vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
- 安装相关依赖
- 安装Hi Print
- JQuery
- 引入依赖
- 简单使用
- 官方所有 打印示例
安装相关依赖
安装Hi Print
npm install vue-plugin-hiprint
JQuery
因为 hi print 使用到了 JQuery 所以需要安装对应依赖
npm i jquery --save-d
引入依赖
在 main.js 中引入 依赖
/*** 打印插件 Hi Print <a href="https://github.com/CcSimple/vue-plugin-hiprint">参考地址</a>*/import { hiPrintPlugin } from 'vue-plugin-hiprint'
hiPrintPlugin.disAutoConnect() // 取消自动连接直接打印客户端
Vue.use(hiPrintPlugin, '$pluginName')
/*** 将Jquery挂载到 Vue实例中*/import jquery from 'jquery'
Vue.prototype.$ = jquery
简单使用
我这边的 demo是 打印条形码,其他的也差不多
<!-- 标签设计页面 -->
<template><div><!-- 三个输入框内容 --><input v-model="sn" size="mini" clearable @keyup.enter.native="confirmPrintPrint" /><input v-model="model" size="mini" clearable @keyup.enter.native="confirmPrintPrint" /><div><!-- 打印设计挂载位置 --><div id="hiprint-printTemplate2" /></div></div>
</template><script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
import request from '@/utils/request'
export default {
// 组件名称name: 'LabelDesignIndex',// import引入的组件需要注入到对象中才能使用components: {},// 父组件传递值props: {},data() {// 这里存放数据return {sn: '',model: ''}},// 监听属性 类似于data概念computed: {},// 监控data中的数据变化watch: {},// 生命周期 - 创建完成(可以访问当前this实例)created() {},// 生命周期 - 挂载完成(可以访问DOM元素)mounted() {},beforeCreate() {}, // 生命周期 - 创建之前beforeMount() {}, // 生命周期 - 挂载之前beforeUpdate() {}, // 生命周期 - 更新之前updated() {}, // 生命周期 - 更新之后beforeDestroy() {}, // 生命周期 - 销毁之前destroyed() {}, // 生命周期 - 销毁完成activated() {},// 方法集合methods: {// 使用 hiPrintPlugin 控件打印confirmPrintPrint() {const model = this.modelconst sn= this.sn// 清空原本内容this.$('#hiprint-printTemplate2').empty()// 初始化可拖拽的元素var hiprintTemplate= new this.$pluginName.PrintTemplate()var panel = hiprintTemplate.addPrintPanel({ width: 50, height: 30, paperNumberDisabled: true })// 这一行内容放文本, 对象属性名称为 : 'canshu1'panel.addPrintText({ options: { 'left': 7.5, 'top': 9, 'height': 15, 'width': 127.5, 'field': 'canshu1', 'testData': topText, 'hideTitle': true }})// 这一行内容放 条形码,对象属性名称为: 'canshu2'panel.addPrintText({ options: { 'left': 7.5, 'top': 28.5, 'height': 30, 'width': 105, 'field': 'canshu2', 'testData': code, 'textAlign': 'center', 'textType': 'barcode' }})// 将设计数据挂载在 div上hiprintTemplate.design('#hiprint-printTemplate2')// 打印, 注意数据对象 { 'canshu1': topText, 'canshu2': code } 名称要和上面设置的一样hiprintTemplate.print({ 'canshu1': topText, 'canshu2': code })}}
}
</script>
<style lang='scss' scoped>
/**scoped 表示样式只在当前组件有效*/
</style>官方所有 打印示例
这些示例都没有拖拽功能
Hi Print 源码 地址
官网
// 下列方法都是没有拖拽设计页面的, 相当于代码模式, 使用代码设计页面
// 想要实现拖拽设计页面,请往下看 '自定义设计'var hiprintTemplate = new this.$pluginName.PrintTemplate();var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10 });
//文本
panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: 'hiprint插件手动添加text', textAlign: 'center' } });
//条形码
panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: '123456', textType: 'barcode' } });
//二维码
panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: '123456', textType: 'qrcode' } });
//长文本
panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: '长文本:hiprint是一个很好的webjs打印,浏览器在的地方他都可以运行' } });
//表格
panel.addPrintTable({ options: { width: 252, height: 35, top: 130, left: 20, content: $('#testTable').html() } });
//Html
panel.addPrintHtml({ options: { width: 140, height: 35, top: 180, left: 20, content:'' } });
//竖线//不设置宽度
panel.addPrintVline({ options: { height: 35, top: 230, left: 20 } });
//横线 //不设置高度
panel.addPrintHline({ options: { width: 140, top: 245, left: 120 } });
//矩形
panel.addPrintRect({ options: { width: 35, height: 35, top: 230, left: 60 } });//打印
hiprintTemplate.print({});
//直接打印,需要安装客户端
hiprintTemplate.print2({});
相关文章:

vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用安装相关依赖安装Hi PrintJQuery引入依赖简单使用官方所有 打印示例安装相关依赖 安装Hi Print npm install vue-plugin-hiprintJQuery 因为 hi print 使用到了 JQuery 所以需要安装对应依赖 npm i jquery -…...

HBase常用Shell命令
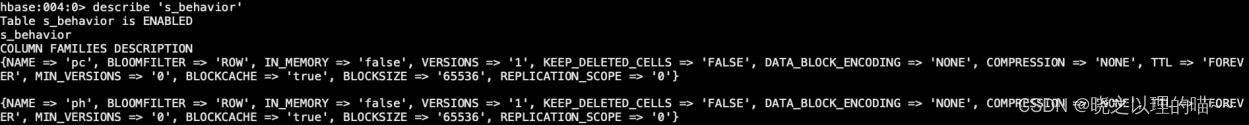
HBase提供了一个非常方便的命令行交互工具HBase Shell。通过HBase Shell,HBase可以与MySQL命令行一样创建表、索引,也可以增加、删除和修改数据,同时集群的管理、状态查看等也可以通过HBase Shell实现。 一、数据定义语言 数据定义语言&…...

【阿里云】Apsara Clouder云计算专项技能认证-云服务器ECS入门,考试真题分享
以下是阿里云Apsara Clouder云计算专项技能认证-云服务器ECS入门真题汇总篇分享: 1.下列哪一个不是重置ECS密码的步骤? A. 查看实例详情 B.进入控制台 C.远程连接ECS D.点击控制台“概览” 2.针对云服务器ECS安全组说法正确的是 A.是一种物理防火墙 B.仅用于控制…...

怎样编写java程序
搭建好了Java开发环境之后,下面就来学习一下如何开发Java程序。为了让初学者更好地完成第一个Java程序,接下来通过几个步骤进行逐一讲解。 1.编写Java源文件 在D盘根目录下新建一个test文件夹,并在该文件夹中新建文本文档&#…...

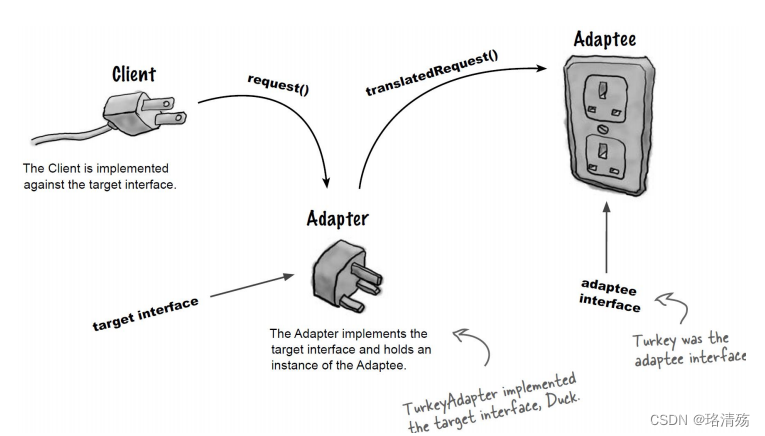
面向对象设计模式:结构型模式之适配器模式
一、引入 Object Oriented Adapters 二、XX 模式 aka:Wrapper (包装器) 2.1 Intent 意图 Convert the interface of a class into another interface clients expect. 将一个类的接口转换成客户希望的另外一个接口. 作为两个不兼容的接口之间的桥梁 适配器模式使…...

Unity3D Shader系列之模板测试
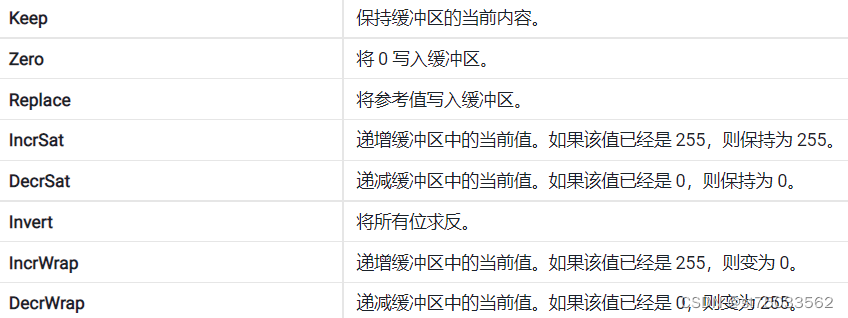
一、 模板测试原理模板测试位于GPU渲染流水线的逐片元操作阶段,片元着色器完成之后就会进入模板测试,模板测试通过后再进入深度测试。我们的GPU中有一个模板缓冲区(Stencil Buffer)(Stencil即是模板的意思),其大小为整个屏幕大小*8位…...

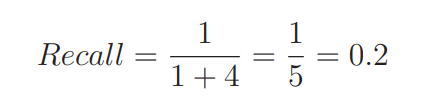
机器学习中的数学——精确率与召回率
在Yolov5训练完之后会有很多图片,它们的具体含义是什么呢? 通过这篇博客,你将清晰的明白什么是精确率、召回率。这个专栏名为白话机器学习中数学学习笔记,主要是用来分享一下我在 机器学习中的学习笔记及一些感悟,也希…...

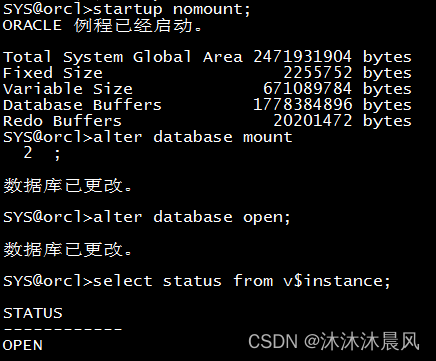
Oracle启动数据库报ORA-01102解决办法
1.机器启动之后登录服务器使用sqlplus / as sysdba 登录数据库发现数据库并没有启动之前把数据库服务添加过开机自启动 2.使用startup命令启动数据库报错了 SYSorcl>startup; ORACLE 例程已经启动。 Total System Global Area 2471931904 bytes Fixed Size 2255752 byt…...

Go 语言面向对象编程及实践
面向对象编程是计算机科学中的一种重要的编程方法,它将数据和处理它的代码组合成对象,并将这些对象组合成更大的程序。在 Go 语言中,我们同样可以使用面向对象编程的方式进行开发。本篇文章将介绍 Go 语言面向对象编程的概念、特性、使用方法以及实践技巧。 面向对象编程概…...

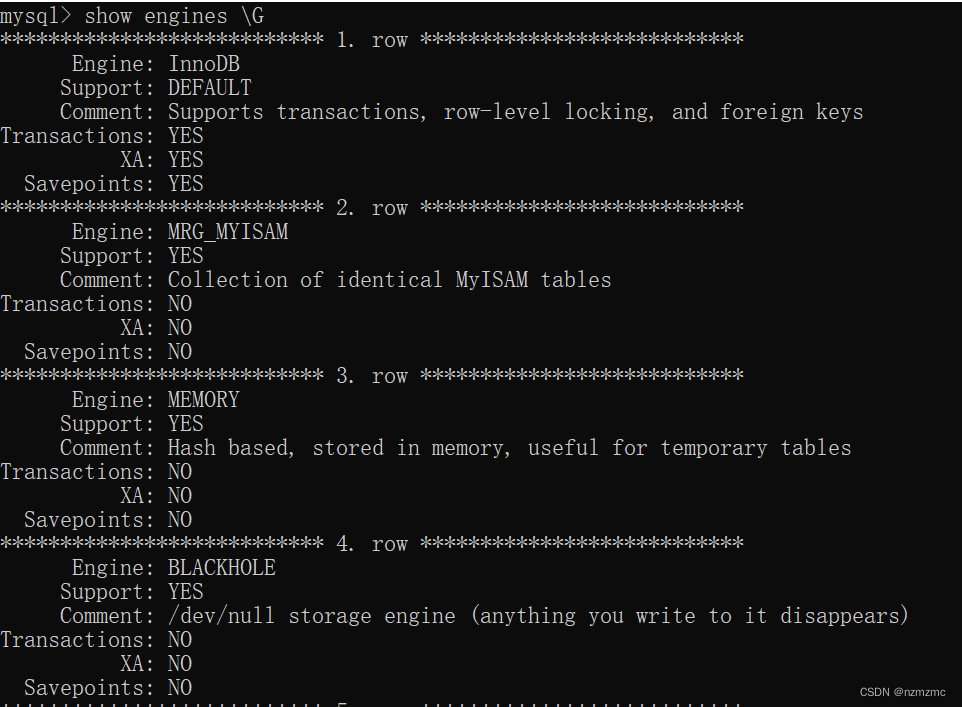
0102 MySQL05
1.约束 1.约束(constraint):在创建表时,可以给表中的字段加上一些约束,保证表中数据的完整性,有效性 常见的约束? 非空约束:not null 唯一性约束:unique 主键约束&am…...

[深入理解SSD系列 闪存2.1.3] 固态硬盘闪存的物理学原理_NAND Flash 的读、写、擦工作原理
2.1.3.1 Flash 的物理学原理与发明历程 经典物理学认为 物体越过势垒,有一阈值能量;粒子能量小于此能量则不能越过,大于此能 量则可以越过。例如骑自行车过小坡,先用力骑,如果坡很低,不蹬自行车也能 靠惯性过去。如果坡很高,不蹬自行车,车到一半就停住,然后退回去。 …...

洗地机哪家强?洗地机排行榜
随着清洁行业电器的开展,越来越多的新颖工具和电器开端进入消费者的生活之中。众所周知,面对美不胜收的清洁电器产品,选购也是一大头疼事,应该怎样选购洗地机等清洁电器呢,实在的用户体验和清洁效率莫过于消费者最看重…...

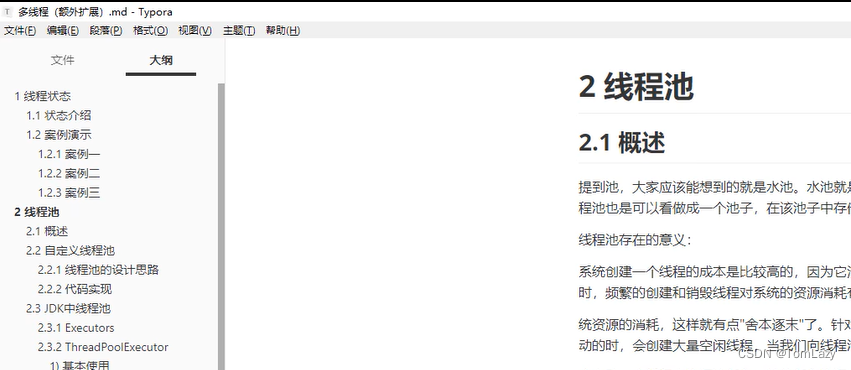
【Java基础 下】 029 -- 多线程
目录 一、为什么要有多线程? 1、线程与进程 2、多线程的应用场景 3、小结 二、多线程中的两个概念(并发和并行) 1、并发 2、并行 3、小结 三、多线程的三种实现方式 1、继承Thread类的方式进行实现 2、实现Runnable接口的方式进行实现 3、利用…...

R语言生物群落(生态)数据统计分析与绘图
查看原文>>>R语言生物群落(生态)数据统计分析与绘图 R 语言作的开源、自由、免费等特点使其广泛应用于生物群落数据统计分析。生物群落数据多样而复杂,涉及众多统计分析方法。本课程以生物群落数据分析中的最常用的统计方法回归和混…...

浙江首场千人大会现场爆满!实在智能九哥专题演讲:企业数字化转型,从实在RPA开始!
为帮助众多电商商家探索数字时代下新赛道、新趋势、新方向,制定有目标、有节奏的全年生意规划,“未来电商高峰论坛暨电商生态赋能大会”于3月4日在杭州正式拉开序幕。本次大会旨在向品牌电商企业主、运营操盘手分享数字电商时代的黄金趋势及运营策略&…...
Windows 上 执行docker pull命令 提示:The system cannot find the file specified.
错误提示error during connect: This error may indicate that the docker daemon is not running.: Get "http://%2F%2F.%2Fpipe%2Fdocker_engine/v1.24/version": open //./pipe/docker_engine: The system cannot find the file specified.解决办法在cmd 窗口中执…...

查看 WiFi 密码的两种方法
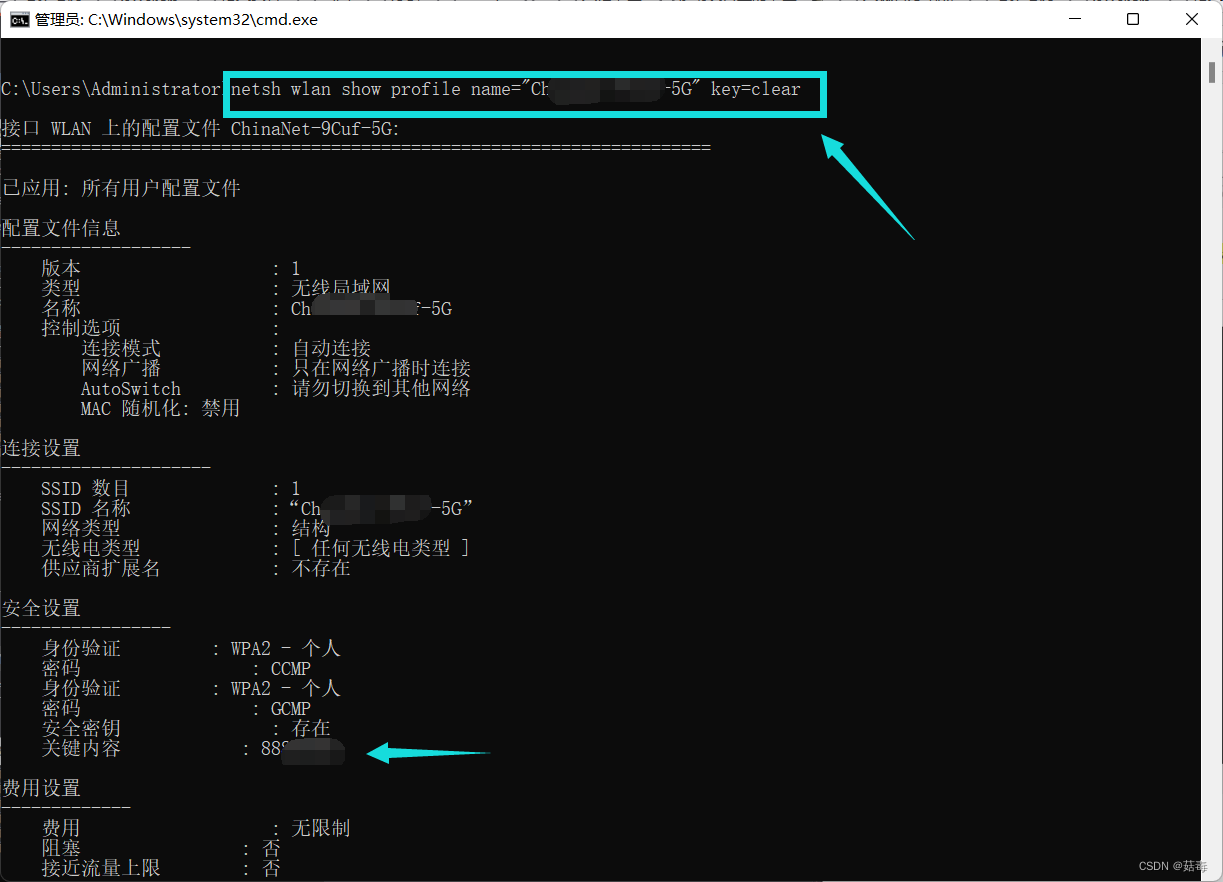
查看 WiFi 密码的两种方法1. 概述2. 在控制面板中查看 WiFi 密码3. 使用 CMD 查看 WiFi 密码结束语1. 概述 突然忘记 WiFi 密码怎么办? 想连上某个使用过的 WiFi,但有不知道 WiFi 密码怎么办? 使用电脑如何查询 WiFi 密码? 以下是…...

逻辑优化基础-bi-decomposition
简介 bi-decomposition是逻辑综合中用于简化布尔函数的一种技术。其思想是将函数分成两个较小的函数,每个函数仅取决于所选变量的一个值。这些较小的函数可以使用简单的逻辑门(如AND、OR和NOT门)来实现,然后组合以获得原始函数的…...

Modbus转profinet网关连接1200PLC在博图组态与驱动器通讯程序案例
本案例给大家介绍由兴达易控modbus转profinet网关连接1200PLC在博图软件无需编程,实现1200Profinet转modbus与驱动器通讯的程序案例 硬件连接:1200PLC一台;英威腾DA180系列驱动器一台;兴达易控modbus转profinet网关一台 下面就是…...

Android ART虚拟机 启动和初始化
前言 之前整理了一系列Dalvik虚拟机的关于堆内存和GC的文章,轮到对ART内存进行分析优化了,继续整理输出一波,本篇为ART虚拟机系列的第一篇,介绍ART虚拟机的启动和初始化。 #mermaid-svg-8iNdLFTpOHLgRjHA {font-family:"tre…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
