Promise常用方法及区别
一、实例方法
let _fun = new Promise((resolve, reject) => {reject("失败!");
});
/*
resolve:异步操作成功时调用的回调函数。
reject:异步操作失败时调用的回调函数。
*/
_fun.then(res => { // 成功console.log('res: ', res);
}).catch(err => { // 失败console.log('err: ', err);
}).finally(result => { // 无论成功失败都会走这个方法,接收到的参数为undefinedconsole.log('finally: ', result);
})
/* 执行结果
err: 失败!
finally: undefined
*/
二、静态方法
// 注:此处统一定义几个下方会用到的异步操作。
let _fun1 = new Promise((resolve) => {setTimeout(() => resolve("成功1!"));
});
let _fun2 = Promise.resolve("成功2!");
let _fun3 = new Promise((resolve, reject) => {setTimeout(() => reject("失败1!"));
});
let _fun4 = Promise.reject("失败2!");
let _fun5 = new Promise((resolve, reject) => {reject("失败3!");
});
1、Promse.all :所有异步都成功才会走.then方法,执行结果与参数的顺序保持一致,与执行时间快慢无关;
若有执行失败的则走.catch方法,并返回最先执行完失败的异步结果。
Promise.all([_fun1, _fun2, _fun3, _fun4, _fun5]).then((res) => console.log("all_res_01: ", res)).catch((err) => console.log("all_err_01: ", err));
Promise.all([_fun1, _fun2]).then((res) => console.log("all_res_02: ", res)).catch((err) => console.log("all_err_02: ", err));
/* 执行结果
all_err_01: 失败2!
all_res_02: ['成功1!', '成功2!']
*/
2、Promise.race :最新执行完的若是成功则会走.then方法,若是失败则会走.catch方法,两种情况都返回当前结果。
Promise.race([_fun1, _fun2, _fun3, _fun4, _fun5]).then((res) => console.log("race_res_01: ", res)).catch((err) => console.log("race_err_01: ", err));
Promise.race([_fun3, _fun4, _fun5, _fun2]).then((res) => console.log("race_res_02: ", res)).catch((err) => console.log("race_err_02: ", err));
/* 执行结果
race_res_01: 成功2!
race_err_02: 失败2!
*/
3、Promise.any :若有成功则走.then方法,并返回第一个成功的结果;若全部失败则走.catch并返回“AggregateError: All promises were rejected”。
Promise.any([_fun4, _fun1, _fun2, _fun3, _fun5]).then((res) => console.log("any_res_01: ", res)).catch((err) => console.log("any_err_01: ", err));
Promise.any([_fun3, _fun4, _fun5]).then((res) => console.log("any_res_02: ", res)).catch((err) => console.log("any_err_02: ", err));
/* 执行结果
any_res_01: 成功2!
any_err_02: AggregateError: All promises were rejected
*/
4、Promise.allSettled :所有的请求都执行完走.then方法,返回结果按参数顺序返回在一个数组中,每项会包含当前执行的状态(rejected失败、fulfilled成功)。
Promise.allSettled([_fun4, _fun1, _fun2, _fun3, _fun5]).then((res) => console.log("allSettled_res_01: ", res)).catch((err) => console.log("allSettled_err_01: ", err));
/* 执行结果
allSettled_res_01:
[
{status: 'rejected', reason: '失败2!'},
{status: 'fulfilled', value: '成功1!'},
{status: 'fulfilled', value: '成功2!'},
{status: 'rejected', reason: '失败1!'},
{status: 'rejected', reason: '失败3!'}
]
*/
相关文章:

Promise常用方法及区别
一、实例方法 let _fun new Promise((resolve, reject) > {reject("失败!"); }); /* resolve:异步操作成功时调用的回调函数。 reject:异步操作失败时调用的回调函数。 */ _fun.then(res > { // 成功console.log(res: , re…...

pyqt 标题栏设置
在PyQt中,可以通过QWidget或其子类(如QMainWindow或QDialog)的setWindowTitle()方法来设置窗口的标题栏。以下是一个简单的例子,展示了如何为应用程序的主窗口设置标题: import sys from PyQt5.QtWidgets import QApp…...

关于可视化大屏适配
一、目前市场上适配方案有两种; vw、vh方案: 原理:按照设计稿的尺寸,将px按比例计算转为vw和vh; 优点:不会存在失真情况、可以动态计算图表的宽高,字体等,灵活性较高,…...

如何用composer来安装和配置LAMP环境?
LAMP环境是一个开发和运行Web应用程序的常见环境,它由Linux、Apache、MySQL和PHP组成。Composer是一个用于管理PHP依赖关系的工具,可以方便地安装和配置LAMP环境中的各种软件包。下面是使用Composer安装和配置LAMP环境的步骤: 安装Composer&a…...

题目:学习使用按位取反~。
题目:学习使用按位取反~。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheated should leav…...

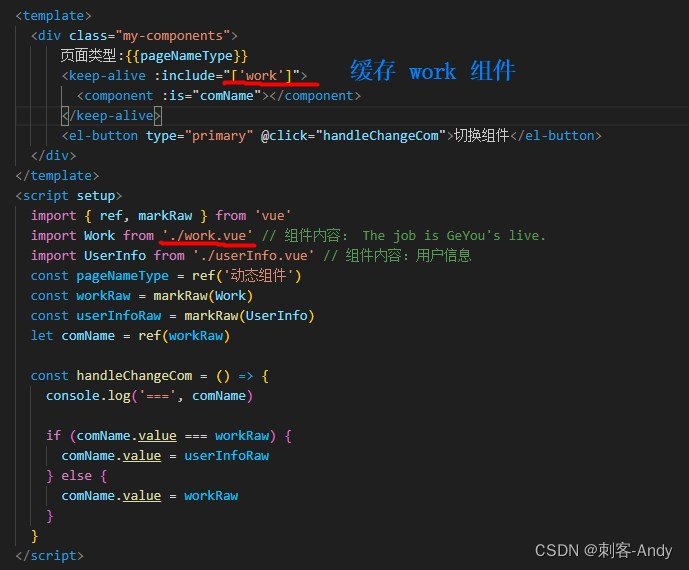
vue3第十六节(keep-alive 内置组件)
keep-alive 1、目的 在使用组件时,有时我们需要将组件进行缓存,而不是重新渲染,用以提高性能,避免重复加载DOM,提升用户的体验; keep-alive 组件可以做到这一点,它允许你缓存组件实例…...

跨域和跨域解决方案
跨域 制定HTML规则时,出于安全的考虑,一个源的网站不允许与另一个源的资源进行交互,浏览器制定此规则为同源策略。 同源即指的网站具有相同的域,即 协议(protocol)、主机(host)、端口号(port) 相同。 跨域资源嵌入是允许的&am…...

数学基础:矩阵
来自: https://www.shuxuele.com/algebra/matrix-determinant.html 一、矩阵的行列式 二、矩阵简单知识 三、矩阵乘法 四、单位矩阵 五、逆矩阵一:简单2阶矩阵求法 六、逆矩阵二:3、4阶逆矩阵求法 6.1 求余子式矩阵 6.2 求代数余子式矩阵 6.3 求伴随矩阵…...

Windows完全卸载MySQL后再下载安装(附安装包)
目录 友情提醒第一章:如何完全卸载干净mysql教程(三个步骤完全卸载)1)步骤一:卸载程序2)步骤二:删除文件3)步骤三:删除注册表信息 第二章:下载软件两种方式1&…...

【央国企专场】——国家电网
国家电网目录 一、电网介绍1、核心业务2、电网组成 二、公司待遇三、公司招聘1、招聘平台2、考试安排2.3 考试内容 一、电网介绍 1、核心业务 国家电网公司(State Grid Corporation of China,简称SGCC)是中国最大的国有企业之一,…...

linux 安装MySQL
一、安装mysql 1. 先上传mysql的安装包 使用 rz上传图中的两个rpm包即可 上传的目录: /export/software 2. 卸载linux原生的mysql rpm -qa | grep mysql 如果能看到上图中的mysql-lib…,说明已经安装了,需将其卸载,如:…...

行云防水堡-打造企业数据安全新防线
企业数据安全,顾名思义就是通过各种手段或者技术或者工具保障企业数据的安全性;保障数据信息的硬件、软件及数据受到保护,不受偶然的或者恶意的原因而遭到破坏、更改、泄露,系统连续可靠正常地运行,信息服务不中断。目…...

在ORACLE中找出某列非数字类型的数据
在ORACLE中找出某列非数字类型的数据 使用正则表达式判断非数字值 在Oracle中,我们可以使用正则表达式来判断一个值是否为非数字。正则表达式提供了一种强大的模式匹配和搜索功能,通过匹配数字字符来判断是否为数字。以下是使用正则表达式判断非数字值的…...

建造者模式:构造复杂对象的艺术
在面向对象的设计中,建造者模式是一种重要的创建型设计模式,专门用来构建复杂的对象。它主要目的是将对象的构造代码与其表示代码分离,使同样的构建过程可以创建不同的表示。本文将详细介绍建造者模式的定义、实现、应用场景以及优缺点&#…...

Fence同步
在《Android图形显示系统》没有介绍到帧同步的相关概念,这里简单介绍补充一下。 在图形显示系统中,图形缓存GraphicBuffer可以被不同的硬件来访问,如CPU、GPU、HWC都可以对缓存进行读写,如果同时对图形缓存进行操作,有…...

【UE 委托】如何利用函数指针理解委托的基本原理
目录 0 引言1 函数指针模拟多播委托 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏💥 标题:【UE 委托】如何利用函数指针理解委托的基本原理❣️ 寄语:书到用时方恨少,事非经过不知难…...

【云原生篇】K8S部署全面指南
部署Kubernetes(K8s)有多种方式,可以根据组织的需求、基础设施和资源来选择最合适的部署方法。以下是一些主流的Kubernetes部署方式: 1. 手动部署 kubeadm:Kubernetes官方提供的工具,可以帮助你快速部署和…...

uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下: (1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00) (2)当第一位不为0时,后边不限制 (3&…...

原型模式:复制对象的智能解决方案
在软件开发过程中,对象的创建可能是一个昂贵的操作,特别是当对象的初始化包括从数据库加载数据、进行IO操作或进行复杂计算时。原型模式是一种创建型设计模式,它通过复制现有的实例来创建新的对象实例,从而避免了类初始化时的高成…...

量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
写在前面。量子行业媒体量子内参(Quantum Insider)编制的《量子技术公司营销指南》是一本实用的英文手册,它旨在帮助量子科技公司建立有效的营销策略,同时了解如何将自己定位成各自的行业专家。本文对这篇指南的主要内容进行了翻译…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
