RabbitMQ3.13.x之八_RabbitMQ中数据文件和目录位置
RabbitMQ3.13.x之_RabbitMQ中数据文件和目录位置
文章目录
- RabbitMQ3.13.x之_RabbitMQ中数据文件和目录位置
- 1. 概述
- 2. 覆盖位置
- 1. 路径和目录名称限制
- 2.所需的文件和目录权限
- 3. 环境变量
- 4. Linux、macOS、BSD上的默认位置
- 5. Windows上的默认位置
- 6. 通用二进制构建默认值
1. 概述
每个 RabbitMQ 节点都使用许多文件和目录 加载配置:存储数据、元数据、日志文件等。 它们的位置可以更改。
本指南涵盖:
- 如何自定义所用 RabbitMQ 节点的各种目录和文件的位置
- 各种操作系统上密钥文件和目录的默认位置
- 与文件和目录位置相关的其他主题
本指南随附主配置指南。
2. 覆盖位置
许多环境变量指定其中 RabbitMQ 应该定位某些东西。在大多数环境中,默认 值应该工作正常。
1. 路径和目录名称限制
一些环境变量配置路径和位置(节点的基目录或数据目录、插件源和扩展目录、 等等)。这些路径必须排除许多字符:
*(在 Linux、macOS、BSD 和其他类 UNIX 系统上)?^和![和]{}和}
上述字符将导致节点无法按预期启动或运行(例如加载插件代码模块和其他文件)。
2.所需的文件和目录权限
更改文件或目录位置时,请务必 确保他们有足够的权限来使用 RabbitMQ 要从中读取和写入的节点操作系统进程。最好假设 RabbitMQ 使用的大多数目录和文件都需要读取, 写入权限和文件创建权限。
Debian、RPM、Homebrew 和 Windows 安装程序包 将设置适合大多数的文件系统权限 但是,当严格的默认权限是 在系统范围内使用,可能需要运行其他 安装后的配置步骤,以确保 RabbitMQ 节点 文件和目录具有足够的权限
3. 环境变量
| 名字 | 描述 |
|---|---|
| RABBITMQ_BASE | 注意:特定于 Windows。此基目录包含 RabbitMQ 服务器数据库的子目录和 日志文件。与其凌驾于RABBITMQ_MNESIA_BASE之上,逐一RABBITMQ_LOG_BASE, 改为覆盖基目录可能更容易。 |
| RABBITMQ_CONFIG_FILE | 配置文件的路径,不带 扩展名。如果 配置 文件存在,服务器使用它来配置 RabbitMQ 组件。有关详细信息,请参阅配置指南。.config |
| RABBITMQ_CONFIG_FILES | 新样式 (.conf) 格式的 RabbitMQ 配置文件目录的路径。 文件将按字母顺序加载。在每个文件前面加上一个数字 是一种常见的做法。有关详细信息,请参阅配置指南。 |
| RABBITMQ_MNESIA_BASE | 此基目录包含 RabbitMQ 的子目录 服务器的节点数据库、消息存储库和集群状态文件,每个节点一个, 除非RABBITMQ_MNESIA_DIR是明确设置的。 有效的 RabbitMQ 用户必须有足够的权限 读取、写入和创建此目录中的文件和子目录 任何时候。 此变量通常不会被覆盖。通常被覆盖。RABBITMQ_MNESIA_DIR |
| RABBITMQ_MNESIA_DIR | 存储此 RabbitMQ 节点数据的目录。这包括 模式数据库、消息存储库、集群成员信息等 持久节点状态。 |
| RABBITMQ_SCHEMA_DIR | RabbitMQ 保存其配置架构的目录,用于 新样式配置文件。 |
| RABBITMQ_LOG_BASE | 此基目录包含 RabbitMQ 服务器的日志 文件,除非设置了RABBITMQ_LOGS。 |
| RABBITMQ_LOGS | RabbitMQ 服务器的 Erlang 日志文件的路径。这 变量不能在 Windows 上被覆盖。 |
| RABBITMQ_PLUGINS_DIR | 插件归档文件所在的目录列表 从。这是类似 -的变量,其中 不同的路径由特定于操作系统的分隔符分隔 (适用于 Unix,适用于 Windows)。 插件可以安装到任何 此处列出的目录。PATH``:``; |
| RABBITMQ_PLUGINS_EXPAND_DIR | 用于在启动时扩展已启用插件的工作目录 服务器。是的 重要的是有效的 RabbitMQ 用户具有足够的权限 读取和创建此目录中的文件和子目录。 |
| RABBITMQ_ENABLED_PLUGINS_FILE | 此文件记录显式启用的插件。当插件 启用或禁用,将重新创建此文件。是的 重要的是有效的 RabbitMQ 用户具有足够的权限 随时读取、写入和创建此文件。 |
| RABBITMQ_PID_FILE | 将进程 ID 放置在其中以供 使用的文件。rabbitmqctl wait |
4. Linux、macOS、BSD上的默认位置
在下表中,指示了一些路径。Debian 和 RPM 软件包安装使用空的 .${install_prefix}``${install_prefix}
Homebrew 安装在安装时使用 installation-prefix (Homebrew Cellar)。由 默认情况下,这是在基于 Apple Silicon 的 Mac 上。/opt/homebrew
| 名字 | 位置 |
|---|---|
| RABBITMQ_BASE | (未使用 - 仅限 Windows) |
| RABBITMQ_CONFIG_FILE | ${install_prefix}/etc/rabbitmq/rabbitmq |
| RABBITMQ_MNESIA_BASE | ${install_prefix}/var/lib/rabbitmq/mnesia |
| RABBITMQ_MNESIA_DIR | $RABBITMQ_MNESIA_BASE/$RABBITMQ_NODENAME |
| RABBITMQ_LOG_BASE | ${install_prefix}/var/log/rabbitmq |
| RABBITMQ_LOGS | $RABBITMQ_LOG_BASE/$RABBITMQ_NODENAME.log |
| RABBITMQ_PLUGINS_DIR | /usr/lib/rabbitmq/plugins:$RABBITMQ_HOME/plugins请注意,仅当 RabbitMQ 安装到标准(默认)位置时才使用。/usr/lib/rabbitmq/plugins |
| RABBITMQ_PLUGINS_EXPAND_DIR | $RABBITMQ_MNESIA_BASE/$RABBITMQ_NODENAME-plugins-expand |
| RABBITMQ_ENABLED_PLUGINS_FILE | ${install_prefix}/etc/rabbitmq/enabled_plugins |
| RABBITMQ_PID_FILE | $RABBITMQ_MNESIA_DIR.pid |
5. Windows上的默认位置
| 名字 | 位置 |
|---|---|
| RABBITMQ_BASE | %APPDATA%\RabbitMQ |
| RABBITMQ_CONFIG_FILE | %RABBITMQ_BASE%\rabbitmq |
| RABBITMQ_MNESIA_BASE | %RABBITMQ_BASE%\db |
| RABBITMQ_MNESIA_DIR | %RABBITMQ_MNESIA_BASE%\%RABBITMQ_NODENAME%-mnesia |
| RABBITMQ_LOG_BASE | %RABBITMQ_BASE%\log |
| RABBITMQ_LOGS | %RABBITMQ_LOG_BASE%\%RABBITMQ_NODENAME%.log |
| RABBITMQ_PLUGINS_DIR | 安装目录/plugins |
| RABBITMQ_PLUGINS_EXPAND_DIR | %RABBITMQ_MNESIA_BASE%\%RABBITMQ_NODENAME%-plugins-expand |
| RABBITMQ_ENABLED_PLUGINS_FILE | %RABBITMQ_BASE%\enabled_plugins |
| RABBITMQ_PID_FILE | (目前不支持) |
6. 通用二进制构建默认值
这些是通用二进制文件构建时获得的默认值 存档无需任何修改即可解压缩。在 此表是指 到提取存档时生成的目录。$RABBITMQ_HOME
这些路径与使用相同包类型但大量使用的安装选项无关 自定义它,例如 Homebrew 公式。
| 名字 | 位置 |
|---|---|
| RABBITMQ_BASE | (未使用) |
| RABBITMQ_CONFIG_FILE | $RABBITMQ_HOME/etc/rabbitmq/rabbitmq |
| RABBITMQ_MNESIA_BASE | $RABBITMQ_HOME/var/lib/rabbitmq/mnesia |
| RABBITMQ_MNESIA_DIR | $RABBITMQ_MNESIA_BASE/$RABBITMQ_NODENAME |
| RABBITMQ_LOG_BASE | $RABBITMQ_HOME/var/log/rabbitmq |
| RABBITMQ_LOGS | $RABBITMQ_LOG_BASE/$RABBITMQ_NODENAME.log |
| RABBITMQ_PLUGINS_DIR | $RABBITMQ_HOME/plugins |
| RABBITMQ_PLUGINS_EXPAND_DIR | $RABBITMQ_MNESIA_BASE/$RABBITMQ_NODENAME-plugins-expand |
相关文章:

RabbitMQ3.13.x之八_RabbitMQ中数据文件和目录位置
RabbitMQ3.13.x之_RabbitMQ中数据文件和目录位置 文章目录 RabbitMQ3.13.x之_RabbitMQ中数据文件和目录位置1. 概述2. 覆盖位置1. 路径和目录名称限制2.所需的文件和目录权限 3. 环境变量4. Linux、macOS、BSD上的默认位置5. Windows上的默认位置6. 通用二进制构建默认值 1. 概…...

仿抖音短视频直播带货刷一刷商城社交电商源码系统小程序APP开发
系统功能介绍 一、短视频与社交功能 短视频浏览与互动 用户可以浏览仿抖音风格的短视频,包括评论、点赞、进入视频发布者的主页,以及加关注等功能。系统会显示用户关注的好友列表,方便用户快速查看好友发布的视频。用户还可以浏览同城视频&…...

Vue - 你知道Vue组件中的data为什么是一个函数吗
难度级别:中高级及以上 提问概率:80% 在Vue项目中,App.vue下的每个子组件都会生成一个单独的Vue实例对象,但这些子对象都是通过通过vue.extend方法创建而来的,也就是说我们平时在项目中所定义的Vue组件,都有一个相同的父类对象。这样也就…...

MUX VLAN
目录 原理概述 实验目的 实验内容 实验拓扑 1.基本配置 2.使用Hybrid端口实现网络需求 3.使用Mux VLAN实现网络需求 原理概述 在实际的企业网络环境中,往往需要所有的终端用户都能够访问某些特定的服务器,而用户之间的访问控制规则则比较复杂。在…...

漫谈:“标准”是一种幻觉 C++语言标准的意义
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 “标准”这个词很迷惑…...

【Wbpack原理】基础流程解析,实现 mini-webpack
【Wbpack原理】基础流程解析,实现 mini-webpack ⛄:webpack 对前端同学来说并不陌生,它是我们学习前端工程化的第一站,在最开始的 vue-cli 中我们就可以发现它的身影。我们的 vue/react 项目是如何打包成 js 文件并在浏览器中运行…...

Debian 安装 python 3.9.6
安装相关依赖 sudo apt update sudo apt install build-essential zlib1g-dev libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libsqlite3-dev libreadline-dev libffi-dev curl libbz2-dev 下载Python 源码 wget https://mirrors.aliyun.com/python-release/source/Py…...

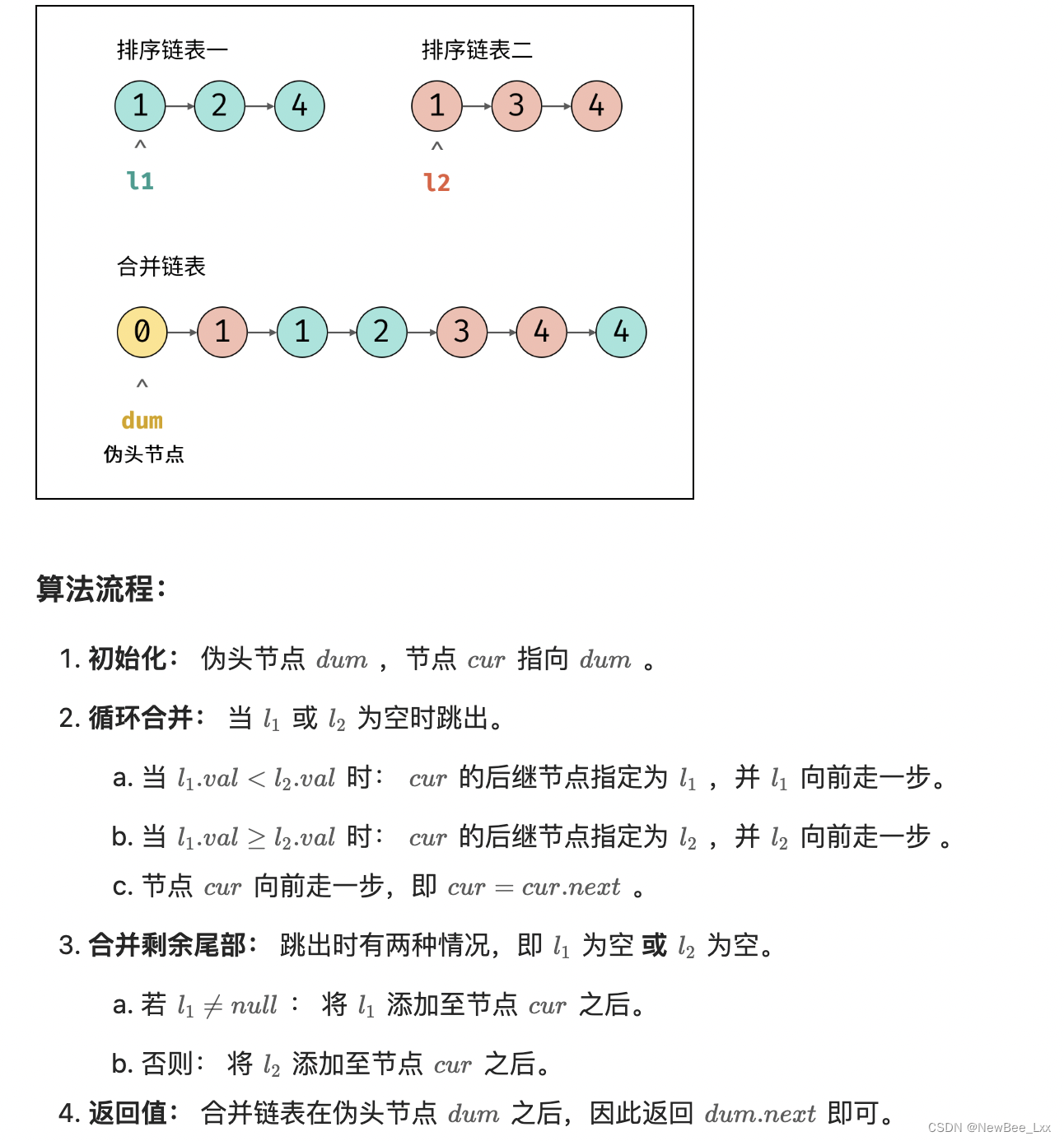
搜索二维矩阵2 合并两个有序链表
240. 搜索二维矩阵 II - 力扣(LeetCode) class Solution { public:bool searchMatrix(vector<vector<int>>& matrix, int target) {int i matrix.size() - 1, j 0;while(i > 0 && j < matrix[0].size()){if(matrix[i][j…...

深入Tauri开发——从环境搭建到项目构建
深入Tauri开发——从环境搭建到项目构建 开启你的Tauri桌面应用开发之旅(续) 经过上一篇文章的基础介绍,现在让我们更进一步,详细阐述如何在Windows和macOS平台上顺利搭建Tauri应用所需的开发环境,并指导您从创建项目…...

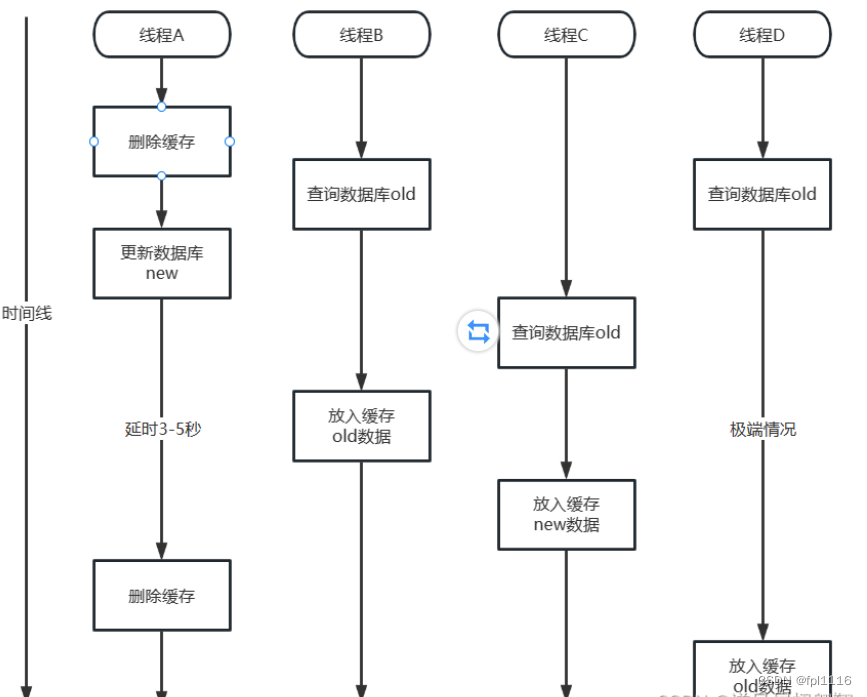
Redis 和 Mysql 数据库数据如何保持一致性
Redis 和 Mysql 数据库数据如何保持一致性 保持Redis和MySQL数据库数据一致性是一个常见且重要的问题,特别是在使用Redis作为MySQL数据库的缓存层时。以下是几种常用的保证二者数据一致性的策略和方法: 双写一致性(同步更新)&…...

探索7个MAMP本地开发环境的高效替代软件
什么是本地开发环境 本地开发环境是Web开发环境中的一种类型,它是指开发者自己的计算机上配置的一套用于开发和测试网站或应用程序的软件集合。这套环境使得开发者可以在本地计算机上构建和测试网站,而无需实时部署到服务器。 创建本地开发环境有两种方…...

靡语IT:Bootstrap 简介
1.1 Bootstrap 简介:什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局&…...

亚马逊店铺引流:海外云手机的利用方法
在电商业务蓬勃发展的当下,亚马逊已经成为全球最大的电商平台之一,拥有庞大的用户群和交易量。在激烈的市场竞争中,如何有效地吸引流量成为亚马逊店铺经营者所关注的重点。海外云手机作为一项新兴技术工具,为亚马逊店铺的流量引导…...

10 Python进阶:MongoDB
MongoDb介绍 MongoDB是一个基于分布式架构的文档数据库,它使用JSON样式的数据存储,支持动态查询,完全索引。MongoDB是NoSQL数据库的一种,主要用于处理大型、半结构化或无结构化的数据。以下是MongoDB数据库的一些关键特点和优势&a…...

Leetcode 142. 环形链表 II和Leetcode 242. 有效的字母异位词
文章目录 Leetcode 142. 环形链表 II题目描述C语言题解解题思路 Leetcode 242. 有效的字母异位词题目描述C语言题解和思路解题思路 Leetcode 142. 环形链表 II 题目描述 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返…...

【嵌入式DIY实例】-MODBUS串行通信
MODBUS串行通信 文章目录 MODBUS串行通信1、什么是RS-4852、MAX485 TTL转RS485转换器3、硬件准备4、代码实现4.1 主机和从机之间简单通信4.2 主/从机之间LED控制在本文中,我们将介绍如何使用 MAX485 MODBUS 在Arduino之间进行串行通信。 我们将使用 Arduino nano 板和 MODBUS …...

入门用Hive构建数据仓库
在当今数据爆炸的时代,构建高效的数据仓库是企业实现数据驱动决策的关键。Apache Hive 是一个基于 Hadoop 的数据仓库工具,可以轻松地进行数据存储、查询和分析。本文将介绍什么是 Hive、为什么选择 Hive 构建数据仓库、如何搭建 Hive 环境以及如何在 Hi…...

【计算机网络】会话层
负责维护两个会话主机之间链接的建立、管理和终止,以及数据的交换。 会话控制:决策该由谁来传递数据 令牌管理:禁止双方同时执行一个关键动作 同步功能:在一个长的传输过程中设置一些断点,以便系统崩溃后能恢复至崩…...

springboot实现七牛云的文件上传下载
一:依赖包 <dependency><groupId>com.qiniu</groupId><artifactId>qiniu-java-sdk</artifactId><qiniu-java-sdk.version>7.7.0</qiniu-java-sdk.version></dependency>二:具体实现 RestController RequestMapping…...
- 向量内存一致性模型)
【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(六)- 向量内存一致性模型
1. 引言 以下是《riscv-v-spec-1.0.pdf》文档的关键内容: 这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

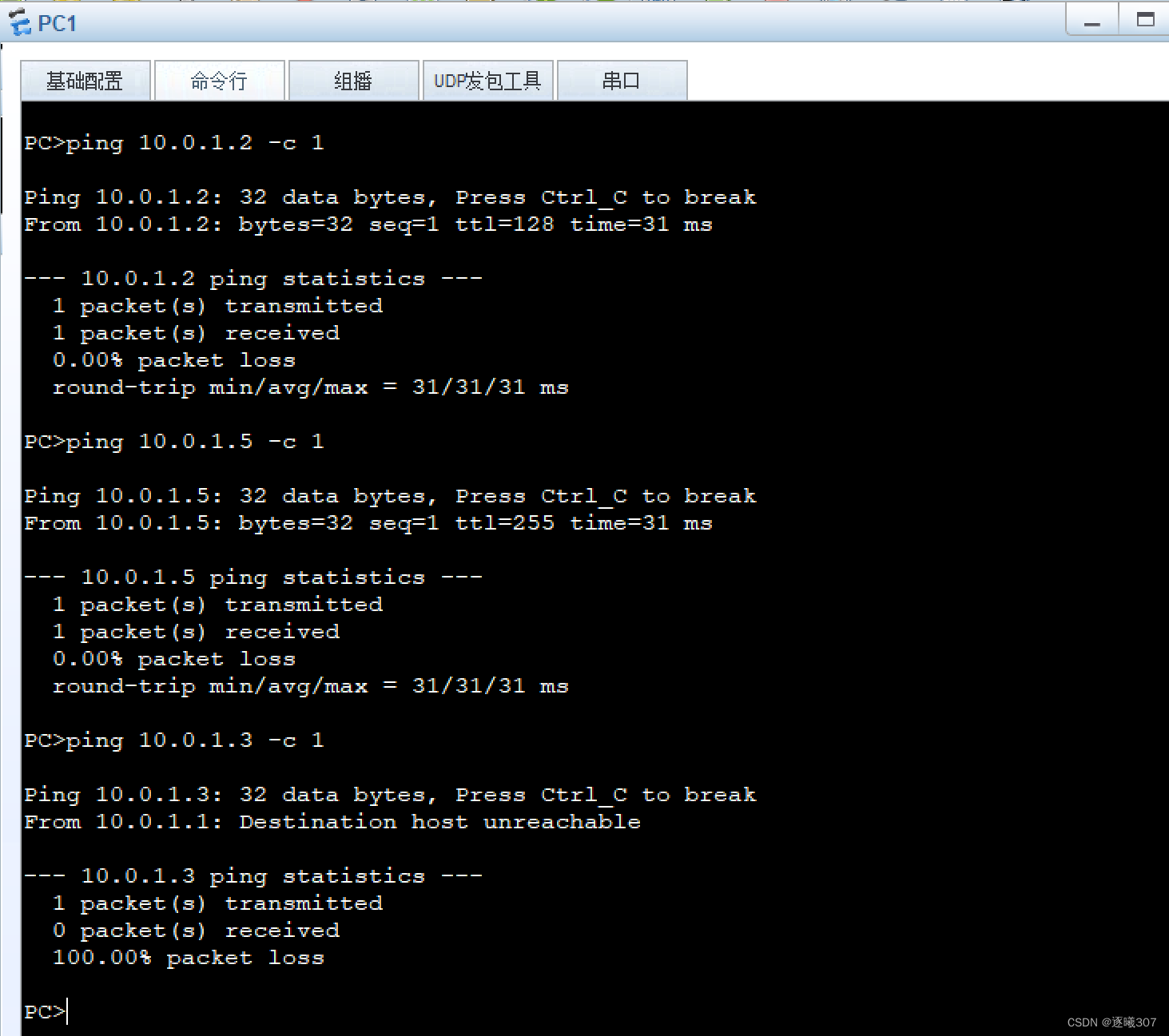
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

7种分类数据编码技术详解:从原理到实战
在数据分析和机器学习领域,分类数据(Categorical Data)的处理是一个基础但至关重要的环节。分类数据指的是由有限数量的离散值组成的数据类型,如性别(男/女)、颜色(红/绿/蓝)或产品类…...
)
python数据结构和算法(1)
数据结构和算法简介 数据结构:存储和组织数据的方式,决定了数据的存储方式和访问方式。 算法:解决问题的思维、步骤和方法。 程序 数据结构 算法 算法 算法的独立性 算法是独立存在的一种解决问题的方法和思想,对于算法而言&a…...
: 发布订阅模式)
JS设计模式(5): 发布订阅模式
解锁JavaScript发布订阅模式:让代码沟通更优雅 在JavaScript的世界里,我们常常会遇到这样的场景:多个模块之间需要相互通信,但是又不想让它们产生过于紧密的耦合。这时候,发布订阅模式就像一位优雅的信使,…...
