【小红书校招场景题】12306抢票系统
1 坐过高铁吧,有抢过票吗。你说说抢票系统对于后端开发人员而言会有哪些情况?
对于后端开发人员来说,开发和维护一个高铁抢票系统(如中国的12306)会面临一系列的挑战和情况。这些挑战主要涉及系统的性能、稳定性、数据一致性和用户体验。以下是一些具体情况和需要考虑的问题:
-
高并发处理:
- 高铁抢票系统特别是在节假日前后,会遭遇巨大的用户访问压力。系统需要能够处理成千上万的并发请求,这对服务器的处理能力和网络带宽提出了高要求。
- 解决方案可能包括使用负载均衡、增加服务器数量、优化服务器和网络资源的使用等。
-
实时数据同步:
- 票务信息需要实时更新,确保用户看到的信息是最新的。任何票务数据的延迟或错误都可能导致用户购票失败。
- 后端开发需要实现高效的数据同步机制,可能涉及消息队列、数据库事务、数据缓存等技术。
-
数据一致性:
- 在多个服务器和数据库之间保持数据一致性是一大挑战。例如,两个用户几乎同时抢同一张票时,系统必须确保票被正确地分配给其中一个用户,并及时反馈给另一个用户。
- 可以通过分布式锁、数据库锁等技术来处理这类问题。
-
抗攻击能力:
- 抢票系统常常是攻击的目标,包括但不限于DDoS攻击和爬虫攻击。这些攻击可能会导致系统瘫痪。
- 需要实施安全措施,如流量监控、IP黑名单、验证码等,来防止恶意攻击。
-
用户体验优化:
- 在高压和高期望的情况下,用户体验尤其重要。系统的响应时间、错误处理、用户界面的流畅性都直接影响用户的满意度。
- 后端需要与前端紧密合作,优化接口设计,减少响应时间,提供清晰的错误信息和用户指导。
-
系统监控和故障恢复:
- 系统需要有强大的监控功能,能够实时检测性能瓶颈和潜在的故障点。
- 同时,应有快速的故障恢复机制,包括数据备份、故障转移等,确保系统的高可用性。
-
合规性与隐私保护:
- 处理大量用户数据时,必须遵守相关的数据保护法律法规,保护用户的隐私。
- 开发人员需确保所有个人数据的安全存储和传输,实现合规的数据访问和处理流程。
这些挑战要求后端开发人员不仅要有扎实的编程和系统设计能力,还需要对分布式系统、网络安全和数据库管理有深入的了解。同时,创新和持续优化也是维持系统长期运行的关键。
2 现在我们来给12306抢票系统设计一个缓存,kv存什么?
设计12306抢票系统的缓存主要是为了提高系统响应速度和减轻数据库的压力。在这种场景下,我们需要缓存的数据应该是那些访问频率高且相对稳定的信息。对于12306这样的火车票预订系统,以下是一些关键的数据类型,它们适合被存储在KV(键值)缓存中:
-
车次信息:包括车次号、起始站、终点站、经停站、发车时间、到达时间等。这些信息通常不会频繁变动,但会被频繁查询。
-
票价信息:各种车次的不同座位类型(如硬座、软座、硬卧、软卧等)的票价。这些信息变动频率也不高,但经常需要被访问。
-
余票信息:每趟车次的各种座位类型的剩余票数。这是抢票系统中变动最频繁、查询最多的数据,需要实时或近实时更新。
-
用户会话信息:用户的登录状态、会话token等信息,这有助于快速进行用户身份验证和状态保持。
-
常用乘车人信息:用户可能保存的快速预订常用乘车人的信息,包括姓名、身份证号等。
-
预订历史和状态:用户的订单历史和当前的订单状态,这有助于用户快速查询和修改订单。
-
动态调度信息:例如列车晚点、维修、变更等紧急信息,虽然不是常态数据,但在需要时,快速访问这些信息非常关键。
3 针对12306的票价、余票、用户会话、常用乘车人、预定历史和状态以及动态调度等信息,你该怎么设计缓存中的kv格式?
针对12306抢票系统中的不同信息类型(票价、余票、用户会话、常用乘车人、预订历史和状态、动态调度信息),我们可以设计一个有效的缓存键值(KV)格式,以确保数据快速读取和更新。下面我会为每种数据类型提出一个具体的KV格式设计方案:
1. 票价信息
键(Key):"TicketPrice:{train_number}:{travel_date}:{class_type}"
train_number:车次编号travel_date:出行日期class_type:座位等级,例如硬座、软座、硬卧等
值(Value):票价信息(数值)
2. 余票信息
键:"TicketAvailability:{train_number}:{travel_date}:{class_type}"
train_number:车次编号travel_date:出行日期class_type:座位等级
值:剩余票数(数值)
3. 用户会话信息
键:"UserSession:{session_id}"
session_id:会话标识符
值:用户的会话数据,如登录状态、最近活动等(JSON结构)
4. 常用乘车人信息
键:"FrequentTraveller:{user_id}"
user_id:用户ID
值:用户的常用乘车人列表(JSON数组)
5. 预定历史和状态
键:"BookingHistory:{user_id}:{booking_id}"
user_id:用户IDbooking_id:预订编号
值:预订的详细信息和状态(JSON结构)
6. 动态调度信息
键:"TrainStatus:{train_number}:{travel_date}"
train_number:车次编号travel_date:出行日期
值:列车的实时状态,如晚点、取消、变更路线等(JSON结构)
缓存设计注意事项:
- 数据序列化:为了更高效地存储和检索复杂的数据结构(如JSON),需要选择合适的序列化和反序列化方法。
- 缓存失效策略:对于频繁更新的数据(如余票信息和动态调度信息),采用较短的过期时间或基于事件的缓存失效机制。对于相对静态的数据(如票价信息),可以设置较长的过期时间。
- 缓存同步:确保当基础数据库更新时,相关的缓存数据也同步更新,以避免数据不一致的问题。
- 高可用性和容错性:在缓存系统设计中考虑使用多节点和数据复制策略,以提高系统的可用性和抵御单点故障的能力。
通过这种方式设计缓存,12306抢票系统可以实现数据的高效读取和更新,同时保持数据的一致性和系统的稳定性。
4 请把过期策略也讲一讲
在设计缓存系统时,合适的过期策略是至关重要的。这可以帮助保证数据的一致性,防止过时数据被访问,同时可以有效管理缓存资源,防止缓存占用过多的存储空间。针对12306抢票系统中不同类型的数据,我们可以采用以下几种过期策略:
1. 固定过期时间
对于那些变动不频繁且更新周期相对固定的数据,如票价信息,可以设置一个较长的固定过期时间。这种方式简单直接,易于管理。
示例:
- 票价信息:由于票价不经常变动,可以设置过期时间为24小时或更长,每天更新一次。
2. 基于事件的过期
当某些事件发生时,立即让相关缓存数据失效,这适用于那些更新频率高或需保持高实时性的数据。
示例:
- 余票信息:每当有票务交易发生(购票、退票等),立即使相关缓存失效,以保证余票信息的准确性。
- 动态调度信息:如列车状态有变(如延误、取消),立即更新缓存。
3. 惰性过期
在这种策略下,过期的数据在缓存中保留,直到下一次访问时才检查其有效性。如果发现数据已过期,则进行更新。这种方式减少了系统的即时负担,但可能会导致偶尔的数据不一致。
示例:
- 常用乘车人信息:通常不急于更新这类信息,可以在用户再次访问时检查并更新。
4. 时间窗口过期
在某些场景下,数据仅在特定时间窗口内有效,过了这个时间窗口数据自然失效。
示例:
- 用户会话信息:会话信息(如登录状态)可以设置为几小时的过期时间,如设置为4小时,超过时间用户需要重新登录。
5. 缓存更新策略
除了过期策略,还需要有一套高效的缓存更新策略,以确保数据的及时更新。
示例:
- 在数据过期或即将过期时,后台可以预先加载新数据到缓存中,减少用户等待时间。
- 使用后写(write-behind)策略,当数据更新时先写入缓存,然后异步更新到数据库。
通过上述不同的过期策略和更新策略的结合,可以为12306抢票系统提供一个既快速又准确的缓存解决方案,提升用户体验和系统性能。
5 12306抢票系统还有一个问题是,如果kv缓存中只存取余票信息,但是用户具体抢到了哪一个座位咋知道?
在12306这样的抢票系统中,如果KV缓存中仅用于存储余票数量,而不记录具体座位的信息,确实会遇到无法直接告知用户具体座位的问题。这种情况下,可以通过以下几种设计方法来解决这个问题:
1. 分离余票数量与座位分配
在这种设计中,缓存层主要负责存储和快速检索余票数量,而具体的座位分配则由后端系统在用户成功购票后处理。具体步骤如下:
- 查询余票:用户查询特定车次的余票时,系统从缓存中获取信息。
- 选择购票:用户决定购票后,系统先在缓存中扣减相应的余票数量。
- 座位分配:系统再通过后端数据库确定具体可用的座位,并将这个信息返回给用户。
- 数据同步:成功分配座位后,系统更新数据库中的座位信息,并同步到缓存中。
这种方法确保了系统处理的高速度和数据的一致性,尽管增加了处理步骤,但可以通过优化数据库操作和缓存同步策略来提高效率。
2. 座位地图缓存
如果系统需要让用户在选票时就能看到具体的座位,可以引入座位地图的缓存机制。这种方法可能涉及更复杂的缓存设计:
- 座位地图:除了缓存余票数量外,还可以缓存一个座位地图,标示每个座位的占用情况。
- 实时更新:每当座位被预订或释放时,即时更新座位地图的缓存。
- 数据一致性:保证座位地图缓存与数据库中的座位信息同步,可以使用基于事件的缓存失效策略或定时同步。
3. 后端保留分配
在用户选择购票后,后端系统暂时保留余票,并在后台进行具体的座位分配:
- 购票请求:用户发出购票请求时,系统仅检查并扣减余票数量。
- 座位处理:在用户完成支付等后续步骤后,后端静默处理座位分配,并在所有步骤完成后一并返回座位信息。
这种设计可以在不牺牲用户体验的情况下,优化系统性能和响应时间。
结论
具体采用哪种方案取决于系统的业务需求、预期的用户体验和系统架构的复杂度。对于高并发系统,如12306抢票系统,通常需要在保证数据一致性、系统响应速度和操作简便性之间找到平衡点。
相关文章:

【小红书校招场景题】12306抢票系统
1 坐过高铁吧,有抢过票吗。你说说抢票系统对于后端开发人员而言会有哪些情况? 对于后端开发人员来说,开发和维护一个高铁抢票系统(如中国的12306)会面临一系列的挑战和情况。这些挑战主要涉及系统的性能、稳定性、数据…...
)
Spring(三)
1. Spring单例Bean是不是线程安全的? Spring单例Bean默认并不是线程安全的。由于多个线程可能访问同一份Bean实例,当Bean的内部包含了可变状态(mutable state)即有可修改的成员变量时,就可能出现线程安全问题。Spring容器不会自动…...

使用element-plus中的表单验证
标签页代码如下: // 注意:el-form中的数据绑定不可以用v-model,要使用:model <el-form ref"ruleFormRef" :rules"rules" :model"userTemp" label-width"80px"><el-row :gutter"20&qu…...

flinksql
Flink SQL 是 Apache Flink 项目中的一个重要组成部分,它允许开发者使用标准的 SQL 语言来处理流数据和批处理数据。Flink SQL 提供了一种声明式的编程范式,使得用户能够以一种简洁、高效且易于理解的方式来表达复杂的数据处理逻辑。 ### 背景 Flink SQL 的设计初衷是为了简…...

Dockerfile中 CMD和ENTRYPOINT的区别
在 Dockerfile 中,CMD 和 ENTRYPOINT 都用于指定容器启动时要执行的命令。它们之间的主要区别是: - CMD 用于定义容器启动时要执行的命令和参数,它设置的值可以被 Dockerfile 中的后续指令覆盖,包括在运行容器时传递的参数。如果…...

【TC3xx芯片】TC3xx芯片的总线内存保护
前言 广义上的内存保护,包括<<【TC3xx芯片】TC3xx芯片MPU介绍>>一文介绍的MPU(常规狭义上的内存保护),<<【TC3xx芯片】TC3xx芯片的Endinit功能详解>>一文中介绍的寄存器的EndInit保护,<<【TC3xx芯片】TC3xx芯片ACCEN寄存器保护详解>>一…...

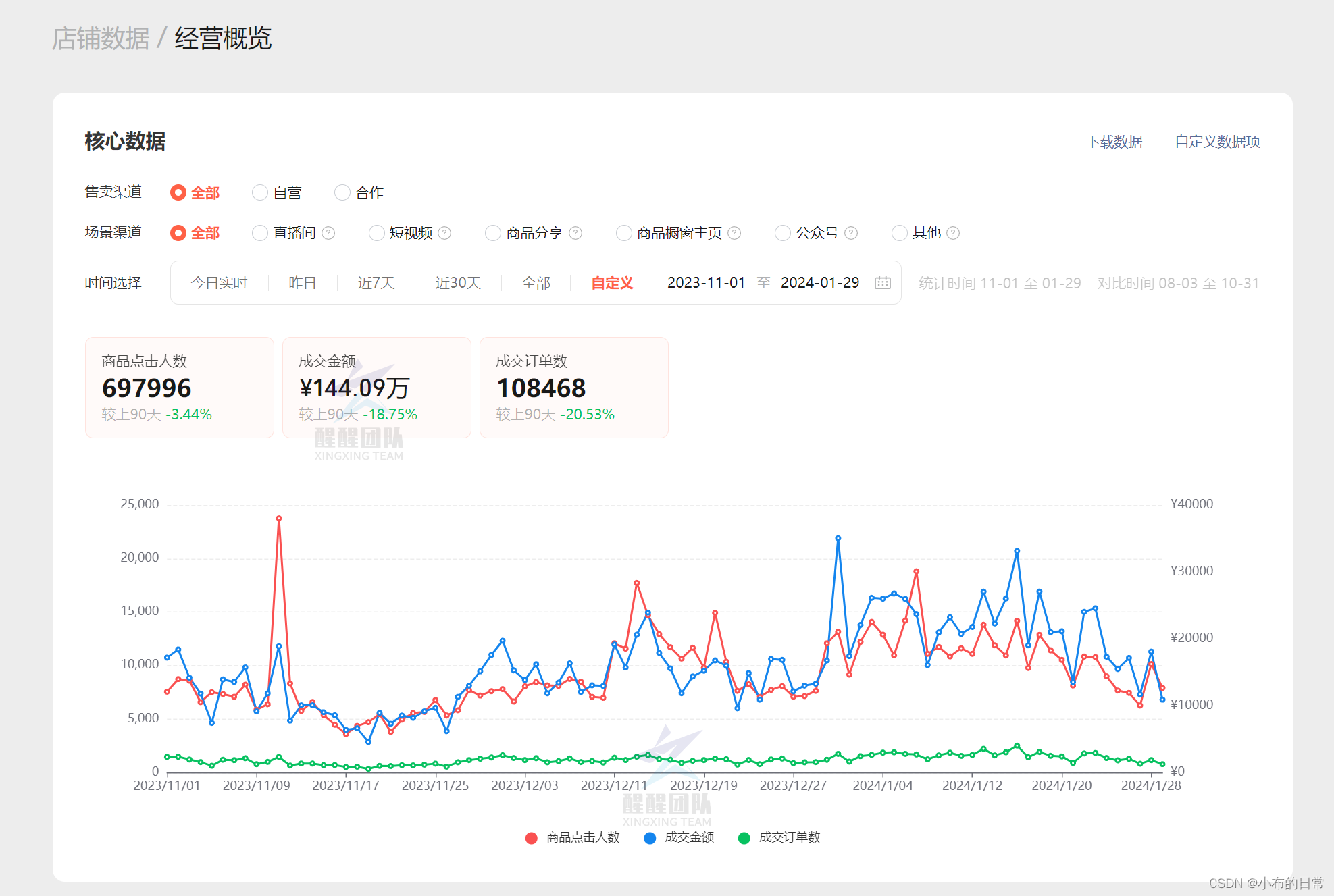
抖音小店选品必经五个阶段,看你到哪一步了,直接决定店铺爆单率
大家好,我是电商笨笨熊 新手选品必经的阶段就是迷茫期,不知道怎么选品,在哪里选品,选择什么样的品; 而有些玩家也会在进入店铺后疯狂选品,但是上架的商品没有销量; 而这些都是每个玩家都要经…...

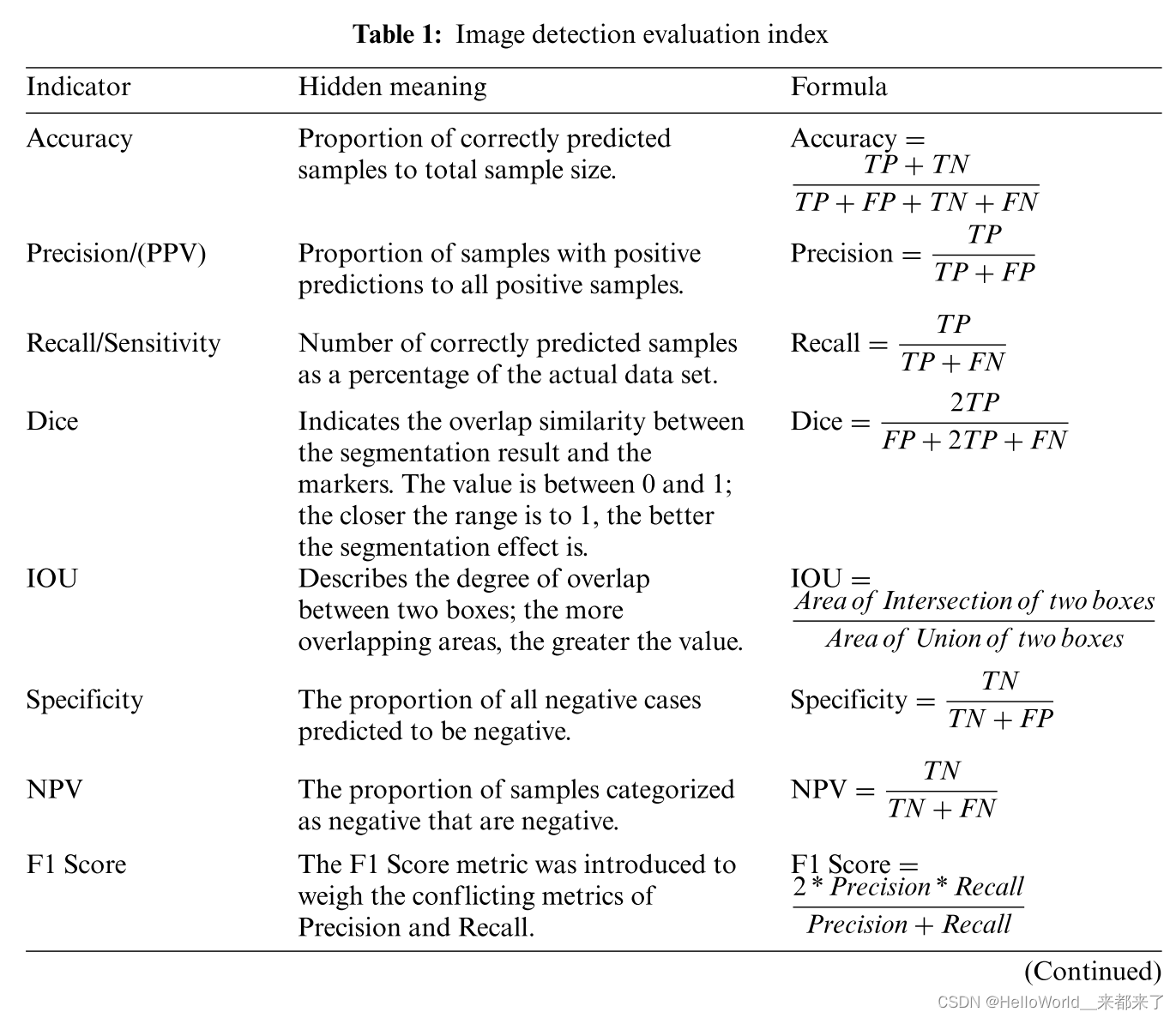
ML在骨科手术术前、书中、术后方法应用综述【含数据集】
达芬奇V手术机器人 近年来,人工智能(AI)彻底改变了人们的生活。人工智能早就在外科领域取得了突破性进展。然而,人工智能在骨科中的应用研究尚处于探索阶段。 本文综述了近年来深度学习和机器学习应用于骨科图像检测的最新成果,描述了其贡献、优势和不足。以及未来每项研究…...

vue3-video-play 在安卓上正常播放,在ios上不能播放,问题解决
1.ios上autoplay需要静音,在播放后再打开声音 <vue3videoPlay v-if"!isComponent" v-bind"options" :playsinline"playsinline"></vue3videoPlay>let playsinline computed(() > {if (props.isComponent) {return}o…...

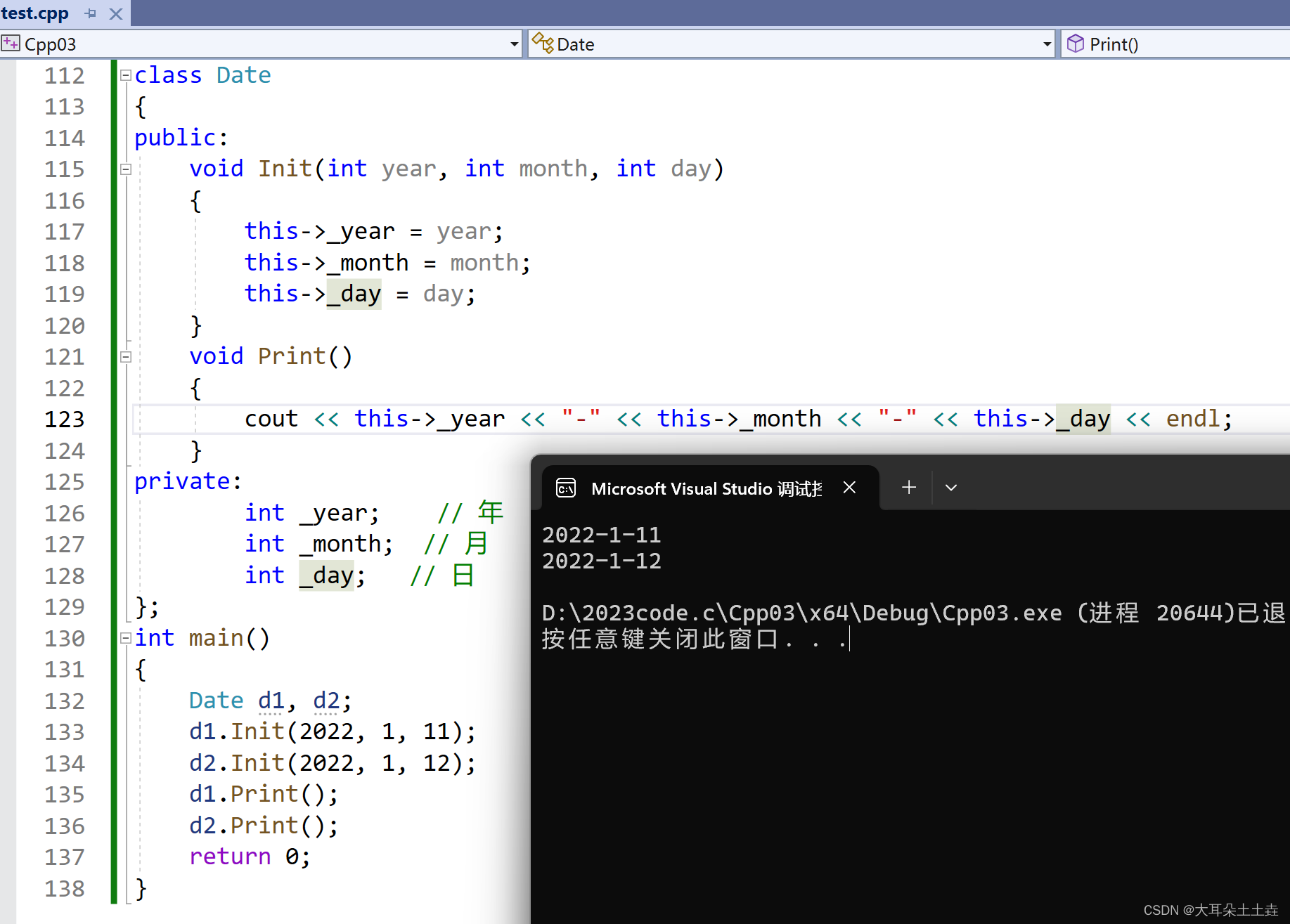
【C++类和对象】上篇
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

微信订阅号环境搭建及开发者工具下载
目录 一、注册订阅号 1.1 选择注册 2.2 选择订阅号注册 1.3 登录进入主页面 编辑 1.4 可以进行自定义菜单 1.5 我们重点关注公众平台测试账号 编辑 1.6 自定义一个域名 1.7 用自己的微信扫描这个二维码 编辑 1.8 点击修改,并自定义个域名 二、开发…...

Failed to resolve ‘bss.myhuaweicloud.com‘ ([Errno -2] Name or service not know
Failed to resolve ‘bss.myhuaweicloud.com’ ([Errno -2] Name or service not know 解決方案: 修改/etc/resolv.conf文件来指定DNS服务器,例如添加Google的公共DNS服务器: nameserver 8.8.8.8 nameserver 8.8.4.4...
)
大厂基础面试题(之二)
Q1:flex布局 Flex布局容器属性包括: flex-direction: 定义主轴的方向,决定flex容器中的子元素的排列方式 flex-wrap:设置子元素是否换行 flex-flow:是flex-direction和flex-wrap的简写形式,用于设置容器的排…...

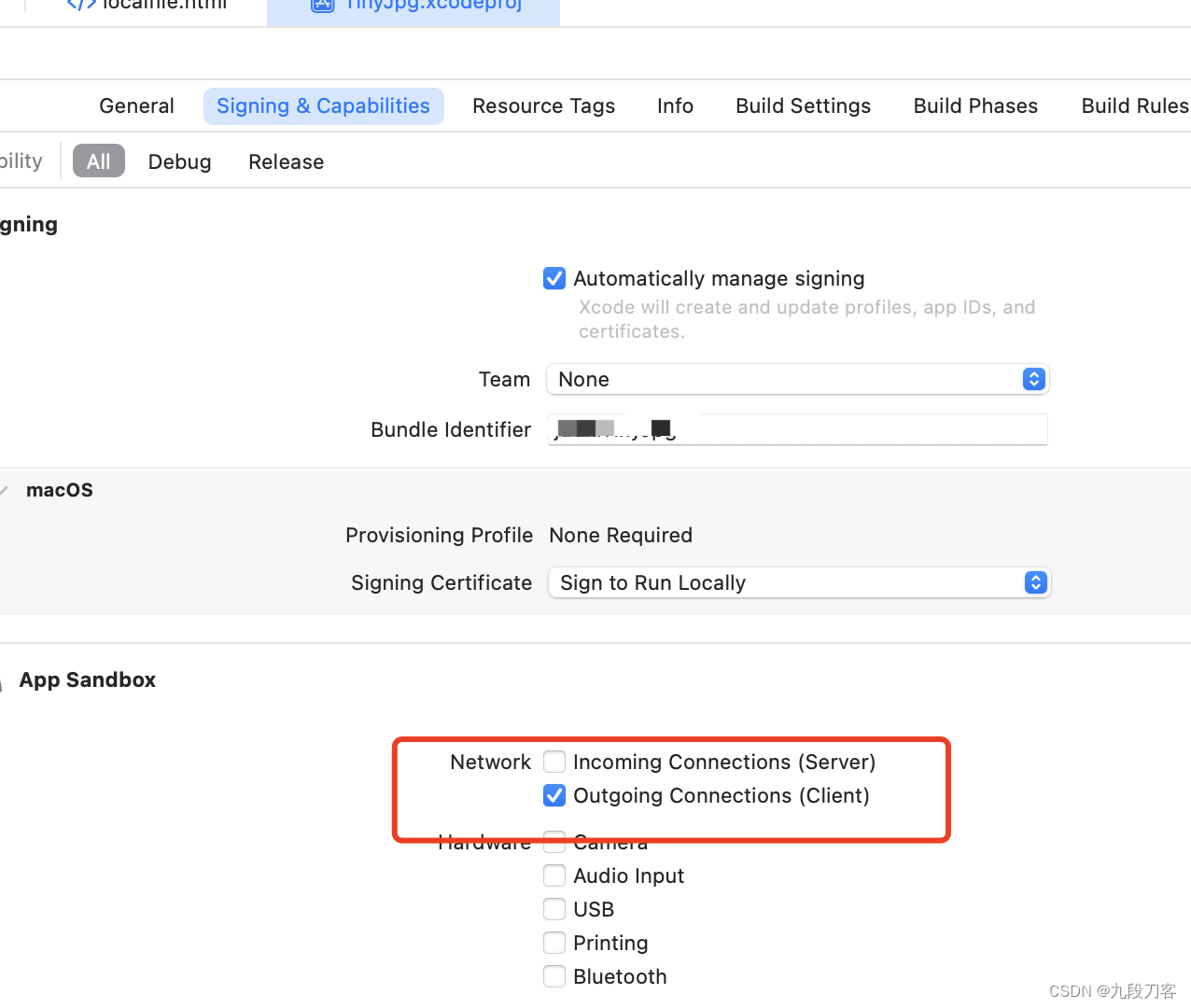
swiftui macOS实现加载本地html文件
import SwiftUI import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸…...

科技云报道:大模型加持后,数字人“更像人”了吗?
科技云报道原创。 北京冬奥运AI 虚拟人手语主播、杭州亚运会数字人点火、新华社数字记者、数字航天员小诤…当随着越来越多数字人出现在人们生活中,整个数字人行业也朝着多元化且广泛的应用方向发展,快速拓展到不同行业、不同场景。 面向C端࿰…...

轻松驾驭时间流:MYSQL日期与时间函数的实用技巧
🌈 个人主页:danci_🔥 系列专栏:《MYSQL应用》💪🏻 制定明确可量化的目标,坚持默默的做事。 轻松驾驭时间流:MYSQL日期与时间函数的实用技巧 MYSQL日期时间函数是数据库操作中不可…...

如何在极狐GitLab 使用Docker 仓库功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

streamlit 大模型前段界面
结合 langchain 一起使用的工具,可以显示 web 界面 pip install streamlit duckduckgo-search 运行命令 streamlit run D:\Python_project\NLP\大模型学习\test.py import os from dotenv import load_dotenv from langchain_community.llms import Tongyi load…...

K8s 命令行工具
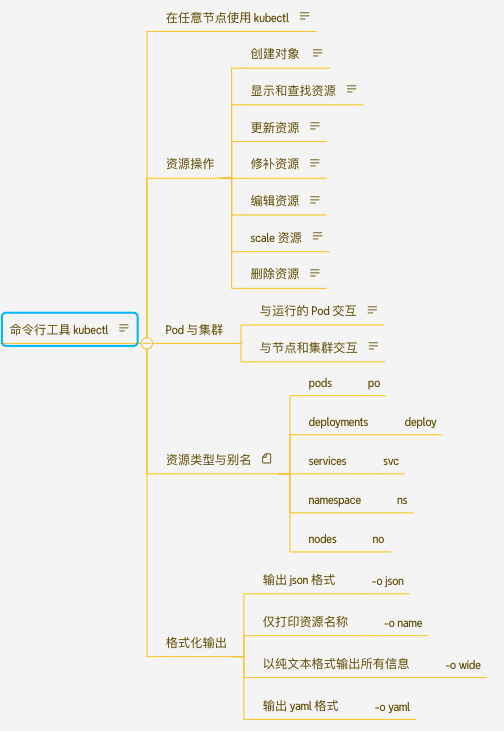
文章目录 K8s 命令行工具kubectl 工具在任意节点使用kubectl方式创建对象命令显示和查找资源更新资源修补资源编辑资源Scale 资源删除资源查看pod信息节点相关操作 K8s 命令行工具 在搭建集群的时候,我们通过yum 下载了kubeadm kubelet kubectl 三个命令行工具&…...

优先级队列
优先级队列的基本使用 模拟实现上面的接口函数,优先级队列不是队列,而是类似一个堆一样的东西,我们先来试试它的接口函数是怎么个样子的。 需要包含的头文件是queue。 #include<iostream> #include<queue> using namespace std;…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
