微信小程序Skyline模式下瀑布长列表优化成虚拟列表,解决内存问题
微信小程序长列表,渲染的越多就会导致内存吃的越多。特别是长列表的图片组件和广告组件。
为了解决内存问题,所以看了很多人的资料,都不太符合通用的解决方式,很多需要固定子组件高度,但是瀑布流是无法固定的,所以需要找更好的方式。好在有一篇可以借鉴的文章在其基础上做了修改,解决了内存问题!
借鉴了以下文章的解决方式,由于借鉴章依旧存在内存泄漏问题,所以本文章改进后不再内存泄漏
借鉴文链接:解决小程序渲染复杂长列表,内存不足问题 - 掘金 (juejin.cn)
进入下面小程序可以体验效果:

代码效果图

老规矩,直接上代码,各位直接引用!
一、定义骨架组件
WXML:
<view class="list-item" id="list-item-{{skeletonId}}" style="min-height: {{height}}px;"><block wx:if="{{showSlot}}"><view style="height: 1px; z-index: 1;">{{parentIndex}},{{index}}</view><image style="width: 100%;height: 100%;" mode="aspectFill" src="https://img-blog.csdnimg.cn/direct/25e4d10c5187409d9190a2f47297503e.jpeg"></image></block>
</view>
<!-- 广告,不用可以直接去掉 -->
<block wx:if="{{(index+1)%12==0}}"><view class="adbk" style="min-height: {{(shkey==='list'||shkey==='tx')?'330px':'315px'}};{{showSlot?'background:#ffff':''}}"><block wx:if="{{showSlot}}"><ad-custom class="girdAd" unit-id="adunit-xxxxx"></ad-custom></block></view>
</block>
JS:
// components/skeleton.js
let app = getApp()
Component({lifetimes:{created(){//设置一个走setData的数据池this.extData = {listItemContainer: null,}},attached(){},detached() {try {this.extData.listItemContainer.disconnect()} catch (error) {}this.extData = null},ready() {this.setData({skeletonId: this.randomString(8), //设置唯一标识color:this.randomColor()})wx.nextTick(() => {// 修改了监听是否显示内容的方法,改为前后showNum屏高度渲染// 监听进入屏幕的范围relativeToViewport({top: xxx, bottom: xxx})let { windowHeight = 667 } = wx.getSystemInfoSync() //请自行优化这个取值let showNum = 2 //超过屏幕的数量,目前这个设置是上下2屏try {this.extData.listItemContainer = this.createIntersectionObserver()this.extData.listItemContainer.relativeToViewport({ top: showNum * windowHeight, bottom: showNum * windowHeight }).observe(`#list-item-${this.data.skeletonId}`, (res) => {let { intersectionRatio } = resif (intersectionRatio === 0) {// console.log('【卸载】', this.data.skeletonId, '超过预定范围,从页面卸载')this.setData({showSlot: false})} else {// console.log('【进入】', this.data.skeletonId, '达到预定范围,渲染进页面')this.setData({showSlot: true,height: res.boundingClientRect.height})}})} catch (error) {console.log(error)}})}},/*** 组件的属性列表*/properties: {parentIndex:{type:Number,value:0},index:{type:Number,value:0}},/*** 组件的初始数据*/data: {height: 0, //卡片高度,用来做外部懒加载的占位showSlot: true, //控制是否显示当前的slot内容skeletonId: '',color:'#7179b1',colorList:['#7179b1','#d66f33','#33d665','#cc33d6','#7233d6','#338bd6','#b5d2ea','#6f0c0c','#d43f8b','#00ccec','#2e666f','#ffcd18']},/*** 组件的方法列表*/methods: {/*** 生成随机的字符串*/randomString(len) {len = len || 32;var $chars = 'abcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/var maxPos = $chars.length;var pwd = '';for (var i = 0; i < len; i++) {pwd += $chars.charAt(Math.floor(Math.random() * maxPos));}return pwd;},randomColor(){let num = Math.ceil(Math.random()*10);return this.data.colorList[num];}}
})
WXSS:
.girdAd{border-radius: 10px;z-index: 11;
}
.adbk{background: #636363;border: 1px solid #f3f3f3;border-radius: 10px;margin-top: 10px;
}.adloading{line-height: 300px;color: rgb(255, 255, 255);text-align: center;position: absolute;right: 23%;
}二、业务代码使用骨架组件
业务代码中,就是数组的数据需要频繁的使用setData这个接口,所以需要避免频繁操作。
将list 数据改成二位数组。
json需要引入: "skeleton":"/components/skeleton/skeleton"
WXML:
<scroll-view style="height: 100vh;"type="custom"scroll-y="{{true}}" lower-threshold="{{100}}"scroll-top="0"scroll-with-animation="{{true}}" bindscrolltolower="loadmore"><grid-view type="masonry" cross-axis-count="{{2}}" cross-axis-gap="{{10}}" main-axis-gap="{{10}}" padding="{{[5,5,0,5]}}"><block wx:for-item="parentItem" wx:for-index="parentIndex" wx:for="{{list}}" wx:key="{{parentIndex}}"><!-- 这个view仅作为间隔区分展示用,并不是必须的 --><block wx:if="{{parentIndex!=0}}"wx:for="{{parentItem}}" wx:key="{{index}}" ><!-- 使用 --><skeleton parentIndex="{{parentIndex}}" index="{{index}}"></skeleton></block></block></grid-view>
</scroll-view>JS:
Component({lifetimes:{created(){this.loadmore()}},data: {list: [[{}]]},methods: {loadmore: function() {//过长的list需要做二维数组,因为setData一次只能设置1024kb的数据量,如果过大的时候,就会报错//二维数组每次只设置其中一维,所以没有这个问题let nowList = `list[${this.data.list.length}]`let demoList = this.getList(100)this.setData({[nowList]: demoList})},/*** 每次吸入num条数据*/getList(num) {let list = []for (let i = 0; i < num; i++) {list.push({height: this.getRadomHeight()})}return list },/*** 生成随机(100, 400)高度*/getRadomHeight() {return parseInt(Math.random()*100 + 300)}},
})
相关文章:

微信小程序Skyline模式下瀑布长列表优化成虚拟列表,解决内存问题
微信小程序长列表,渲染的越多就会导致内存吃的越多。特别是长列表的图片组件和广告组件。 为了解决内存问题,所以看了很多人的资料,都不太符合通用的解决方式,很多需要固定子组件高度,但是瀑布流是无法固定的…...

大语言模型LLM《提示词工程指南》学习笔记03
文章目录 大语言模型LLM《提示词工程指南》学习笔记03链式提示思维树检索增强生成自动推理并使用工具自动提示工程师Active-Prompt方向性刺激提示Program-Aided Language ModelsReAct框架Reflexion多模态思维链提示方法基于图的提示大语言模型LLM《提示词工程指南》学习笔记03 …...
)
239. 奇偶游戏(带权值并查集,邻域并查集,《算法竞赛进阶指南》)
239. 奇偶游戏 - AcWing题库 小 A 和小 B 在玩一个游戏。 首先,小 A 写了一个由 0 和 1 组成的序列 S,长度为 N。 然后,小 B 向小 A 提出了 M 个问题。 在每个问题中,小 B 指定两个数 l 和 r,小 A 回答 S[l∼r] 中…...

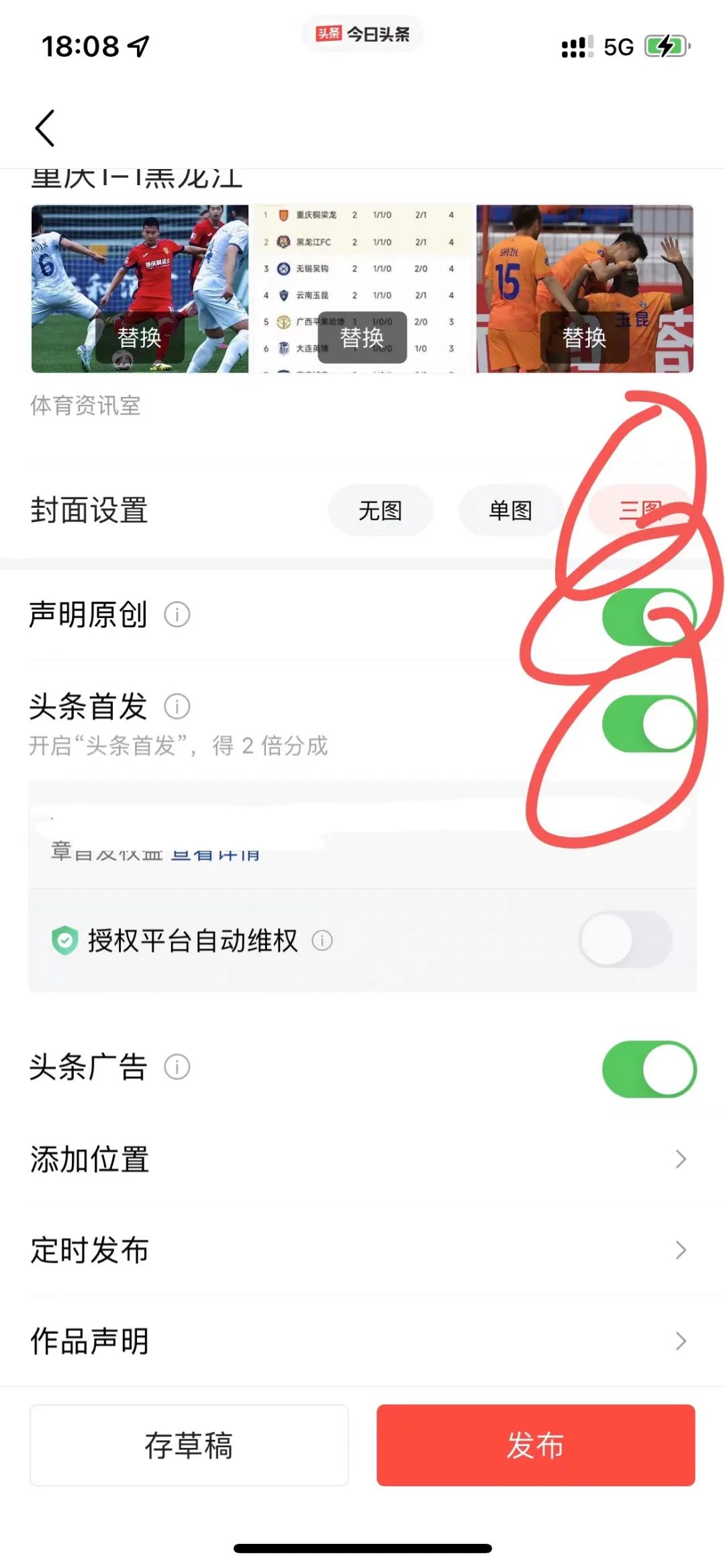
程序员做副业,AI头条,新赛道
大家好,我是老秦,6年编程,自由职业3年,今天继续更新副业内容。 在当今信息爆炸的时代,副业赚钱已成为许多人增加收入的重要途径。其中,AI头条模式以其独特的优势,吸引了越来越多的写作者加入。…...

Redis: 内存回收
文章目录 一、过期键删除策略1、惰性删除2、定时删除3、定期删除4、Redis的过期键删除策略 二、内存淘汰策略1、设置过期键的内存淘汰策略2、全库键的内存淘汰策略 一、过期键删除策略 1、惰性删除 顾名思义并不是在TTL到期后就立即删除,而是在访问一个key的时候&…...

【刷题篇】回溯算法(三)
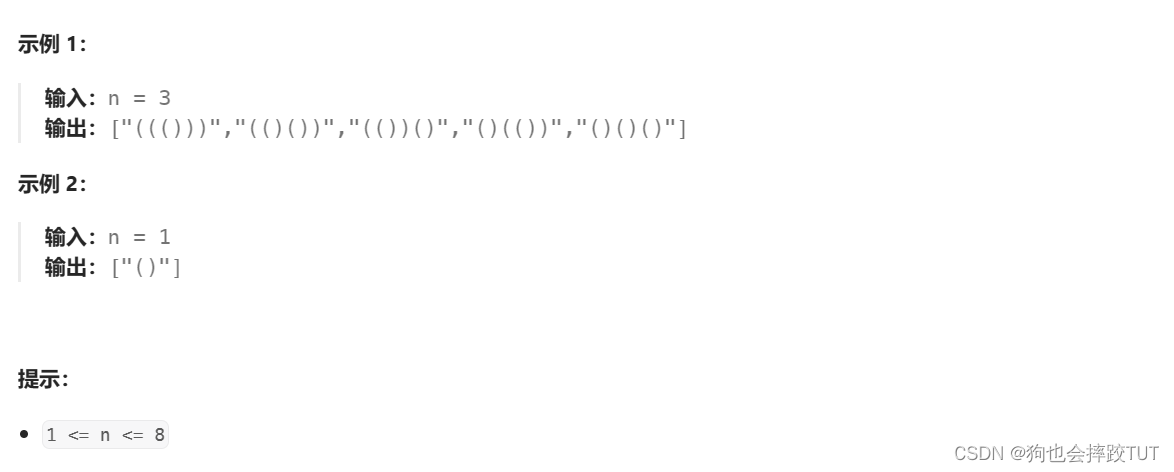
文章目录 1、全排列2、子集3、找出所有子集的异或总和再求和4、全排列 II5、电话号码的字母组合6、括号生成 1、全排列 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 class Solution { public:vector<vector<i…...
-导入表)
pe格式从入门到图形化显示(八)-导入表
文章目录 前言一、什么是Windows PE格式中的导入表?二、解析导入表并显示1.导入表的结构2.解析导入表3.显示导入表 前言 通过分析和解析Windows PE格式,并使用qt进行图形化显示 一、什么是Windows PE格式中的导入表? 在Windows中࿰…...
模型转换为TensorFlow(Lite)模型)
如何将Paddle(Lite)模型转换为TensorFlow(Lite)模型
模型间的相互转换在深度学习应用中很常见,paddlelite和TensorFlowLite是移动端常用的推理框架,有时候需要将模型在两者之间做转换,本文将对转换方法做说明。 环境准备 建议使用TensorFlow2.14,PaddlePaddle 2.6 docker pull te…...

最新Zibll子比主题V7.1版本源码 全新推出开心版
源码下载地址:Zibll子比主题V7.1.zip...

响应式布局(其次)
响应式布局 一.响应式开发二.bootstrap前端开发框架1.原理2.优点3.版本问题4.使用(1)创建文件夹结构(2)创建html骨架结构(3)引入相关样式(4)书写内容 5.布局容器(已经划分…...

arhtas idea plugin 使用手册
arthas idea plugin 使用文档 语雀...

数组算法——查询位置
需求 思路 使用二分查找找到第一个值,以第一个值作为界限,分为左右两个区间在左右两个区间分别使用二分查找找左边的7,:找到中间位置的7之后,将中间位置的7作为结束位置,依次循环查找,知道start>end,返回…...

【解决leecode打不开的问题】使用chrome浏览器和其他浏览器均打不开leecode
问题描述: 能进入leetcode力扣官网但是对某些栏目加载不出来,比如学习栏目能完成加载、题库栏目不能加载。 解决方法一:cookies缓存问题 首先尝试删除浏览器cookie缓存。 因为以下原因: Cookies损坏或过期:有些网站…...

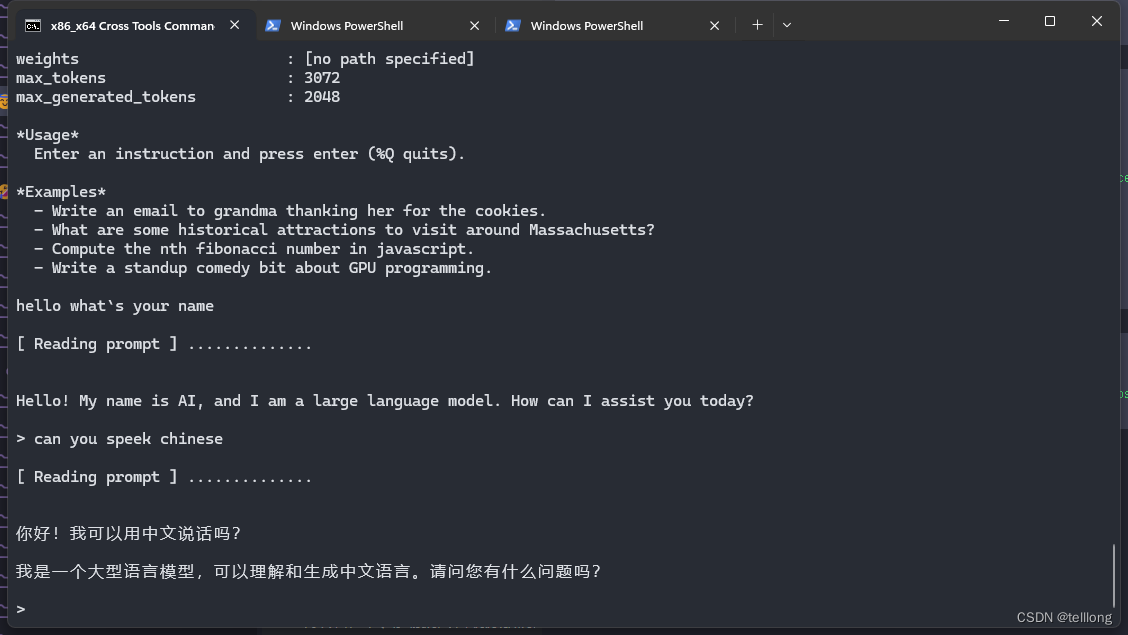
尝试在手机上运行google 最新开源的gpt模型 gemma
Gemma介绍 Gemma简介 Gemma是谷歌于2024年2月21日发布的一系列轻量级、最先进的开放语言模型,使用了与创建Gemini模型相同的研究和技术。由Google DeepMind和Google其他团队共同开发。 Gemma提供两种尺寸的模型权重:2B和7B。每种尺寸都带有经过预训练&a…...

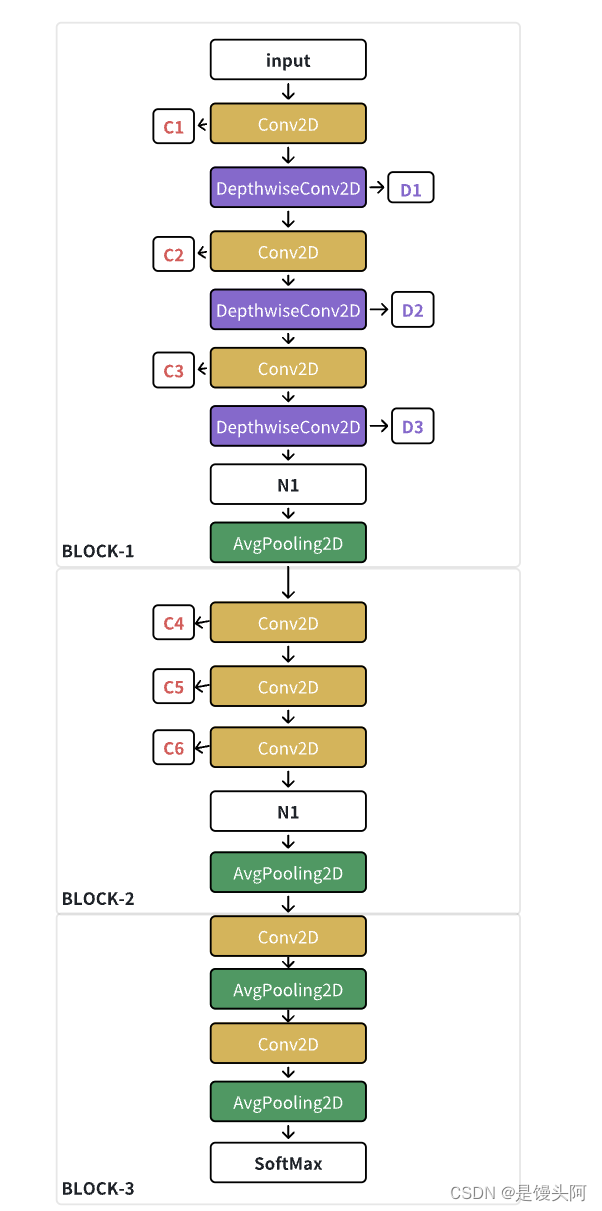
56、巴利亚多利德大学、马德里卡洛斯三世研究所:EEG-Inception-多时间尺度与空间卷积巧妙交叉堆叠,终达SOTA!
本次讲解一下于2020年发表在IEEE TRANSACTIONS ON NEURAL SYSTEMS AND REHABILITATION ENGINEERING上的专门处理EEG信号的EEG-Inception模型,该模型与EEGNet、EEG-ITNet、EEGNex、EEGFBCNet等模型均是专门处理EEG的SOTA。 我看到有很多同学刚入门,不太会…...

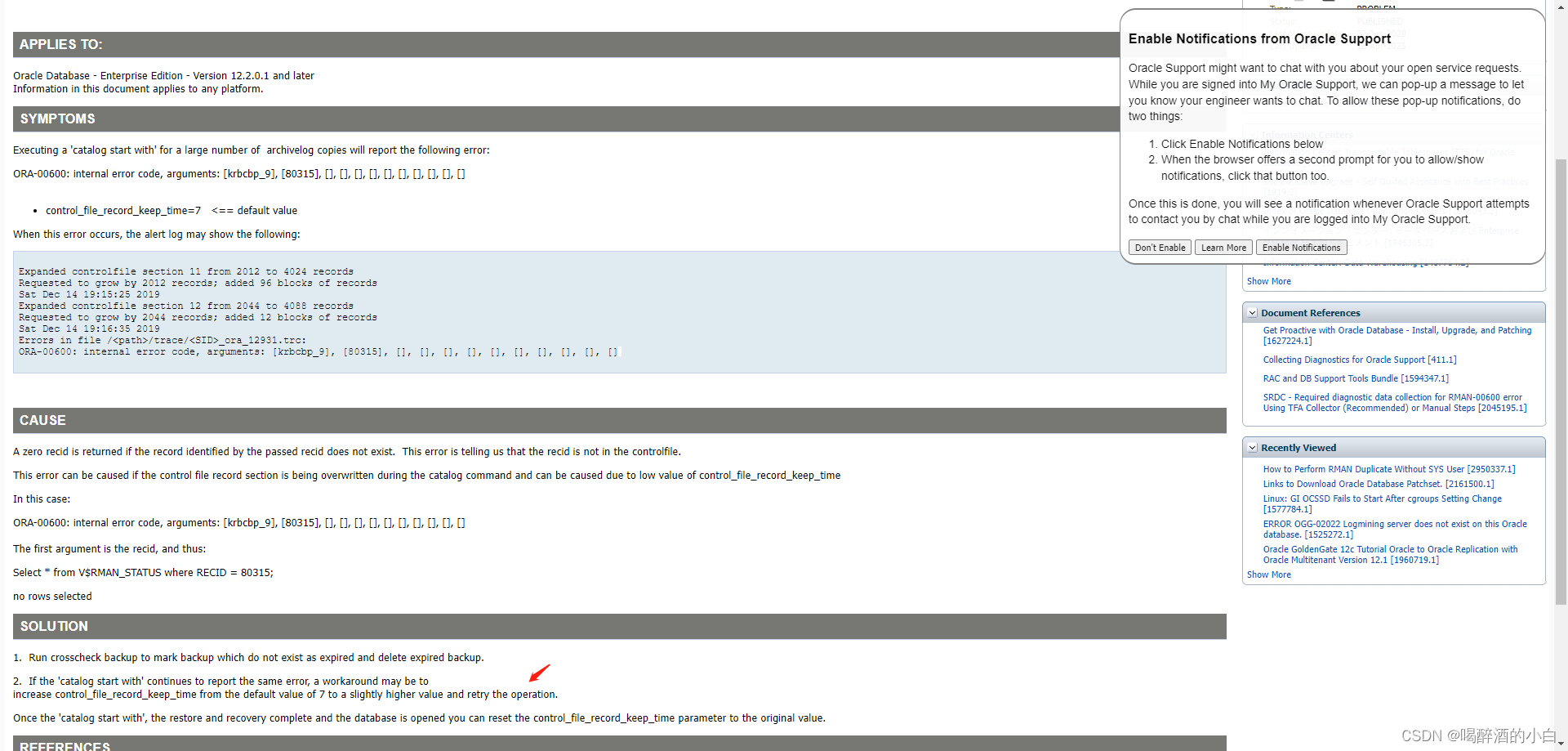
ORA-00600: internal error code, arguments: [krbcbp_9]
解决方案 1、清理过期 2、control_file_record_keep_time 修改 恢复时间窗口 RMAN (Recovery Manager) 是 Oracle 数据库的备份和恢复工具。在 RMAN 中,可以使用“恢复窗口”的概念来指定数据库可以恢复到的时间点。这个时间点是基于最近的完整备份或增量备份。 …...

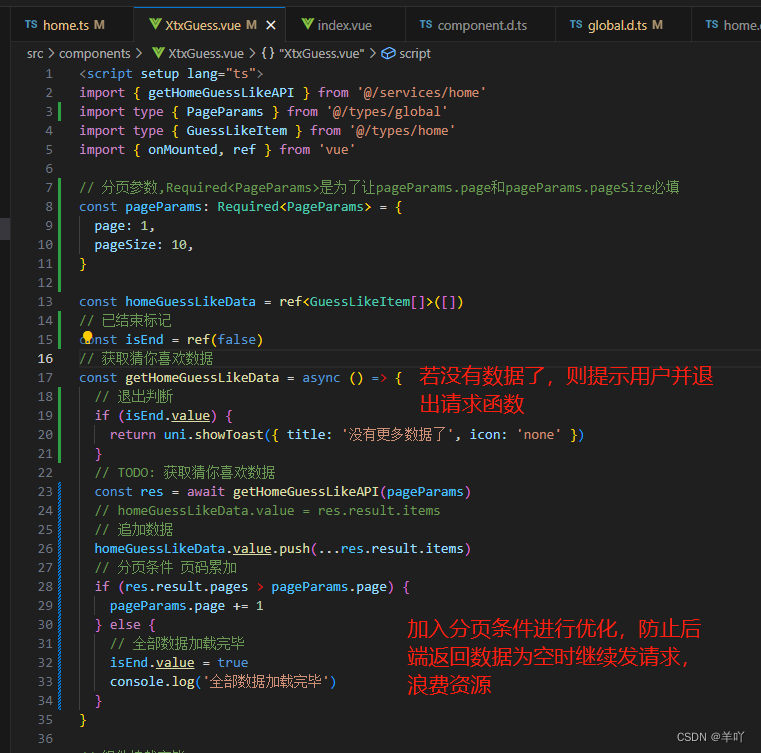
uni-app实现分页--(2)分页加载,首页下拉触底加载更多
业务逻辑如下: api函数升级 定义分页参数类型 组件调用api传参...

前端工程化理解 (2024 面试题)
最好介绍远古世界最好随性一点,不要太刻板 ,不然像背书 什么是前端工程化? - 知乎 前端工程化的历史 互联网初期,09 年以前,页面只需要展示一些列表、表格、文章内容以及简单图片即可,其目的是为了传送信…...

10 Php学习:循环
在 PHP 中,提供了下列循环语句: while - 只要指定的条件成立,则循环执行代码块do…while - 首先执行一次代码块,然后在指定的条件成立时重复这个循环for - 循环执行代码块指定的次数foreach - 根据数组中每个元素来循环代码块 当…...

FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH
FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH 界面预览00、先看使用手册0、安装操作系统1、下载脚本2、开始安装3、登录网页FreeSWITCH界面安装参考:https://blog.csdn.net/jia198810/article/details/132479324 界面预览 http://myfs.f3…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
