Chrome开发使用技巧总结

Chrome一个程序员开发神器,但是好多猿子们不会或者没有正确使用。今天教大家如何利用它快速高效的开发调试工作。
代码格式化
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

强制DOM状态
有些HTML的DOM是有状态的,比如 标签,其会有 active,hover, focus,visited这些状态,有时候,我们的CSS会来定关不同状态的样式,在分析网页查看网页上DOM的CSS样式时,我们可以点击CSS样式上的 :hov 这个小按钮来强制这个DOM的状态。

动画
现在的网页上都会有一些动画效果。在Chrome的开发者工具中,通过右上角的菜单中的 More Tools => Animations 呼出相关的选项卡。于是你就可以慢动作播放动画了(可以点选 25% 或 10%),然后,Chrome还可以帮你把动画录下来,你可以拉动动再画的过程,甚至可以做一些简单的修改。

直接编辑网页
在你的 console 里 输入下面的命令:
document.designMode = "on"于是你就可以直接修改网页上的内容了。
P.S. 下面这个抓屏中还演示了一个如何清空console的示例。你可以输入 clear() 或是 按 Ctrl+L(Windows下),CMD + K (Mac下)

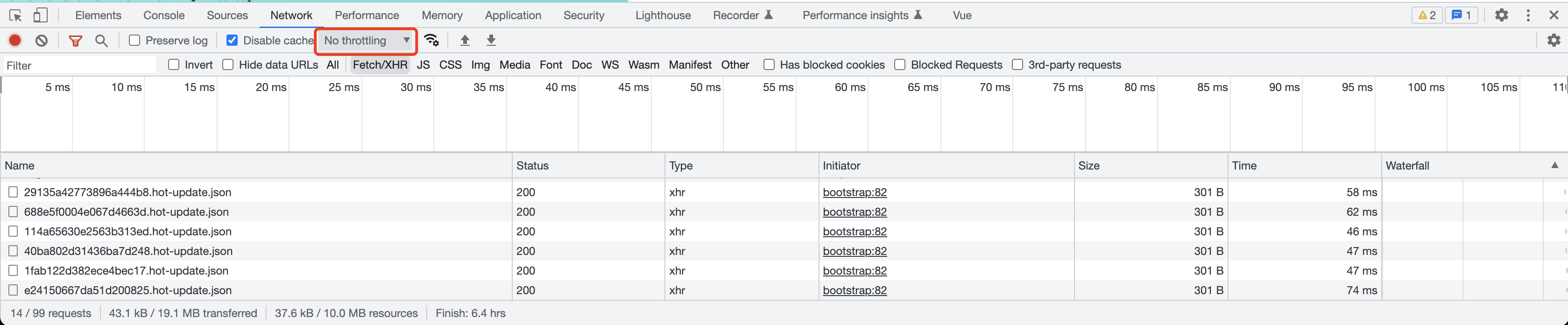
网络限速
你可以设置你的网络的访问速度来模拟一个网络很慢的情况。

复制HTTP请求
这个是我很喜欢 的一个功能,你可以在 network选项卡里,点击 XHR 过滤相关的Ajax请求,然后在相关的请求上点鼠标右键,在菜单中选择: Copy => Copy as cURL,然后就可以到你的命令行下去 执行 curl 的命令了。这个可以很容易做一些自动化的测试。

抓个带手机的图
这个可能有点无聊了,不过我觉得挺有意思的。
在device显示中,先选择一个手机,然后在右上角选 Show Device Frame,然后你就看到手机的样子了,然后再到那个菜中中选 Capture snapshot,就可以抓下一个有手机样子的截图了。

设置断点
除了给Javascript的源代码上设置断点调试,你还可以:
给DOM设置断点
选中一个DOM,然后在右键菜单中选 Break on … 你可以看到如下三个选项:

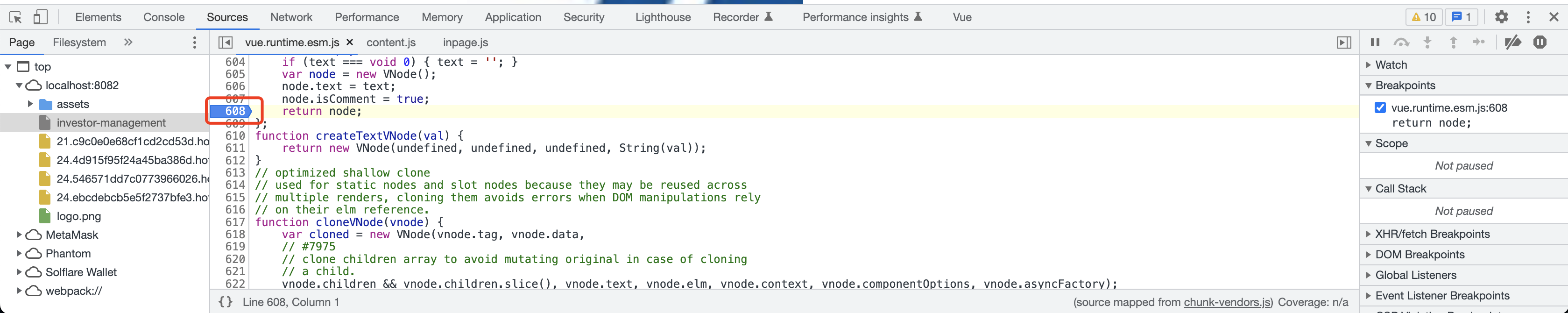
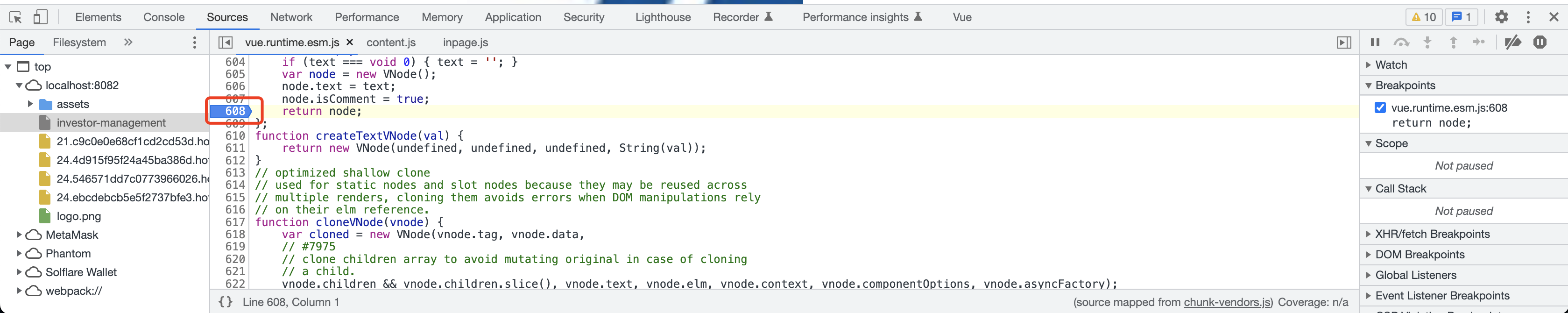
给XHR和Event Lisener设置断点
在 Sources 面页中,你可以看到右边的那堆break points中,除了上面我们说的给DOM设置断点,你还可以给XHR和Event Listener设置断点,载图如下:

关于Console中的技巧
DOM操作
chrome会帮你buffer 5个你查看过的DOM对象,你可以直接在Console中用 $0, $1, $2, $3, $4来访问。
你还可以使用像jQuery那样的语法来获得DOM对象,如:$("#mydiv")
你还可使用 $$(".class") 来选择所有满足条件的DOM对象。
你可以使用 getEventListeners($("selector")) 来查看某个DOM对象上的事件。
你还可以使用 monitorEvents($("selector")) 来监控相关的事件。比如:
monitorEvents(document.body, "click");Console中的一些函数
1)monitor函数
使用 monitor函数来监控一函数,如下面的示例
2)copy函数
copy函数可以把一个变量的值copy到剪贴板上。
3)inspect函数
inspect函数可以让你控制台跳到你需要查看的对象上。如:
更多的函数请参数官方文档 – Using the Console / Command Line Reference
Console的输出
我们知道,除了console.log之外,还有console.debug,console.info,console.warn,console.error这些不同级别的输出。另外一个鲜为人知的功能是,console.log中,你还可以对输出的文本加上css的样式,如下所示:
console.log("%c左耳朵", "font-size:90px;color:#888")于是,你可以定义一些相关的log函数,如:
console.todo = function( msg){console.log( '%c%s %s %s', 'font-size:20px; color:yellow; background-color: blue;', '--', msg, '--');
}
console.important = function( msg){console.log( '%c%s %s %s', 'font-size:20px; color:brown; font-weight: bold; text-decoration: underline;', '--', msg, '--');
}关于console.log中的格式化,你可以参看如下表格:
指示符 | 输出 |
%s | 格式化输出一个字符串变量。 |
%i or %d | 格式化输出一个整型变量的值。 |
%f | 格式化输出一个浮点数变量的值。 |
%o | 格式化输出一个DOM对象。 |
%O | 格式化输出一个Javascript对象。 |
%c | 为后面的字符串加上CSS样式 |
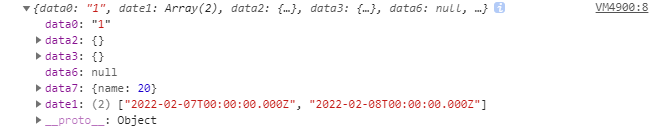
除了console.log打印js的数组,你还可以使用console.table来打印,如下所示:
var pets = \[{ animal: 'Horse', name: 'Pony', age: 23 },{ animal: 'Dog', name: 'Snoopy', age: 13 },{ animal: 'Cat', name: 'Tom', age: 18 },{ animal: 'Mouse', name: 'Jerry', age: 12}
\];
console.table(pets)关于console对象
console对象除了上面的打日志的功能,其还有很多功能,比如:
console.trace() 可以打出js的函数调用栈
console.time() 和 console.timeEnd() 可以帮你计算一段代码间消耗的时间。
console.profile() 和 console.profileEnd() 可以让你查看CPU的消耗。
console.count() 可以让你看到相同的日志当前被打印的次数。
console.assert(expression, object) 可以让你assert一个表达式
这些东西都可以看看Google的Console API的文档。
其实,还有很多东西,你可以参看Google的官方文档 – Chrome DevTools
相关文章:

Chrome开发使用技巧总结
Chrome一个程序员开发神器,但是好多猿子们不会或者没有正确使用。今天教大家如何利用它快速高效的开发调试工作。代码格式化有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。强制DOM状…...

你真的会在阳光下拍照片么?
你好,我是小麥。 上节课我们讲了如何通过影子判断光的质量,也就是光的软硬,这节课我们来接着说一说光的方向和环境光的实际运用。 虽然在现实生活里,我们可能没有从软硬的角度观察过光线,但我相信你在拍照片的时候一…...

量化择时——均线策略及改进方法(第1部分—因子测算)
文章目录道氏理论个股股价走势阶段板块、行业股价走势均线策略交易逻辑均线策略效果测算改进一:设置策略信号偏移量改进二:生成止盈止损信号道氏理论 使用盘面数据,根据计算出的一条或多条均线,判断入场与离场的时机,…...

封装几个有用的 Vue3 组合式API
本文将介绍如何使用Vue3来封装一些比较有用的组合API,主要包括背景、实现思路以及一些思考。 就我自己的感觉而言,Hook与Composition API概念是很类似的,事实上在React大部分可用的Hook都可以使用Vue3再实现一遍。 为了拼写方便,下文内容均使用Hook代替Composition API。相…...

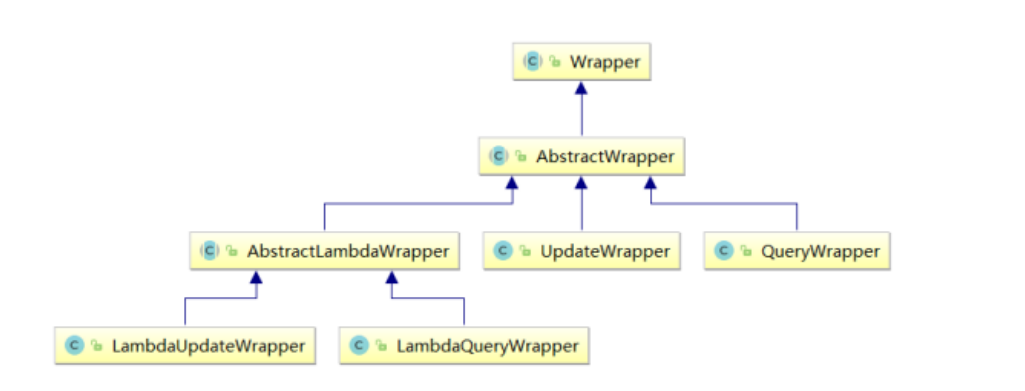
MyBatisPlus中的条件构造器Wrapper
引言为什么要了解Wrapper?Wrapper解决的了什么问题?一、Wrapper:条件构造抽象类,用来解决单表操作出现的一些复杂问题,例如排序,和模糊查询等等结构图文字解释AbstractWrapper : 用于查询条件封装ÿ…...

类和对象及其构造方法
类和对象 现实世界的事物由什么组成? 属性 行为 类也可以包含属性和行为,所以使用类描述现实世界事物是非常合适的类和对象的关系是什么? 类是程序中的“设计图纸” 对象是基于图纸生产的具体实体什么是面向对象编程? 面向对象编…...

HStream Console、HStreamDB 0.14 发布
近两个月,HStreamDB 相继发布了 0.13 和 0.14 版本,包含多项已知问题修复。同时,我们也发布了全新的 HStream Console 组件,为 HStreamDB 带来了简洁友好的图形化管理界面,将帮助用户更轻松地使用和管理 HStreamDB. H…...

参考文献怎么查找,去哪里查找?一篇文章讲明白这些问题
在我们撰写论文查找参考文献时,往往不知道从哪里入手,本文小编就针对下面这三个方面给大家详细讲解下: 一、查找参考文献方法 二、参考文献资料查找网站 三、参考文献格式规范 一、查找参考文献方法: 1、知网全球最大的中文数据…...

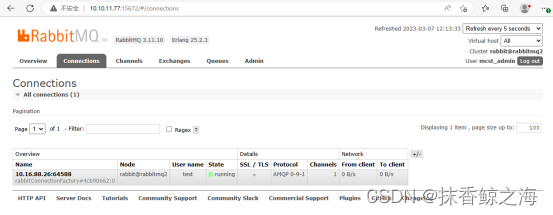
docker-compose+HAProxy+Keepalived搭建高可用 RabbitMQ 集群
基础环境准备 系统环境:Centos7.6 Docker version: 1.13.1, build 7d71120/1.13.1 Docker Compose version: v2.2.2 三个节点: 10.10.11.79 (这一台做rabbitmq集群根节点) 10.10.11.80 (这台做haproxyke…...

自动化框架如何搭建?让10年阿里自动化测试老司机帮你搞定!自动化测试脚本怎么写?
一、何为框架?何为自动化测试框架? 无论是日常技术交流,还是在自动化测试实践中,经常会听到一个词叫:框架。之前对“框架”这个词知其然不知其所以然。现在看过一些资料以及加上我自己的一些实践有了我自己的一些看法…...

剑指 Offer 15. 二进制中1的个数
剑指 Offer 15. 二进制中1的个数 难度:easy\color{Green}{easy}easy 题目描述 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 ‘1’ 的个数(也被称为 汉明重量).…...

CHAPTER 3 磁盘管理
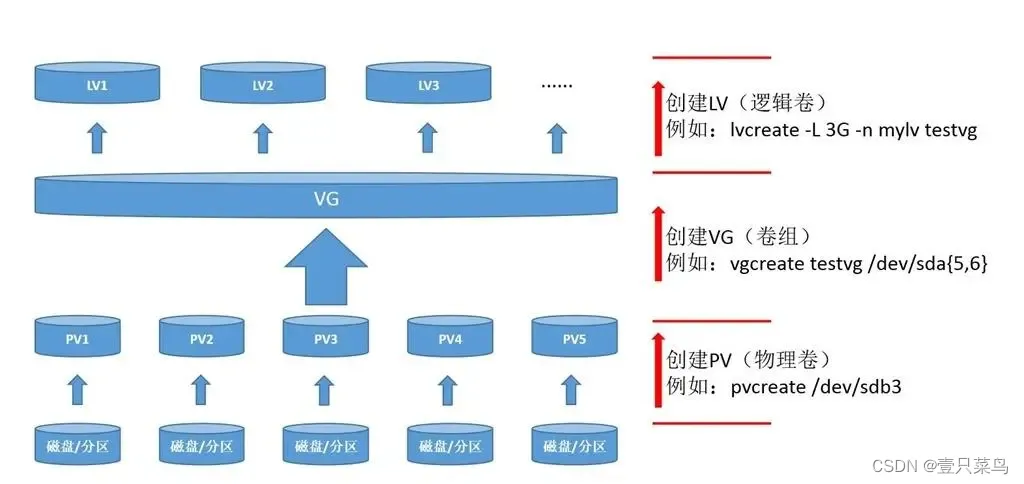
磁盘管理1 磁盘管理1.1 块设备信息(lsblk)1.2 挂载硬盘1.2.1 挂载单个硬盘(mkfs、mount)1.2.2 磁盘分区工具(fdisk)1.2.3 创建分区1.2.4 相关命令1. df2. partprobe3. mkfs1.3 逻辑卷管理器(LVM)1. 涉及概念2. 使用LVM流程1.4 磁盘检测及修复(fsck)1 磁盘…...

MS python学习(7)
Managing Keys - dotenv Managing keys usage of .env module 项目地址:https://github.com/theskumar/python-dotenv Reads the key,value pair from .env and adds them to environment variable. 将key明文(hard code)形式写在script里…...

工业物联网“杀手级”应用—预测性维护
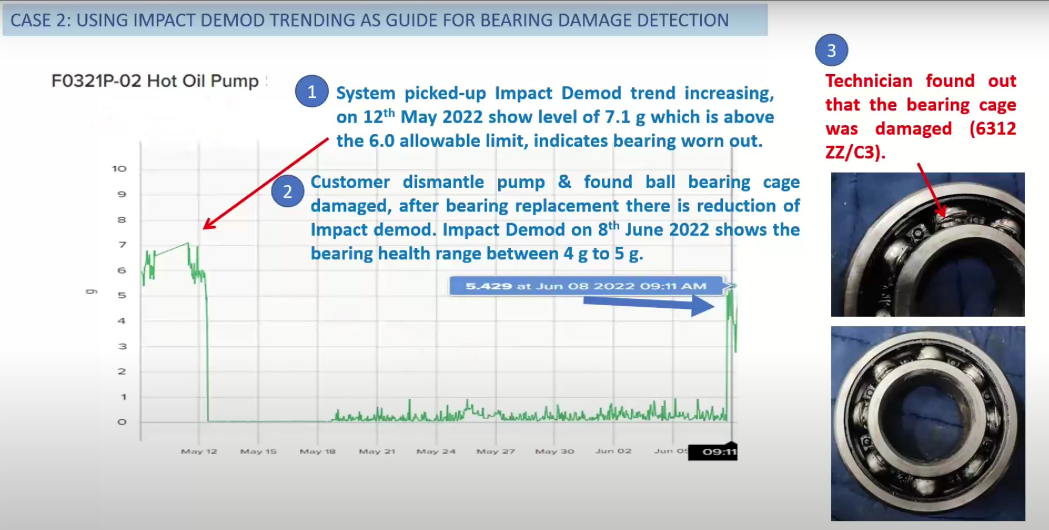
一、预测性维护的必要性 随着新一轮科技革命和产业变革的兴起,工业物联网、大数据、人工智能等技术正与经济社会各领域加速渗透融合。由于市场竞争对精细化成本管控的要求,设备的重要性越来越凸显,设备的维护对策也必然从响应式维护…...

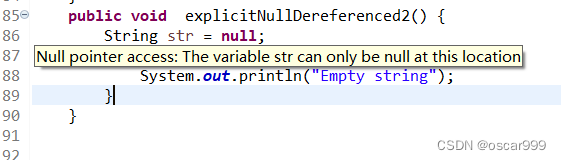
Java代码弱点与修复之——Explicit null dereferenced(显式空间接引用)
弱点描述 Explicit null dereferenced, 显示空间接引用。是 Coverity 静态代码分析工具检测到的一种中风险缺陷。这种缺陷通常发生在尝试使用空指针引用调用对象上的方法或访问属性时。 Explicit null dereferenced的缺陷可能会导致程序崩溃或产生不可预测的结果。 在Java语…...

一元导数与多元求导数总结
前序:文章结构 1.一元导数 ①一般函数求导 因为太简单的原因,事实上一般函数求导不会单独出现,大多数都是出现在各种特殊的求导过程中。只要掌握16个基本求导公式没问题。 ②复合函数求导(主要链式法则) 这种一般是…...

通过堆栈分析深拷贝、浅拷贝、赋值的差异
前言数据类型分为:基本数据类型String、Number、Boolean、Null、Undefined、Symbol对象数据类型Object、Array基本数据类型的特点:直接存储在栈(stack)中的数据引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内…...

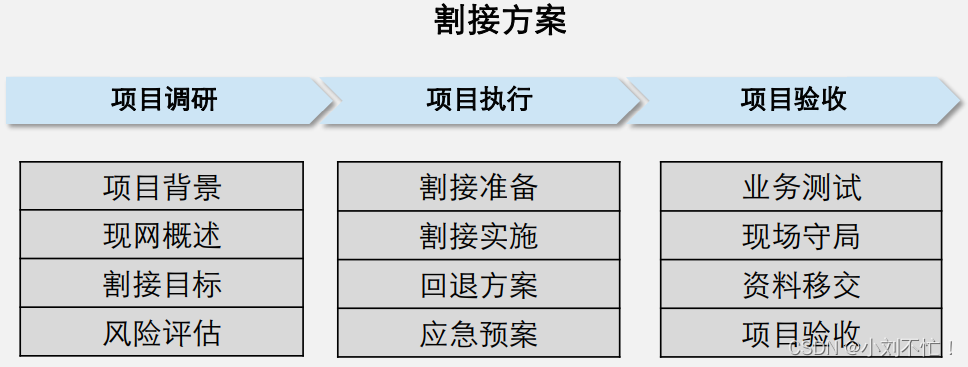
网络割接概述
网络割接概述割接背景企业网络的变化割接概述割接难点割接的操作流程情景模拟及解决方案常见的割接场景割接背景 随着企业业务的不断发展,企业网络为了适应业务的需求不断的改造和优化。无论是硬件的扩容、软件的升级、配置的变更,凡是影响现网运行业务…...
)
开放开源开先河(下)
目录 1.唯一性定义品牌 2.打造爆款塑造品牌 3.生态系统传播品牌 打造爆款塑造品牌 目前全球100多个开源基金会大部分都在美国,已成功孵化了800多个项目。而开放原子开源基金会现有136家捐赠单位,2020年9月,百度将区块链项目超级链࿰…...

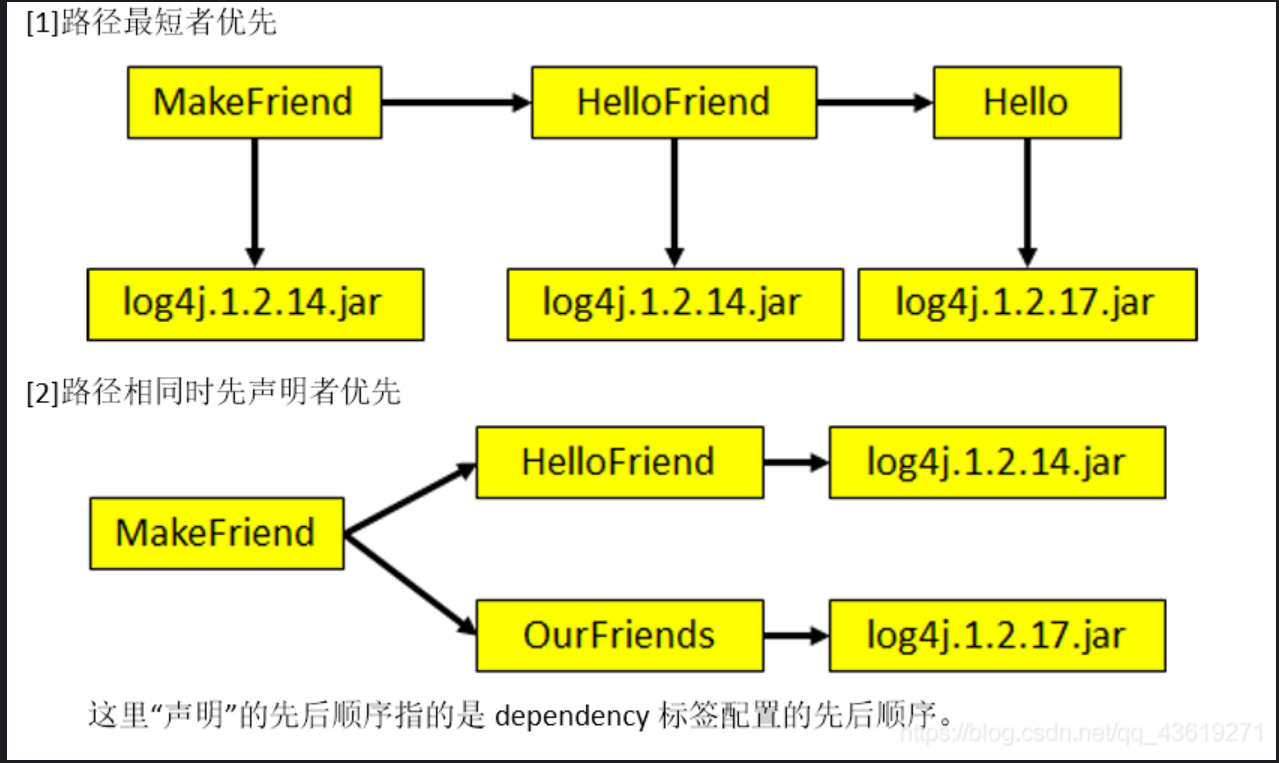
maven的学习
为啥要用maven 1、不用认为添加jar包所依赖的其他jar包 2、能在本地仓库只保留一份jar包,避免了多个工程使用相同jar包,需要重复导入的问题,减少冗余 3、能够规范添加jar包,在下载需要的jar包时有多种方法,但是不能保…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
