微信小程序实现预约生成二维码
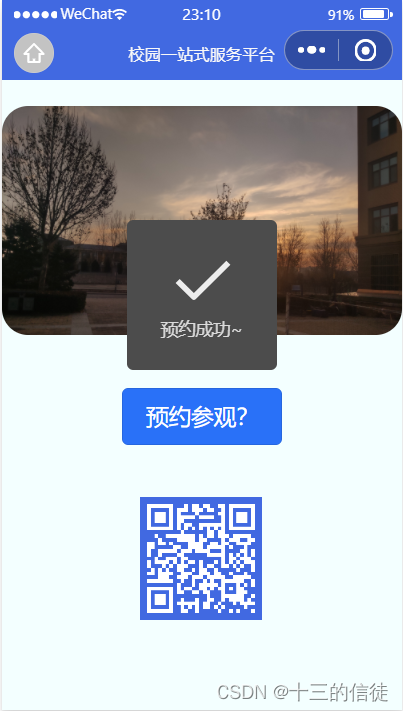
业务需求:点击预约按钮即可生成二维码凭码入校参观~

一.创建页面
如下是博主自己写的wxml:
<swiper indicator-dots indicator-color="white" indicator-active-color="blue" autoplay interval="2000" circular
>
<!-- 这部分是实现轮播图下面的小圆点,可以根据两个不同的属性来分别更改样式 -->
<swiper-item><image src="/image/1606976870484.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/1606976921531.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/1606976936035.png"></image>
</swiper-item>
<swiper-item><image src="/image/111.jpg"></image>
</swiper-item>
<swiper-item><image src="/image/222.jpg"></image>
</swiper-item>
</swiper><button class="mybt" bindtap="yuyue">预约参观?</button>
<canvas type="2d"id="myQrcode"></canvas>以及wxss:
/* pages/youke/youke.wxss */
page{background-color:#f3ffff; }
swiper{margin-top: 50rpx;width: 100%;height: 430rpx;border-radius: 30rpx;
}
swiper-item {width: 100%;height: 100%;border-radius: 50rpx;}
.mybt{margin-top: 100rpx;width:300rpx;background-color: rgb(41, 113, 248);color: rgb(255, 255, 255);
}
view{font-size: 45rpx;text-align: center;margin-top: 100rpx;
}
canvas{width: 230rpx;height: 230rpx;margin-top: 100rpx;margin-left: 260rpx;
}二.下载并配置第三方库
去Gitee下载工具包:
二维码工具包![]() http:// https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d 下载zip:
http:// https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d 下载zip:


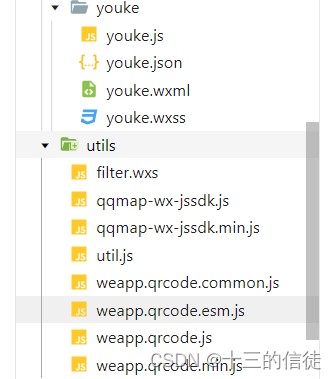
将dist文件夹中的js文件全部复制到utils目录下:

三.完成业务
如下代码必须完整的导入再页面JS的最顶部:
import drawQrcode from '../../utils/weapp.qrcode.esm.js'如下是完整的代码:
// pages/youke/youke.js
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
Page({data: {yynum:500,randomNum:"0"},onLoad() {},onReady() {},onShow() {},onHide() {},onUnload() {},onPullDownRefresh() {},onReachBottom() {},onShareAppMessage() {},yuyue(msg){// console.log("lll")if(this.data.yynum>0&&this.data.randomNum=="0"){wx.showToast({icon: 'success',title: '预约成功~',})let y=this.data.yynum;y--;this.setData({yynum:y})let r=(Math.random()*1).toFixed(4)*10000this.setData({randomNum:r}),console.log(r);const query = wx.createSelectorQuery()query.select('#myQrcode').fields({node: true,size: true}).exec((res) => {var canvas = res[0].nodedrawQrcode({canvas: canvas,canvasId: 'myQrcode',width: 260,padding: 30,background: '#4169E1',foreground: '#ffffff',text: '个人二维码信息',})wx.canvasToTempFilePath({canvasId: 'myQrcode',canvas: canvas,x: 0,y: 0,width: 260,height: 260,destWidth: 260,destHeight: 260,})})}else if(this.data.randomNum!="0"){wx.showToast({icon: 'error',title: '禁止重复预约~',})}else{wx.showToast({icon: 'error',title: '很抱歉,已无预约名额~',})}}})点击预约即可成功生成二维码~

相关文章:

微信小程序实现预约生成二维码
业务需求:点击预约按钮即可生成二维码凭码入校参观~ 一.创建页面 如下是博主自己写的wxml: <swiper indicator-dots indicator-color"white" indicator-active-color"blue" autoplay interval"2000" circular > &…...

专业140+总分410+北京理工大学826信号处理导论考研经验北理工电子信息通信工程,真题,参考书,大纲。
今年考研专业课826信号处理导论(信号系统和数字信号处理)140,总分410,顺利上岸!回看去年将近一年的复习,还是记忆犹新,有不少经历想和大家分享,有得有失,希望可以对大家复…...

做一个后台项目的架构
后台架构的11个维度 架构1:团队协助基础工具链的选型和培训架构2:搭建微服务开发基础设施架构3:选择合适的RPC框架架构4:选择和搭建高可用的注册中心架构5:选择和搭建高可用的配置中心架构6:选择和搭建高性…...

嵌入式单片机 TTL电平、232电平、485电平的区别和联系
一、简介 TTL、232和485是常见的串口通信标准,它们在电平和通信方式上有所不同, ①一般情况下TTL电平应用于单片机外设,属于MCU/CPU等片外外设; ②232/485电平应用于产品整体对外的接口,一般是片外TTL串口转232/485…...

2024年大唐杯备考
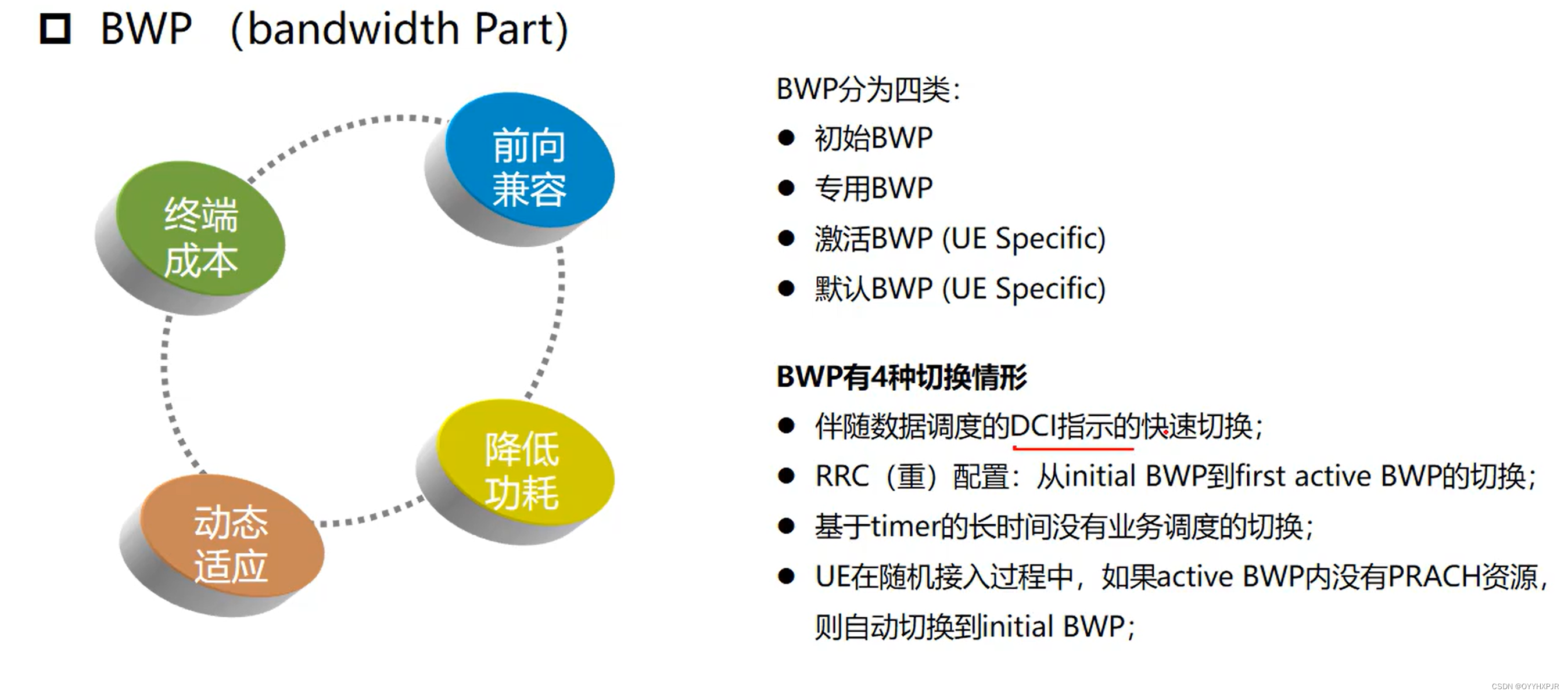
努力更新中…… 第一章 网络架构和组网部署 1.1 5G的网络整体架构 5G网络中的中传、回传、前传(这里属于承载网的概念) CU和DU之间是中传 BBU和5GC之间是回传 BBU和AAU之间是前传(这个好记) 这里竟然还藏了MEC(…...
:Spring Boot与MySQL搭配,打造极简高效的数据管理系统)
Spring Boot(06):Spring Boot与MySQL搭配,打造极简高效的数据管理系统
1. 前言 Spring Boot 是一个基于Spring框架的快速开发框架,可以使开发者快速搭建一个可靠的Java Web应用程序。而MySQL是最广泛使用的关系型数据库系统之一,也是Spring Boot整合数据库的首选。本文将介绍Spring Boot如何整合MySQL数据库。 2. 摘要 本文…...

Vue3 + Vite 构建组件库发布到 npm
你有构建完组件库后,因为不知道如何发布到 npm 的烦恼吗?本教程手把手教你用 Vite 构建组件库发布到 npm 搭建项目 这里我们使用 Vite 初始化项目,执行命令: pnpm create vite my-vue-app --template vue这里以我的项目 vue3-xm…...

Vite多环境配置与打包:灵活高效的Vue开发工作流
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

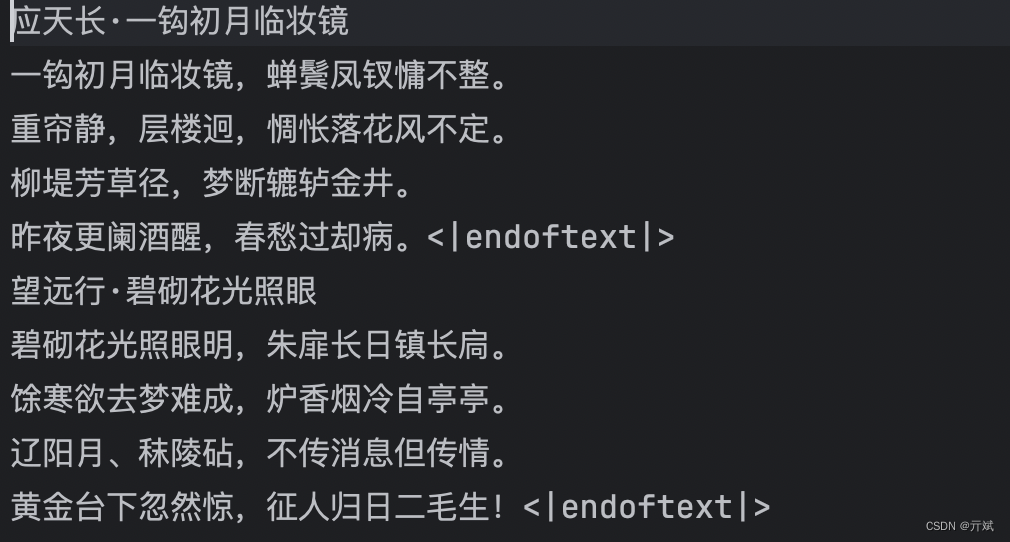
从零实现诗词GPT大模型:数据集介绍和预处理
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 本章将介绍该系列文章中使用的数据集,并且编写预处理代码,处理成咱们需要的格式。 一、数据集介绍 咱们使用的数据集名称是chinese-poetry,是一个在github上开源的中文诗…...

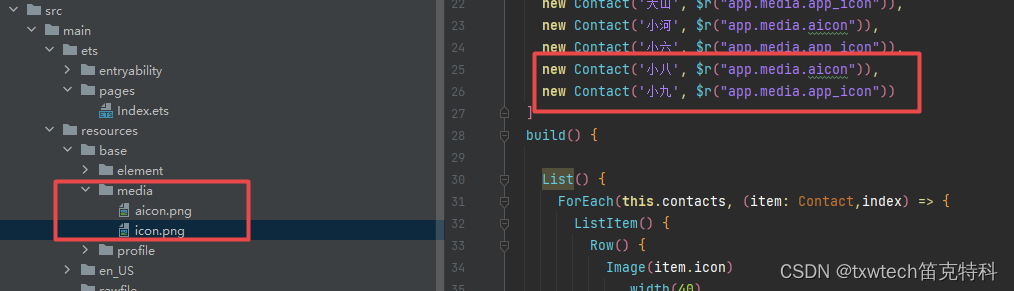
45.HarmonyOS鸿蒙系统 App(ArkUI)创建列表(List)
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列…...

推荐算法之协同过滤
算法原理 透过百科,我们了解到协同过滤推荐(Collaborative Filtering recommendation)是在信息过滤和信息系统中正迅速成为一项很受欢迎的技术。与传统的基于内容过滤直接分析内容进行推荐不同,协同过滤算法结合用户行为分析用户…...

Kotlin 面试题
lifecycleScope.launchWhenResumed launchWhenResumed是一个扩展函数,它是LifecycleCoroutineScope的一部分,并且它是在Android的Lifecycle库中引入的。 这个函数的主要目的是在Lifecycle的对应组件(通常是Activity或Fragment)处于“resumed”状态时启动协程。 public fun …...

TCM(Tightly Coupled Memory)紧密耦合存储器简介
在ARM Cortex处理器中,TCM通常指的是紧密耦合存储器(Tightly Coupled Memory)。TCM是一种位于处理器核心旁边的高速存储器,它的设计目的是为了提供低延迟和高带宽的内存访问性能。 TCM的特点是它与处理器内核紧密耦合,…...

《自动机理论、语言和计算导论》阅读笔记:p172-p224
《自动机理论、语言和计算导论》学习第 8 天,p172-p224总结,总计 53 页。 一、技术总结 1.Context-Free Grammar(CFG) 2.parse tree (1)定义 p183,But perhaps more importantly, the tree, known as a “parse tree”, when used in a …...

typescript playwright 笔记
录制调式 命令 npx playwright codegen url npx playwright codegen https://www.baidu.com/typescript 中 format 和 split 的使用 import * as util from util;const str1 hellow %s; const format util.format; const str2 format(str1, word);// 提取taskId const str3…...

从零实现诗词GPT大模型:了解Transformer架构
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 这篇文档我们开始对GPT的核心组件Transformer进行一个详细的讲解, 加急编写中…...

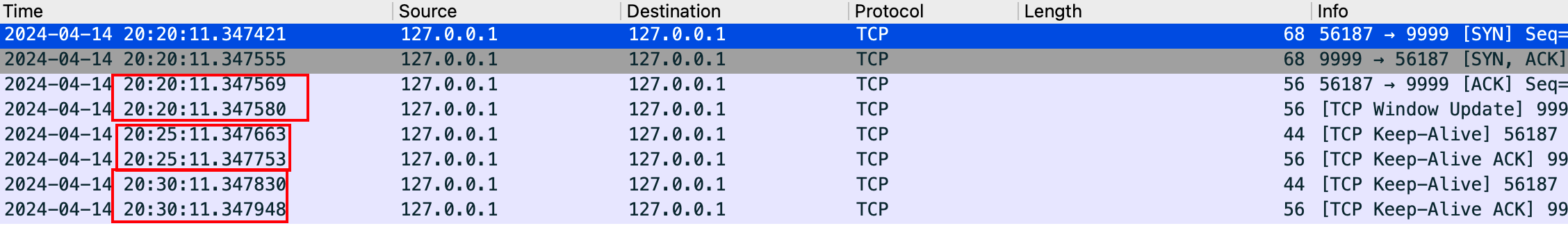
温故知新之-TCP Keepalive机制及长短连接
[学习记录] 前言 TCP连接一旦建立,只要连接双方不主动 close ,连接就会一直保持。但建立连接的双方并不是一直都存在数据交互,所以在实际使用中会存在两种情况:一种是每次使用完,主动close,即短连接&…...

架构师系列-搜索引擎ElasticSearch(七)- 集群管理之分片
集群健康检查 Elasticsearch 的集群监控信息中包含了许多的统计数据,其中最为重要的一项就是集群健康,它在 status字段中展示为 green(所有主分片和副本分片都正常)、yellow(所有数据可用,有些副本分片尚未…...

基于Spring Boot实现的图书个性化推荐系统
基于Spring Boot实现的图书个性化推荐系统 开发语言:Java语言 数据库:MySQL工具:IDEA/Ecilpse、Navicat、Maven 系统实现 前台首页功能模块 学生注册 登录 图书信息 个人信息 管理员功能模块 学生管理界面图 图书分类管理界面图 图书信息管…...

安全加速SCDN带的态势感知能为网站安全带来哪些帮助
随着安全加速SCDN被越来越多的用户使用,很多用户都不知道安全加速SCDN的态势感知是用于做什么的,德迅云安全今天就带大家来了解下什么是态势感知,态势感知顾名思义就是对未发生的事件进行预知,并提前进行防范措施的布置࿰…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
