CSS 学习笔记 总结
CSS
布局方式
• 表格布局
• 元素定位
• 浮动布局(注意浮动的负效应)
• flex布局
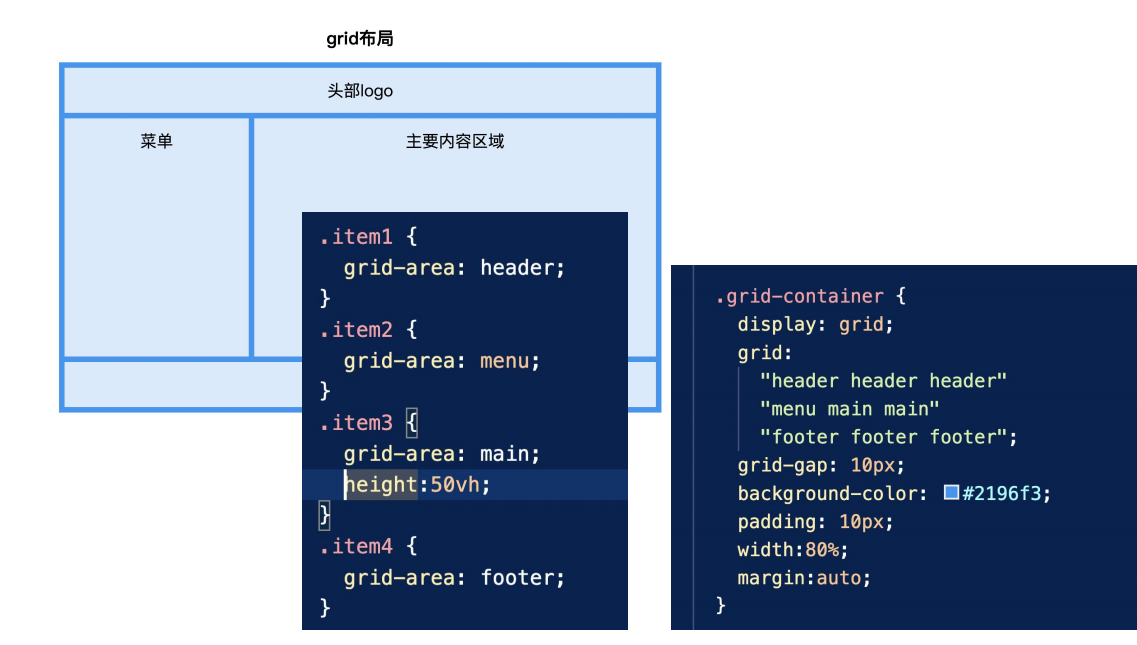
• grid布局(感兴趣的可以看下菜鸟教程)

居中设置
元素水平居中
• 设置宽度后,margin设置为auto
• 父容器设置text-align为center
• 若为子元素,设置绝对定位后,设置left为50%和transform的x方向平移-50 %
• 设置为flexbox后设置主轴的对齐方式为center
元素垂直居中
• 设置为flexbox后设置交叉轴的对齐方式为center
• 若为子元素,设置绝对定位后,设置top为50%和transform的y方向平移-50%
• 设置display为table-cell,再设置vertical-align属性为middle
CSS常用单位
px (pixel,像素):是一个虚拟长度单位,是计算机系统的数字化。图像长度单位,如果px要换算成物理长度,需要指定精度:DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
em(相对长度单位,相对于当前对象内文本的字体尺寸):是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
\1. body选择器中声明Font-size=62.5%;
\2. 将你的原来的px数值除以10,然后换上em作为单位;
\3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。
rem与em的区别:使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
响应式设计时推荐用rem
响应式设计
Bootstrap框架
总结
选择器
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
/*id="para1"*/#para1
{text-align:center;color:red;
}
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
/*所有拥有 center 类的 HTML 元素均为居中。*/
.center {text-align:center;}/*所有的 p 元素使用 class="center" 让该元素的文本居中*/
p.center {text-align:center;}/*多个 class 选择器可以使用空格分开*/
.center { text-align:center; } .color { color:#ff0000; }
CSS样式
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
内部样式表
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
内联样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。 例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 { color:red; text-align:left; font-size:8pt; }而内部样式表拥有针对 h3 选择器的两个属性:
h3 { text-align:right; font-size:20pt; }假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red; text-align:right; font-size:20pt;即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
【CSS 属性】
【背景属性】
background 简写属性,作用是将背景属性设置在一个声明中。
background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-position 设置背景图像的起始位置。
background-repeat 设置背景图像是否及如何重复。【文本属性】
color 设置文本颜色
direction 设置文本方向。
letter-spacing 设置字符间距
line-height 设置行高
text-align 对齐元素中的文本
text-decoration 向文本添加修饰
text-indent 缩进元素中文本的首行
text-shadow 设置文本阴影
text-transform 控制元素中的字母
unicode-bidi 设置或返回文本是否被重写
vertical-align 设置元素的垂直对齐
white-space 设置元素中空白的处理方式
word-spacing 设置字间距【字体属性】
font 在一个声明中设置所有的字体属性
font-family 指定文本的字体系列
font-size 指定文本的字体大小
font-style 指定文本的字体样式
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 指定字体的粗细。【列表属性】
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-image 将图像设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。【边框属性】
border 简写属性,用于把针对四个边的属性设置在一个声明。
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color 设置元素的下边框的颜色。
border-bottom-style 设置元素的下边框的样式。
border-bottom-width 设置元素的下边框的宽度。
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color 设置元素的左边框的颜色。
border-left-style 设置元素的左边框的样式。
border-left-width 设置元素的左边框的宽度。
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color 设置元素的右边框的颜色。
border-right-style 设置元素的右边框的样式。
border-right-width 设置元素的右边框的宽度。
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color 设置元素的上边框的颜色。
border-top-style 设置元素的上边框的样式。
border-top-width 设置元素的上边框的宽度。
border-radius 设置圆角的边框。【轮廓属性】
outline 在一个声明中设置所有的轮廓属性
outline-color 设置轮廓的颜色
outline-style 设置轮廓的样式
outline-width 设置轮廓的宽度【边距属性】
margin 简写属性。在一个声明中设置所有外边距属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。【填充属性】
padding 使用简写属性设置在一个声明中的所有填充属性
padding-bottom 设置元素的底部填充
padding-left 设置元素的左部填充
padding-right 设置元素的右部填充
padding-top 设置元素的顶部填充【尺寸属性】
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。【定位属性】
bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
clip 剪辑一个绝对定位的元素
cursor 显示光标移动到指定的类型
left 定义了定位元素左外边距边界与其包含块左边界之间的偏移
overflow 设置当元素的内容溢出其区域时发生的事情
overflow-y 指定如何处理顶部/底部边缘的内容溢出元素的内容区域
overflow-x 指定如何处理右边/左边边缘的内容溢出元素的内容区域
position 指定元素的定位类型
right 定义了定位元素右外边距边界与其包含块右边界之间的偏移
top 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移
z-index 设置元素的堆叠顺序【浮动属性】
clear 指定不允许元素周围有浮动元素
float 指定一个盒子(元素)是否可以浮动
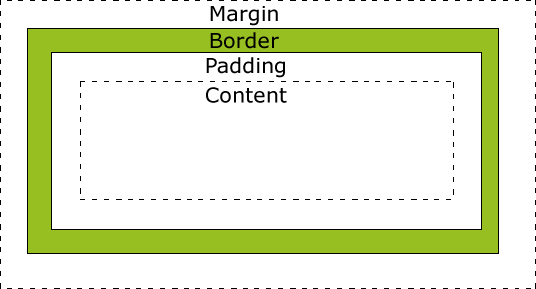
CSS 盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
选择器
1、分组选择器
在样式表中有很多具有相同样式的元素。
h1 { color:green; } h2 { color:green; } p { color:green; }/*为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:*/h1,h2,p { color:green; }
2、嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class=“marked” 的元素指定一个样式。
- .marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
p { color:blue; text-align:center;
} .marked { background-color:red;
} .marked p { color:white;
} p.marked{ text-decoration:underline;
}
CSS 定位(Position)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
1、static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
div.static { position: static; border: 3px solid #73AD21; }
2、fixed 定位
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:
p.pos_fixed { position:fixed; top:30px; right:5px; }
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
3、relative 定位
相对定位元素的定位是相对其正常位置。
h2.pos_left { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; }
移动相对定位元素,但它原本所占的空间不会改变。
h2.pos_top { position:relative; top:-50px; }
4、absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
h2 { position:absolute; left:100px; top:150px; }
absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
5、sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; background-color: green; border: 2px solid #4CAF50; }
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
img { position:absolute; left:0px; top:0px; z-index:-1; }
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
CSS 布局 - 水平 & 垂直对齐
元素居中对齐
要水平居中对齐一个元素(如
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:
div 元素是居中的
.center { margin: auto; width: 50%; border: 3px solid green; padding: 10px;
}
注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
文本居中对齐
.center { text-align: center; border: 3px solid green;
}
图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
img { display: block; margin: auto; width: 40%;
}
左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素:
.right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px;
}
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是
body { margin: 0; padding: 0;
}
.container { position: relative; width: 100%;
}
.right { position: absolute; right: 0px; width: 300px; background-color: #b0e0e6;
}
左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素:
.right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; }
当像这样对齐元素时,对 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
.clearfix { overflow: auto;
}
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
body { margin: 0; padding: 0;
}
.right { float: right; width: 300px; background-color: #b0e0e6;
}
垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
.center { padding: 70px 0; border: 3px solid green;
}
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
.center { padding: 70px 0; border: 3px solid green; text-align: center;
}
垂直居中 - 使用 line-height
.center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center;
}
/* 如果文本有多行,添加以下代码: */
.center p { line-height: 1.5; display: inline-block; vertical-align: middle;
}
垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
.center { height: 200px; position: relative; border: 3px solid green;
} .center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
}
学习小记
1、明确课程评价方案
2、HTML标记复习
3、Emmet 快速生成HTML标记复习
4、CSS基础
CSS选择器分类:标记、类、ID、派生
选择器优先级:ID>类>标记
5、页面布局基础
6、标准盒模型
7、语义化标记
语义化标记是一种在编写HTML代码时使用能够准确描述内容和结构的标签的实践。它的核心目的是使网页的内容结构清晰、易于理解,不仅仅是对人类阅读者友好,也便于搜索引擎和其他技术(如屏幕阅读器)的解析和索引。
为什么语义化标记重要
- 提高可访问性:语义化标记帮助辅助技术(如屏幕阅读器)更好地解读页面内容,从而提高网站的可访问性。
- 搜索引擎优化(SEO):搜索引擎能够更好地理解标记的语义,有助于提高页面的搜索排名。
- 维护和可扩展性:语义清晰的代码更易于维护和更新。
- 跨设备兼容性:语义化标记有助于内容在不同设备和浏览器上保持一致的表现。
常见的语义化标签
<header>:定义页面或页面内某个区域的头部。<nav>:定义导航链接的部分。<main>:定义文档的主体内容。每个页面应该只有一个<main>元素。<article>:定义独立的、自成一体的内容块,如博客帖子或新闻文章。<section>:定义文档中的一个区段或节,通常包含一个标题。<aside>:定义与页面内容稍微分离的内容,如侧边栏、广告栏等。<footer>:定义页面或页面内某个区域的底部。<h1>到<h6>:定义标题。<h1>表示最高级别的标题,<h6>表示最低级别。<figure>和<figcaption>:分别用于包含媒体内容(如图像、图表、代码片段等)及其标题。<mark>:用于高亮显示文本。<time>:表示日期或时间。
语义化标记的最佳实践
- 使用合适的标签:根据内容的性质选择最合适的标签。例如,不要用
<div>来代替<button>。 - 避免过度使用非语义标签:尽量减少
<div>和<span>的使用,除非没有更合适的语义化标签。 - 结构清晰:保持HTML结构的逻辑性和清晰性,有助于读者和机器更好地理解内容。
- 标题层次分明:正确使用
<h1>到<h6>标签来定义标题的层次结构。 - 使用HTML5结构元素:利用HTML5引入的结构元素(如
<header>、<footer>、<article>等)来组织内容。
CSS练习
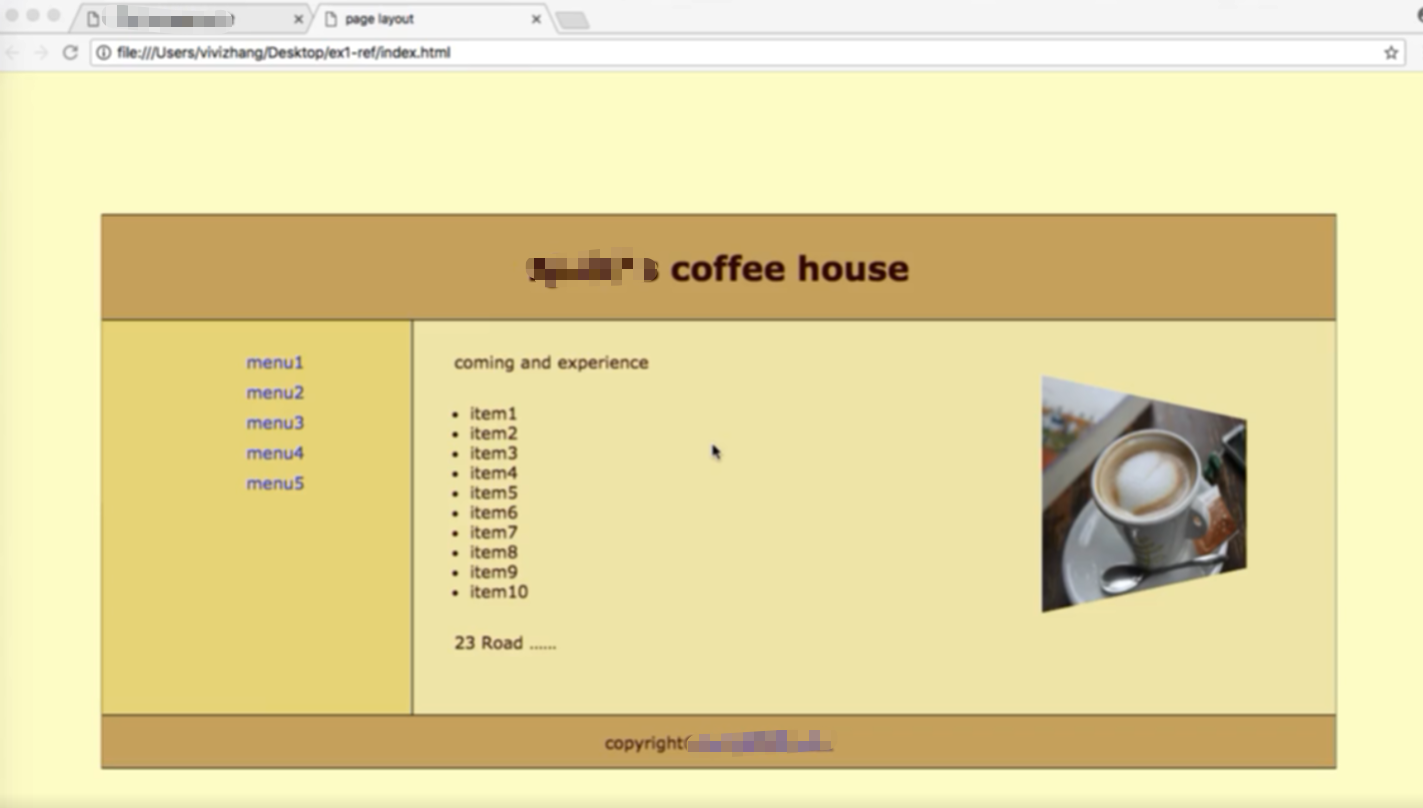
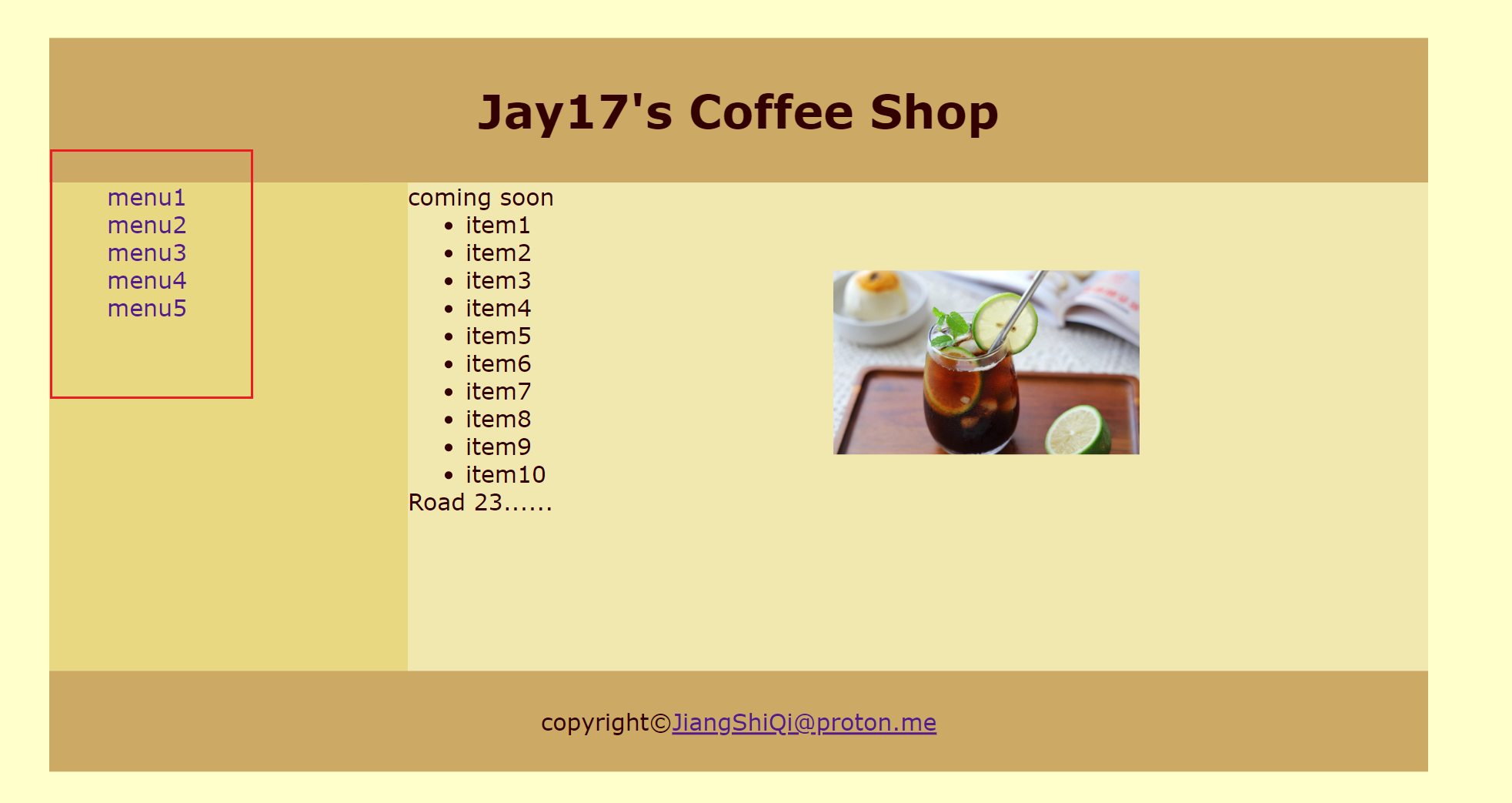
1、参照慕课首页3.2.1的演示视频完成咖啡屋界面的CSS练习,完成后截屏保存到实验报告;
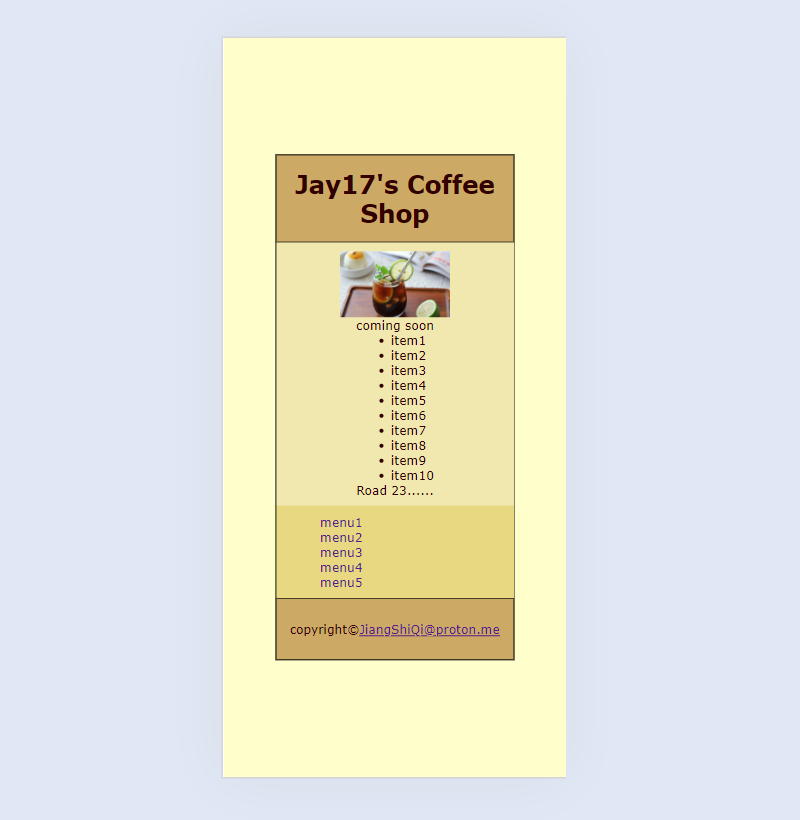
预期

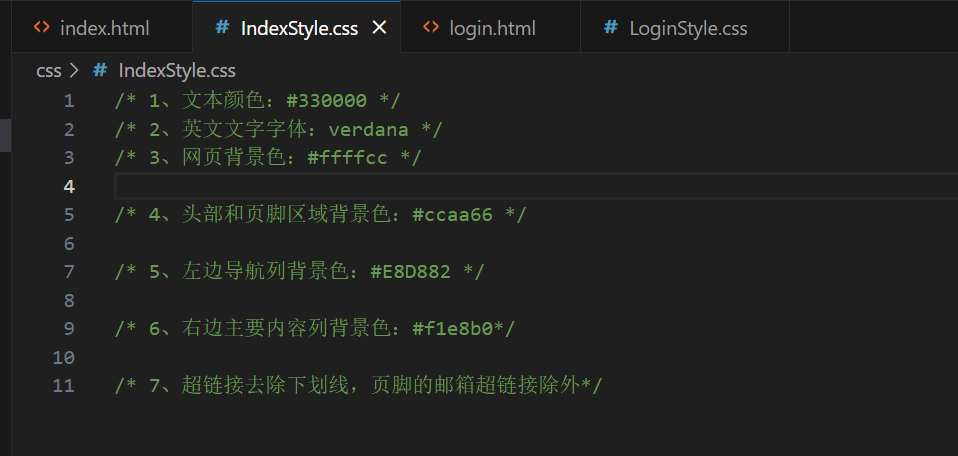
前期设计

前期设计实现
/* 1、文本颜色:#330000 */
/* 2、英文文字字体:Verdana */
/* 3、网页背景色:#ffffcc */
*{margin: 0; /*去除所有元素的外间距*/
}
body{color: #330000;font-family: Verdana;background-color: #ffffcc;
}/* 4、头部和页脚区域背景色:#ccaa66 */
#header,#footer{background: #ccaa66;
}/* 5、左边导航列背景色:#E8D882 */
.sidebar{background: #E8D882;
}/* 6、右边主要内容列背景色:#f1e8b0*/
.mainbar{background: #f1e8b0;
}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/
a{text-decoration: none;
}
#footer a{text-decoration: underline;
}
效果:

排版改变为左右浮动
/* 5、左边导航列背景色:#E8D882 */
.sidebar{background: #E8D882;width:23%;float:left;
}/* 6、右边主要内容列背景色:#f1e8b0*/
.mainbar{background: #f1e8b0;width:74%;float:right;
}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/
#footer{clear:both; /*取消浮动带来的影响*/
}
a{text-decoration: none;
}
#footer a{text-decoration: underline;
}
效果:

左右等高实现:
/* 5、左边导航列背景色:#E8D882 */
#main{background: #E8D882;/*border:3px solid #000;*/overflow: hidden;
}
.sidebar{background: #E8D882;width:23%;float:left;
}

整个页面垂直和水平居中:
/* 4、头部和页脚区域背景色:#ccaa66 */
#container{width:70%;position:absolute;left:50%;top:50%;transform: translateX(-50%) translateY(-50%);
}
#header,#footer{background: #ccaa66;
}
效果:

标题和页脚文字居中,高度加大:
/* 4、头部和页脚区域背景色:#ccaa66 */
#container{width:70%;position:absolute;left:50%;top:50%;transform: translateX(-50%) translateY(-50%);
}
#header,#footer{background: #ccaa66;
}
#header{height:100px;text-align: center;
}
#header h1{position:relative;top:50%;transform:translateY(-50%);
}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/
#footer{clear:both; /*取消浮动带来的影响*/height:70px;text-align: center;display: flex; /* 启用Flexbox布局 */align-items: center; /* 垂直居中对齐子元素 */justify-content: center; /* 水平居中对齐子元素 */
}
效果:

调整图片大小和位置:
/* 6、右边主要内容列背景色:#f1e8b0*/
.mainbar{background: #f1e8b0;width:74%;float:right;
}.mainbar img{width:30%;float:right;position: relative;left: -200px;top:-150px;
}
效果:

去掉ul的列表符:
/* 1、文本颜色:#330000 */
/* 2、英文文字字体:Verdana */
/* 3、网页背景色:#ffffcc */
*{margin: 0; /*去除所有元素的外间距*/
}
body{color: #330000;font-family: Verdana;background-color: #ffffcc;
}
.sidebar ul{list-style: none;
}
效果:

最后一步,添加边框:
/* 1、文本颜色:#330000 */
/* 2、英文文字字体:Verdana */
/* 3、网页背景色:#ffffcc */
*{margin: 0; /*去除所有元素的外间距*/
}
body{color: #330000;font-family: Verdana;background-color: #ffffcc;
}
.sidebar ul{list-style: none;
}/* 4、头部和页脚区域背景色:#ccaa66 */
#container{width:70%;position:absolute;left:50%;top:50%;transform: translateX(-50%) translateY(-50%);border: 1px solid #000;
}
#header,#footer{background: #ccaa66;
}
#header{height:100px;text-align: center;
}
#header h1{ /*垂直居中要针对元素设置*/position:relative;top:50%;transform:translateY(-50%);
}/* 5、左边导航列背景色:#E8D882 */
#main{background: #E8D882;/*border:3px solid #000;*/overflow: hidden;
}
.sidebar{background: #E8D882;width:23%;float:left;
}/* 6、右边主要内容列背景色:#f1e8b0*/
.mainbar{background: #f1e8b0;width:74%;float:right;border-left: 1px solid #000;
}.mainbar img{width:30%;float:right;position: relative;left: -200px;top:-150px;
}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/
#footer{clear:both; /*取消浮动带来的影响*/height:70px;text-align: center;display: flex; /* 启用Flexbox布局 */align-items: center; /* 垂直居中对齐子元素 */justify-content: center; /* 水平居中对齐子元素 */border-top: 1px solid #000;
}a{text-decoration: none;
}
#footer a{text-decoration: underline;
}
最终效果:

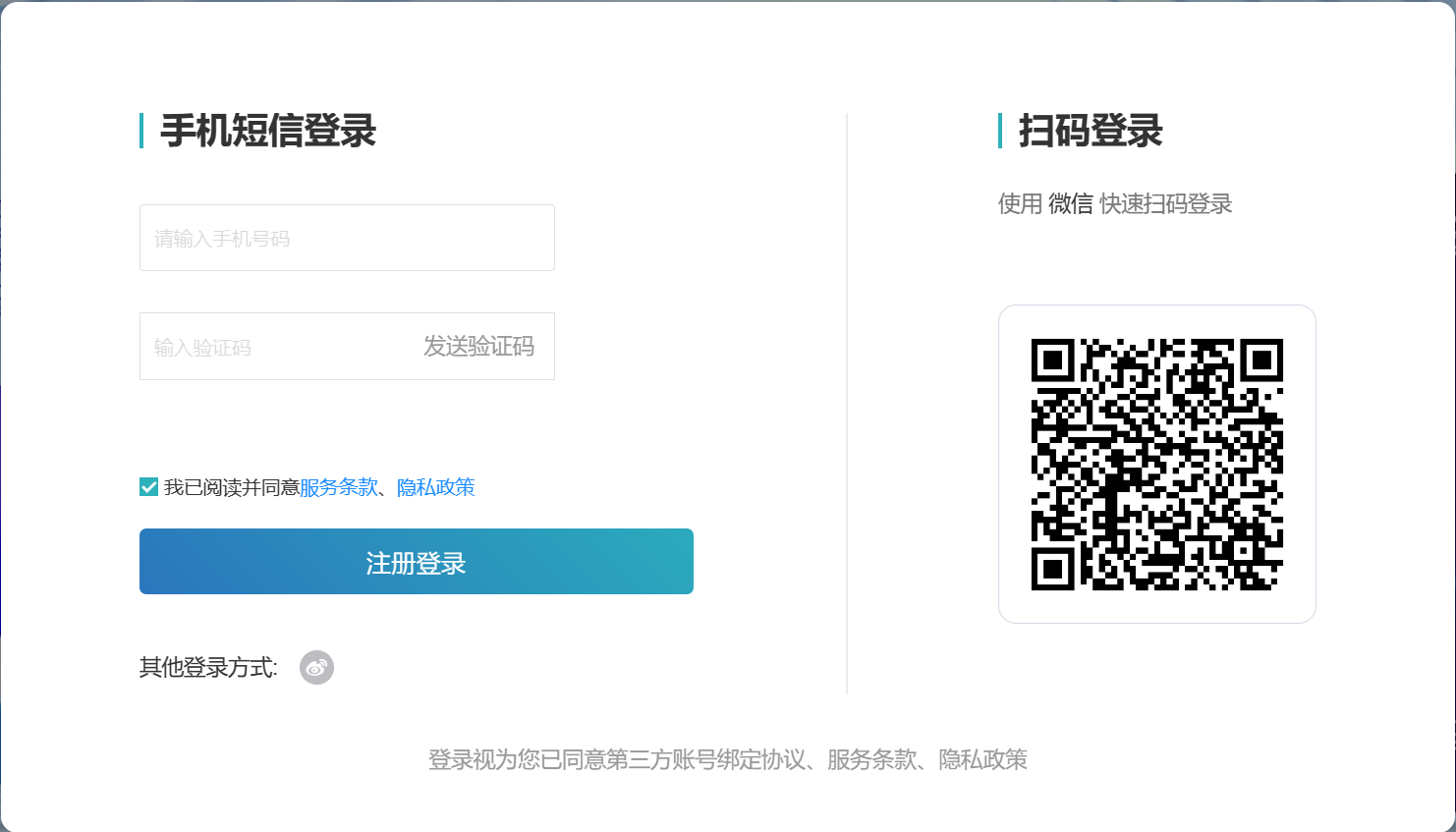
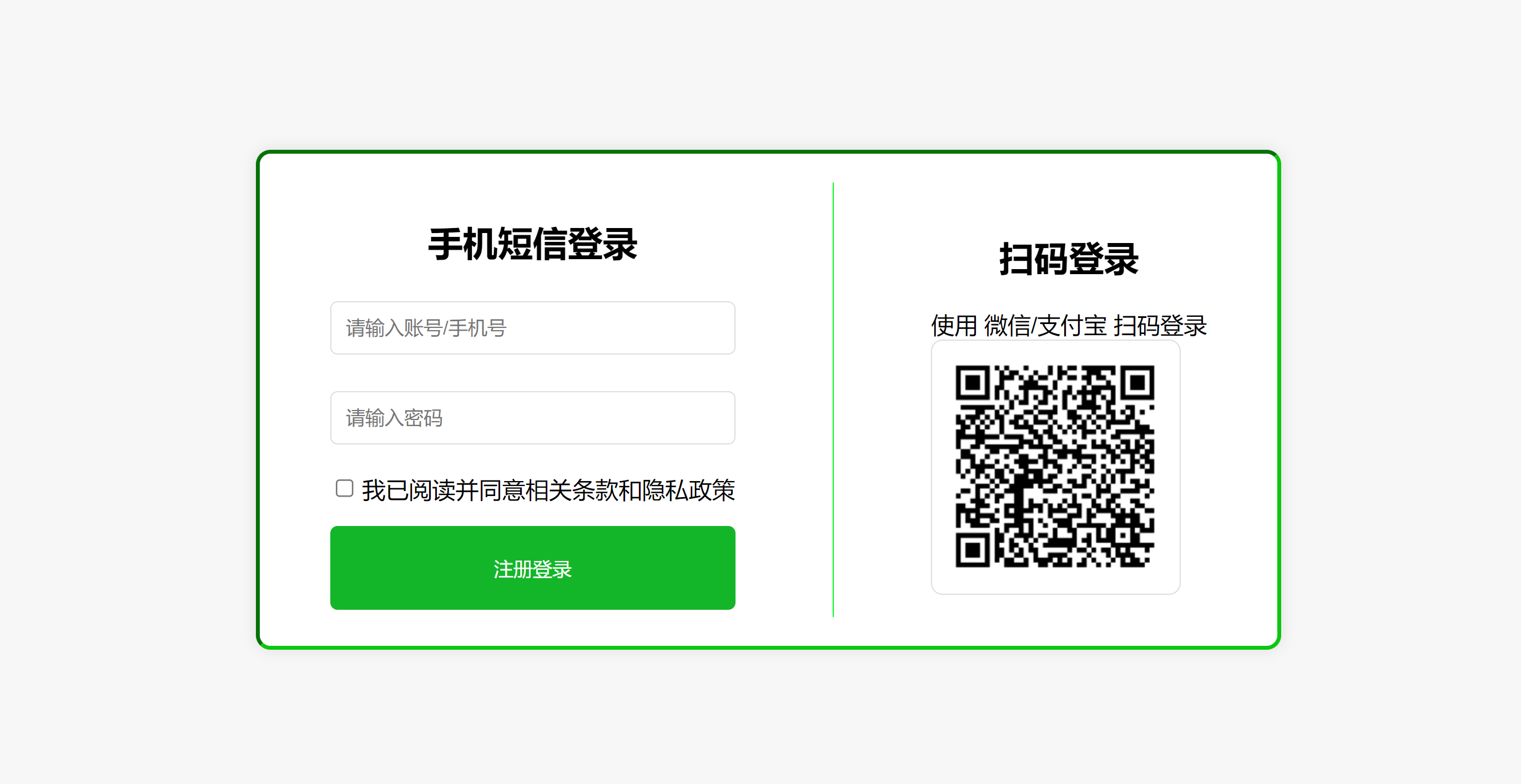
2、上一周登录界面HTML结构上加上CSS,按照蓝图完成登录界面,完成后截屏保存到实验报告;
预想:

实现效果:(真自己写还是得阉割不少)

实现代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="../css/LoginStyle.css">
</head>
<body><!-- 容器作用#container -->
<div class="container" id="div_login" ><div class="sms-login"><h2>手机短信登录</h2><div class="form-group"><input type="tel" placeholder="请输入账号/手机号" required></div><div class="form-group"><input type="text" placeholder="请输入密码" required></div><div class="checkbox-group"><input type="checkbox" required><label>我已阅读并同意相关条款和隐私政策</label></div><button class="btn" type="submit">注册登录</button></div><div class="divider"></div><!-- 分隔线 --><div class="qr-login"><h2>扫码登录</h2><div class="description">使用 微信/支付宝 扫码登录</div><div class="qr-code"><!-- 在实际项目中,这里的src应该指向生成的QR码的URL --><img src="https://tc-md.oss-cn-hangzhou.aliyuncs.com/wujie/image-20240318181543023.png" alt="QR Code"></div></div><script>// Your JavaScript for form handling and QR code generation goes here
</script>
</body>
</html>css
/*最外层div*/
#div_login {border: 3px solid #0cc60f ; /* 设置边框为2像素宽,颜色为黑色 */border-style:inset; /*定义一个3D的嵌入边框。效果取决于边框的颜色值*/border-radius: 10px; /* 设置圆角的半径为10像素 */width: 60vw; /* 或根据实际情况调整 */height: 50vh; /*vh视图高度*/margin: auto; /*水平居中*/
}body {font-family: Arial, sans-serif;background-color: #f7f7f7;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;
}.container {display: flex; /* 启用Flexbox布局 */justify-content: space-around; /* 两个子元素之间有间隔,也可以使用其他的对齐方式 */align-items: center; background-color: white;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);border-radius: 5px;width: 300px;}/*共用*/
.container h2 {text-align: center;margin-bottom: 20px;
}/*分隔线*/
.divider {border-left: 1px solid #04fa1d; /* 分隔线颜色 */height: 100%; /* 或者一个具体的高度 */margin: 0 10px; /* 根据需要调整间隔 */
}/*手机登录*/
.form-group {margin-bottom: 15px;
}
.checkbox-group {margin-bottom: 15px;display: flex;align-items: center;
}
.checkbox-group input {margin-right: 5px;
}
.checkbox-group label {margin: 0;
}input[type="text"],
input[type="tel"] {width: 100%;padding: 10px;margin: 5px 0;border: 1px solid #ddd;border-radius: 5px;box-sizing: border-box; /* 加上这个属性,宽度才会正确计算 */
}.btn {width: 100%;padding: 20px;border: none;border-radius: 5px;background-color: #14b629;color: white;cursor: pointer;
}
.btn:hover {background-color: #2aef62;
}/*扫码登录*/
.qr-code {background-color: #fff;padding: 10px;display: inline-block;border: 1px solid #ddd;border-radius: 8px;
}
/* 模拟QR码,实际项目中应使用真实的QR码图片 */
.qr-code img {width: 150px;height: 150px;
}
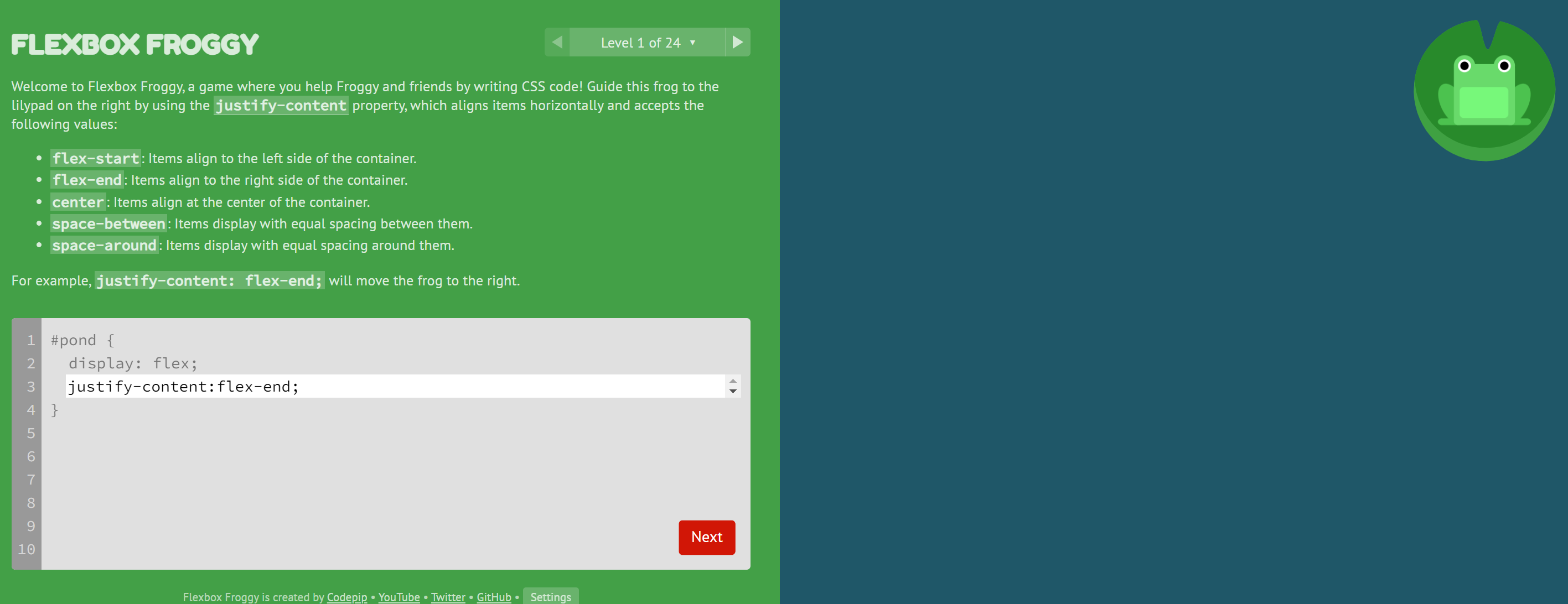
3、通过青蛙游戏(https://flexboxfroggy.com)来完成flexbox模型的属性学习,完成的最后一关截屏保存到实验报告中;
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏!
justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
这两个属性常用于网页设计中,以实现对齐和布局的灵活控制。
flex-start:项目在容器的左侧对齐。
flex-end:项目与容器的右侧对齐。
center:项目在容器的中心对齐。
space-between:项目之间以相等的间距显示。
space-around:以等距显示项目。
例如:justify-content: flex-end;会把青蛙移到右边。
\1.第一关
justify-content:flex-end;
右侧对齐就好

\2. 第二关
justify-content:center;
center:项目在容器的中心对齐

\3. 第三关
justify-content:space-around;
space-around:以等距显示项目。

\4. 第四关
justify-content:space-between;
space-between:项目之间以相等的间距显示。和第三关细节上略微区别,区别在边上留白与否。

\5. 第五关
align-items:flex-end;
flex-end:项目与容器的右侧对齐。

\6. 第六关
justify-content:center;
align-items:center;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
center:项目在容器的中心对齐。

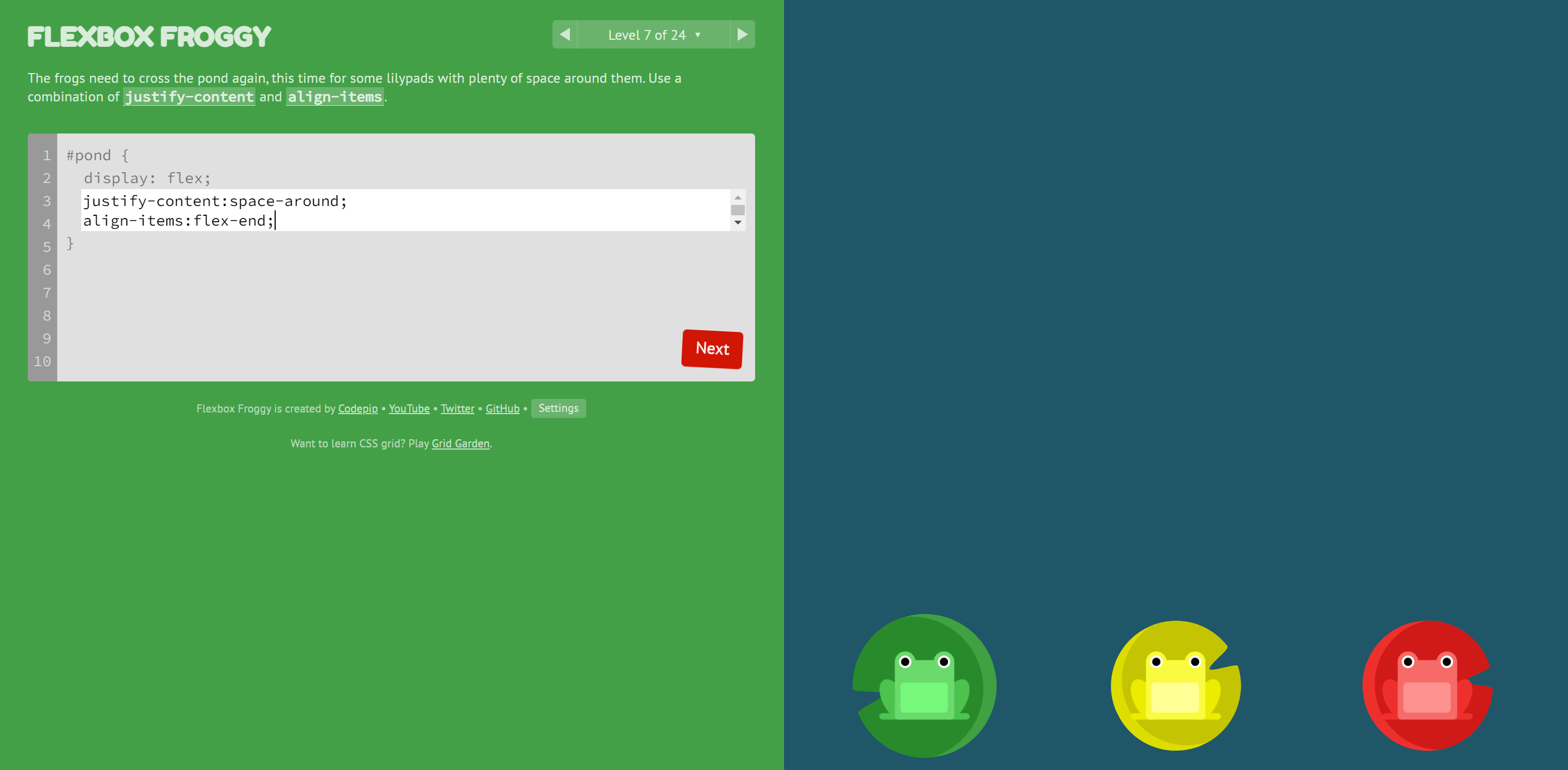
7.第七关
justify-content:space-around;
align-items:flex-end;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
space-around:以等距显示项目。
flex-end:项目与容器的右侧对齐。

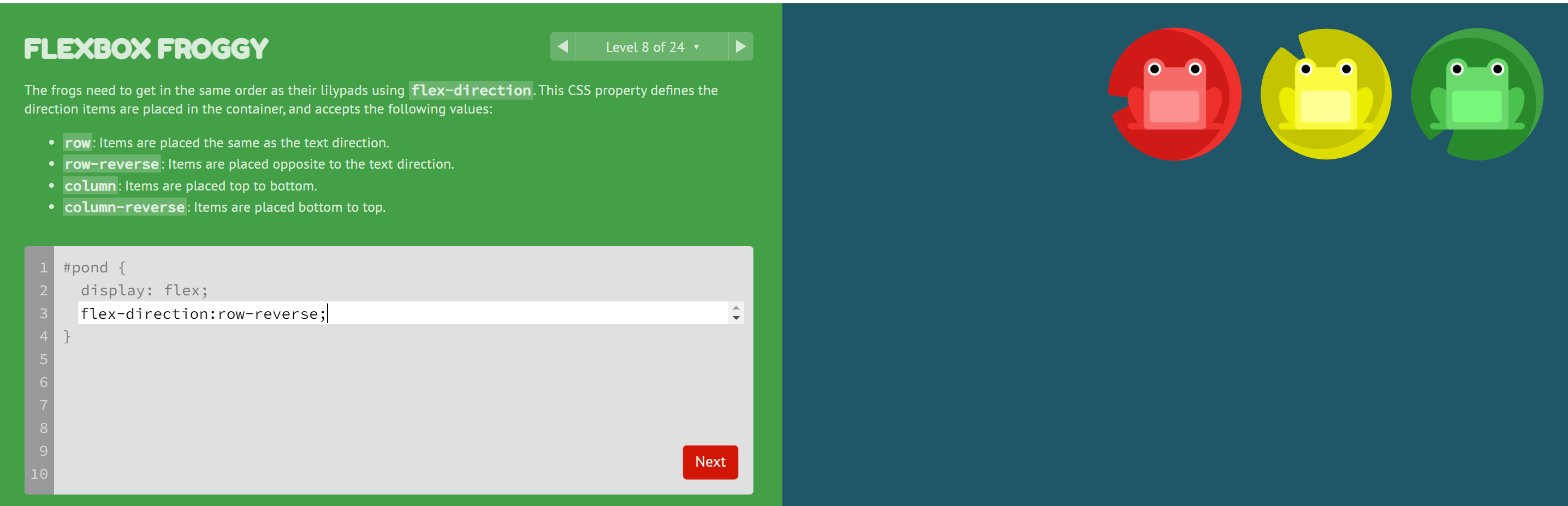
\8. 第八关
flex-direction:row-reverse;
flex-direction 是 CSS 中用于设置 Flexbox 容器主轴方向的属性。
row-reverse 是 CSS 中 flex-direction 属性的一个值,用于指定 Flexbox 容器中子项目的水平排列方向为从右到左,而不是默认的从左到右。
效果:
- 主轴方向:从右到左。
- 侧轴方向:与设置前相同(取决于
align-items和align-content的值)。 - 子项目的排列顺序:从最后一个子项目开始,依次向前排列。

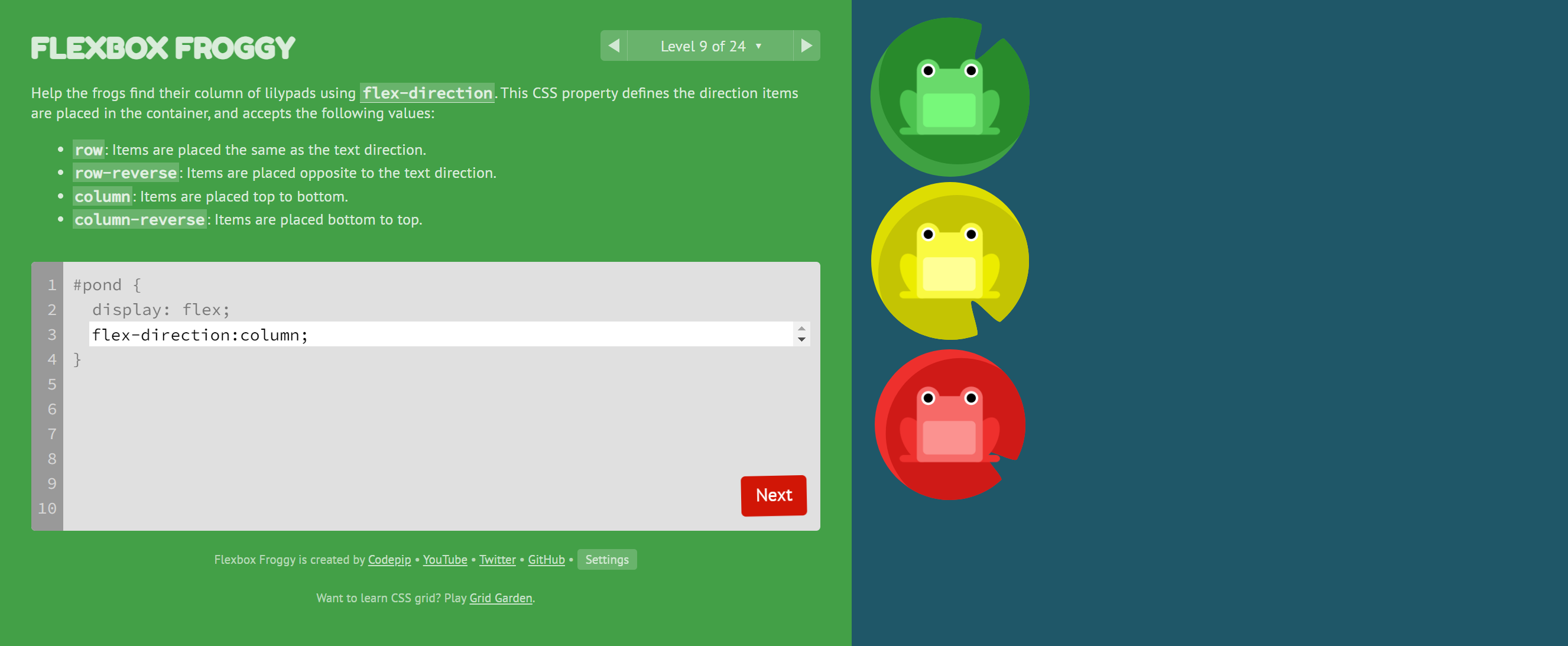
\9. 第九关
flex-direction:column;
column 的作用是:
- 将 Flexbox 容器的主轴方向设置为垂直方向(
column)。 - 子项目从上到下排列,默认情况下,即从 Flexbox 容器的起始边(顶部)开始排列到结束边(底部)。

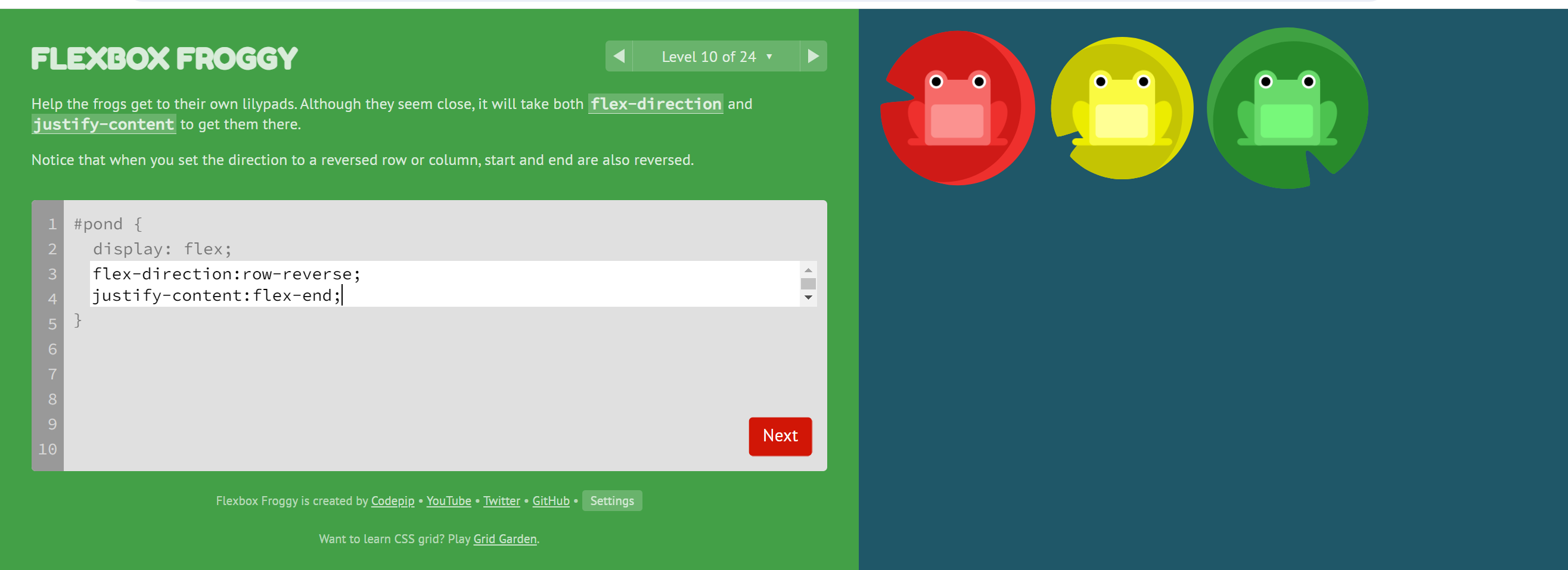
\10. 第十关
flex-direction:row-reverse;
justify-content:flex-end;

\11. 第十一关
flex-direction:column;
justify-content:flex-end;

\12. 第十二关
flex-direction:column-reverse;
justify-content:space-between;

\13. 第十三关
flex-direction:row-reverse;
align-items:flex-end;
justify-content:center;

\14. 第十四关
order: 1;
order: 1; 的作用是将具有该样式的元素在主轴方向上排在其他默认顺序之后

\15. 第十五关
order:-1;
提前排列,负数就行

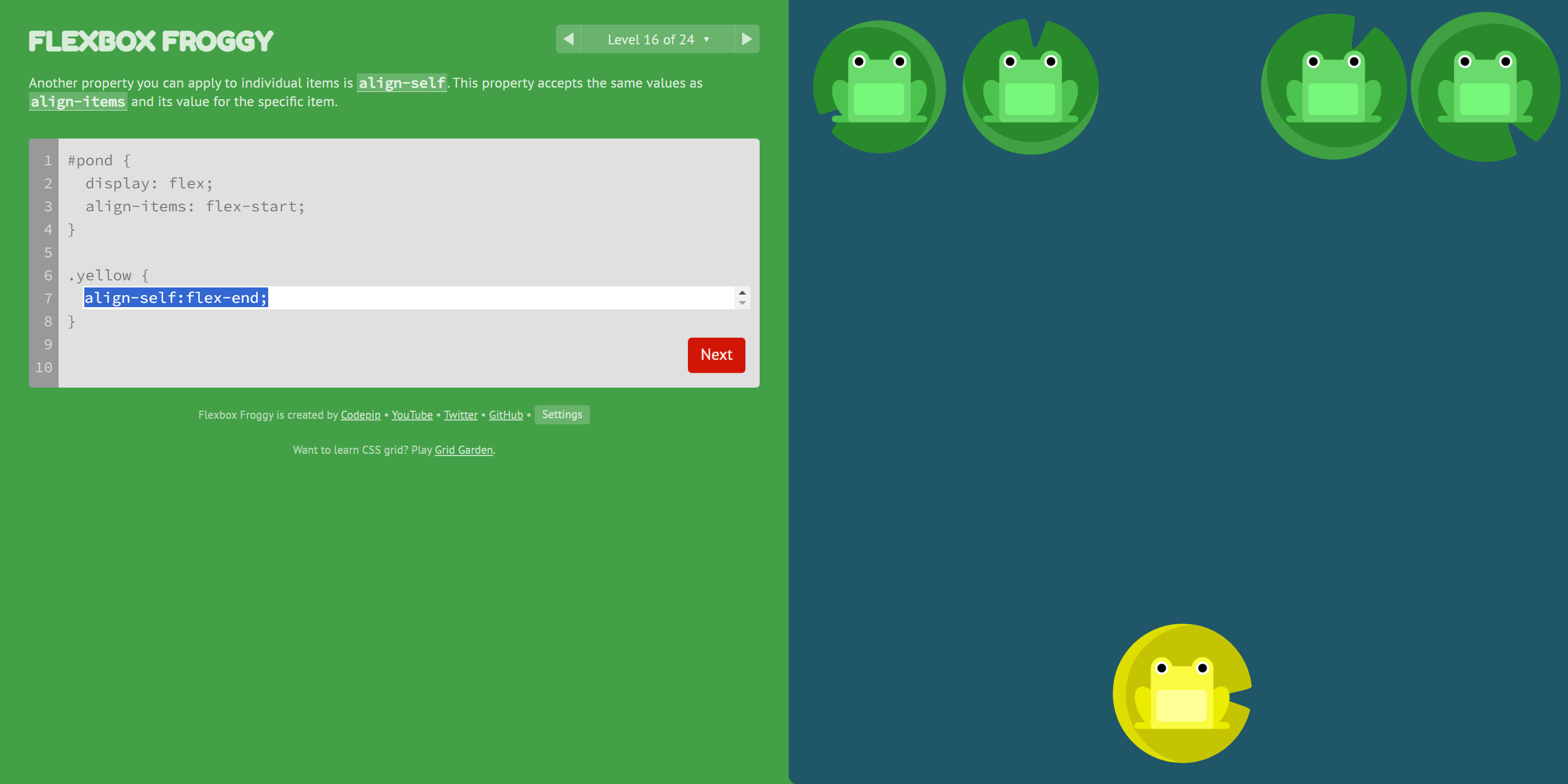
\16. 第十六关
align-self:flex-end;
align-self属性接受的值与align-items相同,包括:flex-start,flex-end,center,baseline和stretch。- 当您在某个子项上设置
align-self: flex-end;时,它将使该特定子项沿着容器的侧轴方向(垂直方向)的末端对齐,即靠近容器底部。

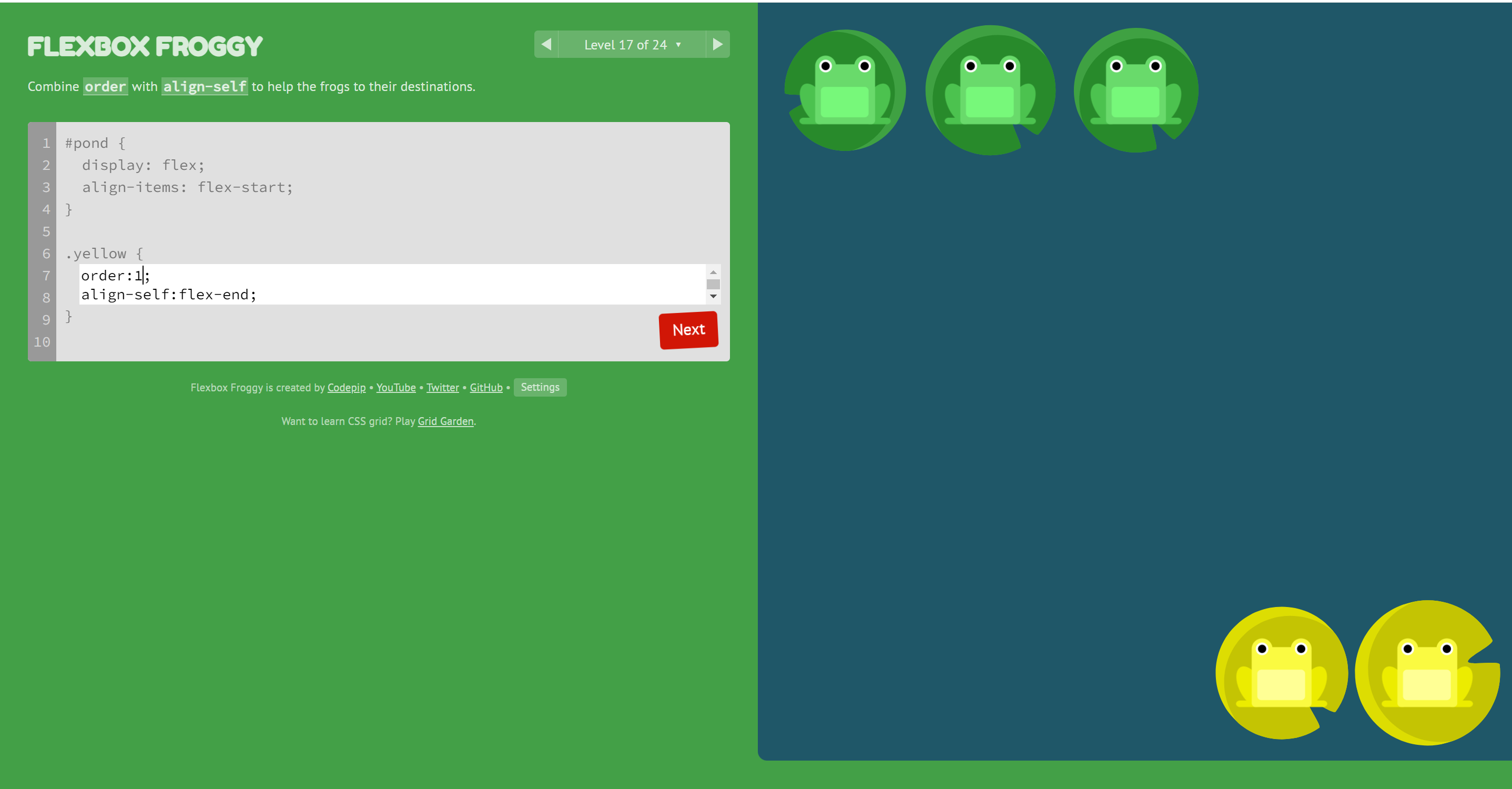
\17. 第十七关
order:1;
align-self:flex-end;

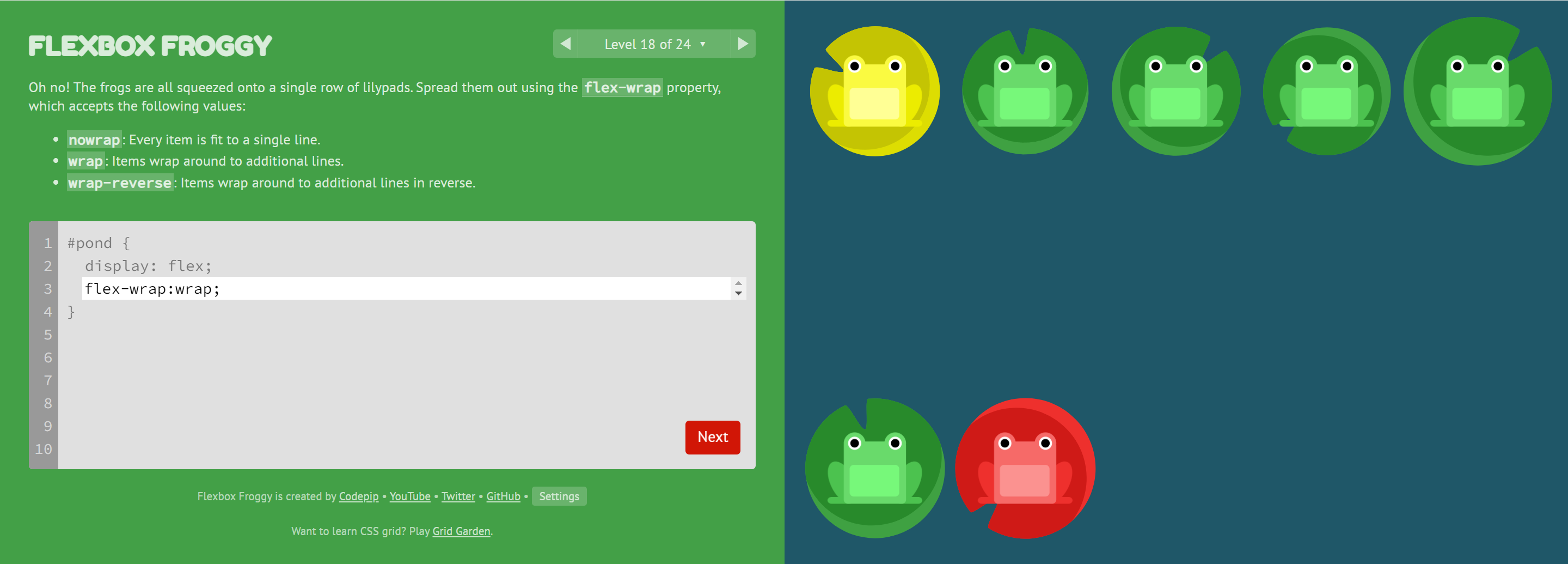
\18. 第十八关
flex-wrap:wrap;
flex-wrap 属性有以下几种取值:
nowrap:默认值。子项目不换行,所有子项目都尽可能地放在一行内,可能会导致溢出。wrap:当子项目在主轴方向上无法放下时,子项目会换行放置,第一行在上方,第二行在下方,以此类推。wrap-reverse:与wrap相似,但是换行后的行的排列顺序是反向的,即第一行在下方,第二行在上方,以此类推。

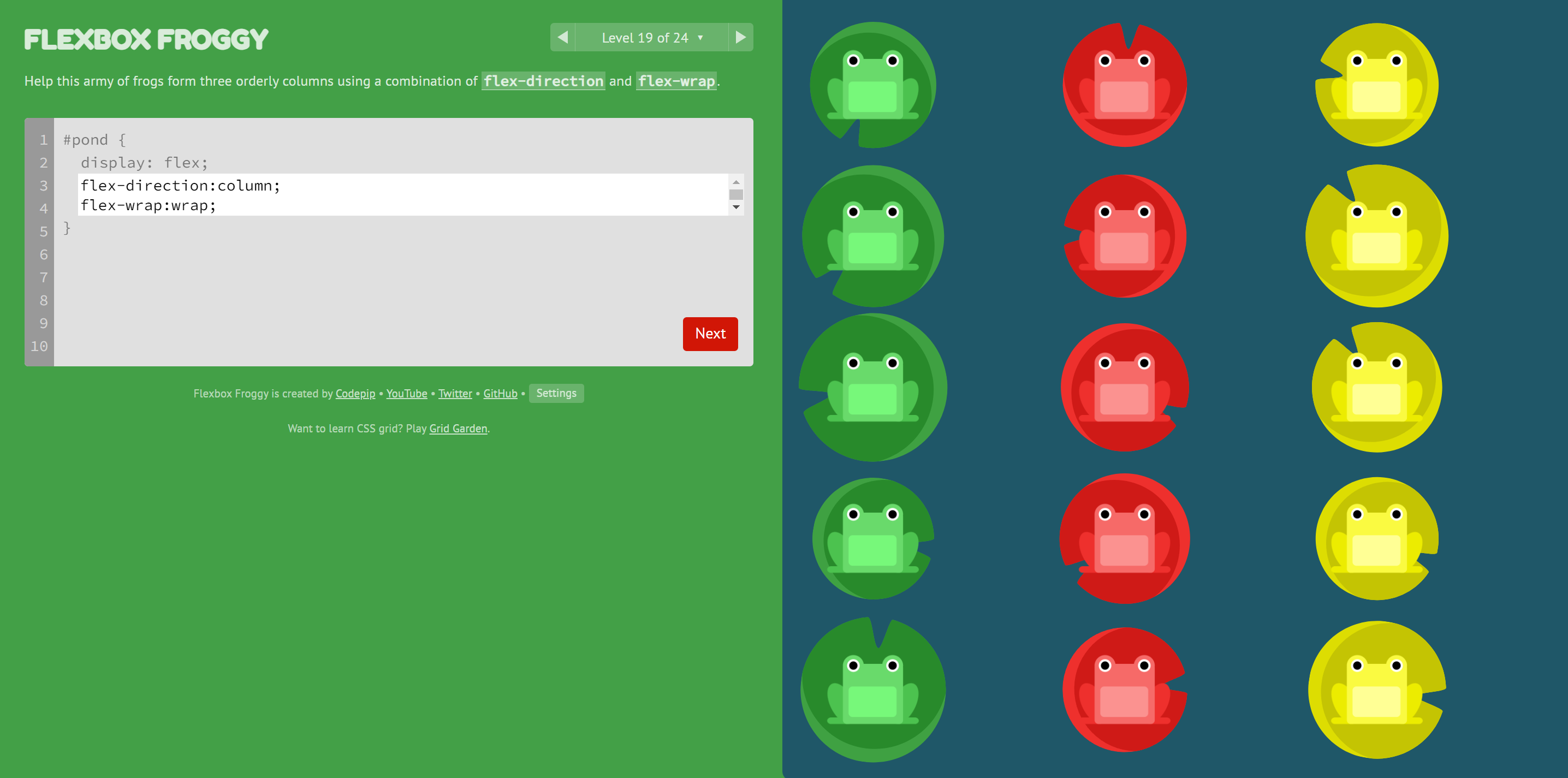
\19. 第十九关
flex-direction:column;
flex-wrap:wrap;

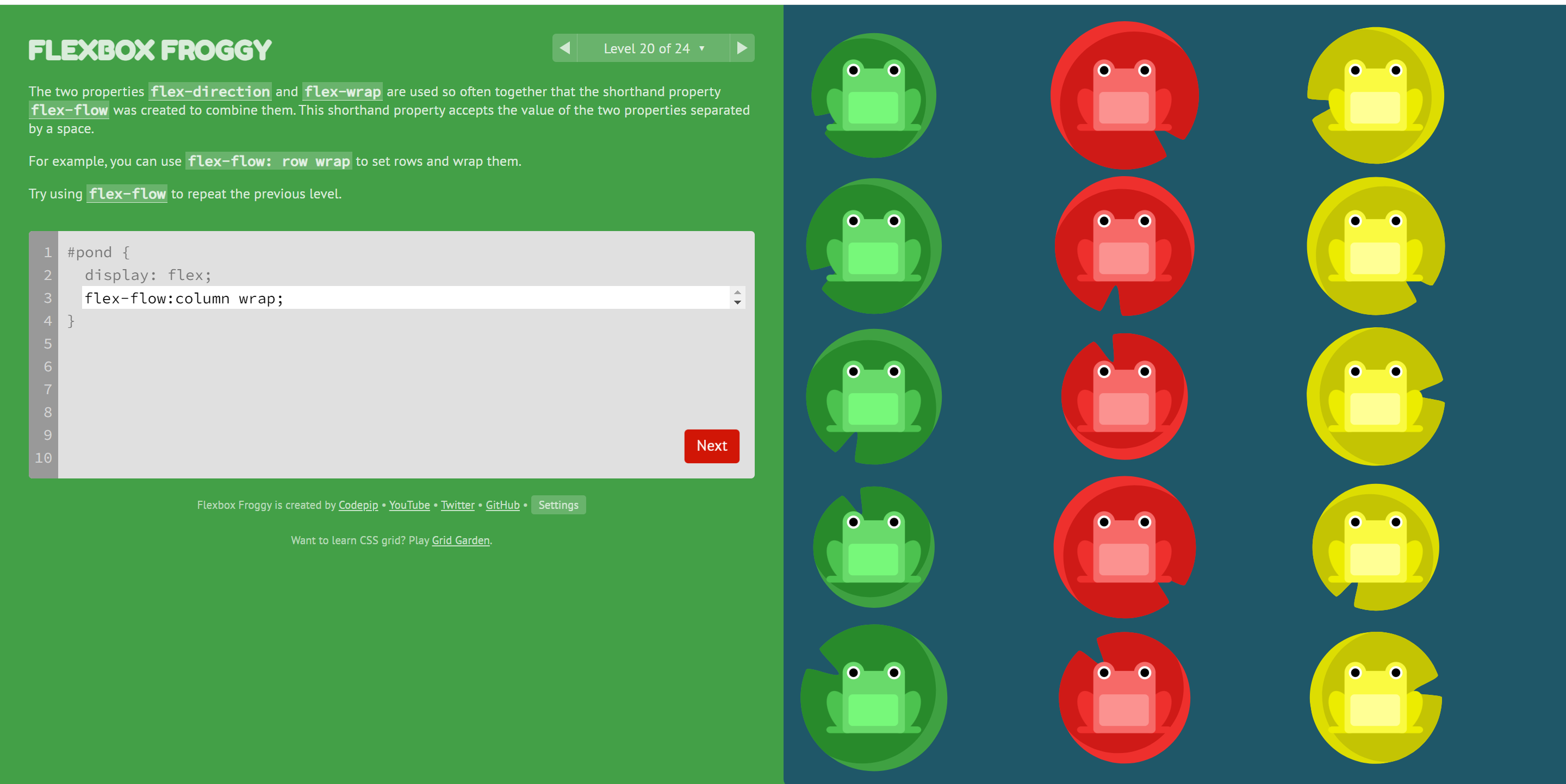
\20. 第二十关
flex-flow:column wrap;
和19关效果一样,只不过只能输入一句程序

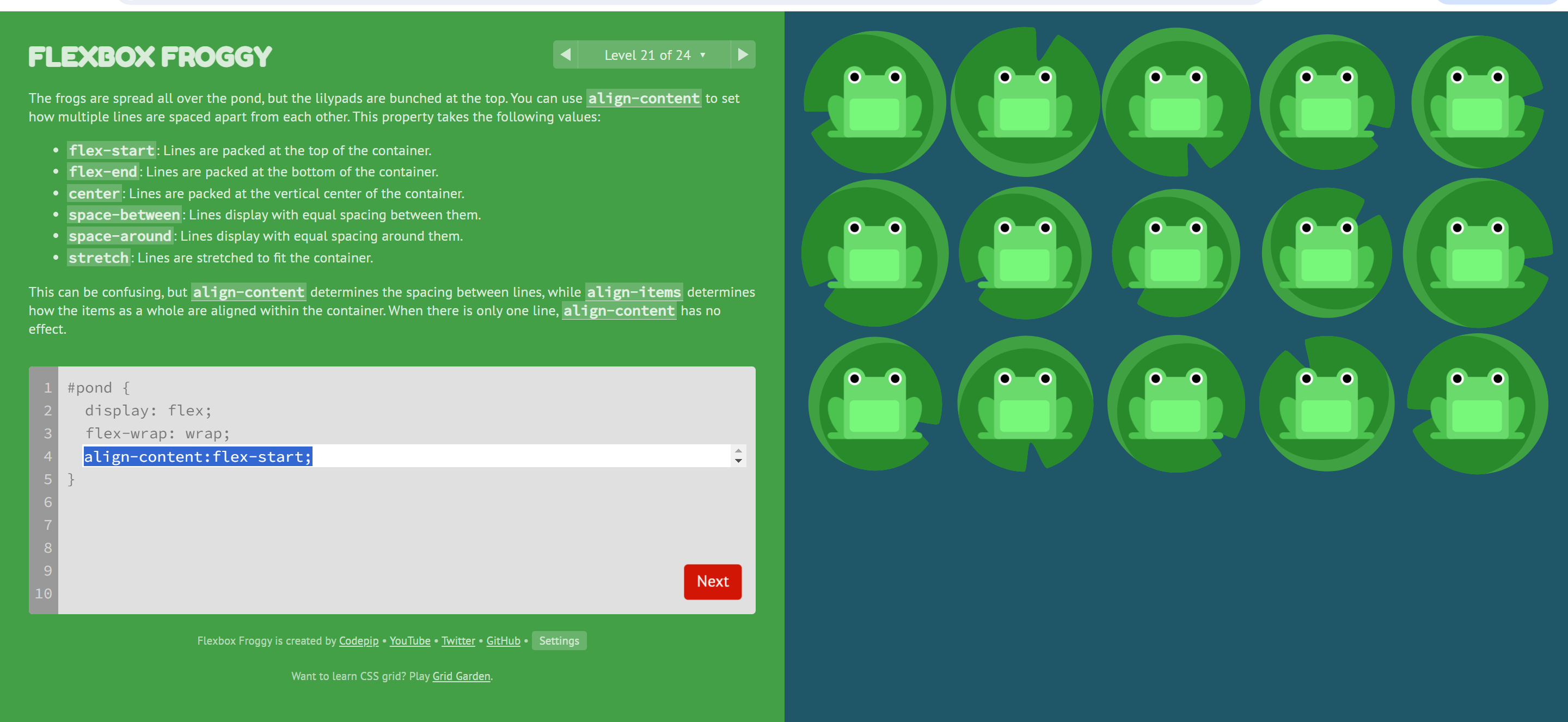
\21. 第二十一关
align-content:flex-start;
flex-start:子项在交叉轴上的起始边对齐。

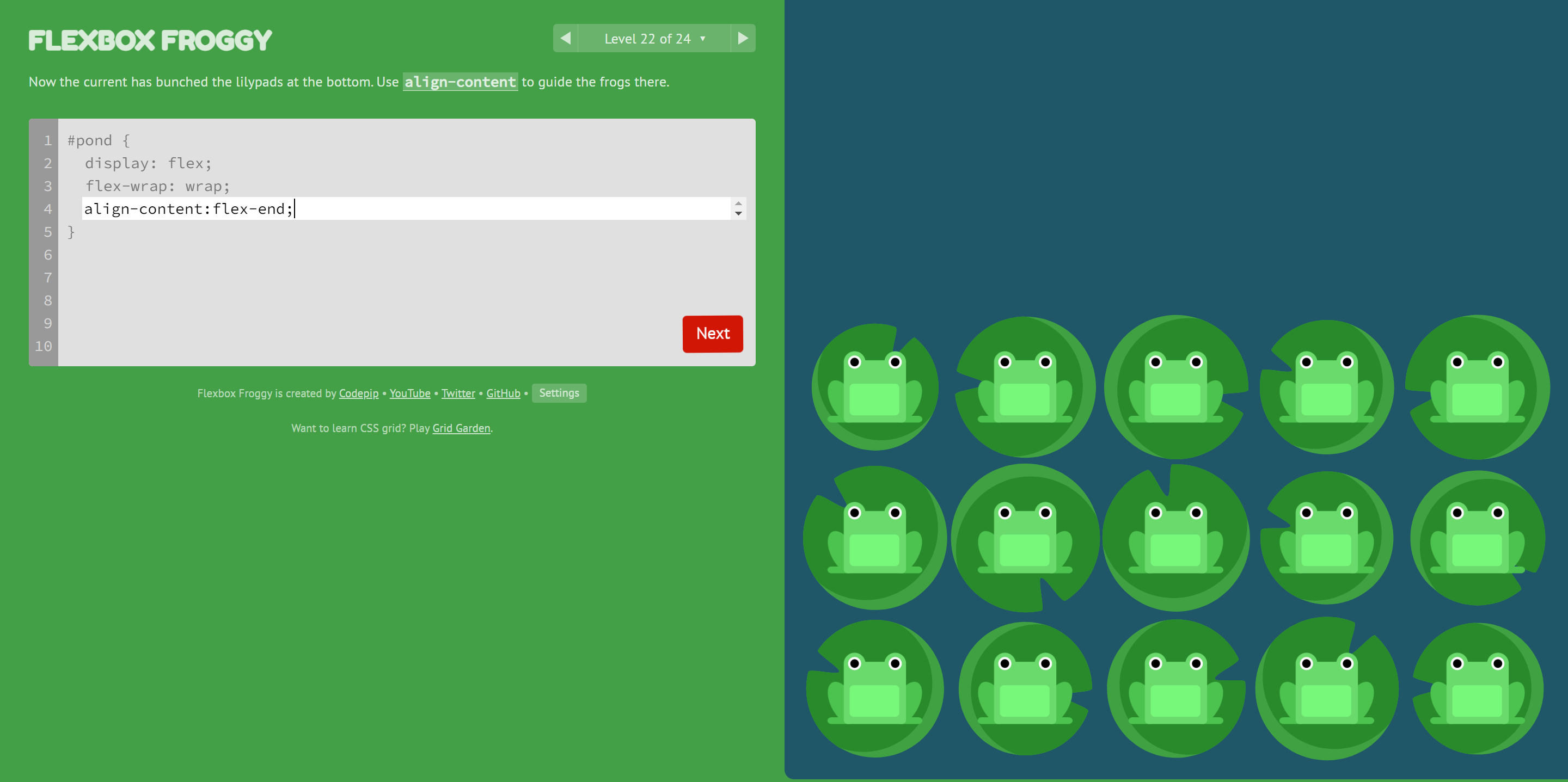
\22. 第二十二关
align-content:flex-end;

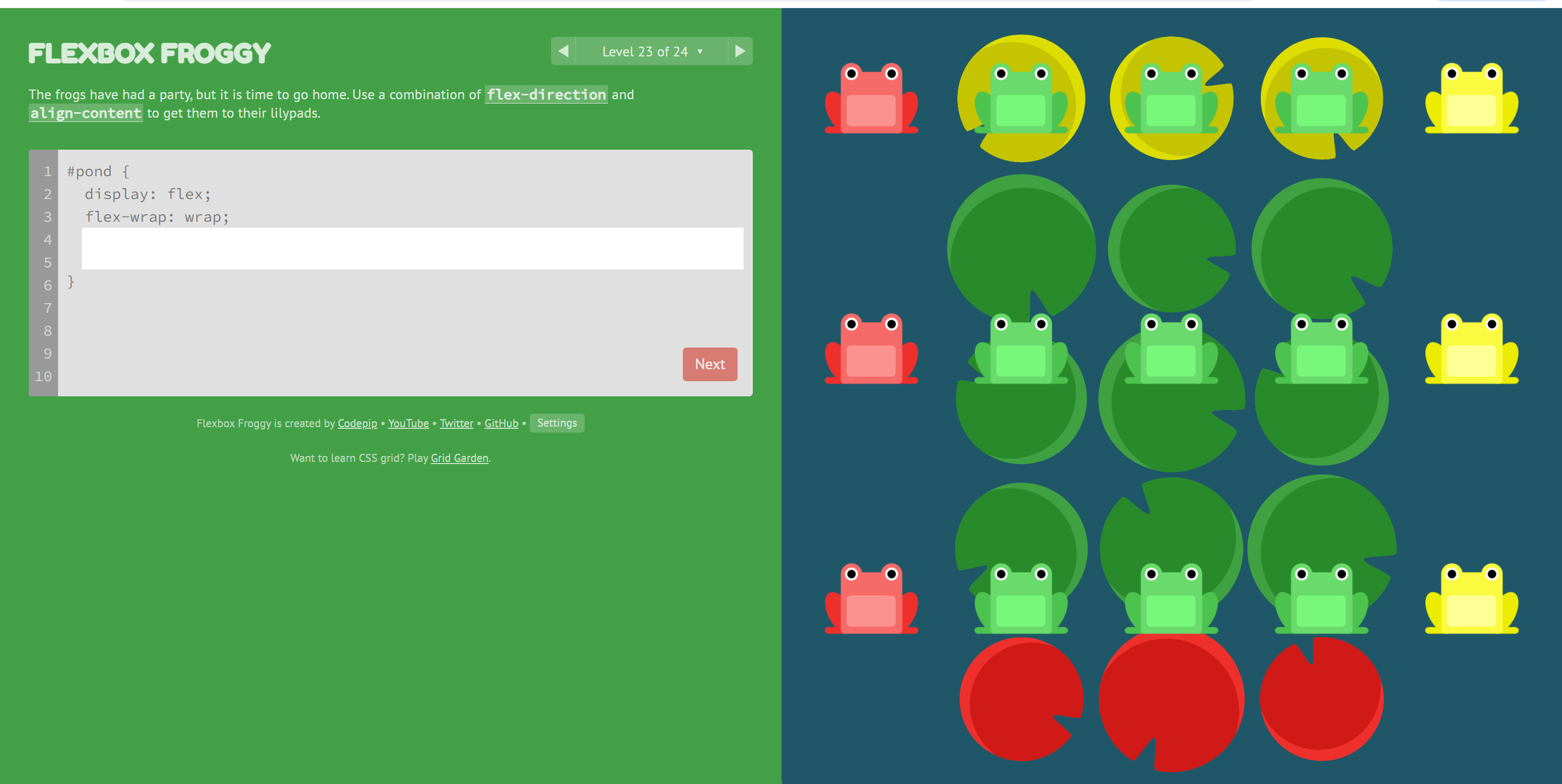
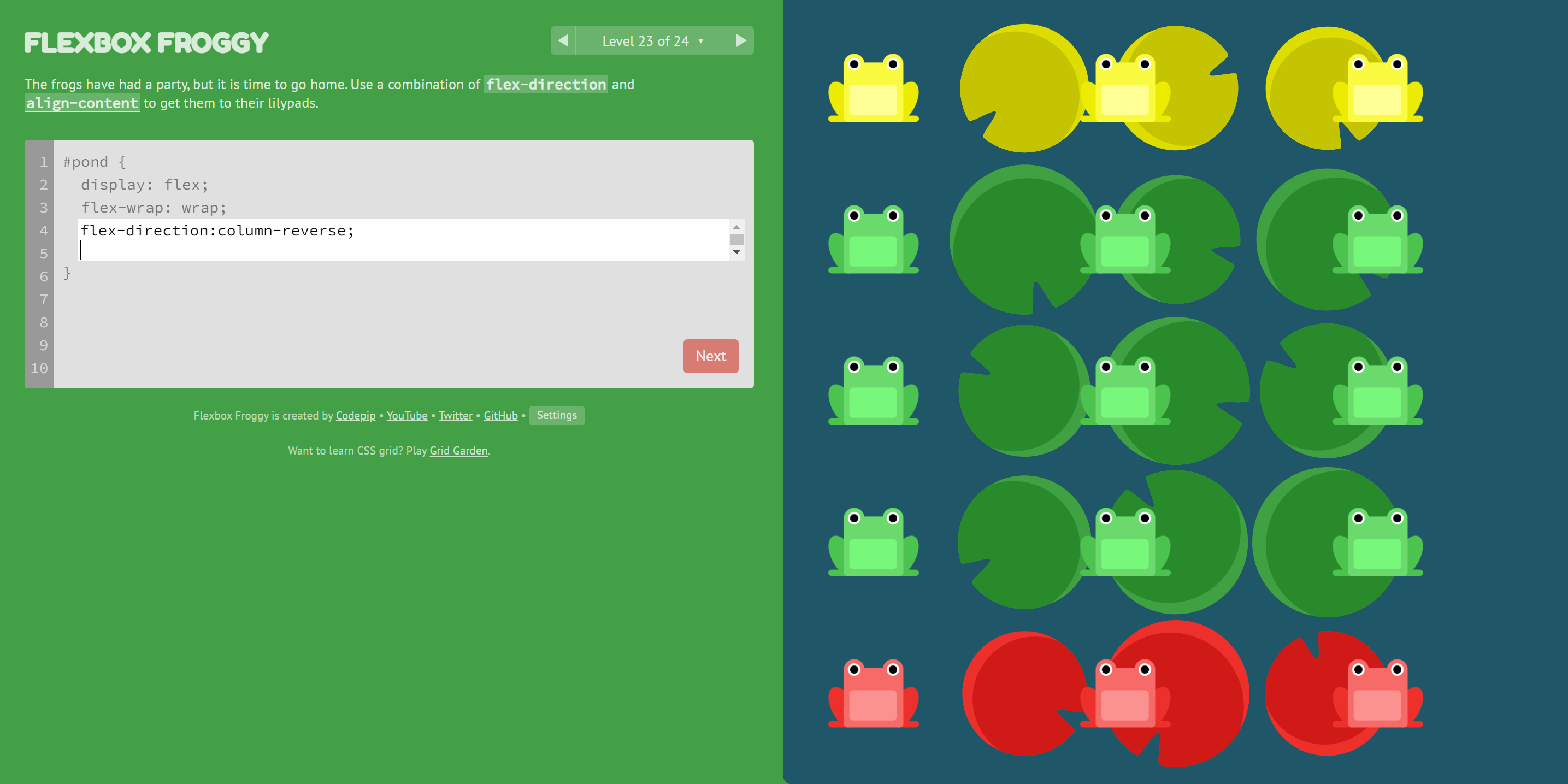
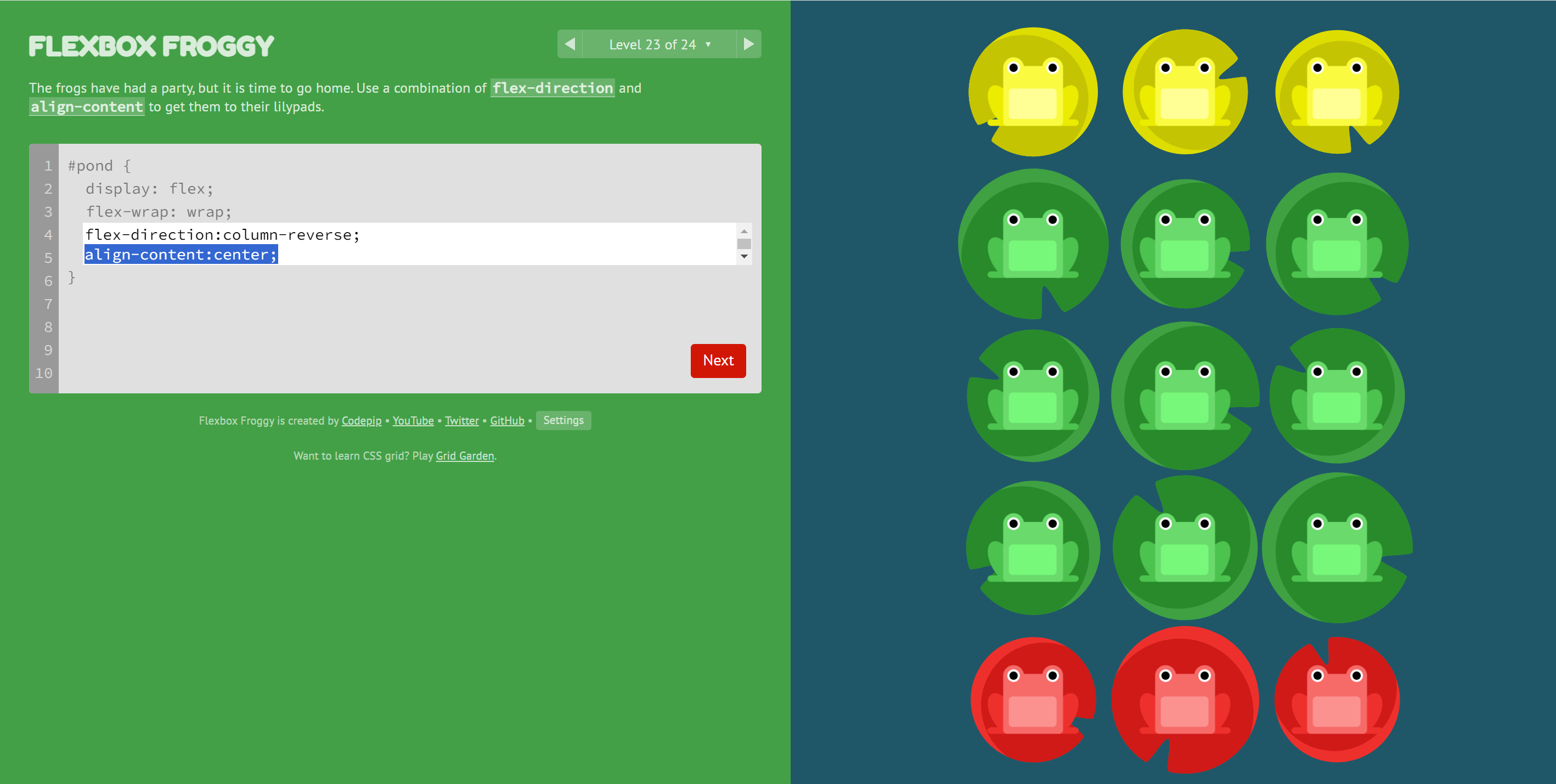
\23. 第二十三关
flex-direction:column-reverse;
align-content:center;
只有两句程序位置,一点点小复杂

先水平/垂直反转一下

再居中

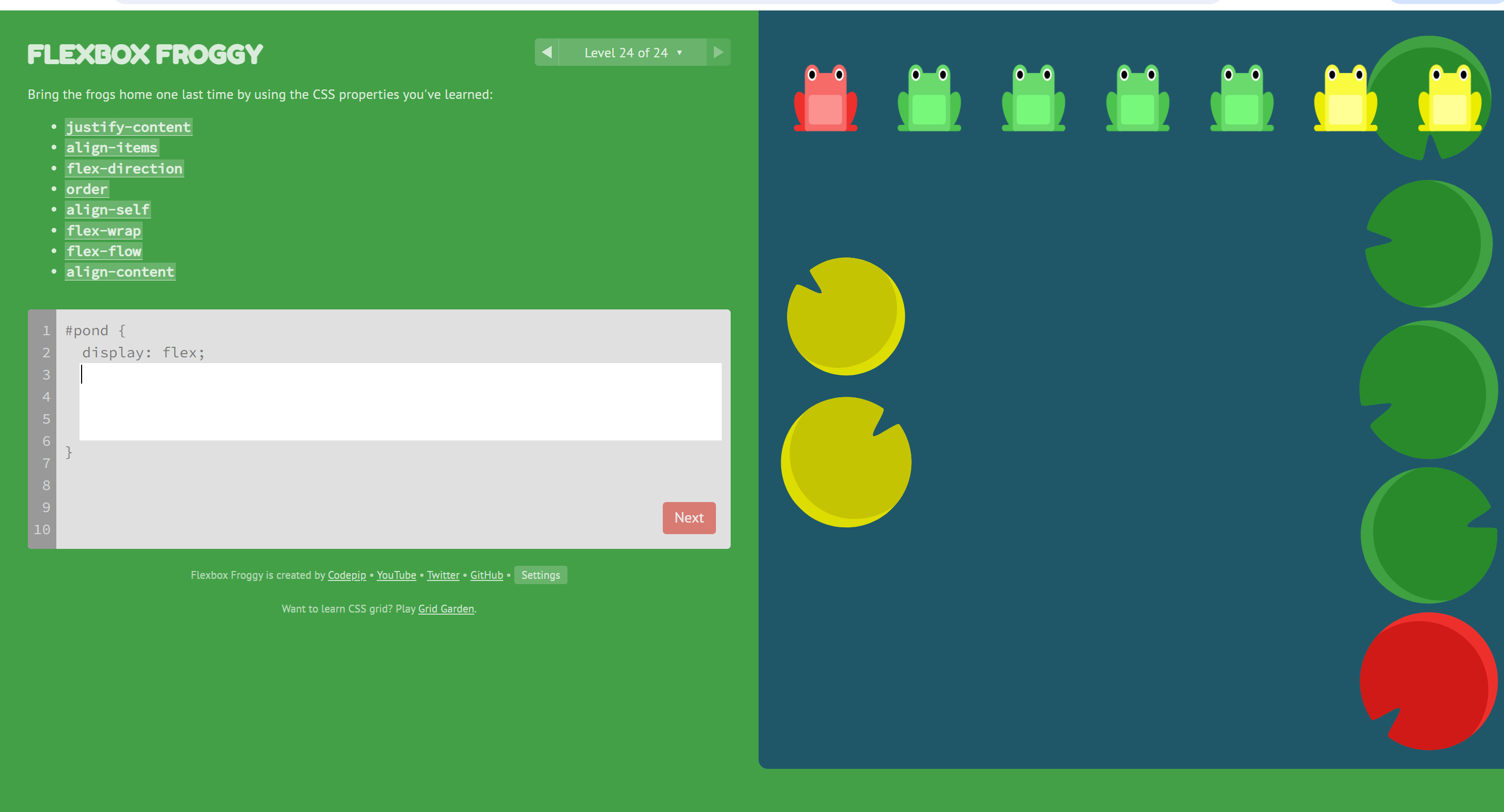
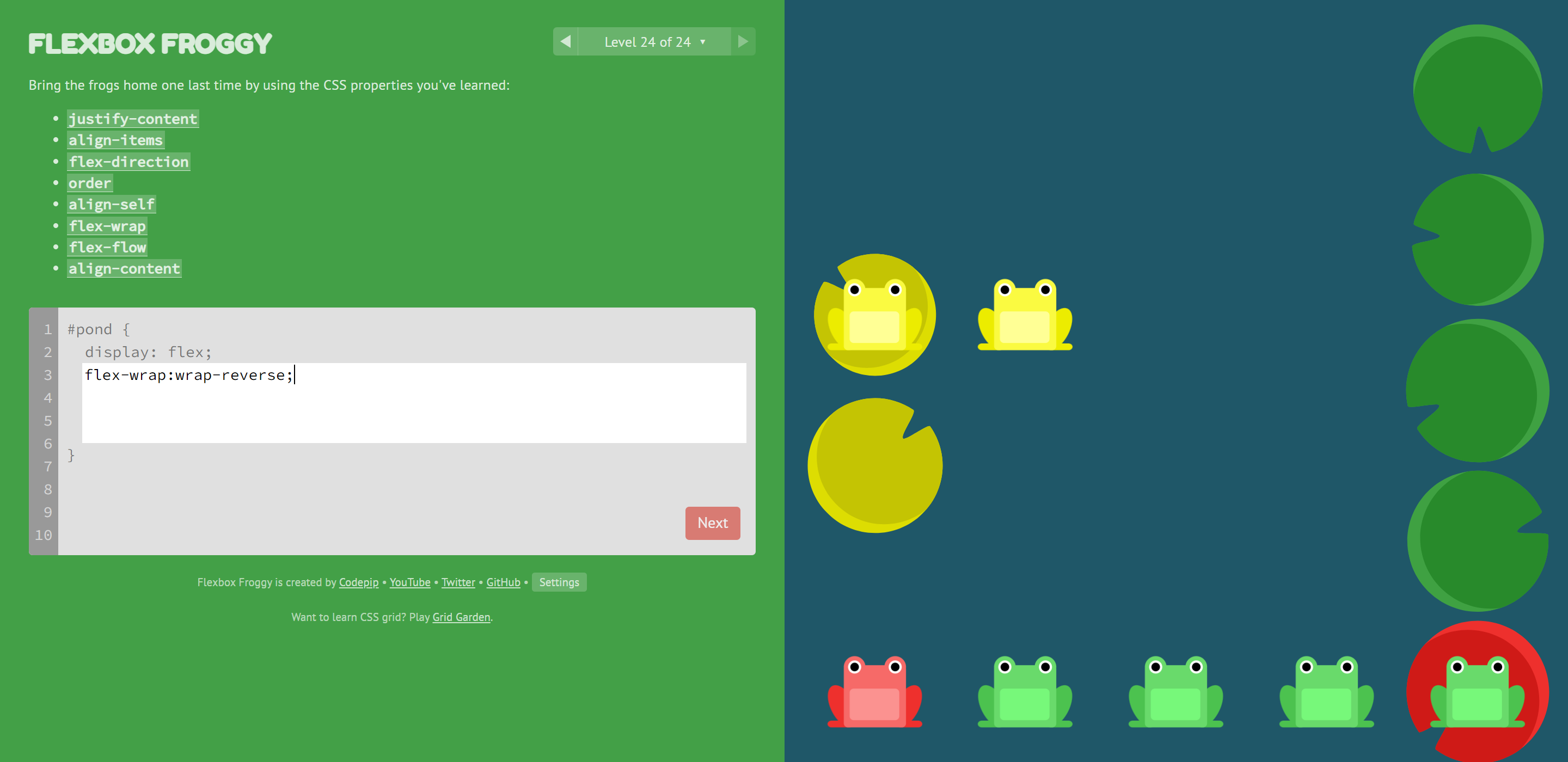
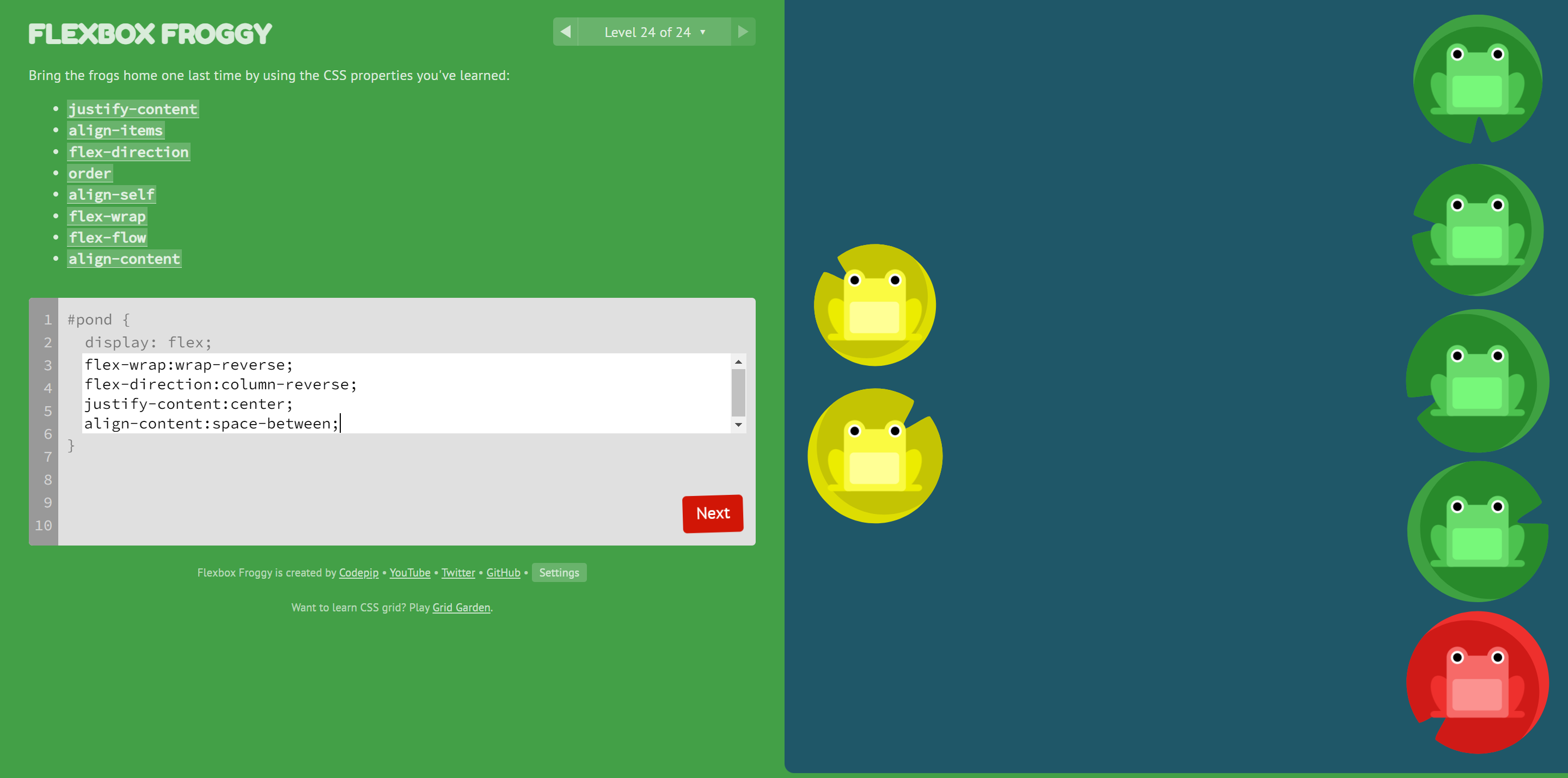
\24. 第二十四关
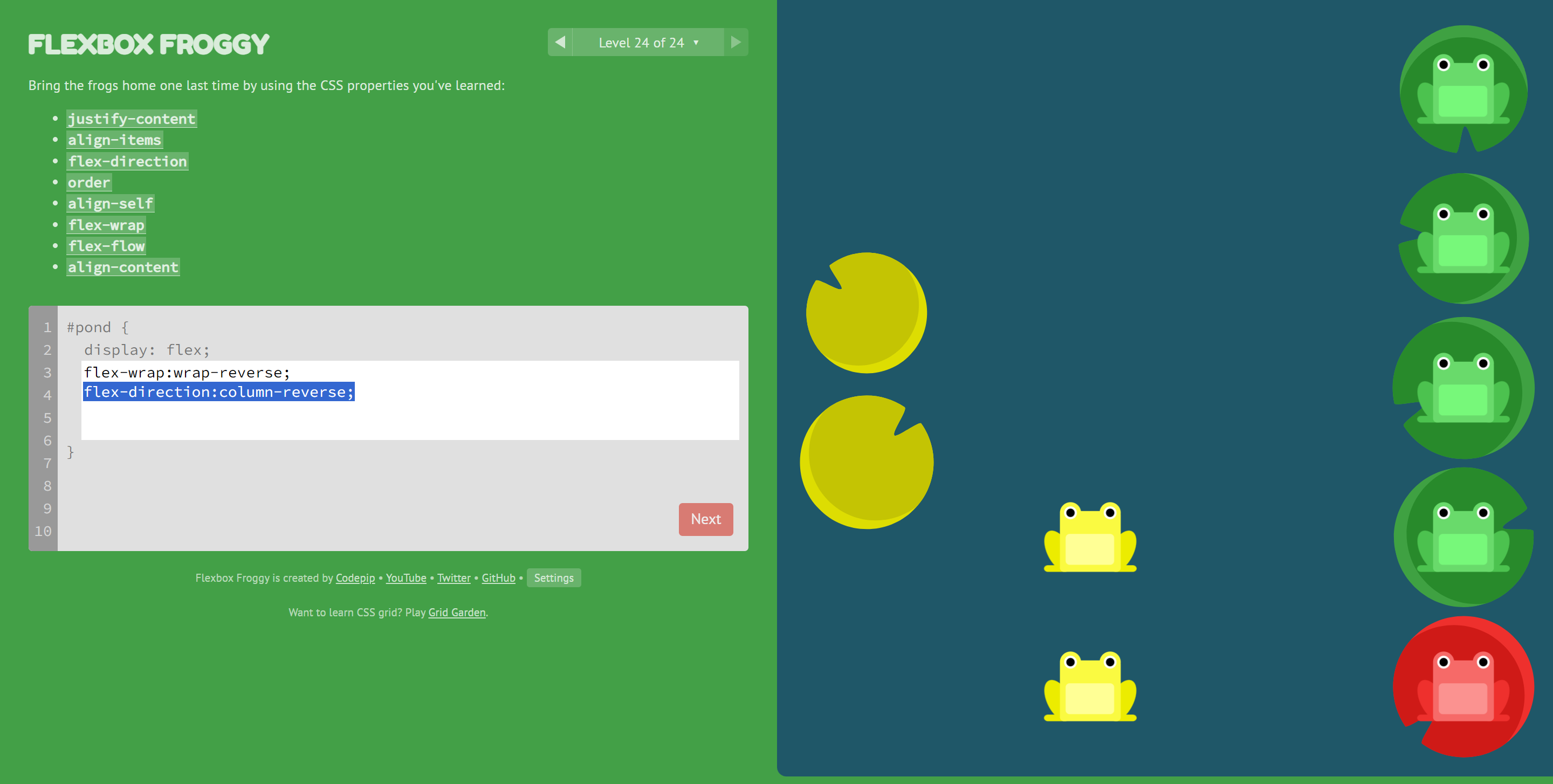
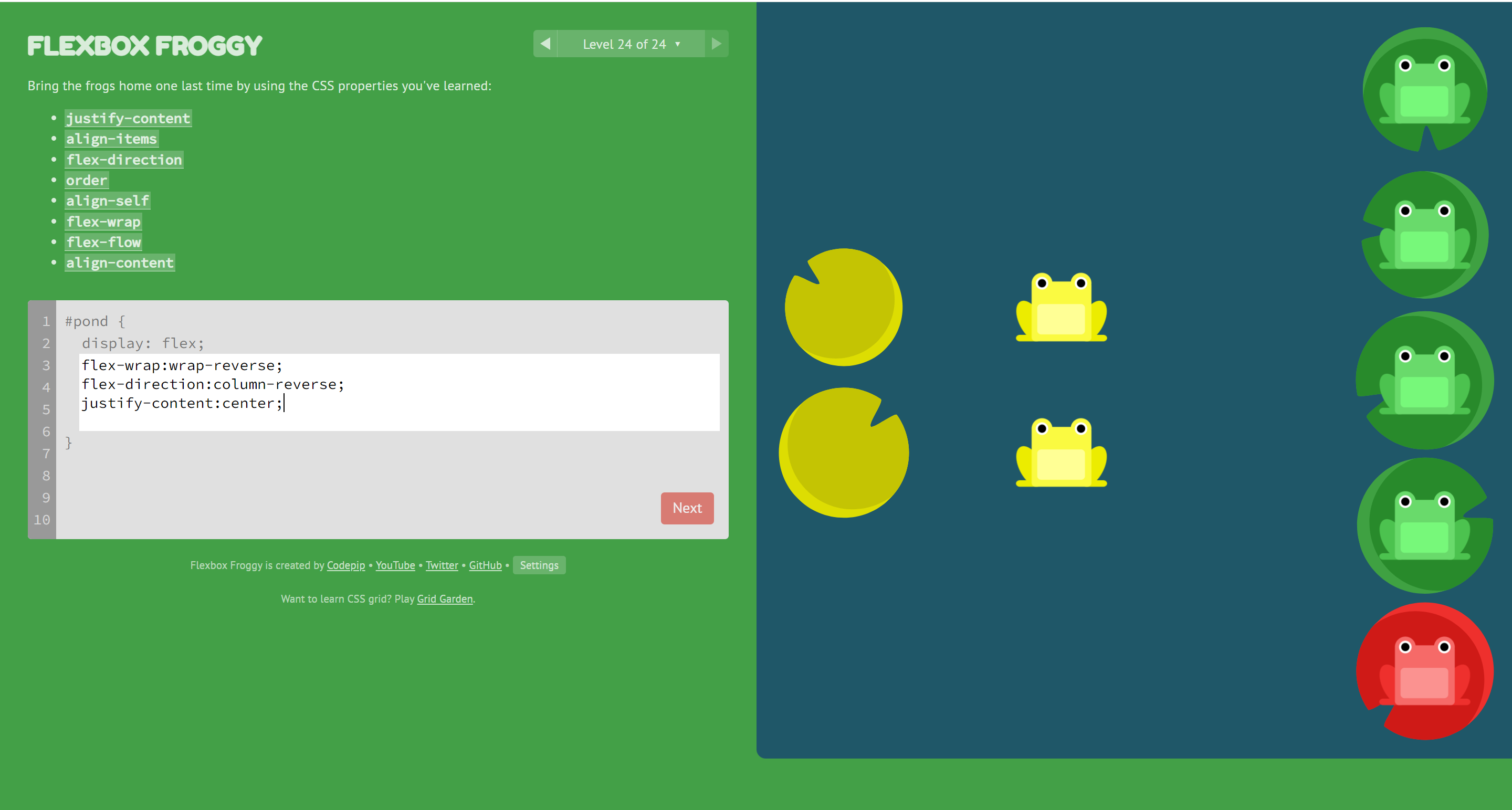
flex-wrap:wrap-reverse;
flex-direction:column-reverse;
justify-content:center;
align-content:space-between;或者flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between;
最复杂的一关

wrap-reverse 的作用如下:
- 当容器的主轴方向上没有足够的空间容纳所有子项目时,会进行换行。
- 与
wrap相比,wrap-reverse的区别在于换行后的子项目行的排列顺序是反向的,即第一行在最底部,第二行在第一行的上方,以此类推。 - 如果 Flexbox 容器的主轴方向是水平的,则换行后第一行在底部,依次向上排列;如果主轴方向是垂直的,则换行后第一行在最右侧,依次向左排列。

flex-direction:column-reverse;
按列排还是倒着的列

居中

space-between 值会使得子项在交叉轴上均匀分布,首行/列与容器的起始边对齐,末行/列与容器的结束边对齐,中间的行/列之间有相等的间距。(边上不留白)

4、在实验报告中总结CSS的语法特点,并且在记录实验中用到的CSS属性并给出作用解释。
看上面的总结
5、完成慕课首页3.4.5弹性布局练习;
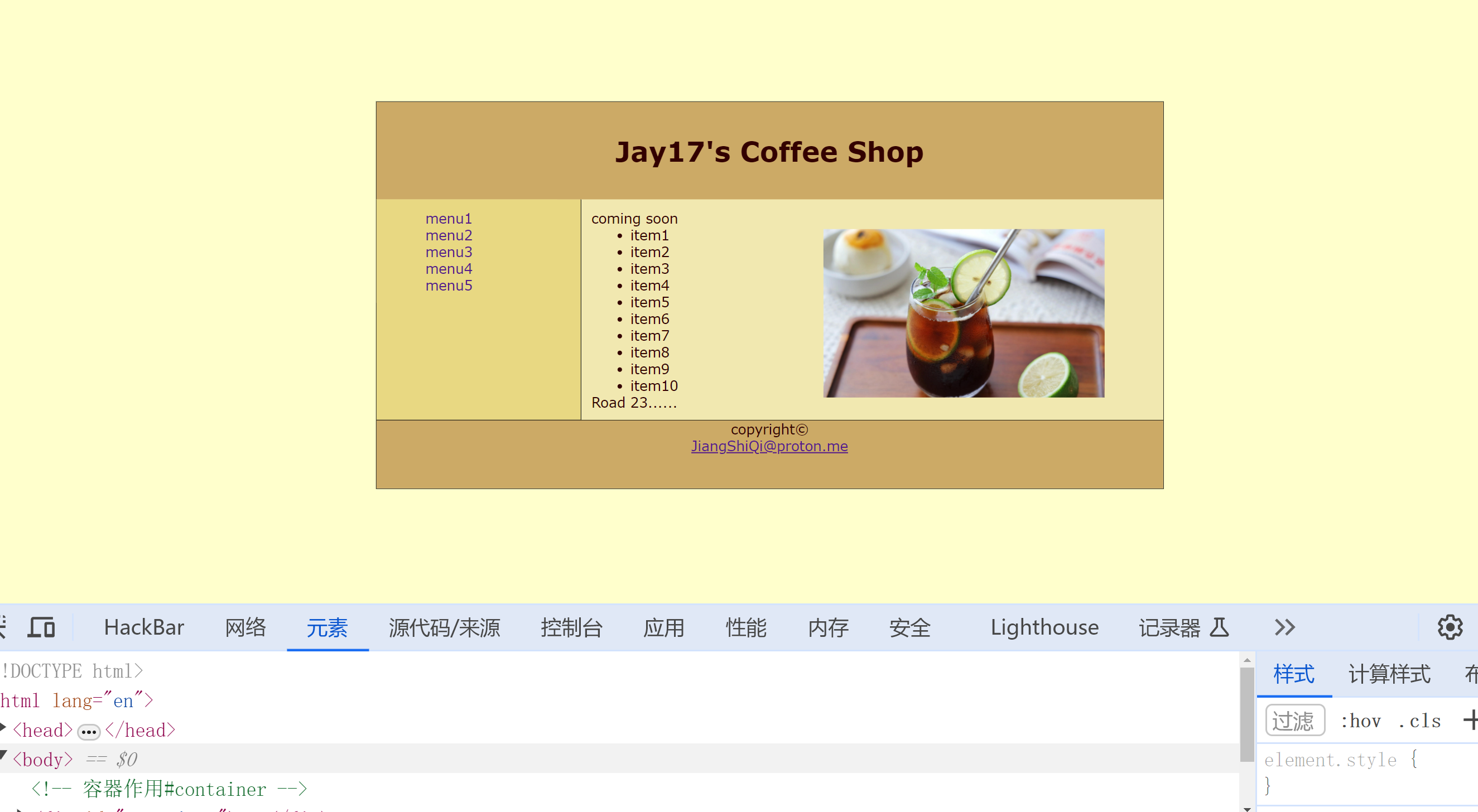
原始效果(不区分视口):

实现效果:


html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Coffee Shop</title><link rel="stylesheet" href="../css/CoffeeStyle.css">
</head>
<body><!-- 容器作用#container --><div id="container"><!-- 页头部分#header,放置logo、标题等信息 --><div id="header"><h1>Jay17's Coffee Shop</h1></div><!-- 页面主题部分#main,放置页面主要信息,此处为左右结构 --><div id="main"><!-- 右边内容信息.mainbar --><!-- div.mainbar>p{coming soon}+(ul>li{item$}*10)+img[src="images/coffee.jpg"]+p{Road 23......} --><div class="mainbar"><img src="../../../images/coffee.jpg" alt=""><p>coming soon</p><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><p>Road 23......</p></div><!-- 左边导航栏信息.sidebar --><!-- div.sidebar>ul>(li>a{menu$})*5 --><div class="sidebar"><ul><li><a href="">menu1</a></li><li><a href="">menu2</a></li><li><a href="">menu3</a></li><li><a href="">menu4</a></li><li><a href="">menu5</a></li></ul></div></div><!-- 页面底部信息#footer,放置版权,管理员信息等 --><!-- div#footer>p{copyright©}+a[herf="mailto:JiangShiQi@proton.me"]{JiangShiQi@proton.me} --><div id="footer"><p>copyright©</p><a href="" herf="mailto:JiangShiQi@proton.me">JiangShiQi@proton.me</a></div></div></body>
</html>
css
/* 1、文本颜色:#330000 */
/* 2、英文文字字体:Verdana */
/* 3、网页背景色:#ffffcc */
* {margin: 0; /*去除所有元素的外间距*//*改变width计算为包含边框和内间距*/box-sizing: border-box;
}/* 当设备宽度小于等于768px时应用的样式 */
@media (max-width: 768px) {body {color: #330000;font-family: Verdana;background-color: #ffffcc;/*设置em基准字号*/font-size: 14px;/*控制页面内容水平和垂直居中*/position: absolute;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;width: 70%;position: absolute;left: 50%;top: 50%;transform: translateX(-50%) translateY(-50%);}.sidebar ul {list-style: none;}/* 在此处编写768px以下的布局样式 *//* 4、头部和页脚区域背景色:#ccaa66 */#container {display: flex;flex-direction: column; /* 设置为垂直排列 */border: 1px solid #000;}/* 5、左边导航列背景色:#E8D882 */#main {background: #e8d882;/*border:3px solid #000;*/}.sidebar {background: #e8d882;border-left: 1px solid #000;display: flex; /* 启用Flexbox布局 */flex-direction: column; /* 设置为垂直排列 */align-items: space-around;justify-content: space-around;padding: 10px;}/* 6、右边主要内容列背景色:#f1e8b0*/.mainbar {background: #f1e8b0;border-left: 1px solid #000;padding: 10px;display: flex; /* 启用Flexbox布局 */align-items: center; /* 垂直居中对齐子元素 */justify-content: center; /* 水平居中对齐子元素 */flex-direction: column; /* 设置为垂直排列 */}.mainbar img {width: 50%;}#header,#footer {background: #ccaa66;border: 1px solid #000;}#header {height: 100px;text-align: center;display: flex; /* 启用Flexbox布局 */align-items: center; /* 垂直居中对齐子元素 */justify-content: center; /* 水平居中对齐子元素 */}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/#footer {clear: both; /*取消浮动带来的影响*/height: 70px;text-align: center;display: flex; /* 启用Flexbox布局 */align-items: center; /* 垂直居中对齐子元素 */justify-content: center; /* 水平居中对齐子元素 */}a {text-decoration: none;}#footer a {text-decoration: underline;}
}/* 当设备宽度大于768px时应用的样式 */
@media (min-width: 769px) {/* 在此处编写768px以上的布局样式 */body {color: #330000;font-family: Verdana;background-color: #ffffcc;/*设置em基准字号*/font-size: 14px;/*控制页面内容水平和垂直居中*/position: absolute;width: 100%;height: 100%;width: 70%;position: absolute;left: 50%;top: 50%;transform: translateX(-50%) translateY(-50%);}.sidebar ul {list-style: none;}/* 4、头部和页脚区域背景色:#ccaa66 */#container {width: 70%;position: absolute;left: 50%;top: 50%;transform: translateX(-50%) translateY(-50%);border: 1px solid #000;}#header,#footer {background: #ccaa66;}#header {height: 100px;text-align: center;}#header h1 {/*垂直居中要针对元素设置*/position: relative;top: 50%;transform: translateY(-50%);}/* 5、左边导航列背景色:#E8D882 */#main {background: #e8d882;/*border:3px solid #000;*/overflow: hidden; /*防止浮动的对象脱离组织*/}.sidebar {background: #e8d882;width: 23%;float: left;padding: 10px;}/* 6、右边主要内容列背景色:#f1e8b0*/.mainbar {background: #f1e8b0;width: 74%;float: right;padding: 10px;border-left: 1px solid #000;}.mainbar img{width:50%;float:right;position: relative;left: -50px;top:20px;}/* 7、超链接去除下划线,页脚的邮箱超链接除外*/#footer {clear: both; /*取消浮动带来的影响*/height: 70px;text-align: center;border-top: 1px solid #000;}a {text-decoration: none;}#footer a {text-decoration: underline;}
}6、根据实验结果,在实验报告中总结标准盒模型和flexbox模型的常用属性及对应的属性值。
标准盒模型
尺寸属性
- width和height
- 设置元素内容区域的宽度和高度。不包括边框、内填充和边距。
内填充(Padding)
- padding
- 设置元素内容区域周围的内填充空间。可以设置四个方向的内填充:
padding-top,padding-right,padding-bottom,padding-left,或者一次性设置所有四个方向的内填充。
- 设置元素内容区域周围的内填充空间。可以设置四个方向的内填充:
边框(Border)
- border-width
- 设置边框的宽度。可以分别设置四个方向的边框宽度。
- border-style
- 设置边框的样式,如
solid(实线)、dashed(虚线)、dotted(点线)等。
- 设置边框的样式,如
- border-color
- 设置边框的颜色。
- border
- 是
border-width、border-style、border-color的简写属性。可以一次性设置边框的宽度、样式和颜色。
- 是
外边距(Margin)
- margin
- 设置元素与其他元素之间的外部空间。可以设置四个方向的外边距:
margin-top,margin-right,margin-bottom,margin-left,或者一次性设置所有四个方向的外边距。
- 设置元素与其他元素之间的外部空间。可以设置四个方向的外边距:
盒模型布局属性
- box-sizing
- 用来调整元素的盒模型布局方式。其值可以是:
content-box:默认值。width和height只包括内容的宽和高,不包括边框、内填充和外边距。border-box:width和height包括内容、边框和内填充的宽和高,但不包括外边距。
- 用来调整元素的盒模型布局方式。其值可以是:
flexbox模型
容器属性(父元素)
- display
flex:定义一个Flex容器。inline-flex:定义一个行内Flex容器。
- flex-direction
row:项目沿主轴水平排列,起点在左端。row-reverse:项目沿主轴水平排列,起点在右端。column:项目沿主轴垂直排列,起点在上沿。column-reverse:项目沿主轴垂直排列,起点在下沿。
- flex-wrap
nowrap:所有项目都在一行上。wrap:项目会换行排列。wrap-reverse:项目换行排列,但是第一行在容器的底部。
- flex-flow
- 是
flex-direction和flex-wrap的简写形式,默认值为row nowrap。
- 是
- justify-content
flex-start:项目靠左对齐。flex-end:项目靠右对齐。center:项目居中对齐。space-between:项目之间的间隔相等。space-around:项目周围的间隔相等。space-evenly:项目和边缘间隔相等。
- align-items
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
- align-content
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:在交叉轴方向上,项目之间的间隔相等。space-around:在交叉轴方向上,项目周围的间隔相等。stretch:项目拉伸填满交叉轴方向上的空间。
项目属性(子元素)
- order
<integer>:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex-grow
<number>:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink
<number>:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis
<length>|auto:定义了在分配多余空间之前,项目占据的主轴空间(main size)。auto意味着项目的本来大小。
- flex
- 是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。它可以设置单个属性,如flex: 1,这是一个通用值,表示项目将等分剩余空间。
- 是
- align-self
- 允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items属性。值同align-items。
- 允许单个项目有与其他项目不一样的对齐方式,可覆盖
7、学习Bootstrap中文网站bootstrap v3的中文版文档;
https://v3.bootcss.com/
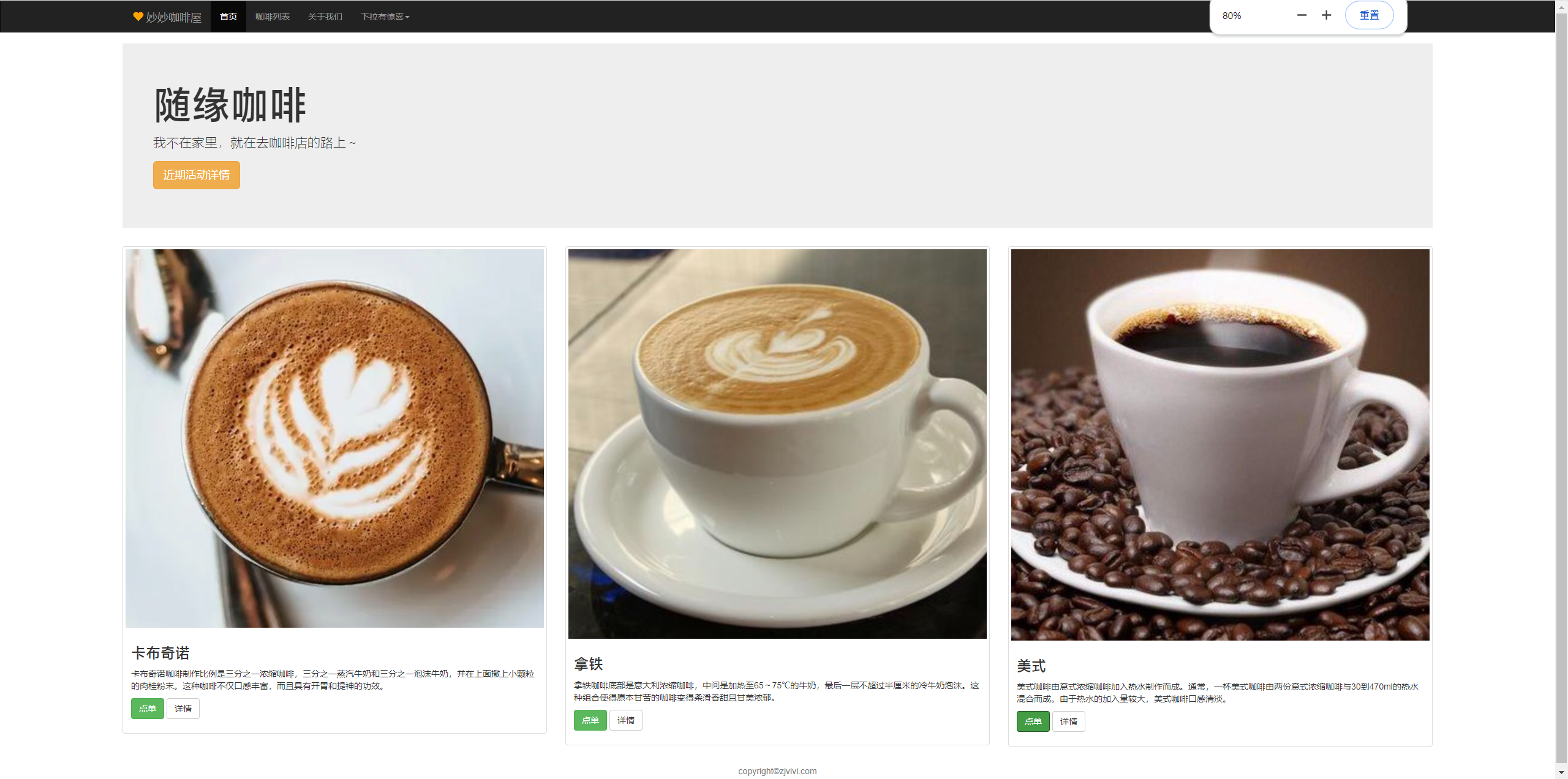
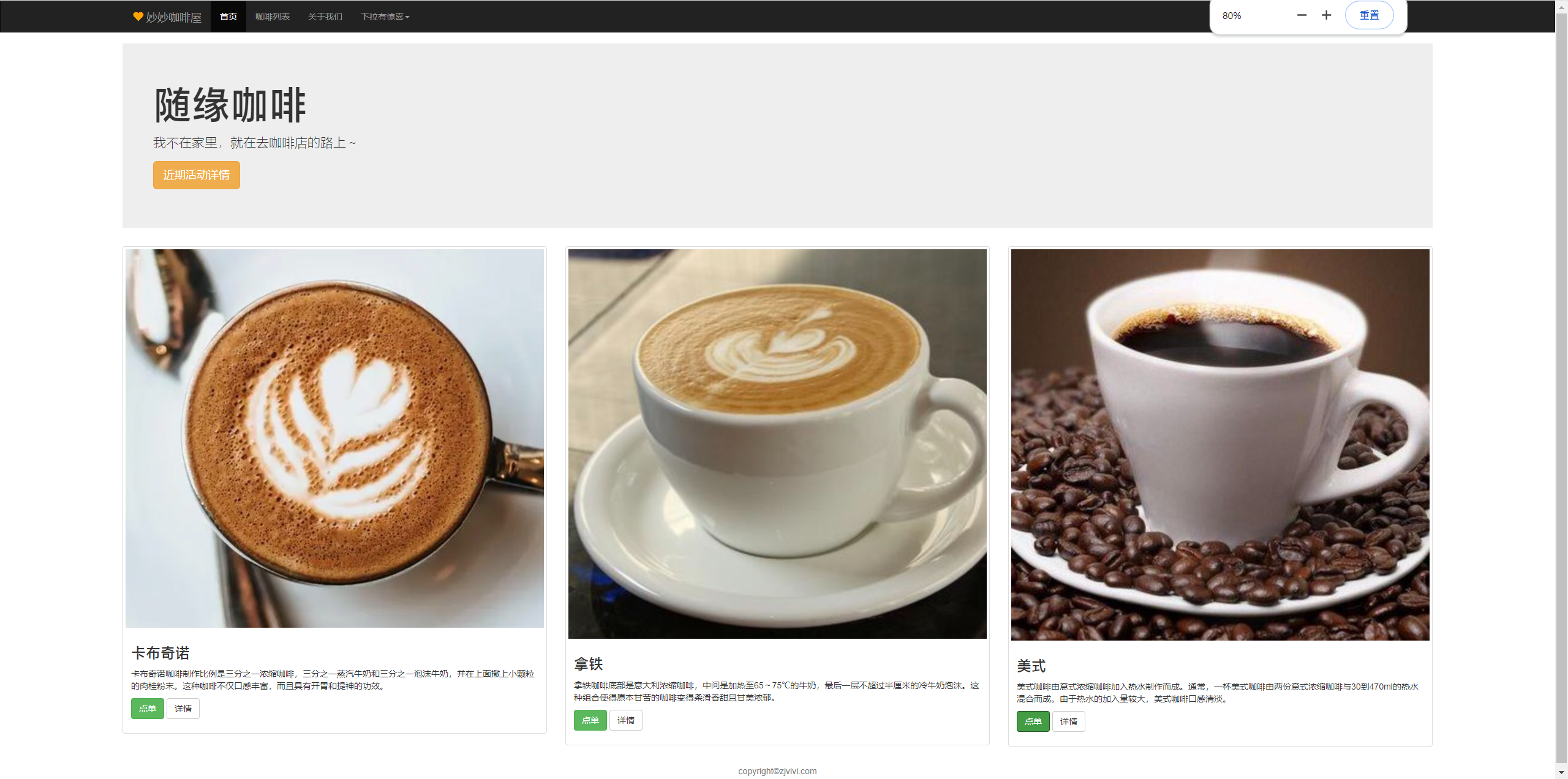
8、根据慕课首页3.4.3的页面样例完成自定主题的网站首页;
一个style.css和index.html
用了bootstrap的导航条、巨幕、缩略图

9、完成后在实验报告的小结部分总结
(1)Bootstrap响应式框架的特点;
-
响应式布局:Bootstrap使用基于百分比的栅格系统,允许开发者创建响应式布局,这意味着您的网站能够自动调整大小以适应不同的屏幕尺寸和设备,包括手机、平板电脑和桌面计算机。
-
移动设备优先:Bootstrap的设计理念是移动设备优先。这意味着它在设计时首先考虑的是小屏幕设备,然后才是大屏幕设备。这一点在其栅格系统、断点和容器等方面都有体现。
-
预定义的样式:Bootstrap提供了大量预定义的CSS样式和组件,包括按钮、导航条、模态框、卡片等,使得开发者可以快速构建界面而无需从头开始。
-
可定制性:尽管Bootstrap提供了大量的预设样式,但它也允许开发者通过定制Sass变量和Less变量来调整这些样式以满足特定的设计需求。
-
JavaScript插件:Bootstrap包含了多个基于jQuery的JavaScript插件,如轮播图、折叠组件和下拉菜单等,这些插件可以增强网站的交互性和功能性。
-
可访问性:Bootstrap遵循WAI-ARIA标准,提高了网站的可访问性,使其更加友好地支持屏幕阅读器和其他辅助技术。
-
兼容性:Bootstrap旨在确保在各种浏览器和操作系统上提供一致的视觉和功能体验,包括对老旧浏览器的支持。
-
社区和资源:作为一个广受欢迎的框架,Bootstrap有着庞大的用户和开发者社区,提供了丰富的学习资源、第三方插件和预制组件。
(2)框架开发和自己开发CSS的区别,分析下两种开发模式的优劣。
【使用Bootstrap框架】
优点:
- 快速开发:Bootstrap提供了大量预定义的样式和组件,使得开发者可以快速搭建页面布局和界面,加速开发过程。
- 响应式设计:Bootstrap内置的栅格系统简化了响应式设计的实现,确保网站能在不同设备上良好展示。
- 一致性:使用Bootstrap可以确保跨浏览器和设备的一致性,减少了兼容性测试的工作量。
- 社区支持:Bootstrap拥有庞大的社区,提供大量的教程、问题解答和第三方插件,便于学习和解决开发中的问题。
- 易于定制:通过Sass或Less变量,可以轻松定制Bootstrap的样式以符合品牌或设计要求。
缺点:
- 样式统一:使用Bootstrap开发的网站可能会与其他使用Bootstrap的网站外观相似,缺乏独特性。
- 过重的文件:完整的Bootstrap包含大量的CSS和JavaScript,可能会增加页面的加载时间,尤其是在未使用其全部功能的情况下。
- 学习曲线:虽然Bootstrap简化了开发,但初学者需要投入时间学习其类名、组件和插件的使用。
【自行开发CSS】
优点:
- 定制性:完全控制样式,可以创建独特且完全符合需求的设计。
- 轻量级:只需编写所需的CSS,避免了额外的加载时间,使得页面更快地加载。
- 深入学习:自行编写CSS可以加深对CSS和设计原则的理解,提高前端开发技能。
缺点:
- 开发时间长:从零开始创建布局和样式通常需要更多的时间和努力。
- 响应式设计挑战:开发者需要自行实现响应式设计,这可能会增加开发的复杂性和工作量。
- 兼容性问题:确保样式在所有浏览器和设备上一致性可能需要大量的测试和调试。
- 维护难度:随着项目的扩展,自定义CSS的维护可能会变得更加困难。
相关文章:

CSS 学习笔记 总结
CSS 布局方式 • 表格布局 • 元素定位 • 浮动布局(注意浮动的负效应) • flex布局 • grid布局(感兴趣的可以看下菜鸟教程) 居中设置 元素水平居中 • 设置宽度后,margin设置为auto • 父容器设置text-alig…...
基于Swin Transformers的乳腺癌组织病理学图像多分类
乳腺癌的非侵入性诊断程序涉及体检和成像技术,如乳房X光检查、超声检查和磁共振成像。成像程序对于更全面地评估癌症区域和识别癌症亚型的敏感性较低。 CNN表现出固有的归纳偏差,并且对于图像中感兴趣对象的平移、旋转和位置有所不同。因此,…...

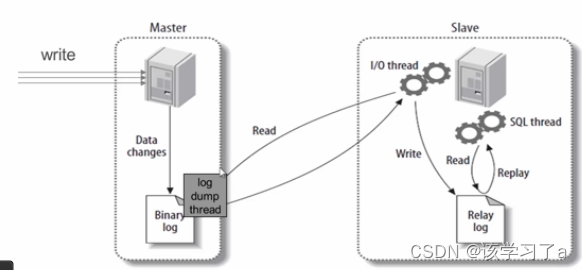
MySQL主从的介绍与应用
mysql主从 文章目录 mysql主从1. 主从简介1.1 主从作用1.2 主从形式 2. 主从复制原理3. 主从复制配置3.1 mysql安装(两台主机安装一致,下面只演示一台主机操作)3.2 mysql主从配置3.2.1 确保从数据库与主数据库里的数据一样3.2.2 在主数据库里…...

pytest中文使用文档----12缓存:记录执行的状态
1. cacheprovider插件 1.1. --lf, --last-failed:只执行上一轮失败的用例1.2. --ff, --failed-first:先执行上一轮失败的用例,再执行其它的1.3. --nf, --new-first:先执行新加的或修改的用例,再执行其它的1.4. --cache…...

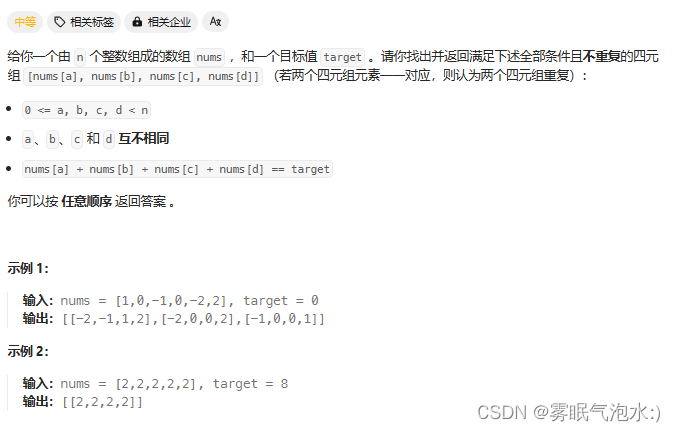
【代码随想录】哈希表
文章目录 242.有效的字母异位词349. 两个数组的交集202. 快乐数1. 两数之和454. 四数相加 II383. 赎金信15. 三数之和18. 四数之和 242.有效的字母异位词 class Solution {public boolean isAnagram(String s, String t) {if(snull || tnull || s.length()!t.length()){return …...

绘图工具 draw.io / diagrams.net 免费在线图表编辑器
拓展阅读 常见免费开源绘图工具 OmniGraffle 创建精确、美观图形的工具 UML-架构图入门介绍 starUML UML 绘制工具 starUML 入门介绍 PlantUML 是绘制 uml 的一个开源项目 UML 等常见图绘制工具 绘图工具 draw.io / diagrams.net 免费在线图表编辑器 绘图工具 excalidr…...

【Vue】 Vue项目中的跨域配置指南
她坐红帐 面带浓妆 唢呐一声唱 明月光 这女子泪眼拜高堂 一拜天地日月 二拜就遗忘这一生 跪三拜红尘凉 庭院 大门锁上 杂乱的眼光 多喧嚷 这女子笑颜几惆怅 余生喜乐悲欢都无关 她眼中已无光 🎵 倪莫问《三拜红尘凉》 在前后端分离的项目开发中…...

跨站脚本攻击XSS
漏洞产生原因: XSS攻击本质上是一种注入攻击,产生原因是Web应用对外部输入参数处理不当,攻击者将恶意代码注入当前Web界面,在用户访问时执行 漏洞攻击手段: 反射型(非持久型)XSS-将payload包…...

C++中的vector与C语言中的数组的区别
C中的vector和C语言中的数组在很多方面都有所不同,以下是它们之间的一些主要区别: 大小可变性: vector是C标准模板库(STL)提供的动态数组容器,它的大小可以动态增长或减少。这意味着你可以在运行时添加或删…...

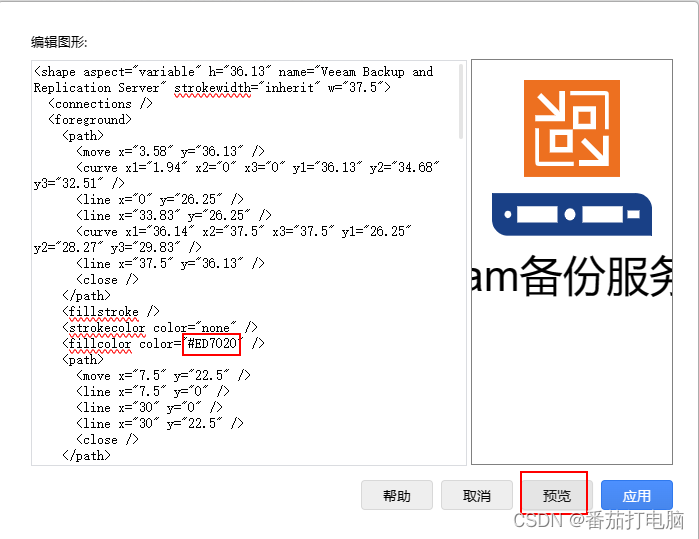
drawio画图编辑图形颜色
drawio画图编辑图形颜色 团队的安全第一图表。将您的存储空间带到我们的在线工具中,或使用桌面应用程序进行本地保存。 1.安装准备 1.1安装平台 多平台 1.2在线使用 浏览器打开网页使用 1.3软件下载 drawio官网github仓库下载 2.在浏览器的网页中使用drawio…...

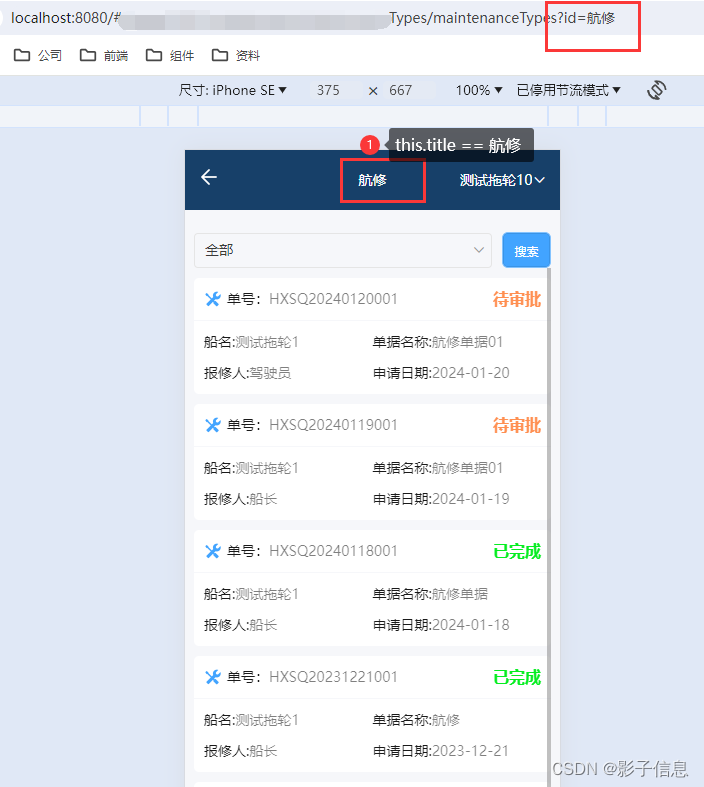
uniapp中uni.navigateTo传递变量
效果展示: 核心代码: uniapp中uni.navigateTo传递变量 methods: {changePages(item) {setDatas("maintenanceFunName", JSON.stringify(item)).then((res) > {uni.navigateTo({url: /pages/PMS/maintenance/maintenanceTypes/maintenanceT…...

Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务
Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务 1. 问题2. 分析3. 解决方案参考 1. 问题 使用Nacos作为注册中心的Spring Boot项目,以war包形式部署到服务器上,启动项目发现该服务无法在Nacos中注册。 2. 分析 SpringCloud 项目打 war 包部…...

(2024,Attention-Mamba,MoE 替换 MLP)Jamba:混合 Transformer-Mamba 语言模型
Jamba: A Hybrid Transformer-Mamba Language Model 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 1. 简介 2. 模型架构 3. 收获的好处 3.1 单个 80GB GPU 的 Jamba 实现 …...

“Java泛型” 得所憩,落日美酒聊共挥
本篇会加入个人的所谓鱼式疯言 ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人能接…...

pdf、docx、markdown、txt提取文档内容,可以应用于rag文档解析
返回的是文档解析分段内容组成的列表,分段内容默认chunk_size: int 250, chunk_overlap: int 50,250字分段,50分段处保留后面一段的前50字拼接即窗口包含下下一段前面50个字划分 from typing import Union, Listimport jieba import recla…...

【Linux系列】“dev-node1“ 运行的操作系统分析
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

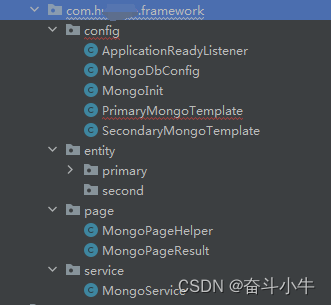
SpriingBoot整合MongoDB多数据源
背景: MongoDB多数据源:springboot为3以上版本,spring-boot-starter-data-mongodb低版本MongoDBFactory已过时, 改为MongoDatabaseFactory。 1、pom引入: <dependency><groupId>org.springframework.boo…...

深入浅出 -- 系统架构之负载均衡Nginx缓存机制
一、Nginx缓存机制 对于性能优化而言,缓存是一种能够大幅度提升性能的方案,因此几乎可以在各处都能看见缓存,如客户端缓存、代理缓存、服务器缓存等等,Nginx的缓存则属于代理缓存的一种。对于整个系统而言,加入缓存带来…...

前端 小程序框架UniApp
小程序框架UniApp uni-app简介uni-app项目结构uni-app开发工具HBuilderXuni-app页面uni-app页面生命周期uni-app组件生命周期uni-app页面调用接口uni-app页面通讯uni-app pages.json 页面路由uni-app组件viewuni-app组件scroll-viewuni-app组件swiperuni-app组件textuni-app组…...

宏集PLC如何为楼宇自动化行业提供空调、供暖与通风的解决方案?
一、应用背景 楼宇自动化行业是通过将先进的技术和系统应用于建筑物中,以提高其运营效率、舒适度和能源利用效率的行业,其目标是使建筑物能够自动监控、调节和控制各种设备和系统,包括照明系统、空调系统、安全系统、通风系统、电力供应系统…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
