QML动画(其他的动画)
PauseAnimation (暂停动画)
为动画提供暂停
Rectangle{id:rect1width: 100;height: 100;x:100;y:100color: "lightBlue"SequentialAnimation{running: trueColorAnimation {target: rect1;property: "color";from: "white";to: "black";duration: 2000}PauseAnimation {duration: 2000 //暂停2s}ColorAnimation {target: rect1;property: "color";from: "black";to: "white";duration: 2000}}}SmoothedAnimation(平滑动画)
平滑动画使用缓入/缓出四缓曲线将属性值动画化为设定的目标值。当目标值更改时,用于在新旧目标值之间进行动画处理的缓动曲线将平滑地拼接在一起,以创建到保持当前速度的新目标值的平滑运动。
属性:
| duration | 持续时间 |
| maximumEasingTime | 最大缓动时间 |
| reversingMode | 缓动模型 |
| velocity | 移动速度(默认速度为 200 个单位/秒) |
reversingMode:enumeration
| SmoothedAnimation.Eased (default) | 动画将平滑减速,然后反转方向 |
| SmoothedAnimation.Immediate | 动画将立即开始向相反方向加速,从速度 0 开始 |
| SmoothedAnimation.Sync | 属性立即设置为目标值 |
按下上下左右按键,移动小方块。
import QtQuick 2.9
import QtQuick.Window 2.2Window {id:window1visible: truewidth: 700height: 700title: qsTr("Hello World")Rectangle{anchors.fill:parentRectangle {id:rect1width: 60; height: 60x: 50; y: 50color: "green"Behavior on x {SmoothedAnimation { velocity: 500 } }Behavior on y { SmoothedAnimation { velocity: 500 } }}focus: trueKeys.onRightPressed: rect1.x = rect1.x + 100Keys.onLeftPressed: rect1.x = rect1.x - 100Keys.onUpPressed: rect1.y = rect1.y - 100Keys.onDownPressed: rect1.y = rect1.y + 100}
}PropertyAction(属性操作)
属性操作用于指定动画期间的即时属性更改。属性更改不会以动画形式显示。它可用于在动画期间设置非动画属性值。
属性:
| exclude | 排除属性 |
| property properties | 属性 |
| target targets | 对象 |
| value | 数值 |
动画中修改透明度和缩放
Rectangle{id:rect1width:100;height: 100;x:100;y:100;color: "lightBlue"SequentialAnimation{running: trueColorAnimation {target: rect1;property: "color";from: "white";to: "black";duration: 2000}PropertyAction{target: rect1;property: "opacity";value: 0.2//透明度}PropertyAction{target: rect1;property: "scale";value: 0.5//缩放}ColorAnimation {target: rect1;property: "color";from: "black";to: "white";duration: 2000}}}使用State来定义过渡时出现的问题:
采用 State 来定义过渡结束时的值。动画将以默认值旋转,然后跳转到指定位置。
Item {width: 400; height: 400Rectangle {id: rectwidth: 200; height: 100color: "red"states: State {name: "rotated"//围绕右下角旋转PropertyChanges { target: rect; rotation: 180; transformOrigin: Item.BottomRight }}transitions: Transition {//设置过渡动画RotationAnimation { duration: 1000; direction: RotationAnimation.Counterclockwise }}MouseArea {anchors.fill: parentonClicked: rect.state = "rotated"}}
}解决方法:
在旋转动画开始前插入一个属性操作,这会立即将属性设置为过渡的结束状态中定义的值,以便旋转动画从正确的变换原点开始。
transitions: Transition {SequentialAnimation {PropertyAction { target: rect; property: "transformOrigin" }RotationAnimation { duration: 1000; direction: RotationAnimation.Counterclockwise }}
}ScriptAction (脚本操作)
脚本操作可用于在动画中的特定点运行脚本。
属性:
| script | 脚本 |
| scriptName | 脚本名称 |
直接使用脚本操作:
function fun1(){console.log("脚本已执行")}Rectangle{id:rect1width:100;height: 100;x:100;y:100;color: "lightBlue"SequentialAnimation{running: trueNumberAnimation{}ScriptAction{script:fun1()} //执行脚本NumberAnimation{}}}使用state使用动画:
function fun1(){console.log("脚本已执行")}Rectangle{id:rect1focus:truewidth:100;height: 100;x:100;y:100;color: "lightBlue"states: State {name: "some"StateChangeScript{name:"myScript"script: fun1()//执行脚本}}transitions: Transition {to:"some"SequentialAnimation{NumberAnimation{}ScriptAction{scriptName: "myScript"}NumberAnimation{}}}Keys.onSpacePressed: {rect1.state="some"}}SpringAnimation(弹簧动画)
SpringAnimation模仿弹簧的振荡行为,使用适当的弹簧常数来控制加速度,使用阻尼来控制效果消失的速度。您还可以限制动画的最大速度。
属性:
| damping | 保存弹簧阻尼值, 描述类似弹簧的运动停止的速度。默认值为 0。 有用的值范围为 0 - 1.0。值越低,休息得越快 |
| epsilon | 值的变化率和变化量,该值足够接近 0 以被视为等于零 对于像素位置,0.25 就足够了。对于比例,0.005 就足够了。 默认值为 0.01。 |
| mass | 质量,默认情况下,该值为 1.0 |
| modulus | 保存模值。默认值为 0,设置模数会强制目标值在模数处“环绕”。例如,将模数设置为 360 将导致值 370 环绕为 10。 |
| spring | 描述目标被拉向源的强度。默认值为 0(即禁用类似弹簧的运动)。有用值范围为 0 - 5.0。 如果设置此属性并且速度值大于 0,则速度会限制最大速度。 |
| velocity | 此属性保持跟踪源时允许的最大速度。默认值为 0(无最大速度) |
鼠标点到哪里,图形移动到哪里,有点震荡的效果。
Item{anchors.fill:parentRectangle{id:rect1width: 100;height: 100;color: "lightBlue"Behavior on x{SpringAnimation{spring: 2;damping: 0.2}}Behavior on y{SpringAnimation{spring: 2;damping: 0.2}}}MouseArea{anchors.fill:parentonPressed: {rect1.x=mouse.xrect1.y=mouse.y}}}AnchorAnimation(锚点动画)
锚点动画用于对锚点更改进行动画处理,锚点动画只能在过渡中以及与锚点更改结合使用。它不能用于行为和其他类型的动画。
属性:
| duration | 持续时间 |
| easing | 缓和 |
| targets | 项目列表 |
使用AnchorChageds(锚点更改)
Item{id:item1width: 500;height: 500focus:trueRectangle{id:rect1width: 100;height: 100;color: "lightBlue"}states:State{name:"some"AnchorChanges{ //锚的修改target: rect1anchors.top:item1.topanchors.bottom:item1.bottom}PropertyChanges {target: rect1anchors.topMargin: 10anchors.bottom: 10}}Keys.onPressed: {item1.state="some"}}使用锚点动画:
Item{id:item1width: 500;height: 500focus:trueRectangle{id:rect1width: 100;height: 100;color: "lightBlue"}states:State{name:"some"AnchorChanges{ //锚的修改target: rect1anchors.top:item1.topanchors.bottom:item1.bottom}PropertyChanges {target: rect1anchors.topMargin: 10anchors.bottom: 10}}transitions: Transition {AnchorAnimation{duration: 1000}//设置持续时间}Keys.onPressed: {item1.state="some"}}ParentAnimation(父动画)
对父值中的更改进行动画处理,父动画可以包含任意数量的动画,父动画一般在过渡中与父更改一起使用,以这种方式使用时,它会对状态更改期间发生的任何父级更改进行动画处理。这可以通过使用目标属性设置特定目标项来覆盖。
属性:
| parent | 父项 |
| target | 对象 |
| via | 通过其重新设置父级的项目。这提供了一种在剪切旧父项和新父项时执行未剪裁动画的方法 |
例子:
Item{id:item1width: 500;height: 500Rectangle{id:rect1width: 100;height: 100;color: "lightBlue"}Rectangle{id:rect2focus:truewidth:50;height:50;x:200;y:200;color:"lightGreen"states:State{name:"some"ParentChange{target: rect2;parent: rect1;x:50;y:50}}transitions: Transition {ParentAnimation{ //使用父类动画NumberAnimation{properties: "x,y";duration:2000}ColorAnimation{property:"color";from:"lightGreen";to:"red";duration: 2000}}}Keys.onPressed: {rect2.state="some"}}}
PathAnimation(路径动画)
在过渡中使用时,可以指定不带起点或终点的路径
属性:
| anchrorPoint | 锚点 |
| duration | 持续时间,默认值为 250 |
| easing | 缓和 |
| endRotation | 结束旋转 |
| orientation | 方向 |
| oritationEntryDuration | 方向进入的持续时间 |
| oritationExitDuration | 方向退出的持续时间 |
| path | 保存要沿其进行动画处理的路径。 |
| target | 项目 |
orientation:enumerate
| PathAnimation.Fixed (default) | 不会控制项目的旋转 |
| PathAnimation.RightFirst | 项目的右侧将沿着路径引导 |
| PathAnimation.LeftFirst | 项目的左侧将沿着路径引导 |
| PathAnimation.BottomFirst | 项目的底部将沿着路径引导 |
| PathAnimation.TopFirst | 项目的顶部将沿着路径引导 |
例子:
Window {id:window1visible: truewidth: 700height: 700title: qsTr("Hello World")Rectangle{id:rect1width: 100;height: 100;color: "lightBlue"}PathAnimation{id:pathtarget:rect1duration: 4000orientationEntryDuration: 2000orientationExitDuration: 2000easing.type: Easing.InQuartpath:Path{startX: 0 //起点startY: 0pathElements: PathArc{ //绘制圆弧x:360 //终点y:0useLargeArc: trueradiusX: 160radiusY: 160direction: PathArc.Counterclockwise}}}MouseArea {anchors.fill: parentonClicked: {path.start()//启动路径绘制}}}参考文章:
Animation and Transitions in Qt Quick | Qt Quick 5.15.12
QML之PathAnimation路径动画_炫彩灵感的博客-CSDN博客
相关文章:
)
QML动画(其他的动画)
PauseAnimation (暂停动画) 为动画提供暂停 Rectangle{id:rect1width: 100;height: 100;x:100;y:100color: "lightBlue"SequentialAnimation{running: trueColorAnimation {target: rect1;property: "color";…...

Spark 配置项
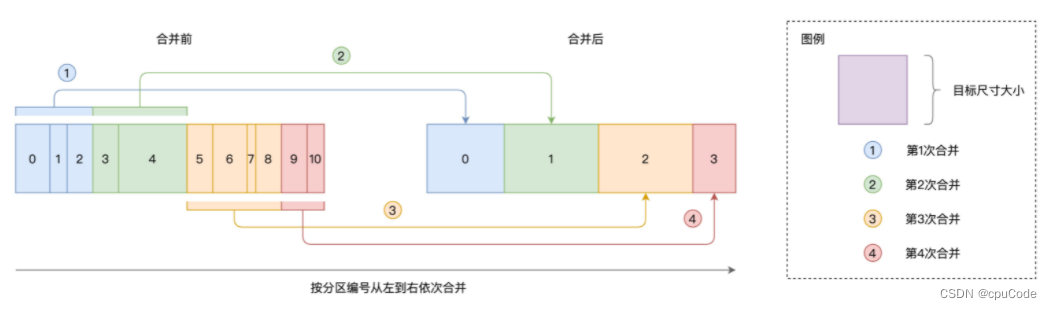
Spark 配置项硬件资源类CPU内存堆外内User Memory/Spark 可用内存Execution/Storage Memory磁盘ShuffleSpark SQLJoin 策略调整自动分区合并自动倾斜处理配置项分为 3 类: 硬件资源类 : 与 CPU、内存、磁盘有关的配置项Shuffle 类 : Shuffle 计算过程的配置项Spark SQL : Spar…...

掌握Vue3模板语法,助你轻松实现高效Web开发
Vue3作为前端开发中的一种主流框架,为我们提供了多种灵活的方式来处理模板语法。除了基础的模板语法,Vue3还提供了一些高级的语法,可以让我们更好地处理组件、响应式数据和UI逻辑等。在这篇博客中,我们将介绍Vue3中的一些高级模板…...

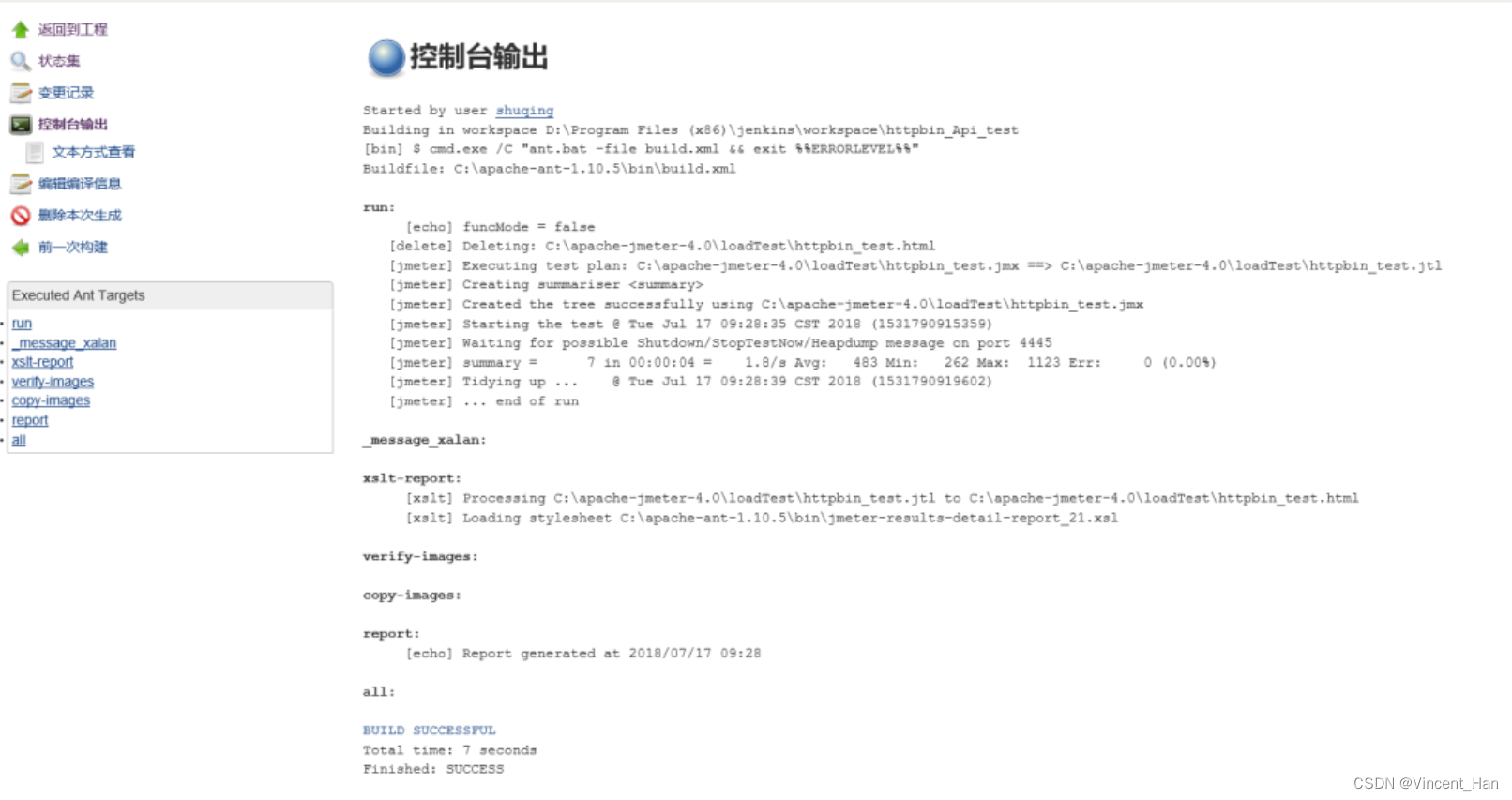
Jmeter+Ant+Jenkins接口自动化测试平台搭建
平台简介一个完整的接口自动化测试平台需要支持接口的自动执行,自动生成测试报告,以及持续集成。Jmeter支持接口的测试,Ant支持自动构建,而Jenkins支持持续集成,所以三者组合在一起可以构成一个功能完善的接口自动化测…...
)
ncnn部署(CMakelists.txt)
1. NCNN 环境安装 参考博客: 基于ncnn的yolov5模型部署 1. 1 protobuf编译 打开VS2013/VS2019的X64命令行(注意不是cmd),我这里以V32013环境进行编译 > cd <protobuf-root-dir> > mkdir build-vs2013 > cd build-vs2013 > cmake -G"NMake Makefil…...

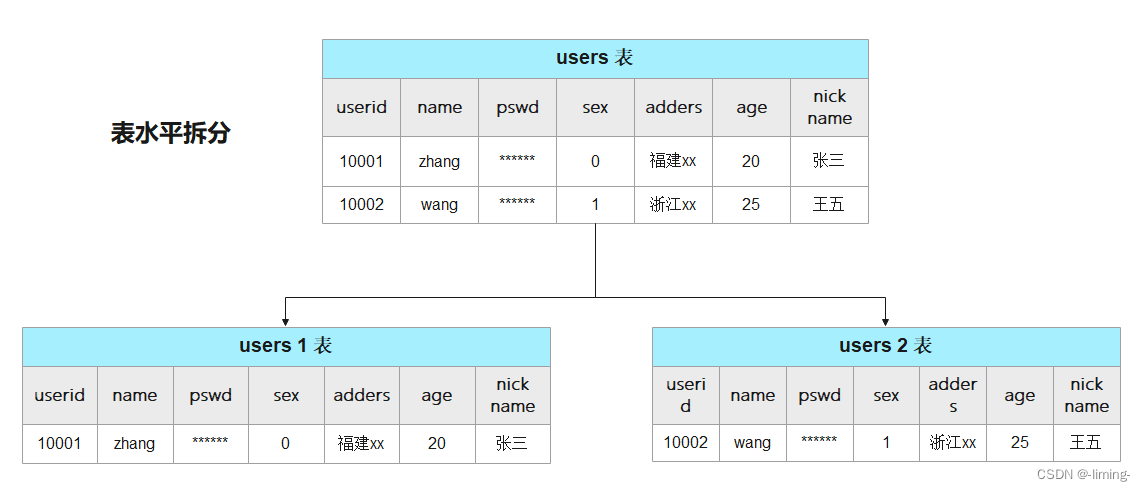
SQL分库分表
什么是分库分表? 分库分表是两种操作,一种是分库,一种是分表。 分库分表又分为垂直拆分和水平拆分两种。 (1)分库:将原来存放在单个数据库中的数据,拆分到多个数据库中存放。 (2&…...

大数据分析案例-基于逻辑回归算法构建微博评论情感分类模型
🤵♂️ 个人主页:@艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收藏 📂加关注+ 喜欢大数据分析项目的小伙伴,希望可以多多支持该系列的其他文章 大数据分析案例合集…...
)
0105深度优先搜索算法非递归2种实现对比-无向图-数据结构和算法(Java)
1 两种非递归实现 在前面我们解决无向图的单点通性和单点路径问题时,都用到了深度优先搜索算法。深度优先搜索算法可以用递归和非递归两种方式。这里讨论非递归实现。 无向图结构使用邻接表实现。 第一种非递归方法(推荐),代码如…...

传统手工数据采集耗时耗力?Smartbi数据填报实现数据收集分析自动化
企业在日常经营管理过程中,往往需要收集很多内外部的信息,清洗整理后再进行存储、分析、呈现、决策支持等各种作业,如何高效收集结构化数据是企业管理者经常要面对的问题。传统手工的数据采集方式不仅耗费了大量人力时间成本,还容…...

《Spring源码深度分析》第5章 Bean的加载
目录标题前言一、Bean加载入口与源码分析1、Bean加载的入口2、Bean加载源码二、FactoryBean的使用三、缓存中获取单例bean(待补充)前言 经过前面的分析,我们终于结束了对XML 配置文件的解析,接下来将会面临更大的挑战,就是对 bean 加载的探索…...
)
华为OD机试真题Java实现【求最大数字】真题+解题思路+代码(20222023)
求最大数字 题目 给定一个由纯数字组成以字符串表示的数值,现要求字符串中的每个数字最多只能出现2次,超过的需要进行删除;删除某个重复的数字后,其它数字相对位置保持不变。 如34533,数字3重复超过2次,需要删除其中一个3,删除第一个3后获得最大数值4533 请返回经过删…...

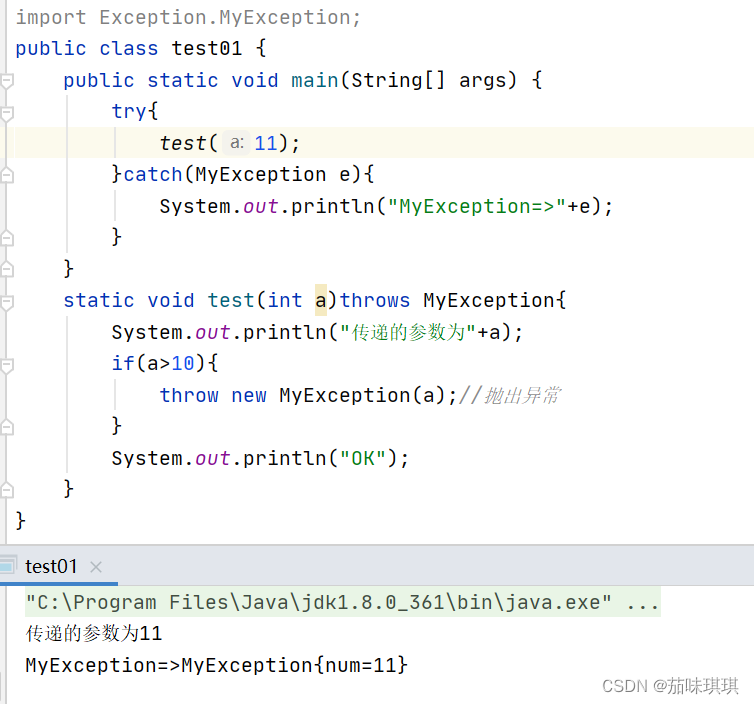
Java——异常机制
前言 随着对java的不断深入学习,在对语法以及编程思想有了一定的了解之后,在编程的过程中有可能会因为用户的输入不正确或者逻辑错误而出现异常或者错误,因此如何去捕捉与避免不应该出现的异常或者错误就变得十分重要。本文就介绍了java的异…...

【大数据实时数据同步】超级详细的生产环境OGG(GoldenGate)12.2实时异构同步Oracle数据部署方案(下)
系列文章目录 【大数据实时数据同步】超级详细的生产环境OGG(GoldenGate)12.2实时异构同步Oracle数据部署方案(上) 【大数据实时数据同步】超级详细的生产环境OGG(GoldenGate)12.2实时异构同步Oracle数据部署方案(中) 【大数据实时数据同步】超级详细的生产环境OGG(GoldenGate…...

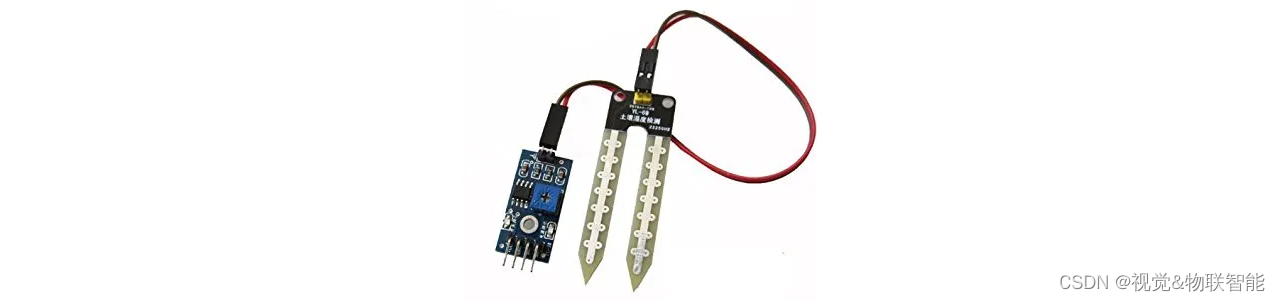
ESP32设备驱动-土壤湿度传感器驱动
土壤湿度传感器驱动 1、土壤湿度传感器介绍 土壤湿度传感器由两个探头组成,用于测量水的体积含量。 两个探头让电流通过土壤,然后得到电阻值来测量水分值。 当有更多的水时,土壤会传导更多的电,这意味着电阻会更小。 因此,水分含量会更高。 干燥的土壤导电性差,所以当…...

公网远程连接MongoDB数据库【内网穿透】
文章目录1. 安装数据库2. 内网穿透2.1 创建隧道映射2.2 测试随机公网地址远程连接3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问MongoDB是一个基于分布式文件存储的数据库。由C语言编写。旨在为WEB应用提供…...

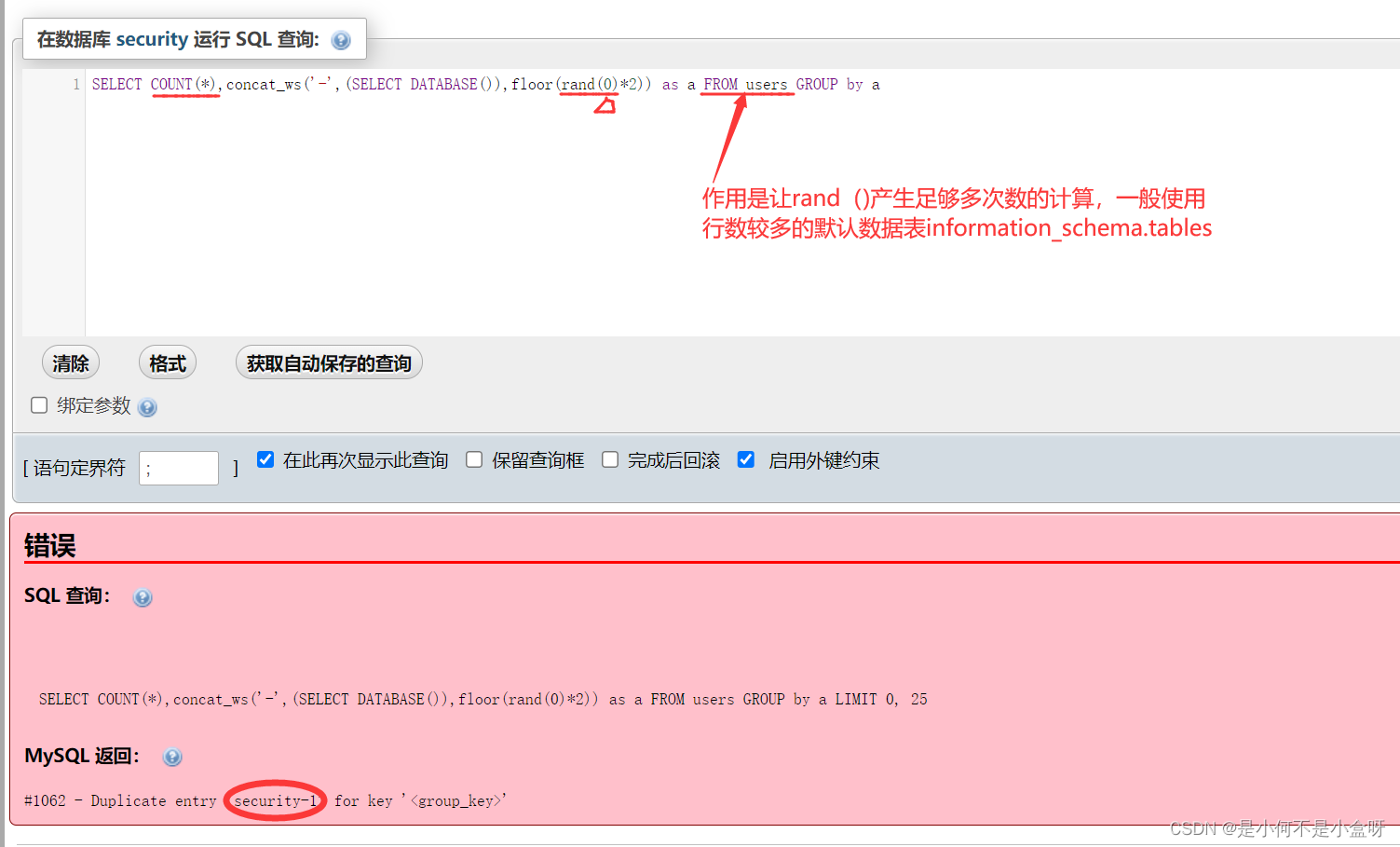
SQL注入——floor报错注入
目录 一,涉及到的函数 rand() floor() concat_ws() as别名,group by分组 count() 报错原理 一,涉及到的函数 rand()函数:随机返回0~1间的小数 floor()函数:小数向…...
P6入门:在EPS下创建项目(P6Professional)
引言 在 Primavera P6 中,一旦创建了企业项目结构EPS,就可以开始向该结构添加项目。项目是一组活动和数据,它们构成了创建产品或服务的计划。项目有开始日期和结束日期,可以包括活动、资源、工作分解结构、组织分解结构、日历、关…...

Linux安装及管理应用和账号和权限管理 讲解
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

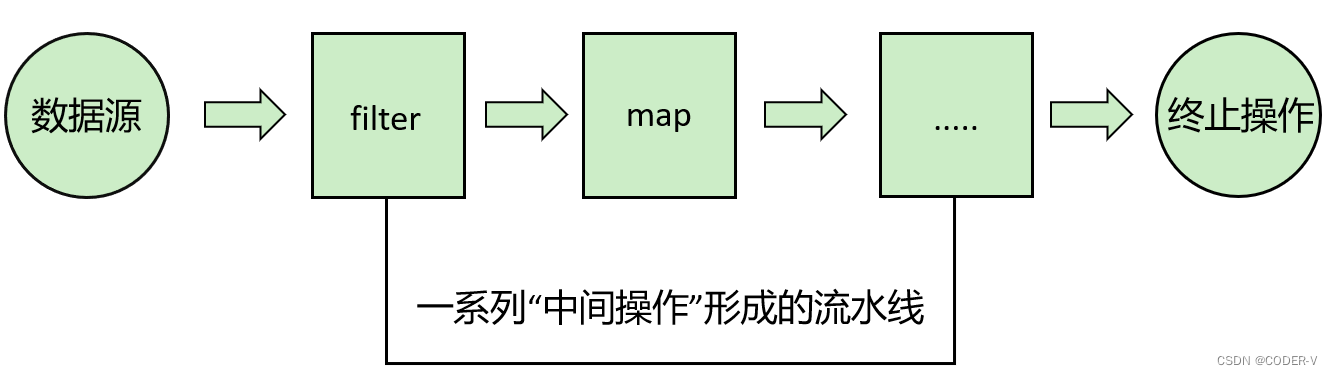
【JDK1.8 新特性】Stream API
1. 前言 Java8中有两大最为重要的改变。第一个是 Lambda 表达式;另外一个则是 Stream API。Stream API ( java.util.stream) 把真正的函数式编程风格引入到Java中。这是目前为止对Java类库最好的补充,因为Stream API可以极大提供Java程序员的生产力&…...

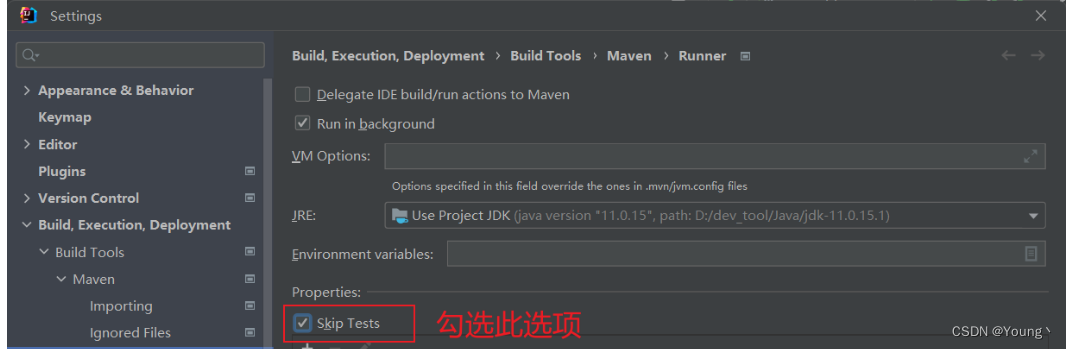
Springboot Maven打包跳过测试的五种方式总结 -Dmaven.test.skip=true
使用Maven打包的时候,可能会因为单元测试打包失败,这时候就需要跳过单元测试。也为了加快打包速度,也需要跳过单元测试。 Maven跳过单元测试五种方法。 在正式环境中运行Springboot应用,需要先打包,然后使用java -ja…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
