AJAX —— 学习(一)
目录
一、原生 AJAX
(一)AJAX 介绍
1.理解
2.作用
3.最大的优势
4.应用例子
(二)XML 介绍
1.理解
2.作用
(三)AJAX 的特点
1.优点
2.缺点
二、HTTP 协议
(一)HTTP 介绍
(二)HTTP 报文 格式与参数
1.请求报文
请求行:
请求头:
空行:
请求体:
2.响应报文
响应行:
响应头:
空行:
响应体:
(三)浏览器查看 HTTP 报文
三、Node.js
(一)Node.js 介绍
(二)Express 框架
1.介绍
2.语法
四、AJAX GET 请求实例
(一)准备阶段:
1.界面展示
2.代码部分
3.Express 框架代码:
(二)启动阶段
编辑(三)构建 AJAX 请求:
拓展: AJAX 修改 get 方法 url 参数:
五、AJAX POST 请求实例
(一)准备阶段
(二)执行阶段
拓展:AJAX 设置 post 方法 请求体:
拓展:设置请求头
完整代码:
一、原生 AJAX
(一)AJAX 介绍
1.理解
AJAX 全称是 Asynchronous JavaScript And XML
根据意思就是异步的 JS 和 XML
AJAX 不是新的编程语言 是将现有的标准组合在一起使用的新方式
2.作用
可以在浏览器中向服务器发送异步请求
3.最大的优势
无刷新获取数据
4.应用例子
百度搜索栏 中搜索 下拉列表出现相关的关键字信息
注册用户名时 查看用户名是否与数据库里面的用户名重复
淘宝 鼠标放到相应的分类上,就请求服务器加载相应的模块,用户不用就不加载
今日头条 刷今日头条时 滚动新闻到底时 向服务器发送 ajax 请求 然后服务器返回资源 通过 js 创建相应的模块
(二)XML 介绍
1.理解
XML 全称叫做可扩展标记语言
和 HTML 超文本标记语言 类似,都是由标签组成的,但是 HTML 里面都是预定义标签 就是都是本来就定义好的标签,标签不是我们自己起的名 。XML 里面都是自定义标签
之前浏览器实现上面的应用例子就是使用 AJAX 让 服务器向浏览器返回 XML 文件数据的形式实现的
现在已经被 JSON 取代了
2.作用
被设计用来传输和存储数据
HTML 是用来呈现数据
(三)AJAX 的特点
1.优点
无需刷新页面与服务器进行通信
允许我们根据用户事件来更新部分页面内容
2.缺点
没有浏览历史不能回退,就是使用 AJAX 不能回退
存在跨域问题 就是默认不能 从A.com 向 B.com 发送 AJAX请求
对 SEO 优化不友好 在网页源代码中找不到想用的信息,源代码是响应体,不能用爬虫爬到商品信息
二、HTTP 协议
(一)HTTP 介绍
全称是 hypertext transport protocol 超文本传输协议,详细规定了浏览器和万维网服务器之间相互通信的规则
网页都用到 HTTP 协议,包含两个过程
浏览器向服务器发送请求服务,发送的请求内容就叫 请求报文
服务器进行响应, 响应后返回给浏览器的内容就叫 响应报文
(二)HTTP 报文 格式与参数
格式和参数是重点
1.请求报文
请求行:
1、请求类型: get / post
2、url :/s?ie=utf-8
3、 版本: HTTP/1.1
请求头:
形式都是 Host: hahah.com 这样的名字冒号空格加值的形式
空行:
必须有的空行
请求体:
可以有可以没有
如果是 get 请求 请求体为空
如果是 post 请求 请求体可以不为空 useraname=admin&password=admin
2.响应报文
响应行:
1、版本: HTTP/1.1
2、响应状态码:200 404 503 401 500 200 等
3、状态字符串: OK
响应头:

空行:
必须有的空行
响应体:
返回的 html 的格式放在这里 浏览器会把响应体的内容提出出来解析,在页面渲染和显现

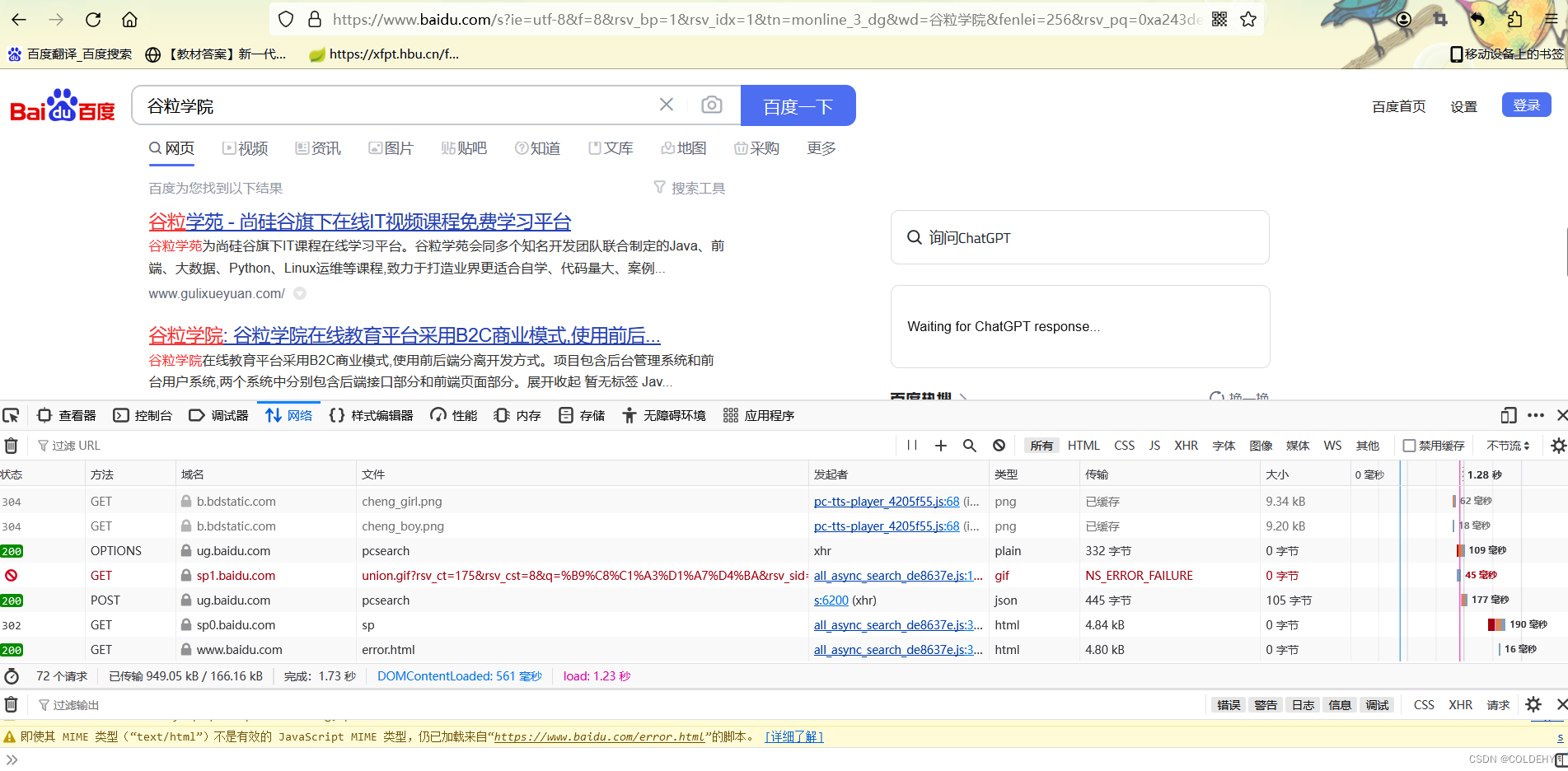
(三)浏览器查看 HTTP 报文
百度搜索谷粒学院 点击 network(网络) 按 f12 刷新 到如下页面
当前网站所有发送的请求都会列出来

点击第一个 ,右边出现另一个标签域 主要看 Headers (消息头)和 Response(请求)
Headers:
主要看 Response Headers(响应头)和 Request Headers(请求头)
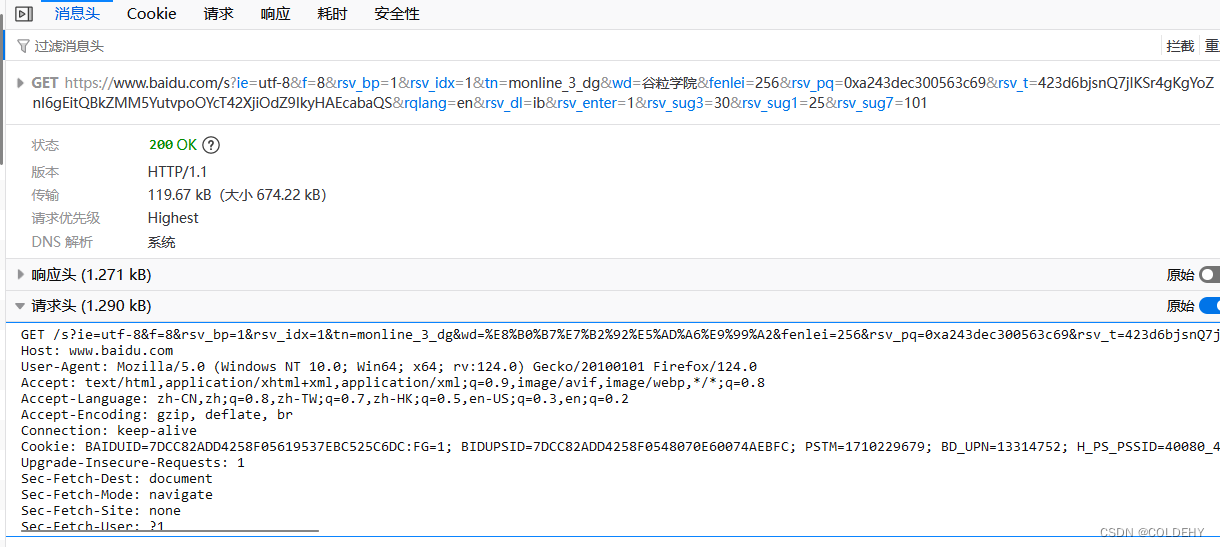
先看 Request Headers(请求头),里面都是请求头的内容
 查到的请求行的内容 :
查到的请求行的内容 :
GET /s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=monline_3_dg&wd=%E8%B0%B7%E7%B2%92%E5%AD%A6%E9%99%A2&fenlei=256&rsv_pq=0xa243dec300563c69&rsv_t=423d6bjsnQ7jIKSr4gKgYoZnI6gEitQBkZMM5YutvpoOYcT42XjiOdZ9IkyHAEcabaQS&rqlang=en&rsv_dl=ib&rsv_enter=1&rsv_sug3=30&rsv_sug1=25&rsv_sug7=101 HTTP/1.1查到的请求头内容 :
都是名字冒号 空格内容的格式
Host: www.baidu.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:124.0) Gecko/20100101 Firefox/124.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Cookie: BAIDUID=7DCC82ADD4258F05619537EBC525C6DC:FG=1; BIDUPSID=7DCC82ADD4258F0548070E60074AEBFC; PSTM=1710229679; BD_UPN=13314752; H_PS_PSSID=40080_40377_40415_40304_40465_40481_39662_40510_40514_40398_40446_60043_60027_60031_60046; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; H_PS_645EC=01f3chrp9JvriT98psI3s1%2Fnj2yTwDT2n1EROd6H76K27TXD%2F3vhG5FSLD%2FwlWH6J0XW; BA_HECTOR=a18g01012hah04212g2h8k2kcnba2a1j0la631t; ZFY=sn:AMmt3ZqRqrj8YYt6fZ5tnF0cnOqwEERvmi0qhfhts:C; delPer=0; BD_CK_SAM=1; PSINO=1; BDRCVFR[Fc9oatPmwxn]=mk3SLVN4HKm
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1get 类型请求体为空
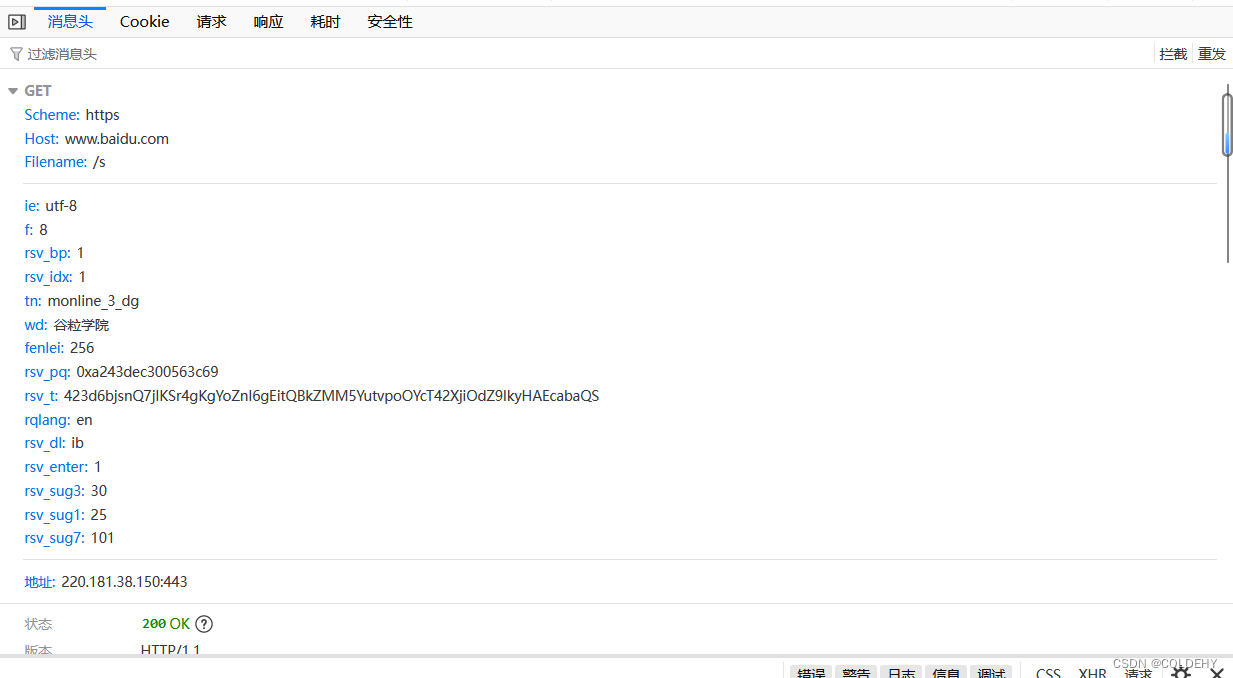
再看过滤字符串:是对请求行中的 url 中的参数进行解析 对以后调试参数很方便 看看数据是否发送过去
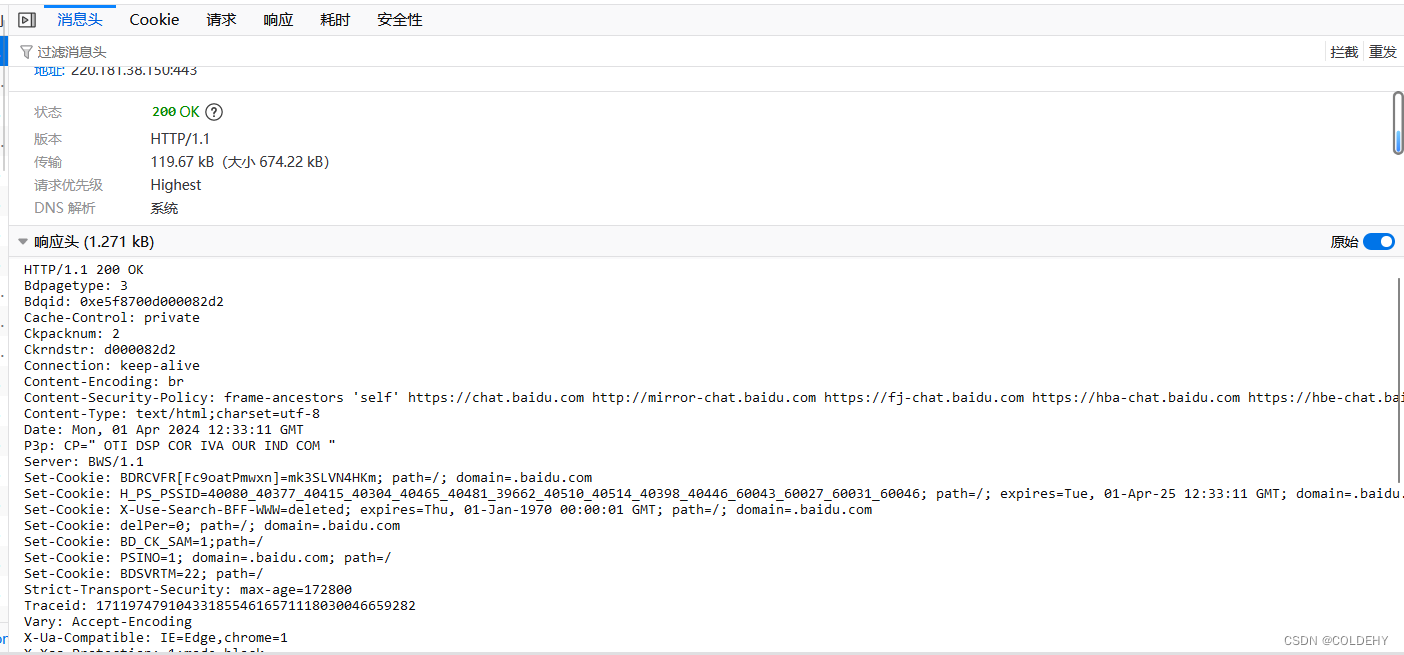
看响应

查到的响应行内容:
HTTP/1.1 200 OK查到的响应头内容 :
Bdpagetype: 3
Bdqid: 0xe5f8700d000082d2
Cache-Control: private
Ckpacknum: 2
Ckrndstr: d000082d2
Connection: keep-alive
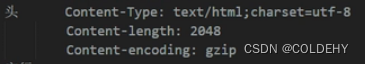
Content-Encoding: br
Content-Security-Policy: frame-ancestors 'self' https://chat.baidu.com http://mirror-chat.baidu.com https://fj-chat.baidu.com https://hba-chat.baidu.com https://hbe-chat.baidu.com https://njjs-chat.baidu.com https://nj-chat.baidu.com https://hna-chat.baidu.com https://hnb-chat.baidu.com http://debug.baidu-int.com;
Content-Type: text/html;charset=utf-8
Date: Mon, 01 Apr 2024 12:33:11 GMT
P3p: CP=" OTI DSP COR IVA OUR IND COM "
Server: BWS/1.1
Set-Cookie: BDRCVFR[Fc9oatPmwxn]=mk3SLVN4HKm; path=/; domain=.baidu.com
Set-Cookie: H_PS_PSSID=40080_40377_40415_40304_40465_40481_39662_40510_40514_40398_40446_60043_60027_60031_60046; path=/; expires=Tue, 01-Apr-25 12:33:11 GMT; domain=.baidu.com
Set-Cookie: X-Use-Search-BFF-WWW=deleted; expires=Thu, 01-Jan-1970 00:00:01 GMT; path=/; domain=.baidu.com
Set-Cookie: delPer=0; path=/; domain=.baidu.com
Set-Cookie: BD_CK_SAM=1;path=/
Set-Cookie: PSINO=1; domain=.baidu.com; path=/
Set-Cookie: BDSVRTM=22; path=/
Strict-Transport-Security: max-age=172800
Traceid: 1711974791043318554616571118030046659282
Vary: Accept-Encoding
X-Ua-Compatible: IE=Edge,chrome=1
X-Xss-Protection: 1;mode=block
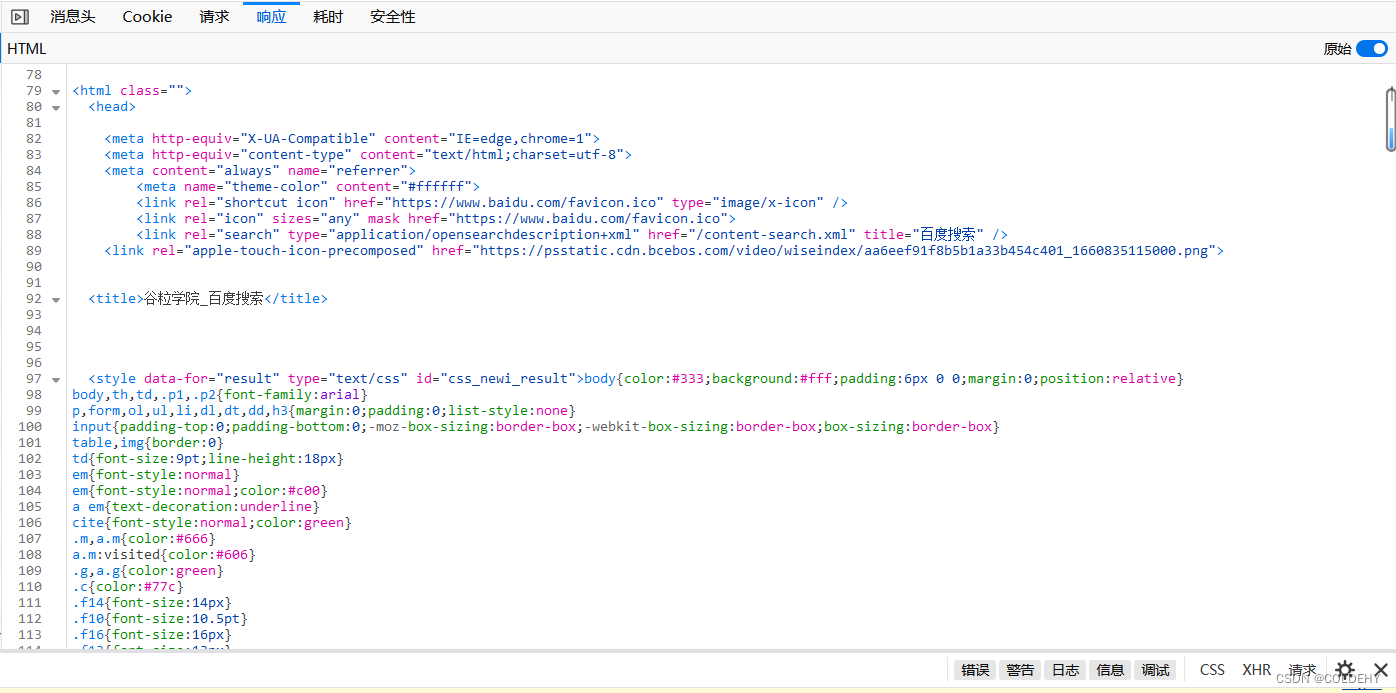
Transfer-Encoding: chunked响应体的具体内容:

三、Node.js
(一)Node.js 介绍
Node.js 是基于 Chrome V8 引擎的 JavaScript 运行时
可以看成个运用程序 可以解析js 代码 对计算机资源进行操作
去官网安装好适合的 Node.js 版本就行了
(二)Express 框架
1.介绍
就是用来写服务端,然后启动服务端的
Express 是基于Node.js 平台快速开发极简的 Web 开发框架,学习一下基本使用
因为 AJAX 要给服务器发请求所以需要一个服务端,就用这个 Express 框架 相对简单内容较少
2.语法
先引入 express 框架
然后创建应用对象
创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
监听端口启动服务
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.get('/',(request,response)=>{// 设置响应response.send('HELLO EXPRESS')
})
// 4、监听端口启动服务
app.listen(8000,()=>{console.log('服务已经启动,8000端口监听中...')
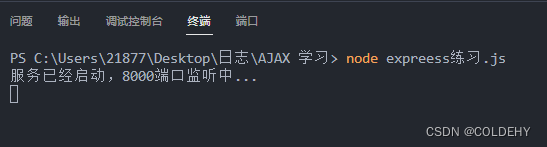
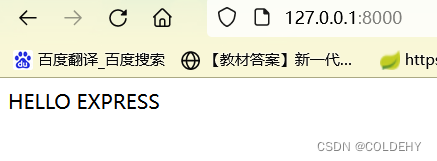
})启动端口结果

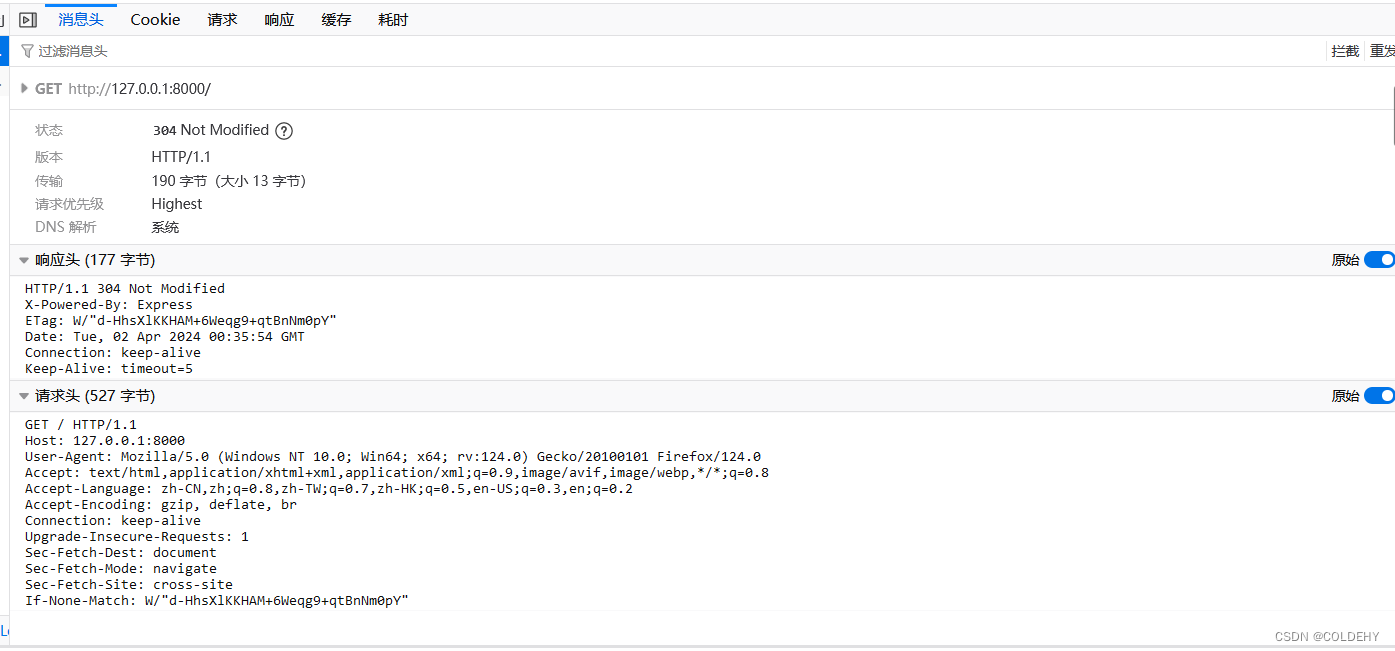
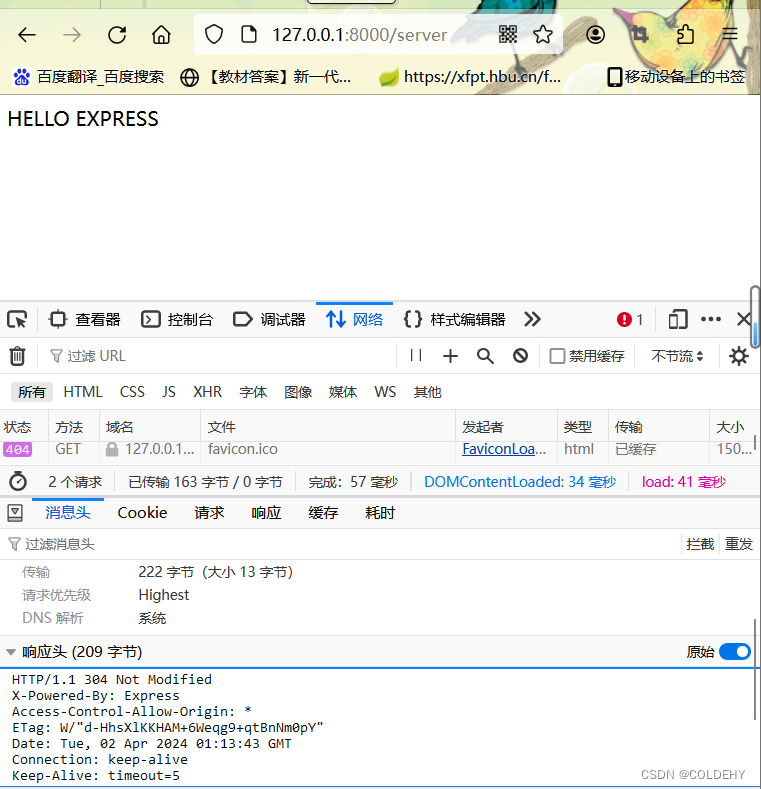
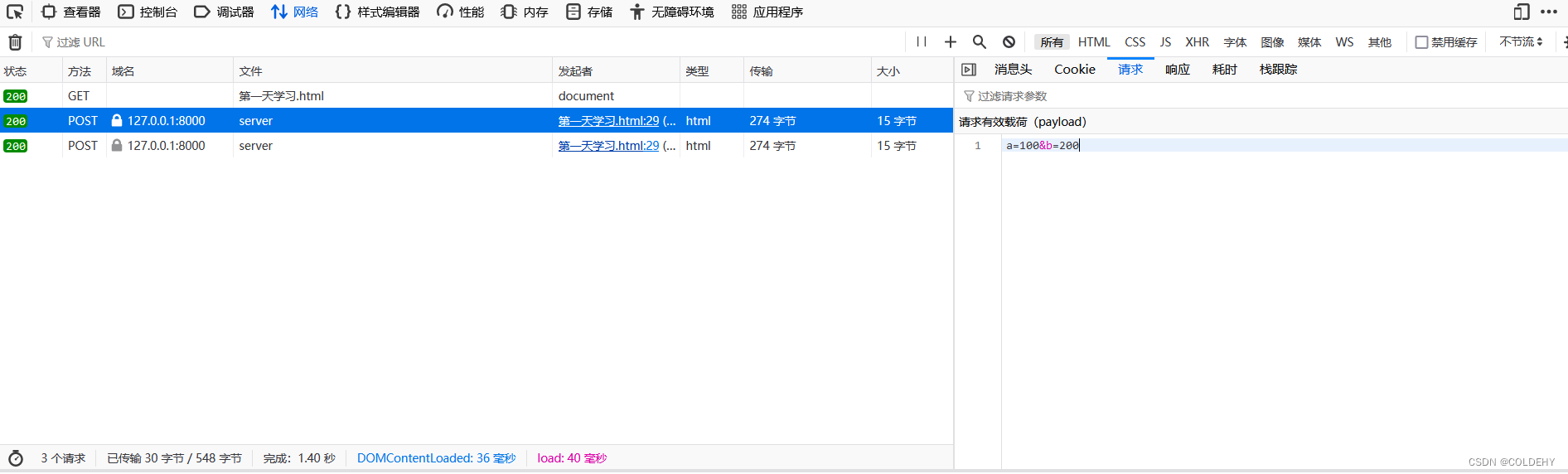
查看我们向 8000端口发送的内容

查看请求响应报文:

响应体:响应头和响应体 组成了完整的响应报文

四、AJAX GET 请求实例
(一)准备阶段:
先写前端界面 要求按下按钮 返回响应体 的内容到 div 中
1.界面展示

2.代码部分
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX GET 请求</title>
</head>
<style>#result {width: 200px;height: 100px;border: solid pink 1px;}
</style><body><button>点击发送请求</button><div id="result"></div>
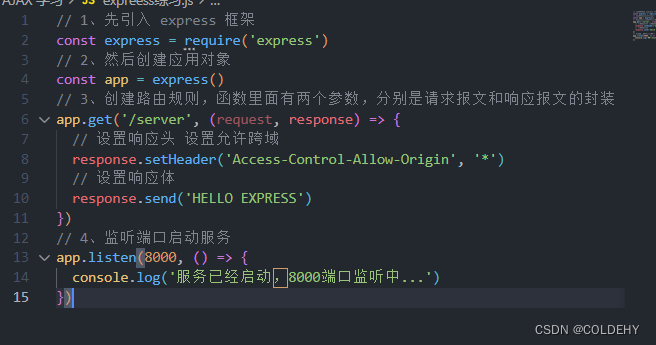
</body></html>3.Express 框架代码:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.get('/sever', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('HELLO EXPRESS')
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})(二)启动阶段
右键外层文件夹 在终端中打开

然后运行文件
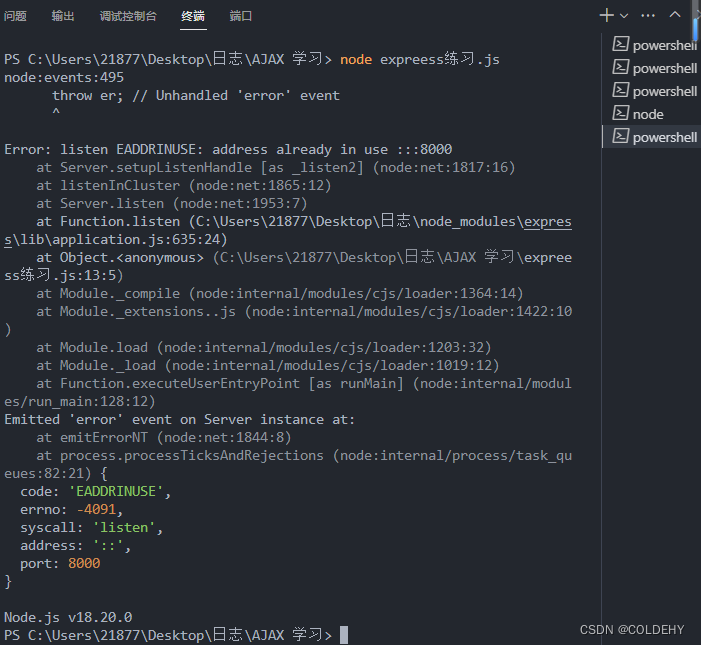
![]()
这时会发现报错了,显示8000端口被占用,这是因为刚才实验已经启动了这段代码,8000端口正在被使用,右边 node 就表示 有服务正在被启动

点击右面 node 然后 按下 ctrl + c 关闭刚才的服务

右边的 node 消失了 成功关闭

然后再启动我们要的服务就解决了

检验结果发现能成功返回 响应体,并且有我们新添加的响应头成功实现
 (三)构建 AJAX 请求:
(三)构建 AJAX 请求:
不用刷新页面就实现了实现页面获取响应体的过程
AJAX 请求的具体使用需要详细的查看下面具体代码实现,笔记在代码里面,复制到 vscode 中好好看

<body><button>点击发送请求</button><div id="result"></div><script>// 获得button元素const btn = document.getElementsByTagName('button')[0]// 绑定事件btn.onclick = function () {// 创建对象const xhr = new XMLHttpRequest();// 初始化设置请求方法 和url(就是发送的对象)xhr.open('GET', 'http://127.0.0.1:8000/server')// 发送xhr.send()// 事件绑定 处理服务端返回的结果//on 相当于 when 当。。。时候//readystate 是 xhr 对象中的属性,表示状态 0 1 2 3 4//0:未初始化 默认是0//1:open 方法已经调用完毕//2:send 方法已经调用完毕//3:服务端返回了部分结果//4:服务端返回了全部结果// change 是改变的意思xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {// 处理结果 行 头 空行 体// 相应行console.log(xhr.status)//状态码console.log(xhr.statusText)//状态字符串console.log(xhr.getAllResponseHeaders())//所有响应头console.log(xhr.response)//响应体}}}}</script>
</body>拓展: AJAX 修改 get 方法 url 参数:
在 AJAX 中修改参数 get方法 没有请求体
在 url 的后面加上参数 ?a=100&b=200的形式‘
语法:问号分隔 参数名字 = 参数值 & 多余参数 = 多余参数值
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200')
检查一下是否成功看见蓝色后面有我们刚才写的东西,右边也有a,b 两个参数成功

五、AJAX POST 请求实例
(一)准备阶段
要求 鼠标放到框上的时候向服务端发送 POST请求,服务器返回响应体并在盒子上展现
界面展示:
代码部分:
仿照上面 GET 方法案例书写 AJAX 请求代码
<body><div id="result"></div><script>// 获得元素对象const result = document.getElementById("result")// 绑定事件result.addEventListener('mouseover', function () {// 创建对象const xhr = new XMLHttpRequest();// 初始化设置请求方法 和url(就是发送的对象)xhr.open('POST', 'http://127.0.0.1:8000/server')// 发送xhr.send()// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}})
</body> (二)执行阶段
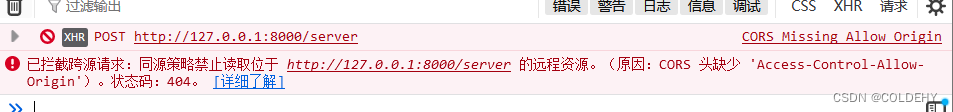
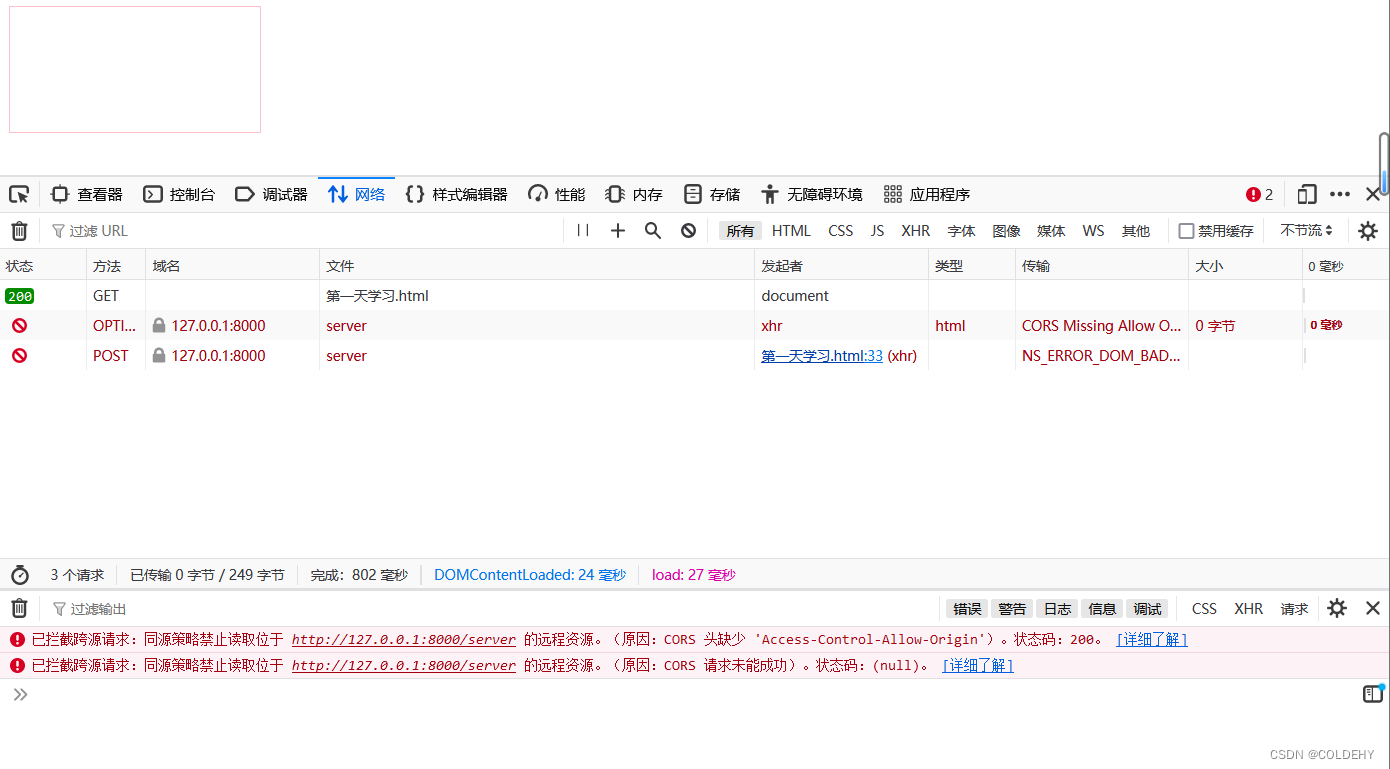
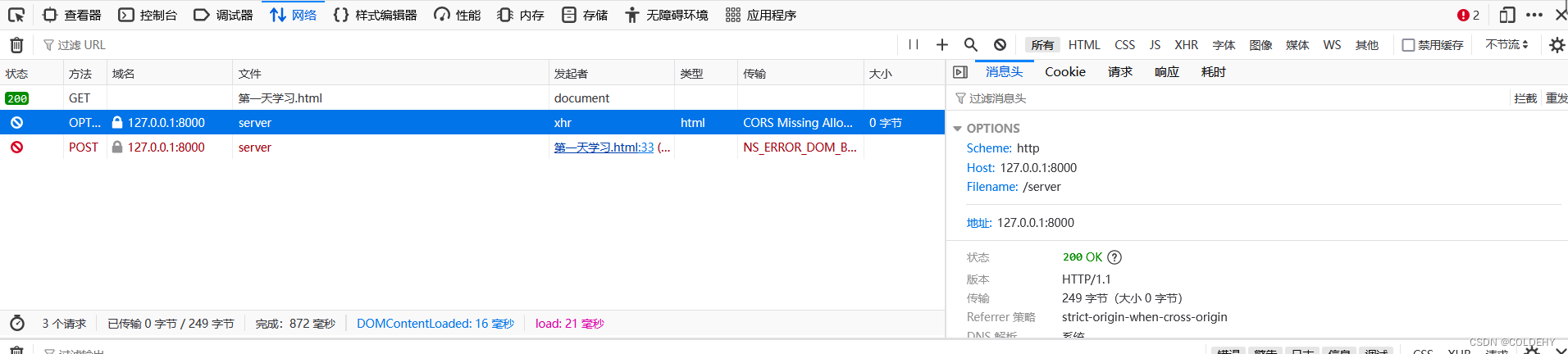
在页面中刷新发现报错,显示缺少 Access...

因为服务端没有与之匹配的路由规则,还没设置响应头
服务器还用之前的 get 方法 所以才报错

再复制加一个 POST 方法就行了
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('HELLO AJAX')
})
app.post('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('HELLO AJAX POST')
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
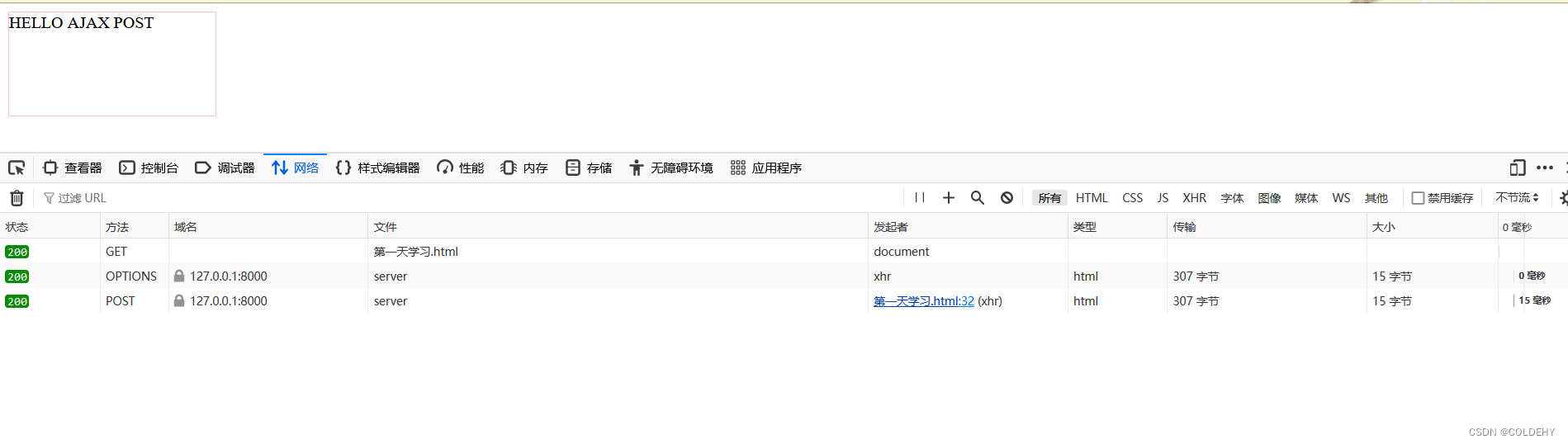
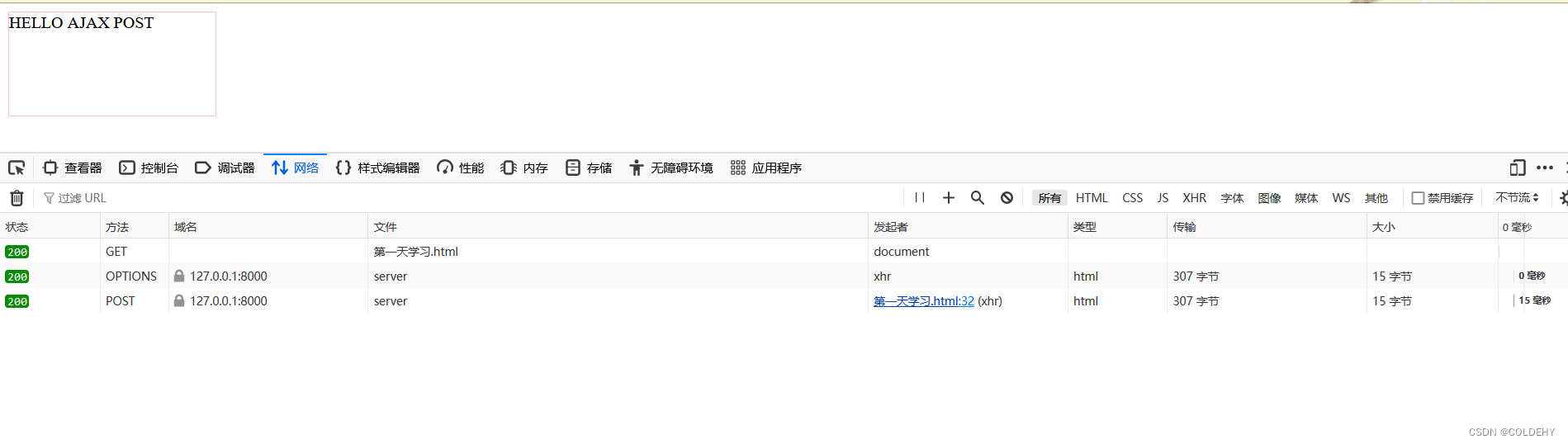
})刷新页面显示结果

然后再自行查看一下报文对不对就行了
拓展:AJAX 设置 post 方法 请求体:
发送 设置的请求体
POST 方法设置请求体写在send() 方法里面
修改代码使用下面的语句测试,这个请求体 成功发给了服务器
xhr.send('a=100&b=200')冒号也行 其实任意格式都可以只要服务器有方式能 处理这个类型数据就行 ‘12121654’ 都行
还是按照具体格式进行比较好
xhr.send('a:100&b:200')

拓展:设置请求头
要想设置请求头的内容就需要在 open() 和 send() 之间再加一个 下面的方法 第一个参数代表了请求体内容('a:100&b:200')的类型,第二个参数一长串 是 参数查询字符串的类型 是固定写法
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
也可以自定义请求头如下
xhr.setRequestHeader('name', 'hahaha')
但是自定义会报错,因为我们使用了自定义的请求头,浏览器出于保护机制不让我们这么做

但是我们能在我们的服务端 (express)加入一个特殊的请求头解决这个问题 ,如下
星号表示所有类型的头信息都可以接受
response.setHeader('Access-Control-Allow-Headers', '*')
但是还是不行,因为 AJAX 在设置好 之后还会发送一个 option 请求来校验,但是我们服务端只能接收 post 类型的请求
 我们可以把请求类型改成 all 就是所有类型请求都能接收就好了
我们可以把请求类型改成 all 就是所有类型请求都能接收就好了
app.all('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体response.send('HELLO AJAX POST')
})结果不报错,成功

完整代码:
前端 AJAX:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX POST 请求</title>
</head>
<style>#result {width: 200px;height: 100px;border: solid pink 1px;}
</style><body><div id="result"></div><script>// 获得元素对象const result = document.getElementById("result")// 绑定事件result.addEventListener('mouseover', function () {// 创建对象const xhr = new XMLHttpRequest();// 初始化设置请求方法 和url(就是发送的对象)xhr.open('POST', 'http://127.0.0.1:8000/server')// 设置请求头xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')// 自定义请求头xhr.setRequestHeader('name', 'hahaha')// 发送xhr.send('a=100&b=200')// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}})</script>
</body></html>服务端:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('HELLO AJAX')
})
app.all('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体response.send('HELLO AJAX POST')
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})相关文章:

AJAX —— 学习(一)
目录 一、原生 AJAX (一)AJAX 介绍 1.理解 2.作用 3.最大的优势 4.应用例子 (二)XML 介绍 1.理解 2.作用 (三)AJAX 的特点 1.优点 2.缺点 二、HTTP 协议 (一)HTTP 介…...

Activity——idea(2020以后)配置actiBPM
文章目录 前言jar下载idea 安装本地扩展插件 前言 2020及之后版本的idea中,未维护对应的actiBPM扩展插件。如果需要安装该插件,则需要使用本地导入 jar的方式。 jar下载 访问官方网站,搜索对应的actiBPM扩展插件。 https://plugins.jetbra…...

MyBatis——配置优化和分页插件
MyBatis配置优化 MyBatis配置文件的元素结构如下: configuration(配置) properties(属性) settings(设置) typeAliases(类型别名) plugins(插件)…...

[蓝桥杯 2013 省 B] 翻硬币
[蓝桥杯 2013 省 B] 翻硬币 题目背景 小明正在玩一个“翻硬币”的游戏。 题目描述 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零),比如可能情形是 **oo***oooo,如果…...

[BT]BUUCTF刷题第13天(4.1)
第13天 Upload-Labs-Linux (Basic) Pass-01 根据题目提示,该题为绕过js验证。 一句话木马: <?php eval(system($_POST["cmd"]));?> // 符号 表示后面的语句即使执行错误,也不报错。 // eval() 把括号内的字符串全部…...

特别详细的Spring Cloud 系列教程1:服务注册中心Eureka的启动
Eureka已经被Spring Cloud继承在其子项目spring-cloud-netflix中,搭建Eureka Server的方式还是非常简单的。只需要通过一个独立的maven工程即可搭建Eureka Server。 我们引入spring cloud的依赖和eureka的依赖。 <dependencyManagement><!-- spring clo…...

Day108:代码审计-PHP模型开发篇MVC层动态调试未授权脆弱鉴权未引用错误逻辑
目录 案例1-Xhcms-动态调试-脆弱的鉴权逻辑 案例2-Cwcms-动态调试-未引用鉴权逻辑 案例3-Bosscms-动态调试-不严谨的鉴权逻辑 知识点: 1、PHP审计-动态调试-未授权安全 2、PHP审计-文件对比-未授权安全 3、PHP审计-未授权访问-三种形态 动态调试优点: 环境配置&…...

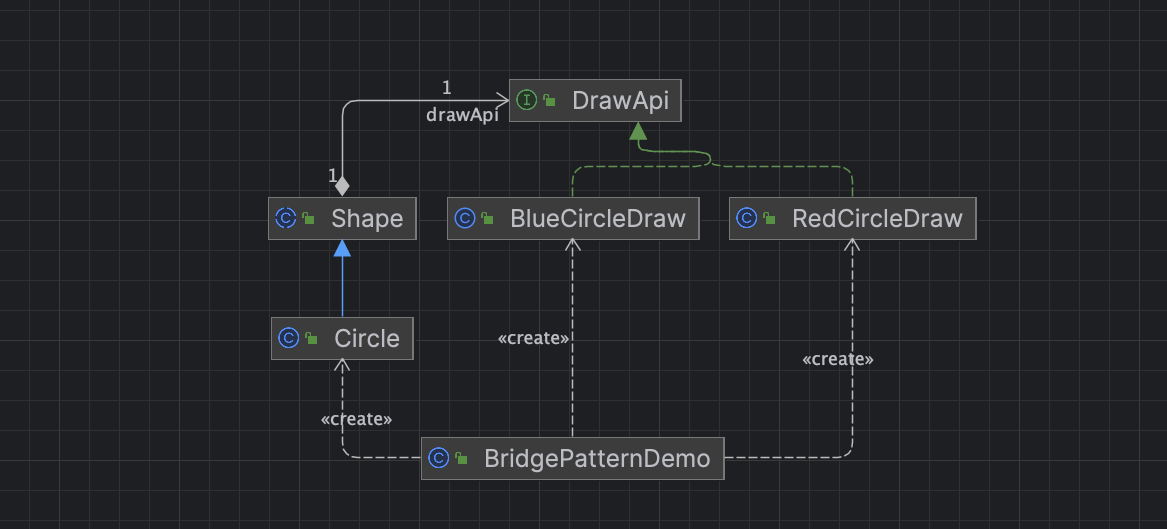
重读Java设计模式: 桥接模式详解
引言 在软件开发中,经常会遇到需要在抽象与实现之间建立连接的情况。当系统需要支持多个维度的变化时,使用传统的继承方式往往会导致类爆炸和耦合度增加的问题。为了解决这一问题,我们可以使用桥接模式。桥接模式是一种结构型设计模式&#…...

新规解读 | 被网信办豁免数据出境申报义务的企业,还需要做什么?
为了促进数据依法有序自由流动,激发数据要素价值,扩大高水平对外开放,《促进和规范数据跨境流动规定》(以下简称《规定》)对数据出境安全评估、个人信息出境标准合同、个人信息保护认证等数据出境制度作出优化调整。 …...

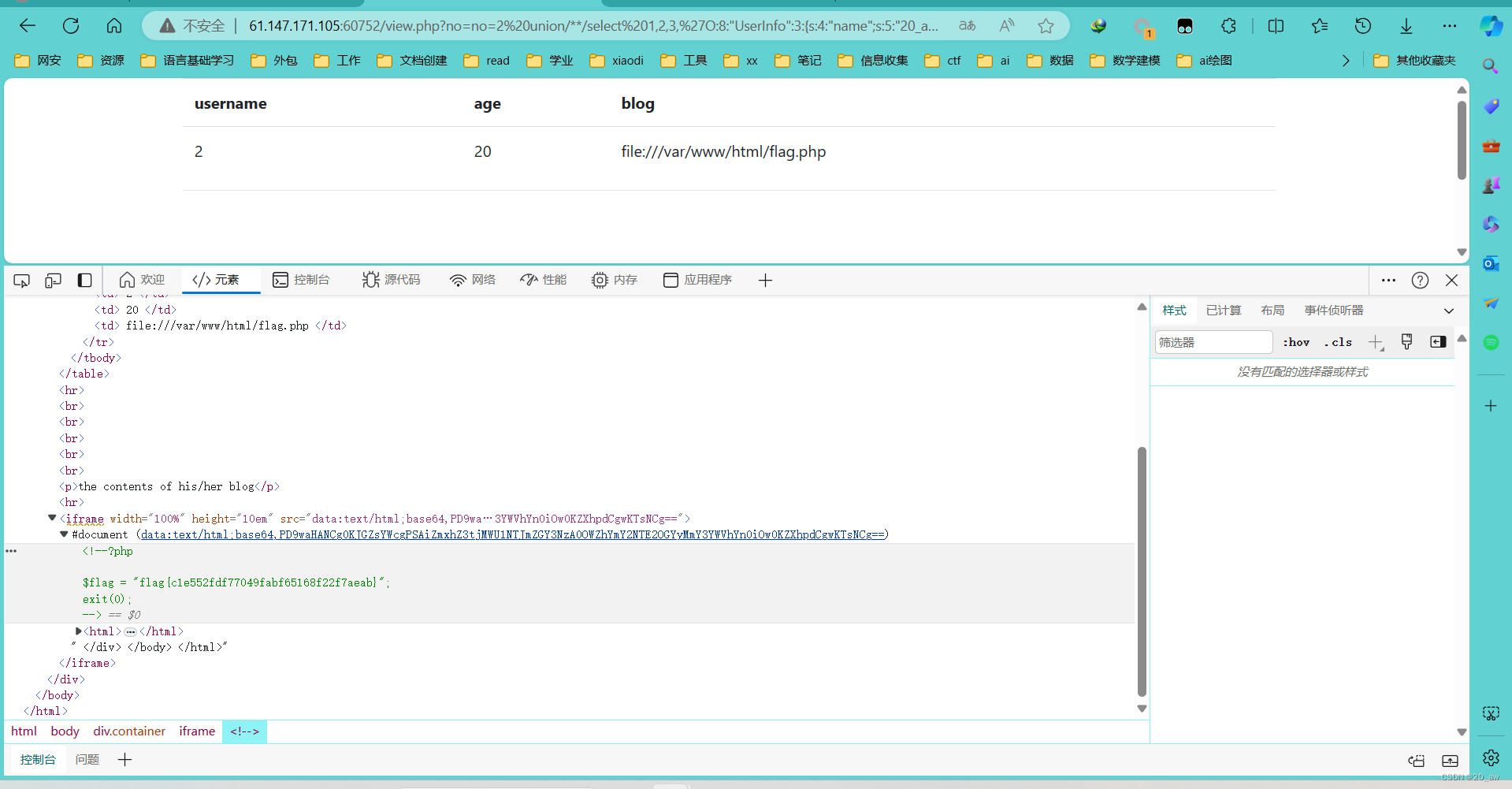
fakebook-攻防世界
题目 先目录扫描一下 dirseach 打开flag.php是空白的 访问robots.txt,访问user.php.bak <?php class UserInfo { public $name ""; public $age 0; public $blog ""; public function __construct($name, $age, $blog) { …...

mynet开源库
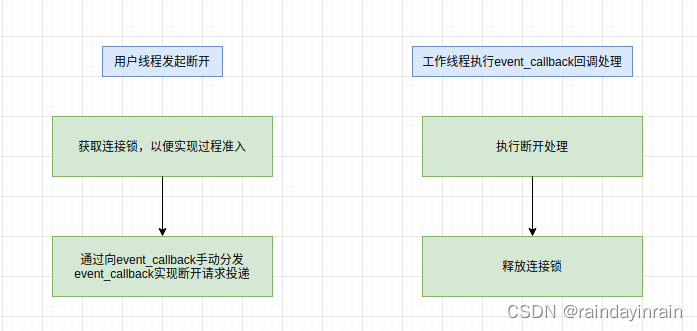
1.介绍 个人实现的c开源网络库. 2.软件架构 1.结构图 2.基于event的自动分发机制 3.多优先级分发队列,延迟分发队列 内部event服务于通知机制的优先级为0,外部event优先级为1. 当集中处理分发的event_callback时,…...

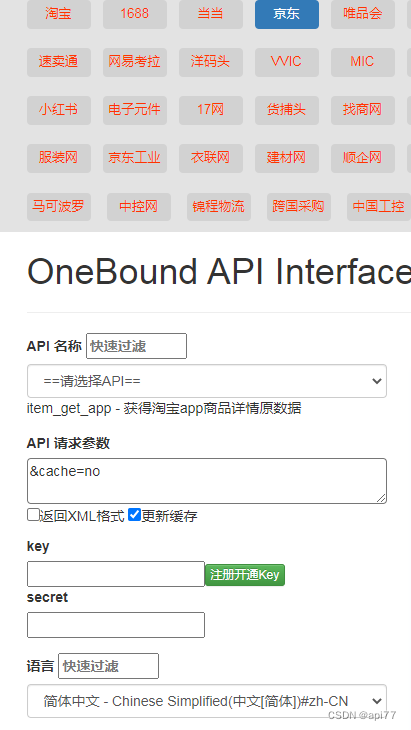
深度挖掘商品信息,jd.item_get API助您呈现商品全面规格参数
深度挖掘商品信息,特别是在电商平台上,对于商家、开发者和用户来说都至关重要。jd.item_get API作为京东开放平台提供的一个强大工具,能够帮助用户轻松获取商品的全面规格参数,进而为商品分析、推荐、比较等提供有力的数据支撑。 …...

A Random Walk Based Anonymous Peer-to-Peer
一、 背景 匿名性一直是P2P系统等自组织环境中最具挑战性的问题之一。在本文中,我们提出了一个匿名协议,称为基于随机漫步的匿名协议(RWAP),在分散的P2P系统。我们通过全面的轨迹驱动模拟来评估RWAP。结果表明,与现有方法相比,RWAP显著降低了流量成本和加密开销。 二、 …...

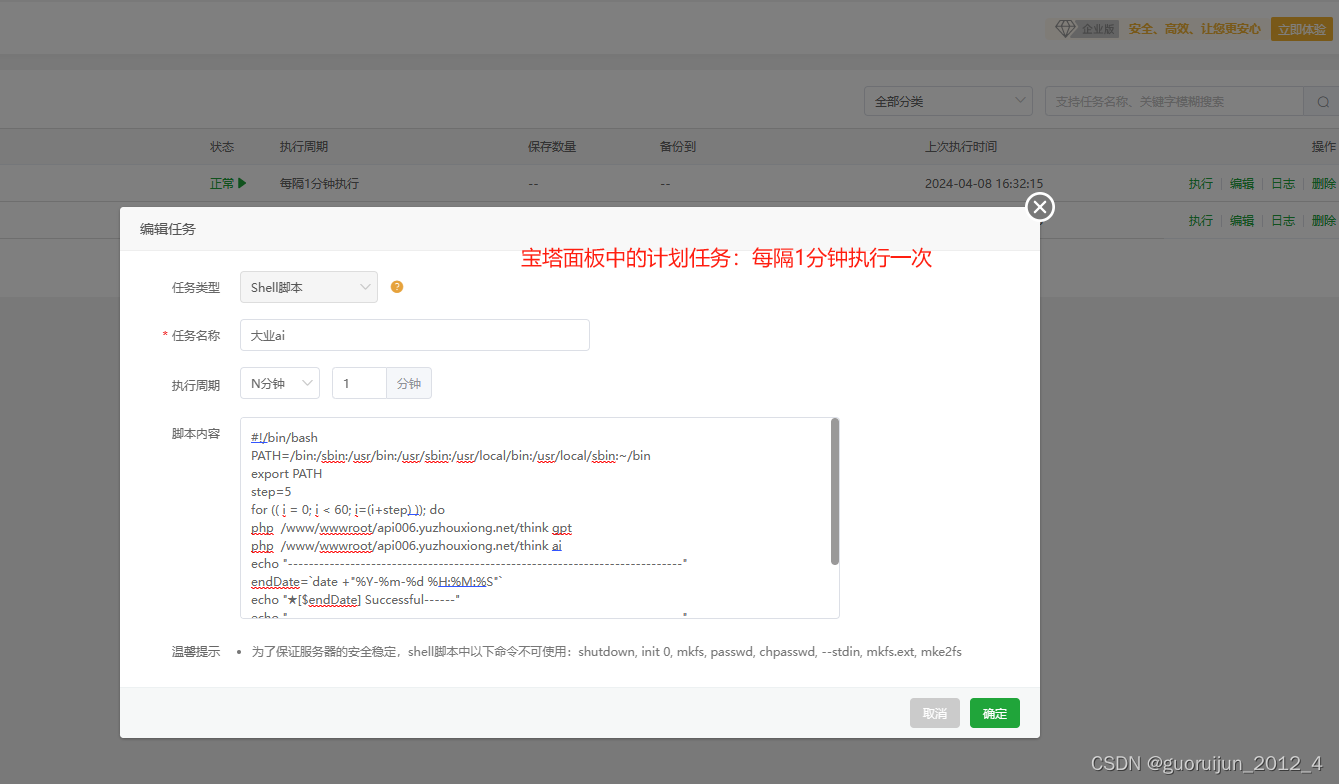
php代码执行计划任务dos实现方式和宝塔面板实现方式
dos php 计划任务 echo off :loop echo 这是一个死循环 echo This is an infinite loop. php think gpt php think ai timeout /t 2 goto loop 宝塔面板 php 计划任务 #!/bin/bash PATH/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH ste…...

千万不要错过这6款能让你快速写作成长的宝藏软件…… #学习方法#AI写作
国外ChatGPT爆火,AI写作在国内也引起不小的瞩目,目前国内的AI写作工具少说也有几十上百个,要在这么多AI写作中找出适合自己的工具,一个一个尝试是不太现实的,所以今天就给大家推荐一些款AI写作工具。帮助你少走弯路&am…...

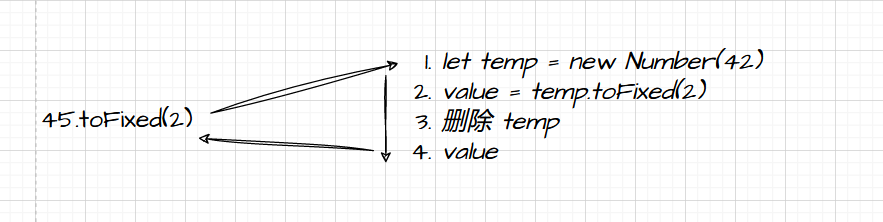
TypeScript系列之-理解TypeScript类型系统画图讲解
TypeScript的输入输出 如果我们把 Typescript 编译器看成一个黑盒的话。其输入则是使用 TypeScript 语法书写的文本或者文本集合。 输出是编译之后的 JS 文件 和 .d.ts 的声明文件 其中 JS 是将来需要运行的文件(里面是没有ts语法,有一个类型擦除的操作)࿰…...

制造业智能化一体式I/O模块的集成与应用案例分享
在现代制造业中,智能化一体式I/O模块的应用已经成为提升生产效率、优化工艺流程的关键技术之一。这种一体化I/O模块的主要功能在于作为PLC(可编程逻辑控制器)系统的扩展接口,以满足多样化的输入输出需求。本文将通过一个实际案例&…...

《云原生安全攻防》-- 云原生应用风险分析
为了满足每位朋友的学习需求,并且支持课程的持续更新,本系列课程提供了免费版和付费视频版两种方式来提供课程内容。我们会持续更新课程内容,以确保内容的度和实用性。 在本节课程中,我们将一起探讨云原生应用在新的架构模式下可能…...

抖音-引流私域转化模式1.0现场视频,从抖音源源不断把人加到私域,
抖音-引流私域转化模式1.0现场视频,从抖音源源不断把人加到私域,让加到私域的粉丝买单 抖音-引流私域转化模式1.0现场视频,从抖音源源不断把人加到私域 - 百创网-源码交易平台_网站源码_商城源码_小程序源码 课程内容: 01.第一…...

外包干了6天,技术明显进步
先说一下自己的情况,本科生,2019年我通过校招踏入了南京一家软件公司,开始了我的职业生涯。那时的我,满怀热血和憧憬,期待着在这个行业中闯出一片天地。然而,随着时间的推移,我发现自己逐渐陷入…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
