原生小程序开发性能优化指南
性能优化指南
1.骨架屏
- 业务可以在数据加载完成之前用骨架屏幕来占位,提升体验。
2.包大小优化
- 减小包中静态资源,例如图片文件,可将图片进行压缩降低文件体积。
- 无用文件、函数、样式剔除。
- 除了部分用于容错的图片必须放在代码包(譬如网络异常提示)之外,建议开发者把图片、视频等静态资源都放在 CDN 上。(Base64 格式本质上是长字符串,和 CDN 地址比起来也会更占空间。)
- 图片压缩: 推荐
tinypng,比工具更好用的图片压缩。 地址
注意:
- 若项目中有多个页面,只打包一个页面,图片资源依然会被打进包内。
- 若页面在
usingComponents配置引入自定义组件但是未使用,会被打进包内。 - 检查
TYML中的import引用其他模板文件、TYSS中的@import其他样式文件、JS 中引用的其他模块,是否有无用但是未删除依赖关系的? ray的项目,可以通过-a或者--analyze开启打包分析,协助开发者进行优化工作。
3.渐进加载
- 页面启动环节,尽快加载重要内容,然后在加载其他内容,可分阶段加载,尽最大可能降低用户等待时间。
image图片可开启lazy-load,使用懒加载。
4.启用本地缓存
- 智能小程序提供了读写本地缓存的接口。有些页面数据变化不频繁,可考虑放入本地缓存,打开优先加载缓存数据,拉到最新数据比对后有变化再去更新,以此提升用户体验。
注意:
- 并非所有场景都适合缓存策略,譬如对数据即时性要求非常高的场景(如抢购入口)来说,展示老数据可能会引发一些问题。
- 数据隔离:智能小程序目前会默认按照
uid和小程序ID两个维度,对缓存空间进行隔离,业务可自行根据业务需求根据countryCode、家庭ID等维度进行再隔离,避免数据误展示。
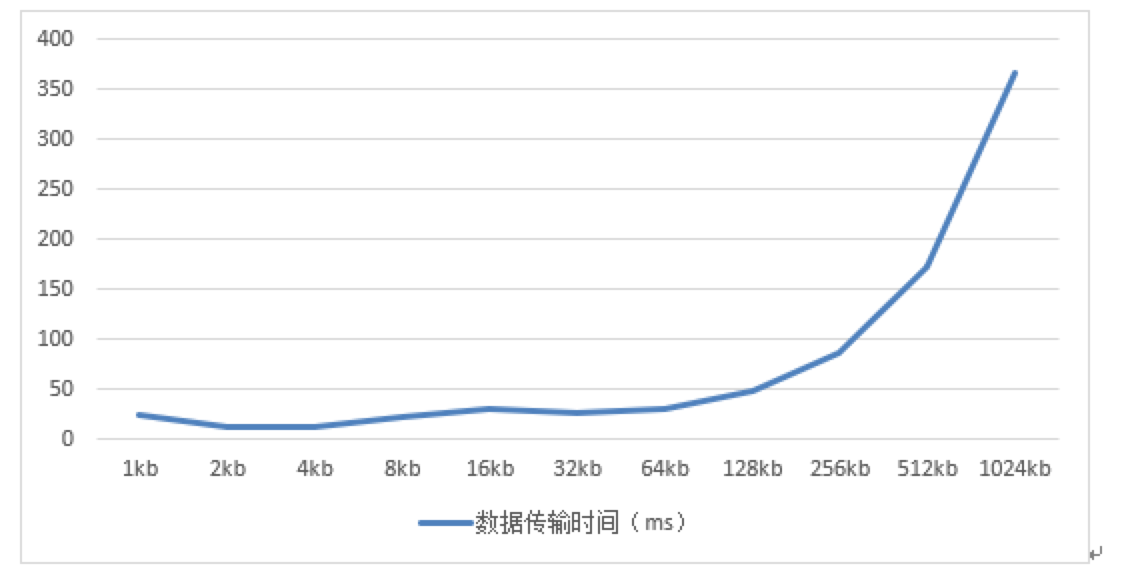
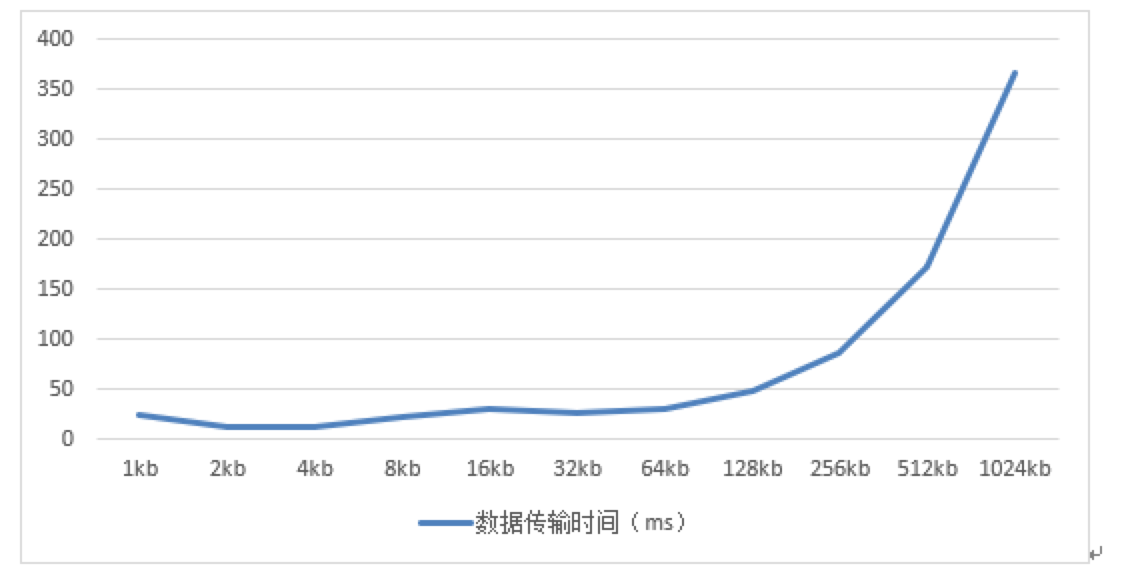
5.【重要】运行时优化(setData、事件)

- 上述表格中可以看出,在小程序的双线程通信模式,数据量在一定程度上,会指数级上升,因此运行时的优化最主要的原则就是减少通信频率,降低通信数据量。
- 业务开发阶段,开发者可以控制
setData的频率,尽可能合并数据,减少调用次数。频次推荐为 1s 不超过 20 次,在处理一些频繁触发的事件,比如滚动或者touchmove时添加截流方案。 - Touch 事件,使用前要思考是否必须要绑定该事件到逻辑层触发,是否可以在 SJS 中处理该事件。
- 开发者应该尽量减小调用
setData的数据量,来提升通信效率。如一些逻辑层的标记型变量,预渲染无关的可直接挂在this变量下。 - 在调用
渲染脚本(rjs)的方法时也会走逻辑层到视图层的通信,因此调用rjs的方法的时候和setData一样也应传递最小变更数据。 setData局部变更数据。
// 局部更新数据
this.setData({'a.b.c': 1,
});- 去掉不必要的事件绑定:当用户事件(如 Click、Touch 事件等)被触发时,视图层会把事件信息反馈给逻辑层,这也是一个线程间通信的过程。
- 组件节点支持附加dataset, 应避免在自定义数据中设置太多数据。
6.【重要】SJS 和 RJS
- 将一些视图层需要计算的能力放在 SJS 中操作。
SJS运行在视图层。- SJS 可以处理视图层绑定的事件且可以获取当前所在实例的部分能力。查看详情
SJS并不是完全的JavaScript,仅具有部分Safe的能力。SJS处理事件、工具函数,无需通信。
- 渲染脚本(RJS)
- 可用于处理高频的绘图需求,可以提高视图的动画渲染性能,主要应用场景 canvas 图表渲染,webGL 图形渲染等。
7.销毁持久化内存
- 由于逻辑层是在多页面共享,因此如计时器等逻辑在页面退出后,仍会执行。正确的做法是,在页面
onHide的时候手动把定时器清理掉,有必要时再在onShow阶段恢复定时器。
8.其他
- vConsole:是挂载到视图层的调试工具,逻辑层的日志会通过通道发到视图层,日志打印频繁可能会阻塞通道,遇到性能要求较高的页面调试,去掉
vConsole调试工具,减少通道占用。 - 视频:由于视频组件比较占用内存,在列表中多个出现,建议用 cover 图占位,当用户点击时候再去加载 video 组件
- 长列表:扩展组件提供长列表组件,支持虚拟滚动遇到长列表场景可使用该长列表组件减少页面节点渲染数量提升性能。
- 控制页面复杂度:如节点数量,事件绑定数量,不要在一个页面做太多的业务逻辑。
9.总结性能指标
- 首屏时间不超过 5 秒。
- 渲染时间不超过 500ms。
- 每秒调用 setData 的次数不超过 20 次。
- setData 的数据在 JSON.stringify 后不超过 256kb。
- 页面 TYML 节点少于 1000 个,节点树深度少于 30 层,子节点数不大于 60 个。
- 所有网络请求都在 1 秒内返回结果。
相关文章:

原生小程序开发性能优化指南
性能优化指南 1.骨架屏 业务可以在数据加载完成之前用骨架屏幕来占位,提升体验。 2.包大小优化 减小包中静态资源,例如图片文件,可将图片进行压缩降低文件体积。无用文件、函数、样式剔除。除了部分用于容错的图片必须放在代码包…...

「51媒体网」邀请媒体采访报道对企业宣传有何意义?
传媒如春雨,润物细无声的,大家好,我是51媒体网胡老师。 邀请媒体采访报道对企业宣传具有多重意义: 提升品牌知名度和曝光度:媒体是信息传播的重要渠道,通过媒体的报道,企业及其活动、产品能够迅…...

用动态IP采集数据总是掉线是为什么?该怎么解决?
动态IP可以说是做爬虫、采集数据、搜集热门商品信息中必备的代理工具,但在爬虫的使用中,总是会遇到动态IP掉线的情况,从而影响使用效率,本文将探讨动态IP代理掉线的几种常见原因,并提供解决方法,以帮助大家…...

MySQL操作DDL
目录 1.概述 2.数据库的增删改查 3.表的增删改查 3.1.创建和查看表结构 3.2.修改表 3.3.查看所有的表 3.4.删除表 4.用户 5.DDL在实际应用场景中的作用 5.1.数据库设计 5.2.数据库维护 5.3.数据库迁移或重置 5.4.优化性能 …...

程序员如何搞副业
目录 1.概述 2.个人项目开发 3.在线教育和培训 4.技术博客和内容创作 1.概述 程序员通过副业实现个人价值最大化和增加收入的途径多种多样,以下是一些方法: 自由职业: 程序员可以在业余时间提供自由职业服务。包括为客户开发软件、网站或应用程序、…...

【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...

git 常用命令和使用方法
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...

程序员如何搞副业?
程序员不仅拥有将抽象概念转化为实际应用的能力,还通常具备强大的逻辑思维和问题解决能力。然而,许多程序员并不满足于仅仅在一家公司工作,他们渴望通过副业来实现个人价值的最大化,增加收入,甚至探索自己的创业梦想。…...

深入浅出 -- 系统架构之负载均衡Nginx实现高可用
一、Nginx的高可用 线上如果采用单个节点的方式部署Nginx,难免会出现天灾人祸,比如系统异常、程序宕机、服务器断电、机房爆炸、地球毁灭....哈哈哈,夸张了。但实际生产环境中确实存在隐患问题,由于Nginx作为整个系统的网关层接入…...

鲸鱼优化算法(Whale Optimization Algorithm)
注意:本文引用自专业人工智能社区Venus AI 更多AI知识请参考原站 ([www.aideeplearning.cn]) 算法背景 鲸鱼优化算法(Whale Optimization Algorithm, WOA)是一种模拟鲸鱼捕食行为的优化算法。想象一下,你…...

C++内存管理new-delete大法及实现原理
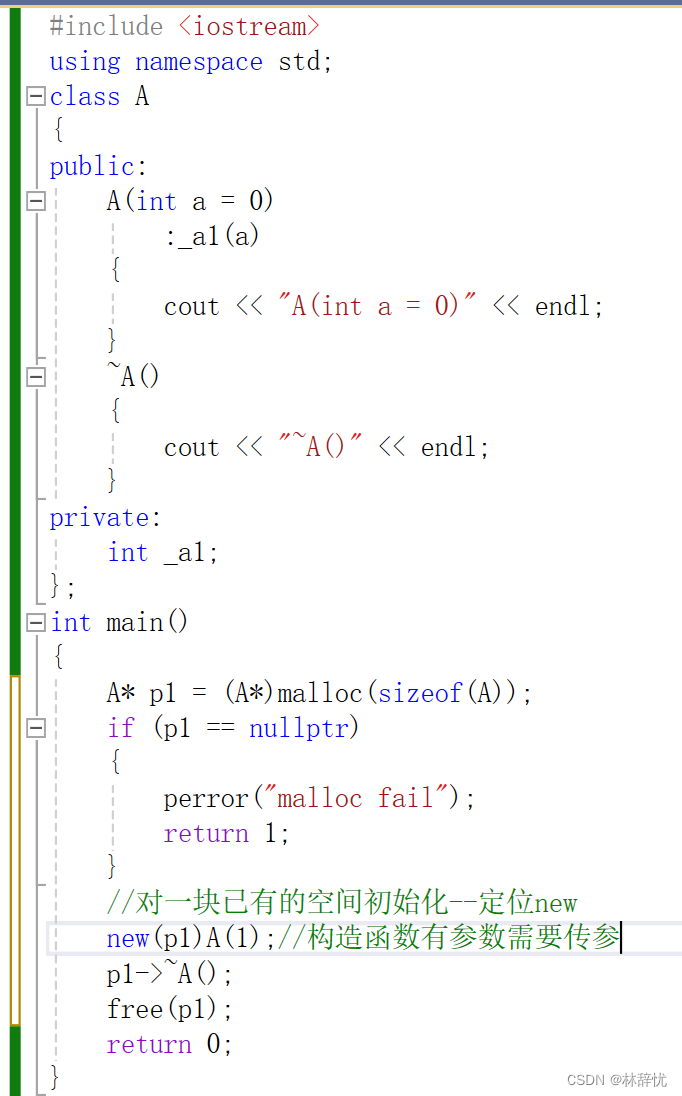
目录 前言: 一:C语言中区域划分的回顾及各个变量存在的位置 1.经典例题 编辑2.C/C中内存区域的划分 二:C内存管理方式 new delete操作符 1.对于内置类型 2.对于自定义类型 三:operator new和operator delete函数 1…...

Spring WebFlux响应式实现WebFilter解决跨域问题
WebFilter 是 Spring Framework 中用于处理 Web 请求的过滤器接口,它是在基于 Servlet 3.0 规范的基础上,为了支持响应式编程模型而引入的。与传统的 Servlet 过滤器相似,WebFilter 也允许开发者对进入的请求和返回的响应进行拦截、修改或者增…...

第4章 Redis,一站式高性能存储方案,笔记问题
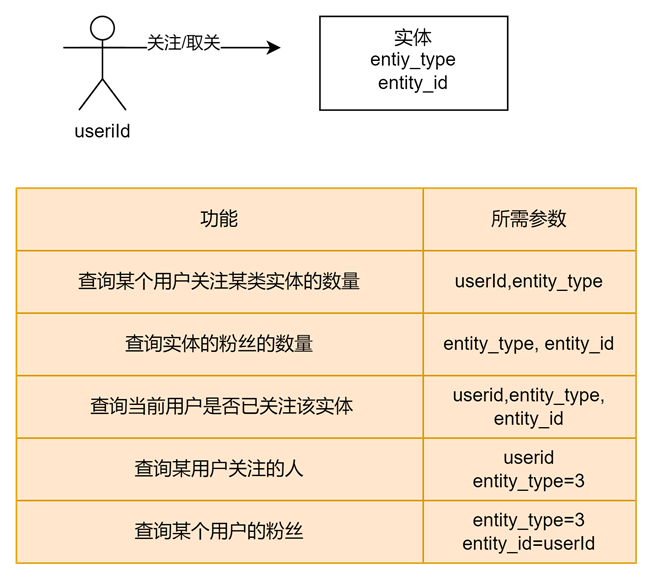
点赞具体要实现功能有哪些? 可以点赞的地方:对帖子点赞,对评论点赞点一次是点赞,再点一次是取消赞统计点赞的数量(计数,string),帖子被点赞的数量,某个用户被点赞的数量…...

UVA540 Team Queue 解题报告
UVA540 Team Queue 解题报告 题目链接 https://vjudge.net/problem/UVA-540 题目大意 有t个团队的人正在排一个长队。每次新来一个人时,如果他有队友在排队,那么这个新人会插队到最后一个队友的身后。如果没有任何一个队友排队,则他会排到…...

基础贪心问题
1.部分背包问题 #include<iostream> #include<algorithm> using namespace std; const int N 110; double v[N], w[N]; pair<double, int> a[N]; int n, m;int main(){cin>>n>>m;double x, y;for(int i 0; i < n; i){cin>>v[i]>&g…...

day13 java final 类和对象的初始化执行顺序
final [面试题]请简述final关键字final修饰类(最终的类)-太监类:该类不能被继承。(比如:String StringBuilder,....) final修饰方法(最终的方法):不能被重写 final修饰的变量 :值不…...

蓝桥杯gcd汇总
gcd3014 问题描述 小明和小红是一对恋人,他们相爱已经三年了,在今年的七夕节,小明准备给小红一个特殊的礼物。他想要送给小红一些数字,让小红算出有多少对正整数 (a,b) 满足以下条件: clcm(a,b)−dgcd(a,b)x其中 c,…...

极市平台 | 综述:一文详解50多种多模态图像融合方法
本文来源公众号“极市平台”,仅用于学术分享,侵权删,干货满满。 原文链接:综述:一文详解50多种多模态图像融合方法 0 极市导读 本工作总结了50篇论文中Lidar和camera的多模态融合的一些概念方法。笔者结合原文以及自…...

数据结构系列-队列的结构和队列的实现
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 队列 队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除删除数据操作的特殊线性表,队列具有先进先出FIFO,…...

MySQL——查询数据的处理
一、并列 连接两个数据列的值,并进行输出的格式化处理(显示为一种统一的格式) concat( 列 1 格式化字 符 ) mysql> select concat(vend_name, vend_country) from vendors; --------------------------------- | concat(vend_name, ve…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
