HTML与CSS简介
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
HTML与CSS简介
- 前言
- 一、HTML简单梳理
- 1.HTML文件的书写规范
- 2.常用标签介绍
- 二、CSS简单梳理
- 1、CSS选择器
前言
页面由三部分内容组成!分别是内容(结构)、表现、行为。内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容 我们使用html 技术来展示。表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS 技术实现
一、HTML简单梳理
1.HTML文件的书写规范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
hello
</body>
</html>
html:表示整个 html 页面的开始
head:表示头信息
title:标题
body:主体,页面需要展示的地方
2.常用标签介绍
(1)font标签
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
<body>
<!-- 字体标签
需求 1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color 属性修改颜色
face 属性修改字体
size 属性修改文本大小
-->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
(2)特殊字符
把
换行标签 变成文本 转换成字符显示在页面上
常用特殊字符表:

其他特殊字符表:

(3)标题标签
标题标签是 h1 到 h6
<body><!-- 标题标签需求 1:演示标题 1 到 标题 6 的h1 - h6 都是标题标签h1 最大h6 最小align 属性是对齐属性left 左对齐(默认)center 剧中right 右对齐--><h1 align="left">标题 1</h1><h2 align="center">标题 2</h2><h3 align="right">标题 3</h3><h4>标题 4</h4><h5>标题 5</h5><h6>标题 6</h6><h7>标题 7</h7>
</body>
(4)超链接
在网页中所有点击之后可以跳转的内容都是超连接
<body><!-- a 标签是 超链接href 属性设置连接的地址target 属性设置哪个目标进行跳转_self 表示当前页面(默认值)_blank 表示打开新页面来进行跳转--><a href="http://localhost:8080">百度</a><br/><a href="http://localhost:8080" target="_self">百度_self</a><br/><a href="http://localhost:8080" target="_blank">百度_blank</a><br/>
</body>
(5)列表标签
<body><!--需求 1:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来ul 是无序列表type 属性可以修改列表项前面的符号li 是列表项--><ul type="none"><li>赵四</li><li>刘能</li><li>小沈阳</li><li>宋小宝</li></ul>
</body>
(6)img 标签
img 标签可以在 html 页面上显示图片。
<body>
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
<img src="../imgs/5.jpg" width="200" height="260" />
<img src="../imgs/6.jpg" width="200" height="260" />
</body>
属性说明:
1、img标签属性:src:设置图片的路径width:设置图片的宽度height:设置图片的高度border:设置图片边框大小的alt: 设置当指定路径找不到图片时,用来代替显示的文本内容
2、相对路径和绝对路径
在 JavaSE 中路径分为相对路径和绝对路径相对路径:从工程名开始算绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种相对路径:. 表示当前文件所在的目录.. 表示当前文件所在的上一级目录文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略绝对路径:正确格式是: http://ip:port/工程名/资源路径错误格式是: 盘符:/目录/文件名
(7)表格标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>表格标签</title>
</head>
<body>
<table align="center" border="1" width="300" height="300" cellspacing="0"><tr><th>1.1</th><th>1.2</th><th>1.3</th></tr><tr><td>2.1</td><td>2.2</td><td>2.3</td></tr><tr><td>3.1</td><td>3.2</td><td>3.3</td></tr>
</table>
</body>
</html>
| 标签属性 | 说明 |
|---|---|
| table | 表格标签 |
| border | 设置表格标签 |
| width | 设置表格宽度 |
| height | 设置表格高度 |
| align | 设置表格相对于页面的对齐方式,方式有:left、right、center |
| cellspacing | 设置单元格间距 |
| tr | 行标签 |
| th | 表头标签 |
| td | 是单元格标签 |
| align | 设置单元格文本对齐方式 |
| b | 是加粗标签 |
(8)跨行跨列表格
新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>7.表格的跨行跨列</title></head><body><table width="500" height="500" cellspacing="0" border="1"><tr><td colspan="2">1.1</td><td>1.3</td><td>1.4</td><td>1.5</td></tr><tr><td rowspan="2">2.1</td><td>2.2</td><td>2.3</td><td>2.4</td><td>2.5</td></tr><tr><td>3.2</td><td>3.3</td><td>3.4</td><td>3.5</td></tr><tr><td>4.1</td><td>4.2</td><td>4.3</td><td colspan="2" rowspan="2">4.4</td></tr><tr><td>5.1</td><td>5.2</td><td>5.3</td></tr></table></body>
</html>
说明:
| 标签 | 说明 |
|---|---|
| colspan | 设置跨列 |
| crowspan | 设置跨行 |
(9)iframe 框架标签,内嵌窗口
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.iframe标签.html</title>
</head>
<body>我是一个单独的完整的页面<br/><br/><!--ifarme标签可以在页面上开辟一个小区域显示一个单独的页面ifarme和a标签组合使用的步骤:1 在iframe标签中使用name属性定义一个名称2 在a标签的target属性上设置iframe的name的属性值--><iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe><iframe src="7.表格跨行跨列.html" width="500" height=" 400" name="hh"></iframe>\<iframe src="7.表格跨行跨列.html" width="500" height=" 400" name="hh1"></iframe><br/><ul><li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li><li><a href="1.font标签.html" target="hh">1.font标签.html</a></li><li><a href="2.特殊字符.html" target="hh1">2.特殊字符.html</a></li></ul>
</body>
</html>
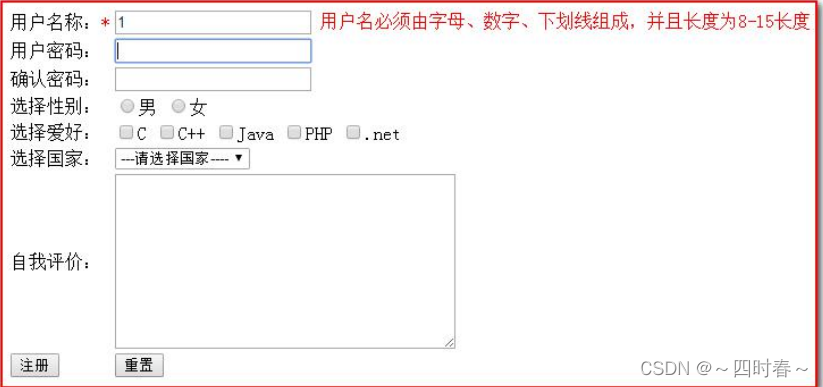
(10)表单标签
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单的显示</title>
</head>
<body><form><h1 align="center">用户注册</h1><table align="center"><tr><td> 用户名称:</td><td><input type="text" value="默认值"/></td></tr><tr><td> 用户密码:</td><td><input type="password" value="abc"/></td></tr><tr><td>确认密码:</td><td><input type="password" value="abc"/></td></tr><tr><td>性别:</td><td><input type="radio" name="sex"/>男<input type="radio" name="sex" checked="checked" />女</td></tr><tr><td> 兴趣爱好:</td><td><input type="checkbox" checked="checked" />Java<input type="checkbox" />JavaScript<input type="checkbox" />C++</td></tr><tr><td>国籍:</td><td><select><option>--请选择国籍--</option><option selected="selected">中国</option><option>美国</option><option>小日本</option></select></td></tr><tr><td>自我评价:</td><td><textarea rows="10" cols="20">我才是默认值</textarea></td></tr><tr><td><input type="reset" /></td><td align="center"><input type="submit"/></td></tr><tr><td><input type="file"/></td>></tr>></table></form>
</body>
</html>
标签说明:
| 标签 | 说明 |
|---|---|
| form | 表单 |
| input type=text | 文件输入框 value设置默认显示内容 |
| input type=text | 文件输入框 value设置默认显示内容 |
| input type=password | 密码输入框 value设置默认显示内容 |
| input type=radio | 单选框 name属性可以对其进行分组 checked="checked"表示默认选中 |
| input type=checkbox | 复选框 checked="checked"表示默认选中 |
| input type=reset | 重置按钮 value属性修改按钮上的文本 |
| input type=submit | 提交按钮 value属性修改按钮上的文本 |
| input type=button | 按钮 value属性修改按钮上的文本 |
| input type=file | 文件上传域 |
| input type=hidden | 隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器) |
| select 标签 | 下拉列表框 |
| option 标签 | 下拉列表框中的选项 selected="selected"设置默认选中 |
| textarea | 表示多行文本输入框 (起始标签和结束标签中的内容是默认值) |
| rows 属性 | 设置可以显示几行的高度 |
| cols 属性 | 设置每行可以显示几个字符宽度 |
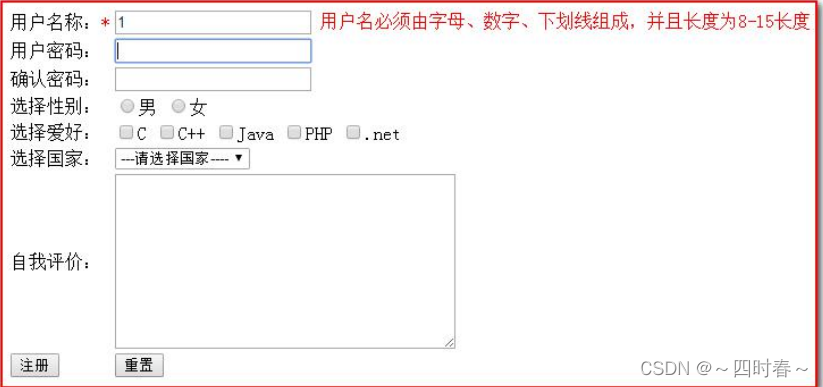
(11)表单提交
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单的显示</title>
</head>
<body><form action="http://localhost:8080" method="post"><input type="hidden" name="action" value="login" /><h1 align="center">用户注册</h1><table align="center"><tr><td> 用户名称:</td><td><input type="text" name="username" value="默认值"/></td></tr><tr><td> 用户密码:</td><td><input type="password" name="password" value="abc"/></td></tr><tr><td>性别:</td><td><input type="radio" name="sex" value="boy"/>男<input type="radio" name="sex" checked="checked" value="girl" />女</td></tr><tr><td> 兴趣爱好:</td><td><input name="hobby" type="checkbox" checked="checked" value="java"/>Java<input name="hobby" type="checkbox" value="js"/>JavaScript<input name="hobby" type="checkbox" value="cpp"/>C++</td></tr><tr><td>国籍:</td><td><select name="country"><option value="none">--请选择国籍--</option><option value="cn" selected="selected">中国</option><option value="usa">美国</option><option value="jp">小日本</option></select></td></tr><tr><td>自我评价:</td><td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td></tr><tr><td><input type="reset" /></td><td align="center"><input type="submit"/></td></tr></table></form>
</body>
</html>
说明:
form标签是表单标签action属性设置提交的服务器地址method属性设置提交的方式GET(默认值)或POST表单提交的时候,数据没有发送给服务器的三种情况:1、表单项没有name属性值2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器3、表单项不在提交的form标签中GET请求的特点是:1、浏览器地址栏中的地址是:action属性[+?+请求参数]请求参数的格式是:name=value&name=value2、不安全3、它有数据长度的限制POST请求的特点是:1、浏览器地址栏中只有action属性值2、相对于GET请求要安全3、理论上没有数据长度的限制
(12)其他表单
div、span、p 标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>其他标签</title>
</head>
<body><!--需求1:div、span、p标签的演示div标签 默认独占一行span标签 它的长度是封装数据的长度p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)--><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span><p>p段落标签1</p><p>p段落标签2</p>
</body>
</html>
注意:想要了解更多标签,可以进如下网址
w3school 在线教程
二、CSS简单梳理
1、CSS选择器
(1)标签名选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>CSS选择器</title><style type="text/css">div{border: 1px solid yellow;color: blue;font-size: 30px;}span{border: 5px dashed blue;color: yellow;font-size: 20px;}</style>
</head>
<body><!-- 需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。--><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span>
</body>
</html>(2)id 选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>ID选择器</title><style type="text/css">#id001{color: blue;font-size: 30px;border: 1px yellow solid;}#id002{color: red;font-size: 20px;border: 5px blue dotted ;}</style>
</head>
<body> <!--需求1:分别定义两个 div 标签,第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。--><div id="id002">div标签1</div><div id="id001">div标签2</div>
</body>
</html>
(3)class 选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01{color: blue;font-size: 30px;border: 1px solid yellow;}.class02{color: grey;font-size: 26px;border: 1px solid red;}</style>
</head>
<body><!--需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。--><div class="class01">div标签class01</div><div class="class02">div标签</div><span class="class02">span标签class01</span><span>span标签2</span>
</body>
</html>
(4)组合选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01 , #id01{color: blue;font-size: 20px;border: yellow 1px solid;}</style>
</head>
<body><!-- 需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签,字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。--><div id="id01">div标签</div> <br /><span>span 标签</span> <br /><div class="class01">div标签</div> <br />
</body>
</html>
相关文章:

HTML与CSS简介
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 HTML与CSS简介前言一、HTML简单梳理1.HTML文件的书写规范2.常用标签介绍二、CSS简单梳理1、CSS选择器前言 页面由三部分内容组成!分别是内容(结构&am…...

基于Java开发幼儿园管理系统项目教程(附源码)
文章目录你将会学到:适合人群:课程目标:课程简介:软件架构开发环境运行截图你将会学到: 掌握市面上主流框架SpringMvc、Spring、MyBatis、SpringBoot实战开发技巧提升学员代码编码能力和实战项目编码经验熟悉企业级项…...

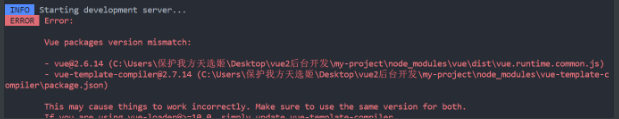
第一次运行vue遇到的问题
1.vue无法识别https://blog.csdn.net/weixin_61634408/article/details/1265897982.yarn serve问题https://blog.csdn.net/fangxuan1509/article/details/104711690/3.关闭控制台报错检查(每次vue-rounter必须用)vue.config,js,的module.exports 中添加l…...

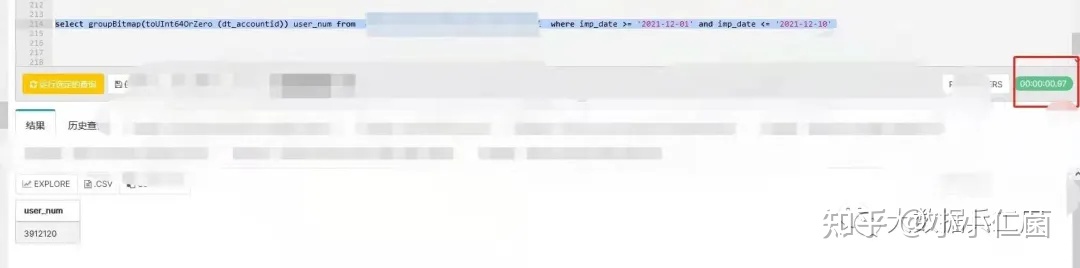
Clickhouse数据去重
1. Hive去重 先以两个简单的sql启发我们的话题 select count(distinct id)from order_combine;select count(id) from (select id from order_combine group by id ) t;从执行日志当中我们可以看到二者的差异(只摘取关键部分) # distinctStage-Stage…...

精讲typescript从入门到入土
前言 TypeScript是一种由Microsoft开发的编程语言,它是JavaScript的超集,意味着它可以编写与JavaScript完全兼容的代码,并且可以扩展其功能。TypeScript的主要目标是提供类型安全性和更好的可维护性,使得开发大型复杂应用程序更加…...

typora-beta-0.11.18版本又提示过期的解决方案
很实用,所以照搬一下下面的作者的回答,省得以后再找~~~ 知乎的作者来源如下: 作者:吴小皓 链接:typora打开报错:This beta version of Typora is expired, please download and install a newer version …...
-优化:测试对象无法连接或出现异常时,请更新本文作为测试对象)
WebUI自动化测试框架搭建(二十)-优化:测试对象无法连接或出现异常时,请更新本文作为测试对象
(二十)-测试对象无法连接或出现异常时,请更新本文作为测试对象 1 测试对象说明2 源代码下载3 学生管理系统配置安装3.1 解压打开3.2 安装依赖3.3 安装mysql数据库3.4 修改项目数据库配置3.4 安装数据库连接工具Navicat3.5 导入数据库脚本4 运行学生管理系统5 系统查看1 测试…...

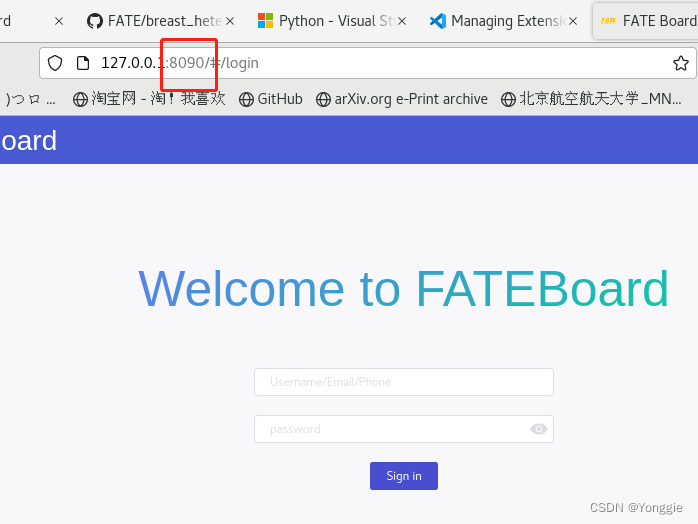
【FATE联邦学习】standalone版Fateboard修改配置
背景&做法 很多其他程序(比如vscode的code server)也会使用这个 127 0 0 1:8080 socket进行通信,这样就没办法远程用vscode去开发了,所以需要修改下Fateboard的socket配置。官方文档中也给出了如何修改配置 The default data…...

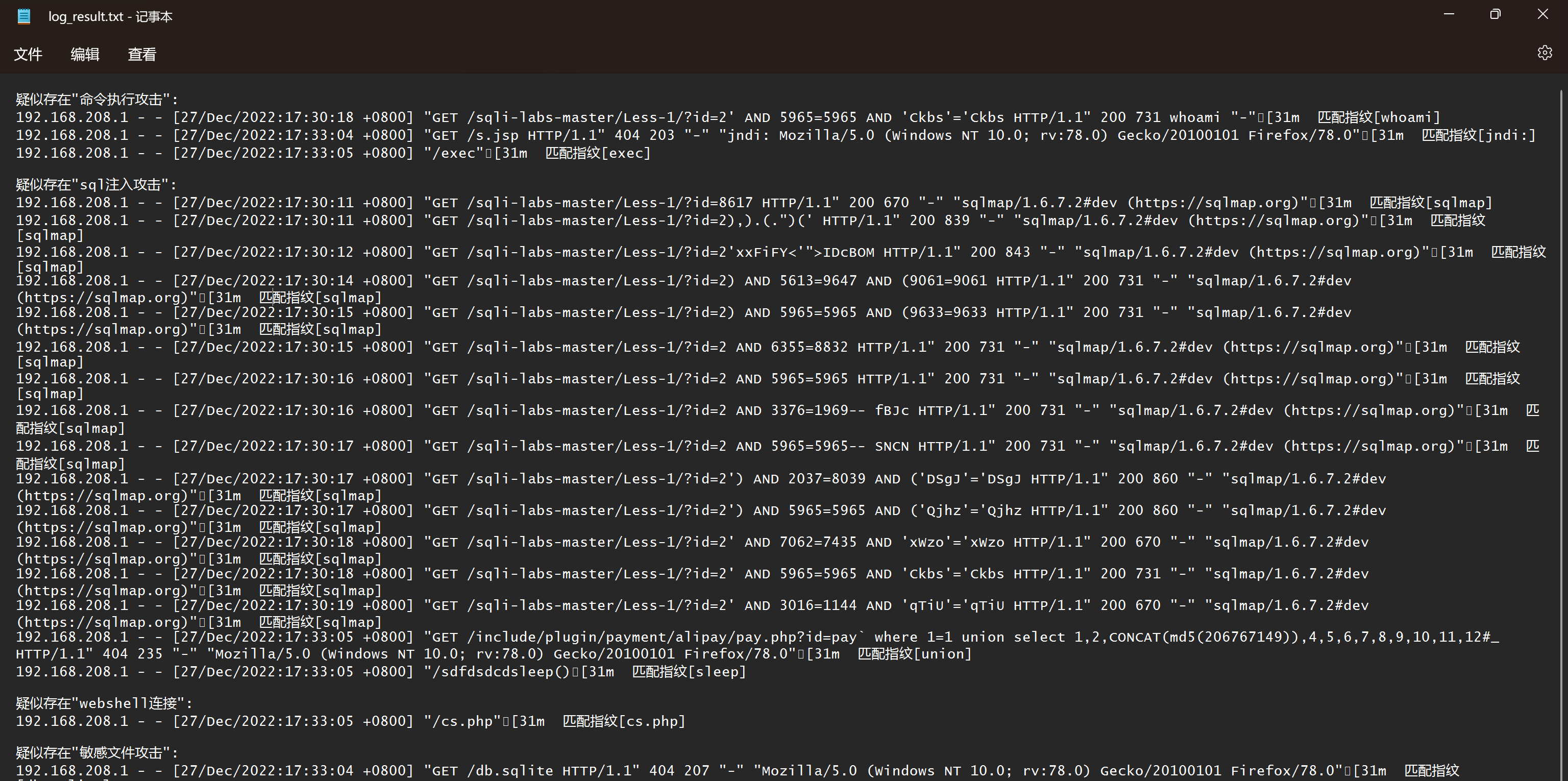
分享一个应急响应web日志:access.log文件分析小工具
有时做应急响应的时候,需要提取web日志如access.log日志文件来分析系统遭受攻击的具体原因,由于开源的工具并不是很好用,所以自己用Python3写了一个简单的日志分析工具。先介绍一下access.log日志access.log日志文件记录了所有目标对Web服务器…...

windows注册服务非常实用
方式一:使用Windows自带的sc命令 1、使用管理员权限打开cmd窗口 2、注册服务命令: sc create 服务名 binpath 程序所在路径 type own start auto displayname 服务显示名称 sc create redis binpath d:\tools\redis-x64-5.0.14\redis-server.exe type …...

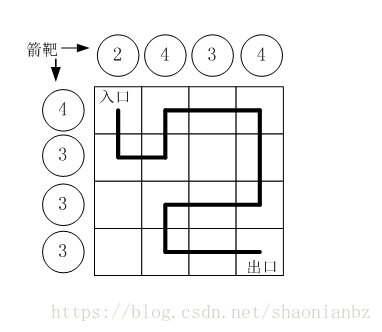
蓝桥dfs专题
1、dfs 路径打印 小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。 假设城堡地面是 n x n 个方格。【如图1.png】所示。 按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能…...

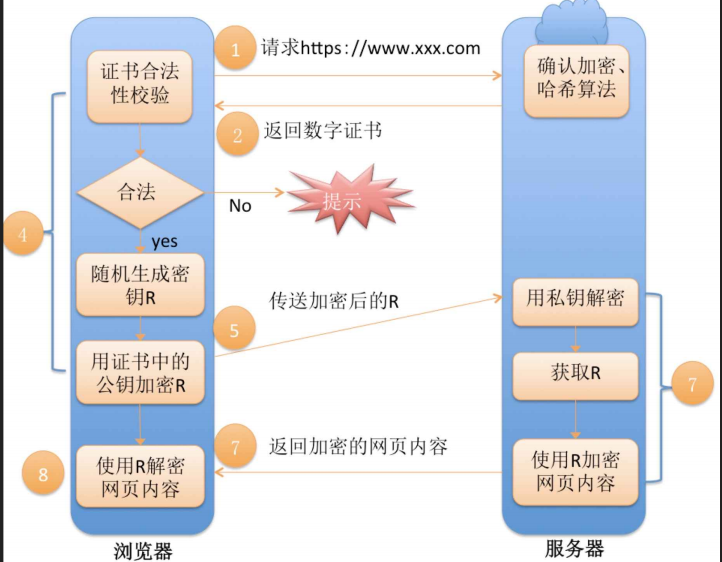
[ 网络 ] 应用层协议——HTTPS协议原理
目录 1.HTTPS是什么 2.加密技术 2.1什么是加密 2.2为什么要加密 2.3加密处理防止被窃听 3.常见的加密方式 对称加密 非对称加密 4.数据摘要&&数据指纹 5.数字签名 6.HTTPS的工作过程探究 方案1——只是用对称加密 方案2——只进行非对称加密 方案3——双方…...

http协议如何操作
、HTTP协议(超文本传输协议) 1.1、http协议是一个基于“请求与响应”模式的、无状态的应用层协议。 http协议采用URL作为定位网络资源的标识。 1.2、URL格式 http://host[:port][path] host:合法的Internet主机域名或IP地址 port:端口号…...

ESP Insights 系列文章
ESP Insights 系列 #1 | 远程查看设备信息,快速解决固件问题 ESP Insights 是一个可远程查看设备固件运行状态和日志的平台,能够帮助开发人员快速定位并解决固件问题。 ESP Insights 系列 #2 | 新增功能 最新版本优化了用户界面、修复了系统稳定性&am…...

如何提高爬虫工作效率
单进程单线程爬取目标网站太过缓慢,这个只是针对新手来说非常友好,只适合爬取小规模项目,如果遇到大型项目就不得不考虑多线程、线程池、进程池以及协程等问题。那么我们该如何提升工作效率降低成本? 学习之前首先要对线程&#…...

React结合Drag API实现拖拽示例详解
Drag API React中的Drag API是用于实现拖放功能的API。该API由React DnD库提供,可用于实现拖放操作,例如将元素从一个位置拖动到另一个位置。 React DnD库提供了两种Drag API:基于HTML5的拖放API和自定义实现的拖放API。 基于HTML5的拖放AP…...
)
【华为OD机试java、python、c++、jsNode】新学校选址(100%通过+复盘思路)
代码请进行一定修改后使用,本代码保证100%通过率。本文章提供java、python、c++、jsNode四种代码。复盘思路在文章的最后 题目描述 为了解新学期学生暴涨的问题,小乐村要建立所新学校, 考虑到学生上学安全问题,需要所有学生家到学校的距离最短。 假设学校和所有学生家都走在…...

Nacos配置中心,分组配置参考,以及python、go、bash客户端连接获取
Nacos使用说明 nacos官方网站 https://nacos.io/zh-cn/docs/v2/what-is-nacos.html 1、基本配置说明 nacosIP地址:http://xxxxx:8848/nacos/ 服务管理端登录账号:nacos XXX Java最小配置,其他客户端可参考,配置可对应到第三章…...

node-red中有关用户登录,鉴权,权限控制的流程解析
前言 默认地,node-red编辑器可以被任何访问的用户操作,包括修改节点,流数据,重新部署流。 这种默认的部署方式只适用于运行在可靠的网络中。下面我就给大家介绍一下,在公网上部署node-red后,如何对其进行安全加固和权限验证。 主要分为三部分 开启https权限保护编辑器和…...

MQTT协议-使用CONNECT报文连接阿里云
使用网络调试助手发送CONNECT报文连接阿里云 参考:https://blog.csdn.net/daniaoxp/article/details/103039296 在前面文章介绍了如何组装CONNECT报文,以及如何计算剩余长度 CONNECT报文:https://blog.csdn.net/weixin_46251230/article/d…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
