如何动态渲染HTML内容?用v-html!

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1. v-html的基本用法🔧
- 2. v-html的安全性考虑🌟
- 3. v-html在实际应用中的优势🌐
- 总结:
- 参考资料:
摘要:
本文将介绍Vue中的v-html指令,以及它在动态渲染HTML内容中的应用。
引言:
在Vue开发中,我们经常需要动态渲染HTML内容。Vue提供了v-html指令,用于将HTML字符串渲染为实际的HTML元素。了解v-html的使用方法和注意事项对于Vue开发者来说至关重要。
正文:
1. v-html的基本用法🔧
v-html 是 Vue.js 中用于插入 HTML 代码的指令。它可以将绑定值作为 HTML 代码插入到 DOM 中。v-html 的基本用法如下:
- 首先,在 Vue 实例的 data 对象中定义一个属性,例如
htmlContent,用于存储 HTML 代码:
data: {htmlContent: '<p>这是一段 HTML 代码</p>'
}
- 然后,在 Vue 模板中使用
v-html指令将htmlContent插入到 DOM 中:
<div v-html="htmlContent"></div>
这样,htmlContent 中的 HTML 代码将被插入到 <div> 元素中。注意,v-html 指令会将绑定值作为 HTML 代码直接插入到 DOM 中,因此可能会导致 XSS 攻击。在使用 v-html 时,请确保绑定值是安全的。
2. v-html的安全性考虑🌟
在使用v-html时,我们需要注意安全性。由于v-html会将HTML字符串直接渲染为HTML元素,如果HTML字符串来自不可信来源,可能会导致XSS攻击。因此,在实际项目中,我们应确保HTML字符串来自可信来源,或者使用Vue提供的防XSS攻击的过滤器。
v-html 可以将绑定值作为 HTML 代码插入到 DOM 中,这可能会导致 XSS 攻击。因此,在使用 v-html 时,需要确保绑定值是安全的。以下是一些建议:
-
只允许可信任的数据:确保绑定值来自可信任的来源,例如用户输入、服务器数据等。对于不可信任的数据,应该进行适当的过滤和转义。
-
使用内置的过滤器:Vue.js 提供了一些内置的过滤器,如
v-html、v-text等,可以对绑定值进行过滤和转义。例如,可以使用v-html指令将绑定值作为 HTML 代码插入到 DOM 中,但使用v-text指令会将绑定值作为文本插入到 DOM 中。
<div v-html="safeHtmlContent"></div>
<div v-text="unsafeHtmlContent"></div>
- 自定义过滤器:如果需要处理特殊类型的数据,可以创建自定义过滤器。过滤器可以将绑定值转换为安全的 HTML 代码,然后将其插入到 DOM 中。
Vue.filter('safeHtml', function (value) {// 对绑定值进行过滤和转义return value;
});
<div v-html="safeHtmlContent | safeHtml"></div>
总之,在使用 v-html 时,需要确保绑定值是安全的,以防止 XSS 攻击。可以使用内置的过滤器或自定义过滤器对绑定值进行过滤和转义。
3. v-html在实际应用中的优势🌐
v-html指令在实际项目中具有很多优势,如:
- 它可以方便地实现富文本编辑器,如TinyMCE等;
- 它可以用于展示动态生成的HTML内容,如从服务器获取的HTML数据;
- 它可以用于创建复杂的布局和组件,如表单验证、表格等。
总结:
Vue中的v-html指令是动态渲染HTML内容的关键,但使用时需要注意安全性。了解v-html的使用方法和注意事项对于Vue开发者来说至关重要。
参考资料:
- Vue官方文档:https://vuejs.org/
本文详细介绍了Vue中的v-html指令及其在动态渲染HTML内容中的应用。希望对您有所帮助。如有疑问或建议,请随时与我交流。📧🎉
相关文章:

如何动态渲染HTML内容?用v-html!
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

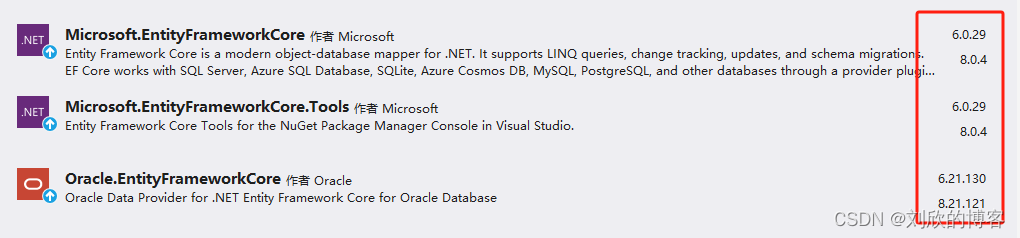
EFcore 6 连接oracle19 WinForm vs2022
用EFcore访问Oracle,终于不需要Oracle的什么安装包了,直接在VS2022中就可以轻松搞定。在csdn上看到一哥们的帖子,测试了一下,发现很方便。使用的场景是:VS2022中EFcore6。经过测试,同 Navicat Premium 16比…...
 Object Pascal 学习笔记---第9章第2节(finally代码块))
(delphi11最新学习资料) Object Pascal 学习笔记---第9章第2节(finally代码块)
9.2 finally 代码块 还有第四个用于异常处理的关键字,我已经提到过,但到目前为止还没有使用过,那就是 finally。finally块用于执行一些应始终执行的操作(通常是清理操作)。事实上,无论是否发生异常&…...

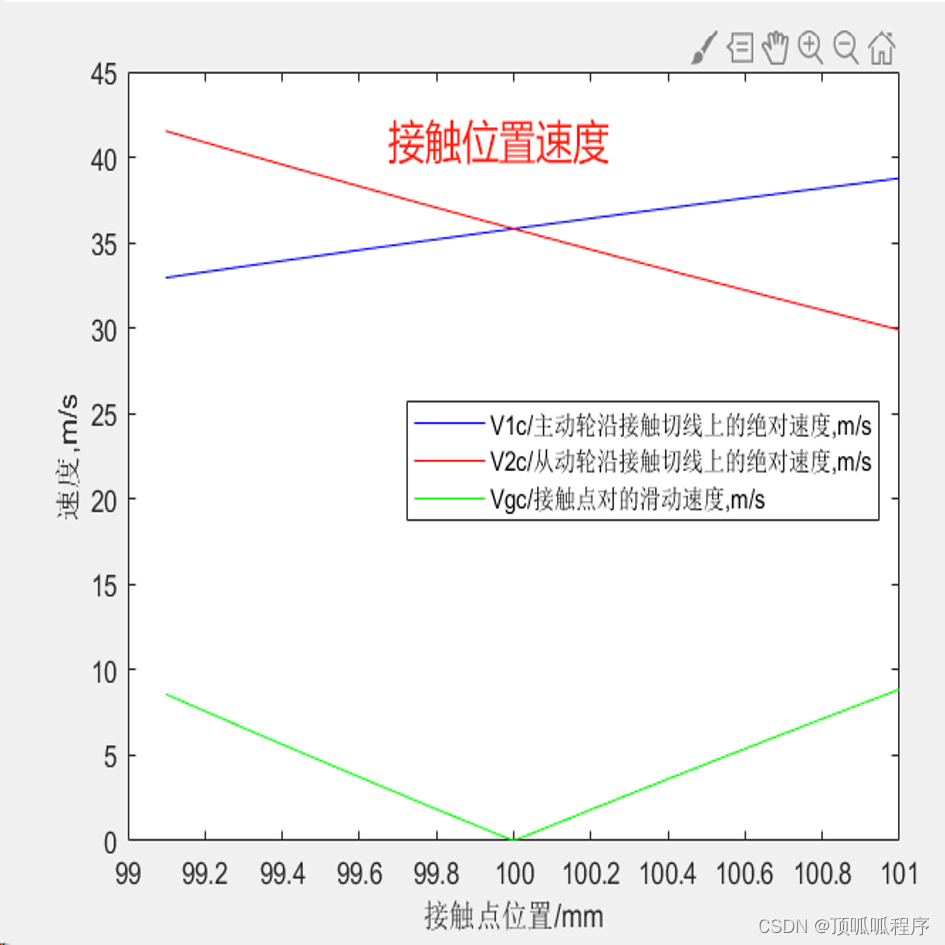
220 基于matlab的考虑直齿轮热弹耦合的动力学分析
基于matlab的考虑直齿轮热弹耦合的动力学分析,输入主动轮、从动轮各类参数,考虑润滑油温度、润滑油粘度系数等参数,输出接触压力、接触点速度、摩擦系数、对流传热系数等结果。程序已调通,可直接运行。 220直齿轮热弹耦合 接触压力…...

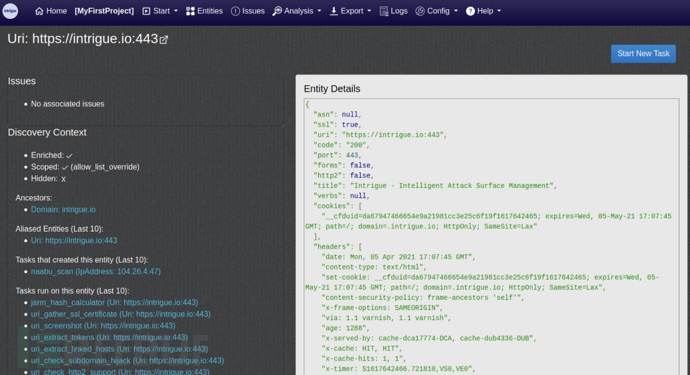
Intrigue Core:一款功能强大的攻击面枚举引擎
关于Intrigue Core Intrigue Core是一款功能强大的开源攻击面枚举引擎,该工具可以帮助广大研究人员更好地管理应用程序的攻击面。 Intrigue Core集成了各种各样的安全数据源,可以将这些数据提取到标准化的对象模型中,并通过图形数据库跟踪关…...

【精品PPT】智慧路灯大数据平台整体建设实施方案(免费下载)
1、知识星球下载: 如需下载完整PPTX可编辑源文件,请前往星球获取:https://t.zsxq.com/19QeHVt8y 2、免费领取步骤: 【1】关注公众号 方案驿站 【2】私信发送 【智慧路灯大数据平台】 【3】获取本方案PDF下载链接,直…...

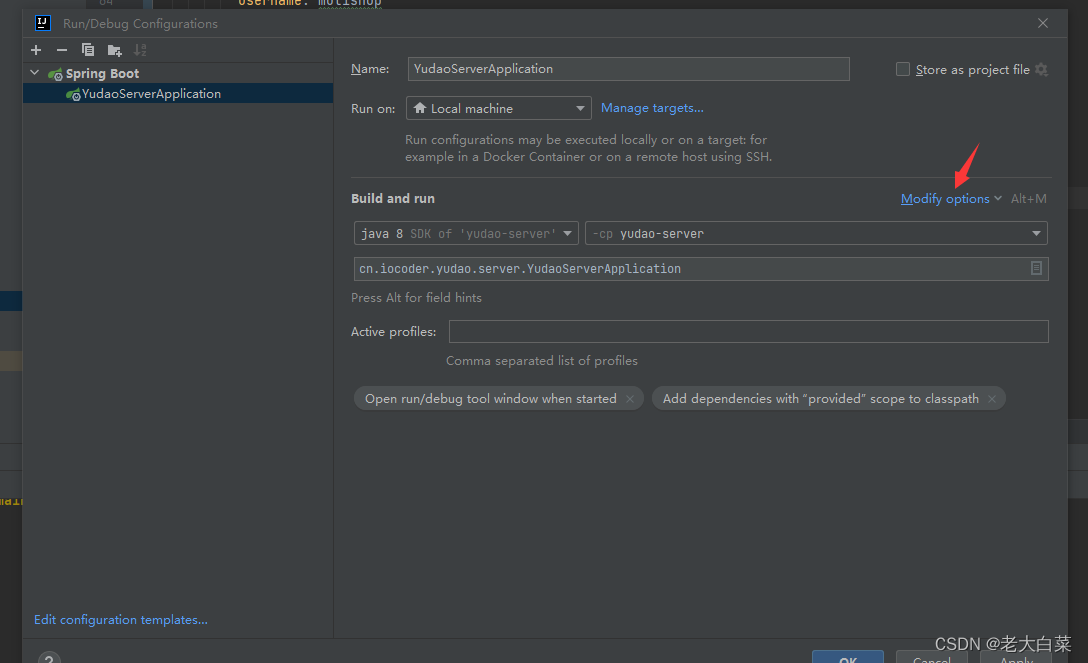
idea 中运行spring boot 项目报 Command line is too long的解决办法。
Command line is too long 在这里选择edit configures 选择shrten command line , 选择 jar manifest 运行即可。...

Windows终端添加git bash
环境:windows11 终端:windows terminal git bash默认的界面不太好看,添加到终端会比较好用 步骤 打开 windows terminal,在向下箭头 点击 设置左侧栏 点击 “添加新配置文件”,如下图配置,主要修改项&…...

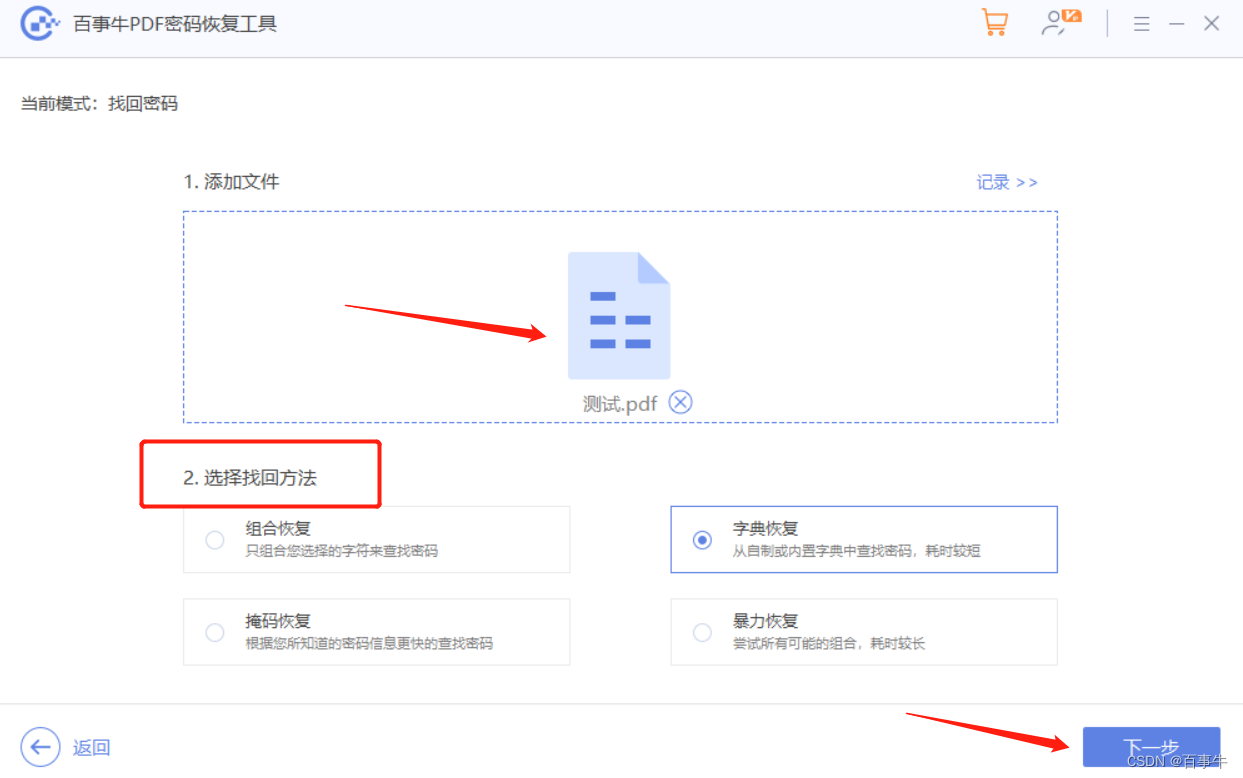
【方法】PDF密码如何取消?
对于重要的PDF文件,很多人会设置密码保护,那后续不需要保护了,如何取消密码呢? 今天我们来看看,PDF的两种密码,即“限制密码”和“打开密码”,是如何取消的,以及忘记密码的情况要怎…...

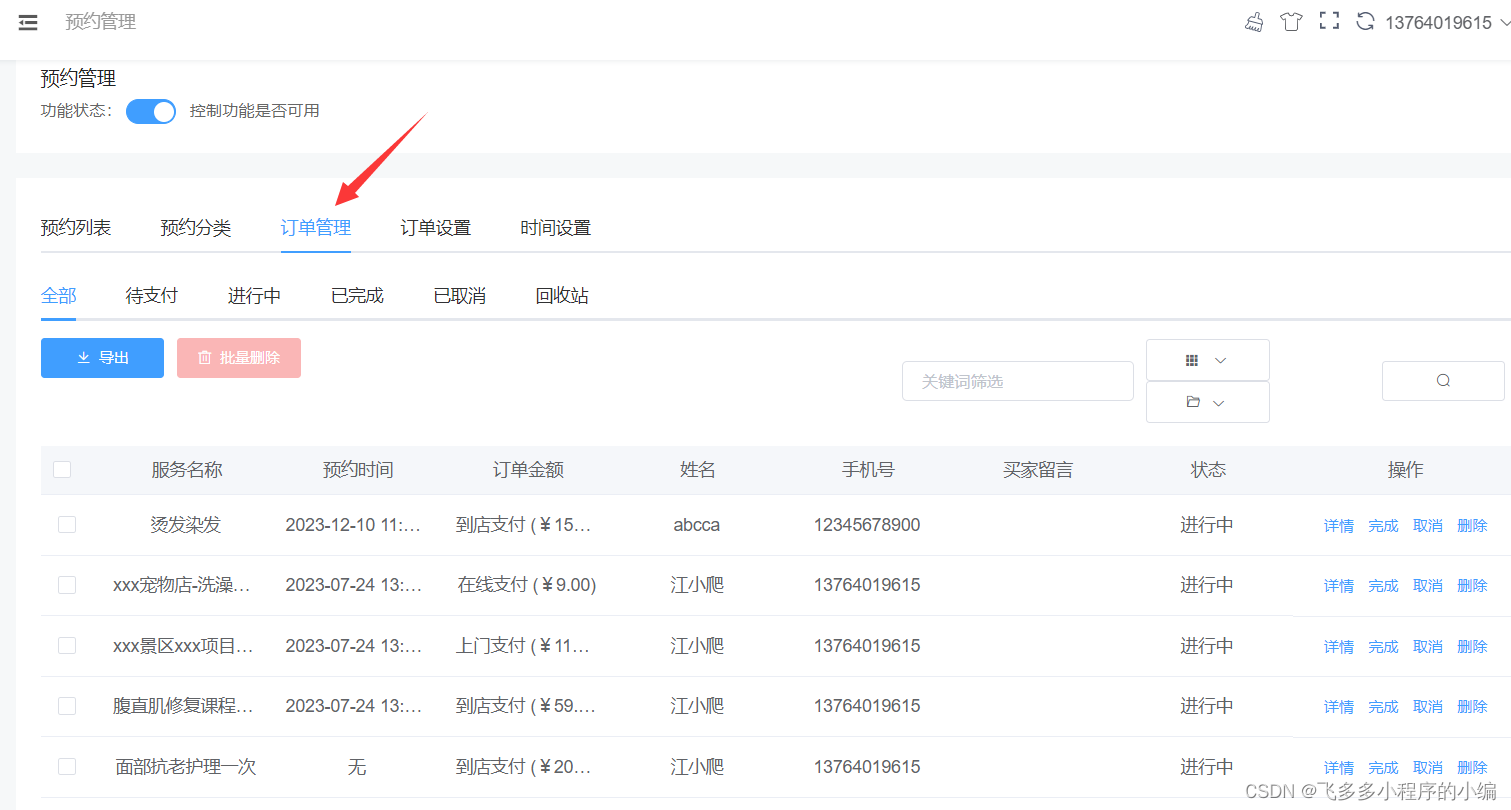
怎么开发一个预约小程序_一键预约新体验
预约小程序,让生活更便捷——轻松掌握未来,一键预约新体验 在快节奏的现代生活中,我们总是在不断地奔波,为了工作、为了生活,不停地忙碌着。然而,在这繁忙的生活中,我们是否曾想过如何更加高效…...

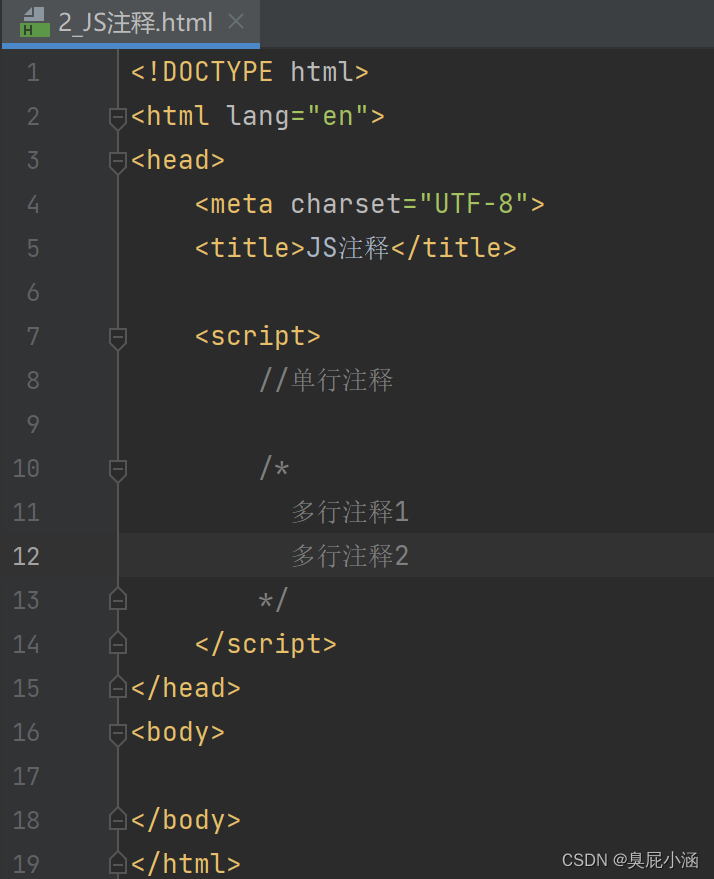
JavaScript_注释数据类型
JavaScript_语法_注释&数据类型: 1.2注释: 1.单行注释://注释内容 2.多行注释:/*注释内容*/ 1.3数据类型: 1.原始数据类型(基本数据类型):(只有这五种) 1.number:数字…...

蓝桥杯2020年第十一届省赛 CC++ 研究生组2.0
约数个数 #include<iostream> #include<cmath> using namespace std; int main(){int n 78120, ans 0, sqr sqrt(n);for(int i 1; i < sqr; i){if(n % i 0){ans;//printf("%d,", i);if(i * i ! n) {ans;//printf("%d,", n / i);}}}//…...

SOCKS5代理、代理IP、跨界电商、游戏技术与网络安全的综合探讨
在全球经济一体化的大背景下,"出海"已成为许多企业尤其是电商和游戏行业的重要战略方向。然而,随着企业业务的扩展到海外市场,网络安全、数据隐私和内容访问等问题也随之而来。本文将深入探讨SOCKS5代理、代理IP在跨界电商和游戏行…...

关于HTTP1.0、1.1、1.x、2.0、3.0与HTTPS之间的理解
关于HTTP1.0、1.1、1.x、2.0、3.0与HTTPS之间的理解 HTTP的由来 HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Eng…...

useRef总结
一、使用ref引用值 在react中ref的主要用途是用来获取DOM元素或者某个组件实例的引用。当你想访问真实的DOM节点,或者需要在组件之间共享可变数据且不需要触发重新渲染时,通常会使用ref。在vue中ref是响应式的,当数据发生改变时,相…...

计算机网络知识等汇总补充
计算机网络知识汇总补充 一、四次挥手1、为什么TCP要等待2MSL2、如果说一个系统中,有大量的time_wait和close_wait,会是什么原因? 二、你是怎么解决粘包问题?三、你觉得哪些场景适合redis四、redis的持久化策略五、你会怎么保证my…...

word中插入mathtype版的符号后,行间距变大解决方法
问题 解决方法 选中该段,设置固定值行距。如果是宋体,小四,1.25行距,那么固定值就为20磅。 成功解决。...

怎么给html文件本地启动一个服务去访问
首先得先安装node 要启动一个本地的 HTTP 服务器,请先安装 Node.js,然后通过命令行在 HTML 文件所在文件夹下运行 npx serve...

LabVIEW无线快速存取记录器(WQAR)测试平台
LabVIEW无线快速存取记录器(WQAR)测试平台 随着民用航空业的迅速发展,航空安全的保障日益成为公众和专业领域的关注焦点。无线快速存取记录器(WirelessQuick Access Recorder, WQAR)作为记录飞行数据、监控飞行品质的…...

12-pyspark的RDD算子注意事项总结
目录 相近算子异同总结相近变换算子异同foreach和foreachPartitionfold和reducecoalesce和repatition 相近动作算子异同cache和persist 算子注意事项需要注意的变换算子需要注意的动作算子 PySpark实战笔记系列第三篇 10-用PySpark建立第一个Spark RDD(PySpark实战笔记系列第…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...

年度峰会上,抖音依靠人工智能和搜索功能吸引广告主
上周早些时候举行的第五届年度TikTok World产品峰会上,TikTok推出了一系列旨在增强该应用对广告主吸引力的功能。 新产品列表的首位是TikTok Market Scope,这是一个全新的分析平台,为广告主提供整个考虑漏斗的全面视图,使他们能够…...
