微信小程序的页面交互2
一、自定义属性
(1)定义:
微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。
(2)如何获取自定义属性的值?
用到target或currentTarget对象的dataset属性可以获取数据
(3)注意:无论你在JavaScript代码中如何命名data对象中的属性(包括是否使用驼峰命名法),在WXML模板中引用这些属性时,你都应该使用全小写的形式。这是因为微信小程序的数据绑定系统不区分大小写,它会自动将属性名解析为小写形式
(4)代码示例:
自定义了两个新属性data-newname和data-newpassword
<!--WXML 代码 --><view bind:tap="text1" data-newname="李四" data-newpassword="123">获取用户名和密码</view><view>用户名:{{username}}</view><view>密码:{{password}}</view>//WXSS代码
Page({data: {//原先的用户名与密码:"username": "张三","password": "abc",},
text1: function (e) {// dataset属性获取数据// newname、newpassword是wxml里data—自定义的新属性this.setData({username: e.currentTarget.dataset.newname,password: e.target.dataset.newpassword})}
})原先页面显示:

添加自定义属性后点击 “ 获取用户名与密码显示 ” :

二、模块
注意:创建一个文件夹utils,模块全在utils文件夹下进行创建
![]()
(1)创建模块 在文件夹下的js文件中的module.exports对象里创建
(2)引入模块 使用require引入创建的模块
(3)代码示例:
在index.wxml文件里映射:
<button bind:tap="test2">欢迎</button>创建模块:我在utils文件夹下创建了一个welcome.js文件

在welcome.js文件中写入:
module.exports={msg:"hello",
}引入模块:在index.js文件里引入welcome.js ,接着在Page里写test2函数的内容:
var wel = require("../../utils/welcome"); test2: function () {console.log(wel.msg);},点击欢迎按钮,控制台显示:

三、列表渲染
(1)使用wx:for进行列表渲染
(2)微信小程序进行列表渲染时,会根据列表中的数量渲染相应的数量内容.
(3)使用:一般我们会定义一个数组arr,在wxml里面wx:for="{{arr}}" 接着index-item映射出下标和内容
(4)代码示例:
在wxml里面内容:
<!-- 普通数组 --><view wx:for="{{arr}}">{{index}}——{{item}}</view><!-- 对象数组 --><view wx:for="{{arr2}}">{{index}}——{{item.mynum}}——{{item.myname}}</view>在index.js里面内容:
Page({data: {//列表渲染 wx:for// 定义一个普通数组arrarr: ["a","b","c"],// 定义一个对象数组arr2arr2: [{mynum: 11,myname: '小明'},{mynum: 22,myname: '小可'},{mynum: 33,myname: '小等'},]},
)}页面内容显示:

四、网络请求
(1)微信小程序发起网络请求通过调用wx.request()方法
(2)wx.request()方法常用属性:
1》url ( string型) 开发者服务器接口地址,默认值为 " "
2》data (string/object/ArrayBuffer型) 请求的参数,默认值为 " "
3》header (object型,此属性可省略) 设置请求的头,默认值为 " "
4》method (string型) http请求方式,默认值get
5》dataType (string型) 返回的数据格式,默认值为json
6》responseType (string型) 响应的数据类型,默认值为text
7》success (function型) 接口调用成功的回调函数
8》fail (function型) 接口调用失败的回调函数
9》complete (function型) 接口调用结束的回调函数 (调用成功、 调用失败都会执行)
(3)注意:
3-1》method选项的合法值包括:options、get、head、post、put、delete、trace、connect。具体使用哪个,以服务器接口的要求为准
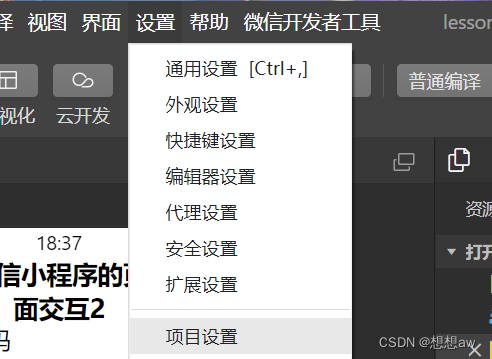
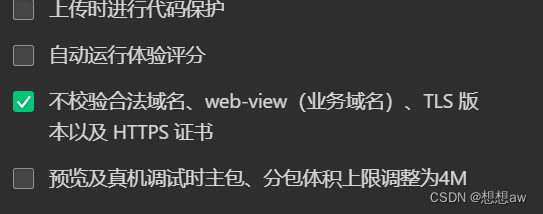
3-2》若网络请求运行结果出不来,就在微信小程序开发工具上点击:(设置——项目设置——勾项目设置——勾选不校验合法域名、web...)


(4)使用:
先编译好代码在vscode中的简单服务器端,再在微信小程序开发者工具中使用wx:request()方法进行相关网络请求操作。可以使用生命周期回调函数onload来创建函数写入网络请求代码
(5)代码示例:
在vscode中先搭建一个简单的服务器
//第一个Node.js应用
//创建Node.js服务器的步骤大概分为两步
//第一步:引入 http 模块
//使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
var http = require('http');
//第二步:创建服务器
//使用 http.createServer() 方法创建服务器,
//函数通过 request, response 参数来接收和响应数据。
http.createServer(function(request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, { 'Content-Type': 'text/plain' });//获取请求参数console.log(request.url);// 发送响应数据 // response.end('Hello World');response.end(`[{ "name": "JavaScript高级程序设计", "author": "扎卡斯", "price": "¥78.20" },{ "name": "HTML5移动Web开发", "author": "黑马程序员", "price": "¥39.50" },{ "name": "MongoDB设计模式", "author": "科普兰", "price": "¥28.40" }]`);
}).listen(8888); //使用 listen 方法绑定 8888 端口
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');运行该代码:


在微信小程序开发的index.js的page里面写入如下:
onLoad: function () {// onLoad生命周期回调函数// 微信小程序利用wx:request发请求到服务器// 我先在vscode中对代码进行运行传到服务器,再进行如下操作:wx.request({// url请求的接口地址url: "http://127.0.0.1:8888",// method网络请求方式 (网络请求方式还有哪些?)method: "GET",// data放置请求参数data: {userName: 'zhangsan',psw: '123456'},// 接口调用成功的回调函数successsuccess: function (res) {console.log(res.data[2].author); //科普兰console.log('成功');},// 接口调用失败的回调函数failfail: function (res) {console.log('失败');},// 接口调用结束的回调函数complete(无论调用成功还是调用失败都会执行)complete: function (res) {console.log('结束');}})},运行结果显示:

点击vscode链接后终端显示:

当我停止了服务器,微信小程序开发的控制台显示:

五、 提示框
(1)wx:showLoading()方法
用于弹出加载提示框。加载提示框弹出后不会自动关闭
常用选项:
title (string型) 提示的内容
mask (boolean型 ) 是否显示透明蒙层,防止触摸穿透,默认值为false
success (function型) 接口调用成功的回调函数
fail (function型) 接口调用失败的回调函数
complete (function型) 接口调用结束的回调函数(调用成功、调用失败都会执行)
(2)wx:hideLoading()方法
用于关闭提示框
(3)wx:showToast()方法
用于显示消息提示框
常用选项:
title (string型) 提示的内容
icon (string型) 图标,默认值为success。值有:error、success、loading、none
duration (number型) 提示的停留时间,单位毫秒,默认值为1500
mask (boolean型) 是否显示透明蒙层,防止触摸穿透,默认值为false
fail (function型) 接口调用失败的回调函数
complete (function型) 接口调用结束的回调函数(调用成功、调用失败都会执行)
(4)代码示例:
在微信小程序开发的index.js的page里面写入如下:
// (5)提示框test3:function(){// wx.showLoading 用于弹出加载提示框。加载提示框弹出后不会自动关闭wx.showLoading({title: '我正在加载...',});// wx.hideLoading(); 关闭提示框setTimeout(() => {wx.hideLoading();}, 3000);},// wx.showToast 显示消息提示框test4:function(){wx.showToast({title: '哈哈哈',duration: 2000,icon: "error"})},在index.wxml里显示如下:
<!-- (5)提示框 -->
<button bind:tap="test3">显示加载</button>
<button bind:tap="test4">显示提示</button>页面如图:
1》当我点击显示加载时:(三秒后关闭)

2》当我点击显示提示时:(停留两秒后自动关闭)

六、双向数据绑定 model
(1)微信小程序的单项数据绑定 setData()
(1-1)代码示例:
在index.wxml代码中:
<view>用户名:{{username}}</view>
<!--不使用双向数据绑定时利用this.setData单项数据绑定实现 -->
<input bind:change="test5" value="{{username}}" style="border:1px solid red"/>
在微信小程序开发的index.js的page里面写入如下:
data: {"username": "张三","password": "abc",},
test5:function(e){this.setData({username:e.detail.value})}页面如图所示:当我的input框失焦时:

(2)使用model双向数据绑定:
(2-1)代码示例:
我直接在index.wxml里写入如下代码即可实现效果:
<view>用户名:{{username}}</view>
<input model:value="{{username}}" style="border:1px solid black"/>页面如图所示:用户名和我的input框两两实时更新数据:

由此可见,如(1)中不使用model想实现输入框数据与代码数据的变化的相对较复杂,而我们直接使用model要清晰简单的多。微信小程序的内置属性为我们提供了诸多便利。
相关文章:

微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...

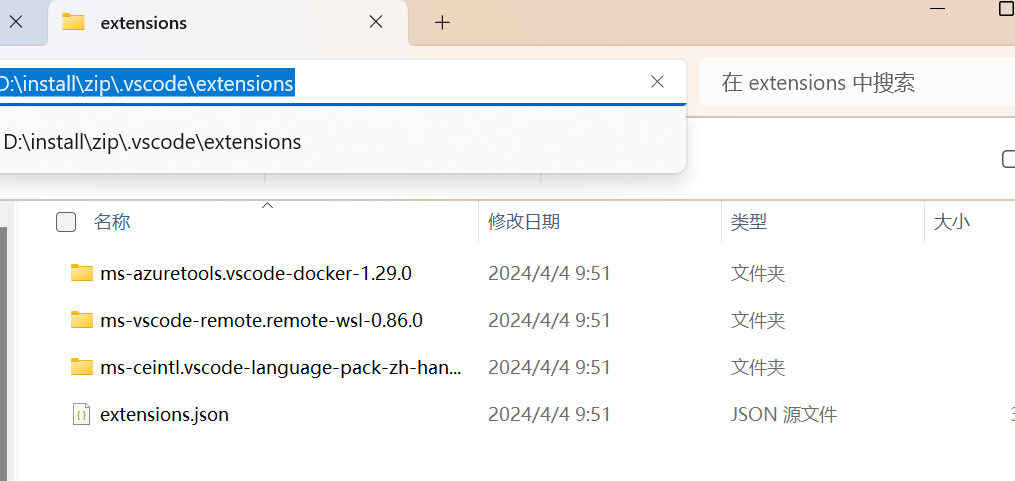
【VSCode】修改插件地址
不想放在原始C盘下面C:\Users\{用户}\.vscode\extensions为了后续存储空间考虑,想通过添加环境变量创建名为VSCODE_EXTENSIONS的环境变量,内容指向vs Code扩展所在目录即可 直接配置环境变量,不要在有空格的文件夹下面 变量名称:…...

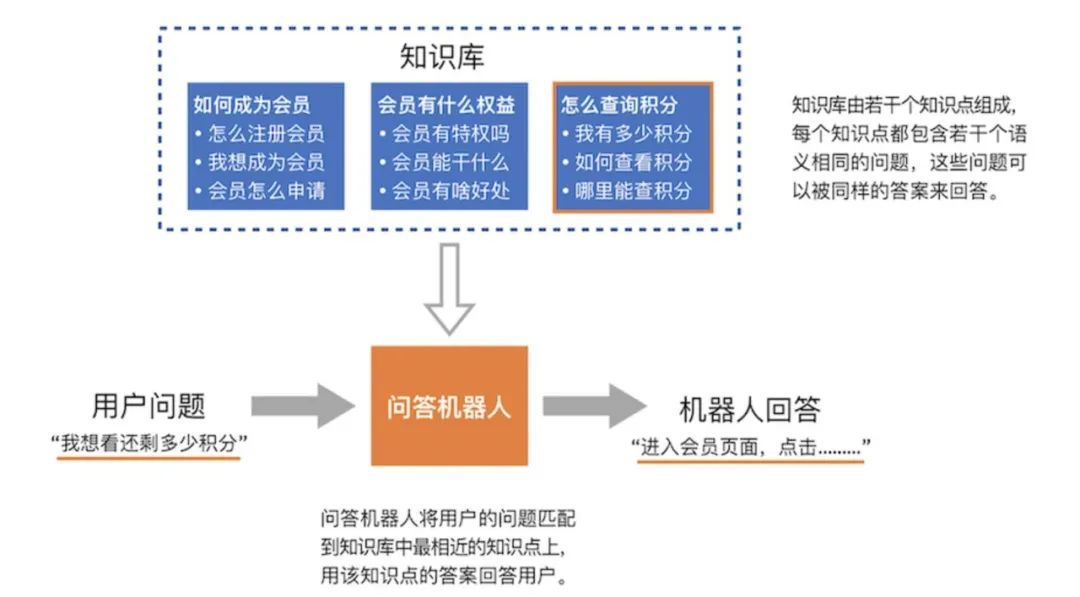
自然语言处理NLP概述
大家好,自然语言处理(NLP)是计算机科学领域与人工智能领域中的一个重要方向,其研究能实现人与计算机之间用自然语言进行有效通信的各种理论和方法。本文将从自然语言处理的本质、原理和应用三个方面,对其进行概述。 一、NLP的本质 NLP是一种…...

计算机网络——37认证
认证 目标:Bob需要Alice证明他的身份 Protocol ap1.0:Alice说"A am Alice" 可能出现的问题: 在网络上Bob看不到Alice,因此Trudy可以简单的声称他是Alice 认证:重新尝试 Protocol ap2.0:Alice…...

Java中利用BitMap位图实现海量级数据去重
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录 前言 什么是BitMap?有什么用? 基本概念 位图的优势 …...

Linux知识点记录
Linux知识点记录 1. 后台运行应用程序方法一:&方法二:nohup & 2. 一个shell脚本中执行多个应用程序3. 2>&14. shell脚本清除日志5. 通过grep查找匹配字符串 1. 后台运行应用程序 参考文章:https://blog.csdn.net/Pan_peter/…...

js的check函数
在JavaScript中,并没有一个内置的名为check的函数。然而,你可以根据需求自定义一个check函数,用于执行各种验证和检查任务。这个check函数的具体作用完全取决于你如何定义和实现它。 以下是一个简单的示例,展示了如何定义一个che…...

赛尼格磁电科技邀您到场参观2024第13届生物发酵展
参展企业介绍 北京赛尼格磁电科技有限公司是一家中加合资的专业永磁组件生产商,2001年成立于中国北京。公司专业从事磁性材料的应用及各类磁系统的设计、开发及制造,公司产品广泛应用于汽车行业、建筑行业、电子行业、航海领域、医学领域、教育领域等。 …...

gpt国内怎么用?最新版本来了
claude 3 opus面世后,这几天已经有许多应用,而其精确以及从不偷懒(截止到2024年3月11日还没有偷懒)的个性,也使得我们可以用它来首次完成各种需要多轮对话的尝试。 今天我们想要进行的一项尝试就是—— 如何从一个不知…...

Vim脚本语言入门:打造你的编辑器
简介 Vim脚本语言是Vim编辑器内置的一种脚本语言,它赋予用户高度的定制和自动化编辑任务的能力。通过编写Vim脚本,用户可以根据自己的需求来扩展和改进Vim编辑器的功能,从而提高编辑效率和舒适度。 在Vim中,脚本语言被广泛用于创…...

myweb项目资料集
项目要求 前后端分离后端采用 flask 框架前端采用 vue3 框架 后端部分 Flask 3 框架: https://dormousehole.readthedocs.io/en/latest/quickstart.html Session: https://blog.csdn.net/zhangvalue/article/details/93892241 MySQL 操作…...

Kubernetes(k8s):部署、使用 metrics-server
Kubernetes(k8s):部署、使用 metrics-server 一、metrics-server简介二、部署metrics-server2.1、 下载 Metrics Server 部署文件2.2、修改metrics-server.yaml 文件2.3、 部署 Metrics Server2.4、 检查 Metrics Server 三、使用 Metrics Se…...

为什么建议你学习Spring底层原理?
1.根因 Java诞生以来,一直是业界的主流语言和平台,而Spring则是Java开发的平台。与其说是用Java编程,不如说是在Spring框架上编程。即便最近几年比较火的Spring Boot、Spring Cloud,其底层内核仍然是Spring。因此,作为…...

post请求搜索功能爬虫
<!--爬虫仅支持1.8版本的jdk--> <!-- 爬虫需要的依赖--> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.2</version> </dependency>…...

#pragma once的作用
使用visual studio新建头文件时,第一行会出现如下默认代码, #pragma once 它是一种编译器指令,通常用于确保头文件只被包含一次,以避免产生重复定义的问题。当编译器处理一个源文件时,遇到#pragma once指令时…...

【Android】图解View的工作流程原理
文章目录 入口DecorView如何加载到Window中MeasureSpec MeasureView的测量ViewGroup的测量 LayoutView的layout() Draw1、绘制背景3、绘制View内容4、绘制子View6、绘制装饰 入口 DecorView如何加载到Window中 MeasureSpec 该类是View的内部类,封装View的规格尺寸…...

记工时流程
记工时流程 加入团体 加入观古鉴古服务队 登录成功后,点击我的-我的成员 添加成员 进入小程序 扫描后登录,我的-我的团体,可以看到观古鉴古服务队, 进入后点项目 选择观古鉴古文化志愿者招募 -> 我要报名 -> 选择文化志…...

Ubuntu20.04使用Neo4j导入CSV数据可视化知识图谱
1.安装JDK( Ubuntu20.04 JDK11) sudo apt-get install openjdk-11-jdk -y java -version which java ls -l /usr/bin/java ls -l /etc/alternatives/java ls -l /usr/lib/jvm/java-11-openjdk-amd64/bin/java确认安装路径为/usr/lib/jvm/java-11-openjd…...

vue-cli打包 nodejs内存溢出 vue2.x Last few GCs
遇到这种情况百度各种博客,什么改package.json里的配置,什么安装increase-memory-limit ,都尝试了并没什么用处,最后解决方案为执行下方名单,再次打包就成功了: export NODE_OPTIONS--max_old_space_size4…...

SpringBoot整合Flowable/Activiti
SpringBoot版本: 2.0.1.RELEASE Flowable版本: 6.3.1 Activiti版本: 6.0.0 一.添加pom依赖 因为之前我整合的时候有报错关于sqlsession的错误,后面查询文章才发现flowable要排除掉mybatis,又没说具体排除哪一个,所以我这干脆全部排除了 <!-- Flowable dependencies -->…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
