React18从入门到实战
文章目录
- 一、React环境的搭建
- 二、项目文件的介绍
- (1)package.json,他是项目存放依赖包的地方,里面包括了一些项目核心包及下载的其他插件包
- (2)src文件夹是项目源码目录,平时开发页面就在其中
- (3).public文件
- (4)node_modules
- 三. JSX
- 什么是JSX
- JSX中使用js表达式
- JSX实现列表渲染
- JSX实现条件渲染
- if else if else(可以根据多种情况来判断显示模板内容)
- 四. 事件绑定
- 基础绑定
- 获取事件对象参数
- 五. React的组件
- 六. useState
- 基础使用
- 自增器小例子:
- useState的特点
- react组件样式
- B站评论案例
一、React环境的搭建
创建react项目的更多方式
使用npx react-create-app react-basic项目名称创建

启动项目
npm start
打包项目
npm run build
启动测试运行项目
npm test
将项目中隐藏的webpack配置释放出
npm run eject
二、项目文件的介绍
(1)package.json,他是项目存放依赖包的地方,里面包括了一些项目核心包及下载的其他插件包
"dependencies": {"@testing-library/jest-dom": "^5.17.0","@testing-library/react": "^13.4.0","@testing-library/user-event": "^13.5.0","react": "^18.2.0","react-dom": "^18.2.0","react-scripts": "5.0.1","web-vitals": "^2.1.4"},
以上就是package文件中存放项目核心包的地方
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},
这个地方是项目中可执行的一些命令
(2)src文件夹是项目源码目录,平时开发页面就在其中
将其中除去index.js和app.js的文件全部删掉并分别进入index和app将其中的引用代码清除,保留一个干净的目录开始练习
index.js文件是整个项目的入口,运行的起点
index.js删除后
//react必要的俩个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';//导入项目的根组件
import App from './App';//把app根组件渲染到id为root的节点上(节点在public的index.html中)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
app.js文件是整个项目的根组件
app.js删除后
//app->index.js->public/index.htnl(root)路径
function App() {return (<div className="App">this is app</div>);
}export default App;(3).public文件
favicon.ico
public文件里面通常放着一些静态资源。例如.ico结尾的文件即为我们项目运行成功后,在浏览器页签中所展示的icon图标,但是我们不能将其替换为png或者jpg格式的文件,如果想替换的话就必须替换为ico格式的文件。
index.html
项目的入口文件,引用了第三方类库啊,还可以引入cdn,或者样式,但是其中的div id=“root”>是项目的总容器,所有的内容存储在这个容器中。这个容器有且只能有一个。且在项目的其他地方我们不建议往这个容器中加入我们待渲染的组件和页面,因为在root中我们添加的是APP,如果我们再添加其他元素进去,会将我们添加的APP顶掉。
manifest.json
该文件是一个套壳的配置文件,当我们的项目需要在手机端运行时,就需要在这个文件里面进行配置。通过安卓和苹果的应用程序都需要使用专门的开发语言进行开发,因此如果我们想使用html来进行简单的移动端页面的开发,就需要进行套壳。这种就在这里不进行过多的讲解。
Robots.txt
该文件是屏蔽文件,主要是为了防止爬虫来进行页面数据的爬去,可以参考如下网站的简介 https://blog.csdn.net/weixin_30955341/article/details/94896204
(4)node_modules
该目录下所对应的文件时我们所安装的包文件
三. JSX
什么是JSX
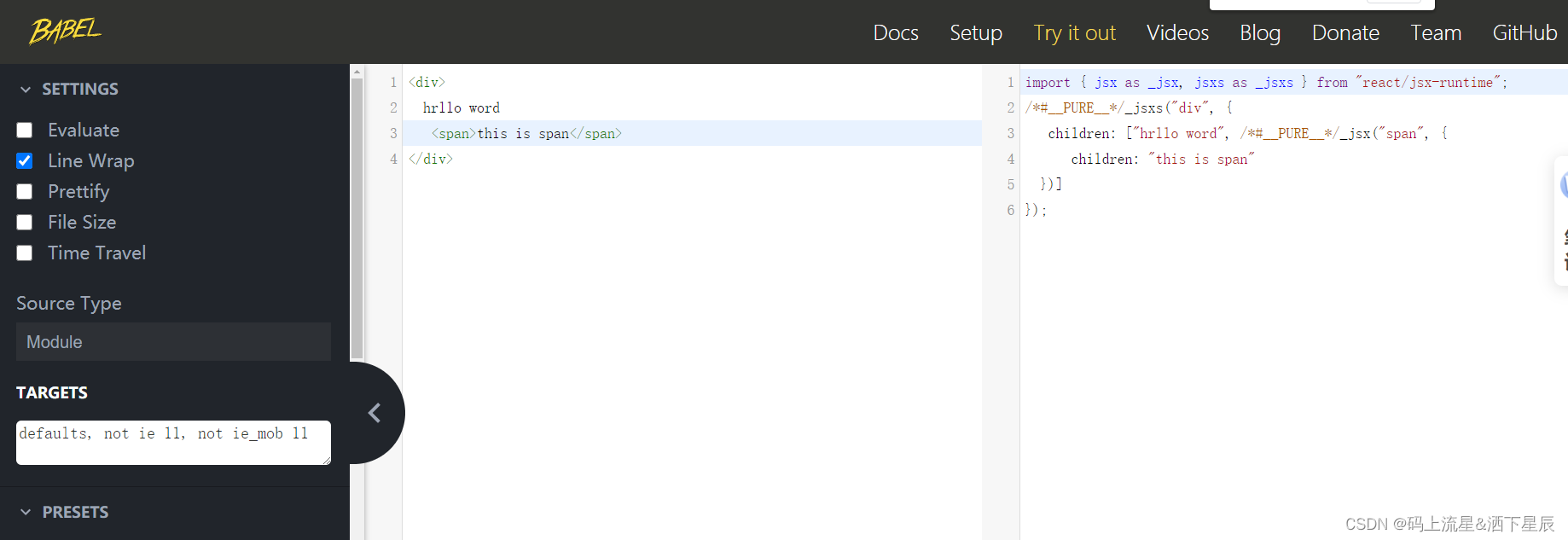
JSX是js和xml(html)的缩写1,表示在js代码中能便编写html模板结构,它是react中编写ui模板的方式

本质并不是标准的js语法,它是js语法的扩展,浏览器本身不能直接识别,需要通过解析工具(babel)解析后才能在浏览器运行

jsx优点:
1.html的声明式模板写法
2.js的可编程能力
JSX中使用js表达式
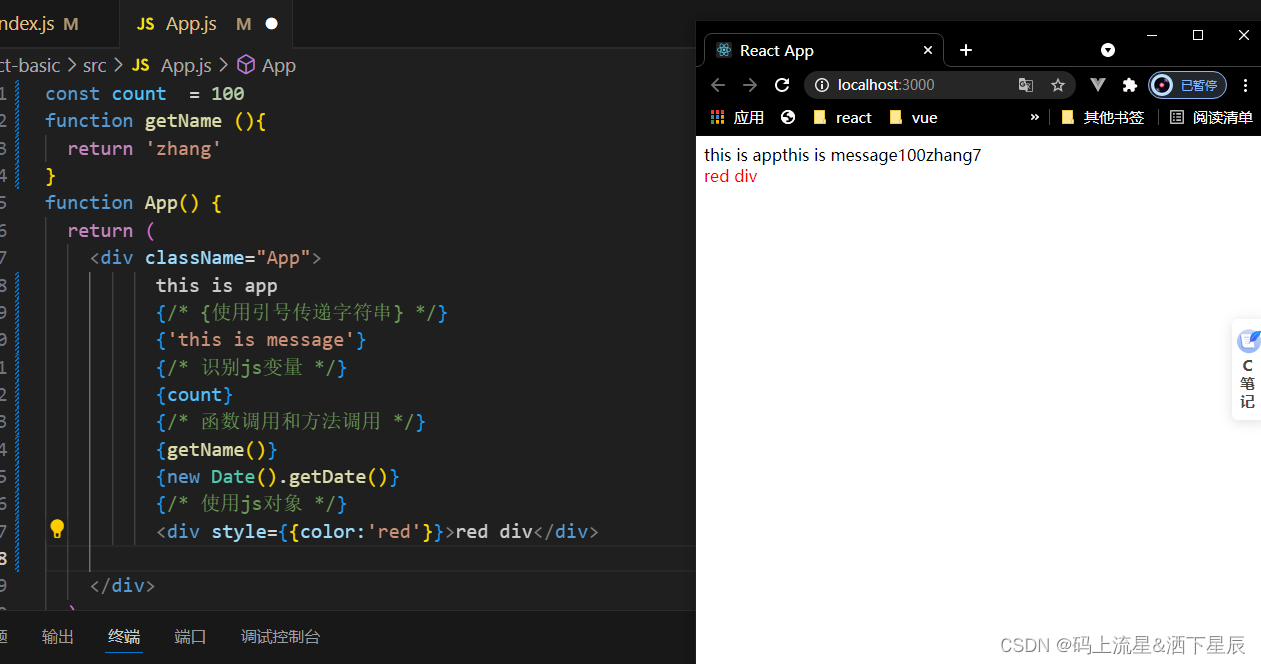
通过大括号语法{}识别js中的表达式,比如常见的变量,函数调用,方法调用等
1. 使用引号传递字符串
2. 使用js变量
3. 函数调用和方法调用
4. 使用js对象

const count = 100
function getName (){return 'zhang'
}
function App() {return (<div className="App">this is app{/* {使用引号传递字符串} */}{'this is message'}{/* 识别js变量 */}{count}{/* 函数调用和方法调用 */}{getName()}{new Date().getDate()}{/* 使用js对象 */}<div style={{color:'red'}}>red div</div></div>);
}
export default App;
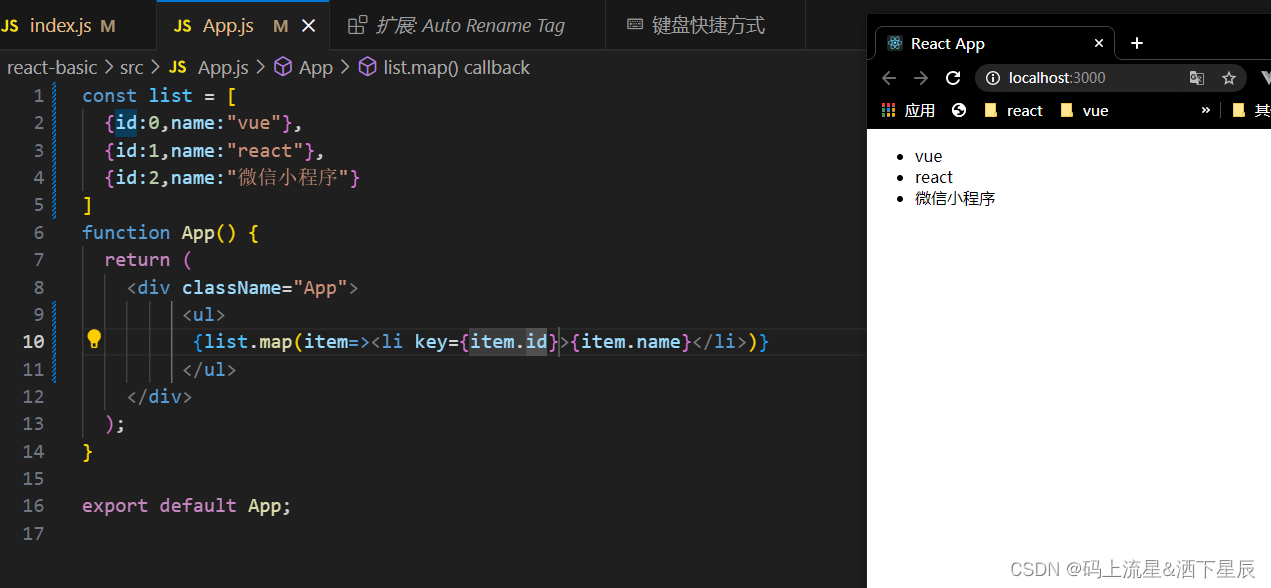
JSX实现列表渲染

const list = [{id:0,name:"vue"},{id:1,name:"react"},{id:2,name:"微信小程序"}
]
function App() {return (<div className="App"><ul>{list.map(item=><li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;
JSX实现条件渲染
逻辑运算符&&(只需要根据变量判断是否显示隐藏)
const flag = true
function App() {return (<div className="App">{flag&&<span>flag为true就显示flase不显示</span>}</div>);
}export default App;
三元表达式(可以根据变量来显示true的模板内容还是false的模板内容)
const flag = false
function App() {return (<div className="App">{flag?<span>loading...</span>:<span>no loading</span>}</div>);
}export default App;
if else if else(可以根据多种情况来判断显示模板内容)
// 定义文章类型
const articleType = 2
function getArticleType(){if(articleType===0){return <div>我是无图文章</div>}else if(articleType===1){return <div>我是单图文章</div>}else if(articleType===2){return <div>我是双图文章</div>}else{return <div>我是三图或者更多图的文章</div>}
}
function App() {return (<div className="App">{/* 通过调用函数来渲染不同模板 */}{getArticleType()}</div>);
}export default App;
四. 事件绑定
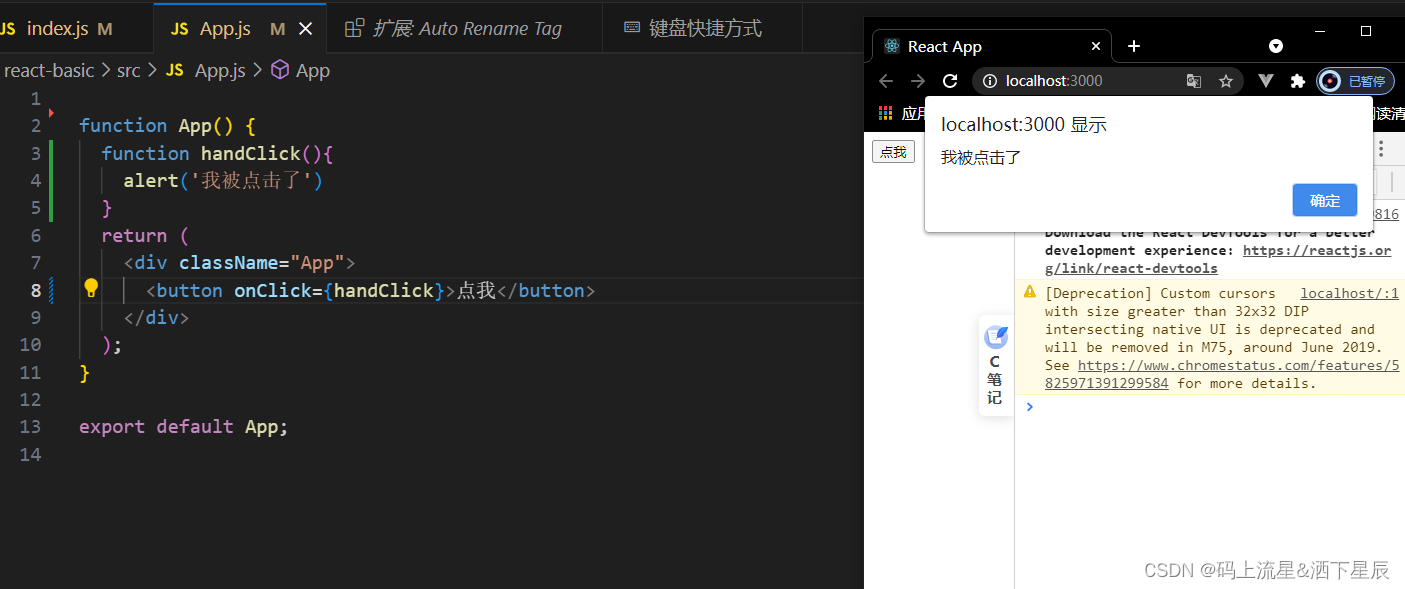
基础绑定
function App() {function handClick(){alert('我被点击了')}return (<div className="App"><button onClick={handClick}>点我</button></div>);
}export default App;

获取事件对象参数
默认事件参数
function App() {const handClick=(e)=>{console.log('我被点击了',e)}return (<div className="App"><button onClick={handClick}>点我</button></div>);
}export default App;
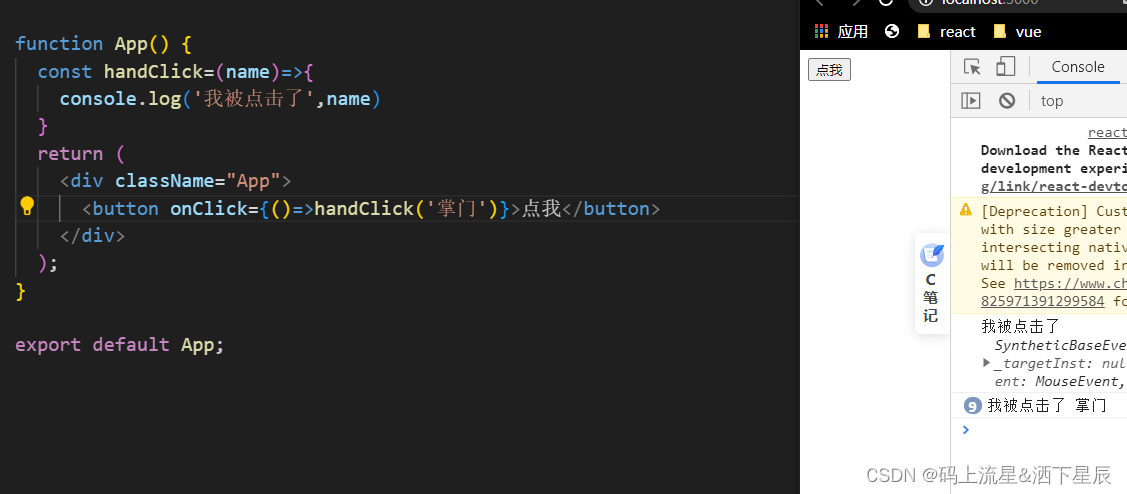
自定义参数传递
语法:事件绑定的位置改成箭头函数的写法,在执行click函数实际处理业务函数时候传递实参

function App() {const handClick=(name)=>{console.log('我被点击了',name)}return (<div className="App"><button onClick={()=>handClick('掌门')}>点我</button></div>);
}export default App;
五. React的组件
组件是什么
一个组件就是用户界面的一部分,他有自己的逻辑和外观,组件之间可以相互嵌套也可以复用多次
React组件
在react中,一个组件就是首字母大写的函数,内部存放了组建的逻辑和视图,渲染组件只需要将组件当成一个标签书写即可

const Button=()=>{//业务组件逻辑return <button>click mo</button>
}
function App() {return (<div className="App">{/* 自闭合 */}<Button/>{/* 成对标签 */}<Button></Button></div>);
}export default App;
六. useState
基础使用
useState是一个react hook函数,它允许我们向一个组件添加一个状态变量,从而控制组件的渲染效果
const [count setCount] = useState(0)
1. useState是一个函数返回值是一个数组
2. 数组中第一个参数是状态变量,第二个参数是set用来修改状态变量
3. useState的参数做为count的初始值
自增器小例子:
// 实现一个计数器点击自增
import {useState} from 'react'
function App() {// 1.调用useState添加一个状态变量//count 状态变量// setCount修改状态变量的方法const [count,setCount]=useState(0)// 2.点击事件回调const handleClick=()=>{//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setCount(count+1)}return (<div className="App"><button onClick={handleClick}>{count}</button></div>);
}export default App;
useState的特点
在react中,状态被认为是只读的,我们应该替换他而不是修改它,直接修改状态不能引起视图更新
修改变量状态
let [count,setCount] = useState(0)
const handleClick=()=>{//直接修改无法引起视图更新count++console.log(count
}
const handleClick=()=>{
//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setCount(count+1)}
修改对象状态
对于对象类型的状态变量,应该始终传给set方法一个全新的对象进行修改
import {useState} from 'react'
function App() {// 1.调用useState添加一个状态变量//count 状态变量// setCount修改状态变量的方法const [form,setForm]=useState({name:"张"})// 2.点击事件回调const changeForm=()=>{//作用:// 1.用传入的新值修改count// 2.重新使用新的count渲染视图setForm({...form,name:"赵"})}return (<div className="App"><button onClick={changeForm}>修改formm{form.name}</button></div>);
}export default App;
react组件样式
命名类名方式需要使用className
import './index.css'
<div className="top"></div>index.css中
.top{width:100px;height:100px;background:red;
}
行内方式
直接写版本
<div style="width100px;height:100px;">111</div>
简洁版本
const style={width:"100px",height:"100px"
}<div style={style}>111</div>
B站评论案例
相关文章:

React18从入门到实战
文章目录 一、React环境的搭建二、项目文件的介绍(1)package.json,他是项目存放依赖包的地方,里面包括了一些项目核心包及下载的其他插件包(2)src文件夹是项目源码目录,平时开发页面就在其中&am…...

【漏洞复现】某科技X2Modbus网关多个漏洞
漏洞描述 最近某科技X2Modbus网关出了一个GetUser的信息泄露的漏洞,但是经过审计发现该系统80%以上的接口均是未授权的,没有添加相应的鉴权机制,以下列举多个未授权接口以及获取相关敏感信息的接口。 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律…...

专业140+总410+国防科技大学831信号与系统考研经验国防科大电子信息与通信,真题,大纲,参考书。
应群里同学要求,总结一下我自己的复习经历,希望对大家有所借鉴,报考国防科技大学,专业课831信号与系统140,总分410,大家以前一直认为国防科技大学时军校,从而很少关注这所军中清华,现…...

【Linux】进程管理(2):进程控制
一、进程创建:fork函数 我们在命令行中输入man fork 即可得到fork函数的函数接口的函数的使用方法。 我们可以看到,fork函数位于man手册的第2部分,由于第2部分通常是用于描述系统调用和库函数,所以我们可以了解到fork函数实际是一…...

组合数(费马小定理, 快速幂)
给定 n 组询问,每组询问给定两个整数 a,b,请你输出 Cbamod(1097)的值。 输入格式 第一行包含整数 n。 接下来 n 行,每行包含一组 a 和 b。 输出格式 共 n 行,每行输出一个询问的解。 数据范围 1≤n≤10000, 1≤…...

VMware Esxi安装群辉系统
群晖的网络存储产品具有强大的操作系统,提供了各种应用程序和服务,包括文件共享、数据备份、多媒体管理、远程访问等。用户可以通过简单直观的界面来管理他们的存储设备,并且可以根据自己的需求扩展设备的功能。总的来说,群晖的产…...

arm交叉编译器工具
下载地址: Builds & Downloads | Linaro 进入首页后,点击" GNU Toolchain Integration Builds" 有以下版本: 根据自己的选择下载对应的版本,本例选择14.0-2023.06-1 根据板端对应的版本选择相应的下载 比如下载3…...

Dajngo -- 表单
表单 form 此后的 app 名以 polls 为例 <h1>{{ question.question_text }}</h1>{% if error_message %} <p> <strong>{{ error_message }}</strong> </p> {% endif %}<form action"{% url polls:vote question.id %}" method…...

NIO基础知识
在学习Netty之前先要学习一下NIO相关的知识,因为Netty是基于NIO搭建的一套网络编程框架。 一. NIO 基础 non-blocking io 非阻塞 IO 1. 三大组件 1.1 Channel & Buffer channel 有一点类似于 stream,它就是读写数据的双向通道,可以从…...

C语言正则表达式 regnext regreplace regreplaceAll
由于C语言的正则表达式API相对比较简易.默认API只有regcomp/regerror/regexec/regfree这些函数.相对于其他的高级语言中正则表达式所所能实现的功能(如:查找/替换)有所欠缺.所以想着自己写下一些需要的函数以备后续需要使用. #ifndef _E_REGEX_INCLUDE #define _E_REGEX_INCLU…...

使用aspose相关包将excel转成pdf 并导出
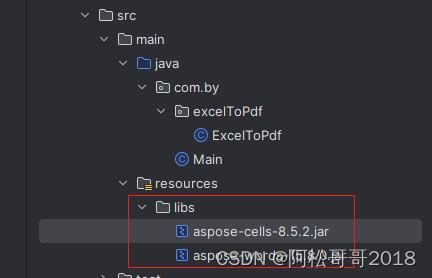
SpringBoot 项目 基于aspose相关jar包 将excel 转换成pdf 导出 1、依赖的jar包 , jar获取链接 aspose相关三方jar ,下载解压后,在项目路径下建一个libs包,然后将下图两个jar 拷贝至刚新建的libs目录中 2、pom.xml中加入maven引入 <depend…...

按关键字搜索商品API接口搜索关键字,显示商品总数,标题,图片,优惠价参数等
按关键字搜索商品API接口通常用于根据关键字搜索商品,并返回商品的相关信息。以下是一个示例,说明如何使用Python调用按关键字搜索商品API接口。 item_search-按关键字搜索淘宝商品 公共参数 API接口请求地址:调用key 名称类型必须描述keyString是调用…...

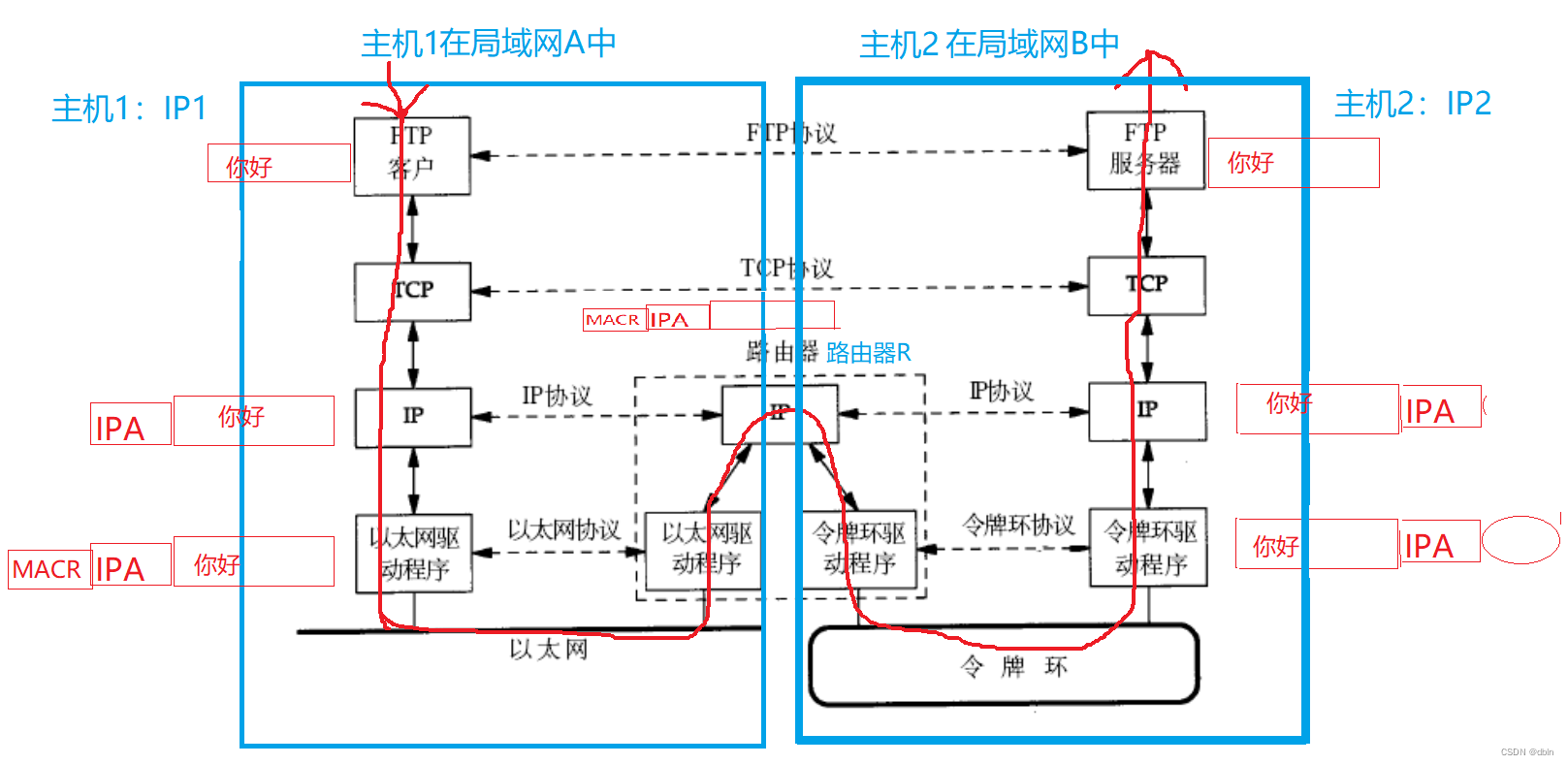
网络基础知识入门
目录 一、局域网与广域网 1、局域网 2、广域网 二、协议 1、概念 2、协议的理解 3、协议的分层 1、分层 2、OSI七层模型 三、网络传输基本流程 1、报头 2、局域网通信原理 3、跨网络传输流程 四、IP地址和MAC地址 1、IP地址 2、MAC地址 3、两者的区别 一、局域…...

D435i发布的话题学习
参考自https://blog.csdn.net/sinat_16643223/article/details/136406602?spm1001.2014.3001.5502 这里整理一下D435i庞大的topic话题数据。 根据算法来说的话,vins-fusion需要双目灰度图像的话题: camera/infra1/image_rect_raw 和camera/infra2/image…...

Springboot启动过程
加载配置:Spring Boot会加载应用程序的配置文件,包括application.properties或application.yml等。这些配置文件中包含了应用程序的各种配置信息,如数据库连接、端口号等。 创建Spring容器:Spring Boot会创建一个Spring容器&…...

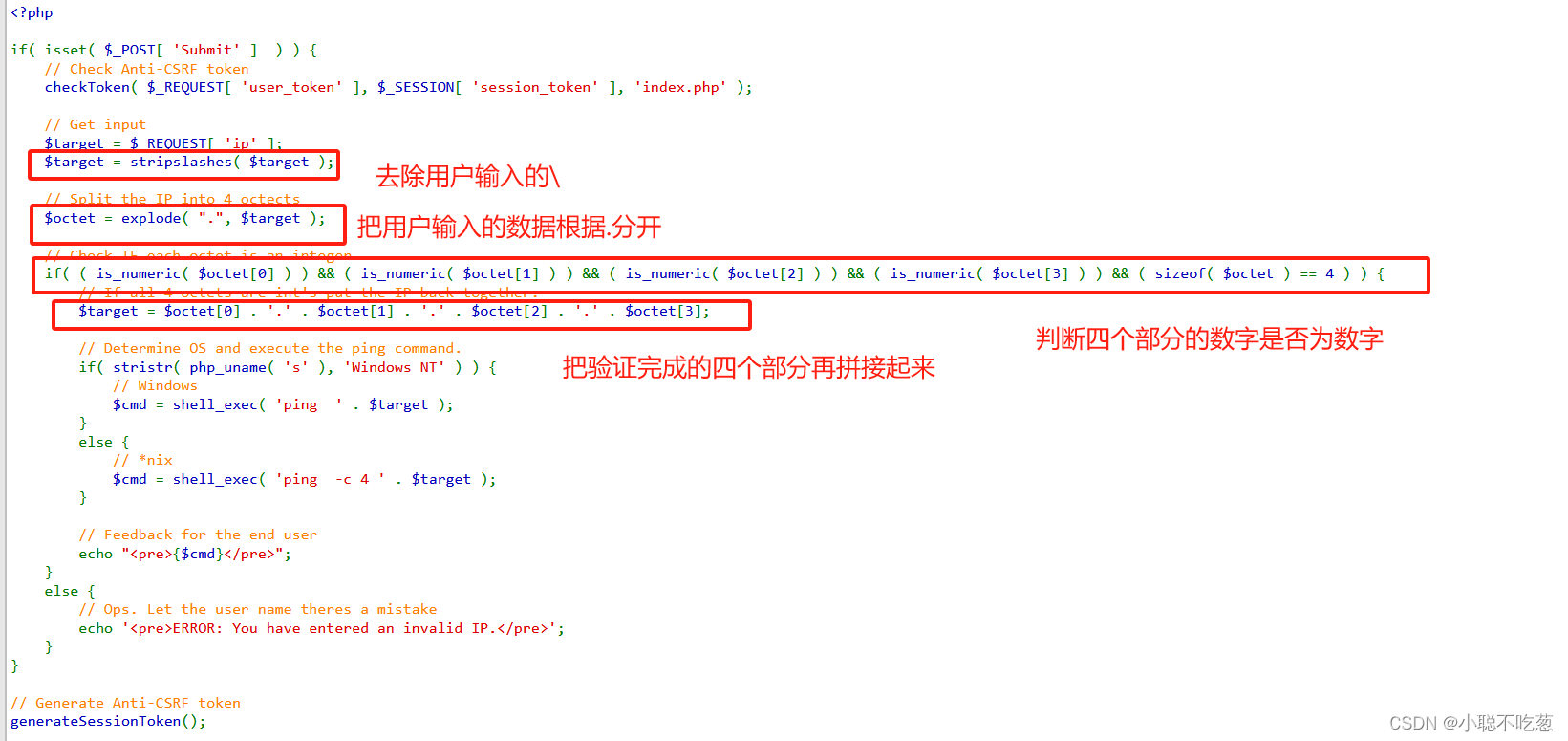
网络安全之命令注入
漏洞原理: 应用系统设计需要给用户提供指定的远程命令操作的接口,比如:路由器,防火墙,入侵检测等设备的web管理界面。一般会给用户提供一个ping操作的web界面 用户从web界面输入目标IP,提交后台会对改IP地…...

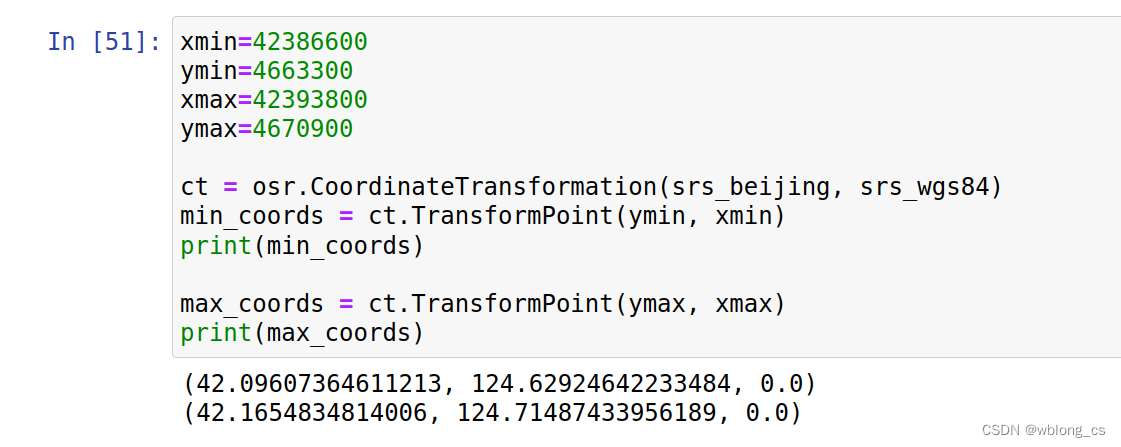
使用GDAL进行简单的坐标系转换
使用GDAL进行简单的坐标系转换 使用python GDAL进行简单的坐标系转换,暂时不考虑不同基准坐标系转换的精度问题。 安装环境 使用UbuntuAnaconda python 环境 conda install gdal 定义坐标系 from osgeo import gdal from osgeo import osrsrs_wgs84 osr.Spati…...

【AIGC调研系列】AI大模型结合迁移学习进行微调的应用
AI大模型结合迁移学习进行微调的应用主要体现在通过预训练模型快速适应新任务,提高模型性能和准确性。迁移学习允许我们利用在其他任务上学到的知识来加速新任务的学习过程,从而减少对大量标注数据的依赖,提高训练效率[1][2][3]。在AI领域&am…...

低代码革新:软件开发的未来潜力与创新路径探索
过去的一年,挑战与机遇并存。人们一边忧虑市场经济下行所带来的新的增长难题、裁员危机,一边惊叹于AIGC、量子技术等领域不断涌现新的创新成果。 时代发生了改变,传统“互联网”的模式已走入尾声,新一轮的科技革命与产业变革正在到…...

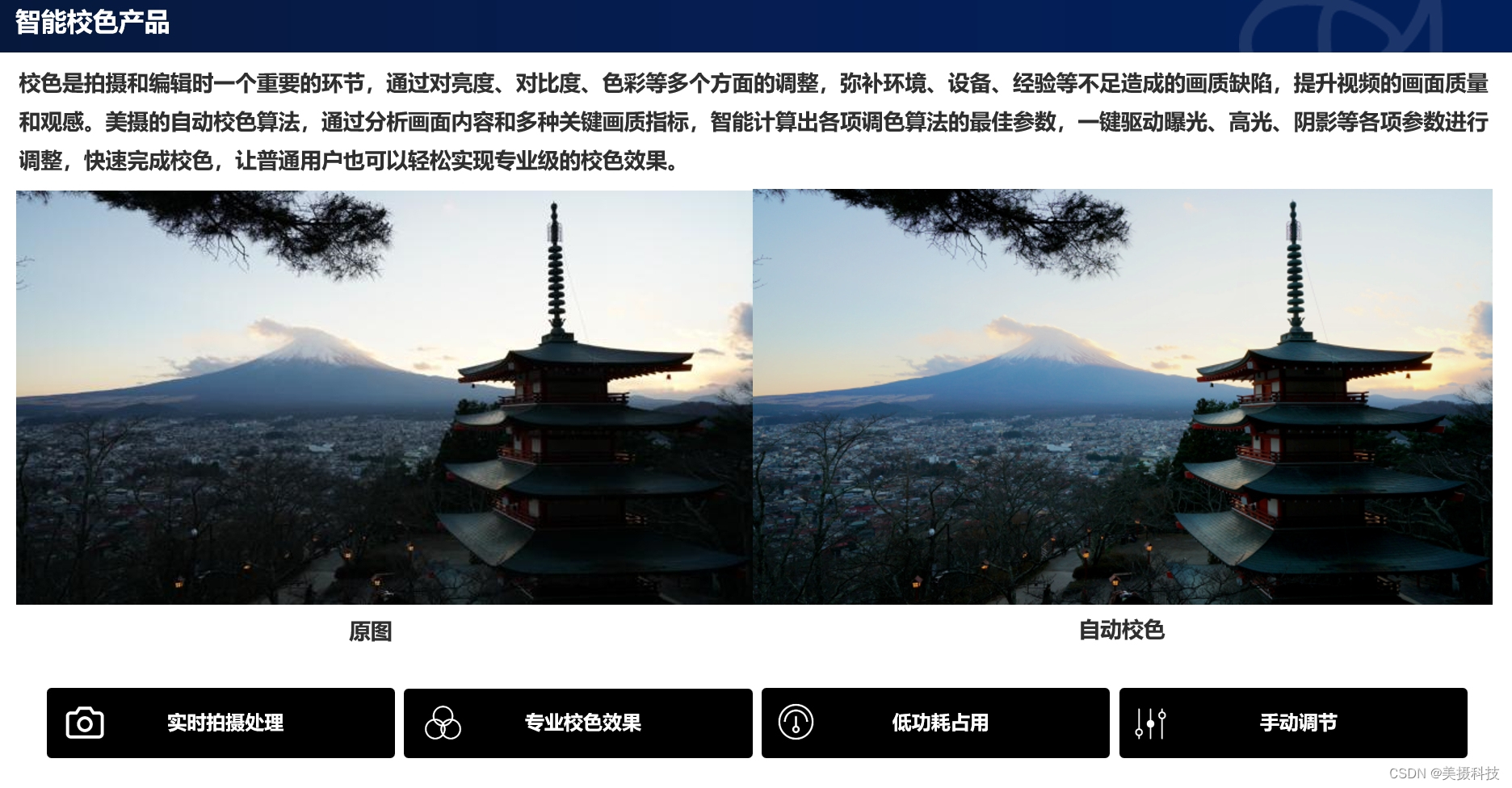
AI智能校色解决方案,专业级画质提升
由于拍摄环境、设备性能以及编辑经验等多种因素的影响,视频画质往往难以达到理想状态。这时,一款高效、智能的校色解决方案就显得尤为重要。美摄科技凭借深厚的图像处理技术和AI算法研发实力,推出了全新的AI智能校色解决方案,助力…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
