工业组态 物联网组态 组态编辑器 web组态 组态插件 编辑器
体验地址:by组态[web组态插件]
BY组态是一款非常优秀的纯前端的【web组态插件工具】,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独立运行,必须嵌入到你方软件平台才能使用,所以你方软件平台需要提供后台接口来支撑BY组态插件的运行。BY组态为你方软件平台添加组态工具提供了非常友好解决方案。BY组态工具能与你方软件平台完全融为一体,没有任何违和感。目前BY组态广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。 BY组态是一款性能稳定,功能易用,嵌入方便的一款网页端组态插件。只需实现简单的几个接口便能使您的软件平台拥有组态功能,在线监测,反控等功能。
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
一、产品简介
BY组态是集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、web组态、SCADA等解决方案。














二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 拥有版本 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 所有版本 | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 所有版本 | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 所有版本 | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 所有版本 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 7 | |
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 所有版本 | 5 |
| 8 | getSb | 获取设备 | ||||
| 9 | getCj | 获取从机 | ||||
| 10 | getCgq | 获取传感器 | ||||
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | vip版本 | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | vip版本 | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | vip版本 | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | vip版本 | 11 |
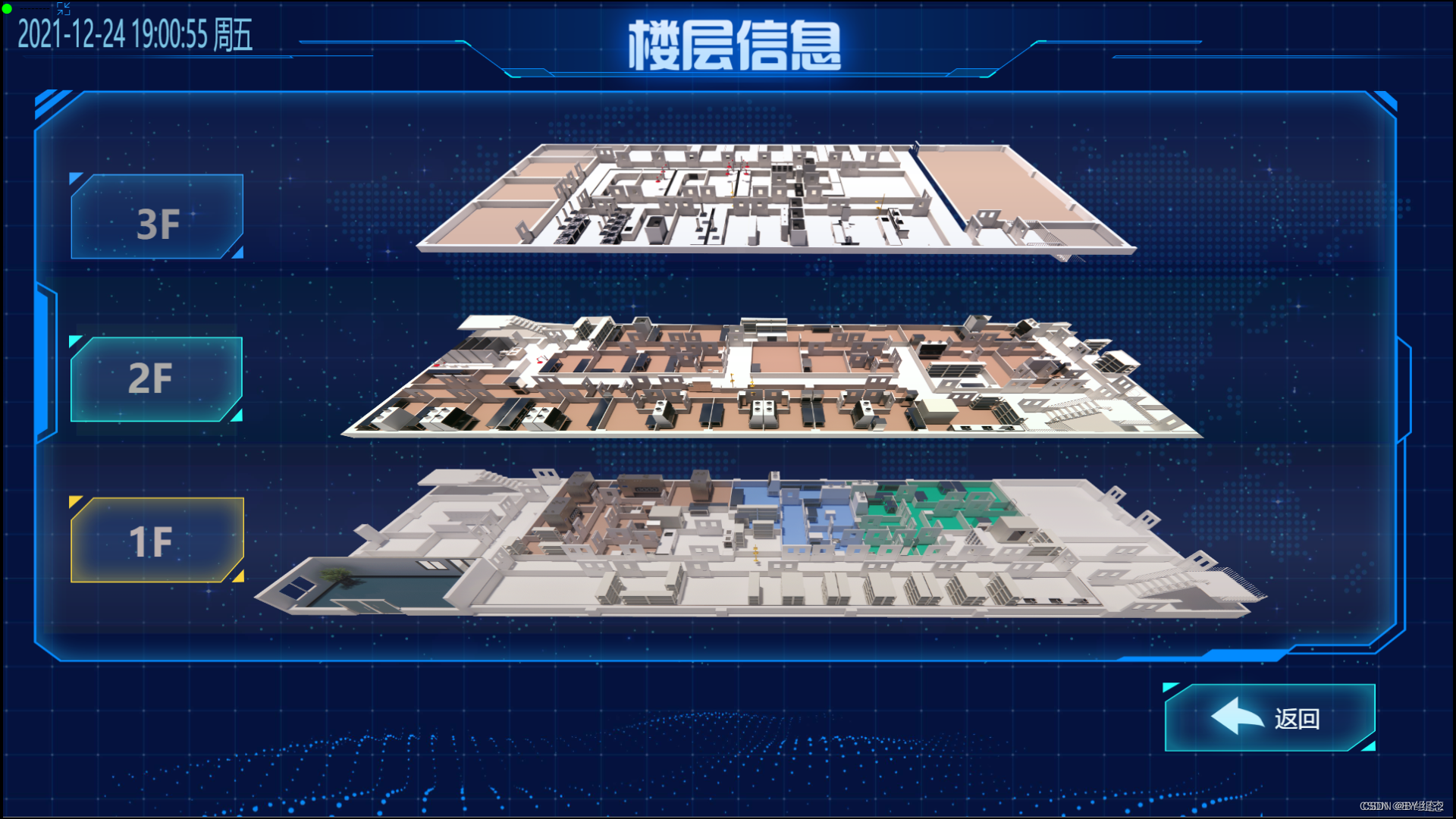
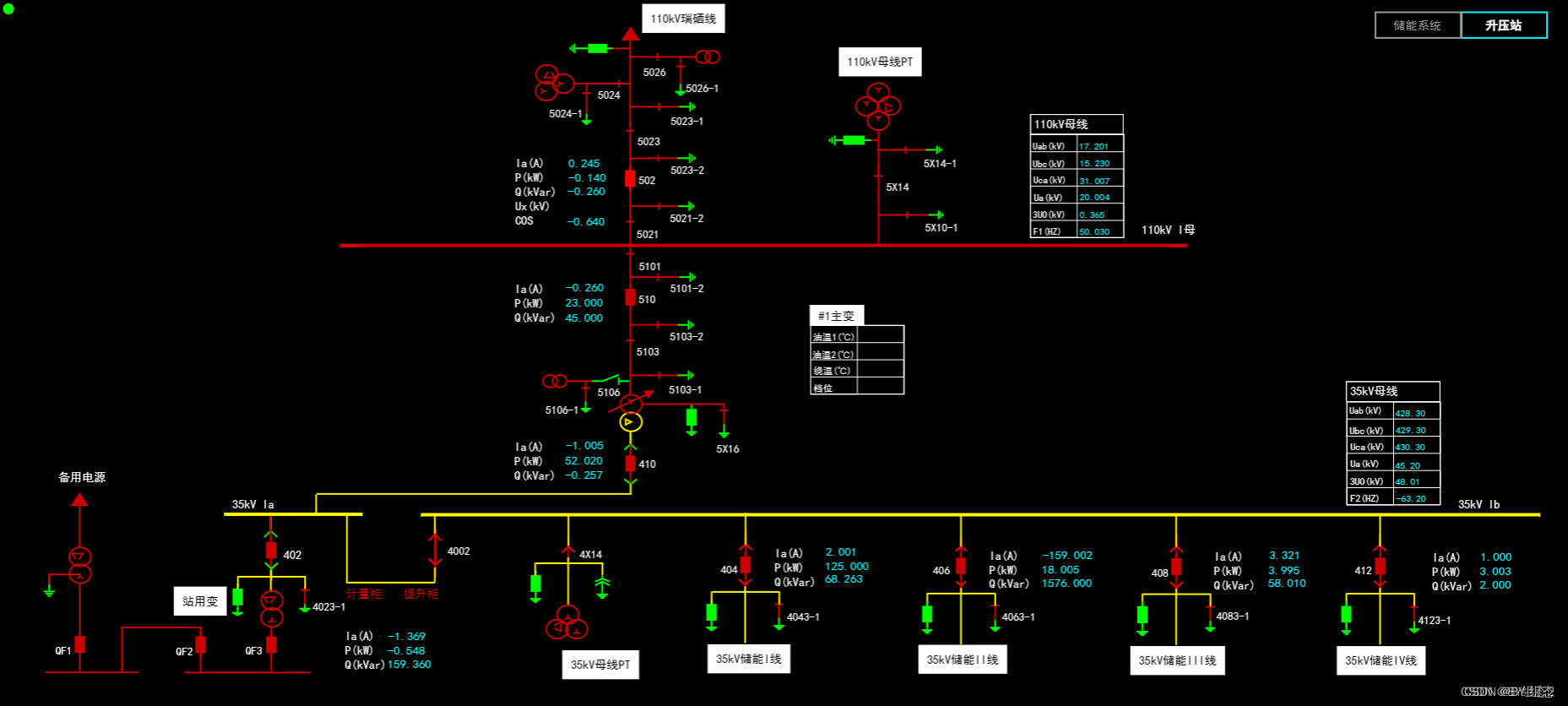
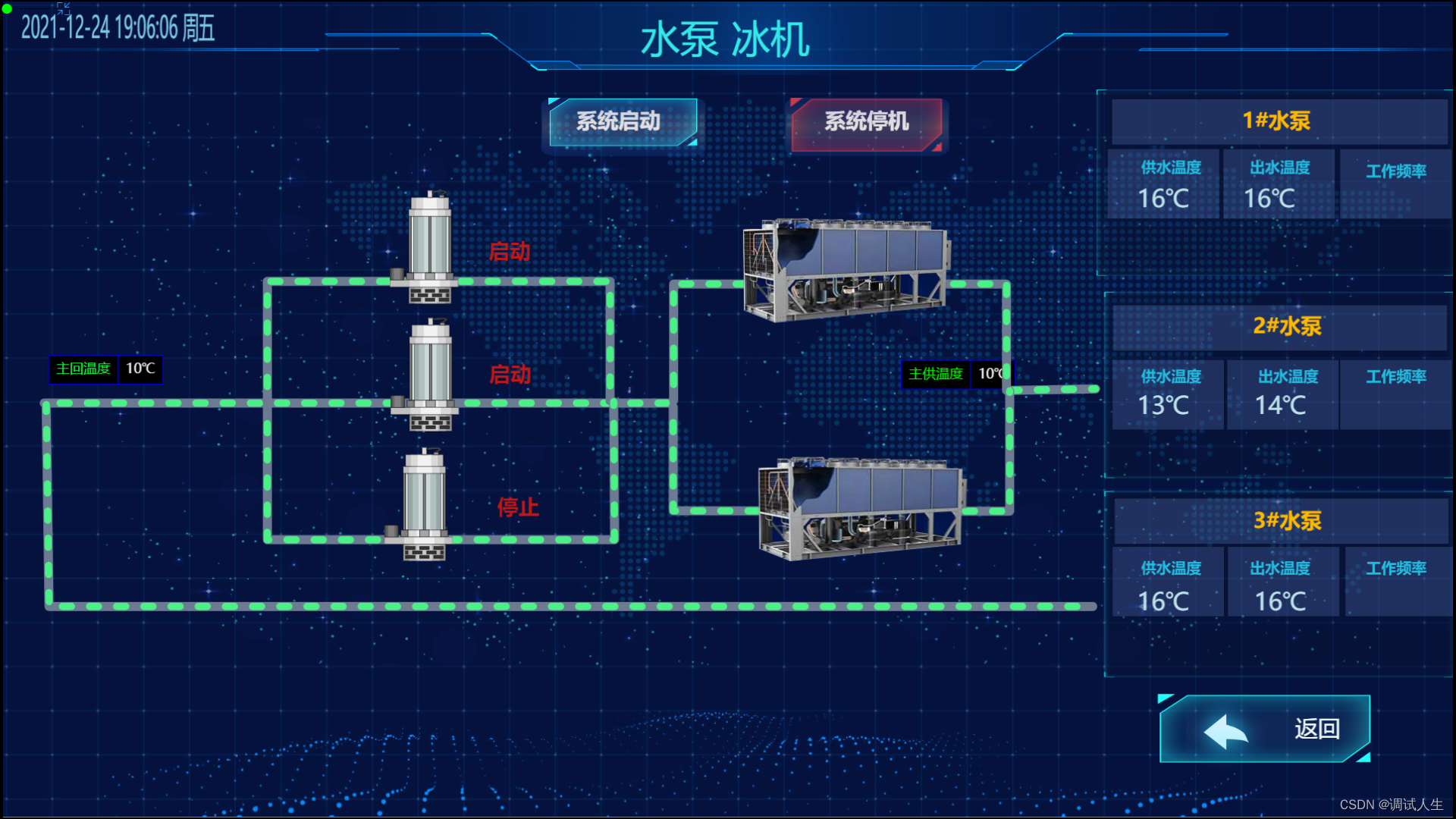
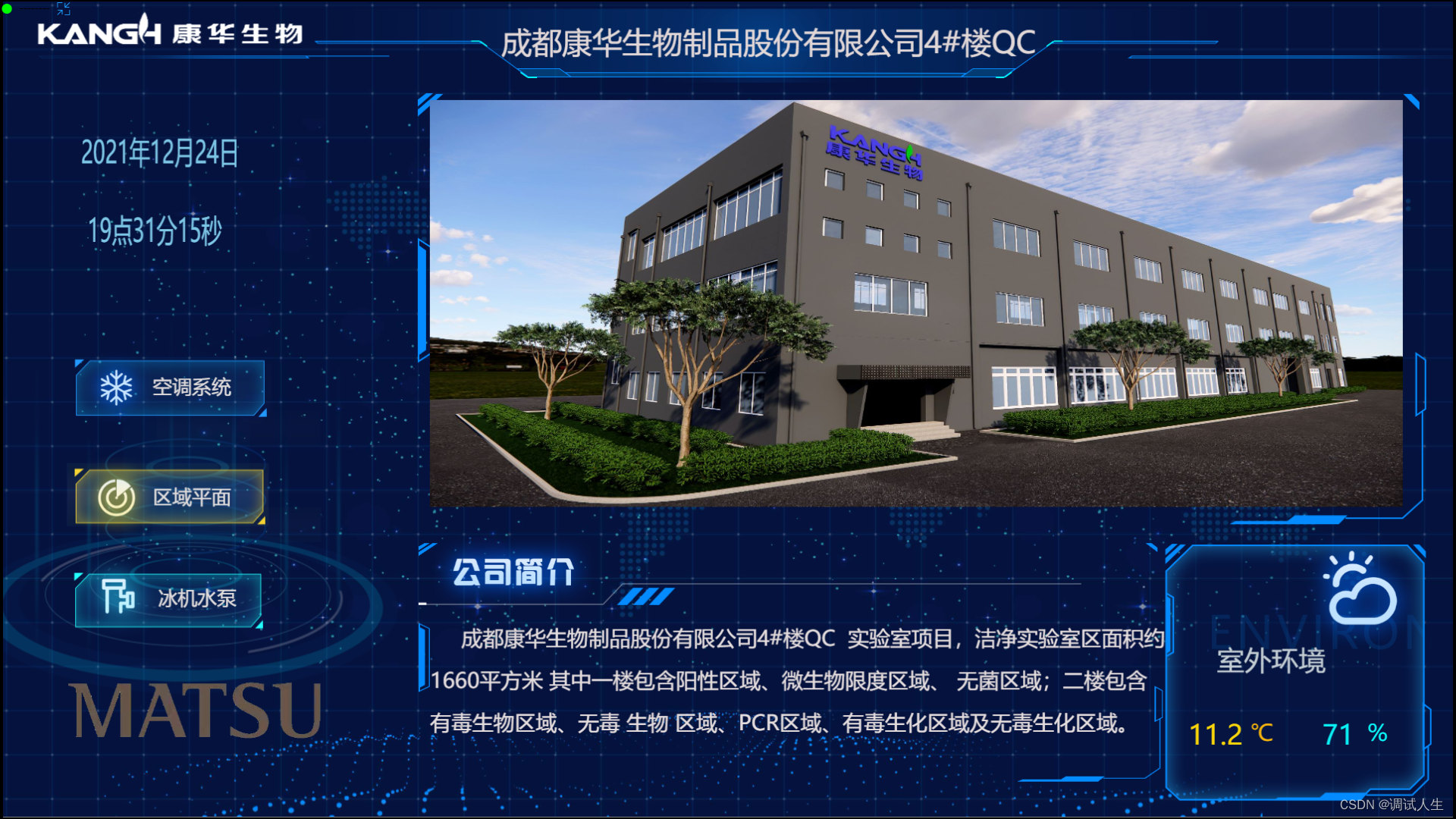
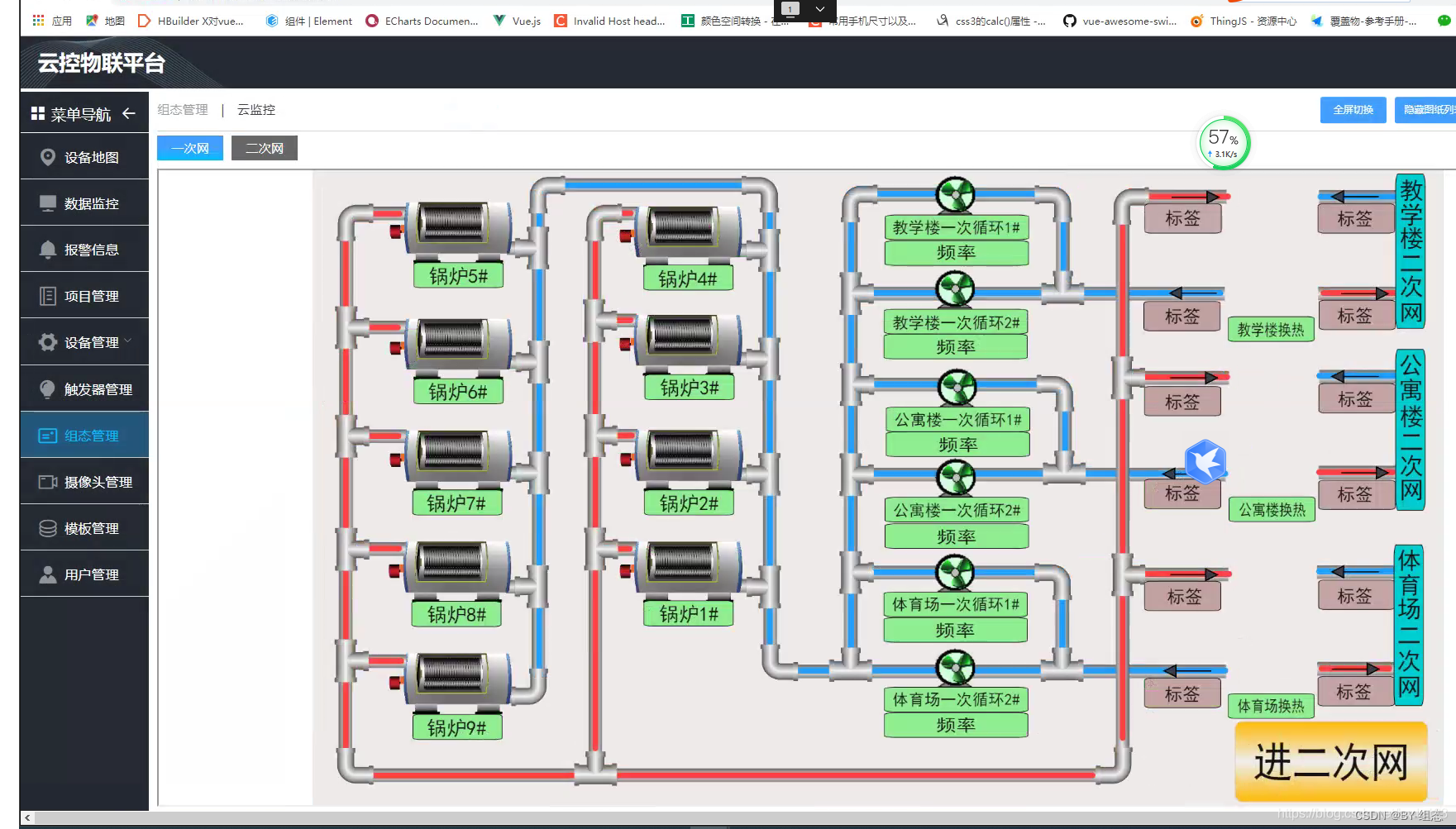
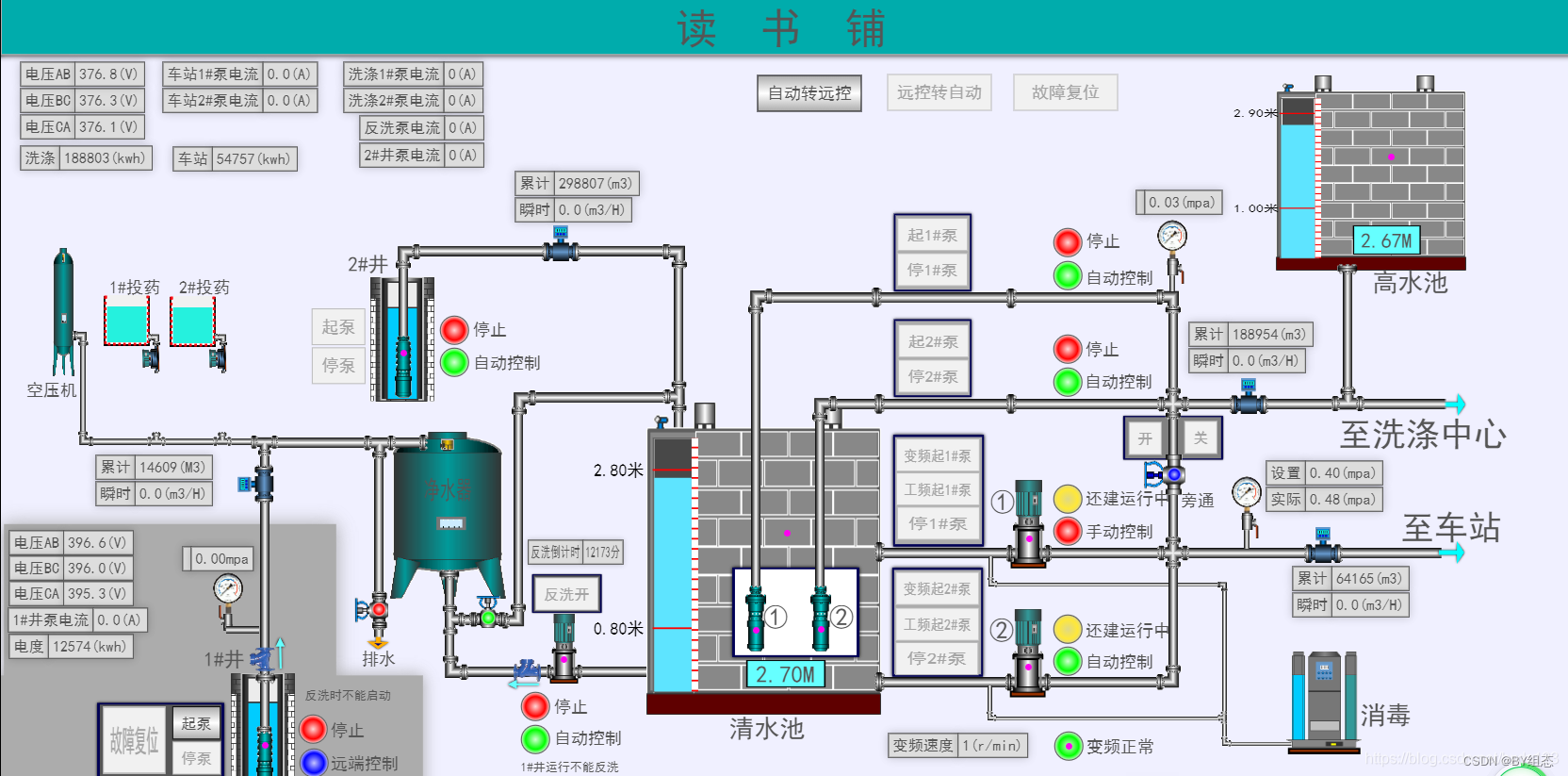
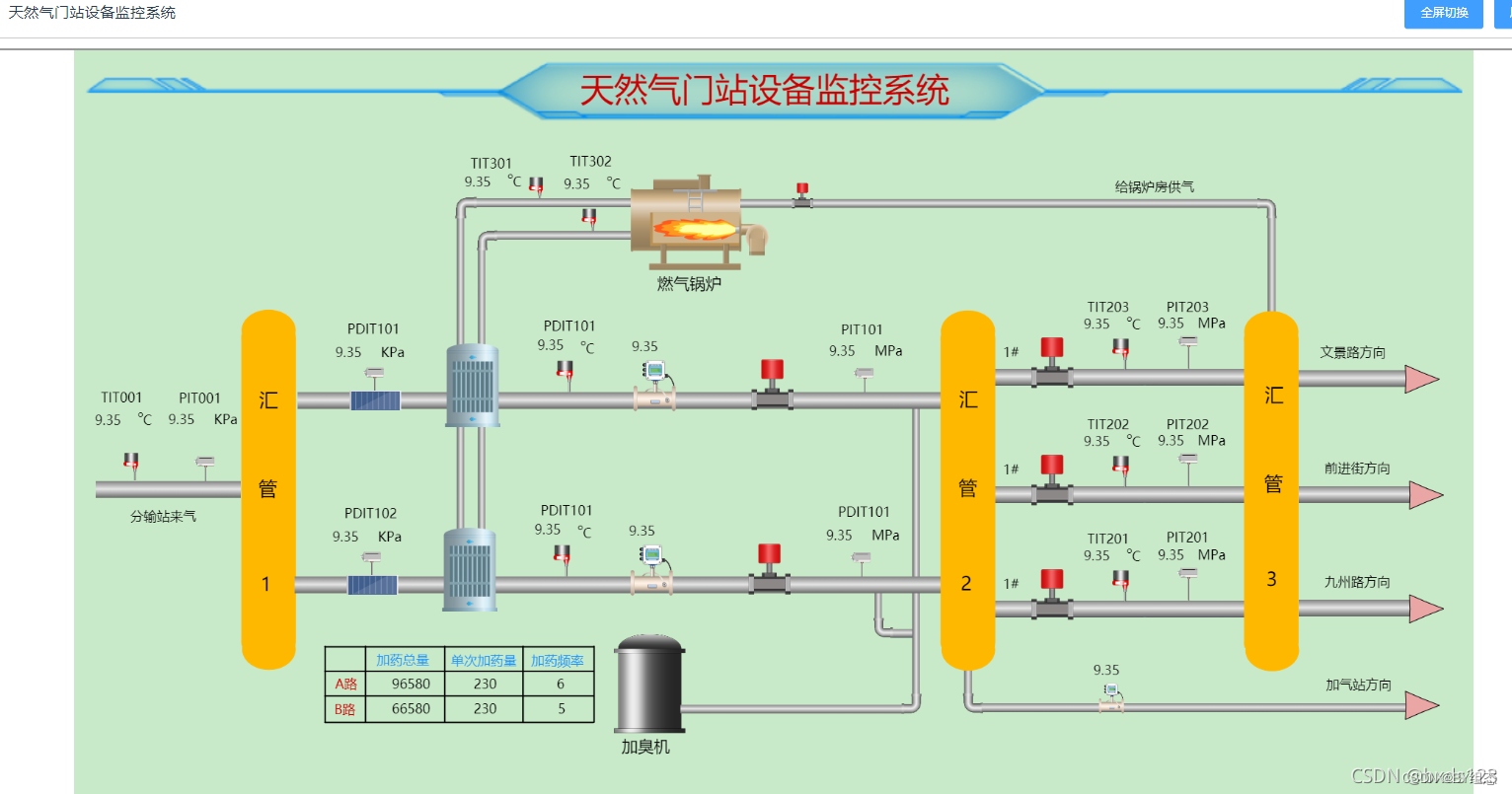
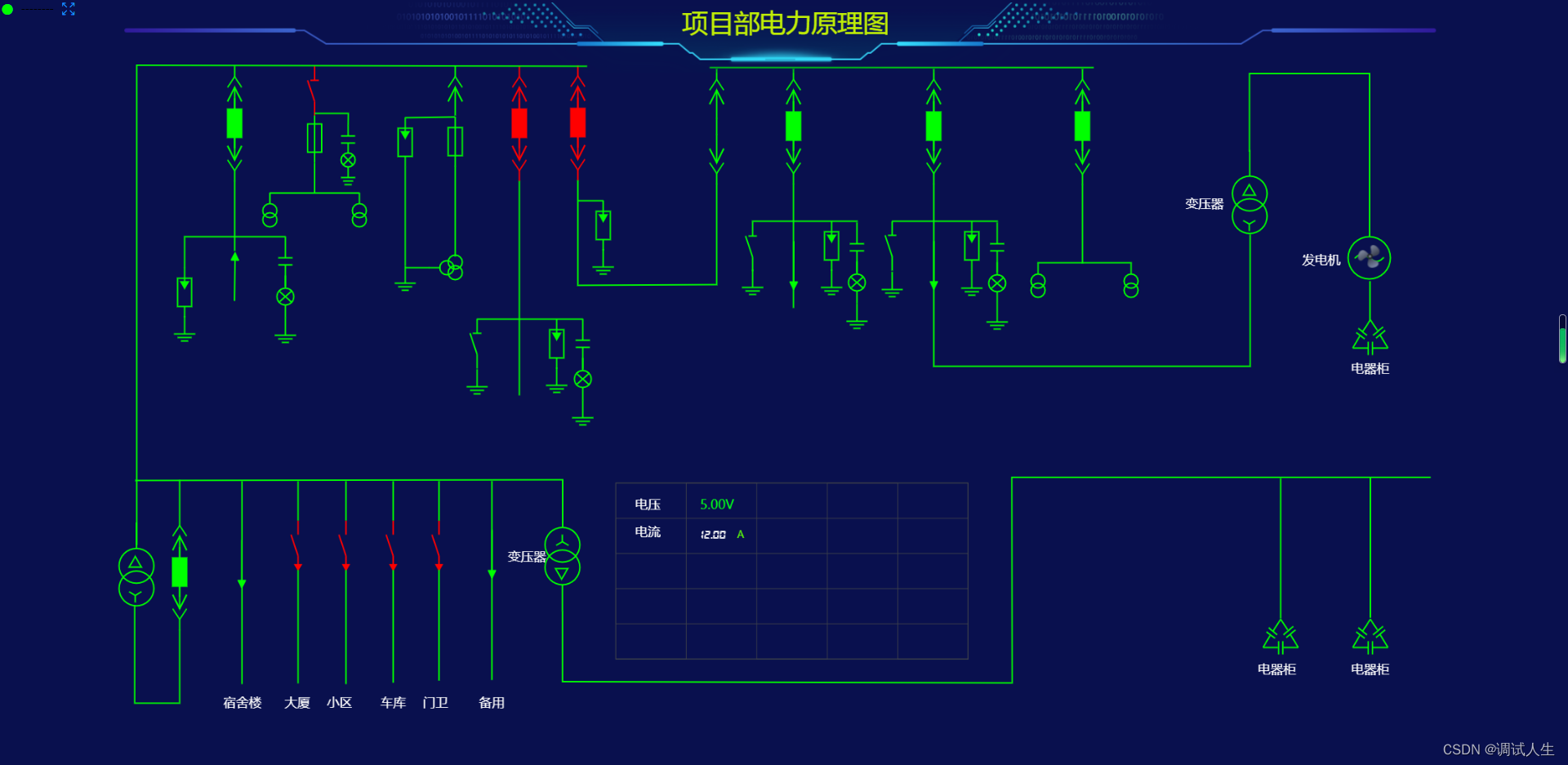
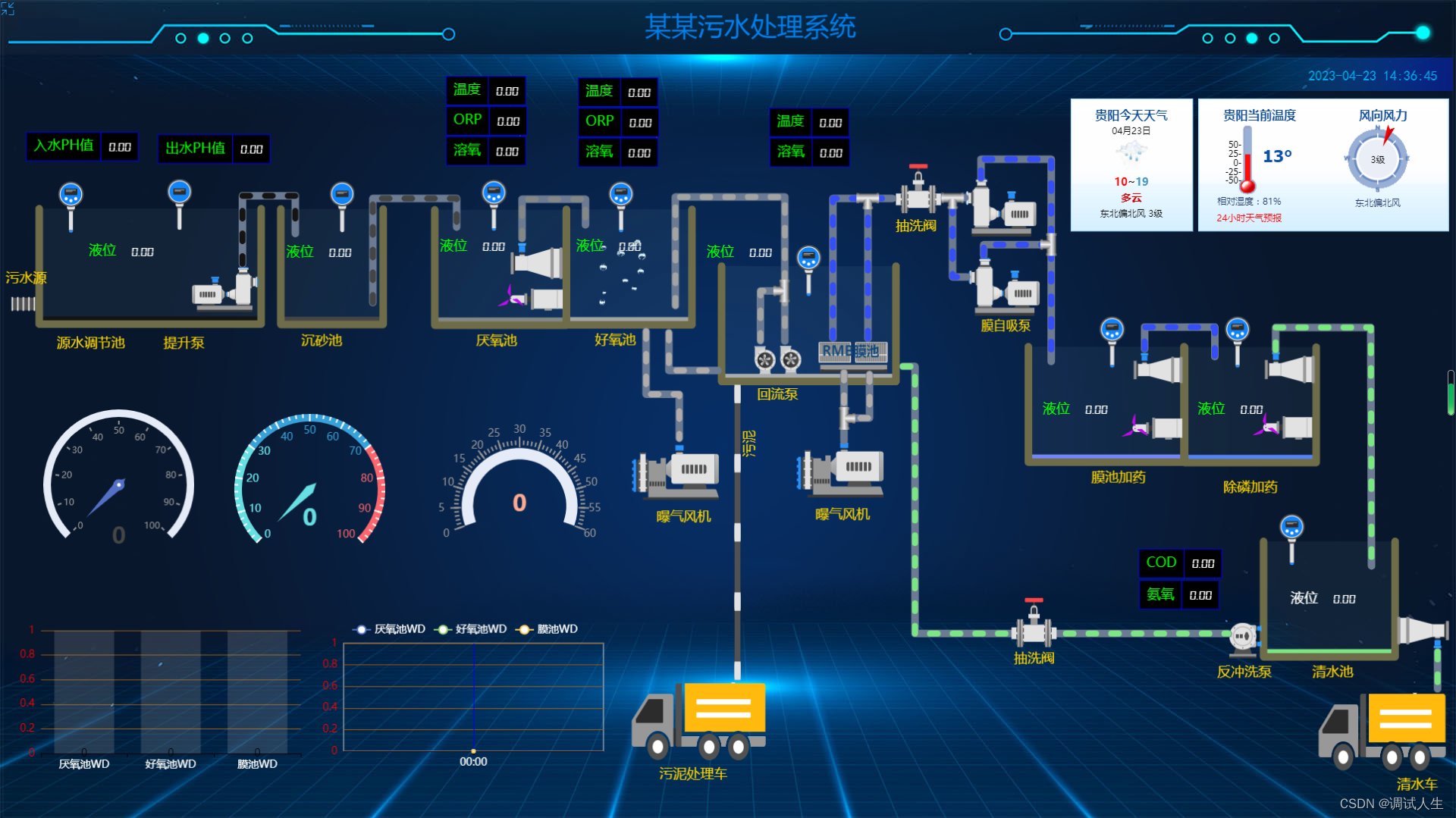
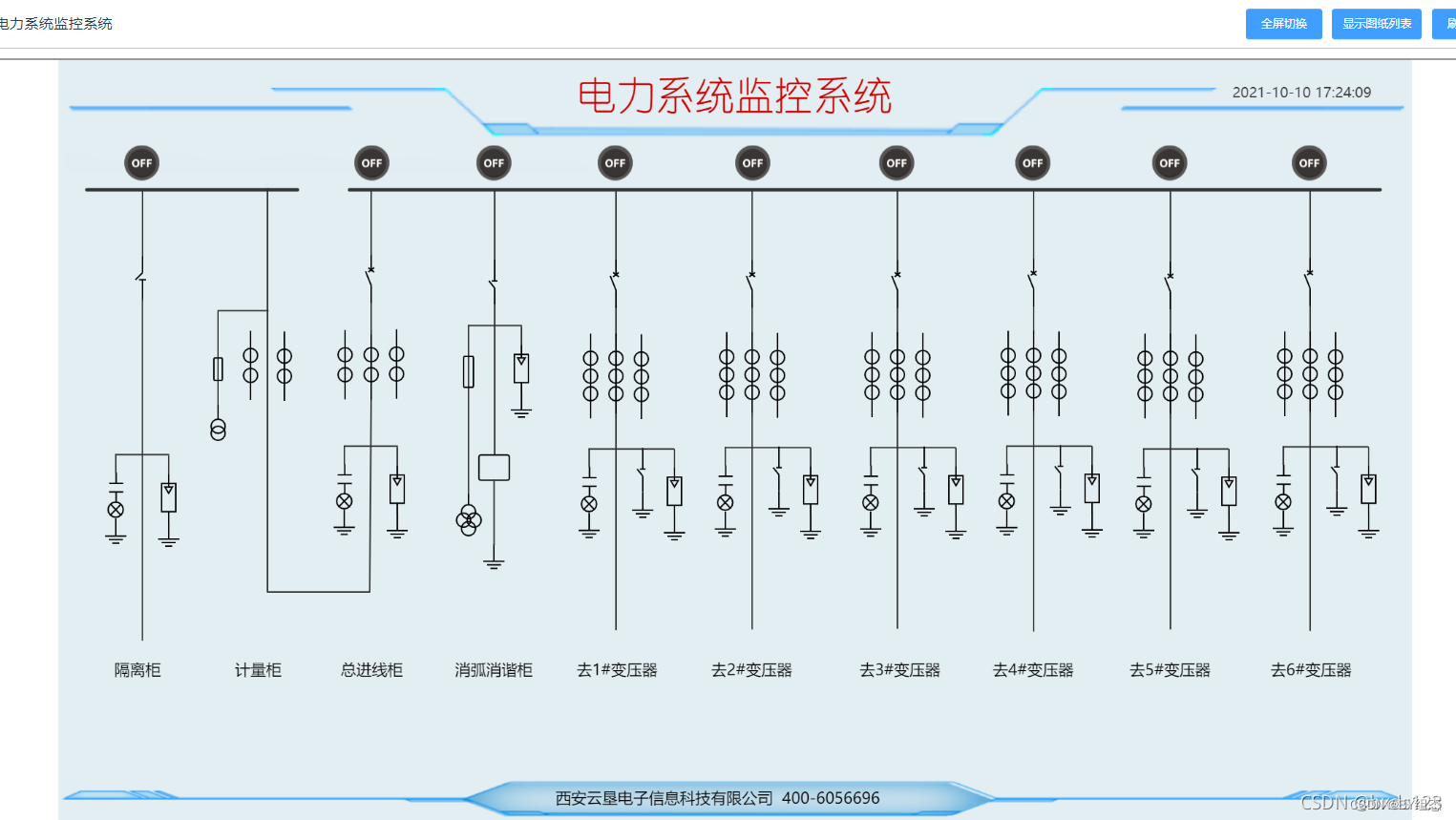
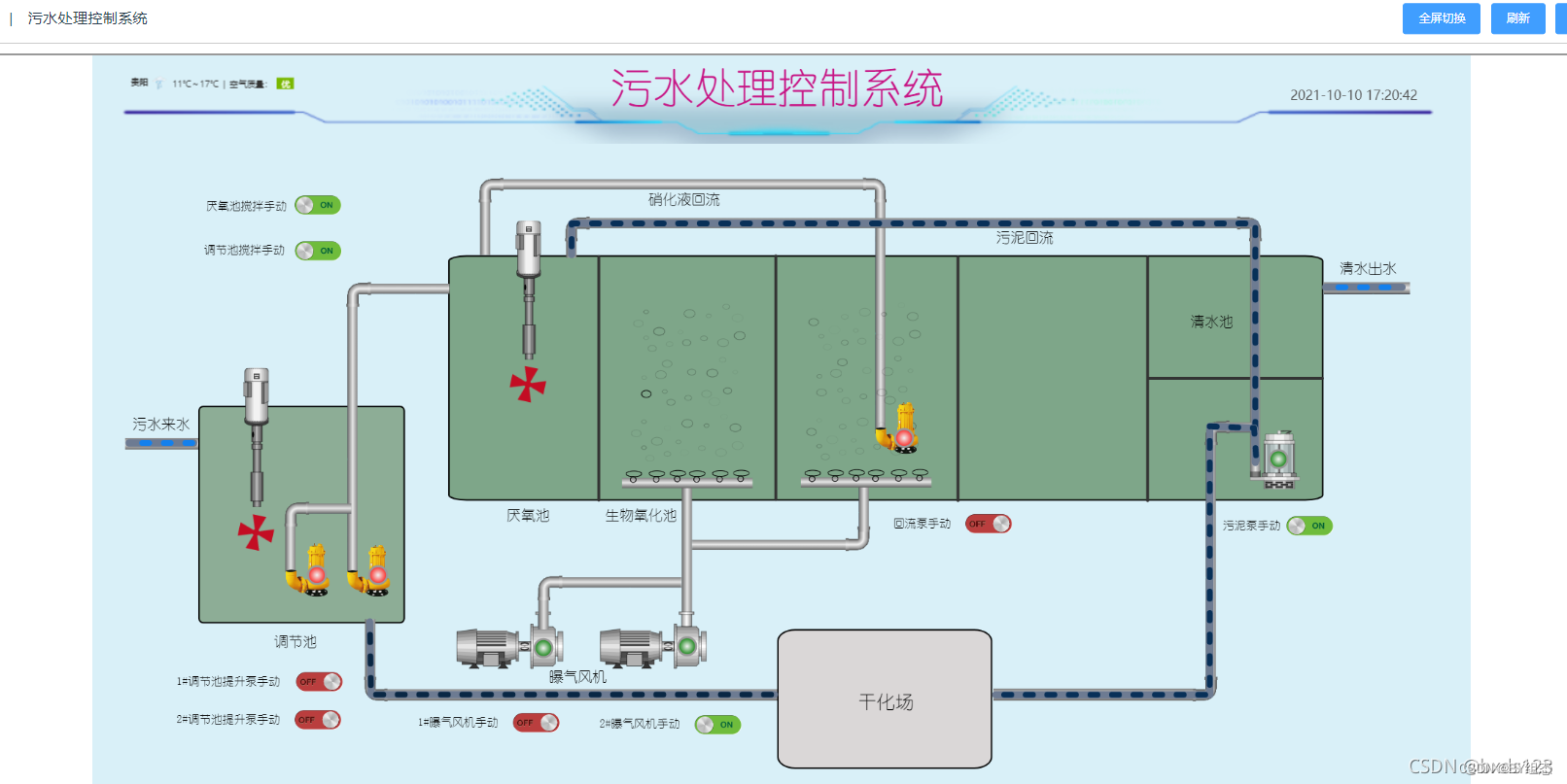
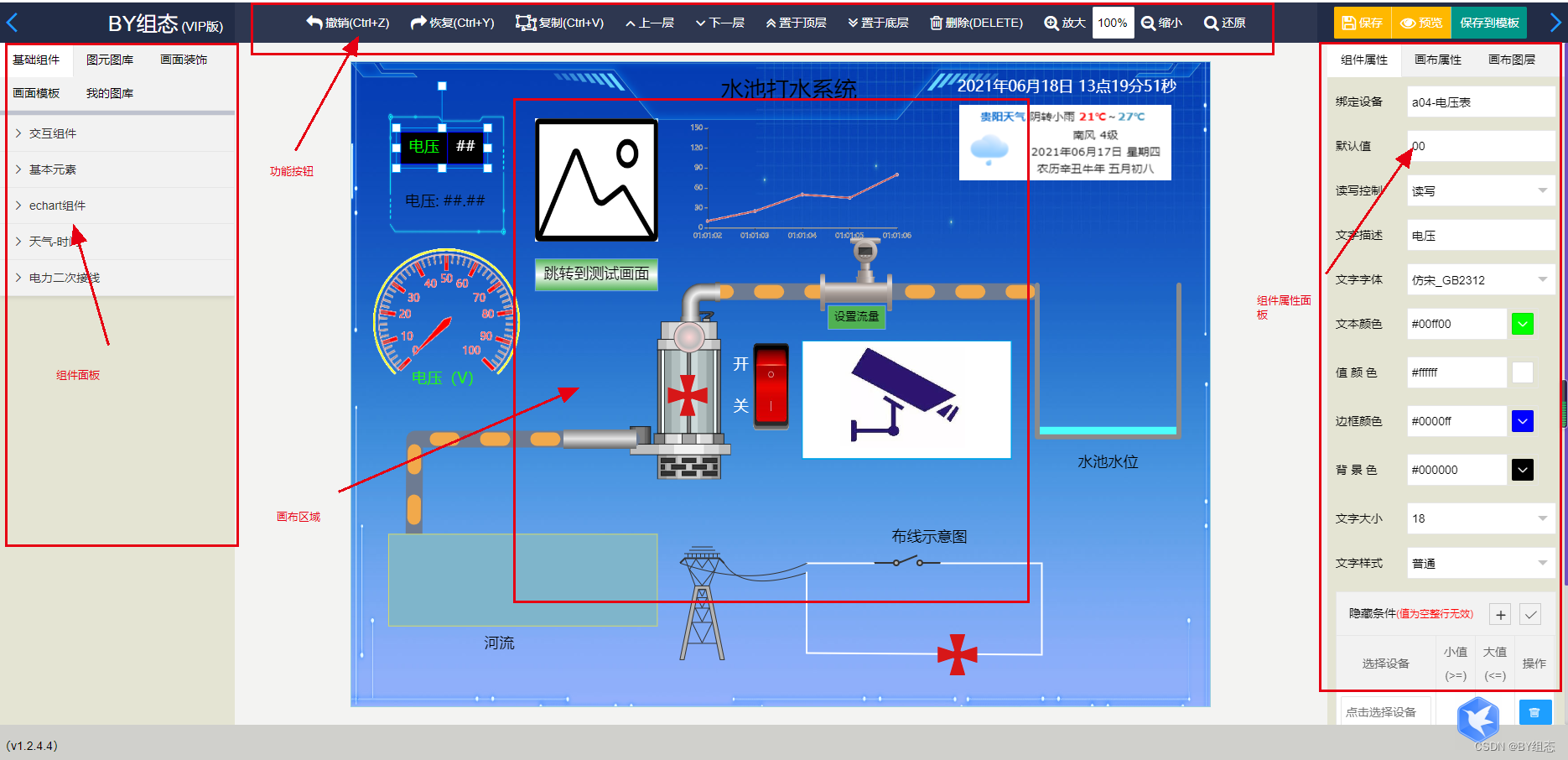
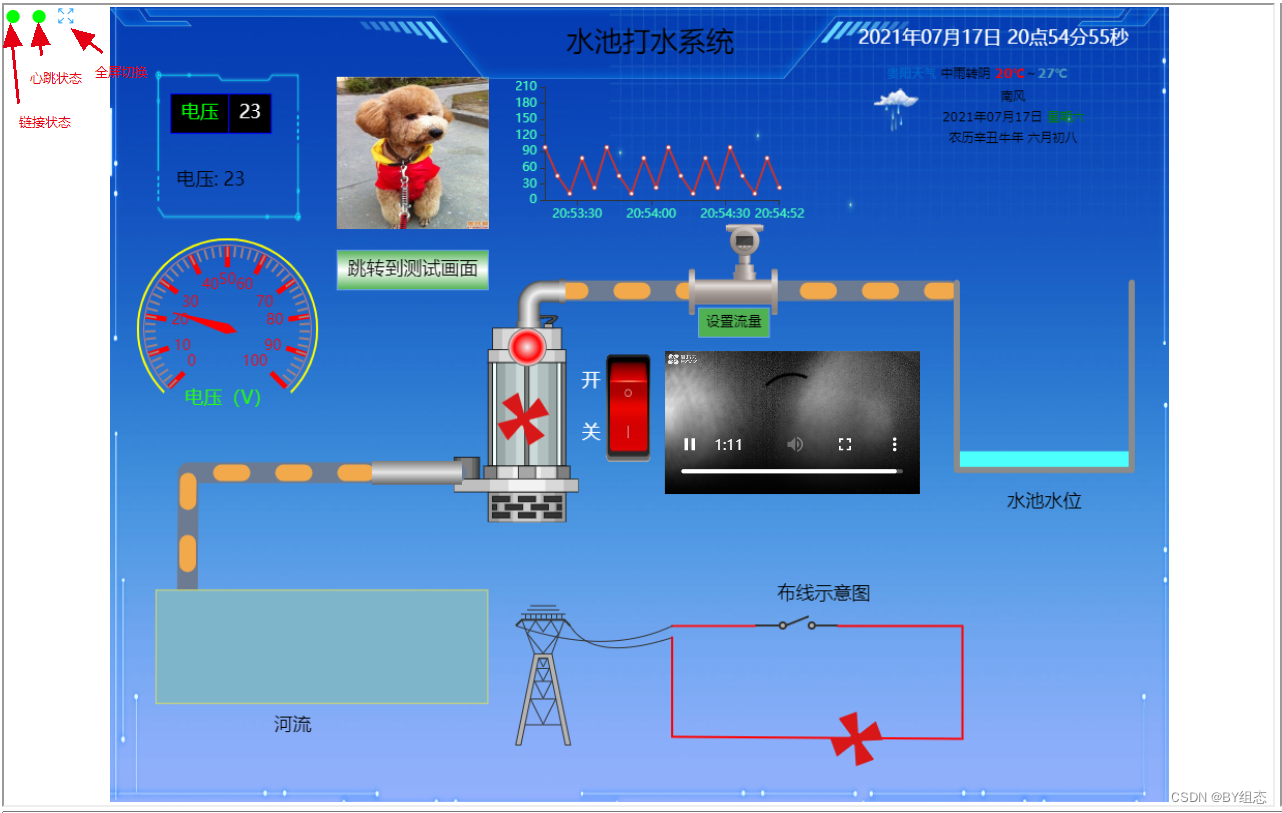
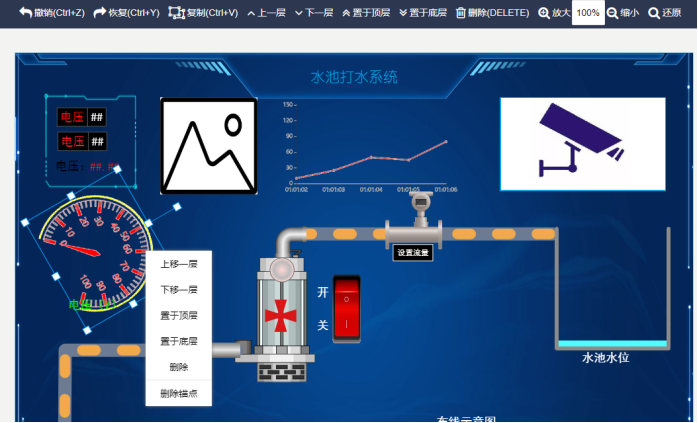
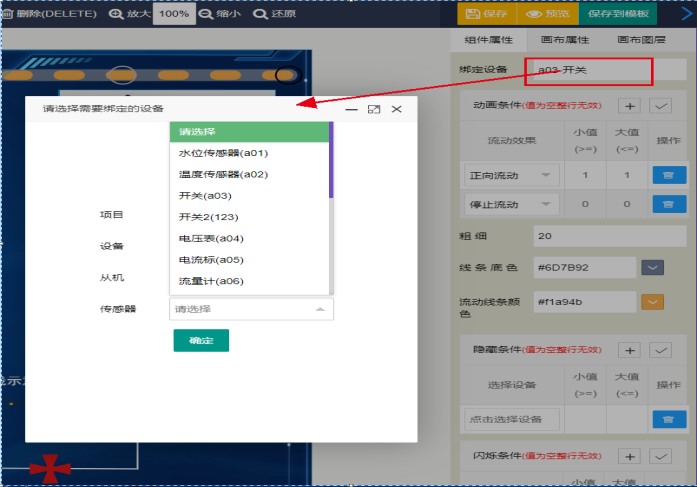
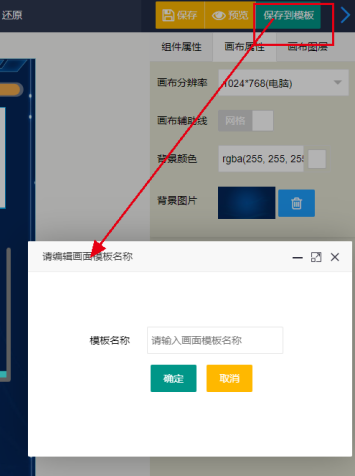
五、插件展示


细节展示








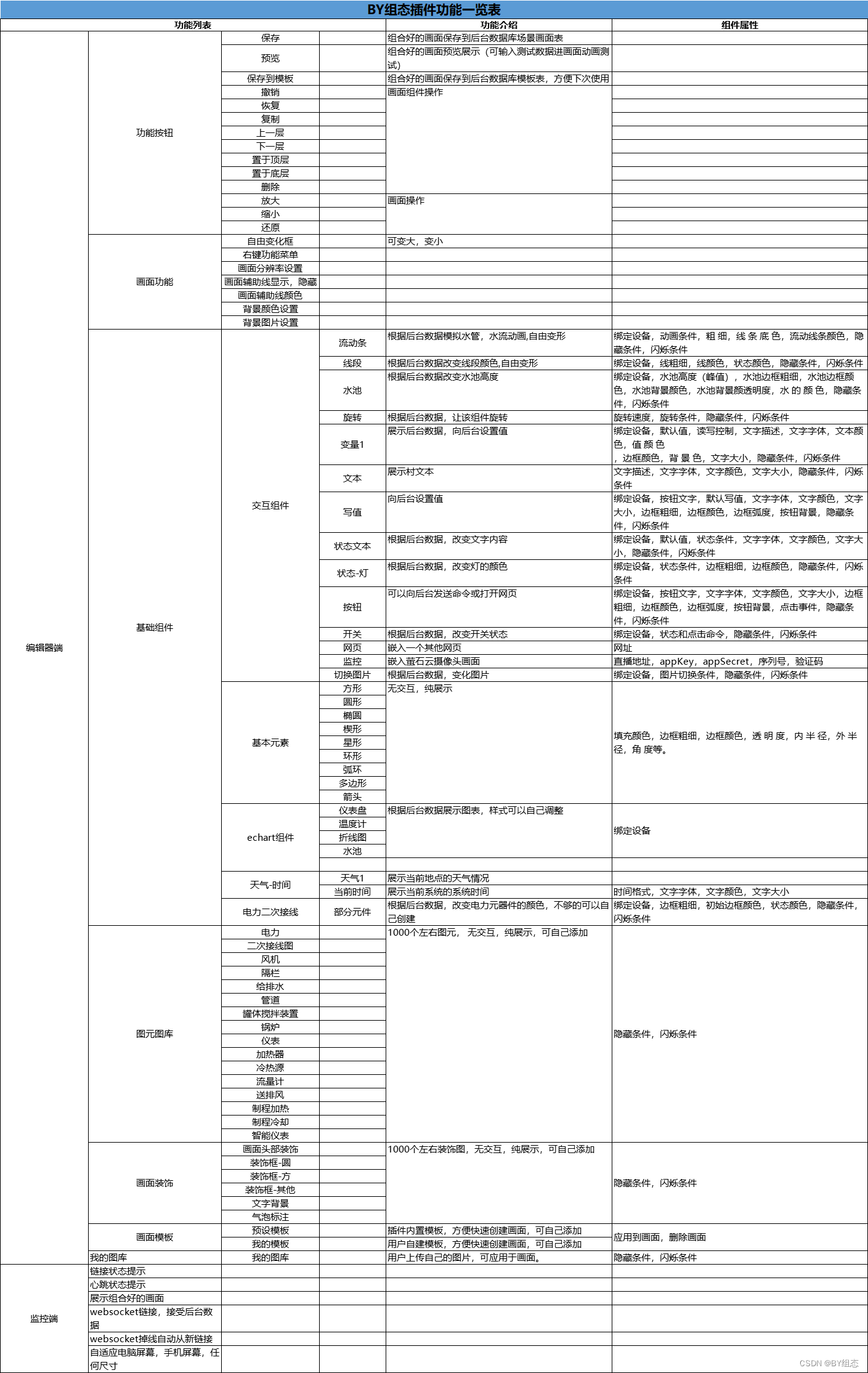
六、功能列表

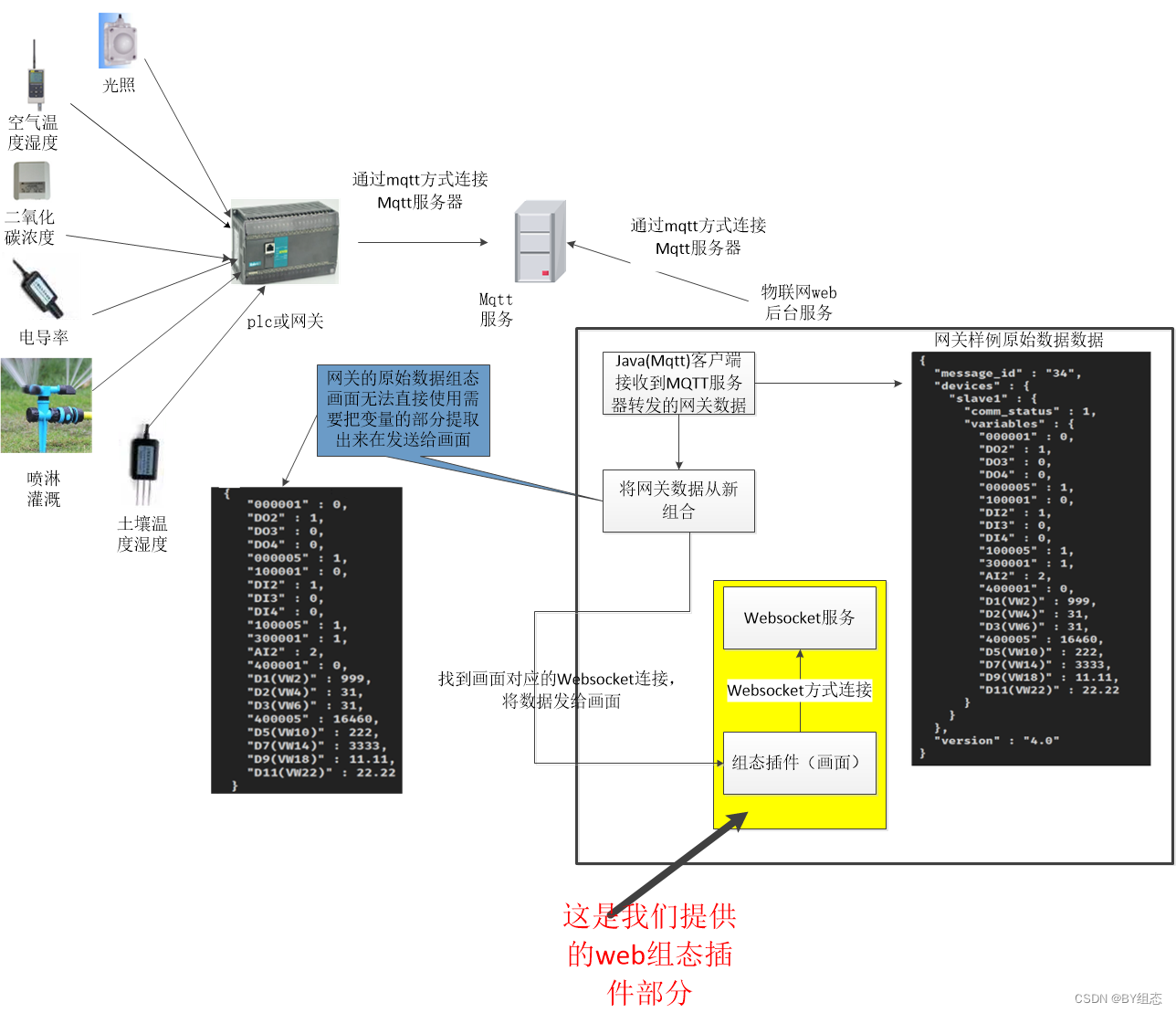
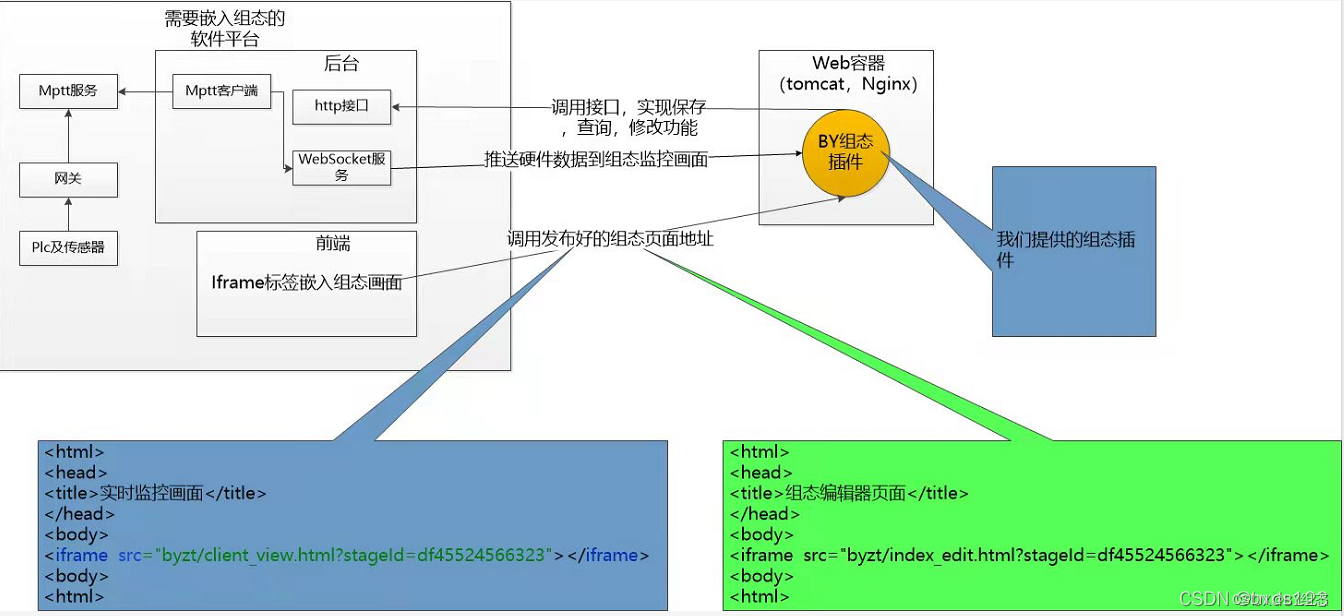
七、数据流向及嵌入原理

嵌入原理

八、接入步骤

九、详细说明书

十、常见问题
问题1
问:如何将BY组态插件嵌入到我们的系统,我们的系统是vue项目?
答:将我们的BY组态插件独立插件部署在tomcat或者其他容器,然后在vue里面使用iframe嵌入。
问题2
问:组态完成后,保存后是生成新的监控画面吗?
答:不是,保存后是将画面所有数据以JSON格式保存到数据库,监控页面是固定的页面,在调用监控页面的时候传入之前保存到数据库的画面的Id,监控页面会根据id把保存好的画面JSON查出来还原为画面。
问题3
问:画面绑定了10个数据点,但是我从后台传到前台的数据有100个数据点,监控画面会自动过滤吗?
答:是的,监控画面会自己过滤。
问题4
问:websocket是一个画面一个链接吗?每个画面支持多少个数据点?
答:是的一个画面一个websocket链接,每个画面支持无数个数据点。
问题5
问:绑定设备的时候我们没有从机怎么办?
答:绑定设备选择的下拉列表是可以配置的,如果没有从机去掉配置就可以了。
问题6
问:后台系统如何知道组态页面绑定了那些传感器。我如何有针对性的往监控页面传输数据点的数据。
答:组态点击保存的时候,会传入当前画面绑定的所有数据点的id,这些id可以保存在数据库,当后台收到数据点数据的时候,可以吧id拿出来和数据库中保存的id进行比对。id一致的就传入到监控页面。
问题7
问:你们提供数据库吗?
答:我们是纯前端,不提供数据库,数据库表需要你们自己建,我们会提供表结构给你们参考。
问题8
问:你们组态中的组件,元件,可以自己做吗?
答:可以的,我们完全开放源码,所有组件你们都可以自己添加。
问题9
问:监控画面传输数据使用的是什么方式?
答:为了画面能够实时响应数据,我们使用的是websocket传输数据。我们提供websocket服务端(JAVA)的代码,复制到你们的项目就可以使用。
问题10
问:我们是工厂,元件比较多,一个画面放不下怎么办?
答:可以拆分为多个画面,画面和画面之前有按钮可以切换(该功能vip版才有)。
问题11
问:后台通过websocket往监控端画面传输数据,数据格式是什么?
答: 传输数据的时候,数据格式是JSON。比如画面绑定了5个数据点,那么json可以包含5个数据(可以更多,画面会自己过滤无用的数据。也可以少于5个),json的键是绑定数据点的id。
相关文章:

工业组态 物联网组态 组态编辑器 web组态 组态插件 编辑器
体验地址:by组态[web组态插件] BY组态是一款非常优秀的纯前端的【web组态插件工具】,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独…...

git可视化工具
Gitkraken GitKraken 是一款专门用于管理和协作Git仓库的图形化界面工具。它拥有友好直观的界面,使得Git的操作变得更加简单易用,尤其适合那些不熟悉Git命令行的开发者。GitKraken提供了丰富的功能,如代码审查、分支管理、仓库克隆、提交、推…...

基于单片机电子密码锁系统设计
**单片机设计介绍,基于单片机电子密码锁系统设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机电子密码锁系统设计概要主要包括以下几个方面: 一、系统概述 基于单片机电子密码锁系统是一个…...
)
点云从入门到精通技术详解100篇-基于点云与图像纹理的 道路识别(续)
目录 3.1.2 图像滤波去噪 3.2 道路纹理特征提取 3.3 基于超像素分割的图像特征表达...

《机器学习在量化投资中的应用研究》目录
机器学习在量化投资中的应用研究 获取链接:机器学习在量化投资中的应用研究_汤凌冰著_北京:电子工业出版社 更多技术书籍:技术书籍分享,前端、后端、大数据、AI、人工智能... 内容简介 《机器学习在量化投资中的应用研究…...

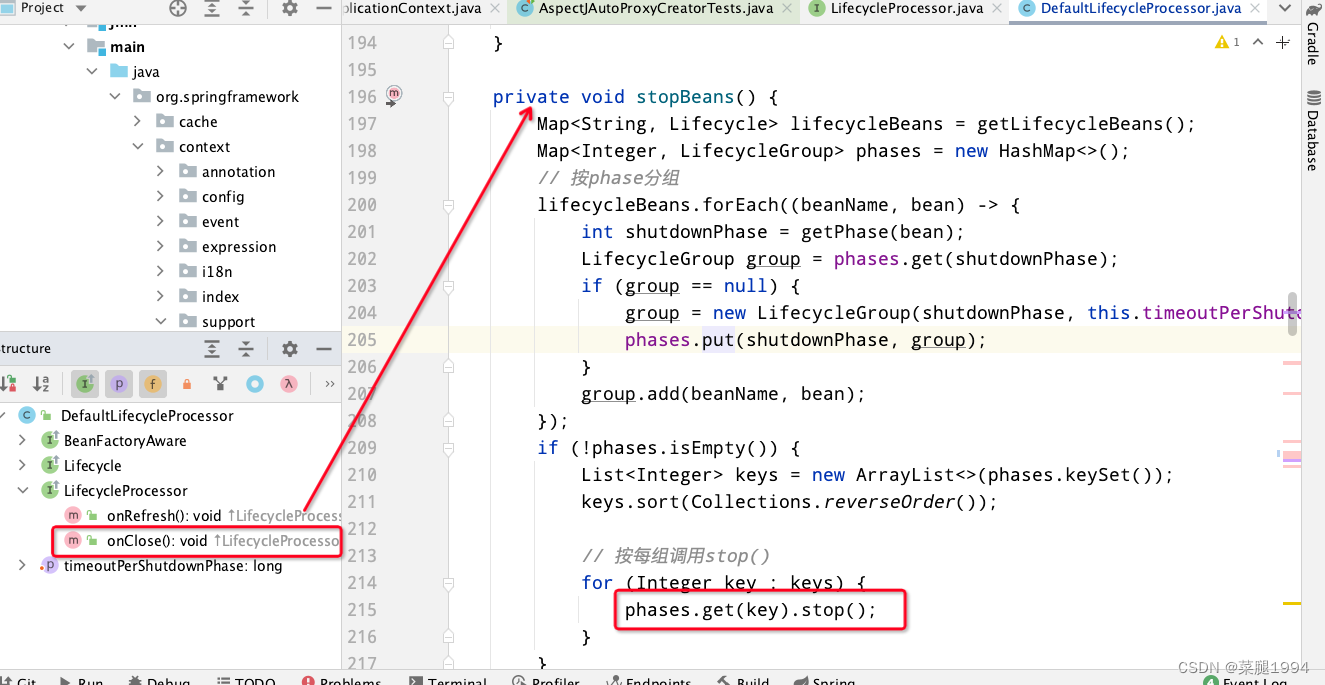
Spring拓展点之SmartLifecycle如何感知容器启动和关闭
Spring为我们提供了拓展点感知容器的启动与关闭,从而使我们可以在容器启动或者关闭之时进行定制的操作。Spring提供了Lifecycle上层接口,这个接口只有两个方法start和stop两个方法,但是这个接口并不是直接提供给开发者做拓展点,而…...

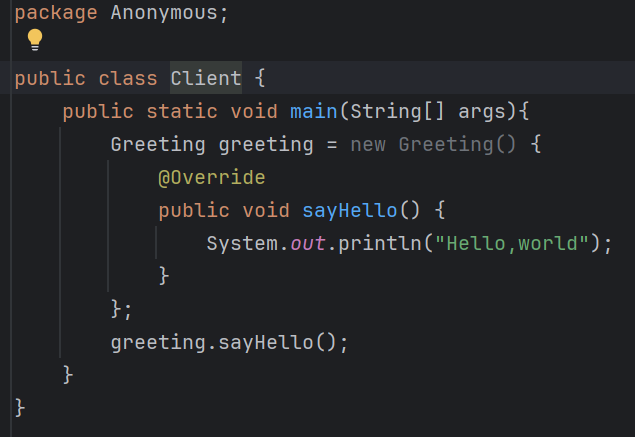
深入理解Java匿名内部类(day21)
在Java编程中,匿名内部类是一种非常有用的特性,它允许我们定义和实例化一个类的子类或实现一个接口,而无需给出子类的名称。这种特性使得代码更加简洁、紧凑,尤其适用于一些只使用一次的临时对象。本文将深入探讨Java匿名内部类的…...
》)
《状态模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c版)》-CSDN博客 模式说明: 方案:状态模式是一种行为设计模式,用于在对象的内部状态发生改变时改变其行为。它包括三个关键角色:上下文(Context&#x…...

Day4-Hive直播行业基础笔试题
Hive笔试题实战 短视频 题目一:计算各个视频的平均完播率 有用户-视频互动表tb_user_video_log: id uid video_id start_time end_time if_follow if_like if_retweet comment_id 1 101 2001 2021-10-01 10:00:00 2021-10-01 10:00:30 …...

mybatis批量新增数据
数据量大的时候如果在循环中执行单条新增操作,是非常慢的。那么如何在mybatis中实现批量新增数据呢? 方法 insert 标签的 foreach 属性可以用于批量插入数据。您可以使用 foreach 属性遍历一个集合,并为集合中的每个元素生成一条插入语句。…...

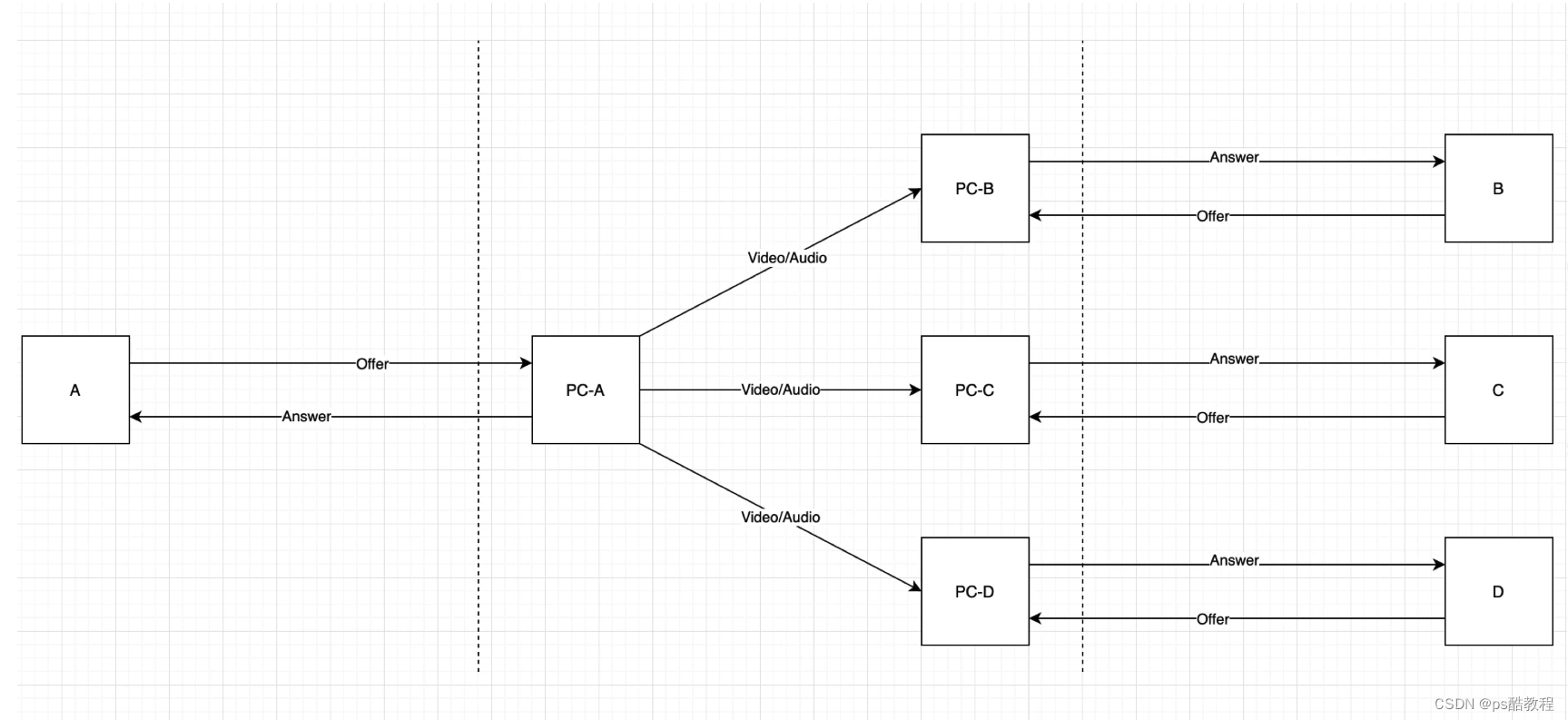
webrtcP2P通话流程
文章目录 webrtcP2P通话流程webrtc多对多 mesh方案webrtc多对多 mcu方案webrtc多对多 sfu方案webrtc案例测试getUserMediagetUserMedia基础示例-打开摄像头getUserMedia canvas - 截图 打开共享屏幕 webrtcP2P通话流程 在这里,stun服务器包括stun服务和turn转发服…...

游戏引擎中的物理系统
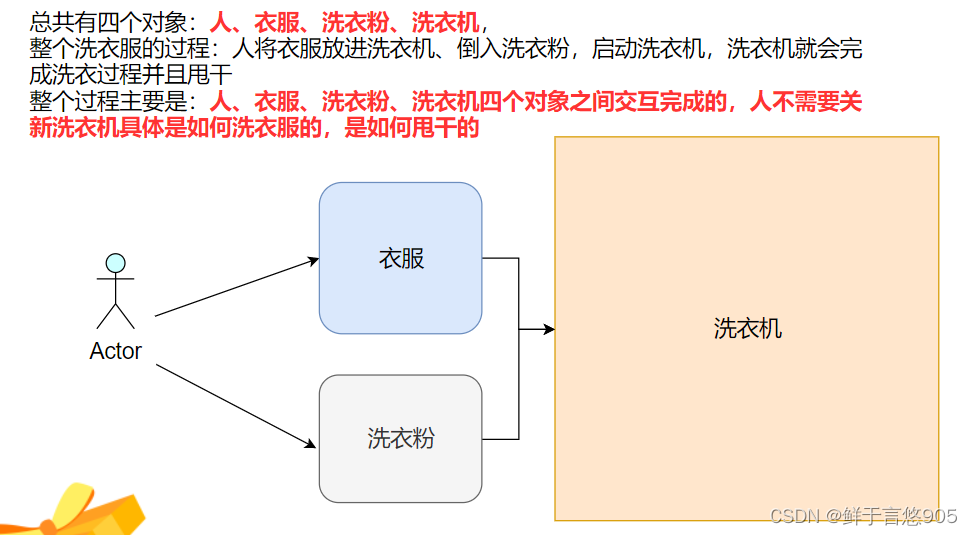
一、物理对象与形状 1.1 对象 Actor 一般来说,游戏中的对象(Actor)分为以下四类: 静态对象 Static Actor动态对象 Dynamic Actor ---- 可能受到力/扭矩/冲量的影响检测器 TriggerKinematic Actor 运动学对象 ---- 忽略物理法则…...

【C++ STL有序关联容器】map 映射
文章目录 【 1. 基本原理 】【 2. map 的创建 】2.1 调用默认构造函数,创建一个空的 map2.2 map 被构造的同时初始化2.3 通过一个 queue 初始化另一个 queue2.4 取已建 map 中指定区域内的键值对,初始化新的 map2.5 指定排序规则 【 2. map 元素的操作 】…...
)
【ZZULIOJ】1041: 数列求和2(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 输入一个整数n,输出数列1-1/31/5-……前n项的和。 输入 输入只有一个整数n。 输出 结果保留2为小数,单独占一行。 样例输入 Copy 3 样例输出 Copy 0.87 code import java.util…...

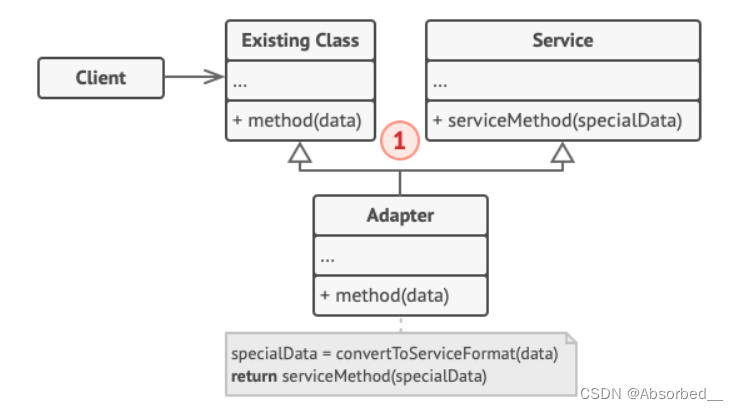
C++【适配器模式】
简单介绍 适配器模式是一种结构型设计模式 | 它能使接口不兼容的对象能够相互合作。(是适配各种不同接口的一个中间件) 基础理解 举个例子:当你引用了一个第三方数据分析库,但这个库的接口只能兼容JSON 格式的数据。但你需要它…...

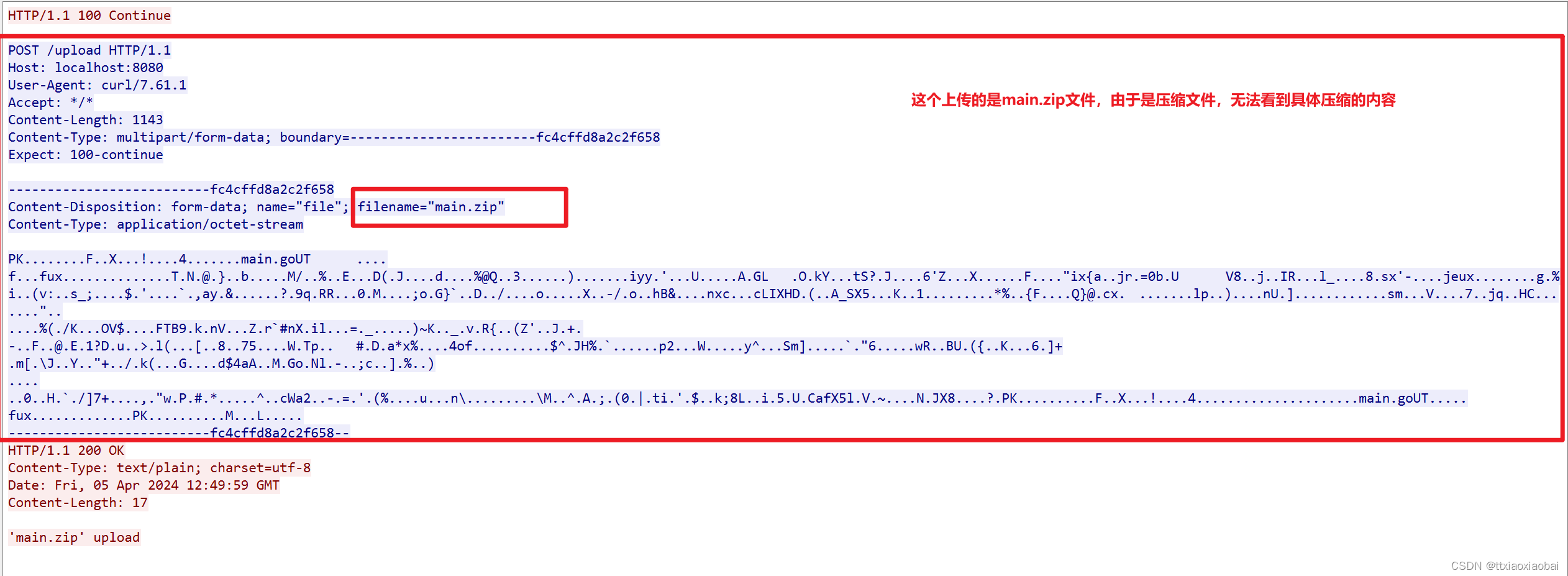
go | 上传文件分析 | http协议分析 | 使用openssl 实现 https 协议 server.key、server.pem
是这样的,现在分析抓包数据 test.go package mainimport ("fmt""log""github.com/gin-gonic/gin" )func main() {r : gin.Default()// Upload single filer.MaxMultipartMemory 8 << 20r.POST("/upload", func(c *g…...

Chatgpt掘金之旅—有爱AI商业实战篇|专业博客|(六)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、AI技术创业博客领域有哪些机会? 人工智能(AI)技术作为当今科技创新的前沿领域,为创业者提供了广阔的机会和挑战。随着AI技…...

单例模式 JAVA
单例模式 什么是单例模式? 1、单例类只能有一个实例。2、单例类必须自己创建自己的唯一实例。3、单例类必须给所有其他对象提供这一实例。 应用:数据库的连接类,这样就可以确保只创建一次。节省资源。 单例模式代码:涉及懒加载…...

C++从入门到精通——初步认识面向对象及类的引入
初步认识面向对象及类的引入 前言一、面向过程和面向对象初步认识C语言C 二、类的引入C的类名代表什么示例 C与C语言的struct的比较成员函数访问权限继承默认构造函数默认成员初始化结构体大小 总结 前言 面向过程注重任务的流程和控制,适合简单任务和流程固定的场…...

GitHub入门与实践
ISBN: 978-7-115-39409-5 作者:【日】大塚弘记 译者:支鹏浩、刘斌 页数:255页 阅读时间:2023-08-05 推荐指数:★★★★★ 好久之前读完的了,一直没有写笔记。 这本入门Git的书籍还是非常推荐的,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
