DedeCMS 未授权远程命令执行漏洞分析
dedecms介绍
DedeCMS是国内专业的PHP网站内容管理系统-织梦内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY自己的网站提供了强有力的支持。高效率标签缓存机制:允许对同类的标签进行缓存,在生成 HTML的时候,有利于提高系统反应速度,降低系统消耗的资源。模型与模块概念并存:在模型不能满足用户所有需求的情况下,DedeCMS推出一些互动的模块对系统进行补充,尽量满足用户的需求。众多的应用支持:为用户提供了各类网站建设的一体化解决方案。
环境搭建
DedeCMS V5.8.1 beta 内测版下载
https://www.dedemao.com/dedeplug/dedecmsv58.html

ip地址池推荐
一般在红队检测、爬虫等工作,会频繁被banip,可

漏洞描述
这洞蛮简单的,有点类似于以前那个dz的前台代码执行,在写入临时tpl缓存文件的时候,缓存内容中存在可控的函数且使用了include进行包含,导致我们可以写入任意代码,造成代码执行,漏洞主要是由于include\common.func.php中定义的ShowMsg参数导致的,任何文件存在调用ShowMsg的情况下,都可以造成模板注入。
漏洞分析
找个调用ShowMsg的文件,下面以plus/recommend.php为例分析。

当$aid为空,则会调用ShowMsg,进到ShowMsg函数-> \include\common.function.php

function ShowMsg($msg, $gourl, $onlymsg = 0, $limittime = 0)
{if (empty($GLOBALS['cfg_plus_dir'])) {$GLOBALS['cfg_plus_dir'] = '..';}if ($gourl == -1) {$gourl = isset($_SERVER['HTTP_REFERER']) ? $_SERVER['HTTP_REFERER'] : '';//可控if ($gourl == "") {$gourl = -1;}}
定义的模板内容:
$htmlhead = "<html>\r\n<head>\r\n<title>DedeCMS提示信息</title>\r\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset={dede:global.cfg_soft_lang/}\" /><meta name=\"viewport\" content=\"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no\"><meta name=\"renderer\" content=\"webkit\"><meta http-equiv=\"Cache-Control\" content=\"no-siteapp\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"{dede:global.cfg_assets_dir/}/pkg/uikit/css/uikit.min.css\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"{dede:global.cfg_assets_dir/}/css/manage.dede.css\"><base target='_self'/></head><body>" . (isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : '') . "<center style=\"width:450px\" class=\"uk-container\"><div class=\"uk-card uk-card-small uk-card-default\" style=\"margin-top: 50px;\"><div class=\"uk-card-header\" style=\"height:20px\">DedeCMS 提示信息!</div><script>\r\n";$htmlfoot = "</script></center><script src=\"{dede:global.cfg_assets_dir/}/pkg/uikit/js/uikit.min.js\"></script><script src=\"{dede:global.cfg_assets_dir/}/pkg/uikit/js/uikit-icons.min.js\"></script></body>\r\n</html>\r\n";$litime = ($limittime == 0 ? 1000 : $limittime);$func = '';if ($gourl == '-1') {if ($limittime == 0) {$litime = 3000;}$gourl = "javascript:history.go(-1);";}if ($gourl == '' || $onlymsg == 1) {$msg = "<script>alert(\"" . str_replace("\"", "“", $msg) . "\");</script>";} else {//当网址为:close::objname 时, 关闭父框架的id=objname元素if (preg_match('/close::/', $gourl)) {$tgobj = trim(preg_replace('/close::/', '', $gourl));$gourl = 'javascript:;';$func .= "window.parent.document.getElementById('{$tgobj}').style.display='none';\r\n";}$func .= "var pgo=0;function JumpUrl(){if(pgo==0){ location='$gourl'; pgo=1; }}\r\n";$rmsg = $func;$rmsg .= "document.write(\"<div style='height:130px;font-size:10pt;background:#ffffff'><br />\");\r\n";$rmsg .= "document.write(\"" . str_replace("\"", "“", $msg) . "\");\r\n";$rmsg .= "document.write(\"";if ($onlymsg == 0) {if ($gourl != 'javascript:;' && $gourl != '') {$rmsg .= "<br /><a href='{$gourl}'>如果你的浏览器没反应,请点击这里...</a>";$rmsg .= "<br/></div>\");\r\n";$rmsg .= "setTimeout('JumpUrl()',$litime);";} else {$rmsg .= "<br/></div>\");\r\n";}} else {$rmsg .= "<br/><br/></div>\");\r\n";}$msg = $htmlhead . $rmsg . $htmlfoot;//$msg存储缓存信息}$tpl = new DedeTemplate();//调用DedeTemplate类$tpl->LoadString($msg); //处理模板,传输$msg$tpl->Display();
}
在这里gourl是可控的,定义默认为-1
if (empty($aid)) {ShowMsg("文档ID不能为空!", "-1");exit();
}
所以,gourl的值可控。
接着看处理模板的位置,跟进LoadString($msg)方法,DedeTemplate类定义追溯到include/dedetemplate.class.php
public function LoadString($str = ''){$this->sourceString = $str;//将缓存信息存储到sourceString$hashcode = md5($this->sourceString);$this->cacheFile = $this->cacheDir . "/string_" . $hashcode . ".inc";$this->configFile = $this->cacheDir . "/string_" . $hashcode . "_config.inc";$this->ParseTemplate();}
该函数首先设置缓存文件和缓存配置文件,缓存文件位于data\tplcache目录,随后调用ParserTemplate对文件进行初步检查。

接着返回到\include\common.function.php,看到,最后调用了Display()方法,include/dedetemplate.class.php
public function Display(){global $gtmpfile;extract($GLOBALS, EXTR_SKIP);$this->WriteCache();include $this->cacheFile;}
可以发现,它调用了WriteCache方法和包含了cacheFile文件
先追溯WriteCache方法:include/dedetemplate.class.php
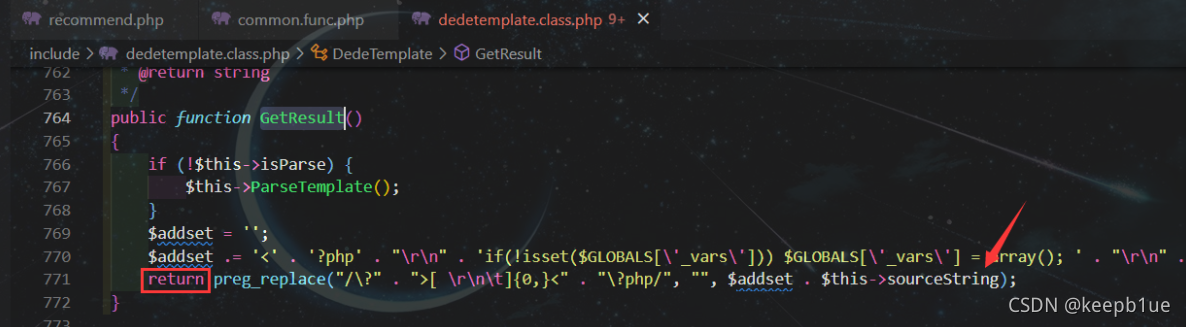
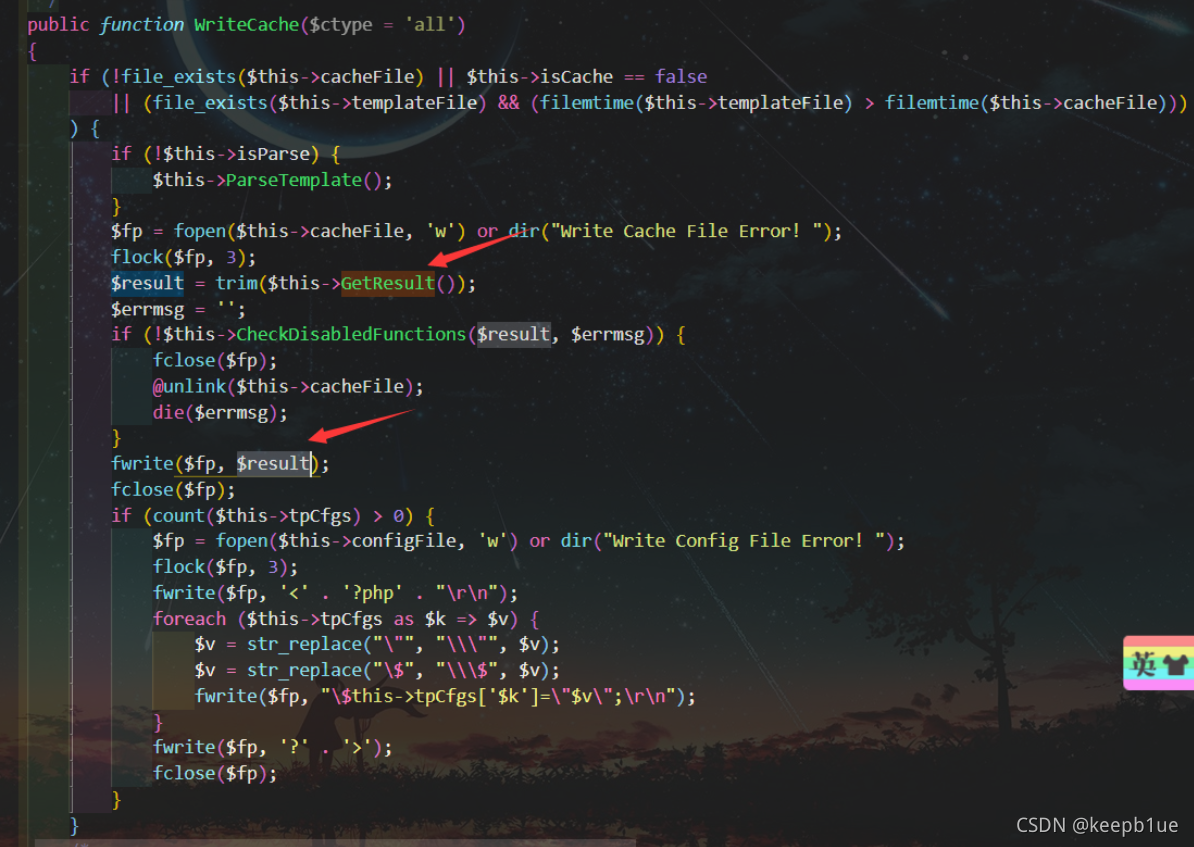
public function WriteCache($ctype = 'all'){if (!file_exists($this->cacheFile) || $this->isCache == false|| (file_exists($this->templateFile) && (filemtime($this->templateFile) > filemtime($this->cacheFile)))) {if (!$this->isParse) {$this->ParseTemplate();}$fp = fopen($this->cacheFile, 'w') or dir("Write Cache File Error! ");flock($fp, 3);$result = trim($this->GetResult());$errmsg = '';if (!$this->CheckDisabledFunctions($result, $errmsg)) {fclose($fp);@unlink($this->cacheFile);die($errmsg);}fwrite($fp, $result);fclose($fp);if (count($this->tpCfgs) > 0) {$fp = fopen($this->configFile, 'w') or dir("Write Config File Error! ");flock($fp, 3);fwrite($fp, '<' . '?php' . "\r\n");foreach ($this->tpCfgs as $k => $v) {$v = str_replace("\"", "\\\"", $v);$v = str_replace("\$", "\\\$", $v);fwrite($fp, "\$this->tpCfgs['$k']=\"$v\";\r\n");}fwrite($fp, '?' . '>');fclose($fp);}}


在WriteCache写入了缓存文件,那么就可以通过referer构造payload,再通过上面的include文件包含缓存文件进行RCE
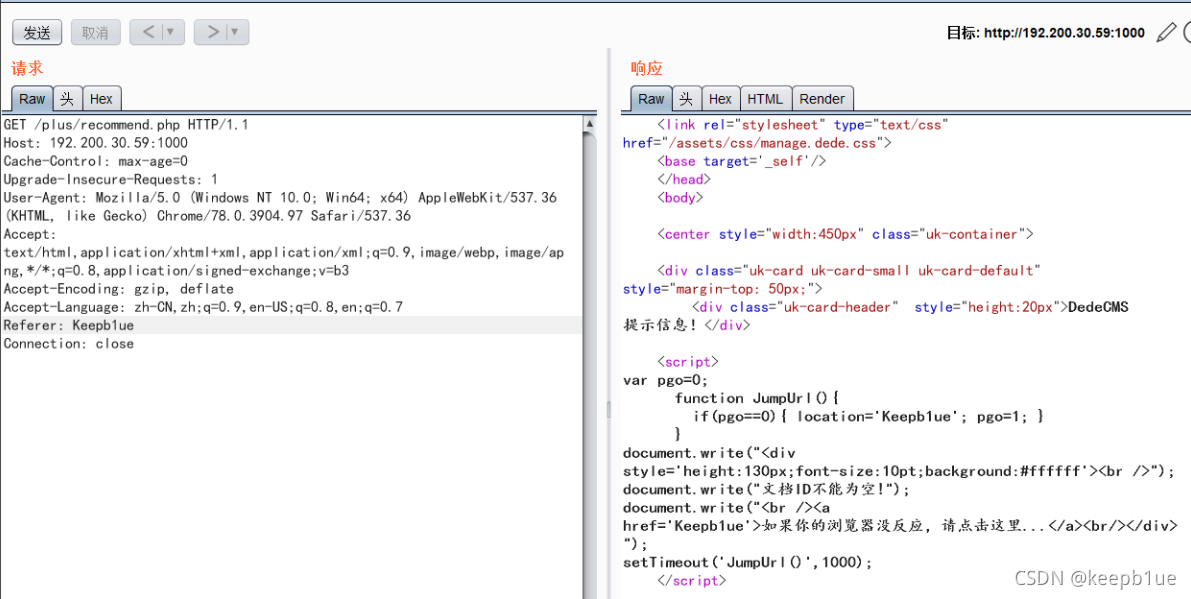
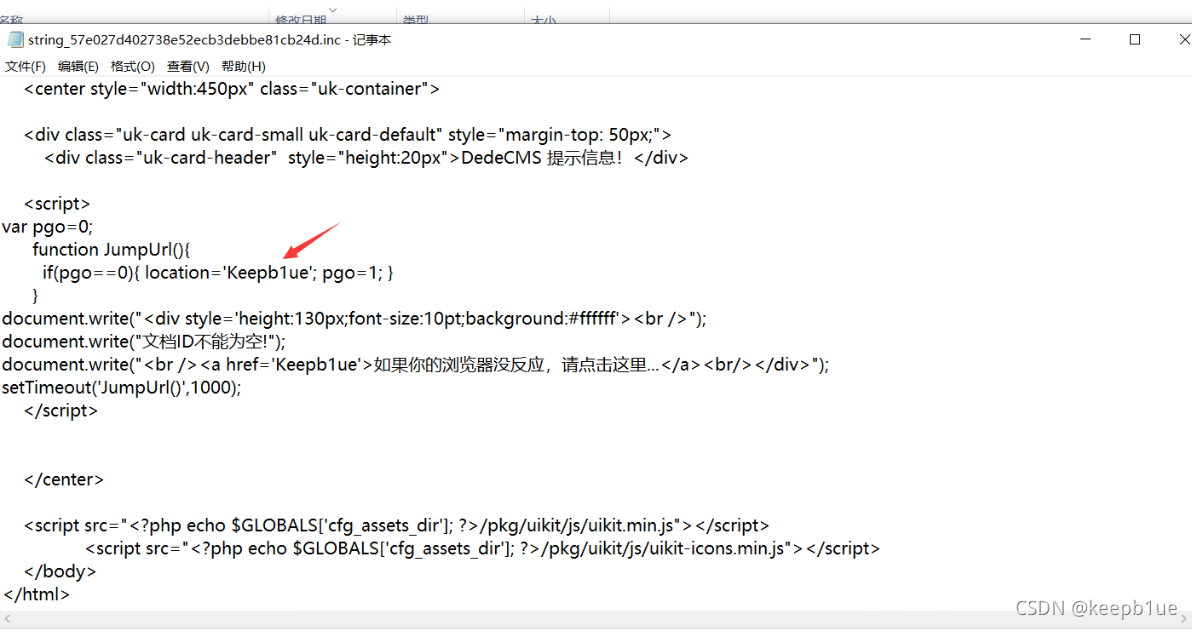
我们可以先测试赋值Referer为Keepb1ue,然后写入的模板内容。


那我们现在就可以将Referer替换为注入代码,当然我们如果直接写一些常见的危险函数是不行的,因为在dedetemplate.class.php中,存在CheckDisabledFunctions函数,CheckDisabledFunctions函数在WriteCache中被调用,会对内容进行一个检测。
public function CheckDisabledFunctions($str, &$errmsg = ''){global $cfg_disable_funs;$cfg_disable_funs = isset($cfg_disable_funs) ? $cfg_disable_funs : 'phpinfo,eval,exec,passthru,shell_exec,system,proc_open,popen,curl_exec,curl_multi_exec,parse_ini_file,show_source,file_put_contents,fsockopen,fopen,fwrite';// 模板引擎增加disable_functionsif (!defined('DEDEDISFUN')) {$tokens = token_get_all_nl($str);$disabled_functions = explode(',', $cfg_disable_funs);foreach ($tokens as $token) {if (is_array($token)) {if ($token[0] = '306' && in_array($token[1], $disabled_functions)) {$errmsg = 'DedeCMS Error:function disabled "' . $token[1] . '" <a href="http://help.dedecms.com/install-use/apply/2013/0711/2324.html" target="_blank">more...</a>';return false;}}}}return true;}
函数首先通过token_get_all_nl函数获取输入时,处理时并没有过滤双引号,导致在disable_functions列表匹配时失败。
这边由于某种原因就不把payload给出来了。。

修复建议
当前官方已发布最新版本,建议受影响的用户及时更新升级到最新版本。链接如下:
https://github.com/dedecms/DedeCMS
相关文章:

DedeCMS 未授权远程命令执行漏洞分析
dedecms介绍 DedeCMS是国内专业的PHP网站内容管理系统-织梦内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY自己的网站提供了强有力…...

学习 Rust 的第二天:Cargo包管理器的使用
今天,我们来探讨一下 Cargo,这个强大而方便的 Rust 构建系统和包管理器。 Cargo 是一个稳健而高效的 Rust 构建系统和包管理器,旨在帮助管理项目依赖关系,并确保在不同环境下进行一致的构建。 使用 cargo 创建新程序:…...

【爬虫+数据清洗+可视化分析】Python文本分析《狂飙》电视剧的哔哩哔哩评论
一、背景介绍 把《狂飙》换成其他影视剧,套用代码即可得分析结论! 2023《狂飙》热播剧引发全民追剧,不仅全员演技在线,且符合主旋律,创下多个收视记录! 基于此热门事件,我用python抓取了B站上千…...

使用vite从头搭建一个vue3项目(二)创建目录文件夹以及添加vue-router
目录 一、创建 vue3 项目 vite-vue3-project-js二、创建项目目录三、创建Home、About组件以及 vue-router 配置路由四、修改完成后页面 一、创建 vue3 项目 vite-vue3-project-js 使用 vite 创建一个极简 vue3 项目请参考此文章:使用Vite创建一个vue3项目 下面是我…...
)
循环控制语句的实际应用(3)
3194:【例32.3】 数位积 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 5116 通过数: 1971 【题目描述】 給出一个非负整数n,请求出n中各个数位上的数字之积。 【输入】 一开始有一个整数 T(1≤T≤100),表示共有几组测试数据。接下来有T个…...

突破像素限制,尽显照片细腻之美——Topaz Gigapixel AI for Mac/Win
在这个数字化的时代,我们都热爱用照片记录生活中的美好瞬间。然而,有时候我们会发现,由于各种原因,照片的像素可能无法满足我们的需求。这时候,Topaz Gigapixel AI for Mac/Win 这款强大的照片放大工具应运而生。 Top…...

CSS特效---HTML+CSS实现3D旋转卡片
1、演示 2、一切尽在代码中 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title&…...

Rust跨平台编译
❝ 如果你感觉自己被困住了,焦虑并充满消极情绪,生命出现了停滞,那么治疗方法很简单:「做点什么」。 ❞ 大家好,我是「柒八九」。一个「专注于前端开发技术/Rust及AI应用知识分享」的Coder 前言 之前我们不是写了一篇R…...

php其他反序列化知识学习
简单总结一下最近学习的,php其他的一些反序列化知识 phar soap session 其他 __wakeup绕过gc绕过异常非公有属性,类名大小写不敏感正则匹配,十六进制绕过关键字检测原生类的利用 phar 基础知识 在 之前学习的反序列化利用中࿰…...

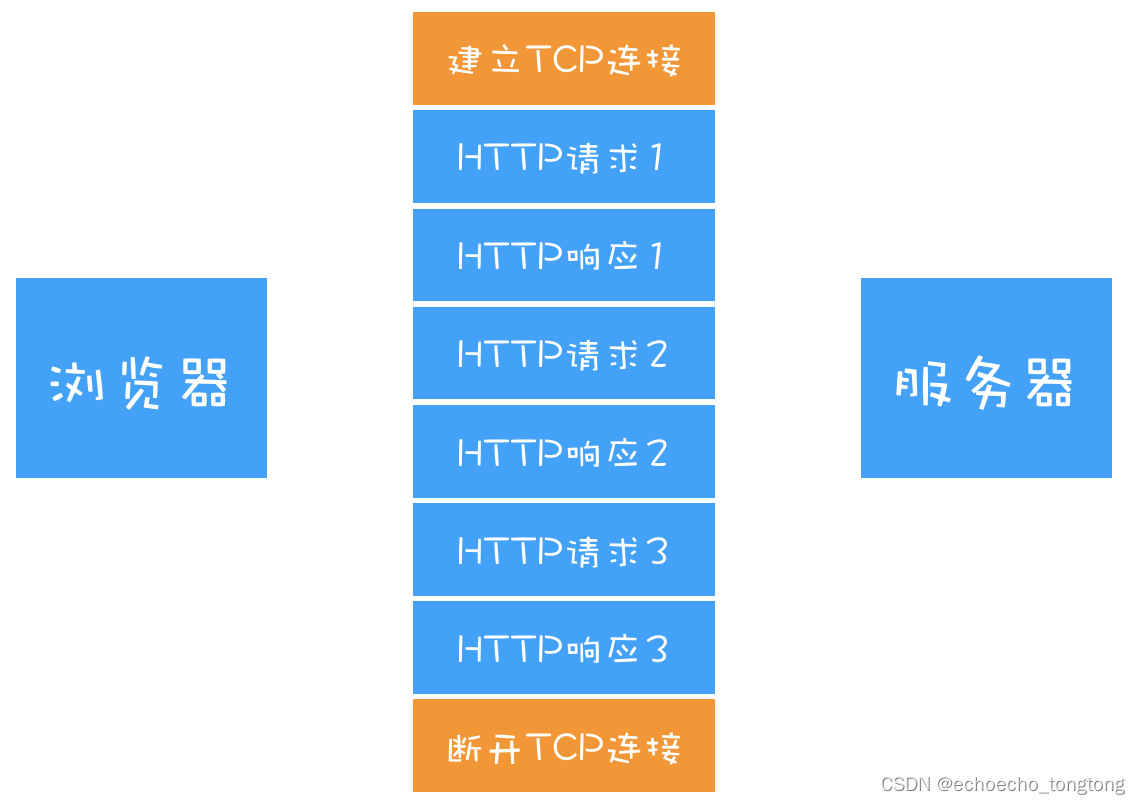
浏览器工作原理与实践--HTTP/1:HTTP性能优化
谈及浏览器中的网络,就避不开HTTP。我们知道HTTP是浏览器中最重要且使用最多的协议,是浏览器和服务器之间的通信语言,也是互联网的基石。而随着浏览器的发展,HTTP为了能适应新的形式也在持续进化,我认为学习HTTP的最佳…...

idea 使用springboot helper 创建springboot项目
Spring Boot Helper 是一个在 IntelliJ IDEA 中用于快速创建 Spring Boot 项目的插件。通过这个插件,开发者可以简化 Spring Boot 项目的创建过程,并快速生成所需的依赖和配置文件。以下是使用 Spring Boot Helper 插件创建 Spring Boot 项目的详细步骤&…...

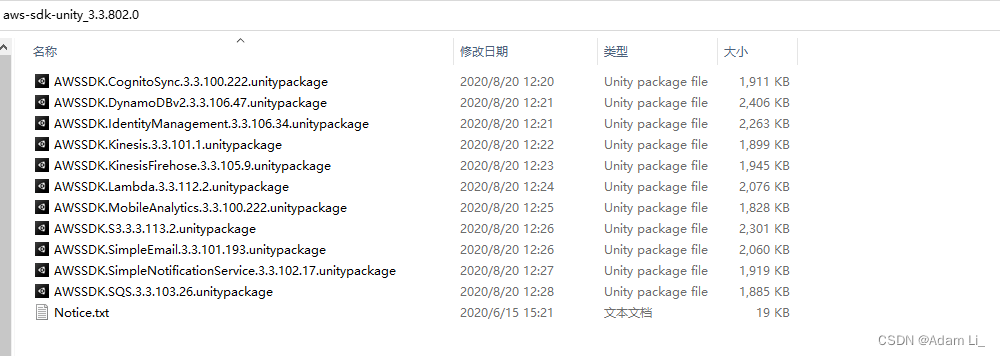
关于 Amazon DynamoDB 的学习和使用
文章主要针对于博主自己的技术栈,从Unity的角度出发,对于 DynamoDB 的使用。 绿色通道: WS SDK for .NET Version 3 API Reference - AmazonDynamoDBClient Amazon DynamoDB Amazon DynamoDB is a fast, highly scalable, highly available,…...

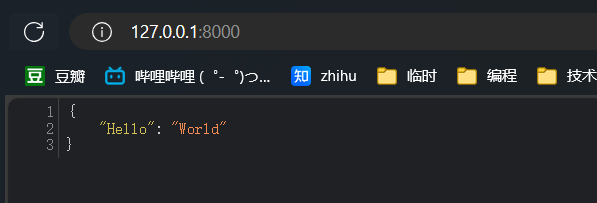
【fastapi】搭建第一个fastapi后端项目
本篇文章介绍一下fastapi后端项目的搭建。其实没有什么好说的,按照官方教程来即可:https://fastapi.tiangolo.com/zh/ 安装依赖 这也是我觉得python项目的槽点之一。所有依赖都安装在本地,一旦在别人电脑上编写项目就又要安装一遍。很扯淡。…...
)
Qt/QML编程之路:图片进度条的实现(50)
要实现进度条,而进度条是通过一个图片来展示的,比如逐渐增大的音量,或者逐步增大的车速,通过图片显示的效果肯定更好一些。最直接的想法是通过一个透明的rectagle,把不想让看到的遮住,实际上这种方法不可行。 import QtQuick 2.5 import QtQuick.Window 2.2 import QtGra…...

OOCT WPF_D3D项目报错无法加载依赖项
运行示例项目报错缺少dll,发现运用了这个大老李,通过添加PATH路径也无法解决,看到debug文件夹下面没有其他的依赖项。 通过depneds工具可以看到 OCCTProxy_D3D.dll 缺少依赖项,图中的缺项都是OCCT生成的模块dll所以讲这些dll从..…...

模板方法模式:定义算法骨架的设计策略
在软件开发中,模板方法模式是一种行为型设计模式,它在父类中定义一个操作的算法框架,允许子类在不改变算法结构的情况下重定义算法的某些步骤。这种模式是基于继承的基本原则,通过抽象类达到代码复用的目的。本文将详细介绍模板方…...
解析(2024-04-12))
es6对于变量的解构赋值(数组解构,对象解构,字符串解构,函数解构等)解析(2024-04-12)
1、数组的解构赋值 [ ] 1.1 数组解构的基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。本质上叫模型匹配,等号两边的模型相同就可以对应上。 //以前…...

Flutter学习13 - Widget
1、Flutter中常用 Widget 2、StatelessWidget 和 StateFulWidget Flutter 中的 widget 有很多,但主要分两种: StatelessWidget无状态的 widget如果一个 widget 是最终的或不可变的,那么它就是无状态的StatefulWidget有状态的 widget如果一个…...

Django开发一个学生选课系统
在这个选课系统中,分为管理员和学生两种角色。 学生登录系统以后,只能看到选课信息。管理员登录以后,可以看到选课信息和其他的管理系统。 选课界面如下: 学生管理界面如下: 数据分析界面如下: 数据…...

Vue3项目搭建及文件结构
一. Vue3项目搭建 # 安装Vue CLI npm install -g vue/cli# 通过Vue CLI创建项目: vue create my-vue3-project# 当问到你想要使用哪个版本的Vue时,选择Vue3 # 完成配置后,CLI会自动安装依赖并创建项目 # 最后,启动你的Vue3项目cd…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
