RESTful API与Web应用程序构建:原理与实践
在现代Web开发中,RESTful API已经成为构建应用程序的核心组件之一。RESTful API不仅为前后端分离的开发模式提供了强有力的支持,还使得不同服务和应用之间的数据交互变得简单高效。本文将深入探讨RESTful API的原理,并展示如何使用它来构建Web应用程序,附带实际代码片段。
一、RESTful API概述
RESTful API,即基于REST(Representational State Transfer,表现层状态转化)架构风格的Web API。REST是一种软件架构风格,它定义了一组设计原则和约束条件,用于创建具有良好交互性的分布式系统。RESTful API通过HTTP协议进行通信,使用标准的HTTP方法(如GET、POST、PUT、DELETE)来表示对资源的操作。
二、RESTful API的设计原则
无状态性:每个请求都包含所有必要的信息,服务器不需要存储客户端的状态信息。
客户端-服务器架构:将用户界面关注点和数据存储关注点分离,使得两者可以独立进化。
分层系统:允许客户端和服务器之间的中间件层,如代理和网关,以提高系统的可扩展性和安全性。
统一接口:通过资源标识、操作、消息传递和超媒体作为应用状态引擎来定义和组织系统的交互。
三、使用RESTful API构建Web应用程序
定义资源:首先,我们需要明确Web应用程序中的资源是什么。资源通常是可以通过URL访问的数据或服务。例如,一个博客系统可能包含文章、用户、评论等资源。
设计API接口:为每个资源设计相应的API接口,包括URL路径、HTTP方法、请求参数和响应格式。例如,获取文章列表的API接口可能如下:
http
GET /api/articles
实现API后端:使用后端编程语言(如Java、Python、Node.js等)和框架(如Spring Boot、Flask、Express等)实现API接口的逻辑。以下是一个使用Node.js和Express框架实现获取文章列表的简单示例:
const express = require('express');
const app = express();
const articles = [ { id: 1, title: 'Article 1', content: '...' }, { id: 2, title: 'Article 2', content: '...' }, // ... more articles
]; app.get('/api/articles', (req, res) => { res.json(articles);
}); app.listen(3000, () => { console.log('Server started on port 3000');
});
构建前端应用程序:使用前端框架(如React、Vue、Angular等)构建Web应用程序的前端界面,并通过AJAX请求调用后端API接口。以下是一个使用React和axios库调用API接口的简单示例:
import React, { useState, useEffect } from 'react';
import axios from 'axios'; function ArticleList() { const [articles, setArticles] = useState([]); useEffect(() => { axios.get('/api/articles') .then(response => { setArticles(response.data); }) .catch(error => { console.error(error); }); }, []); return ( <ul> {articles.map(article => ( <li key={article.id}>{article.title}</li> ))} </ul> );
} export default ArticleList;
在上述示例中,我们使用了React的useState和useEffect钩子来管理文章列表的状态,并在组件加载时调用API接口获取文章数据。然后,我们使用map函数遍历文章列表,并将每篇文章的标题渲染为列表项。
四、总结
RESTful API为Web应用程序的构建提供了灵活、可扩展和可维护的解决方案。通过遵循RESTful的设计原则,我们可以创建出清晰、一致且易于理解的API接口,使得前后端开发人员能够高效协作,共同构建出高质量的Web应用程序。在实际开发中,我们可以根据具体需求选择合适的后端语言和框架来实现API后端,并使用前端框架和库来构建用户友好的前端界面。
相关文章:

RESTful API与Web应用程序构建:原理与实践
在现代Web开发中,RESTful API已经成为构建应用程序的核心组件之一。RESTful API不仅为前后端分离的开发模式提供了强有力的支持,还使得不同服务和应用之间的数据交互变得简单高效。本文将深入探讨RESTful API的原理,并展示如何使用它来构建We…...

输了,腾讯golang一面凉了
本月正值4月,是金三银四的找工作的最佳时机。同时竞争也是很大,因为每年这个时候快要毕业的大学生也进去了找工作的潮水中。 今天分享我的一位大佬朋友CC,勇闯腾讯golang的面试经历。 这次面试问题的方向主要集中在计算机基础个网络方面。 下面是主要问到的问题。 第一个…...

如何通过代码签名证书加强安全防护?
在当今数字化时代,安全防护是用户和企业保护其数据和应用程序免受恶意攻击的关键。代码签名证书是一种通过数字签名来验证软件代码来源和完整性的安全工具。通过对软件代码进行数字签名,代码签名证书可以加强安全防护,防止恶意软件和篡改攻击…...

Docker速成:新手变专家!
Docker介绍 容器历史 1、Chroot Jail 就是常见的chroot命令的用法。它在1979年的时候就出现了,被认为是最早的容器化技术之一。它可以把一个进程的文件系统隔离起来。 2、The FreeBSD Jail (监狱)实现了操作系统级别的虚拟化,他…...

numpy/arrayobject.h: No such file or directory
catkin编译时出现,numpy/arrayobject.h: No such file or directory 错误表明编译过程中找不到 NumPy 相关的头文件。这通常是因为环境中的 NumPy 没有被正确配置到包含路径中,或者 NumPy 没有被安装。以下是几个解决步骤来帮助你解决这个问题: 确认 NumPy 已安装 首先,确保…...

前端大文件分块上传、断点续传
文章目录 前端分块上传流程分块上传代码重点1. let start currentChunk * chunkSize;2. let end Math.min(file.size, start chunkSize);3. let chunk file.slice(start, end); 结合断点续传注意事项 大文件上传是一个复杂的过程,尤其是在前端,我们需…...

使用新版FLIR (FLIR_ADAS_v2) 数据集创建yolo格式数据集(目标检测)
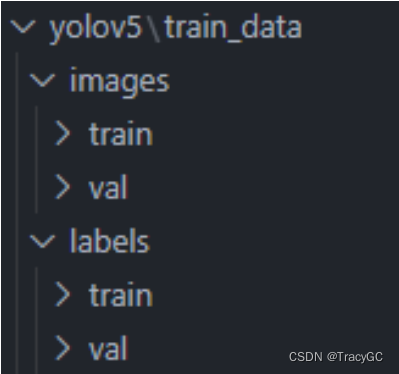
FLIR在2022.1.19发布了新版的FLIR_ADAS_v2,有着更多的类别和数量更丰富的图像。数据集同步注释热图像和无注释RGB图像供参考。本文章主要介绍如何使用FLIR_ADAS_v2中的rgb图像和thermal图像来制作yolo格式数据集。 1.官方数据集下载:FLIR_ADAS_v2数据集…...

PHP发票查验接口未返回正确信息的原因、发票ocr识别接口
发票查验接口未返回正确信息的原因一般有以下几种,第一种可能是接口没有调通,第二种是本身这张发票就是一张错票、假票,第三种可能是税局系统或者网络问题等等。那么,遇到这种情况应该如何解决呢?翔云发票查验接口&…...

RA4000CE为汽车动力传动系统提供解决方案
目前汽车电气化的水平越来越高,其中比较显著的一个发展方向就是将发动机管理系统和自动变速器控制系统,集成为动力传动系统的综合控制(PCM)。作为汽车动力的核心部件,通过电子系统的运用,将外部多个传感器和执行环节的数据进行统一…...

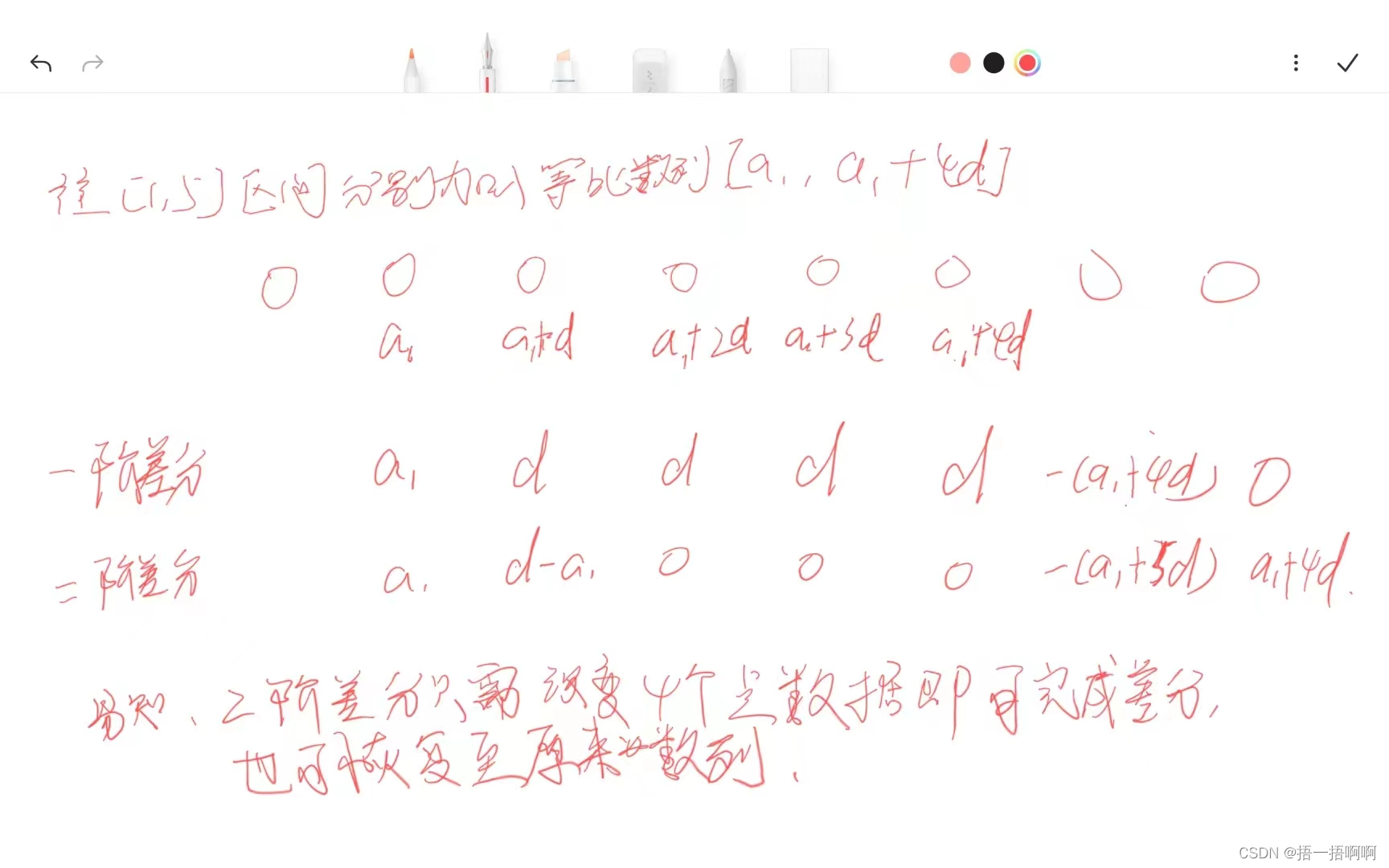
算法中的二阶差分
众所周知,在往区间的每一个数都加上一个相同的数k,进行n次后会得到一个新的数列,如果每次加都循环区间挨个数加上k,这样时间复杂度无疑是O(n^2),很高。这时可以采用一阶差分就可解决,这里默认会一阶差分&am…...

第十五届蓝桥杯Java A组参赛总结
一、比赛 4月13号那天上午9点到下午1点,线上比赛总共4小时。 因为很久没有参加过竞赛了,所以还是很紧张,睡觉都有点睡不好,生怕出什么差错 我参加的是java的A组,两道填空(每道5分)和六道大题…...

springCloudAlibaba集成seata实战(分布式事物详解)
一、分布式事务 1. 事务介绍 1.1 基础概念 事务:保证我们多个数据库操作的原子性,多个操作要么都成功要么都不成功 事务ACID原则 A(Atomic)原子性:构成事务的所有操作,要么都执行完成,要么全部…...

VRTK/SteamVR手柄震动功能
VRTK/SteamVR手柄震动功能 前言代码块 前言 手柄震动功能配合虚拟仿真模块的模拟电击等功能非常方便 代码块 SteamVR_Controller.DeviceRelation.Rightmost是右侧手柄 SteamVR_Controller.DeviceRelation.Leftmost是左侧手柄 var deviceIndex2 SteamVR_Controller.GetDevic…...

MYSQL索引优化方法
👏作者简介:大家好,我是小周同志,25届双非校招生Java选手,很高兴认识大家 📕学习出处:本文是学自小林coding (xiaolincoding.com) 网站的MYSQL图解篇 🔥如果感觉博主的文章还不错的…...

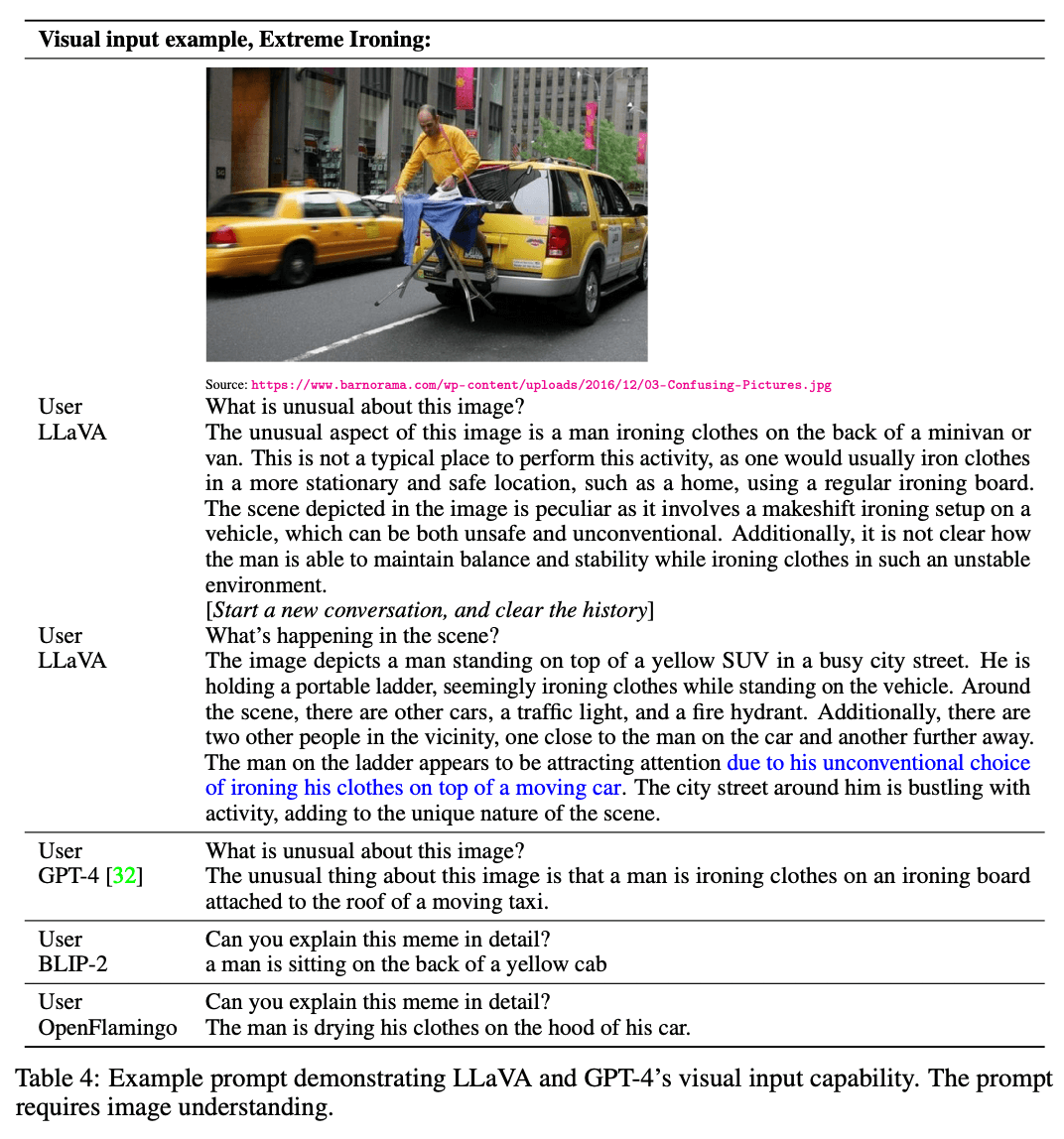
多模态 ——LLaVA 集成先进图像理解与自然语言交互GPT-4的大模型
概述 提出了一种大型模型 LLaVA,它使用 GPT-4 生成多模态语言图像指令跟随数据,并利用该数据将视觉和语言理解融为一体。初步实验表明,LLaVA 展示了出色的多模态聊天能力,在合成多模态指令上的表现优于 GPT-4。 在科学质量保证中…...

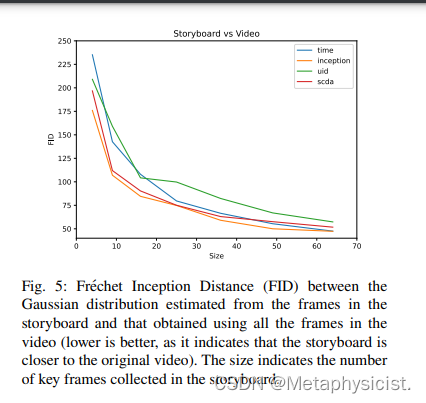
文献学习-33-一个用于生成手术视频摘要的python库
VideoSum: A Python Library for Surgical Video Summarization Authors: Luis C. Garcia-Peraza-Herrera, Sebastien Ourselin, and Tom Vercauteren Source: https://arxiv.org/pdf/2303.10173.pdf 这篇文章主要关注的是如何通过视频摘要来简化和可视化手术视频,…...

Unity Android 2021 Release-Notes
🌈Unity Android 2021 Release-Notes 版本更新内容2021.3.34Android: Google play.core package is replaced with separate plugins including play.asset-delivery 2.1.0 to solve PAD related compatibility problem with Android 14.(UUM-54157)2021.3.34Androi…...

Java8新特性--lambda表达式
lambda表达式本质上是一个匿名函数,在lambda表达式中我们只需要关心参数列表以及方法体。优点是可以减少代码量。 1.语法 基本语法:(参数)->表达式 或 (参数) -> {语句;} 2.函数式接口 要了解lambda表达式,首先要了解什么是函数式接口…...

C/C++中设置随机数
前言 我们通常在写一个数据结构后,需要去测试其正确性和性能比较,那在平常手动输入数据的方式太鸡肋,并且不具有普遍性和随机性。基于这个原因,我们必须要掌握设置随机数,不但可以给我们提供更多的数据,还可…...

ARM 三个小灯闪烁
.text .global _start _start: 使能GPIOE的外设时钟 LDR R0,0x50000A28 指定基地址 LDR R1,[R0] 读取r0中的数据保存到r1中 ORR R1,R1,#(0X3<<4) [4]设置为1,表示 STR R1,[R0] 将修改之后的值放回去 设置PE10,PE8为输出 LDR R0,0X50006000…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
