前端小白的学习之路(Vue2 三)
提示:学习vue2的第三天,笔记记录:生命周期,组件(注册,传值)
目录
一、生命周期
二、组件
1.注册组件
1)全局注册
2)局部注册
2.组件传值
1)父传子
2)子传父
3)兄弟传值
一、生命周期
在 Vue.js 2 中,每个组件实例都具有生命周期钩子函数,允许你在组件的不同阶段执行特定的操作。
-
beforeCreate:在实例初始化之后,数据观测(data observer) 和事件配置之前被调用。在这个阶段,实例的选项属性还未被初始化。
-
created:在实例创建完成后被立即调用。在这个阶段,实例已经完成了数据观测(data observer) 和属性的初始化,但是挂载还未开始,$el 属性还不存在。
-
beforeMount:在挂载开始之前被调用,相关的 render 函数首次被调用。
-
mounted:在挂载完成后被调用,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
-
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
-
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
-
beforeDestroy:在实例销毁之前调用。在这个阶段,实例仍然完全可用。
-
destroyed:在实例销毁之后调用。调用后,所有的事件监听器被移除,所有的子实例也被销毁
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title></head>
<body><div id="app"><h2>数字: <span>{{num}}</span></h2><div ref="box">hello world</div></div><script src="./libs/vue@2.7.16/vue.js"></script><script>//禁止控制台输出日志信息Vue.config.productionTip = false;const vm = new Vue({//挂载容器el: "#app",// 设置数据data: {num: 0,timer: null},// 生命周期: 程序从创建到销毁的过程。注意回调函数先后顺序....// 钩子函数: 指的是回调函数,生命周期的钩子函数(在vue@2中有8个生命周期的钩子函数)// 1) 创建阶段// 创建之前执行的钩子函数beforeCreate(){console.log("1:",this.num);//undefine},// 创建后执行的钩子函数 (初始化数据)created(){console.log("2:",this.num);//0console.log(this.$refs.box);// undefined// 初始化//创建一个定时器观察update(数据更新)钩子函数的执行this.timer = setInterval(()=> {if(this.num == 5) {clearInterval(this.timer);return ;}++ this.num;},1000)},// 2)挂载阶段// 挂载之前执行的钩子函数beforeMount(){console.log("3:",this.num);//0console.log(this.$refs.box);// undefined},// 挂载后执行的钩子函数 (DOM操作)mounted(){console.log("4:",this.num);//0console.log(this.$refs.box);// <div>hello world</div>// 为了让dom操作更加稳定,可以在此处执行$nextTick回调函数// 为了减少报错,所以调用$nextTick回调函数仅在整个视图都被渲染之后才会运行的代码this.$nextTick(()=>{// 判断程序中是否存在这个标签if(this.$refs.box){// 进行dom操作this.$refs.box.style.color = "red";this.$refs.box.style.fontSize = "20px";} })},// 3)更新阶段// 要数据发生改变才执行的回调函数beforeUpdate(){console.log("5:",this.num);//1 ~ 5},updated(){console.log("6:",this.num);//1 ~ 5},// 4)销毁阶段// 程序不存在了,或者以后卸载组件,(显示|隐藏 v-if="false")beforeDestroy(){console.log("7:",this.num);// 0},destroyed(){console.log("8:",this.num);// 0}})// 为了看得见销毁阶段的钩子函数被执行,可以调用销毁方法// vm.$destroy();</script>
</body>
</html>二、组件
组件是可复用的 Vue 实例,它可以封装特定的功能和界面,并可以在应用程序中多次使用。组件使得代码更加模块化、可维护,并且提高了代码的复用性。
1.注册组件
组件只有被注册才能使用,在哪注册就只能在哪里使用
1)全局注册
通过Vue中的component方法注册组件,此方法注册的组件在任何地方都能使用
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style></style>
</head><body><div id="app"><el-button></el-button></div><hr><div id="app2"><el-button></el-button></div><script src="./libs/vue@2.7.16/vue.js"></script><script>// 一) 全局组件// 1. 定义按钮组件 (template选项在vue2版本中必须有根节点)const ElButton = {// 设置数据data() {return {message: "这是一个按钮123"}},// 渲染模板template: `<div><div>{{message}}</div><button @click="foo" style="padding: 10px 20px; border: 0; background-color: skyblue; color: white;">点击按钮</button> </div>`,// 设置方法methods: {// 提示foo() {alert("您好,触发事件。。。")}}}// 2. 注册组件(此处表示全局注册)Vue.component("el-button", ElButton);//禁止控制台输出日志信息Vue.config.productionTip = false;// 创建vue实例new Vue({//挂载容器el: "#app",})new Vue({//挂载容器el: "#app2",})</script>
</body></html>2)局部注册
通过Vue实例或某组件中的components对象注册组件,此方法注册的组件只能在注册的地方使用
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style></style>
</head><body><div id="app"><!-- <ElSearch></ElSearch> 错误的,驼峰注册,(-)使用 --><el-search></el-search></div><hr><div id="app2"><!-- <el-search></el-search> 错误的,该组件没有在app2中注册 --></div><script src="./libs/vue@2.7.16/vue.js"></script><script>//禁止控制台输出日志信息Vue.config.productionTip = false;// 创建vue实例new Vue({//挂载容器el: "#app",// 注册组件(此处表示局部注册)components: {// 此处注册组件名称采用驼峰命名“ElSearch”,在使用的时候需要改成 “el-search”// "el-search": {},"ElSearch": {data() {return {}},template: `<div><input type="text" placeholder="请输入关键字" style="width: 90%;height: 40px;"> </div>`},}})new Vue({//挂载容器el: "#app2",})</script>
</body></html>注册组件注意事项:
1) 采用驼峰命名法注册组件名称时“ElSearch”,使用组件时需要改用短横线“el-search”
2) 不能使用html文档内置的标签名称作为组件名称例如: div header footer nav
3) 组件中的data一个函数,并且返回一个对象
4) template选项需要有根节点(在vue@2版本)
5) 像属性计算、侦听,过滤,生命周期的钩子和vue实例的写法一样
2.组件传值
在vue中允许组件嵌套组件但不宜嵌套过多,其中就涉及到不同组件间的数据交互的问题。
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style></style>
</head><body><div id="app"><element-parent></element-parent><!-- <element-child></element-child> 错误的 --></div><script src="./libs/vue@2.7.16/vue.js"></script><script>//禁止控制台输出日志信息Vue.config.productionTip = false;//定义孙组件const ElementGrandson = {template: `<div><h4>孙组件</h4></div>`,}// 定义子组件const ElementChild = {template: `<div><h3>子组件</h3><element-grandson></element-grandson> </div>`,components: {ElementGrandson}}// 定义父组件const ElementParent = {template: `<div><h2>父组件</h2><element-child></element-child></div>`,// 在父组件中注册子组件components: {ElementChild}}// vue实例对象new Vue({//挂载容器el: "#app",// 在vue实例中注册父组件components: {ElementParent}})</script>
</body></html>1)父传子
因为组件之间不可以直接通信,所以父组件传值给子组件,
需要在子组件中自定义属性,在props这个选项中自定义
在父组件的template模板中使用子组件时动态绑定属性
例如: <element-child v-bind:xxx="message"></element-child>
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style></style>
</head><body><div id="app"><element-parent></element-parent><!-- <element-child></element-child> 错误的 --></div><script src="./libs/vue@2.7.16/vue.js"></script><script>//禁止控制台输出日志信息Vue.config.productionTip = false;// 定义子组件const ElementChild = {// 父组件传值给子组件,需要在子组件中自定义属性// 通过在props选项中自定义属性接收父组件传递的数据// props: ['xxx'],props: {xxx: {default: "默认值",type: [String,Number]},xxx2:{default:'',type: [String,Number]}},template: `<div><h3>子组件</h3><p>{{xxx}}</p><p>{{xxx2}}</p></div>`}// 定义父组件const ElementParent = {// 设置数据data(){return {message: "这是父组件的数据",message2: "这是父组件的第二条数据"}},template: `<div><h2>父组件</h2><element-child v-bind:xxx="message"></element-child><element-child :xxx="100"></element-child><element-child :xxx="message" :xxx2="message2"></element-child><element-child></element-child></div>`,// 在父组件中注册子组件components: {ElementChild}}// vue实例对象new Vue({//挂载容器el: "#app",// 在vue实例中注册父组件components: {ElementParent}})</script>
</body></html>2)子传父
传值过程中,需要在子组件中自定义事件(行为),在methods中写方法, this.$emit("child-num", {cnum: this.num})
(调用this.$emit('第一个参数是在父组件中@on监听的事件名','第二个参数(在父组件中接受子组件参数的参数名):第三个参数(需要向父组件传递的数据)
在父组件的模板中,定义一个方法用于接受子组件的数据并在子组件中绑定监听事件,例如: <element-child @child-num="jieshou"></element-child>就是也需要在父组件中写方法,接收子组件的数据。
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style></style>
</head><body><div id="app"><element-parent></element-parent></div><script src="./libs/vue@2.7.16/vue.js"></script><script>// 子组件传值给父组件属于负向传值,需要使用事件行为方可传递数据给父组件//禁止控制台输出日志信息Vue.config.productionTip = false;// 定义子组件const ElementChild = {data(){return {num: 100}},template: `<div><h3>子组件</h3><button @click="add">发送数据</button></div>`,methods: {add(){// 自定义行为// 参数1:在父组件中@on监听的事件名, 第二个参数(在父组件中接受子组件参数的参数名):第三个参数(需要向父组件传递的数据)this.num --;this.$emit("child-num", {cnum: this.num})}}}// 定义父组件const ElementParent = {data(){return {num: 0}},template: `<div><h2>父组件</h2><p v-if="num!=0">{{num}}</p><element-child @child-num="jieshou"></element-child></div>`,// 在父组件中注册子组件components: {ElementChild},// 编写方法methods: {// 自定义方法接受子组件的数据jieshou(data){// console.log(data)// 获取子组件传递的数据this.num = data.cnum;}}}// vue实例对象new Vue({//挂载容器el: "#app",// 在vue实例中注册父组件components: {ElementParent}})</script>
</body></html>3)兄弟传值
兄弟传值需要定义一个新的vue实例或通过同一个父组件来共享事件。通过$emit和$on来传数据。
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title><style>#app > div {padding: 20px;border: 1px solid #000;margin-top: 10px;}</style>
</head>
<body><div id="app"><comp-a></comp-a><comp-b></comp-b></div><script src="../libs/vue@2.7.16/vue.js"></script><script>// 创建vue实例作为通信的桥梁(这种有响应式)const bridge = new Vue();// 并列关系组件const CompA = {template: `<div><h3>组件A</h3><button @click="senda">数字自增</button></div>`,data(){return {num: 100}},methods: {senda(){this.num ++;let value = this.num;bridge.$emit('xxx', value)},},created(){// 发送数据setTimeout(()=>{this.senda();},0)}}const CompB = {template: `<div><h3>组件B</h3><p>{{num}}</p></div>`,data(){return {num: 0}},created(){// 监听组件A的事件且接收组件A的数据bridge.$on("xxx",(value)=>{this.num = value;})}}//禁止控制台输出日志信息Vue.config.productionTip = false;new Vue({//挂载容器el: "#app",components: { CompA , CompB },})</script>
</body>
</html>相关文章:
)
前端小白的学习之路(Vue2 三)
提示:学习vue2的第三天,笔记记录:生命周期,组件(注册,传值) 目录 一、生命周期 二、组件 1.注册组件 1)全局注册 2)局部注册 2.组件传值 1)父传子 2)子传父 3)兄弟传值 一…...

ChatGPT 之优势与缺陷
原文: 译者:飞龙 协议:CC BY-NC-SA 4.0 介绍 欢迎来到《ChatGPT:好的、坏的和丑陋的》。在本书中,我们踏上了探索 ChatGPT 多面世界的旅程,这是由 OpenAI 开发的先进自然语言处理模型。随着 ChatGPT 和类似…...

python爬虫———post请求方式(第十四天)
🎈🎈作者主页: 喔的嘛呀🎈🎈 🎈🎈所属专栏:python爬虫学习🎈🎈 ✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天…...

51蓝桥杯之DS18B20
DS18B20 基础知识 代码流程实现 将官方提供例程文件添加到工程中 添加onewire.c文件到keil4里面 一些代码补充知识 代码 #include "reg52.h" #include "onewire.h" #include "absacc.h" unsigned char num[10]{0xc0,0xf9,0xa4,0xb0,0x99,…...

TiDB 组件 GC 原理及常见问题
本文详细介绍了 TiDB 的 Garbage Collection(GC)机制及其在 TiDB 组件中的实现原理和常见问题排查方法。 TiDB 底层使用单机存储引擎 RocksDB,并通过 MVCC 机制,基于 RocksDB 实现了分布式存储引擎 TiKV,以支持高可用分…...

【c++】STl-list使用list模拟实现
主页:醋溜马桶圈-CSDN博客 专栏:c_醋溜马桶圈的博客-CSDN博客 gitee:mnxcc (mnxcc) - Gitee.com 目录 1. list的介绍及使用 1.1 list的介绍 1.2 list的使用 1.2.1 list的构造 1.2.2 list iterator的使用 1.2.3 list capacity 1.2.4 …...

号卡极团分销管理系统 index.php SQL注入漏洞复现
0x01 产品简介 号卡极团分销管理系统,同步对接多平台,同步订单信息,支持敢探号一键上架,首页多套UI+商品下单页多套模板,订单查询支持实时物流信息、支持代理商自定义域名、泛域名绑定,内置敢探号、172平台、号氪云平台第三方接口以及号卡网同系统对接! 0x02 漏洞概述…...

内核驱动更新
1.声明我们是开源的 .c 文件末尾加上 2.在Kconfig里面修改设备,bool(双态)-----》tristate(三态) 3.进入menuconfig修改为M 4.编译内核 make modules 也许你会看到一个 .ko 文件 5.复制到根目录文件下 在板子…...

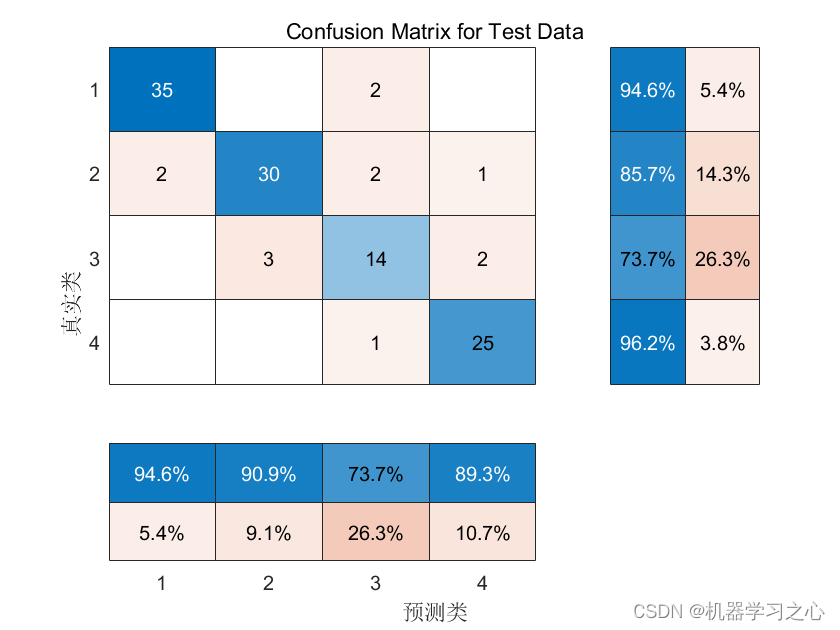
故障诊断 | 一文解决,PLS偏最小二乘法的故障诊断(Matlab)
效果一览 文章概述 故障诊断 | 一文解决,PLS偏最小二乘法的故障诊断(Matlab) 模型描述 偏最小二乘法(Partial Least Squares, PLS)是一种统计建模方法,用于建立变量之间的线性关系模型。它是对多元线性回归方法的扩展,特别适用于处理高维数据和具有多重共线性的数据集。…...

我为什么选择成为程序员?
前言: 我选择成为程序员不是兴趣所在,也不是为了职业发展,全是生活所迫! 第一章:那年,我双手插兜,对外面的世界一无所知 时间回到2009年,时间过得真快啊,一下就是15年前…...

Open CASCADE学习|统计形状拓扑数量
边界表示法(Boundary Representation,简称B-Rep)是几何造型中最成熟、无二义的表示法。它主要用于描述物体的几何信息和拓扑信息。在边界表示法中,一个实体(Solid)由一组封闭的面(Faceÿ…...

LeetCode 热题 100 题解(二):双指针部分(2)| 滑动窗口部分(1)
题目四:接雨水(No. 43) 题目链接:https://leetcode.cn/problems/trapping-rain-water/description/?envTypestudy-plan-v2&envIdtop-100-liked 难度:困难 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图&am…...

常用的深度学习自动标注软件
0. 简介 自动标注软件是一个非常节省人力资源的操作,而随着深度学习的发展,这些自动化标定软件也越来越多。本文章将会着重介绍其中比较经典的自动标注软件 1. AutoLabelImg AutoLabelImg 除了labelimg的初始功能外,额外包含十多种辅助标注…...

选择程序员是为什么?
本章节是关于为什么会选择一名程序员的经验分享 首先,我为什么会选择这个方向,可能是因为钱多,学东西不就是为了赚钱嘛?这是一点,不过最让我接收这个行业的是好奇世界的新大陆,可以简单的说就是,…...

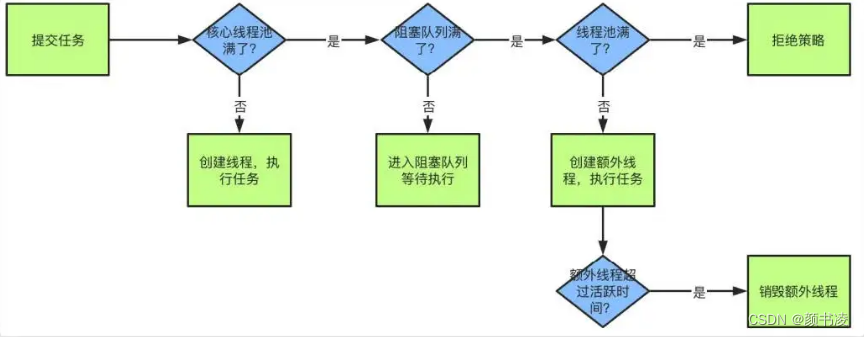
线程池参数如何设置
线程池参数设置 hello丫,各位小伙伴们,好久不见了! 下面,我们先来复习一下线程池的参数 1、线程池参数有哪些? corePoolSize(核心线程数):线程池中的常驻核心线程数。即使这些线程…...

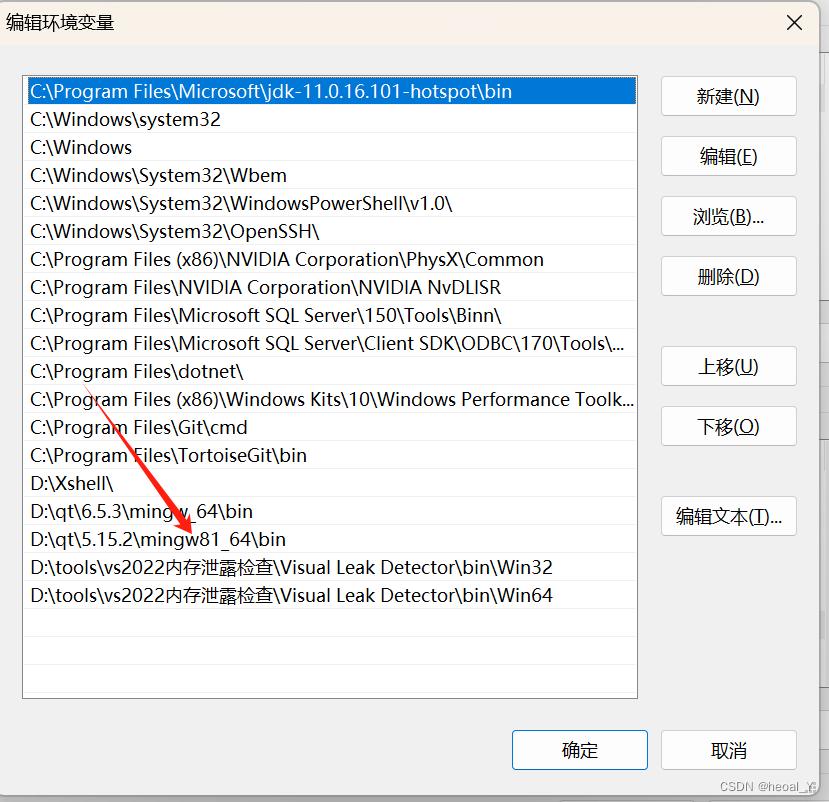
qt环境搭建-镜像源安装Qt Creator(5.15.2)以及配置环境变量
前言: 版本:5.15.2 镜像源:ustc与清华 纯小白,找了半天的镜像源安装qtcreator,搞了半天结果安装的是最新的,太新的对小白很不友好,bug比较多,支持的系统也不全,口碑不…...

SQL Server详细安装使用教程
1.安装环境 现阶段基本不用SQL Server数据库了,看到有这样的分析话题,就把多年前的存货发一下,大家也可以讨论看看,思路上希望还有价值。 SQL Server 2008 R2有32位版本和64位版本,32位版本可以安装在Windows XP及以上…...

深度解读C++17中的std::string_view:解锁字符串处理的新境界
深入研究C17中的std::string_view:解锁字符串处理的新境界 一、简介二、std::string_view的基础知识2.1、构造函数2.2、成员函数 三、std::string_view为什么性能高?四、std::string_view的使用陷阱五、std::string_view源码解析六、总结 一、简介 C中有…...

汇编基础-----常见命令基本使用
汇编基础-----常见命令基本使用 MOV:将数据从一个位置复制到另一个位置。 MOV destination, source例如: MOV RAX, RBX ; 将RBX寄存器中的值复制到RAX寄存器中ADD/SUB:将两个操作数相加或相减。 ADD destination, source SUB destinatio…...

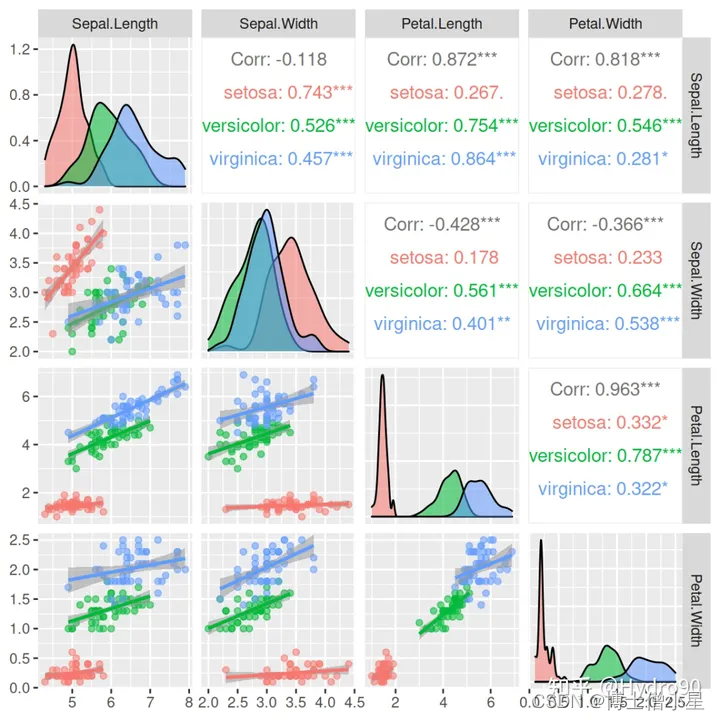
科研学习|可视化——相关性结果的可视化
一、相关性分析介绍 相关性分析是指研究两种或者两种以上的变量之间相关关系的统计分析方法,一般分析步骤为: 1)判断变量间是否存在关联;2)分析关联关系(线性/非线性)、关联方向(正相…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
