CSS3 平面 2D 变换+CSS3 过渡
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍一、CSS3 平面 2D 变换
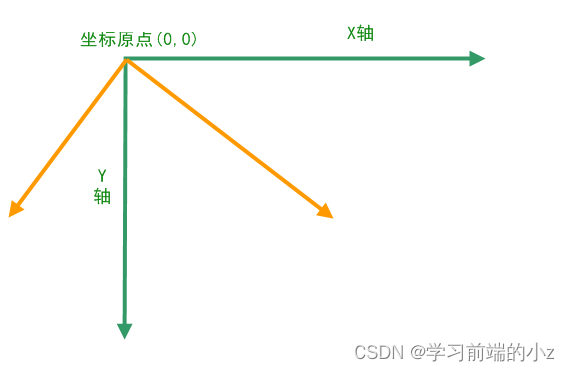
- 💎1 坐标轴
- 💎2 transform 语法
- 💎3 translate 平移
- 💎4 rotate 旋转
- 💎5 transform-origin 语法
- 💎6 scale 缩放
- 💎7 skew 倾斜
- ✍二、CSS3 过渡
✍一、CSS3 平面 2D 变换
容许元素在 2D 平面上进行变换:
- 平移(translate)
- 旋转(rotate)
- 缩放(scale)
- 倾斜(skew)
💎1 坐标轴

💎2 transform 语法
在 2D 平面上进行变换是通过设置 transform 属性,语法格式如下:
transform: none|transform-functions;
代码示例:
transform: translate(20px, 30px) rotate(30deg) scale(3, 4) skew(20deg, 30deg);
💎3 translate 平移
对非置换的行内元素无效,比如span(inline)无效,img(虽然是inline,但是它是置换元素)有效。
transform不会脱离文档流,也不改变文档流的大小和位置。只是视觉上发生了变换。
translate()方法,根据左(X 轴)和顶部(Y 轴)位置给定的参数,从当前元素位置移动。
transform: translate(50px, 100px);
transform: translateX(50px);
transform: translateY(50px);
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
💎4 rotate 旋转
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform: rotate(30deg);
rotate值(30deg)元素顺时针旋转30度。
如果先旋转,则会导致坐标轴发生改变,从而后面的变换根据已改变的坐标轴进行变换:
/*改变 translateX,发现它是水平移动,坐标轴并没有改变*/
transform: translateX(10px) rotate(45deg);/*改变 translateX,发现它是以改变的坐标轴进行移动,也就是斜角45deg往下走了*/
transform: rotate(45deg) translateX(10px);
💎5 transform-origin 语法
transform-origin属性允许您更改转换元素的位置。2D转换元素可以改变元素的X和Y轴。语法如下:
transform-origin: x-axis y-axis;
/*默认值是 x-axis:center y-axis: center*/
取值如下:
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:left、center、right、length、% |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、% |
💎6 scale 缩放
scale()方法,该元素增加或减少的大小,取决于宽度(X 轴)和高度(Y 轴)的参数:
transform: scale(2, 3);transform: scaleX(2);
transform: scaleY(3);
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
缩放用 >=0 数字
💎7 skew 倾斜
语法
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(20deg);
skew(20deg,30deg) 元素在 X 轴倾斜 20 度和 Y 轴上倾斜 30 度。
✍二、CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态(起始值) 渐渐的过渡到另外一个状态(终止值)
- 0 ~ 100,100s,叫做过渡,里面存在一个速率
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) ,但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) ,比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始: 单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
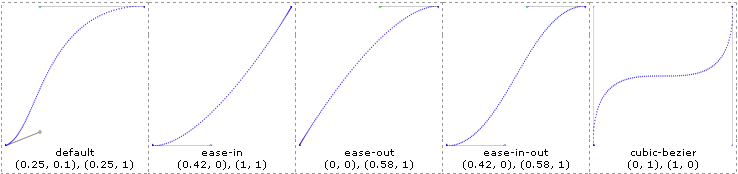
timing-function 曲线属性

| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 了解 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
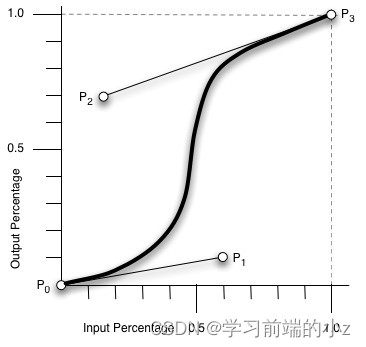
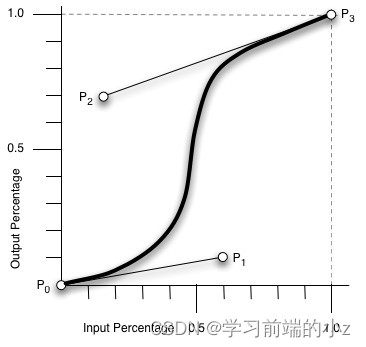
cubic-bezier 即为贝兹曲线中的绘制方法。图上有四点,P0-3,其中 P0、P3 是默认的点,对应了[0,0], [1,1]。而剩下的 P1、P2 两点则是我们通过 cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2 的值范围在[0, 1]。

贝兹曲线调试网址:cubic-bezier
使用方法:在上面网址中选择想要的缓动效果(如:cubic-bezier(.17,.67,.84,.66))
相关文章:

CSS3 平面 2D 变换+CSS3 过渡
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、CSS3 平面 2D 变换💎1 坐标轴💎2 transform 语法…...

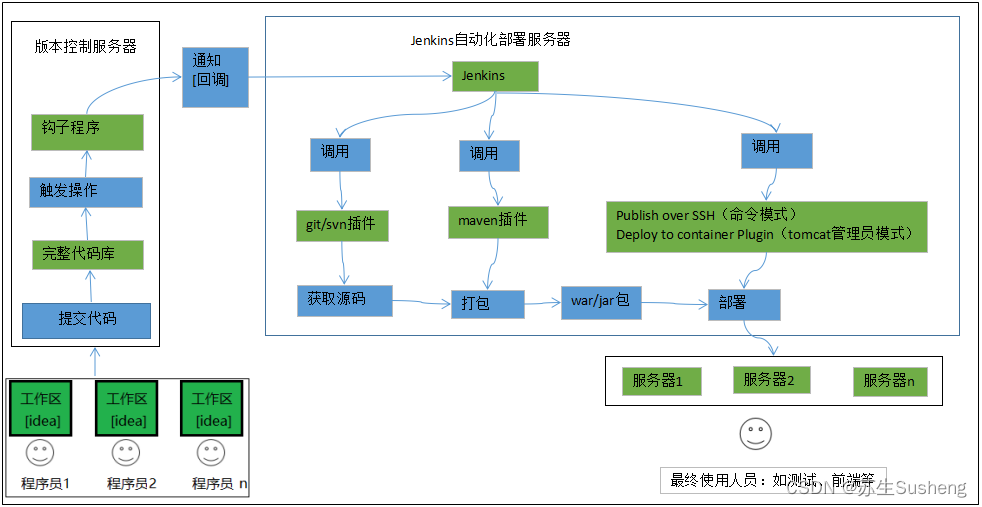
【Jenkins】Jenkins自动化工具介绍
目录 技术背景常规的手动打包步骤 Jenkins简介起源与发展Jenkins的核心价值1.自动化1.1代码构建1.2测试自动化1.3自动部署 2.持续集成与持续部署CI/CD的概念如何减少集成问题更快速地发布软件版本 Jenkins优势Jenkins的主要竞争对手Travis CI:CircleCI:GitLab CI: Jenkins与其他…...

课时93:流程控制_函数进阶_综合练习
1.1.3 综合练习 学习目标 这一节,我们从 案例解读、脚本实践、小结 三个方面来学习。 案例解读 案例需求 使用shell脚本绘制一个杨辉三角案例解读 1、每行数字左右对称,从1开始变大,然后变小为1。 2、第n行的数字个数为n个…...

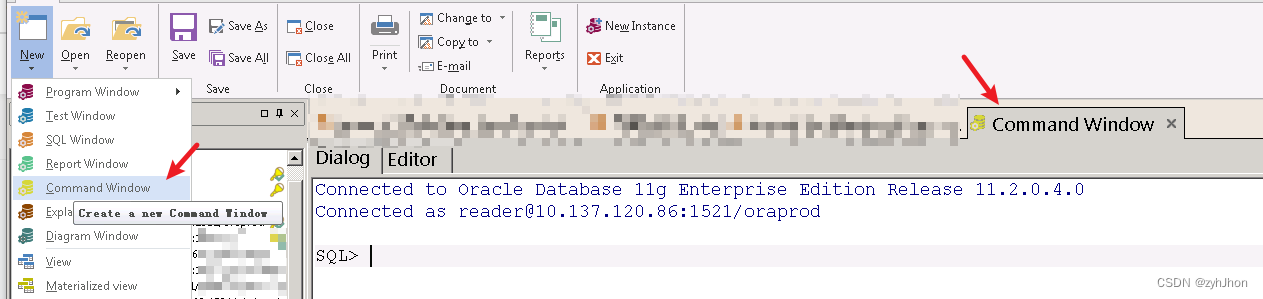
oracle创建整个数据库的只读账户
在源用户readonly 下创建只读用户 reader readonly 的表空间为AA 一、创建只读用户 create user reader identified by 密码 default tablespace AA; 二、授权 grant connect to reader ; 三、获取原账号readonly 的查询权限 select grant select on ||owner||.||object…...

文件名乱码危机:数据恢复全攻略
在数字化时代的浪潮中,电脑文件成为我们日常生活和工作中不可或缺的一部分。然而,有时我们会突然遭遇一个令人头疼的问题:原本清晰易读的文件名突然变成了乱码。这些乱码文件名不仅让我们无法准确识别文件内容,更可能意味着数据丢…...

Unity Standalone File Browser,Unity打开文件选择器
Unity Standalone File Browser,Unity打开文件选择器 下载地址:GitHub链接: https://github.com/gkngkc/UnityStandaloneFileBrowser简单的示例代码 using SFB; using System; using System.IO; using UnityEngine; using UnityEngine.UI;…...

面向对象的架构三段式写一篇论文
在面向对象的软件架构中,系统设计通常遵循一种“三段式”方法论,以确保软件的可扩展性、可维护性和灵活性。这种方法论包括三个核心阶段:概念化、详细设计和实现。通过这三个阶段的逐步深入,开发团队可以有效地应对复杂系统的挑战…...

npm ERR! code CERT_HAS_EXPIREDnpm ERR! errno CERT_HAS_EXPIRED
解决npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to 分析过后这个问题是证书过期的意思 考虑到其他的原因 这里给出三个解决方案 一: 清除npm缓存 npm cache clean --force 取消ssl验证: npm config set strict-…...

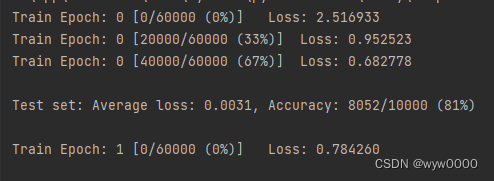
pytorch-多分类实战之手写数字识别
目录 1. 网络设计2. 代码实现2.1 网络代码2.2 train 3. 完整代码 1. 网络设计 输入是手写数字图片28x28,输出是10个分类0~9,有两个隐藏层,如下图所示: 2. 代码实现 2.1 网络代码 第一层将784降维到200,第二次使用…...

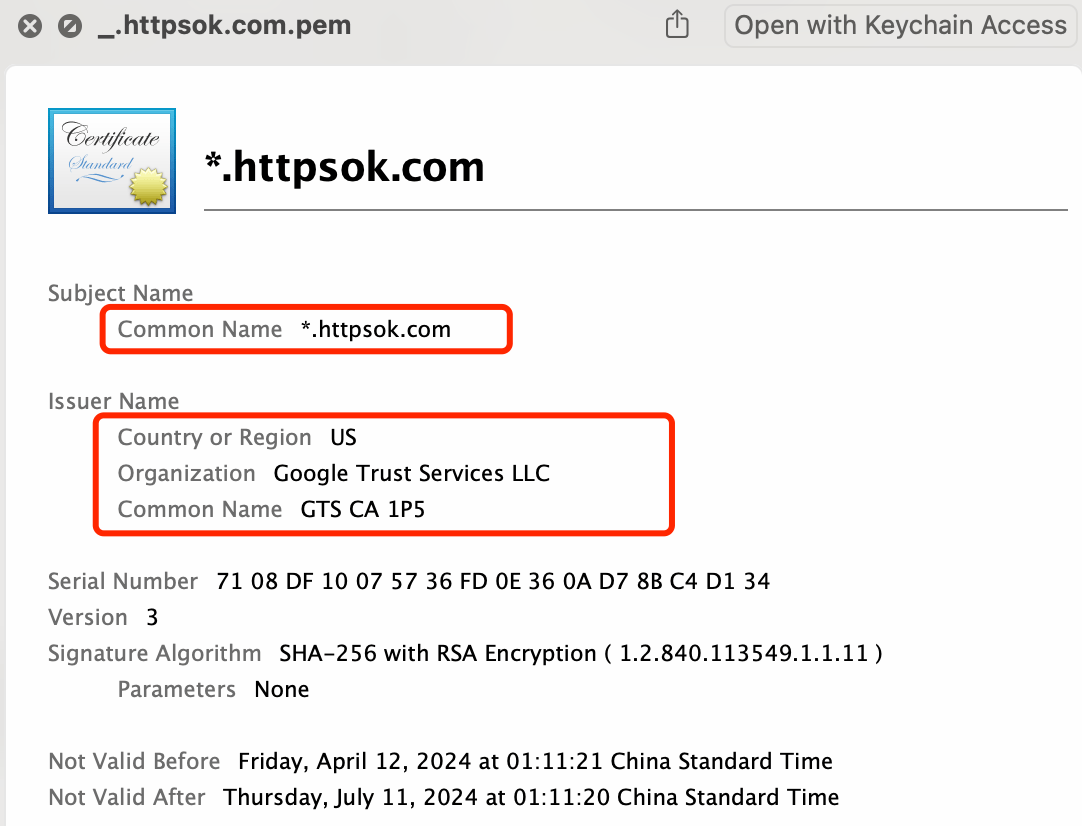
httpsok-快速申请谷歌SSL免费证书
🔥httpsok-快速申请谷歌SSL免费证书 使用场景: 部署CDN证书、OSS云存储证书证书类型: 单域名 多域名 通配符域名 混合域名证书厂商: ZeroSSL Lets Encrypt Google证书加密类型: ECC、 RSA 一、证书管理 进入 证书管…...

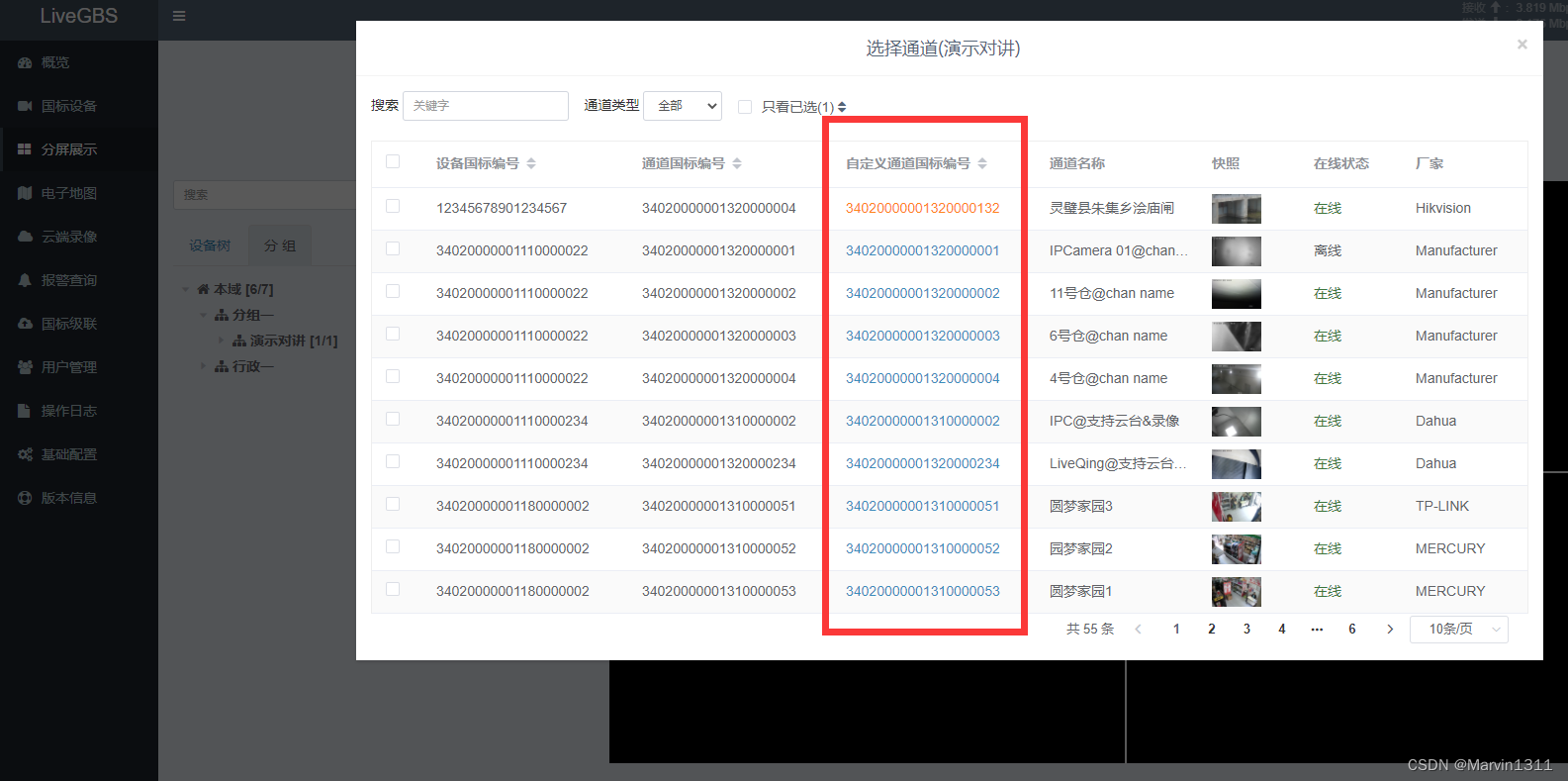
LiveGBS流媒体平台GB/T28181功能-国标级联中如何自定义通道国标编号编辑通道编号保持唯一性
LiveGBS国标级联中如何自定义通道国标编号编辑通道编号保持唯一性 1、国标级联选择通道修改2、通道编辑修改3、分屏展示设备树修改3.1、编辑名称中修改 4、分屏展示分组修改4.1、编辑名称中修改4.2、选择通道中修改 5、搭建GB28181视频直播平台 1、国标级联选择通道修改 国标级…...

mysql 大表凌晨定时删除数据
有几张表数据量非常大,一次维护量有点大(一个月有500多万条数据,并且还在往上涨), 于是想了个定时删除数据,每天凌晨执行,这样每天删除数据量就小, 循环删除,每次删除5…...

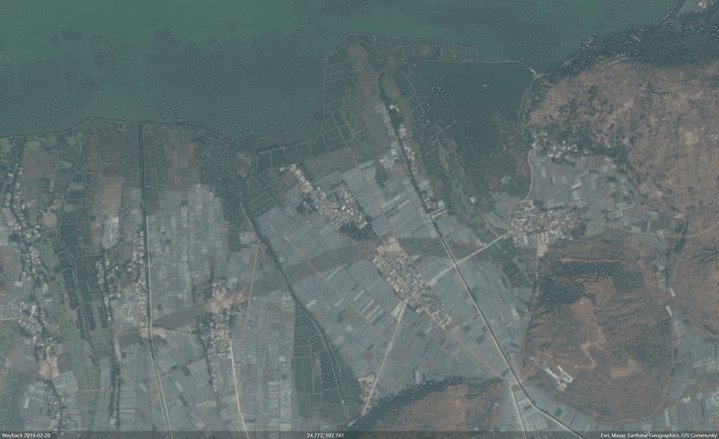
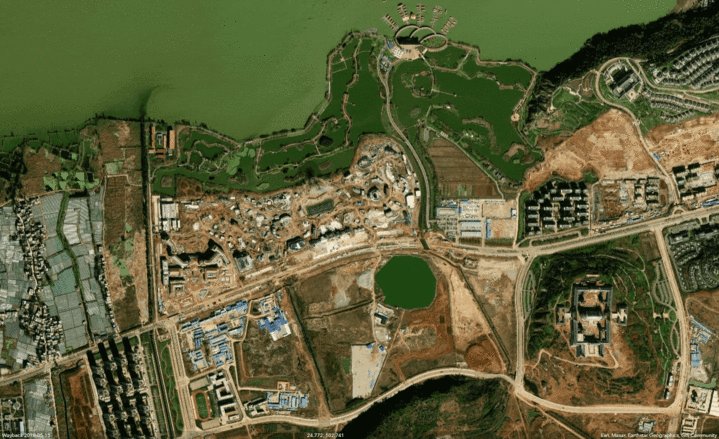
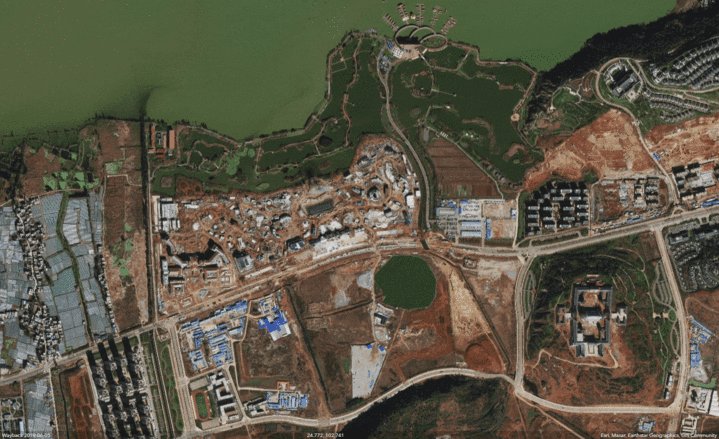
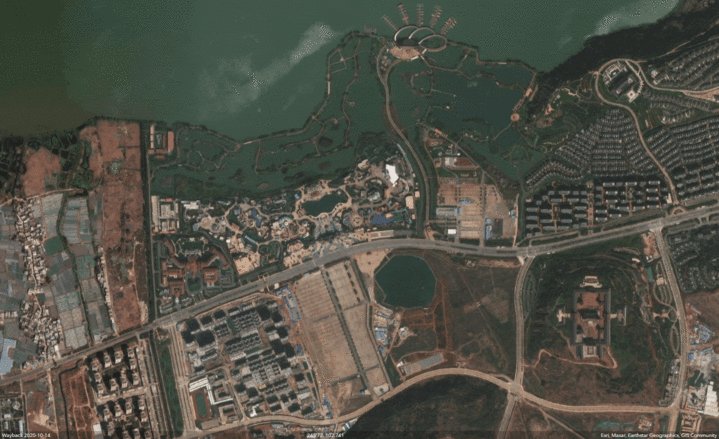
ArcGIS和ArcGIS Pro快速加载ArcGIS历史影像World Imagery Wayback
ArcGIS在线历史影像网站 World Imagery Wayback(网址:https://livingatlas.arcgis.com/wayback/)提供了数期历史影像在线浏览服务,之前不少自媒体作者在文中宣称其能代表Google Earth历史影像。 1、一点对比 (1)同一级别下的版本覆盖面 以下述区域为例,自2014年2月20…...

数据仓库的—数据仓库的体系架构
数据仓库通常采用分层的体系架构设计,作为支撑企业决策分析需求的数据基础设施。典型的数据仓库体系架构由以下三个核心层次组成: 源数据层(Source Layer) 这是数据仓库的数据来源,包括组织内部的各种运营系统,如ERP、CRM、SCM等,以及外部数据源如互联网、社交媒体等。这些系…...

【C/C++基础知识】const 关键字
文章目录 Q&A and 前言const 修饰基本变量初始化const 对象仅在文件内有效 const 的引用应用 指针与 constconst 修饰类成员函数参考写在最后 Q&A and 前言 Q:简要说一说 C 中的 const 关键字,含义以及常见的使用位置 A:const 是 C…...

Docker之数据卷和Dockerfile
Docker之数据卷与Dockerfile的详细使用介绍如下: 一、Docker数据卷 数据卷(volume)是Docker中的一个重要概念,它允许你在容器和宿主机或容器之间共享文件系统。数据卷提供了持久性存储,即使在容器被删除后࿰…...

pull拉取最新代码
工作区、暂存区、版本库 工作区:就是你在电脑里能看到的目录。 暂存区:英文叫 stage 或 index。一般存放在 .git 目录下的 index 文件(.git/index)中,所以我们把暂存区有时也叫作索引(index)。 …...

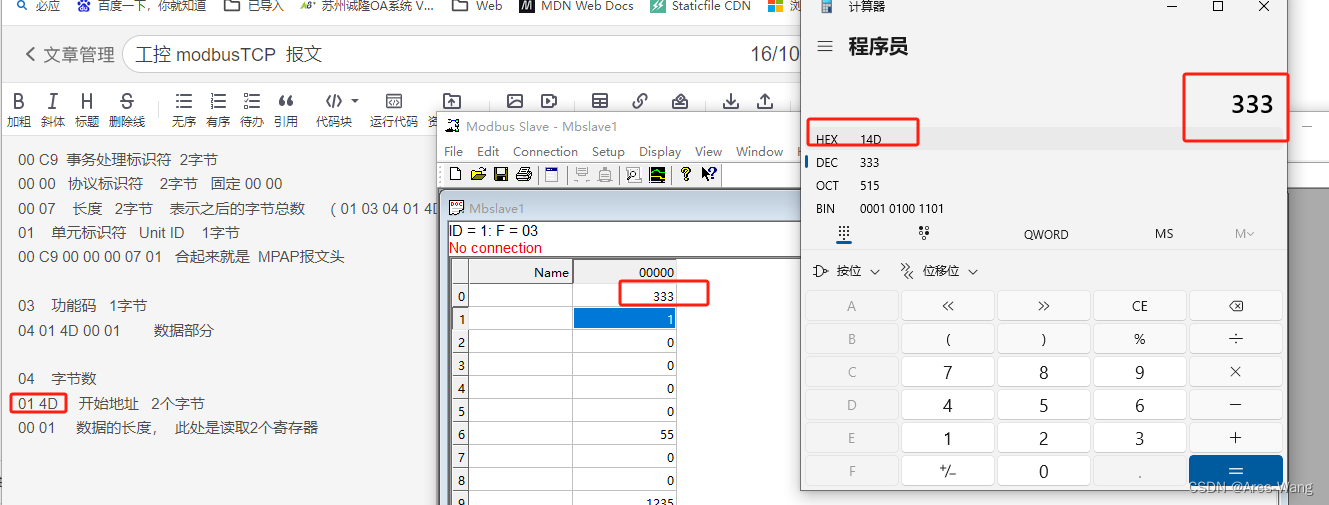
工控 modbusTCP 报文
Tx 发送报文:00 C9 00 00 00 06 01 03 00 00 00 02 Rx 接收报文:00 C9 00 00 00 07 01 03 04 01 4D 00 01 Tx 发送报文:00 C9 00 00 00 06 01 03 00 00 00 02 00 C9 事务处理标识符 2字节 00 00 协议标识符 2字节 固定 00 00 00 06 长度 2字节 表示之后的字节总数 (…...

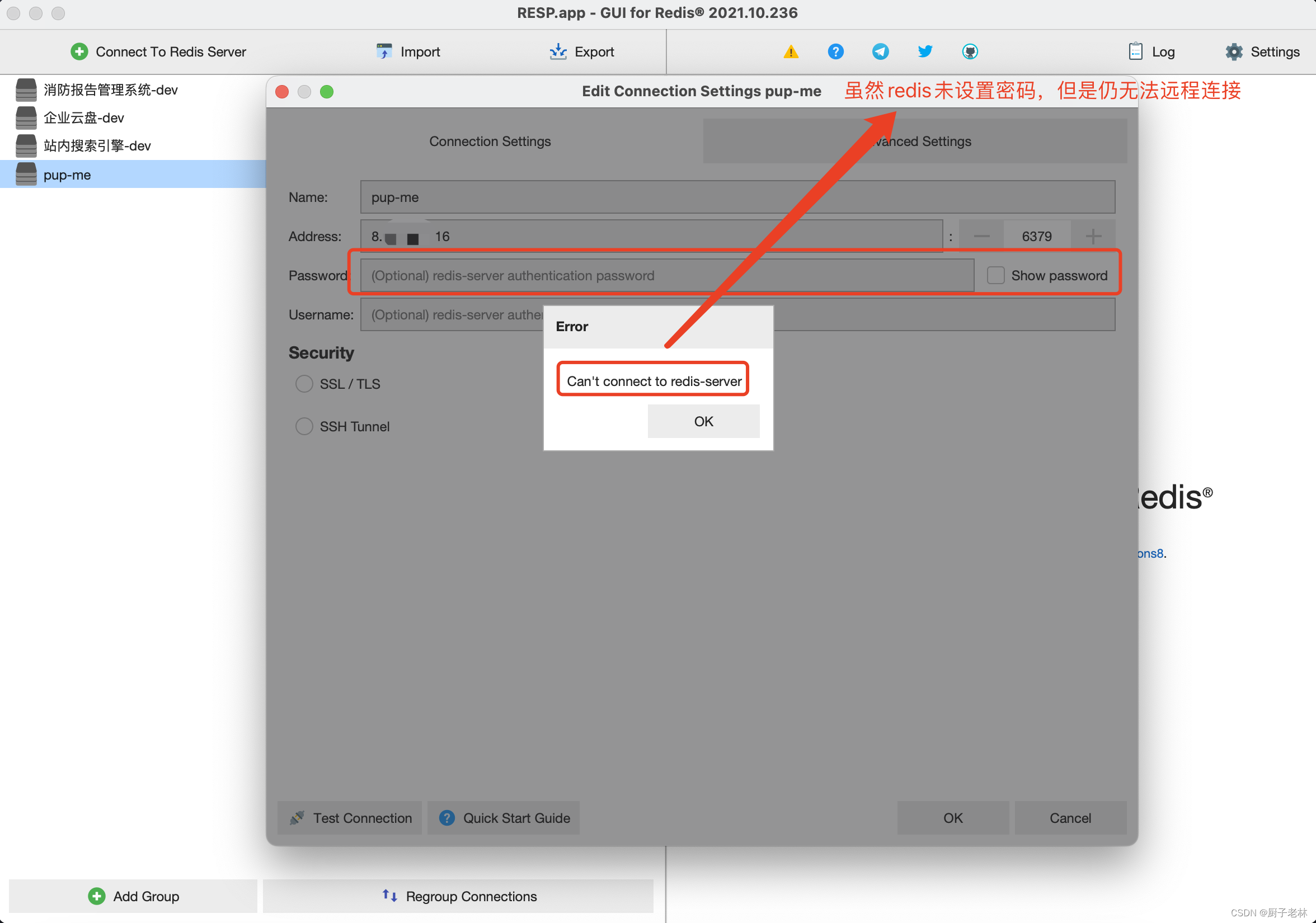
在Ubuntu服务器上快速安装一个redis并提供远程服务
一、快速安装一个Redis 第一步:更新apt源 sudo apt update第二步:下载Redis sudo apt install redis第三步:查看Redis是否已自启动 systemctl status redis二、配置Redis提供远程服务 第一步:先确保6379端口正常开放 如果是…...

玩机进阶教程------手机定制机 定制系统 解除系统安装软件限制的一些步骤解析
定制机 在于各工作室与商家合作定制rom中有一些定制机。限制用户私自安装第三方软件。或者限制解锁 。无法如正常机登陆账号等等。定制机一般用于固定行业或者一些部门。专机专用。例如很多巴枪扫描机型等等。或者一些小牌机型。对于没有官方包的机型首先要导出各个分区来制作…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
