从0开始搭建基于VUE的前端项目(四) Vue-Router的使用与配置
版本
- vue-router 3.6.5 (https://v3.router.vuejs.org/zh/)
安装
安装要指定版本,默认安装的4版本的
npm install vue-router@3.6.5
代码实现
- 在src目录下创建router目录
router/index.js
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)const routes = [{ path: '/foo', component: () => import('@/views/foo') },{ path: '/bar', component: () => import('@/views/bar') }
]export default new Router({// mode: 'history', // 去掉url中的#routes
})
- 在src目录下创建views目录
views/foo.vue
<template><div>foo</div>
</template>
views/bar.vue
<template><div>bar</div>
</template>
- 在main.js引入router
//....
import router from './router';//....new Vue({store,router,render: h => h(App),
}).$mount('#app')
- 修改app.vue,引入组件 router-view和router-link
router-view:显示跳转后的页面
router-link:链接跳转
<template><div id="app"><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/foo">Go to Foo</router-link> <br/><router-link to="/bar">Go to Bar</router-link></p><!-- 编程式路由 --><button @click="goFoo">goFoo</button><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>
</template><script>export default {name: 'App',components: {},methods: {goFoo() {this.$router.push('foo');}}
}
</script>嵌套路由
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
- 创建嵌套路由
const routes = [{ path: '/foo', component: () => import('@/views/foo'), children:[{path: 'childfoo',name: 'childfoo',component: () => import('@/views/childfoo'), }] },{ path: '/bar', component: () => import('@/views/bar') }
]
- 在foo.vue增加router-view
<template><div><p>foo</p><router-view></router-view></div>
</template>
- 创建childfoo.vue
<template><div><p>child foo</p></div>
</template>
相关文章:
 Vue-Router的使用与配置)
从0开始搭建基于VUE的前端项目(四) Vue-Router的使用与配置
版本 vue-router 3.6.5 (https://v3.router.vuejs.org/zh/) 安装 安装要指定版本,默认安装的4版本的 npm install vue-router3.6.5代码实现 在src目录下创建router目录 router/index.js import Vue from vue import Router from vue-routerVue.use(Router)con…...

力扣爆刷第117天之CodeTop100五连刷71-75
力扣爆刷第117天之CodeTop100五连刷71-75 文章目录 力扣爆刷第117天之CodeTop100五连刷71-75一、48. 旋转图像二、39. 组合总和三、113. 路径总和 II四、34. 在排序数组中查找元素的第一个和最后一个位置五、394. 字符串解码 一、48. 旋转图像 题目链接:https://le…...

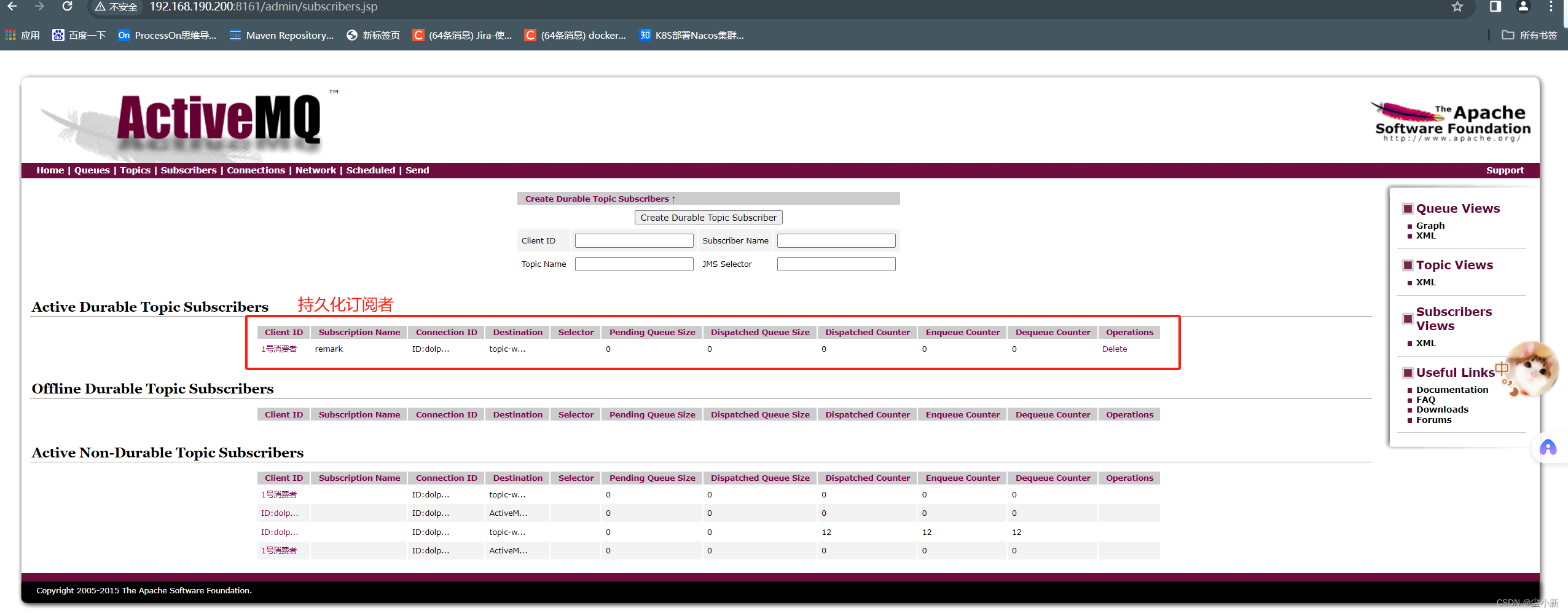
ActiveMQ入门案例(queue模式和topic模式)
目录 前言:为什么使用消息中间件? 异步通信 缓冲 解耦 前提:安装并启动activemq 一、点对点(point to point, queue) 1.1 创建maven项目 1.2 Pom依赖 1.2 JmsProduce 消息生产者 1.3 JmsConsumer…...

2024年最新云服务器ECS租用报价费用表-阿里云
阿里云服务器租用价格表2024年最新,云服务器ECS经济型e实例2核2G、3M固定带宽99元一年,轻量应用服务器2核2G3M带宽轻量服务器一年61元,ECS u1服务器2核4G5M固定带宽199元一年,2核4G4M带宽轻量服务器一年165元12个月,2核…...

第四百五十四回
文章目录 1. 问题描述2. 优化方法2.1 缩小范围2.2 替代方法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何获取AppBar的高度"相关的内容,本章回中将介绍关于MediaQuery的优化.闲话休提,让我们一起Talk Flutter吧。 1. 问题描述 我们在…...

蓝桥杯算法题:蓝桥骑士
题目描述 小明是蓝桥王国的骑士,他喜欢不断突破自我。 这天蓝桥国王给他安排了 N 个对手,他们的战力值分别为 a_1,a_2,…,a_n,且按顺序阻挡在小明的前方。对于这些对手小明可以选择挑战,也可以选择避战。 身为高傲的骑士ÿ…...

sonar搭建(linux系统)
前景 静态代码扫描是CI/CD中重要的一环,可以在代码提交到代码仓库之后,在CI/CD流程中加入代码扫描步骤,从而及时地对代码进行质量的检查。这可以有效地降低后期维护成本,优化产品质量,提高产品交付速度。同时…...

中科软面试题
1、用户注册登录这一块用了哪些技术?数据库主要涉及那些表? 用了BCrypt加密算法,jwt生成token,网关实现全局过滤器校验token,还用了拦截器,获取在网关是指到请求头的userid存到threadlocal里面,…...

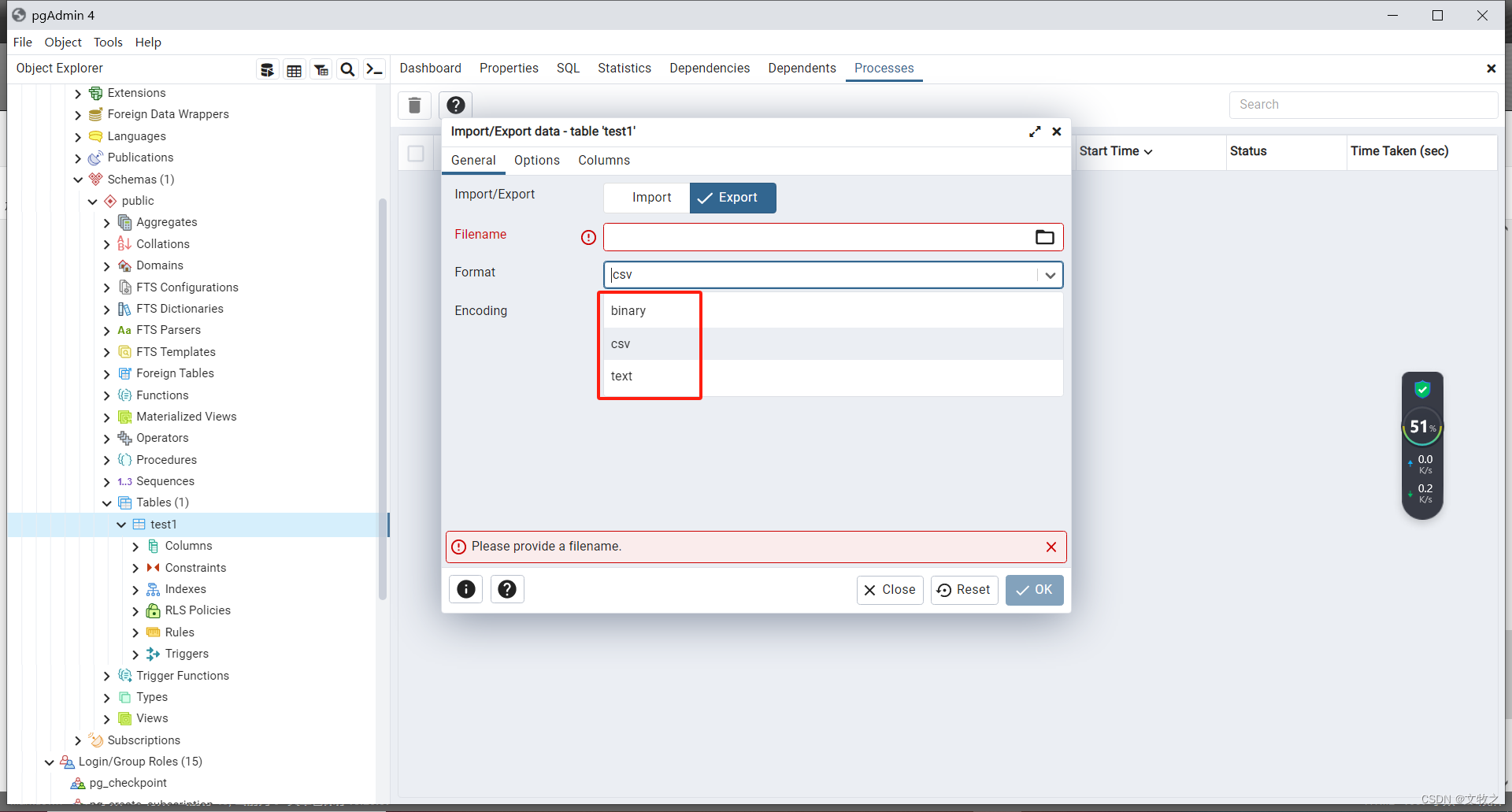
(五)PostgreSQL的管理工具pgAdmin
PostgreSQL的管理工具pgAdmin pgAdmin 是一款流行的开源图形界面管理工具,用于 PostgreSQL 数据库的管理和开发。它提供了一个易于使用的界面,允许用户执行各种数据库任务,如创建和修改数据库对象(表、视图、索引等)、…...

wsl 2在windows11上的设置
详细参考:Manual installation steps for older versions of WSL | Microsoft Learn 1.系统组件要打开 分别是:Hyper-V、虚拟机平台、适用于Windows的Linux子系统 2.以管理员方式运行命令行,逐步执行下面的命令 update to WSL 2, you must…...

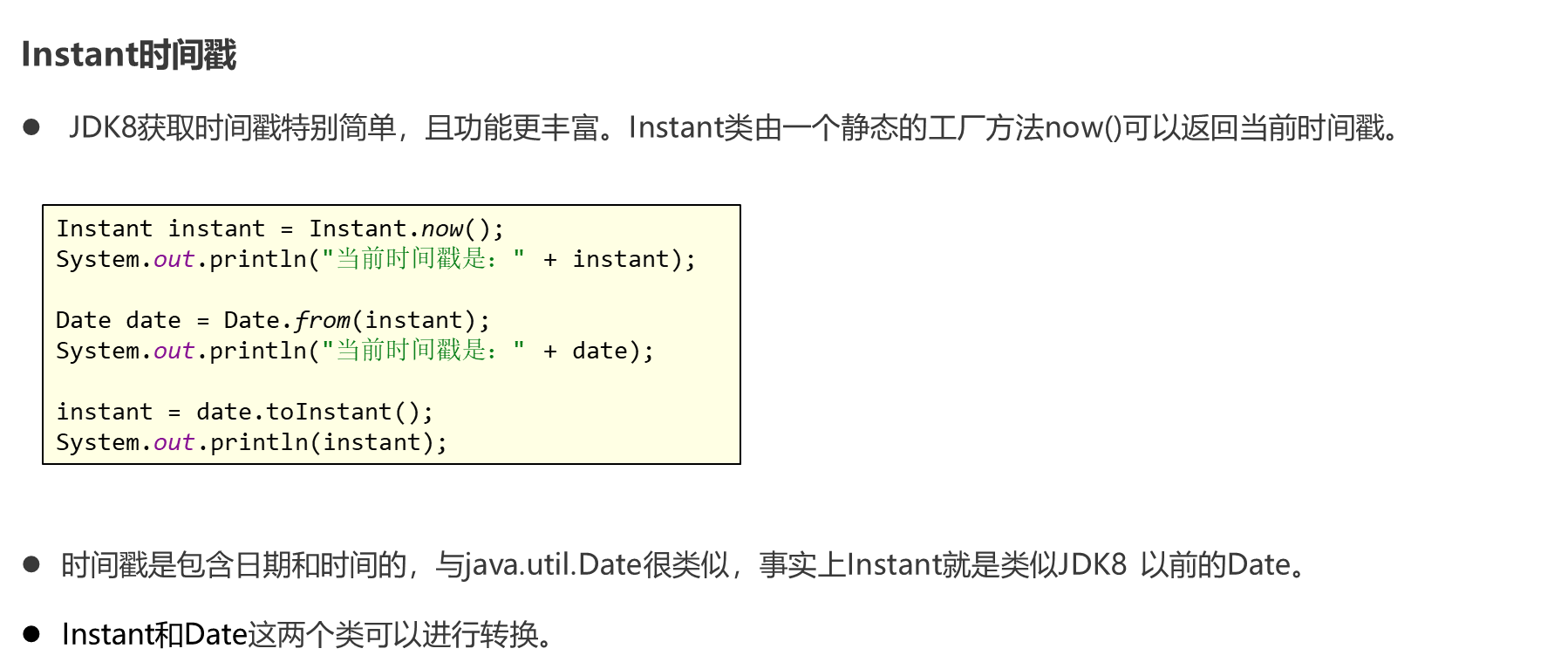
常用API时间Arrays
常用API MATH 代表数学,是一个工具类,里面提供的都是对数据进行操作的一些静态方法。 方法名说明public static int abs(int a)获取参数绝对值public static double ceil(double a)向上取整public static double floor(double a)向下取整public stati…...

CentOS7.9.2009安装Kibana7.11.1
本文章使用CentOS7.9.2009服务器安装kibana7.11.1软件 1.服务器信息 [root@elasticsearch ~]# cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core) [root@elasticsearch ~]# 2.kibana安装 2.1.创建kibana用户 创建kibana用户和组 命令: useradd kibana [r…...

Linux nfs 环境搭建
1.开发背景 nfs 即网络文件共享,主要通过 tcp、udp 等网络通讯的方式实现不同机器间的文件共享 2.开发需求 搭建 ubuntu 下的服务端,嵌入式开发板共享 ubuntu 的某个文件夹 3.开发环境 ubuntu20.04 嵌入式开发板 4.实现步骤 4.1 搭建 ubuntu 服务器…...

中移物联网 OneOS 操作系统环境搭建和工程创建
一、官网 OneOS Lite是中国移动针对物联网领域推出的轻量级操作系统,具有可裁剪、跨平台、低功耗、高安全等特点,支持ARM Cortex-A和 Cortex-M、MIPS、RISC-V等主流芯片架构,兼容POSIX、CMSIS等标准接口,支持Javascript、MicroPyt…...

AI技术创业机会之教育科技
教育科技领域正因人工智能(AI)技术的创新与发展而焕发全新活力,为创业者开辟了众多革新教育模式、提升教学效果的创业机会。以下详述了教育科技中AI技术的具体创业机会及其细节与内容,以助力有志于投身此领域的创业者全面了解市场前景与潜在机遇。 一、个性化学习平台 1.…...

【备战蓝桥杯】2024蓝桥杯赛前突击省一:图论模版篇
2024蓝桥杯赛前模版突击:图论篇 图论在蓝桥杯中一般考的不难,如果有图论的题,就基本是模板题,知道板子就有分了。 邻接表 本文使用方法1的方式实现邻接表 邻接表1 static int[] dist new int[N],st new int[N]; static int…...

GEE数据集——2019—2023年全球固定宽带和移动(蜂窝)网络性能(更新)
简介 全球固定宽带和移动(蜂窝)网络性能 全球固定宽带和移动(蜂窝)网络性能,分配给缩放级别 16 的网络 mercator 瓷砖(赤道处约 610.8 米乘 610.8 米)。数据以 Shapefile 格式和 Apache Parque…...

ChatGPT 写作秘籍:指导您如何利用ChatGPT撰写学术论文
ChatGPT无限次数:点击直达 ChatGPT 写作秘籍:指导您如何利用ChatGPT撰写学术论文 作为CSDN网站的作者,您可能经常面临不同类型的写作任务,包括学术论文的撰写。在这篇文章中,我们将探讨如何利用ChatGPT这一强大的文本生成工具来辅…...

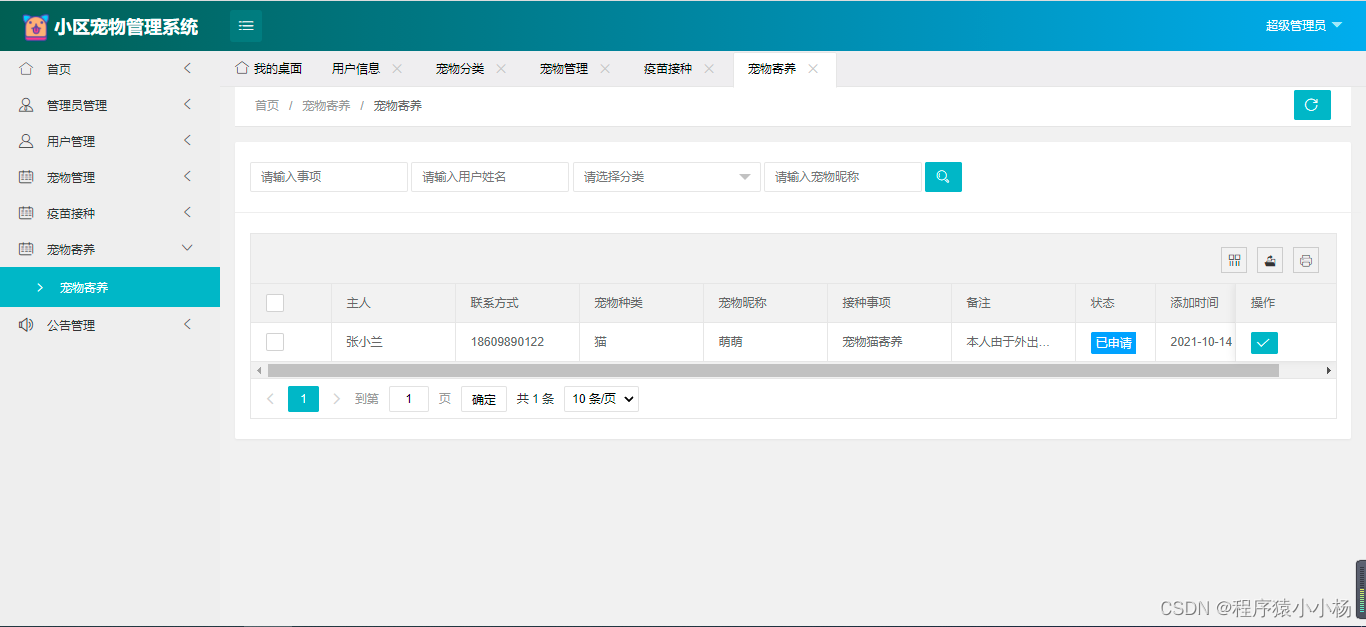
【原创】springboot+mysql宠物管理系统设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

Android app如何禁止运行在模拟器中
禁止 Android 应用程序在模拟器上运行涉及到在运行时检测应用是否在模拟器上运行,并根据情况做出相应的处理。以下是一种方法,通过判断设备的某些特征来检测模拟器: 创建一个用于检测模拟器的方法: public static boolean isEmu…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...
