畅捷通 T+ 是一款灵动,智慧,时尚的基于互联网时代开发的管理软件,主要针对中小型工贸与商贸企业,尤其适合有异地多组织机构(多工厂,多仓库,多办事处,多经销商)的企业,涵盖了财务,业务,生产等领域的应用,产品应用功能包括:采购管理、库存管理、销售…...

【面经】interrupt()、interrupted()和isInterrupted()的区别与使用
📝个人主页:五敷有你 🔥系列专栏:面经 ⛺️稳中求进,晒太阳 interrupt方法 如果打断线程正在sleep,wait,join会导致被打断的线程抛出InterruptedException,并清除打断标记。如…...

了解这些技术:Flutter应用顺利登陆iOS平台的步骤与方法
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

经济学 劳动市场 医疗经济学
目录 劳动市场 医疗经济学 劳动市场 自愿交换 劳动力的供给,取决于能够胜任这个工作的人的数量,雇主提供的工资必须要能覆盖他的机会成本,他失去的自由世界和他做其他事情能够挣到钱 派生需求:劳动力的需求,取决于…...

vue + koa + Sequelize + 阿里云部署 + 宝塔:宝塔数据库连接
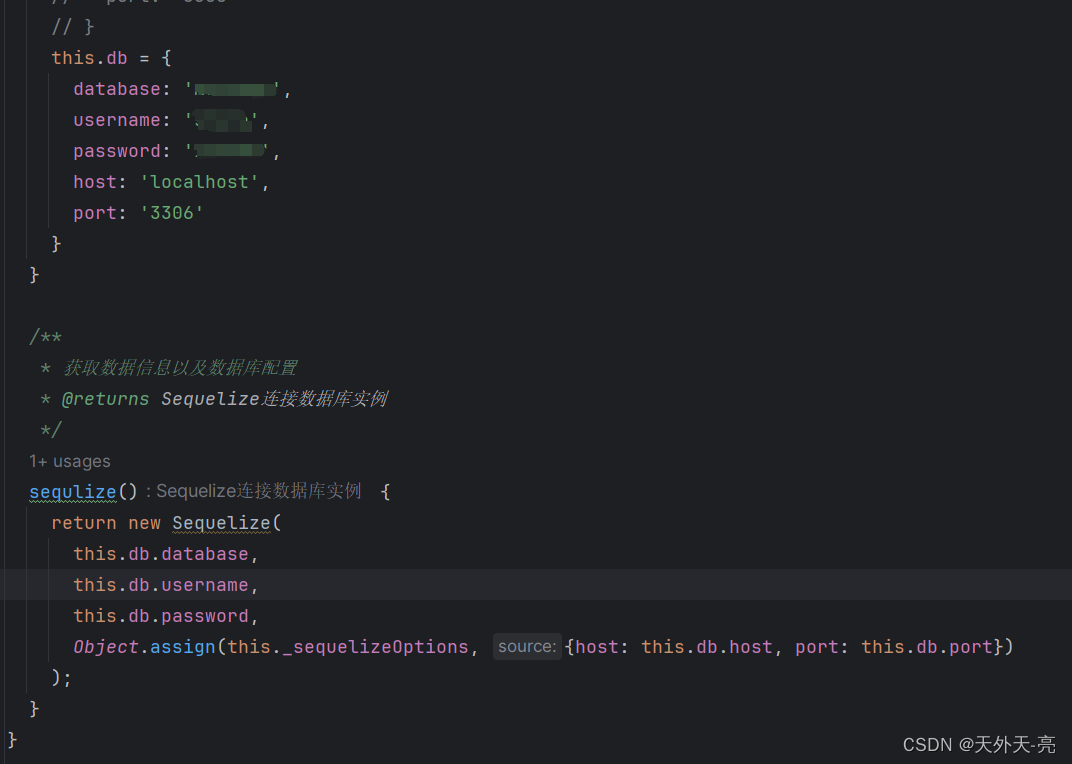
之前文章已经介绍了宝塔上传前后端代码并部署,不清楚的请看这篇文章: vue koa 阿里云部署 宝塔:宝塔前后端部署 下面是宝塔创建数据库: 我用的 koa Sequelize 连接的数据库,Sequelize 非常适合前端使用…...

华为昇腾认证考试内容有哪些
华为昇腾认证考试的内容主要包括理论知识和实践操作两部分。 在理论知识部分,考生需要掌握昇腾计算的基础知识,包括昇腾计算平台的架构、性能特点、应用场景等。此外,还需要深入理解昇腾AI框架、算子开发、模型优化等相关技术原理和应用方法…...

Spring Boot接收从前端传过来的数据常用方式以及处理的技巧
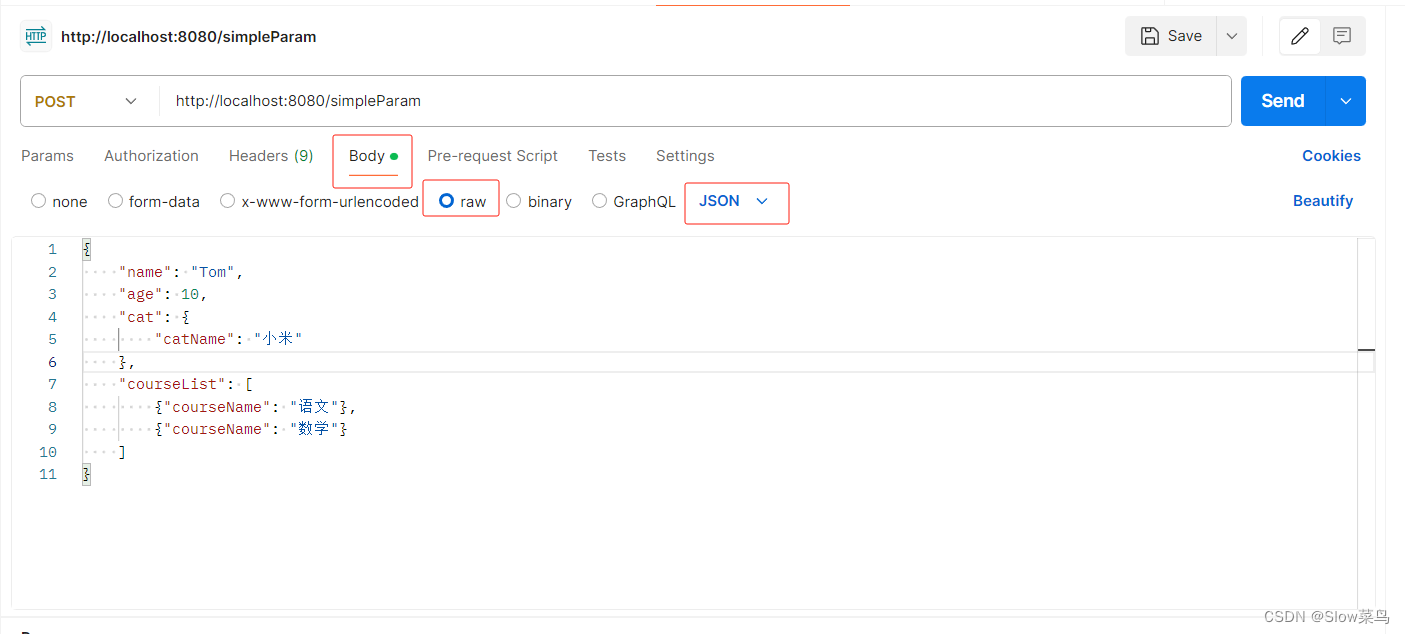
一、params 传参 参数是会拼接到url后面的请求 场景规范:url后面的key值<3个参数的时候,使用params 传参 支持的请求方式:get(正规的是get方式)、post 都行 例如: http://localhost:8080/simpleParam?…...

EFCore通用数据操作类
public class ServiceBase : IServiceBase {protected DbContext Context { get; private set; }public ServiceBase(IEFContext eFContext){Context eFContext.CreateDBContext();}public void Commit(){this.Context.SaveChanges(); // 直接保存就行了}public void Delete&l…...

java Web 辅助学习管理系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 java Web 辅助学习管理系统是一套完善的信息管理系统,结合java 开发技术和bootstrap完成本系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 前段主要技术 bootstr…...

使用Python实现K近邻算法
K近邻(K-Nearest Neighbors,简称KNN)是一种简单而有效的分类和回归算法,它通过比较新样本与训练样本的距离来进行预测。在本文中,我们将使用Python来实现一个基本的K近邻算法,并介绍其原理和实现过程。 什…...

Celery的任务流
Celery的任务流 在之前调用任务的时候只是使用delay()和apply_async()方法。但是有时我们并不想简单的执行单个异步任务,比如说需要将某个异步任务的结果作为另一个异步任务的参数或者需要将多个异步任务并行执行,返回一组返回值,为了实现此…...

使用Arcpy进行数据批处理-批量裁剪
时空大数据使我们面临前所未有的机遇和挑战,尤其在地学、遥感或空间技术等专业领域,无疑是一个全新的时代。 伴随着时空大数据的到来,海量数据的处理是一个所有科研工作者都无法忽视的重要问题。传统的数据(主要指空间数据&#x…...

【攻防世界】ics-05
php://filter 伪协议查看源码 preg_replace 函数漏洞 1.获取网页源代码。多点点界面,发现点云平台设备维护中心时,页面发生变化。 /?pageindex 输入什么显示什么,有回显。 用php://filter读取网页源代码 ?pagephp://filter/readconvert.…...

VTK的交互器
VTK中鼠标消息是在交互类型对象(interactorstyle)中响应,因此通过为交互类型对象(interactorstyle)添加观察者(observer)来监听相应的消息,当消息触发时,由命令模式执行相…...

ChatGPT(3.5版本)开放无需注册:算力背后的数据之战悄然打响
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

python项目练习——14.学生管理系统
这个项目可以让用户管理学生的信息,包括学生的姓名、年龄、成绩等,并提供添加、编辑、删除、查询等功能。这个项目涉及到数据库操作、用户界面设计、数据验证等方面的技术。 代码示例: import tkinter as tk # 导入 Tkinter 库 import sqli…...

基于SpringBoot的公益慈善平台
一、项目背景介绍: 基于SpringBoot的公益慈善平台是一款致力于为社会所有人带来便利服务的B/S架构的应用程序。随着网络技术的发展,公益慈善网站已经逐渐成为公益行动的主要信息载体。在这个平台上,主要有管理员、捐赠者和志愿者三种角色&…...

Python网络爬虫(一):HTML/CSS/JavaScript介绍
1 HTML语言 1.1 HTML简介 HTML指的是超文本标记语言:HyperText Markup Language,它不是一门编程语言,而是一种标记语言,即一套标记标签。HTML是纯文本类型的语言,使用HTML编写的网页文件也是标准的文本文件,可以使用任意的文本编辑器例如记事本打开HTML文件,查看并修改H…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
