html+javascript,用date完成,距离某一天还有多少天
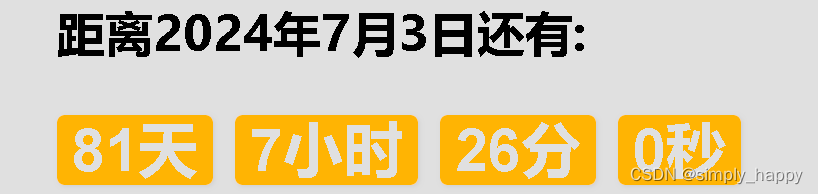
图片展示:

html代码 如下:
<style>* {margin: 0;padding: 0;}.time-item {width: 500px;height: 45px;margin: 0 auto;}.time-item strong {background: orange;color: #fff;line-height: 100px;font-size: 40px;font-family: Arial;padding: 0 10px;margin-right: 10px;border-radius: 5px;box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2);}.time-item>span {float: left;line-height: 100px;color: orange;font-size: 40px;margin: 0 10px;font-family: Arial, Helvetica, sans-serif;}.title {width: 500px;height: 50px;margin: 0 auto;}</style><div class="time-item"><h1 class="title">距离2024年7月3日还有:</h1><strong><span id="days">0</span>天</span></strong><strong><span id="hours">0</span>小时</span></strong><strong><span id="minutes">0</span>分</span></strong><strong><span id="seconds">0</span>秒</span></strong></div>
html代码不过多解释
JavaScript代码如下:
<script>// 目标日期let taget_date=new Date('2024-07-03T00:00:00')function countdown(){let now_date=new Date()let time=taget_date-now_date//日期换算let days=Math.floor(time/(1000*60*60*24))let hours=Math.floor((time%(1000*60*60*24))/(1000*60*60))let minutes=Math.floor((time%(1000*60*60))/(1000*60))let seconds=Math.floor((time%(1000*60))/1000)//使用getElementById方法获取页面上的元素。将获取的元素的文本内容设置为变量的值document.getElementById('days').textContent = daysdocument.getElementById('hours').textContent = hoursdocument.getElementById('minutes').textContent = minutesdocument.getElementById('seconds').textcontent = seconds}//调用函数countdown();//每隔1000ms(1s)更新一次setInterval(countdown,1000); </script>相关文章:

html+javascript,用date完成,距离某一天还有多少天
图片展示: html代码 如下: <style>* {margin: 0;padding: 0;}.time-item {width: 500px;height: 45px;margin: 0 auto;}.time-item strong {background: orange;color: #fff;line-height: 100px;font-size: 40px;font-family: Arial;padding: 0 10px;margin-right: 10px…...

跟bug较劲的第n天,undefined === undefined
前情提要 场景复现 看到这张图片,有的同学也许不知道这个冷知识,分享一下,是因为我在开发过程中踩到的坑,花了三小时排查出问题的原因在这,你们说值不值。。。 我分享下我是怎么碰到的这个问题,下面看代码…...

数据结构_基于链表的通讯录
顺序表的源代码需要略作修改,如下 将数据类型改为通讯录的结构体。注释掉打印,查找的函数。 SList.h #define _CRT_SECURE_NO_WARNINGS 1#include<stdio.h> #include<stdlib.h> #include<assert.h> #include"Contact.h"ty…...

jenkins+gitlab配置
汉化 1、安装Localization: Chinese (Simplified)插件 (此处我已安装) (安装完成后重启jenkins服务即可实现汉化) 新增用户权限配置 1、安装插件 Role-based Authorization Strategy 2、全局安全配置 3、配置角色权限 4、新建…...

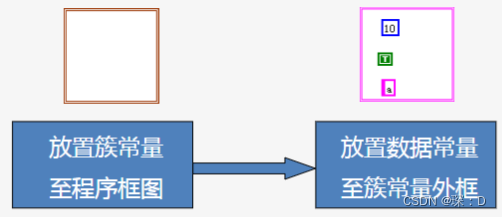
【Labview】虚拟仪器技术
一、背景知识 1.1 虚拟仪器的定义、组成和应用 虚拟仪器的特点 虚拟仪器的突出特征为“硬件功能软件化”,虚拟仪器是在计算机上显示仪器面板,将硬件电路完成信号调理和处理功能由计算机程序完成。 虚拟仪器的组成 硬件软件 硬件是基础,负责将…...

IvorySQL 3.2原理解析|与Oracle 12c XML函数兼容性的实现机制
[发行日期:2024年4月11日] IvorySQL 3.2基于PostgreSQL 16.2,引入了多种Oracle XML函数的全面兼容性功能,同时修复了多个问题,更多信息请参考文档网站。 >>>新版本体验链接: https://docs.ivorysql.org/cn…...

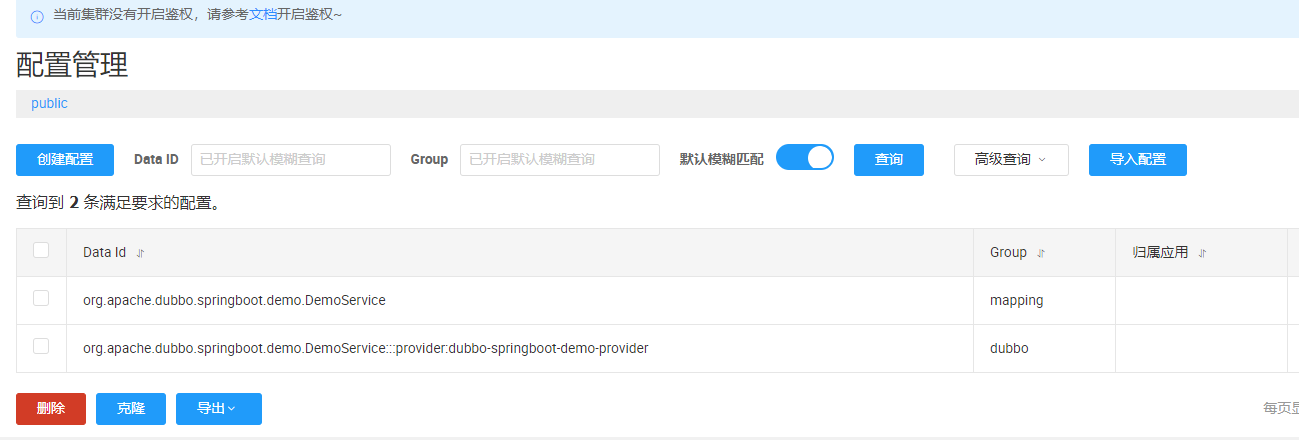
SpringBoot + Dobbo + nacos
SpringBoot Dobbo nacos 一、nacos https://nacos.io/zh-cn/docs/quick-start.html 1、下载安装包 https://github.com/alibaba/nacos/releases/下载后在主目录下,创建一个logs的文件夹:用来存日志 2、启动nacos 在bin目录下打开cmd运行启动命令&a…...
)
学习笔记-微服务基础(黑马程序员)
框架 spring cloudspring cloud alibaba Eureka eureka-server 注册中心 eureka-client 客户端每30s发送心跳服务 服务消费者服务提供者 server 依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-star…...

每日Bug汇总--Day05
Bug汇总—Day05 一、项目运行报错 二、项目运行Bug 1、**问题描述:**前端将从后台查询的数据作为参数进行get请求,参数为空 原因分析: 这种写法可能只支全局的参数调用方法的传参响应 代码实现 if (this.jishiName) {this.$http({url…...

docker、ctr、crictl命令对比
命令dockerctr(containerd)crictl(kubernetes)查看运行的容器docker psctr task ls/ctr container lscrictl ps查看镜像docker imagesctr image lscrictl images查看容器日志docker logs无crictl logs查看容器数据信息docker insp…...

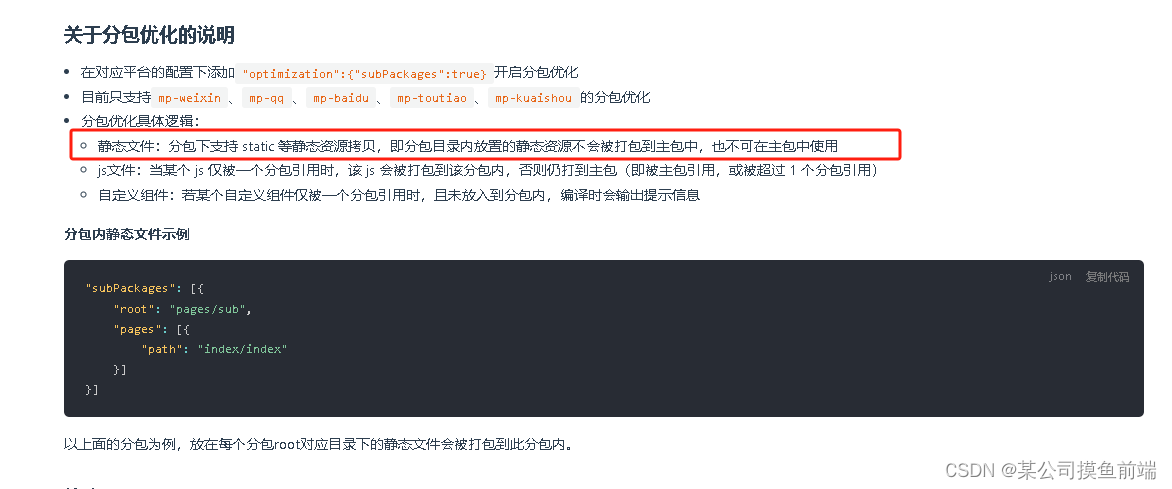
uniapp 编译后分包下静态图片404问题解决方案
如上图官方说明: 在分包下建立一个static文件夹即可: 分包内代码引用图片 <image src"/分包名称/img/图片名称"></image> <image src"/dataView/img/图片名称"></image>...

第十二届蓝桥杯大赛软件赛省赛Java 大学 B 组题解
1、ASC public class Main {public static void main(String[] args) {System.out.println(...

关于openai和chatgpt、gpt-4、PyTorch、TensorFlow 两者和Transformers的关系
近两年,随着人工智能的火爆,不论通过哪个渠道,相信我们都听说过openai、gpt等这类名词,那么它们到底是什么意思,请看下文。 openai:是一家人工智能公司; openai-api:是openai提供的api…...

C 共用体
共用体是一种特殊的数据类型,允许您在相同的内存位置存储不同的数据类型。您可以定义一个带有多成员的共用体,但是任何时候只能有一个成员带有值。共用体提供了一种使用相同的内存位置的有效方式。 定义共用体 为了定义共用体,您必须使用 u…...

智能合约:未来数字经济的基石
智能合约是一种自动执行交易的计算机协议,它以代码形式规定了交易双方的权利和义务,具有高度的可靠性和安全性。随着数字经济的发展,智能合约的重要性日益凸显,将成为未来数字经济的基石。 首先,智能合约在金融领域的应…...

第十一届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组
第十一届蓝桥杯大赛软件赛省赛C/C 大学 B 组 文章目录 第十一届蓝桥杯大赛软件赛省赛C/C 大学 B 组1、字串排序2、门牌制作3、既约分数4、蛇形填数5、跑步锻炼6、七段码7、成绩统计8、回文日期9、子串分值和10、平面切分 1、字串排序 // 转载博客链接 https://blog.csdn.net/we…...
——元表与元方法)
Lua语法(三)——元表与元方法
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 元表与元方法目录 简介正文元表元方法表相关常…...
——垃圾回收)
Lua语法(五)——垃圾回收
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 Lua语法 五——垃圾回收 垃圾回收弱引用表__m…...

已解决java.net.NoRouteToHostException: 无法到达主机异常的正确解决方法,亲测有效!!!
已解决java.net.NoRouteToHostException: 无法到达主机异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 检查网络连接 核实目标地址 检查防火墙和路由器规则 验证VPN/代理设置 修正网络配置 …...

代码随想录算法训练营第三十八天| 509. 斐波那契数,70. 爬楼梯,746. 使用最小花费爬楼梯
题目与题解 参考资料:动态规划基础 动态规划五步曲 确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组 509. 斐波那契数 题目链接:509. 斐波那契数 代码随想录题解&am…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
