ESP32调试笔记
目录
- 基于Thonny和micropython
- ESP32-CAM开发板无法连接Thonny
- esp32cam局域网图传
- esp32代码
- 上位机代码
基于Thonny和micropython
ESP32-CAM开发板无法连接Thonny
esp32cam有两个模式:下载模式、运行模式


两种模式的接线不同 IO0 短路 GND !
正是因为两种模式接线不同,所以这个底板在Thonny中只能用来下载固件
链接: 参考链接
esp32cam局域网图传
不到1秒的延时效果还不错

esp32代码
要修改对应wifi名字、密码、目标服务器IP
import socket
import network
import camera
import time# 连接wifi
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
if not wlan.isconnected():print('connecting to network...')wlan.connect('wifiname', 'mima') # wifi名字和密码while not wlan.isconnected():pass
print('网络配置:', wlan.ifconfig())# 摄像头初始化
try:camera.init(0, format=camera.JPEG)
except Exception as e:camera.deinit()camera.init(0, format=camera.JPEG)# 其他设置:
# 上翻下翻
camera.flip(1)
#左/右
camera.mirror(1)# 分辨率
camera.framesize(camera.FRAME_HVGA)
# 选项如下:
# FRAME_96X96 FRAME_QQVGA FRAME_QCIF FRAME_HQVGA FRAME_240X240
# FRAME_QVGA FRAME_CIF FRAME_HVGA FRAME_VGA FRAME_SVGA
# FRAME_XGA FRAME_HD FRAME_SXGA FRAME_UXGA FRAME_FHD
# FRAME_P_HD FRAME_P_3MP FRAME_QXGA FRAME_QHD FRAME_WQXGA
# FRAME_P_FHD FRAME_QSXGA
# 有关详细信息,请查看此链接:https://bit.ly/2YOzizz# 特效
camera.speffect(camera.EFFECT_NONE)
#选项如下:
# 效果\无(默认)效果\负效果\ BW效果\红色效果\绿色效果\蓝色效果\复古效果
# EFFECT_NONE (default) EFFECT_NEG \EFFECT_BW\ EFFECT_RED\ EFFECT_GREEN\ EFFECT_BLUE\ EFFECT_RETRO# 白平衡
# camera.whitebalance(camera.WB_HOME)
#选项如下:
# WB_NONE (default) WB_SUNNY WB_CLOUDY WB_OFFICE WB_HOME# 饱和
camera.saturation(0)
#-2,2(默认为0). -2灰度
# -2,2 (default 0). -2 grayscale # 亮度
camera.brightness(0)
#-2,2(默认为0). 2亮度
# -2,2 (default 0). 2 brightness# 对比度
camera.contrast(0)
#-2,2(默认为0).2高对比度
#-2,2 (default 0). 2 highcontrast# 质量
camera.quality(10)
#10-63数字越小质量越高# socket UDP 的创建
s = socket.socket(socket.AF_INET,socket.SOCK_DGRAM,0)try:while True:buf = camera.capture() # 获取图像数据s.sendto(buf, ("20.10.41.35", 9090)) # 向服务器发送图像数据time.sleep(0.1)
except:pass
finally:camera.deinit()
上位机代码
import socket
import cv2
import io
from PIL import Image
import numpy as nps = socket.socket(socket.AF_INET, socket.SOCK_DGRAM, 0)
s.bind(("0.0.0.0", 9090)) # 注意这里修复了括号try:while True:try:data, IP = s.recvfrom(100000)if not data:continuebytes_stream = io.BytesIO(data)image = Image.open(bytes_stream)img = np.asarray(image)img = cv2.cvtColor(img, cv2.COLOR_RGB2BGR)cv2.imshow("ESP32 Capture Image", img)if cv2.waitKey(1) == ord("q"):breakexcept Exception as e:print(f"An error occurred: {e}")
finally:cv2.destroyAllWindows()s.close()
相关文章:

ESP32调试笔记
目录 基于Thonny和micropythonESP32-CAM开发板无法连接Thonnyesp32cam局域网图传esp32代码上位机代码 基于Thonny和micropython ESP32-CAM开发板无法连接Thonny esp32cam有两个模式:下载模式、运行模式 两种模式的接线不同 IO0 短路 GND ! 正是因为两种模式接线…...

python -- NotOpenSSLWarning: urllib3 v2 only supports OpenSSL 1.1.1+
报错分析 完整的报错:urllib3 v2 only supports OpenSSL 1.1.1, currently the ssl module is compiled with LibreSSL 2.8.3. See: https://github.com/urllib3/urllib3/issues/3020报错分析:LibreSSL 是 OpenSSL 的一个分支,LibreSSL 2.8.…...

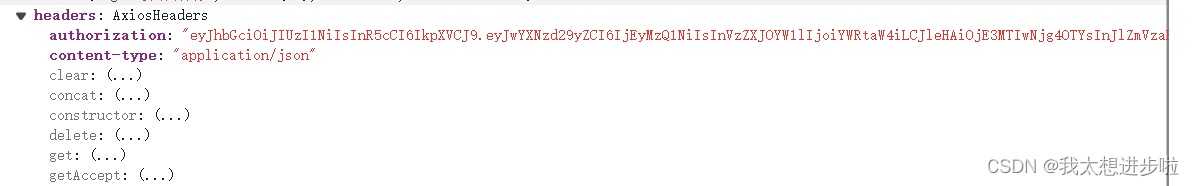
解决nginx代理后,前端拿不到后端自定义的header
先说结论,因为前端和nginx对接,所以需要在nginx添加如下配置向前端暴露header add_header Access-Control-Expose-Headers Authorization 排查过程 1.后端设置了Authorization 的响应头作为token的返回,前后端本地联调没有问题 response.s…...

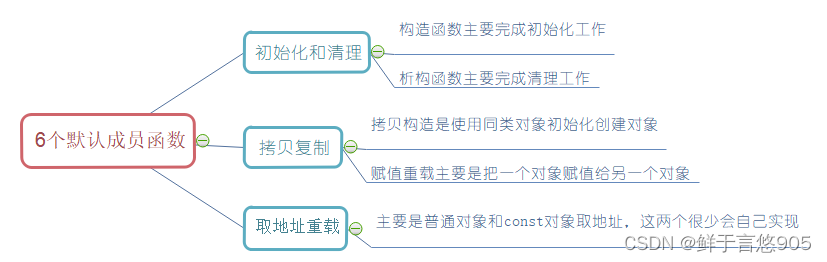
C++从入门到精通——类的6个默认成员函数之构造函数
构造函数 前言一、构造函数的概念二、构造函数特性 前言 类的6个默认成员函数:如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数…...
整数删除)
第十四届蓝桥杯省赛大学B组(C/C++)整数删除
原题链接:整数删除 给定一个长度为 N 的整数数列:A1,A2,...,AN。 你要重复以下操作 K 次: 每次选择数列中最小的整数(如果最小值不止一个,选择最靠前的),将其删除,并把与它相邻的…...

openGauss学习笔记-257 openGauss性能调优-使用Plan Hint进行调优-Custom Plan和Generic Plan选择的Hint
文章目录 openGauss学习笔记-257 openGauss性能调优-使用Plan Hint进行调优-Custom Plan和Generic Plan选择的Hint257.1 功能描述257.2 语法格式257.3 示例 openGauss学习笔记-257 openGauss性能调优-使用Plan Hint进行调优-Custom Plan和Generic Plan选择的Hint 257.1 功能描…...

智慧校园|智慧校园管理小程序|基于微信小程序的智慧校园管理系统设计与实现(源码+数据库+文档)
智慧校园管理小程序目录 目录 基于微信小程序的智慧校园管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)学生信息管理 (2) 作业信息管理 (3)公告…...

【信贷后台管理之(五)】
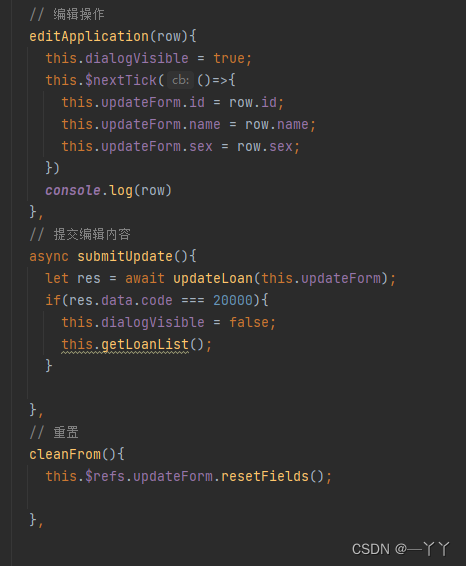
文章目录 目录结构一、面包屑组件封装二、退出登录接口联调三、申请列表的菜单路由3.1 路由创建,表格编写3.2 列表接口调用3.3 出生日期转变3.4 申请状态3.5 申请列表的操作3.5.1 编辑删除提交操作3.5.2 禁用状态3.5.3 操作接口3.5.4 搜索查询3.5.5 申请列表分页功能…...

C++ 动态字符串String的介绍及经典用法展示
std::string: 在C中,std::string是标准模板库(STL)中的一个类,用于表示和操作字符串。std::string提供了丰富的功能来处理文本数据,包括字符串的创建、修改、搜索、比较和转换等操作。 std::string的特点:…...

.NET Standard、.NET Framework 、.NET Core三者的关系与区别?
.NET Standard、.NET Framework 和 .NET Core 是 .NET 平台生态中的三个关键概念,它们之间存在明确的关系和显著的区别。下面分别阐述它们各自的角色以及相互间的关系: .NET Standard 角色: .NET Standard 是一套正式的 API 规范,…...

【国产AI持续突破带动互联网智能生态进入正循环】
2022年底ChatGPT横空出世带动AI产业大规模崛起,人工智能领域技术如雨后春笋一般迅速发芽,随着各领域不断深入探索AI大模型,该技术开始发展成新质生产力,在这个以数据驱动的新时代,AI芯片已成为新的战略资源,…...

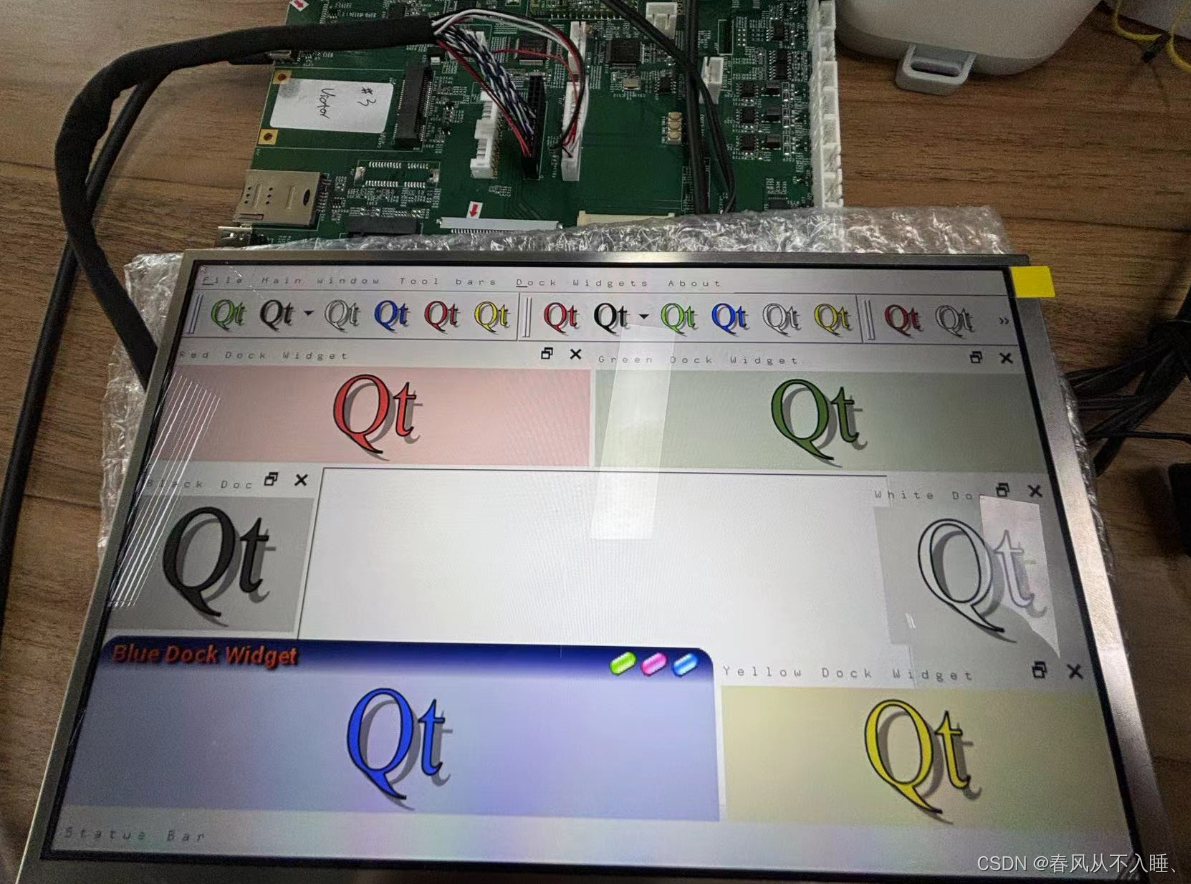
全志 Linux Qt
一、简介 本文介绍基于 buildroot 文件系统的 QT 模块的使用方法: • 如何在 buildroot 工具里编译 QT 动态库; • 编译及运行 qt_demo 应用程序; • 适配过程遇到的问题。 二、QT动态库编译 在项目根路径执行 ./build.sh buildroot_menuc…...

微功耗数据监测终端可应用在哪些场景?
随着科技的飞速发展,绿色、低碳、可持续已成为当代社会发展的重要主题。微功耗电池供电遥测终端机,正是这一时代背景下的杰出代表。它采用先进的微功耗技术,有效延长电池使用寿命,减少频繁更换电池的麻烦,同时降低能源…...

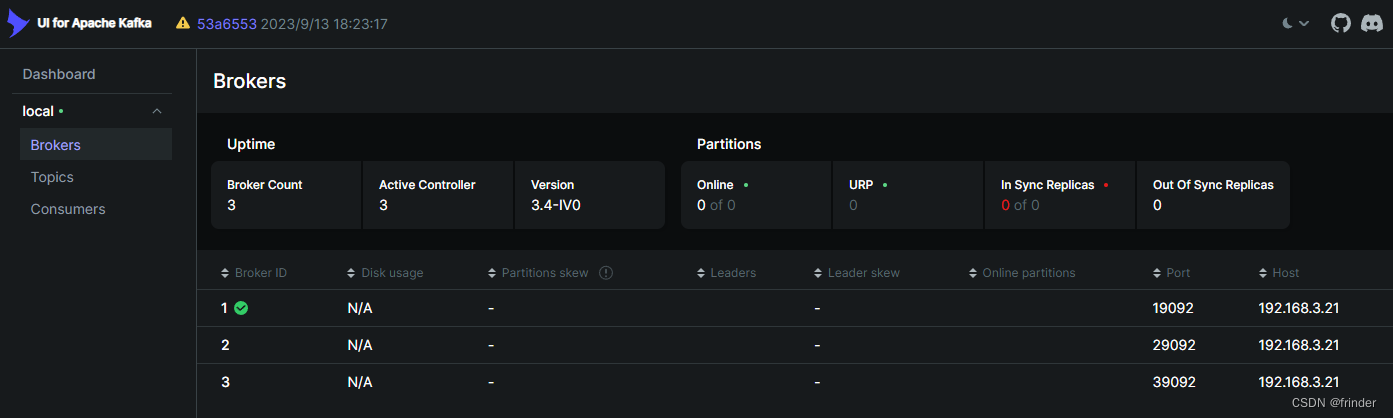
Windows下Docker安装Kafka3+集群
编写 docker-compose.yaml 主要参照:https://www.cnblogs.com/wangguishe/p/17563274.html version: "3"services:kafka1:image: bitnami/kafka:3.4.1container_name: kafka1environment:- KAFKA_HEAP_OPTS-Xmx1024m -Xms1024m- KAFKA_ENABLE_KRAFTyes- K…...

关于前端资源文件打包问题
可以使用webpack CopyWebpackPlugin插件 CopyWebpackPlugin是一个用于在构建过程中共复制文件和文件夹的Webpack插件。可以帮助我们将特定的文件或文件夹从源目录复制到构建目录,使得这些文件能够在输出的bundle中被访问到。 使用步骤: 1、安装CopyWeb…...

蓝桥杯备考随手记: 常用的字符串排序方式
在Java中,有多种方式可以对字符串进行排序。 下面将详细介绍几种常用的方法: 使用String的compareTo()方法进行排序: String类自带了compareTo()方法用于比较两个字符串的大小关系。可以直接使用该方法在排序时实现字符串的自然排序。 Strin…...

Linux--进程(2)
目录 前言 1. 进程的状态 1.1 进程排队 1.2 运行,阻塞,挂起 2.Linux下具体的进程状态 2.1僵尸和孤儿 3.进程的优先级 4.Linux的调度与切换 前言 这篇继续来学习进程的其它知识 上篇文章:Linux--进程(1)-CS…...

贪心算法思想
求上下界极值: main(){对每一组输入数据计算比值的上下界,更新比值界限的极值全局最大的最小比值和全局最小的最大比值 }Note: V需要满足所有记录,所以取---->全局最大的最小比值和全局最小的最大比值 P9240 [蓝桥杯 2023 省 B] …...

PKI:构建数字安全基石的关键技术
在数字化时代,网络安全已成为我们日常生活和工作的重要组成部分。为了确保数据的完整性、机密性和身份的真实性,公钥基础设施(Public Key Infrastructure,简称PKI)技术应运而生,为构建数字安全基石提供了重…...

vue中实现路由鉴权和不同用户登录
路由鉴权 路由鉴权是指根据用户权限控制用户可以访问哪些路由。 Vue 中实现路由鉴权 Vue 中可以结合 Vuex 和路由守卫来实现路由鉴权。 1. 使用 Vuex 存储用户权限 创建一个 Vuex store 来存储用户权限。在登录成功后,将用户权限存储在 Vuex store 中。在路由守…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
