【iOS ARKit】Web 网页中嵌入 AR Quick Look
在支持 ARKit 的设备上,iOS 12 及以上版本系统中的 Safari浏览器支持 AR Quick Look, 因此可以通过浏览器直接使用3D/AR 的方式展示 Web 页面中的模型文件,目前 Web 版本的AR Quick Look 支持USDZ 格式文件。苹果公司有一个自建的3D模型示例库,网址为 Quick Look Gallery - Augmented Reality - Apple Developer,当通过支持 ARKit 的iOS设备使用 Safari 浏览器访问上述页面时,可以看到每个可以使用AR Quick Look 浏览的模型文件图片右上角都有一个虚立方体标记,如图 所示。
 单击图片即可在浏览器中打开 AR Quick Look,使用体验与本地应用完全一致。AR Quick Look 嵌入与Web 页面融合得非常好,过渡非常平滑。
单击图片即可在浏览器中打开 AR Quick Look,使用体验与本地应用完全一致。AR Quick Look 嵌入与Web 页面融合得非常好,过渡非常平滑。
在技术上,为了从 Web 页面中区分出可以使用AR Quick Look 浏览的模型,苹果公司在HTML 中的<a></a>标签内加入了ー个属性标识<a rel="ar"></a>,Safari 浏览器在检测到该属性后就会调用AR Quick Look 打开接中的内容而不是下裁,在AR 体験完后会直接返回到原面。
除了在くa></a>标签中加入属性标识,为了避免歧文、苹果公司还规定,在くa></a>标签中必须有且只有一个<img />标签用于显示与模型対成的图片(当然也可以使用任何图片),典型的代码下所示。
<a rel =“ar" href = "model.usdz"><img src = "model - preview.jpg"></a>在W3C标准中くa></a >标签并不包容rel=”ar”属性标识,所以在くa></a>标签中加人rel="ar属性标识只是苹果公司自己的行为,也只能在 Safari 中得到合理的解析,在其他浏览器(如 Chrome、 Firefox)中则无法识列,因此无法解析所还接的 USDZ文件(通常情况下会直接被当作压缩文件下载),也无法调用ARQuick L.ook,自然更无法使用 AR体验。
为了提高兼容性,我们可以通过 JavaSeript购本检查所使用的浏览器类型,也可以使用一下代码检查rel=“ar”属性的支持情况,以便根据不同情况作出不同处理。
const a = document.createElement("a");if (a.relList.support("ar")){//ar 可用}
在Web 页面中嵌入 AR Quick Look 支持3D/AR 功能,很多时候都是为满足电子商务需要,为方便用户直接从 AR Quick Look 中支付、执行自定义操作,苹果公司扩展了 Web 中使用 AR Quick Look 的功能(需要iOS13.3及以上系统)。
选择支付样式
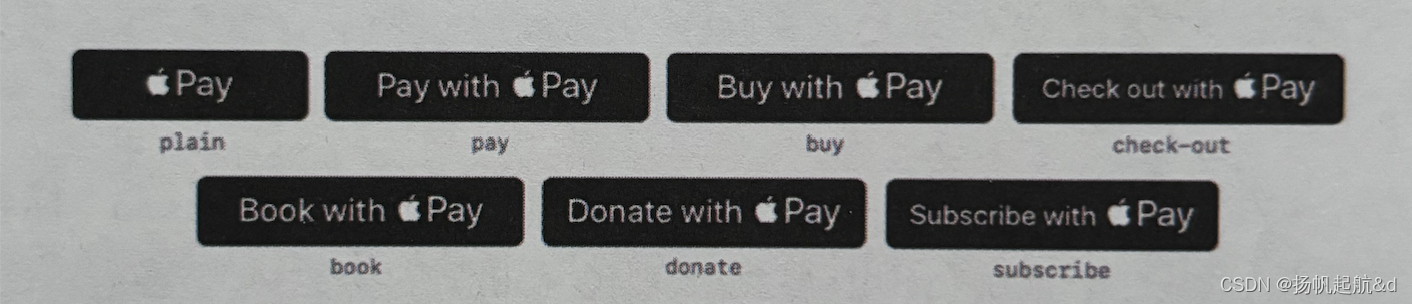
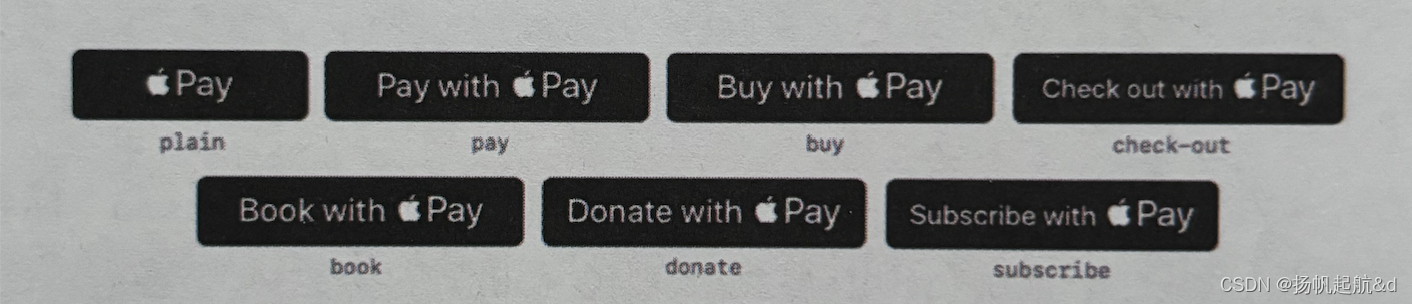
ARKit 预定义了7种支付样式,如图所示,开发人员可以选择其中之一作为 AR Quick Look 中的支付显示类型。

支付显示按钮的使用方法是将显示样式作为模型文件的applePayButton 参数传递,如代码使用 plain 样式显示支付按钮。
<a rel =“ar" href = "model.usdz#ApplePayButtonType="plain"><img src = "model - preview.jpg"></a>显示自定义文字按钮文件
除了显示支付图标按钮,也可以显示自定义的文字按钮,显示自定义文字按钮的方法是将文字作为模型文件的 callToAction 参数传递,代码中为显示“go to pay”的示例。
<a rel =“ar" href = "model.usdz#callTbAction="go to pay"><img src = "model - preview.jpg"></a>注意附加于模型地址后的参数都需要以 URL 编码的方式对特殊字符进行编码,如空格的编不编码则会导致传输错误而无法解析,在使用汉字时,也需要对汉字进行 URL编码。
自定义显示文字
我们还可以自定义当前显示商品的名称(checkoutTitle)、简要介绍(checkoutSubsitle)、价格(price)使用方法是将文字信息作为模型文件的 checkourTile. checkou Sutile. prie 参数对进行传递。参数之间通过&连接,如代码所示。
<a rel =“ar" href = "model.usdz#callTbAction="go to pay&checkoutTitle=hello&checkoutSubtitle=good&price=$125"><img src = "model - preview.jpg"></a>如果 checkoutTitle、checkoutSubtitle 传输的文字过多,AR Quick Look 会直接截断文字,并使用省略号(..)表示文字过多未显示完。
自定义显示条目
上述显示样式是 ARKit 提供的标准参考样式,除此之外,我们也可以提供完全自定义的条目显示样式,通过先预定义一个 HTML 条目显示文件,在模型文件后使用 custom 参数传递该 HTML 文件路径,如代码所示。
<a rel =“ar" href = "https://example. com/biplane. usdz# custom = https://example. com/customBanners/comingSoonBanner. html"><img src = "model - preview.jpg"></a>在上述代码中,我们预先制作了一个名 comingSoonBanner.html 文件,预定义了相应的文字图片样式,然后作为 custom 参考传递。需要注意的是,custom 提供的文件路径必须是绝对URL 路径,出于安全考虑,只允许使用HTTPS协议传输 HTML 文件内容,并且 AR Quick Look 只显示HTML 中的静态信息,任何脚本、事件都将被忽略。
自定义条目高度
在使用自定义条目时,可以通过 customHeight定义条目的高度,AR Quick Look 支持3种高度,分另是small(81像素)、medium(121 像素)、large(161像素),使用方法如下所示。
<a rel =“ar" href = "https://example. com/biplane. usdz# custom = https://example. com/customBanners/comingSoonBanner. html&customHeight=large"><img src = "model - preview.jpg"></a>AR Quick Look会根据硬件设备屏幕尺寸和方向自动缩放宽度,自定义条目的最大宽度为450像素,如果省略 custom Height 参数,则默认使用small类型高度,其他不符合要求的自定义高度信息都将被忽略。
事件处理
在前面设置和显示了支付和自定义文字按钮,但并没有处理按钮单击事件。当用户单击支付或自定义按钮时,会触发一个<a></a>标签事件,我们可以通过定义<a></a>标签ID 检测到该事件,如在代码中,我们定义了一个 ID 名为 ar-link 的<a></a>标签。
当用户单击支付按钮时,Satari 浏览器会触发<a></a>标签单击事件,这时可以通过检测 event.data是否等于_apple_ar_quicklook._button_tapped 判断单击是否来自 AR Quick Look,然后根据判断结果进行不同处理,事件处理如下所示。
const linkElement = document. getFlementById("ar - link") ;linkElement. addEventListener ("message", function (event) {if (event. data == "_apple_ar_quicklook button _tapped") {//用户单击处理逻辑}}, false) ;JavaScript 事件消息完全遵循DOM 的处理规则,因此,除了上述代码只侦听特定ID 的方法,我们也可以直接定义一个全局的<a></a>事件监听器,然后使用.target 区分事件来自哪个特定的 1D对象,这样就可以处理所有的<a></a>单击事件。
如果使用苹果支付,可以直接调用Apple Pay JS API 的相关接口进行支付,如果处理的事用户自定义的按钮,一般是将商品添加到购物车或者跳转到支付页面。
相关文章:

【iOS ARKit】Web 网页中嵌入 AR Quick Look
在支持 ARKit 的设备上,iOS 12 及以上版本系统中的 Safari浏览器支持 AR Quick Look, 因此可以通过浏览器直接使用3D/AR 的方式展示 Web 页面中的模型文件,目前 Web 版本的AR Quick Look 支持USDZ 格式文件。苹果公司有一个自建的3D模型示例库…...

Java基础-知识点03(面试|学习)
Java基础-知识点03 String类String类的作用及特性String不可以改变的原因及好处String、StringBuilder、StringBuffer的区别String中的replace和replaceAll的区别字符串拼接使用还是使用StringbuilderString中的equal()与Object方法中equals()区别String a new String("a…...

【GIS学习笔记】ArcGIS/QGIS如何修改字段名称、调整字段顺序?
在先前的ArcGIS学习中,了解到字段名称是不能修改的,只能用新建一个字段赋值过去再删除原字段这种方法实现,字段顺序的调整如果通过拖拽也是不能持久的,需要用导出一个新数据这种方法进行保存,可参考以下链接࿱…...

Study Pyhton
PyCharm PyCharm是一个写python代码的软件,用PyCharm写代码比较方便。 PyCharm快捷键ctrl alt s打开软件设置ctrl d复制当前行代码 shift alt 上\下将当前行代码上移或下移crtl shift f10运行当前代码文件shiftf6重命名文件 ctrl a全选ctrl c\v\x复制、粘贴、…...

【MySQL】:深入解析多表查询(下)
🎥 屿小夏 : 个人主页 🔥个人专栏 : MySQL从入门到进阶 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一. 自连接1.1 自连接查询1.2 联合查询 二. 子查询2.1 概述2.2 分类2.3 标量子查…...

图像入门处理4(How to get the scaling ratio between different kinds of images)
just prepare for images fusion and registration ! attachments for some people who need link1 图像处理入门 3...

【项目精讲】Swagger接口文档以及使用方式
Swagger 介绍 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(https://swagger.io/) 前后端分离开发,有利于团队合作接口的文档在线自动生成,降低后端开发人员编写接口文档的负担功能测试 如何使…...

ThingsBoard通过服务端获取客户端属性或者共享属性
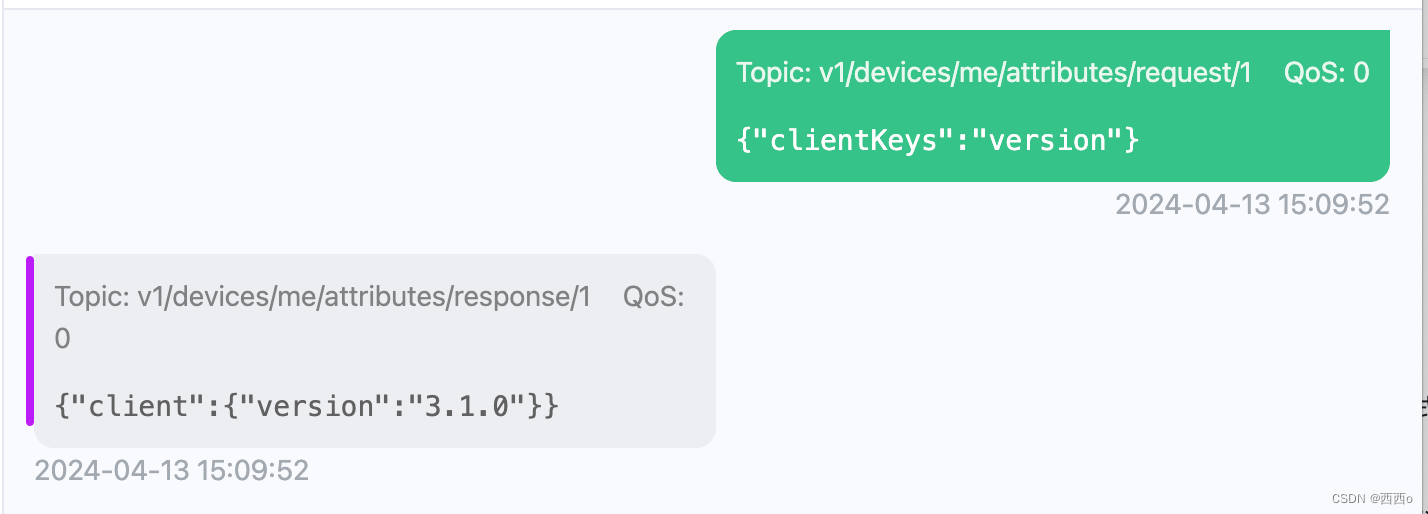
MQTT基础 客户端 MQTT连接 通过服务端获取属性值 案例 1、首先需要创建整个设备的信息,并复制访问令牌 2、通过工具MQTTX连接上对应的Topic 3、测试链接是否成功 4、通过服务端获取属性值 5、在客户端查看对应的客户端属性或者共享属性的key 6、查看整个…...
删除有序数组中的重复项(79)排序矩阵查找)
(78)删除有序数组中的重复项(79)排序矩阵查找
文章目录 1. 每日一言2. 题目(78)删除有序数组中的重复项2.1 解题思路2.2 代码 3. 题目(79)排序矩阵查找3.1 解题思路3.1.1 暴力查找暴力查找代码 3.1.2 二分查找二分查找代码 3.1.3 贪心贪心代码 4. 结语 1. 每日一言 水晶帘动微风起,满架蔷薇一院香。 —高骈- 2.…...

elasticSearch从零整合springboot项目实操
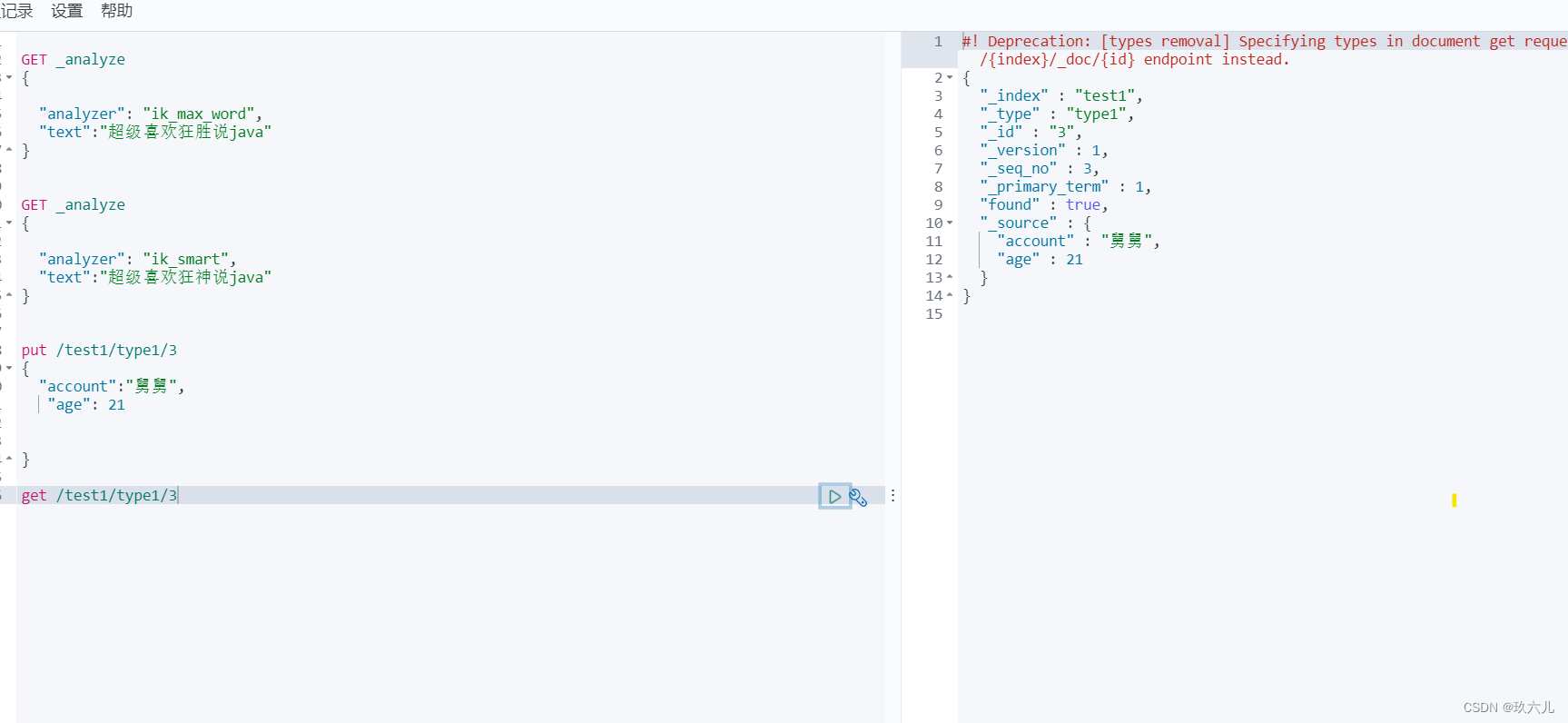
type会被弃用 ,就是说之后的elasticSearch中只会存在 索引(indices) 和 一行(document) 和字段(fields) elasticSearch 和solr的区别最大的就是 es对应的 是 json的格式 。 solr有xml和josn等…...

【Linux实践室】Linux高级用户管理实战指南:用户所属组变更操作详解
🌈个人主页:聆风吟_ 🔥系列专栏:Linux实践室、网络奇遇记 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 一. ⛳️任务描述二. ⛳️相关知识2.1 🔔Linux查看用户所属组2.1.1 👻使…...

C语言: 字符串函数(下)
片头 在上一篇中,我们介绍了字符串函数。在这一篇章中,我们将继续学习字符串函数,准备好了吗?开始咯! 1.strncpy函数 1.1 strncpy函数的用法 strncpy是C语言中的一个字符串处理函数,它用于将一个字符串的一部分内容…...

WPF 数据绑定类属性 和数据更新
WPF中数据绑定是一个非常强大的功能,不仅可以绑定后台数据,还可以进行实时更新。 数据绑定实例 : 在后台创建模型类,然后在标签页面进行导入并绑定。 第一步: // 在后台创建模型类 public class MyData {public string Name { get; set; }…...

使用云服务器搭建CentOS操作系统
云服务器搭建CentOS操作系统 前言一、购买云服务器腾讯云阿里云华为云 二、使用 XShell 远程登陆到 Linux关于 Linux 桌面下载 XShell安装XShell查看 Linux 主机 ip使用 XShell 登陆主机 三、无法使用密码登陆的解决办法 前言 CentOS是一种基于Red Hat Enterprise Linux&#…...

unity的引用传递和数组的联系
引用传递 //引用传递 static void SetY(out int x,out int y ){x 0;y 0;x 1000;}static void Main(string[] args){int x 0;int y 10;SetY(out x, out y);Console.WriteLine($"x{x},y{y}");} 结果是:x1000,y0 数组的引用传递 数组值…...

Android bug Unresolved reference: BR
新建项目后 导入viewBinding 编译后提示 Unresolved reference: BR 解决办法 app 目录下 build.gradle 中 plugins 节点 添加 id kotlin-kapt参考 https://stackoverflow.com/questions/77409050/could-not-find-androidx-corecore-ktx1-8-10...
 ECS机制与概述)
Unity DOTS1.0 入门(1) ECS机制与概述
ECS机制与概述 Entity:实体 由一个一个的Component组合在一起,是连续的内存布局。通过EnitityManager来负责高效的分配和释放相关entity. World:世界 一个entity的集合,在当前世界里面,每个Entity都有唯一不同的entityld;运行时Unity会自动创建一个D…...

root管理员用户启动kibana报错
问题描述: CentOS7.9.2009环境,以root管理员用户启动kibana7.11.1程序报如下错误: Kibana should not be run as root. Use --allow-root to continue. [root@elasticsearch bin]# whoami root [root@elasticsearch bin]# pwd /usr/local/kibana-7.11.1-linux-x86_64/bi…...
)
【leetcode面试经典150题】50. 插入区间(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

第二期书生浦语大模型训练营第三次笔记
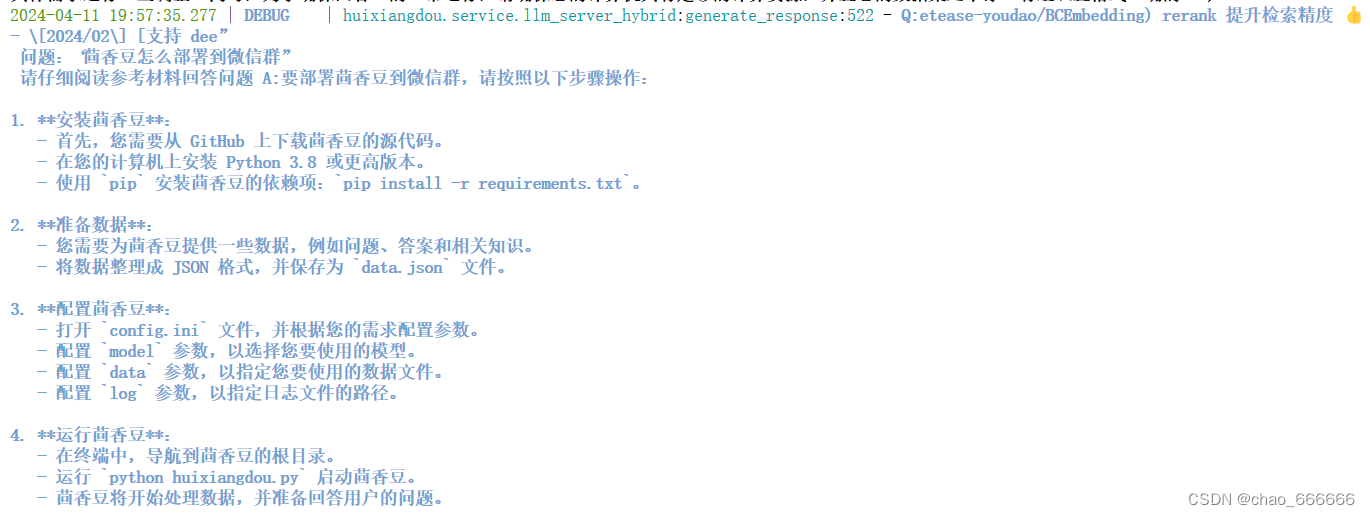
RAG RAG是什么? RAG(Retrieval Augmented Generation)技术,通过检索与用户输入相关的信息片段,并结合外部知识库来生成更准确、更丰富的回答。解决 LLMs 在处理知识密集型任务时可能遇到的挑战, 如幻觉、知识过时和缺…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
