第1章、react基础知识;
一、react学习前期准备;
1、基本概念;
-
前期的知识准备:
1.javascript、html、css;
2.构建工具:Webpack:https://yunp.top/init/p/v/1
3.安装node:npm:https://yunp.top/init/p/v/1
4.cnpm命令:http://npm.taobao.org/
-
官方文档:https://reactjs.org/docs/hello-world.html
二、react jsx语法;
1、jsx语法介绍;
-
遇到<>按照HTML语法解析,遇到{}按照JavaScript
三、react元素渲染;
import React from "react"
import Home from "./Home"
import MyNav from "./MyNav"
import StateComponent from "./StateComponent";
import ComponentLife from "./ComponentLife"
import SetStateDemo from "./setStateDemo"
import IfDemo from "./ifDemo"
import KeyDemo from "./KeyDemo"
import FormDemo from "./FormDemo"
import RefsAndDOM from "./RefsAndDOM"
import RefsForm from "./RefsForm"
import Parent from "./components/parent"
import Compose from "./compose"
import PropsTypeDemo from "./PropsTypeDemo"// 用类的形式创建组件,Hook形式
class App extends React.Component{constructor(){super();this.state = {title:"文本1"}}clickChange = (data) =>{this.setState({title:data})}// 渲染函数render(){// const nav1 = ["首页","视频","学习"];// const nav2 = ["WEB","Java","Node"];return(<div>{/* <h1>Hello React Component</h1><h3>学习React,最重要的是,心态要好!</h3><Home /><MyNav nav={ nav1 } title="路径导航"/><MyNav nav={ nav2 } title="学习导航"/> */}{/* <StateComponent /> */}{/* <ComponentLife title={ this.state.title } clickChanges={ this.clickChange }/> */}{/* <SetStateDemo /> */}{/* <IfDemo /> */}{/* <KeyDemo /> */}{/* <FormDemo /> */}{/* <RefsAndDOM /> */}{/* <RefsForm /> */}{/* <Parent /> */}{/*<Compose><div>我是组合效果</div></Compose> */}{ <PropsTypeDemo />}</div>)}
}export default App四、react组件基础之创建组件;
import React from "react"export default class Home extends React.Component{constructor(props){super(props);// this.clickHandler = this.clickHandler.bind(this);}clickHandler(element,event){// this无指向// console.log(this);console.log(element,event);}// apply call bind:面试常见问题render(){const names = ['iwen','ime'];return(<div>Home {/* <button onClick={ this.clickHandler.bind(this) }>按钮</button> */}{/* <button onClick={ this.clickHandler }>按钮</button> */}{/* <button onClick={ (e) => {this.clickHandler(e)}}>按钮</button> */}<ul>{names.map((element,index) => {// return <li onClick={ this.clickHandler.bind(this,element) } key={index}>{ element }</li>return <li onClick={ (e) => this.clickHandler(element, e) } key={index}>{ element }</li>})}</ul></div>)}
}五、react props属性;
import React from "react"// props不可以被修改
export default class MyNav extends React.Component{render(){return(<div>{/* jsx语法 */}<h3>{ this.props.title }</h3><ul>{this.props.nav.map((element,index) =>{return <li key={index}>{ element }</li>})}</ul></div>)}
}六、react state 状态;
import React from "react"export default class StateComponent extends React.Component{/*** 组件中的状态:state* 以前我们操作页面的元素的变化,都是修改DOM,操作DOM* 但是有了React优秀的框架,我们不在推荐操作DOM,页面元素的改变使用State进行处理*/constructor(props){super(props);// 定义this.state = {count:10,flag:true}}increment(){// setStatethis.setState({count:this.state.count+=1})}decrement(){this.setState({count:this.state.count-=1})}clickHandler = () =>{console.log(this);}render(){let showView = this.state.flag ? '我是孙悟空' : '我是假的孙悟空'return(<div><h3>组件的State</h3><p>{ this.state.count }</p><button onClick={ this.increment.bind(this) }>增加</button><button onClick={ this.decrement.bind(this) }>减少</button><button onClick={ this.clickHandler }>关于this</button><p>{ showView }</p></div>)}
}七、react组件生命周期函数;
1、基本概念;
-
componentWillMount 在组件渲染之前执行;
-
componentDidMount 在组件渲染之后执行;
-
shouldComponentUpdate 返回true和false,true代表允许改变,false代表不允许改变;
-
componentWillUpdate:数据在改变之前执行(state,props);
-
componentDidUpdate:数据修改完成(state,props);
-
componentWillReveiceProps:props发生改变执行;
-
componentWillUnmount 组件卸载前执行;

2、代码;
import React from "react"export default class ComponentLife extends React.Component{constructor(props){super(props);this.state = {count:10}}componentWillMount(){console.log("componentWillMount");}componentDidMount(){console.log("componentDidMount");}shouldComponentUpdate(){console.log("shouldComponentUpdate");return true;}componentWillUpdate(){console.log("componentWillUpdate");}componentDidUpdate(){console.log("componentDidUpdate");}componentWillReceiveProps(){console.log("componentWillReceiveProps");}componentWillUnmount(){console.log("componentWillUnmount");}changeHandler = () =>{this.setState({count:this.state.count+=1})}clickChange = () => {this.props.clickChanges('我是儿子的数据');}render(){const { count } = this.state;return(<div>生命周期函数:{ count } - { this.props.title }<button onClick={ this.changeHandler }>修改</button><button onClick={ this.clickChange }>修改title</button></div>)}
}八、react setState 是同步还是异步;
import React from "react"export default class SetStateDemo extends React.Component{constructor(){super();this.state = {count:0}}// 01.异步increment1(){this.setState({count:this.state.count+1});console.log(this.state.count);}// 02.官网的解决方案increment2(){this.setState({count:this.state.count+1},() => {console.log(this.state.count);})}// 03.利用 promise 和 async/await 把异步改成同步async increment3(){await this.setStateAsync({count:this.state.count+1});console.log(this.state.count);}setStateAsync(state){return new Promise((resolve) =>{this.setState(state,resolve);})}render(){return(<div>setState同步还是异步问题<p>{ this.state.count }</p><button onClick={ this.increment1.bind(this) }>修改1</button><button onClick={ this.increment2.bind(this) }>修改2</button><button onClick={ this.increment2.bind(this) }>修改3</button></div>)}
}九、react 条件渲染;
import React from "react"export default class IfDemo extends React.Component {/*** 常用的应用常见:* 1.对视图条件进行切换* 2.做缺省值*/constructor() {super();this.state = {isLogin: false,names: ["ime"]}}clickHandler = () => {this.setState({isLogin: true})}render() {const { names } = this.state;let showView = this.state.isLogin ? <div>iwen</div> : <div>请登录</div>;return (<div>条件渲染:{showView}<button onClick={this.clickHandler}>登录</button>{names.length > 0 ?<div>{names.map((element, index) => {return <p key={index}>{element}</p>})}</div>:<div>请等待数据正在请求....</div>}</div>)}
}十、react列表渲染key;
1、基本概念;
-
前key代表唯一索引,索引没有变化ui不会重绘,只有key发生变化才会发生重绘;
import React from "react"export default class KeyDemo extends React.Component{constructor(){super();this.state = {userinfo:[{name:"frank",age:20,sex:"男",jobs:['后端']}]}}clickHandler = () =>{this.setState({userinfo:this.state.userinfo.concat([{name:"sakura",age:30,sex:"女",jobs:['前端']}])})}render(){return(<div><ul>{this.state.userinfo.map((element,index) =>{return(<li key={ index }><span>姓名:{ element.name }</span><span>年龄:{ element.age }</span><span>性别:{ element.sex }</span><div>职业:{element.jobs.map((childElement,childIndex) =>{return <span key={ childIndex }>{ childElement }</span>})}</div></li>)})}</ul><button onClick={ this.clickHandler }>添加数据</button></div>)}
}十一、react表单受控组件;
import React from "react"export default class FormDemo extends React.Component{constructor(){super();// 表单的值是受控组件this.state = {value:""}}handleSubmit = (e) =>{// 表单事件默认跳转,阻止事件e.preventDefault();console.log(this.state.value);}onChangeHandler = (e) =>{this.setState({value:e.target.value})}render(){return(<div><form onSubmit={this.handleSubmit}><input type="text" value={ this.state.value } onChange={ this.onChangeHandler }/><input type="submit" value="提交"></input></form></div>)}
}十二、React RefsDom;
import React from "react"export default class RefsAndDOM extends React.Component{constructor(){super();// 创建一个获取dom对象this.HelloDiv = React.createRef();this.spanText = React.createRef();}// ui已经渲染完成,dom是存在componentDidMount(){this.HelloDiv.current.style.color = "red";this.spanText.current.style.color = "red";}render(){return(<div><div ref={ this.HelloDiv }>Hello</div><div ref={ this.spanText }><span>这是文本信息</span></div></div>)}
}十三、react表单非受控组件;
import React from "react"export default class RefsForm extends React.Component{constructor(){super();this.username = React.createRef();this.password = React.createRef();}clickHandler = (e) =>{console.log("username",this.username);console.log(this.username.current.value);console.log(this.password.current.value);}render(){return(<div><input type="text" ref={ this.username }/><input type="text" ref={ this.password }/><button onClick={ this.clickHandler }>提交</button></div>)}
}十四、react 状态提升;
// 父组件:parent
import React from "react"
import Child1 from "./child1"
import Child2 from "./child2"export default class Parent extends React.Component{constructor(){super();this.state = {money:1}}changeHandler(e){this.setState({money:e.target.value})} render(){return(<div><div>parent:<input type="text" value={ this.state.money } onChange={this.changeHandler.bind(this)} /></div><div><Child1 money={ this.state.money }/></div><div><Child2 money={ this.state.money }/></div></div>)}
}// 子组件1:child1
import React from "react"export default class Child1 extends React.Component{constructor(){super();this.state = {input1:0}}componentDidMount(){this.setState({input1:this.props.money})}changeHandler(e){this.setState({input1:e.target.value})}render(){return(<div>人民币:<span>{this.props.money}</span><input type="text" value={ this.state.input1 } onChange={ this.changeHandler.bind(this) }/></div>)}
}// 子组件2
import React from "react"export default class Child2 extends React.Component {constructor(){super();this.state = {input2:0}}componentDidMount(){this.setState({input2:this.props.money * 7})}changeHandler(e){this.setState({input2:e.target.value})}render() {return (<div>美元<span>{this.props.money * 7}</span><input type="text" value={ this.state.input2 } onChange={this.changeHandler.bind(this)} /></div>)}
}十五、react 组件组合;
import React from "react"/**<Compose><div>我是组合效果</div></Compose>
**/export default class Compose extends React.Component{render(){return(<div>哈哈哈:{ this.props.children }</div>)}
}十六、react PropsType 组件验证;
import React from 'react'
import PropTypes from 'prop-types';export default class PropsTypeDemo extends React.Component{render(){return(<div>Hello:{ this.props.title }</div>)}
}// PropsTypeDemo.propTypes = {
// title:PropTypes.number.isRequired
// }PropsTypeDemo.propTypes = {title:PropTypes.string.isRequired
}// PropsTypeDemo.defaultProps = {
// title:'默认值'
// }相关文章:

第1章、react基础知识;
一、react学习前期准备; 1、基本概念; 前期的知识准备: 1.javascript、html、css; 2.构建工具:Webpack:https://yunp.top/init/p/v/1 3.安装node:npm:https://yunp.top/init/p/v/1 …...

物联网会用到哪些数据开发
物联网(IoT)涉及大量的设备和传感器,产生的数据种类繁多,因此在物联网领域进行数据开发时,可能涉及以下几个方面: 数据采集与存储: 设备数据采集:从各种传感器和设备中采集数据&…...

[Linux]一篇文章带你搞定软硬连接
阅读导览: 先在windows中先见见软硬连接从名字、inode等方面分析软硬连接如何实现软硬连接硬链接注意事项软硬链接都用来干什么如何在windows中实现硬链接 文章目录 概念简述文件系统windows下的快捷方式--软硬链接的直观体现角度1:文件名角度2ÿ…...

AI常见关键术语
哈喽,大家好,我是小码哥,人工智能技术的快速发展带来了许多专业术语,这些词汇对于理解AI的工作原理和应用至关重要。以下是一些关键的AI术语,以及它们的专业解释和通俗总结。 一、核心概念 人工智能 (AI) 专业解释&am…...

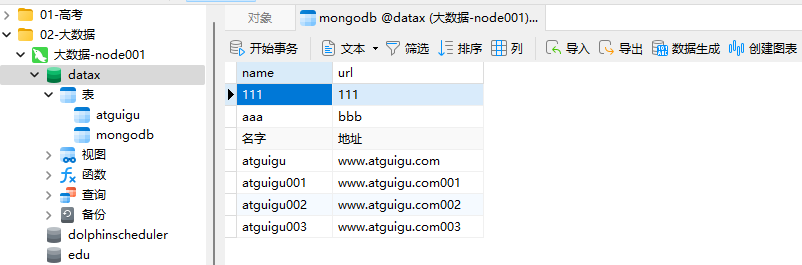
DataX案例,MongoDB数据导入HDFS与MySQL
【尚硅谷】Alibaba开源数据同步工具DataX技术教程_哔哩哔哩_bilibili 目录 1、MongoDB 1.1、MongoDB介绍 1.2、MongoDB基本概念解析 1.3、MongoDB中的数据存储结构 1.4、MongoDB启动服务 1.5、MongoDB小案例 2、DataX导入导出案例 2.1、读取MongoDB的数据导入到HDFS 2…...

HarmonyOS鸿蒙端云一体化开发--适合小白体制
端云一体化 什么是“端”,什么是“云”? 答:“端“:手机APP端 “云”:后端服务端 什么是端云一体化? 端云一体化开发支持开发者在 DevEco Studio 内使用一种语言同时完成 HarmonyOS 应用的端侧与云侧开发。 …...

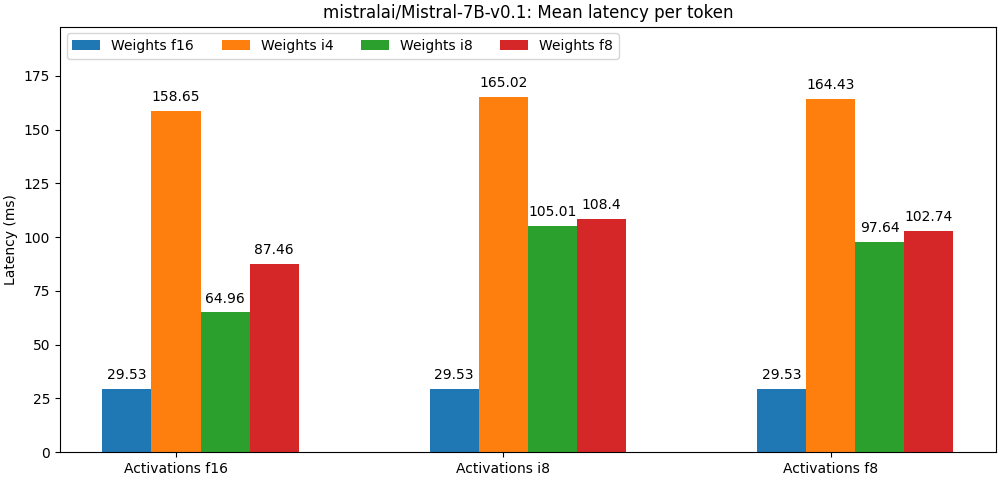
Quanto: PyTorch 量化工具包
量化技术通过用低精度数据类型 (如 8 位整型 (int8)) 来表示深度学习模型的权重和激活,以减少传统深度学习模型使用 32 位浮点 (float32) 表示权重和激活所带来的计算和内存开销。 减少位宽意味着模型的内存占用更低,这对在消费设备上部署大语言模型至关…...

宝塔面板Docker+Uwsgi+Nginx+SSL部署Django项目
这次为大家带来的是从零开始搭建一个django项目并将它部署到linux服务器上。大家可以按照我的步骤一步步操作,最终可以完成部署。 步骤1:在某个文件夹中创建一个django项目 安装django pip install django创建一个django项目将其命名为djangoProject …...

Android 无线调试 adb connect ip:port 失败
1. 在手机打开 无线调试 使用 adb connect 连接 adb connect 192.168.14.164:39511如果连接成功, 查看连接的设备, 忽略 配对下面的步骤. adb devices如果连接失败: failed to connect to 192.168.14.164:39511如果失败了, 可以杀死一下进程, 然后执行后面的操作 adb kill…...

年龄与疾病c++
题目描述 某医院想统计一下某项疾病的获得与否与年龄是否有关,需要对以前的诊断记录进行整理,按照0-18岁、19-35岁、36-60岁、61以上(含61)四个年龄段统计的患病人数以及占总患病人数的比例。 输入 共2行,第一行为过…...

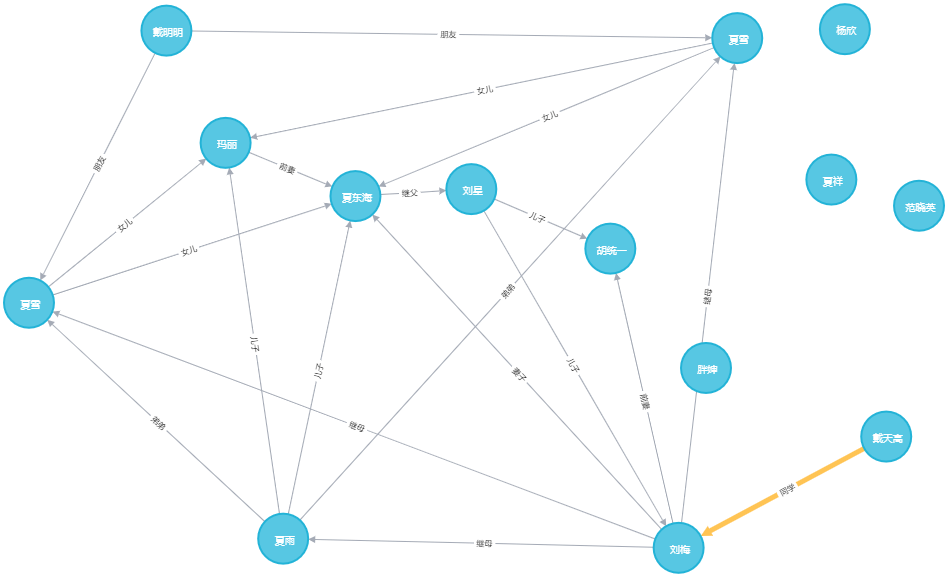
neo4j-01
Neo4j是: 开源的(社区版开源免费)无模式(不用预设数据的格式,数据更加灵活)noSQL(非关系型数据库,数据更易拓展)图数据库(使用图这种数据结构作为数据存储方…...

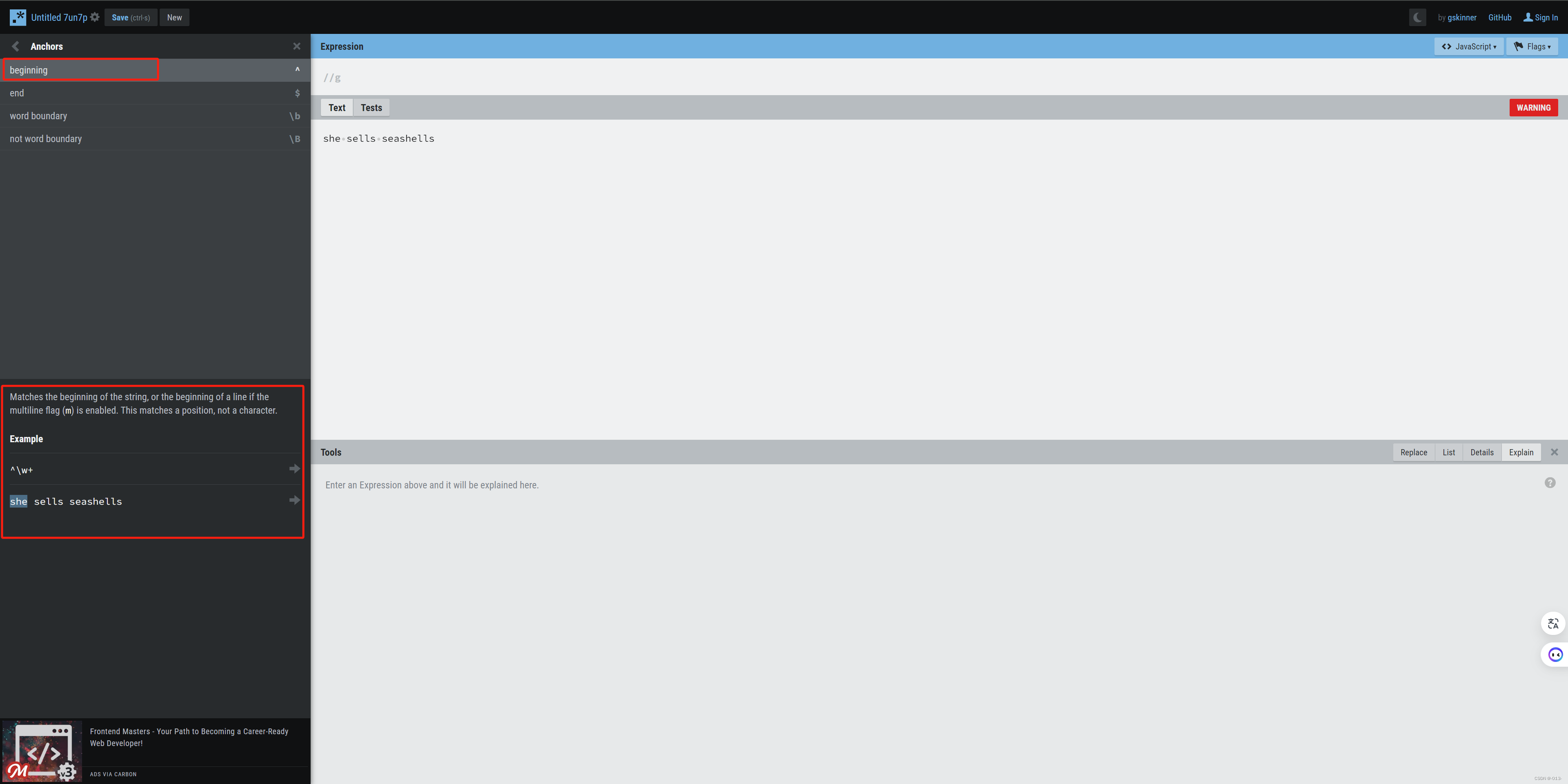
正则表达式 速成
正则表达式的作用 正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字…...

21、Lua 面向对象
Lua 面向对象 Lua 面向对象面向对象特征Lua 中面向对象一个简单实例创建对象访问属性访问成员函数完整实例 Lua 继承完整实例 函数重写 Lua 面向对象 面向对象编程(Object Oriented Programming,OOP)是一种非常流行的计算机编程架构。 以下…...

openssl3.2 - exp - class warp for sha3-512
文章目录 openssl3.2 - exp - class warp for sha3-512概述笔记调用方代码子类 - cipher_sha3_512.h子类 - cipher_sha3_512.cpp基类 - cipher_md_base.h基类 - cipher_md_base.cpp备注END openssl3.2 - exp - class warp for sha3-512 概述 前面实验整了一个对buffer进行sha…...

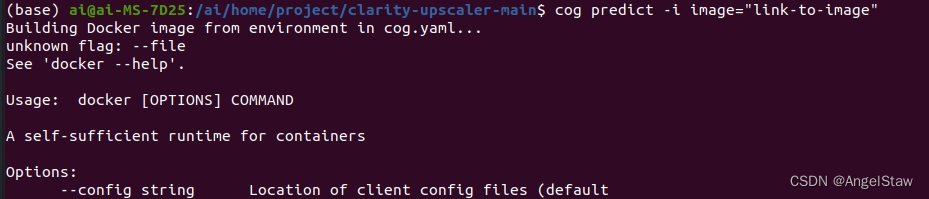
cog predict docker unknown flag: --file
如图: 使用cog predict -i image“link-to-image” 出现docker unknown flag: --file的问题。 解决方法(对我可行):切换cog版本。 这个是我一开始的cog安装命令(大概是下的最新版?)࿱…...

SpringMVC接收参数方式讲解
PathVariable 该注解用于接收具有Restful风格的参数,如/api/v1/1001,最终userId的值为1001。 如下代码中,使用name属性可以指定GetMapping中的id名称与之对应,从而可以自定义参数名称userId,而不是使用默认名称id G…...

JavaScript 中arguments 对象详细解析与案例
在JavaScript中,每个函数都有一个内部对象arguments,它包含了函数调用时传递的所有参数。arguments对象类似一个数组,但是它并不是真正的数组,它没有数组的方法,只有length属性和索引访问元素的能力。 以下是对argume…...

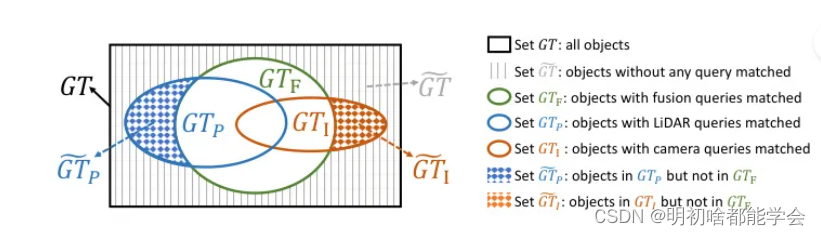
消除 BEV 空间中的跨模态冲突,实现 LiDAR 相机 3D 目标检测
Eliminating Cross-modal Conflicts in BEV Space for LiDAR-Camera 3D Object Detection 消除 BEV 空间中的跨模态冲突,实现 LiDAR 相机 3D 目标检测 摘要Introduction本文方法Single-Modal BEV Feature ExtractionSemantic-guided Flow-based AlignmentDissolved…...

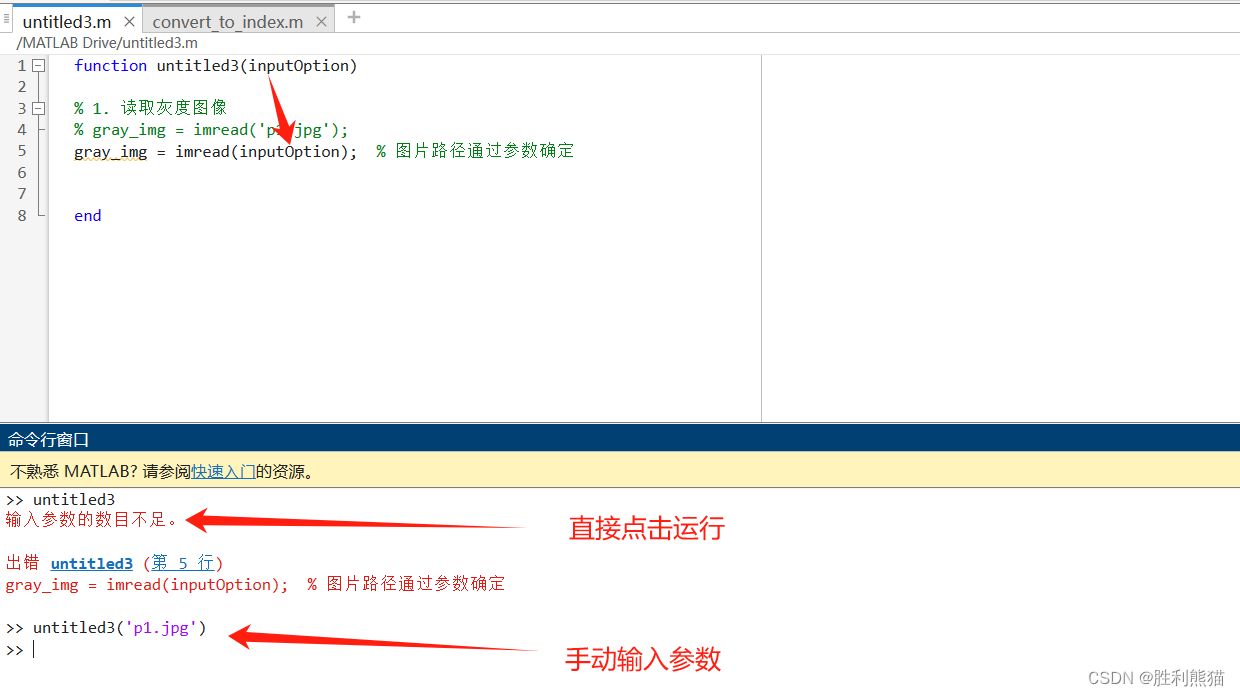
【免安装的MATLAB--MATLAB online】
目录: 前言账号的注册图片处理的示例准备图片脚本函数 总结 前言 在计算机、数学等相关专业中,或多或少都会与MATLAB产生藕断丝连的联系,如果你需要使用MATLAB,但是又不想要安装到自己的电脑上(它实在是太大了啊&#…...

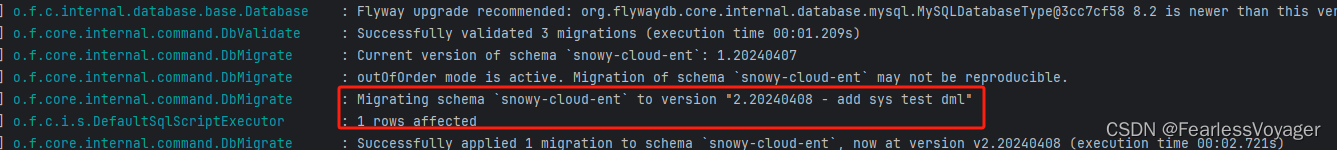
Flyway 数据库版本管理
一、Flyway简介 Flyway是一款开源的数据库迁移工具,可以管理和版本化数据库架构。通过Flyway,可以跟踪数据库的变化,并将这些变化作为版本控制的一部分。Flyway支持SQL和NoSQL数据库,并且可以与现有的开发流程无缝集成࿰…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
