【鸿蒙 HarmonyOS】@ohos.promptAction (弹窗)
一、背景
创建并显示文本提示框、对话框和操作菜单。
文档地址👉:文档中心
说明
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
该模块不支持在UIAbility的文件声明处使用,即不能在UIAbility的生命周期中调用,需要在创建组件实例后使用。
本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用,参见UIContext说明。
从API version 10开始,可以通过使用UIContext中的getPromptAction方法获取当前UI上下文关联的PromptAction对象。
二、 导入模块
import promptAction from '@ohos.promptAction';三、实现方式
3.1、创建并显示文本提示框
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {build() {Column() {Button('显示一个toast').margin({top:100}).onClick(()=>{promptAction.showToast({message: '文本提示框',duration: 2000,bottom:200})})}.width('100%').height('100%')}
}实现效果:

参数说明如下:
message:显示的文本信息,必填项。
duration:Toast 显示时间,单位毫秒,范围 [1500, 10000],默认1500。bottom:设置弹窗边框距离屏幕底部的位置。默认值:80vp
3.2、创建并显示对话框
3.2.1、promptAction.showDialog同步
创建并显示对话框,对话框响应后同步返回结果。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {build() {Column() {Button('显示一个Dialog').margin({top:100}).onClick(()=>{promptAction.showDialog({title:'标题',message:'内容-同步',buttons:[{text: "按钮一",color: "#333333"},{text: "按钮二",color: "#999999"}]}).then(data=>{console.info('showDialog success, click button: ' + data.index);}).catch((err:Error)=>{console.info('showDialog error: ' + err);})})}.width('100%').height('100%')}
}实现效果:

3.2.2、promptAction.showDialog异步
创建并显示对话框,对话框响应结果异步返回。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
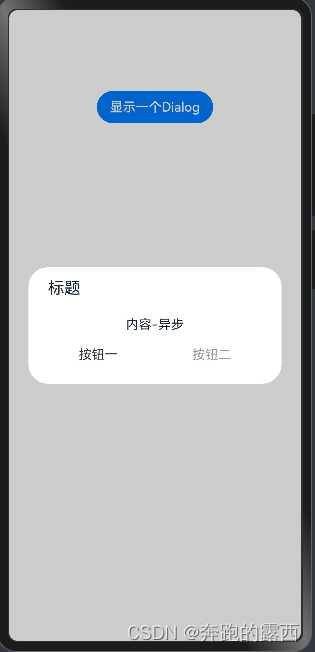
struct PromptPage {build() {Column() {Button('显示一个Dialog').margin({top:100}).onClick(()=>{promptAction.showDialog({title:'标题',message:'内容-异步',buttons:[{text: "按钮一",color: "#333333"},{text: "按钮二",color: "#999999"}]},(err,data)=>{if (err) {console.info('showDialog err: ' + err);return;}console.info('showDialog success callback, click button: ' + data.index);})})}.width('100%').height('100%')}
}实现效果:

参数说明如下:
title:对话框标题文本。
message:对话框内容文本。
buttons:对话框中按钮的数组,至少配置一个,最多三个
ShowDialogSuccessResponse
对话框的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引。 |
3.3、创建并显示操作菜单
3.3.1、promptAction.showActionMenu异步
创建并显示操作菜单,菜单响应结果异步返回。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
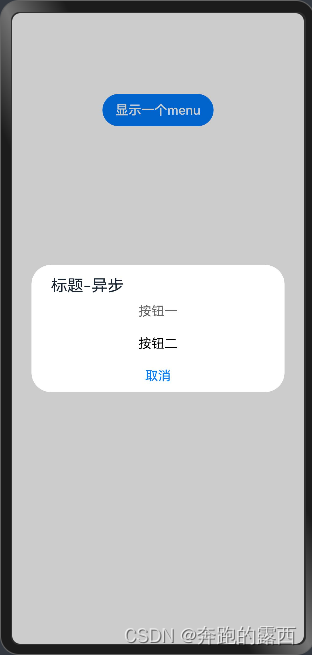
struct PromptPage {build() {Column() {Button('显示一个menu').margin({top:100}).onClick(()=>{promptAction.showActionMenu({title:'标题-异步',buttons:[{text: "按钮一",color: "#666666"},{text: "按钮二",color: "#000000"}]},(err,data)=>{if (err) {console.info('showActionMenu err: ' + err);return;}console.info('showActionMenu success callback, click button: ' + data.index);})})}.width('100%').height('100%')}
}实现效果:

3.3.2、prompt.showActionMenu同步
创建并显示操作菜单,菜单响应后同步返回结果。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
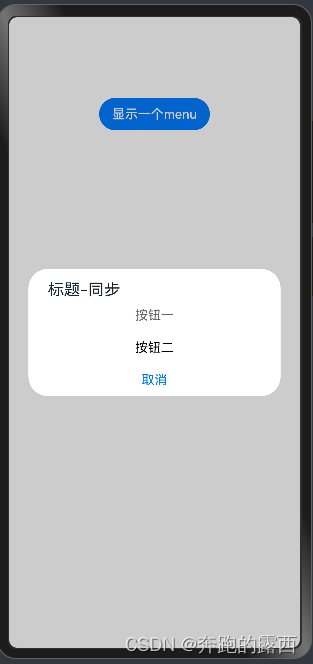
struct PromptPage {build() {Column() {Button('显示一个menu').margin({top:100}).onClick(()=>{promptAction.showActionMenu({title:'标题-同步',buttons:[{text: "按钮一",color: "#666666"},{text: "按钮二",color: "#000000"}]}).then(data => {console.info('showActionMenu success, click button: ' + data.index);}).catch((err:Error) => {console.info('showActionMenu error: ' + err);})})}.width('100%').height('100%')}
}实现效果:

参数说明如下:
title: Menu 的显示标题。
buttons: Menu 显示的按钮数组,至少 1 个按钮,至多 6 个按钮。
操作菜单的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引,从0开始。 |
菜单中的菜单项按钮。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| text | string| Resource9+ | 是 | 按钮文本内容。 |
| color | string| Resource9+ | 是 | 按钮文本颜色。 |
最后:👏👏😊😊😊👍👍
相关文章:

【鸿蒙 HarmonyOS】@ohos.promptAction (弹窗)
一、背景 创建并显示文本提示框、对话框和操作菜单。 文档地址👉:文档中心 说明 本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 该模块不支持在UIAbility的文件声明处使用,即…...

ElasticSearch的常用数据类型
常见的数据类型 Text类型(文本数据类型) 用于全文检索的字段,例如电子邮件的正文或产品的描述。这些字段是analyzed,也就是说,它们通过分析器传递,以便 在被索引之前将字符串转换为单个术语的列表。通过分…...

C/C++预处理过程
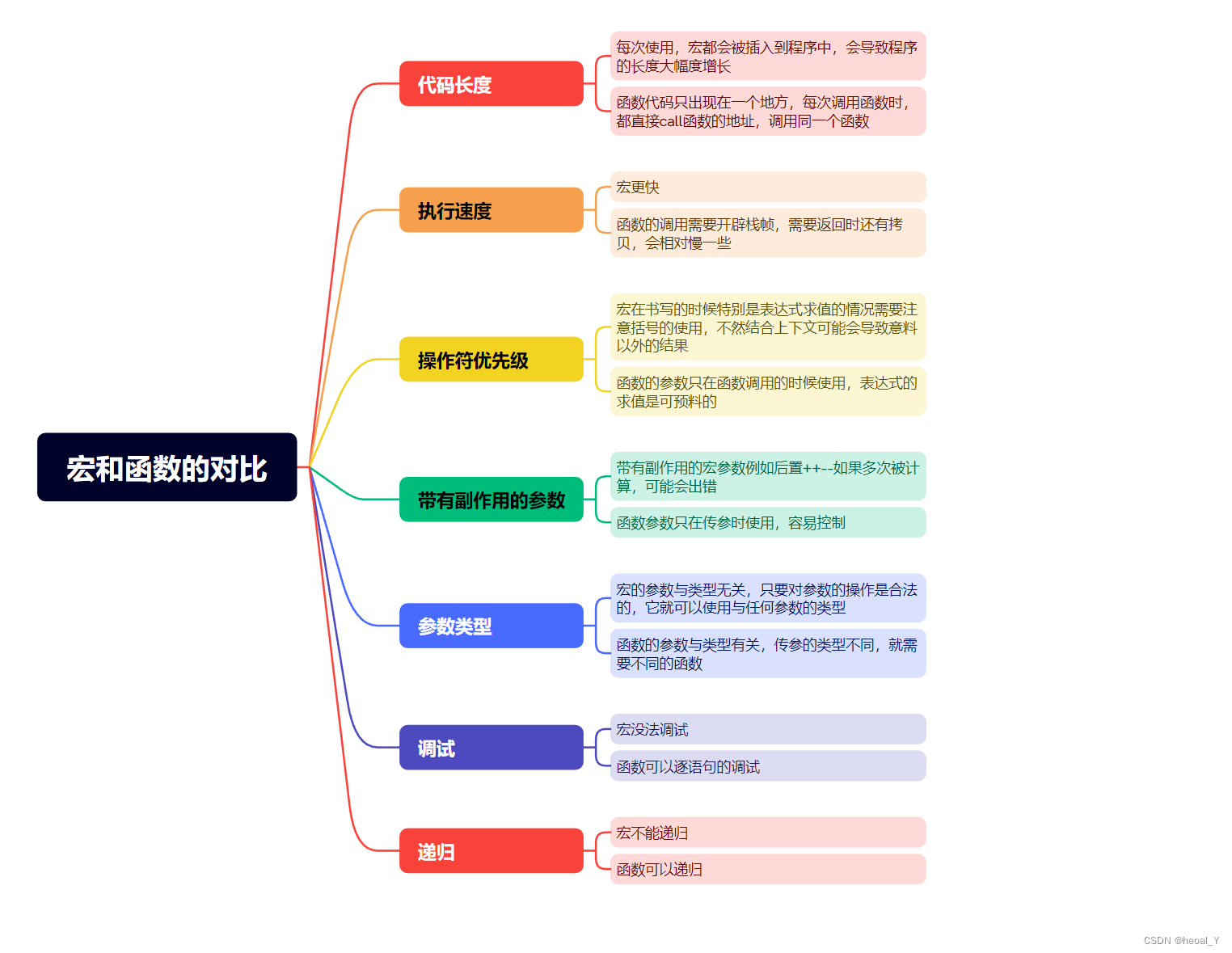
目录 前言: 1. 预定义符号 2. #define定义常量 3. #define定义宏 4. 带有副作用的宏参数 5. 宏替换的规则 6. 宏和函数的对比 7. #和## 8. 命名约定 9. #undef 10. 命令行定义 11. 条件编译 12. 头文件的包含 13. 其他预处理指令 总结&#x…...

客服电话系统:专业、便捷的服务沟通桥梁
一、引言 1.客服电话系统在现代服务中的重要性 在信息化时代,服务行业的竞争日益激烈,提供高效、便捷的服务成为企业赢得市场、获取用户信任的关键。客服电话系统作为企业与用户之间的重要沟通桥梁,不仅承载着解答疑问、处理问题的职责&…...

IP地址与子网掩码
1 IP地址 1.1 IPv4与IPv6 1.2 IPv4地址详解 IPv4地址分4段,每段8位,共32位二进制数组成。 1.2.1 地址分类 这32位又被分为网络号和主机号两部分,根据网络号占用位数的不同,又可分为以下几类: A类地址:…...

Python爬取公众号封面图(零基础也能看懂)
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️感谢大家点赞👍&…...

2024.4.6学习笔记
今日学习韩顺平java0200_韩顺平Java_对象机制练习_哔哩哔哩_bilibili 今日学习p315-p328 动态绑定机制 当调用方法对象的时候,该方法会和该对象的内存地址/运行类型绑定 当调用对象属性时,没有动态绑定机制,哪里声明,哪里使用 …...
)
2024年华为OD机试真题-查找一个有向网络的头节点和尾节点-Java-OD统一考试(C卷)
题目描述: 给定一个有向图,图中可能包含有环,图使用二维矩阵表示,每一行的第一列表示起始节点,第二列表示终止节点,如[0, 1]表示从0到1的路径。每个节点用正整数表示。求这个数据的首节点与尾节点,题目给的用例会是一个首节点,但可能存在多个尾节点。同时,图中可能含有…...

【Django开发】0到1美多商城项目md教程第5篇:短信验证码,1. 避免频繁发送短信验证码逻辑分析【附代码文档】
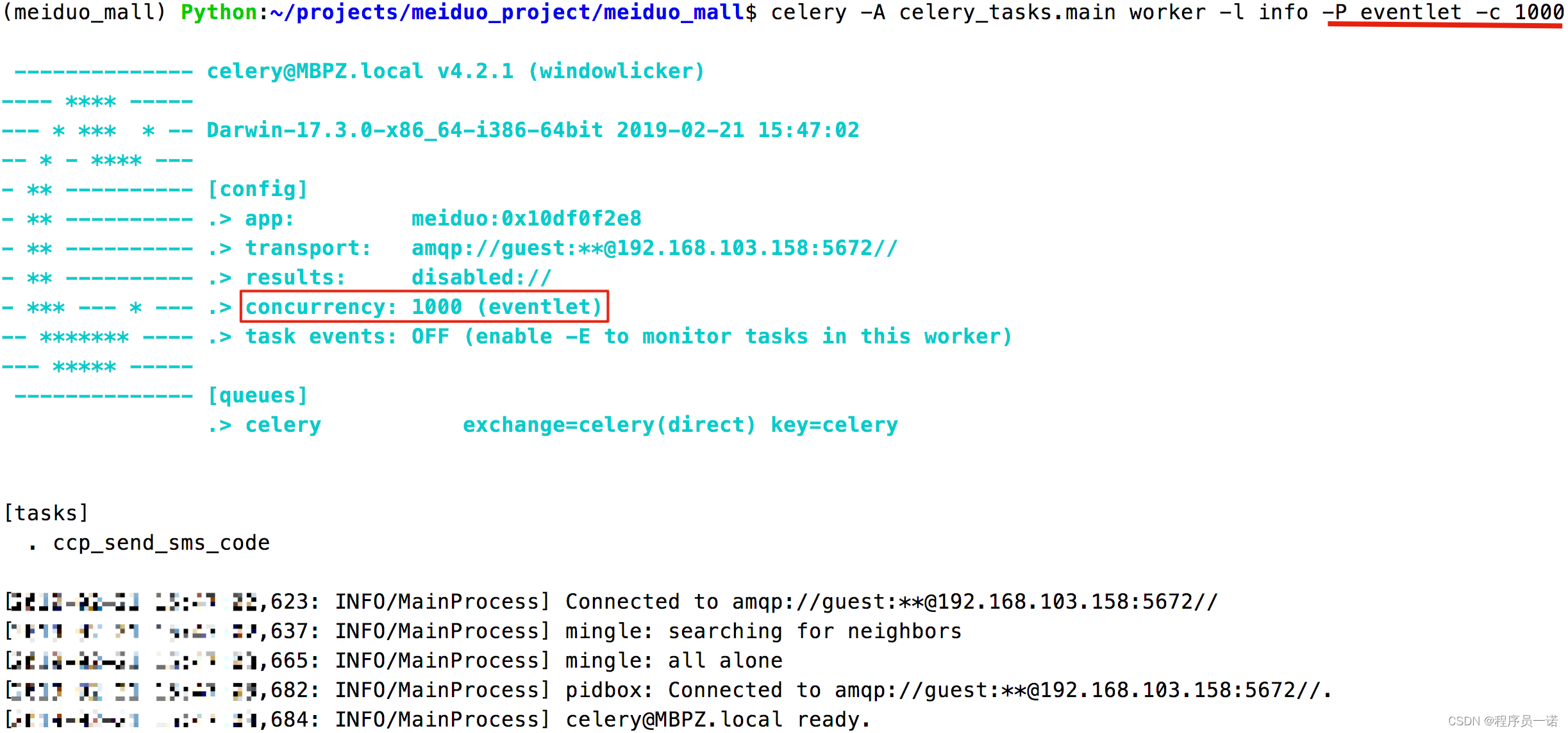
美多商城完整教程(附代码资料)主要内容讲述:欢迎来到美多商城!,项目准备。展示用户注册页面,创建用户模块子应用。用户注册业务实现,用户注册前端逻辑。图形验证码,图形验证码接口设…...

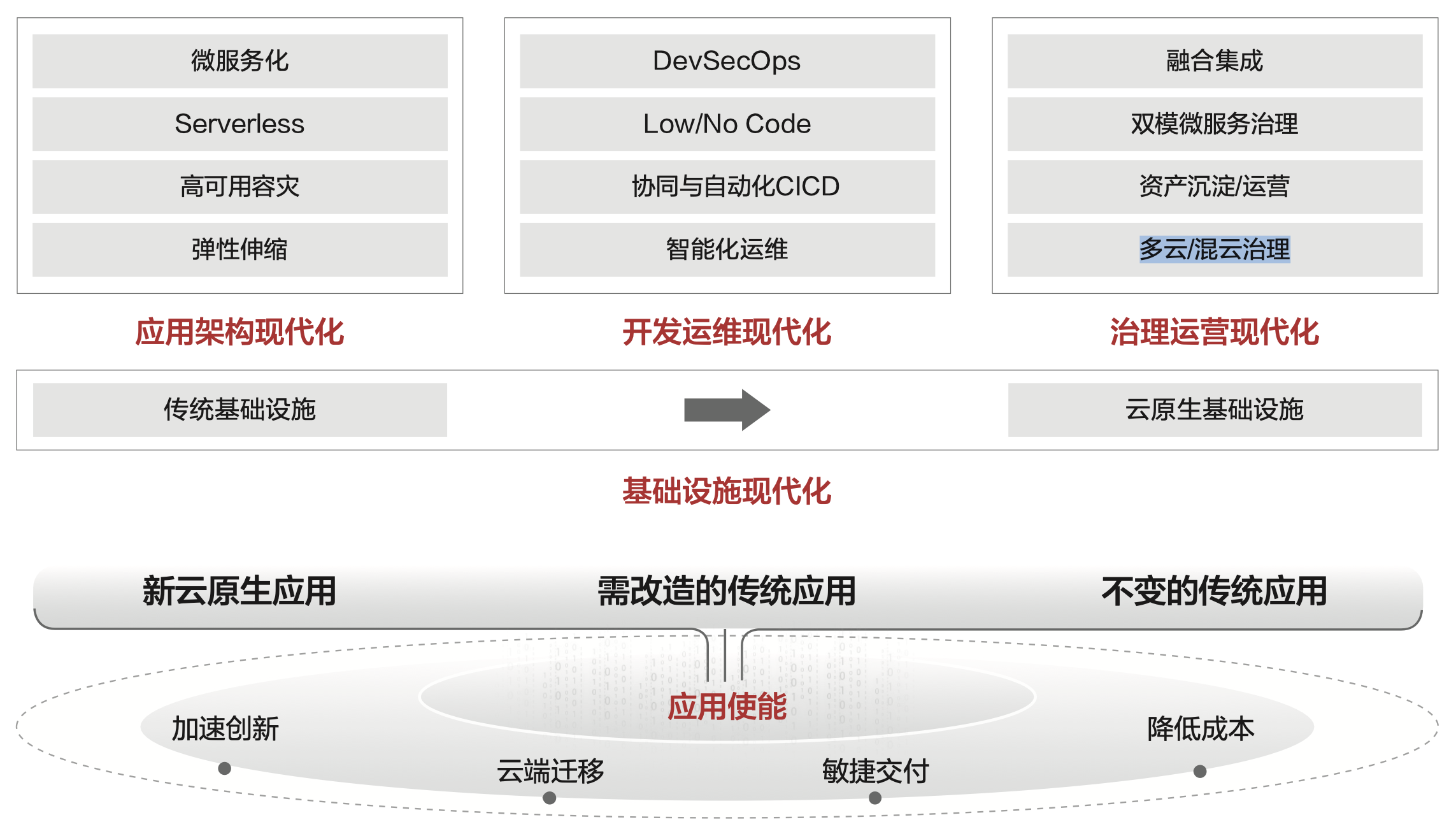
云原生:应用敏捷,华为视角下的应用现代化
Gartner 也提出,到 2023 年,新应用新服务的数量将达到 5 亿,也即是说:“每个企业都正在成为软件企业”。据IDC 预测,到 2025 年三分之二的企业将成为多产的“软件企业”,每天都会发布软件版本。越来越多的企…...

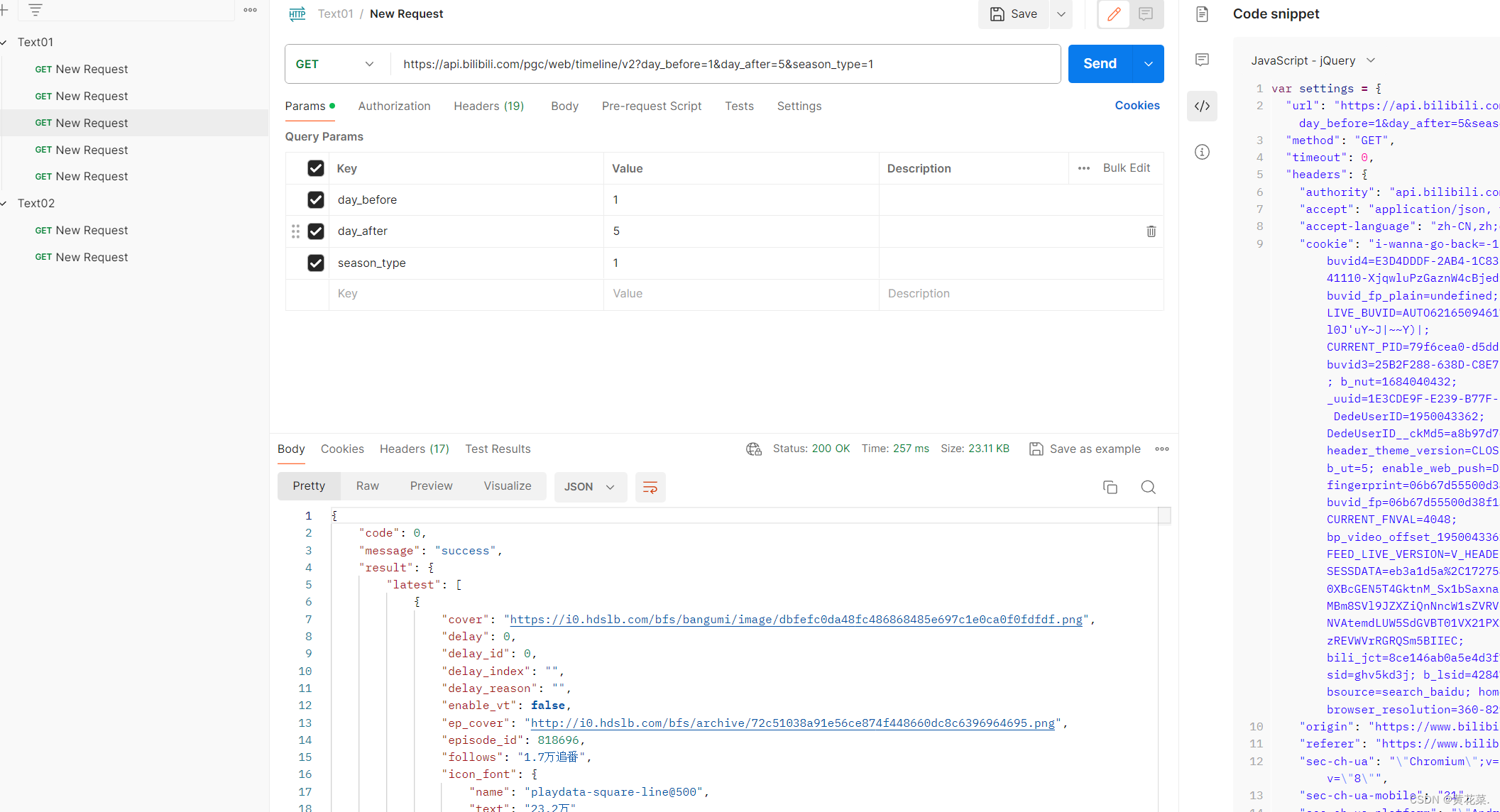
【测试篇】接口测试
接口测试,可以用可视化工具 postman。 如何做接口测试?? 我们可以先在浏览器中随机进入一个网页,打开开发者工具(F12)。 随便找一个接口Copy–>Copy as cURL(bash) 打开postman 复制地址 进行发送。 …...

突破校园网限速:使用 iKuai 多拨分流负载均衡 + Clash 代理(内网带宽限制通用)
文章目录 1. 简介2. iKuai 部署2.1 安装 VMware2.2 安装 iKuai(1) 下载固件(2) 安装 iKuai 虚拟机(3) 配置 iKuai 虚拟机(4) 配置 iKuai(5) 配置多拨分流 2.3 测试速度 3. Clash 部署(1) 配置磁盘分区(2) 安装 Docker(3) 安装 Clash(4) 设置代理 4. 热点:一起瓜分互…...

03-JAVA设计模式-工厂模式详解
工厂模式 工厂设计模式是一种创建型设计模式,它提供了一种封装对象创建过程的机制,将对象的创建与使用分离。 这种设计模式允许我们在不修改客户端代码的情况下引入新的对象类型。 在Java中,工厂设计模式主要有三种形式:简单工厂…...

百度文心大模型推理成本降至1% / 马斯克起诉OpenAI |魔法半周报
我有魔法✨为你劈开信息大海❗ 高效获取AIGC的热门事件🔥,更新AIGC的最新动态,生成相应的魔法简报,节省阅读时间👻 🔥资讯预览 百度文心大模型推理成本降至1%,与三星、荣耀等企业达成合作 马斯…...

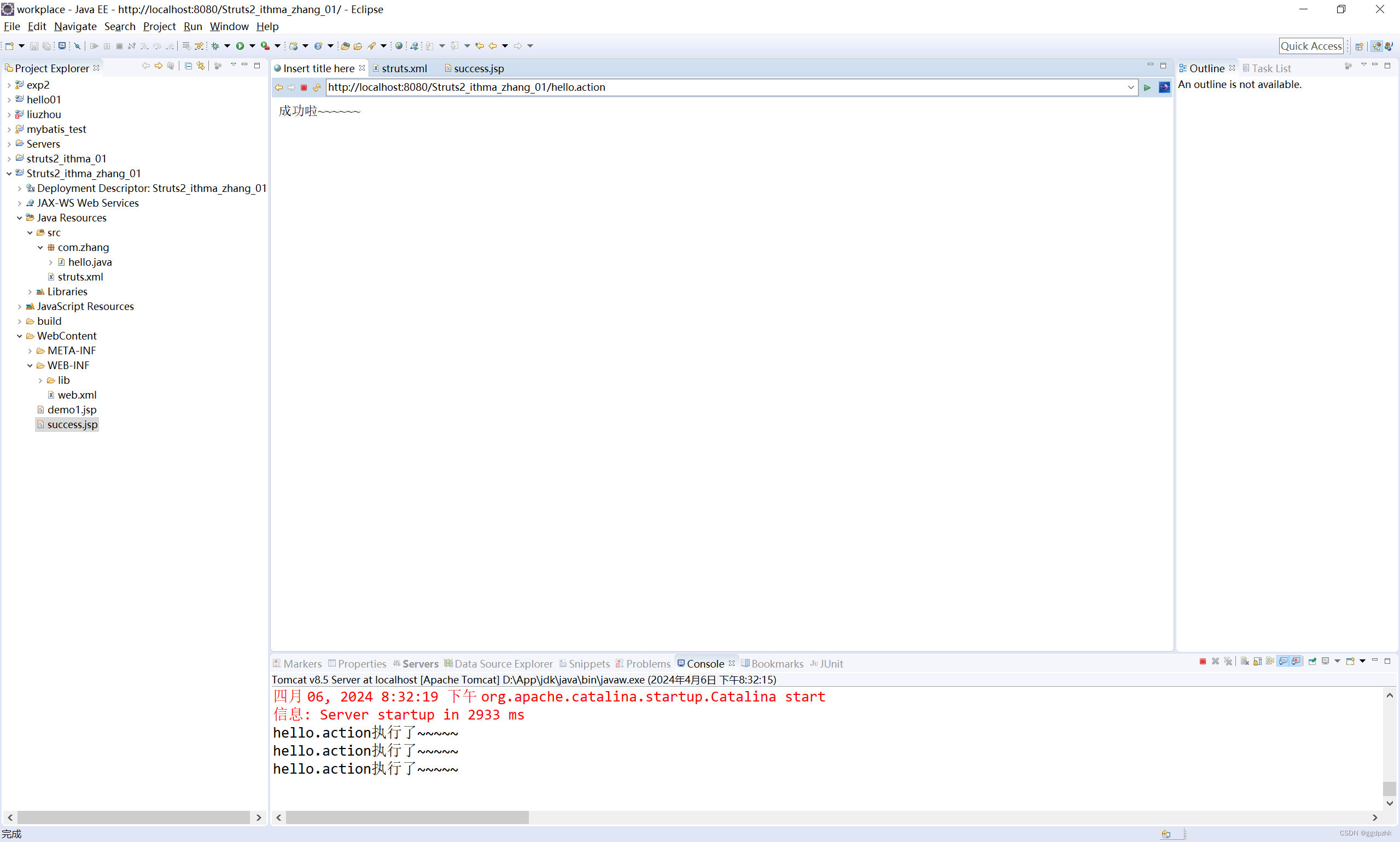
Struts2的入门:新建项目——》导入jar包——》jsp,action,struts.xml,web.xml——》在项目运行
文章目录 配置环境tomcat 新建项目导入jar包新建jsp界面新建action类新建struts.xml,用来配置action文件配置Struts2的核心过滤器:web.xml 启动测试给一个返回界面在struts.xml中配置以实现页面的跳转:result再写个success.jsp最后在项目运行 配置环境 …...

git 标签功能操作以及回退
Git 标签功能允许开发者为特定的提交打上标签,以便后续能够方便地引用这些提交。标签通常用于标记重要的版本或里程碑,例如软件发布的版本号。与分支不同,标签指向的是固定的提交,一旦设置,就不能轻易更改。下面是一些…...

利用python实现文字转语音
代码如下: import pathlib import tkinter as tk import tkinter.ttk as ttk import tkinter.filedialog as filedialog import tkinter.messagebox as msgbox import pyttsx3class Application(tk.Tk):def __init__(self):super().__init__()self.title("文本…...

拾光坞N3 ARM 虚拟主机 i茅台项目
拾光坞N3 在Dcoker部署i茅台案例 OS:Ubuntu 22.04.1 LTS aarch64 cpu:RK3566 ram:2G 部署流程——》mysql——》java8——》redis——》nginx mysql # 依赖 apt update apt install -y net-tools apt install -y libaio* # 下载mysql wg…...

docker安装nacos,单例模式(standalone),使用mysql数据库
文章目录 前言安装创建文件夹"假装"安装一下nacos拷贝文件夹删除“假装”安装的nacos容器生成nacos所需的mysql表获取mysql-schema.sql文件创建一个mysql的schema 重新生成新的nacos容器 制作docker-compose.yaml文件查看网站 前言 此处有本人写得简易版本安装&…...

【运输层】传输控制协议 TCP
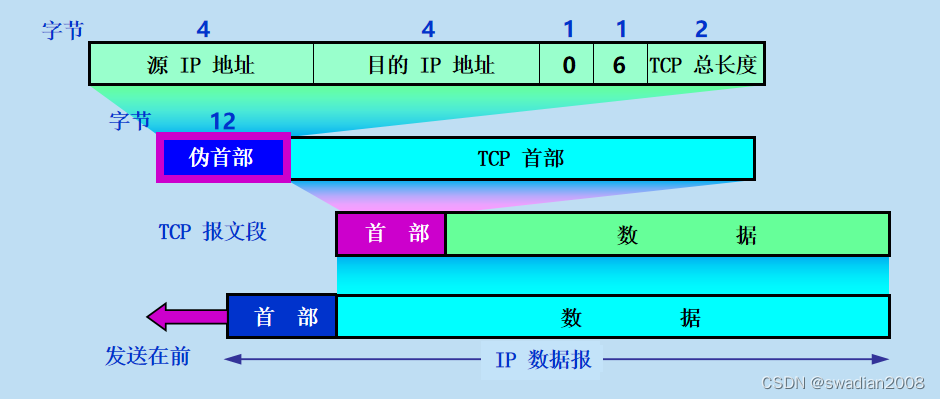
目录 1、传输控制协议 TCP 概述 (1)TCP 的特点 (2)TCP 连接中的套接字概念 2、可靠传输的工作原理 (1)停止等待协议 (2)连续ARQ协议 3、TCP 报文段的首部格式 1、传输控制协议…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
