webRtc生产环境实用方法
最近做了几个项目发现多个项目反反复复会出现几个高频的需求, 都依赖于获取系统采集设备和指定设备id获取媒体流;为了不在反复书写总结2个公用方法;
检索当前系统所有可用设备
/*** 检索当前系统所有可用设备* @returns {* audioInputOptions: Array [{value: string, label: string}]; 说明: 音频输入设备* videoInputOptions: Array [{value: string, label: string}]; 说明: 视频输入设备* audiooutputOptions: Array [{value: string, label: string}]; 说明: 音频输出设备* isAudioInput: Boolean 是否有音频输入设备;* isVideoInput: Boolean 是否视频输入设备;* isAudioOutput: Boolean 是否有音频输出设备;* audioDeviceIds: [string] // 音频DevIds;* videoDeviceIds: [string] // 视频DevIds;* }
*/
export function GetSystemEnumerateDevices() {return navigator.mediaDevices.enumerateDevices().then(function(devices) {const audioInputOptions = [];const videoInputOptions = [];const audiooutputOptions = [];let isAudioInput = false;let isVideoInput = false;let isAudioOutput = false;const audioDeviceIds = [];const videoDeviceIds = [];let tmp = devices.filter(function(device) {/* * device.kind: 目前有3个值;* 'audioinput': 表示麦克风;* 'videoinput': 表示摄像头,没有安装摄像头时部分品牌机({label: 'screen-capture-recorder'},这也就是为啥没摄像头就会传会桌面画面);* 'audiooutput': 扬声器/听筒;*/// 判断是否有摄像头设备if (device.kind === 'videoinput') {if (!isVideoInput) {isVideoInput = true;}// 针对个别电脑优先选择摄像头设备if (device.label === 'screen-capture-recorder') {videoDeviceIds.push(device.deviceId);videoInputOptions.push({ value: device.deviceId, label: device.label });} else {videoDeviceIds.unshift(device.deviceId);videoInputOptions.unshift({ value: device.deviceId, label: device.label });}};// 判断是否有麦克风设备if (device.kind === 'audioinput') {if (!isAudioInput) {isAudioInput = true;}audioInputOptions.push({ value: device.deviceId, label: device.label });audioDeviceIds.push(device.deviceId);};// 音频输出设备if (device.kind === 'audiooutput') {if (!isAudioOutput) { isAudioOutput = true };audiooutputOptions.push({ value: device.deviceId, label: device.label });};return false;});tmp = null;// console.log('音频输入设备', audioInputOptions);// console.log('视频输入设备', videoInputOptions);// console.log('音频输出设备', audiooutputOptions);// console.log('是否有音频输入设备', isAudioInput);// console.log('是否视频输入设备', isVideoInput);// console.log('是否有音频输出设备', isAudioOutput);// console.log('音频DevIds', audioDeviceIds);// console.log('视频DevIds', videoDeviceIds);return {audioInputOptions, videoInputOptions, audiooutputOptions, isAudioInput, isVideoInput, isAudioOutput, audioDeviceIds, videoDeviceIds}});
}
设备id获取MediaStream
export function DeviceidToMediaStream(devId: string) {return new Promise((resolve, reject) => {if (typeof devId != 'string') {return reject({code: 0, message: '设备id必须是字符串'});}GetSystemEnumerateDevices().then((devInfo) => {const {audioDeviceIds, videoDeviceIds} = devInfo;const constraints = {audio: false,video: false,}let mediaType = 1;if (audioDeviceIds.includes(devId)) {constraints.audio = true;delete constraints.video;}if (videoDeviceIds.includes(devInfo)) {mediaType = 2;constraints.video = true;delete constraints.audio;}let isHas = Object.values(constraints).filter((item) => {return item;})if (isHas.length === 0) {return reject({code: 0, message: '没有找到采集设备'});}navigator.mediaDevices.getUserMedia(constraints).then((locStream) => {return resolve(locStream);}).catch((error) => {const cause = error.message;let message = mediaType === 1 ? '麦克风启动失败' : '摄像头启动失败';if (cause === 'Permission denied') {message = '媒体采集权限被拒绝';} else if (cause === 'Requested device not found') {message = mediaType === 1 ? '未检测到麦克风' : '未检测到采集设备';} else if (cause === 'Could not start video source') {// QQ浏览器如果摄像头被其它应用占用会报错: Could not start video sourcemessage = '摄像头启动失败,可能被其它应用占用或被拔出';} else if (cause === 'Device in use') {// 谷歌浏览器摄像头被其它占用用会报错 'Device in use'message = '设备被另一个应用或进程占用'} else if (cause === 'Starting videoinput failed') {// 火狐摄像头被占用会报错 'Starting videoinput failed'message = '设备启动失败,可能被被另一个应用或进程占用'};return reject({code: 0, message});})})})
}
MediaStream获取视频的宽度和高度
export function GetMediaStreamVideoWidthHeight(streams: MediaStream) {return new Promise((resolve, reject) => {const videoTrackArr = streams.getVideoTracks();if (videoTrackArr.length === 0) {reject({code:0, message:'没有视频轨道'});return;}const tmp = document.createElement('video');tmp.srcObject = streams;tmp.onloadedmetadata = function() {resolve({width: tmp.videoWidth, height: tmp.videoHeight});tmp.srcObject = null;tmp.remove(); };tmp.onerror = function() { reject({ code: 1, message: '视频加载失败' }); tmp.srcObject = null; tmp.remove(); }; })
}
判断音频录入设备是否存在
export function JudgeAudioInputDevIdIsExist(devId: string) {return new Promise((resolve, reject) => {if (typeof devId != 'string') {return reject({code: 0, message: '设备id必须是字符串'});};GetSystemEnumerateDevices().then((devInfo) => {const {audioDeviceIds} = devInfo;if (!audioDeviceIds.includes(devId)) {return reject({code: 0, message: '设备id不存在'});};resolve({code: 1, message: devId});});})
}
判断视频录入设备是否存在
export function JudgeVideoInputDevIdIsExist(devId: string) {return new Promise((resolve, reject) => {if (typeof devId != 'string') {return reject({code: 0, message: '设备id必须是字符串'});};GetSystemEnumerateDevices().then((devInfo) => {const {videoDeviceIds} = devInfo;if (!videoDeviceIds.includes(devId)) {return reject({code: 0, message: '设备id不存在'});}resolve({code: 1, message: devId});});})
}
拦截音视频权限可能会报错的问题
/*** 处理音视频权限错误* mediaType: 1_音频; 2_视频;
*/
export function BackGetUserMediaError(cause: string, mediaType: number) {let message = '';let mediaName= mediaType === 1 ? '麦克风' : '摄像头'if (cause === 'Permission denied') {message = `${mediaName}获取权限被拒绝,请检查浏览器是否开启使用权限`;} else if (cause === 'Requested device not found') {message = `未检测到${mediaName}设备`;} else if (cause === 'Could not start video source') {/* 1.QQ浏览器_设备被占用会走这里; 2.QQ浏览器_系统设置关闭摄像头应用使用权限; 3.谷歌浏览器_win7或低版本谷歌会存在临时拔掉摄像头但枚举可以拿到设备调用后会报错*/message = '摄像头启动失败,可能被其它应用占用或被拔出或系统关闭了摄像头调用权限';} else if (cause === 'Device in use') {// 谷歌浏览,假如设备被占用的时候会报错message = `${mediaName}设备被另一个应用或进程占用`;} else if (cause === 'Starting videoinput failed') {// 火狐浏览器, 假如设备被占用的时候会报错message = '摄像头启动失败,可能被被另一个应用或进程占用';} else if (cause === 'Failed to allocate videosource') {// 火狐-win10系统设置关闭摄像头应用使用权限message = '摄像头启动失败,可能系统关闭了摄像头使用权限';} else if (cause === 'Permission denied by system') {/* 存在麦克风摄像头混用报错1.谷歌浏览器_win10系统设置关闭摄像头应用使用权限;2.谷歌浏览器_win10系统设置关闭麦克风应用使用权限;3.QQ浏览器_系统win10系统设置关闭麦克风使用权限*/message = `${mediaName}启动失败,可能系统关闭了设备使用权限`;} else {message = `${mediaName}启动失败`};return {code: 0, cause, message};
}解除video占用
clearVideoSrcObject(id:string) {const videoElement = document.getElementById('mettingVideoRef');if (videoElement) {if (videoElement.srcObject) {videoElement.srcObject.getTracks().forEach((track: any) => track.stop());videoElement.srcObject = null;}}
}
相关文章:

webRtc生产环境实用方法
最近做了几个项目发现多个项目反反复复会出现几个高频的需求, 都依赖于获取系统采集设备和指定设备id获取媒体流;为了不在反复书写总结2个公用方法; 检索当前系统所有可用设备 /*** 检索当前系统所有可用设备* returns {* audioInputOption…...

Java String、StringBuffer
构造方法 通过字符数组构造,结果abc 通过字节数组构造,结果abc //把字符串转化为字节数组 当前代码编译环境为UTF-8,出现异常时,直接抛出异常即可。mainthrows UnsupportedEncodingException 编译环境为UTF-8,但是运用gb2312这个…...
)
LangChain调用tool集的原理剖析(包懂)
一、需求背景 在聊天场景中,针对用户的问题我们希望把问题逐一分解,每一步用一个工具得到分步答案,然后根据这个中间答案继续思考,再使用下一个工具得到另一个分步答案,直到最终得到想要的结果。 这个场景非常匹配la…...

如何正确使用数字化仪前端信号调理?(一)
一、前言 板卡式的数字转换器和类似测量仪器,比如图1所示的德思特TS-M4i系列,都需要为各种各样的特性信号与内部模数转换器(ADC)的固定输入范围做匹配。 图1:德思特TS-M4i系列高速数字化仪,包括2或4通道版…...

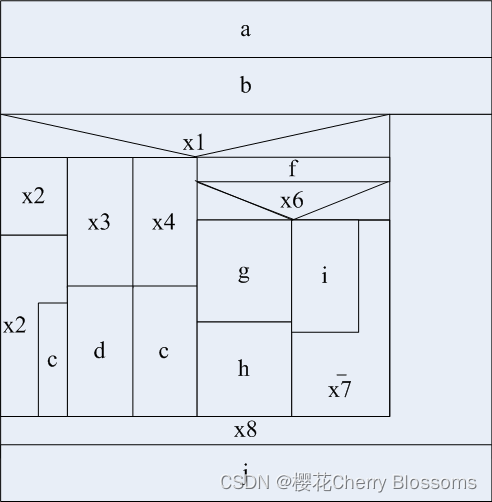
实验5 流程图和盒图ns图
一、实验目的 通过绘制流程图和盒图,熟练掌握流程图和盒图的基本原理。 能对简单问题进行流程图和盒图的分析,独立地完成流程图和盒图设计。 二、实验项目内容(实验题目) 1、用Microsoft Visio绘制下列程序的程序流程图。 若…...

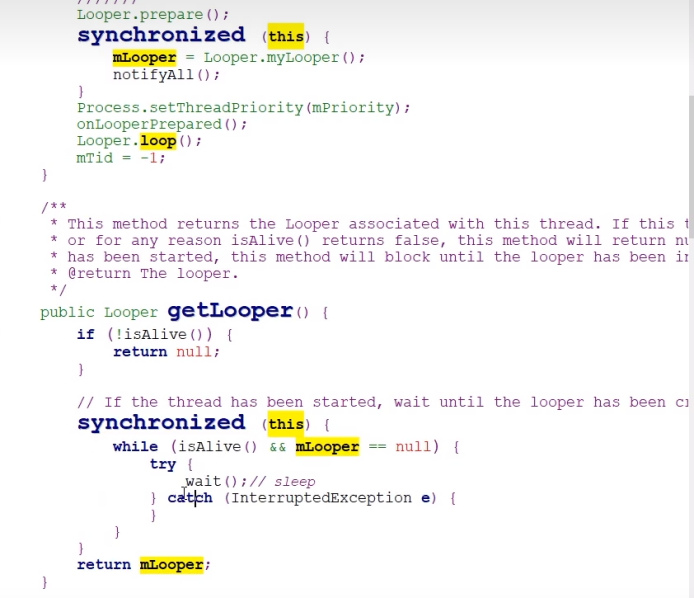
[Java、Android面试]_18_详解Handler机制 常见handler面试题(非常重要,非常高频!!)
本人今年参加了很多面试,也有幸拿到了一些大厂的offer,整理了众多面试资料,后续还会分享众多面试资料。 整理成了面试系列,由于时间有限,每天整理一点,后续会陆续分享出来,感兴趣的朋友可关注收…...

国内开通gpt会员方法
ChatGPT镜像 今天在知乎看到一个问题:“平民不参与内测的话没有账号还有机会使用ChatGPT吗?” 从去年GPT大火到现在,关于GPT的消息铺天盖地,真要有心想要去用,途径很多,别的不说,国内GPT的镜像…...

使用 Meltano 将数据从 Snowflake 导入到 Elasticsearch:开发者之旅
作者:来自 Elastic Dmitrii Burlutskii 在 Elastic 的搜索团队中,我们一直在探索不同的 ETL 工具以及如何利用它们将数据传输到 Elasticsearch,并在传输的数据上实现 AI 助力搜索。今天,我想与大家分享我们与 Meltano 生态系统以及…...

第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索
第24次修改了可删除可持久保存的前端html备忘录:文本编辑框不再隐藏,又增加了哔哩哔哩搜索和必应搜索. <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name"viewport" content"…...

二极管分类及用途
二极管分类及用途 通用开关二极管 特点:电流小,工作频率高 选型依据:正向电流、正向压降、功耗,反向最大电压,反向恢复时间,封装等 类型:BAS316 ; IN4148WS 应用电路: 说明:应用…...

文献阅读:Viv:在 web 上多尺度可视化高分辨率多重生物成像数据
文献介绍 「文献题目」 Viv: multiscale visualization of high-resolution multiplexed bioimaging data on the web 「研究团队」 Nils Gehlenborg(美国哈佛医学院) 「发表时间」 2022-05-11 「发表期刊」 Nature Methods 「影响因子」 47.9 「DOI…...

SpringBoot整合Logback日志框架
Logback 是一个灵活而高效的日志框架,它是由 Ceki Glc 开发的,也是 Log4j 的创建者之一。Logback 旨在成为 Log4j 的替代品,并提供了一系列强大的功能和性能改进。 以下是 Logback 的一些主要特点和功能: 模块化结构:…...

知识图谱与人工智能:携手共进
知识图谱与人工智能:携手共进 一、引言:知识图谱与人工智能的融合 在这个数据驱动的时代,知识图谱与人工智能(AI)之间的融合不仅是技术发展的必然趋势,也是推动各行各业创新的关键。知识图谱,作…...

全栈的自我修养 ———— react实现滑动验证
实现滑动验证 展示依赖实现不借助create-puzzle借助create-puzzle 展示 依赖 npm install rc-slider-captcha npm install create-puzzleapi地址 实现 不借助create-puzzle 需要准备两张图片一个是核验图形,一个是原图------> 这个方法小编试了后感觉比较麻烦…...

<<、>>和>>>
1.左移操作符(<<): 左移操作符将数字的二进制表示向左移动指定的位数。右侧空出的位用0填充。左移操作相当于乘以2的幂。 例如: int num 4; // 二进制表示为 0100 int shifted num << 1; // 结果为 8,二进制表示为 10002.带…...

【C++进阶】RAII思想&智能指针
智能指针 一,为什么要用智能指针(内存泄漏问题)内存泄漏 二,智能指针的原理2.1 RAII思想2.2 C智能指针发展历史 三,更靠谱的shared_ptr3.1 引用计数3.2 循环引用3.3 定制删除器 四,总结 上一节我们在讲抛异…...

探索量子计算:打开未来技术的大门
在科技领域,每一次技术革命都能开启新的可能性,推动人类社会进入一个新的时代。当前,量子计算作为一种前沿技术,正引领着下一轮科技革命的浪潮。本文将深入探索量子计算的奥秘,解析其工作原理,并通过一个简…...

C++11 设计模式2. 简单工厂模式
简单工厂(Simple Factory)模式 我们从实际例子出发,来看在什么情况下,应用简单工厂模式。 还是以一个游戏举例 //策划:亡灵类怪物,元素类怪物,机械类怪物:都有生命值࿰…...

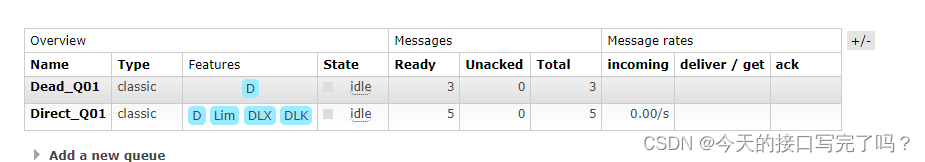
RabbitMQ-死信队列常见用法
目录 一、什么是死信 二、什么是死信队列 编辑 三、第一种情景:消息被拒绝时 四、第二种场景:. 消费者发生异常,超过重试次数 。 其实spring框架调用的就是 basicNack 五、第三种场景: 消息的Expiration 过期时长或队列TTL…...

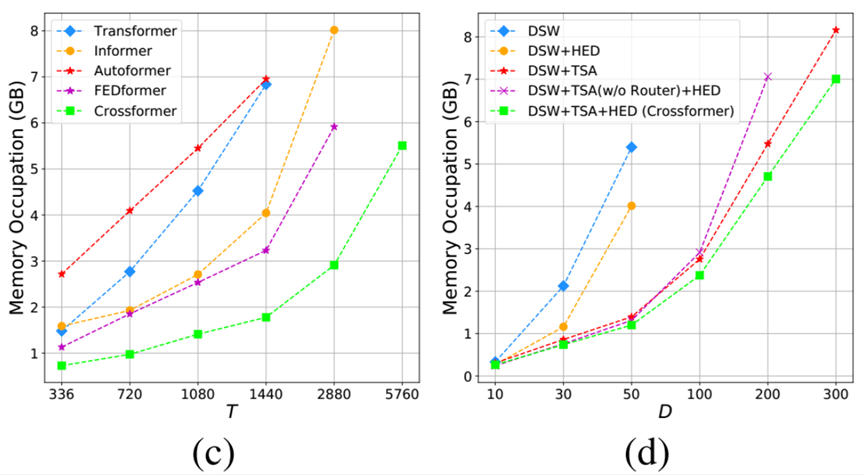
2024/4/14周报
文章目录 摘要Abstract文献阅读题目创新点CROSSFORMER架构跨尺度嵌入层(CEL)CROSSFORMER BLOCK长短距离注意(LSDA)动态位置偏置(DPB) 实验 深度学习CrossFormer背景维度分段嵌入(DSW)…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
